Cómo agregar el modo oscuro a su sitio web de WordPress
Publicado: 2021-06-14El modo oscuro se está volviendo muy común hoy en día tanto en sitios web como en aplicaciones. Tener la portabilidad de cambiar entre el modo oscuro y el modo regular le da al usuario la libertad de leer o ver el sitio web según sus preferencias.
El modo oscuro se vuelve muy beneficioso, especialmente cuando está leyendo su sitio web por la noche, esto asegura que se emita menos luz a sus ojos y, como resultado, reduce la fatiga visual.
Además, el modo oscuro a menudo reduce la exposición dañina a la luz azul y, a menudo, aumenta la duración de la batería del dispositivo que está utilizando para leer el sitio web.
Entonces, ¿desea agregar un modo oscuro a su sitio web de WordPress? Si es así, entonces ha venido al lugar correcto porque hoy, le daremos una guía completa sobre cómo puede seleccionar el modo oscuro de WordPress en su sitio web de WordPress tanto en la interfaz como en el área de administración.
¿Qué es el modo oscuro?
Puede encontrar modos oscuros en móviles y PC o portátiles y el modo oscuro reduce la cantidad de luz blanca emitida por la pantalla. Algunos dispositivos incluyen un modo nocturno que emplea tonos de color más cálidos en lugar de tonos más fríos. El modo oscuro adopta un enfoque diferente al llenar el fondo con tonos oscuros.
¿Por qué agregar el modo oscuro en su sitio web de WordPress?
El modo oscuro brinda al usuario una mejor experiencia al ver sus sitios web por la noche, ya que reduce la luz directa emitida, que puede ser bastante irritante y dañina para los ojos. Además, agregar un complemento de modo oscuro en su sitio de WordPress significa que tendrá la opción de activar y desactivar el modo oscuro. Además, tendrá más autoridad sobre cómo se ve su sitio en modo oscuro. El modo oscuro también funciona como modo nocturno en el sitio web de WordPress.
Con el complemento de WordPress en modo oscuro, no necesariamente puede usar esto solo en el front-end, en su lugar, puede usar el modo oscuro para el administrador de WordPress, lo que significa que puede tener una mejor experiencia de trabajo durante la noche.
Cómo agregar el modo oscuro a su sitio web de WordPress
A continuación, le enseñaremos cómo agregar el modo oscuro en su sitio web de WordPress. Siga los pasos con atención, ya que es muy fácil y solo necesita un par de minutos para completar todo el procedimiento.

Paso 1: instalar el complemento
El primer y más importante paso es descargar e instalar Droit Dark Mode de DroitThemes. Este es uno de los mejores complementos de modo oscuro de WordPress disponibles en el mercado y también puede acceder a la versión gratuita para verificar las funciones antes de pagar dinero por él.
Hay 3 formas de instalar el complemento de WordPress.
Método 1: Al principio, el complemento debe descargarse y descomprimirse. Después de eso, descomprima el archivo 'droit-dark-mode.zip' y colóquelo en el directorio ' / wp-content / plugins / '. En el último paso, debe ir a Complementos »Administrador y activar el complemento.
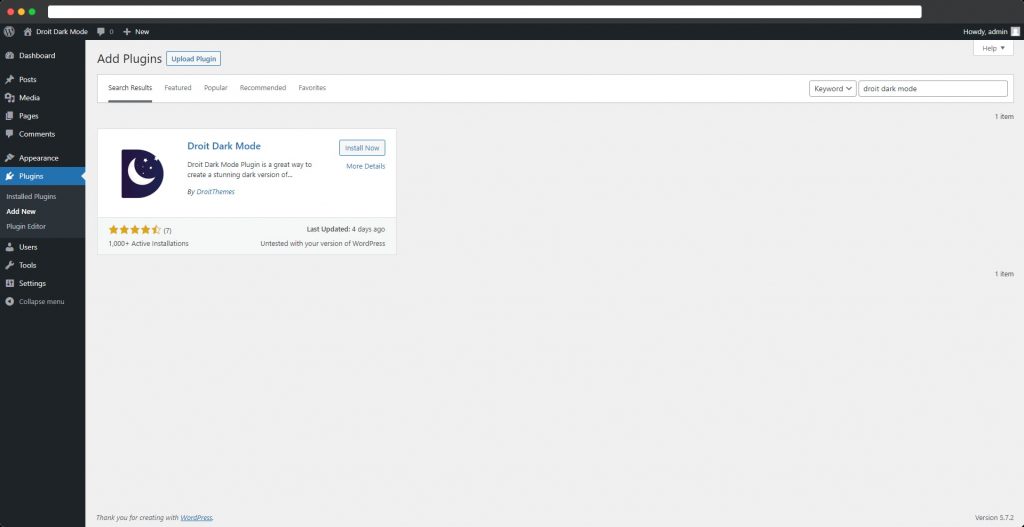
Método 2: Otro paso que puede seguir es instalar este complemento de modo oscuro . Panel » Complemento » Agregar nuevo » Buscar 'Droit Dark Mode' » Instalar » Activo .

