06 2021 年 Elementor 的最佳定价表小工具
已发表: 2021-05-30当您建立可靠且持久的业务时,透明度是必需的。 无论是您的服务还是服务的价格,您的客户都需要了解一切。
准确的价格方案有助于吸引更多客户加入您的业务。 渐渐地,他们成为您的忠实客户。 因此,您的网站上需要一个专业的定价表。
幸运的是,您可以使用 elementor 的定价表小部件来创建此类定价表。 因此,定价表有可能帮助您的业务增长。 此外,这是客户做出购买决定的地方。
因此,定价表需要尽可能简单实用。 定价表并排显示产品功能和不同的包装。 在这里,客户可以在分析提供的服务计划后选择最佳计划。
商业网站所有者花钱建立定价表,这算作投资。 因此,在投资之前,您必须了解其插件的 elementor 定价表。
Elementor 的最佳定价表小部件
由于定价表显示了您的服务计划,因此必须精心设计并提供详细信息。 但当然,请确保它没有数据过载。 那么,当今可用的最佳 WordPress 价格表插件是什么?
为了帮助您入门,我们在这里组装了最好的 elementor 价格表设计。 检查以下定价计划设计以创建出色的定价表并吸引更多客户。
1. Droit 定价小工具

Pricing Widget 是 Droit Elementor Addons 带来的制作精美的小部件之一。 它是创建具有现代设计的定价表的最佳解决方案之一。 此外,定价小工具允许设计具有最终自定义控件的创意定价布局。
Droit Elementor Addons 在定价小工具中包含三种现代设计。 每一个设计都是在考虑客户的需求的情况下构建的。 借助这些定价计划设计,您可以立即创建独特且有吸引力的设计。
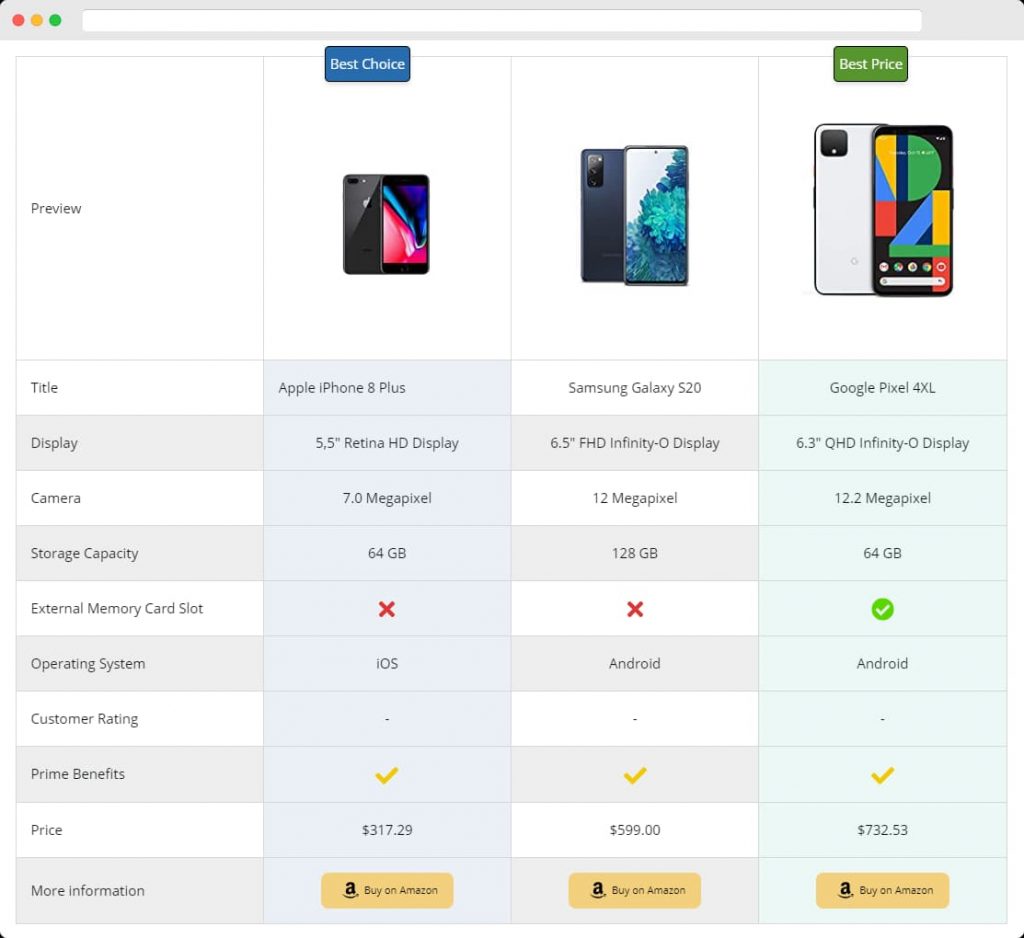
设计 1 包括一个带有标题、列出的描述和按钮的定价表。 然后,设计 2 中的定价表在顶部具有标题、图像、描述和按钮。 我们发现设计 2 比其他两个更有吸引力。
Design 2 非常适合希望让网站更加透明的网站所有者。 此外,它还可以帮助客户做出快速的购买决定。 最后但并非最不重要的一点是,设计 3 是一个简单的表格,带有标题、描述和带有纯背景的按钮。
总而言之,定价小工具具有响应性和跨浏览器测试。 这是必须的。 定价小工具允许使用图像、背景、按钮、边框等自定义定价表。而且,您可以免费设计您喜欢的定价表。
优点
- 完全可定制、交互式和完整的定价表设计工具
- 三种不同风格可供选择
- 每种设计或风格都带有完整的自定义控件
- 终身免费
缺点
- 一些用户发现更新版本 1.0.8 存在问题。 但支持也很精彩。 所以希望这个问题能很快得到解决。
2. WP 表生成器

WP Table Builder 是一个拖放式定价表构建器,具有出色的专业功能。 该插件通过拖放功能使设计和定制定价表变得更加容易。 最好的部分是插件是移动响应的。
此外,它允许生成短代码,您可以使用该代码在其他页面或帖子中插入表格。 WP Table builder 包含一个预先构建的表格模板,可以轻松创建响应式表格。
然后,有七个可拖放的可自定义元素,包括文本、图像、按钮、列表、短代码、星级和自定义 HTML。 这些元素带有自己的可定制选项。
该插件的突出功能是它允许突出显示包以引起客户的注意。 最后,该插件非常灵活。 您可以按照自己的方式设计定价表。
优点
- 创建移动响应定价表
- 使用拖放编辑器轻松创建定价表
- 与古腾堡编辑器兼容,并包括一个专用的古腾堡块
- 允许从 XML 和 CSV 文件导入数据
- 添加元素的终极多媒体支持
缺点
- 它需要升级到付费版本才能复制行
- 付费和免费版本的自定义选项都有限
3.WP 表管理器

WP Table Manager 由 JoomUnited 创建,是 elementor 最先进的表格管理器。 此外,它是唯一带有完整电子表格界面来管理表格的 WordPress 价格表插件。
更重要的是? WP 表管理器包括预先打包的设计主题来设计表。 此外,它还允许使用易于使用的可视化编辑器自定义布局、按钮和 CSS 样式。
WP Table Manager 有助于创建具有大量功能的定价表。 它使用响应式自定义模式、Google 表格、Excel 等进行了全面重建。 此外,您可以为所有移动设备创建自适应表。
最重要的是,编辑表格不需要时间。 只需单击一个单元格并编辑数据。 您可以向表格中添加图像、主题和颜色,并将它们下载为 Excel 文件。 因此,创建一个表格,选择一个主题,然后根据您的喜好开始编辑。
优点
- 创建像素完美的响应表
- 强大且响应迅速的 WordPress 定价表插件
- 表格的大量功能、主题和颜色
- 兼容 Elementor、WPBakery、Divi 和 Gutenberg 编辑器
- 与 Excel、Google 表格和办公室集成
缺点
- 预建颜色选项有限; 需要使用CSS自定义