Método 3: También hay otro paso. Primero se debe descargar 'droit-dark-mode.zip' y luego seguir los pasos: Panel de control> Complemento> Agregar nuevo> Cargar el archivo zip » Activo.
Paso 2: comprobar el modo oscuro
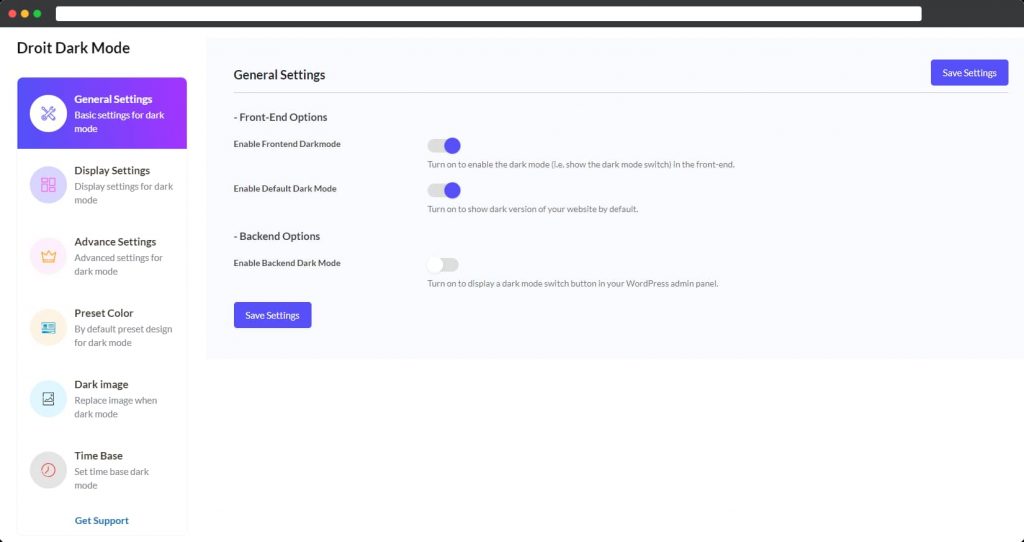
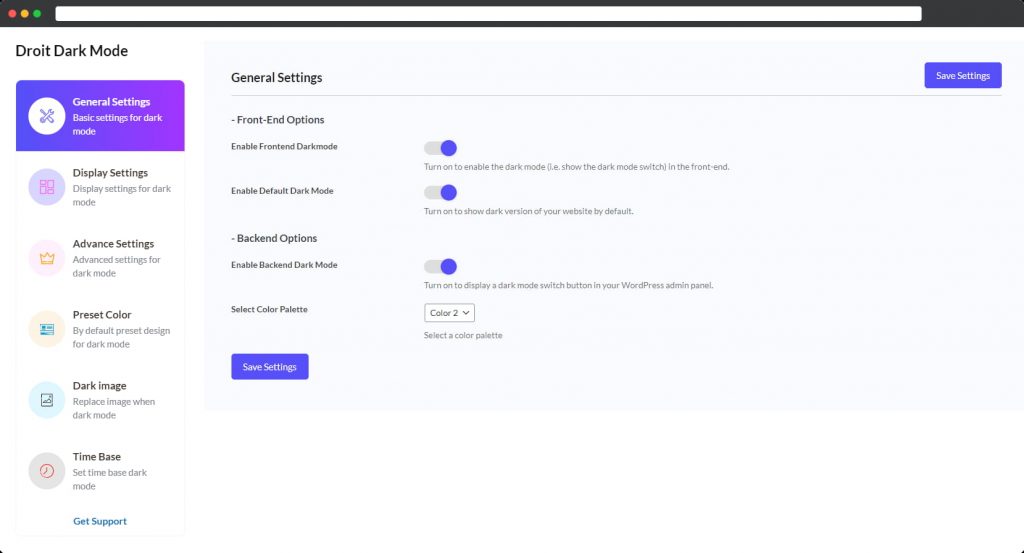
Después de la activación, vaya a la página Configuración »Droit Dark Mode de su administrador de WordPress y seleccione la pestaña Configuración general . Debería ser enviado inmediatamente allí. Cuando el dispositivo de un visitante está configurado en modo oscuro, verán instantáneamente la versión en modo oscuro de su sitio.

También encontrará una opción "Cambiar estilo" que puede activar o desactivar según su elección; de forma predeterminada, estará activado. Este interruptor se puede mostrar en cualquier lugar de su sitio web y el usuario puede elegir entre el modo oscuro y el modo normal usando este interruptor.
Puede encontrar este interruptor de forma predeterminada en la esquina inferior derecha de su sitio web; visite su sitio web como un visor habitual y puede hacer clic en el interruptor para cambiar su sitio web en modo oscuro fácilmente.
Paso 3: Configuración avanzada
Bueno, The Droit Dark Mode viene como un complemento gratuito y una versión paga. La versión gratuita no le permite demasiadas opciones de personalización, mientras que la versión paga le permitirá personalizar este complemento de modo oscuro de la forma que desee.
Puede encontrar las opciones de personalización en la página Configuración »Modo oscuro Droit» Configuración avanzada y hay opciones de personalización adicionales. Una vez que haya decidido si usar el modo oscuro o brillante, se almacena de forma predeterminada.
Cambiar el estilo del interruptor
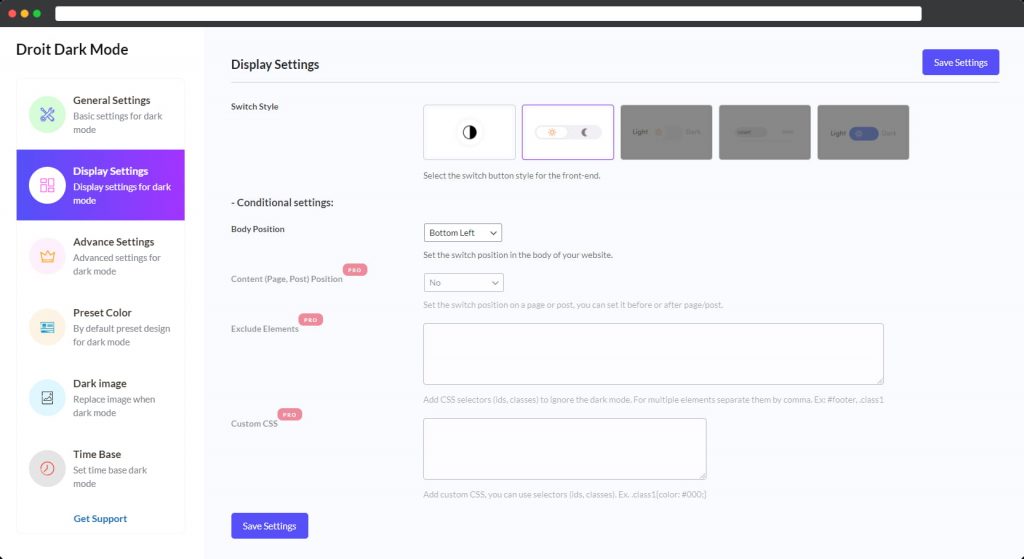
Para modificar el estilo del conmutador de modo oscuro, por ejemplo, simplemente haga clic en la pestaña Configuración de pantalla : Hay varios estilos de conmutador para elegir y emplear en su sitio web. También puede usar el widget de Elementor para agregar un botón de cambio al contenido de cualquier publicación o página.
El bloque de Gutenberg se puede utilizar para agregar un botón de cambio al contenido de cualquier publicación o página.
Qué bueno será si tiene la opción de colocar el interruptor en diferentes posiciones. Bueno, eso también es posible gracias al complemento de modo oscuro Droit porque le permite colocar los interruptores en varias posiciones en su sitio web comenzando desde arriba a la izquierda, abajo a la izquierda, arriba a la derecha. parte inferior derecha, parte inferior central, parte superior central y así sucesivamente.
En la versión gratuita; tendrá 2 opciones de conmutador de modo oscuro para elegir.