4. Elementor Table Widget 的高级插件

下一个,Elementor Table Widget 的高级插件,是另一个令人惊叹但简单的定价表插件。 创建定价表不需要任何编码知识。 此外,它还允许创建高度可定制的交互式定价表。
有很多自定义选项可以按照您想要的方式设计定价表元素。 然而,与其他人不同的是,它允许将 Lottie 动画添加到您的定价表中。 它不仅使桌子变得友好和有吸引力,而且还使它变得活泼。
这些动画多媒体元素有助于吸引客户的注意力。 此外,所有高级定制选项都是免费的。 您可以在下载 Elementor 免费插件的 Premium Addons 后获得它。
优点
- 高度可定制的定价表,有许多定制选项
- 支持 Lottie 动画
- 允许使用 Elementor 拖放编辑器自定义表格
- Elementor 定价小部件是免费的
缺点
- 有限的兼容性
它需要下载整个插件库而不是独立下载。
5. 去定价

Go Pricing 使为您的网站创建元素或定价表变得非常容易。 它是您可以获得的现代且功能丰富的插件之一。 这个插件非常庞大,因为它提供了 150 多种定价表设计。
此外,Go Pricing 支持一系列媒体元素,如图像、视频、音频和地图。 无需任何编码知识,您就可以自定义您的表格。 要素还包括;
- 超过 2000 个字体图标
- 超过 650 种 Google 字体
- 超过 250 个入门模板
- 无限的按钮样式和颜色选项
- 现代媒体选项等
购买并开始使用此插件后,您将不再需要其他任何东西。
优点
- 包括易于使用的管理界面
- 功能丰富的终极定制选项
- 与 Elementor、WPBakery、Beaver Builder 和其他页面构建器兼容
- 包含列动画功能,用于向表格添加“流行音乐”
缺点
- 糟糕的客户支持
- 需要订阅才能下载和使用表格模板
6. WooCommerce 定价插件

WooCommerce 定价插件是一个功能强大的插件,可帮助您根据网站上的平面设计创建表格。 它包括无限套餐、多种样式和表格元素。
此外,该插件还提供预制设计,您可以为您的产品或服务进行定制。 添加行、列和表的数量没有限制。 该插件非常适合使用电子商务插件创建在线商店。
您可以在高质量的设计中显示细节。 此外,该插件与现有的 HTML 和 CSS 相结合。 因此,它允许为您的站点创建灵活的布局。
有很多图标、多媒体支持和多语言功能。 这允许将图像添加到您的定价表。 最重要的是,您可以根据自己的偏好自定义任何版本的 WooCommerce 定价插件。
优点
- 无数定价表主题
- 完整包和计划的无限表、行和列
- 与 Elementor 和 WooCommerce 插件完美配合
- 使用拖放编辑器轻松编辑表格
- 任何版本的 WooCommerce 定价插件都是免费的
缺点
- 不适合与古腾堡一起使用
- 预建模板不高级
包起来
所以,我们来到本文的结尾。 定价表在发展在线业务方面起着至关重要的作用。 无论您提供何种服务,拥有详细、精心设计的定价表始终是明智之举。
当随机的网站访问者发现您的服务计划有吸引力时,他们更有可能成为您的客户。 因此,客户在做出决定时自然会寻求透明度。 在这里,我们为 elementor 添加了最透明且功能最丰富的定价表小部件。
它们都有助于构建一个表,为您的访问者提供出色的用户体验。 其中,定价小工具是功能最强大但最直接的元素或定价表。 您可以在下一个项目中考虑它。 祝你好运!