El usuario puede cambiar la posición del interruptor y colocarlo en cualquier contenido, publicación o página utilizando el elemento o widget o el Bloque Gutenberg. El interruptor se puede mover en diferentes posiciones simplemente haciendo clic en el interruptor y tirando del mouse para encontrar la posición exacta.

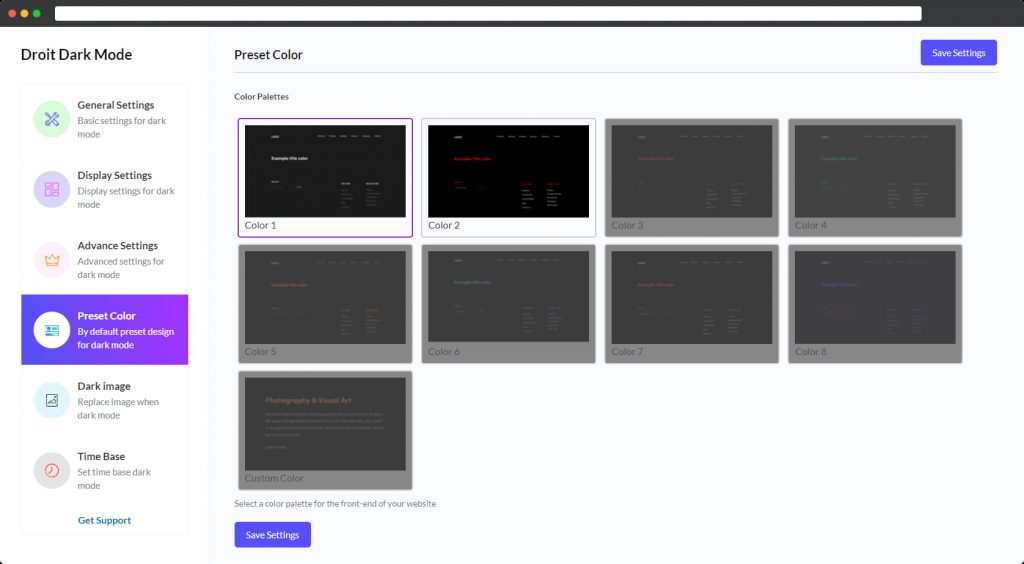
Cambiar los colores del modo oscuro
Tendrá varios ajustes preestablecidos de color para elegir entre una selección de más de 10 ajustes preestablecidos de color únicos para alterar rápidamente el color del modo oscuro de la paleta de colores. Simplemente vaya a la configuración Droit Dark Mode, luego desplácese a la configuración de estilo y encontrará la configuración de opciones de color que puede personalizar de acuerdo con su elección.
Además, todos los temas principales del mercado son compatibles con el complemento Droit Dark Mode, por lo que está cubierto.
En la versión gratuita, tendrás la opción de elegir entre 2 colores.

Cómo agregar el modo oscuro a su administrador de WordPress
Hasta ahora, le hemos mostrado cómo agregar el complemento Droit Dark Mode a su sitio web de WordPress, ahora le mostraré cómo podemos agregar esto en el administrador.
Como ya sabrá, WordPress ofrece muchos esquemas de color de administración diferentes, pero lamentablemente ninguno de ellos tiene el modo oscuro y puede reducir la luz. Entonces, la solución más simple y efectiva es usar el complemento Droit Dark Mode.
Paso 1: Cómo agregar
Simplemente navegue a la pestaña Configuración general en la página Configuración »Modo oscuro. Luego, active la configuración 'Habilitar el modo oscuro de backend'. Recuerde guardar su configuración haciendo clic en el botón Guardar configuración en la parte inferior de la página: Y ahora debería haber un interruptor en la parte superior de la barra de administración que le permitirá alternar entre el modo claro y oscuro fácilmente.

Paso 2: Más opciones y funciones de personalización
Veamos algunas características que puede encontrar en este complemento de modo oscuro en el área de administración.
Elegir el color
Elija un ajuste preestablecido de color para el panel de administración según su navegador; puede establecer un ajuste preestablecido de color para los paneles de administración claros y oscuros. Esto significa que tendrá acceso completo para elegir el color de acuerdo con sus elecciones mientras trabaja en su sitio web de WordPress.
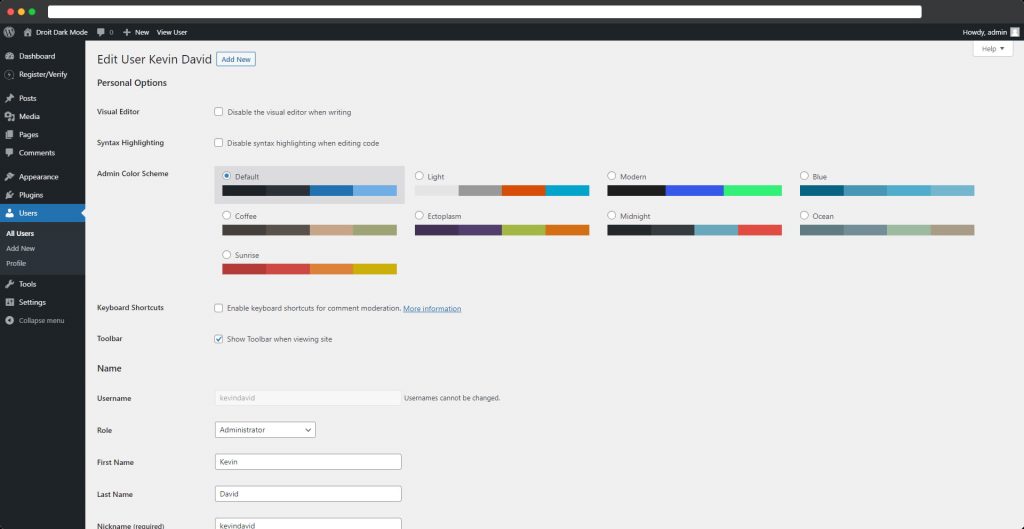
Debido a que el modo oscuro no es un esquema de color de administrador, puede combinarlo fácilmente con uno que ya existe en WordPress. Para hacerlo, vaya a Usuarios »Perfil y seleccione una opción en Esquema de color de administrador en el menú desplegable. Vale la pena señalar que deberá desactivar el modo oscuro para acceder a las opciones de combinación de colores del administrador:

Configuración del modo nocturno para diferentes páginas y publicaciones
Tendrá la opción de habilitar / deshabilitar el modo oscuro y seleccionar una paleta de colores diferente en publicaciones individuales según sus elecciones. Además, para cada categoría, puede habilitar / deshabilitar el modo oscuro y especificar una paleta de colores separada.
Estas opciones de personalización funcionan muy bien, especialmente cuando desea que su sitio web se destaque del resto de sus competidores.
Destacando diferentes productos por contenido
Supongamos que desea habilitar o deshabilitar el modo oscuro o el modo nocturno en productos diferentes y específicos o tal vez establecer un color diferente; Este plugin oscuro de WordPress incluso te permitirá hacer eso.
Supongamos que desea resaltar contenido específico. Eso también es fácil con este complemento de WordPress porque para cada página / tipo de publicación puede colocar el botón de cambio de modo oscuro antes / después del contenido.
Color personalizado y texto de cambio
Incluso puede elegir y establecer colores personalizados para todos sus párrafos, enlaces, botones de encabezado y cualquier otro elemento de la interfaz de usuario. Tantas opciones de personalización que te cansarás de ver distintas opciones.
También podrá editar el texto del interruptor de modo oscuro en oscuro o claro.
Personalización de imágenes
Las imágenes son lo primero que atrae la atención del espectador en cualquier sitio web. Con la versión pro de Droit Dark Mode , puede editar el brillo, la opacidad y el contraste de su imagen con facilidad.
Aumente o disminuya el brillo, la opacidad y el contraste según lo requiera para que coincida perfectamente con su contenido.
Pequeño consejo: también puede utilizar el modo oscuro al redactar una publicación en el editor de bloques de WordPress. Seleccione el modo que desea usar haciendo clic en el pequeño símbolo de color en la parte superior izquierda: ¿Qué más necesita para una experiencia de trabajo fácil que se asegurará de que sus ojos se tensen menos?
Conclusión
Probablemente esté aquí porque quería saber cómo agregar el modo oscuro en el sitio web de WordPress y hoy, lo hicimos. Hasta ahora, en este artículo, hemos discutido todo lo que necesita para agregar el modo oscuro en su sitio web de WordPress.
No es posible agregar el modo oscuro directamente en el sitio de WordPress y, para eso, necesitará un complemento adicional y para nosotros, el complemento Droit Dark Mode funciona muy bien para brindar el modo oscuro en su sitio web, así como en el panel de administración. La personalización que ofrece este complemento es inmensa y te divertirás usándolo sin quejas.
