Come aggiungere la modalità oscura al tuo sito Web WordPress
Pubblicato: 2021-06-14La modalità oscura sta diventando molto comune al giorno d'oggi sia nei siti Web che nelle app. Avere la portabilità di passare dalla modalità oscura alla modalità normale offre all'utente la libertà di leggere o visualizzare il sito Web in base alle proprie preferenze.
La modalità oscura diventa molto utile soprattutto quando leggi il tuo sito web di notte, questo assicura che venga emessa meno luce sugli occhi e di conseguenza riduce l'affaticamento degli occhi.
Inoltre, la modalità oscura spesso riduce l'esposizione alla luce blu dannosa e spesso aumenta la durata della batteria del dispositivo che stai utilizzando per leggere il sito web.
Quindi, desideri aggiungere una modalità oscura al tuo sito Web WordPress? Se sì, sei nel posto giusto perché oggi ti forniremo una guida completa su come selezionare la modalità oscura di WordPress nel tuo sito Web WordPress nel frontend e nell'area di amministrazione.
Che cos'è la modalità oscura?
Puoi trovare le modalità scure nei cellulari e nei PC o nei laptop e la modalità oscura riduce la quantità di luce bianca emessa dallo schermo. Alcuni gadget includono una modalità notturna che utilizza tonalità di colore più calde anziché più fredde. La modalità scura ha un approccio diverso riempiendo lo sfondo con tonalità scure.
Perché aggiungere la modalità oscura al tuo sito Web WordPress?
La modalità scura offre all'utente un'esperienza migliore nella visualizzazione dei siti Web di notte in quanto riduce la luce diretta emessa che può essere piuttosto irritante e dannosa per gli occhi. Inoltre, l'aggiunta di un plug-in per la modalità oscura nel tuo sito WordPress significa che avrai la possibilità di attivare e disattivare la modalità oscura. Inoltre, avrai più autorità sull'aspetto del tuo sito in modalità oscura. La modalità oscura funziona anche come una modalità notturna nel sito Web di WordPress
Con il plug-in di WordPress in modalità oscura, non puoi necessariamente utilizzarlo solo nel front-end, invece puoi utilizzare la modalità oscura anche per l'amministratore di WordPress, il che significa che puoi avere un'esperienza di lavoro migliore da solo durante la notte.
Come aggiungere la modalità oscura al tuo sito Web WordPress
Di seguito ti insegneremo come aggiungere la modalità oscura nel tuo sito Web WordPress. Si prega di seguire attentamente i passaggi poiché è molto semplice e richiede solo un paio di minuti per completare l'intera procedura.

Passaggio 1: installazione del plug-in
Il primo passo è scaricare e installare Droit Dark Mode di DroitThemes. Questo è uno dei migliori plugin per la modalità oscura di WordPress disponibili sul mercato e puoi accedere anche alla versione gratuita per verificare le funzionalità prima di pagare effettivamente dei soldi per questo.
Ci sono 3 modi per installare il plugin WordPress.
Metodo 1: All'inizio il plugin dovrebbe essere scaricato e decompresso. Dopodiché, decomprimi il file 'droit-dark-mode.zip' e mettilo nella directory ' /wp-content/plugins/ '. Nell'ultimo passaggio, devi andare su Plugin »Admin e attivare il plug-in.
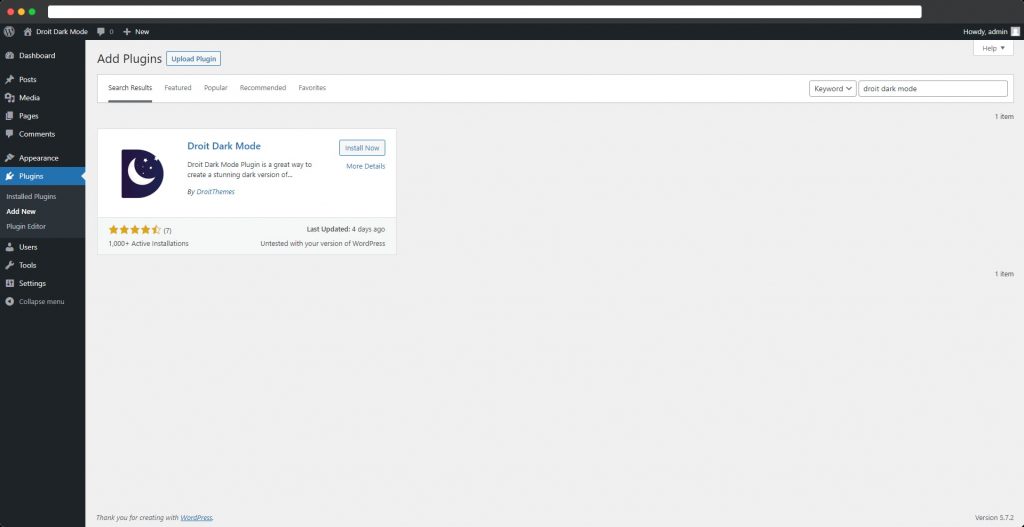
Metodo 2: un altro passaggio che puoi seguire è installare questo plug-in in modalità oscura . Dashboard » Plugin » Aggiungi nuovo » Cerca 'Droit Dark Mode' » Installa » Attivo .

Metodo 3: C'è anche un altro passaggio, all'inizio dovrebbe essere scaricato "droit-dark-mode.zip", quindi seguire i passaggi: Dashboard > Plugin > Aggiungi nuovo > Carica il file zip » Attivo.
Passaggio 2: controllo della modalità oscura
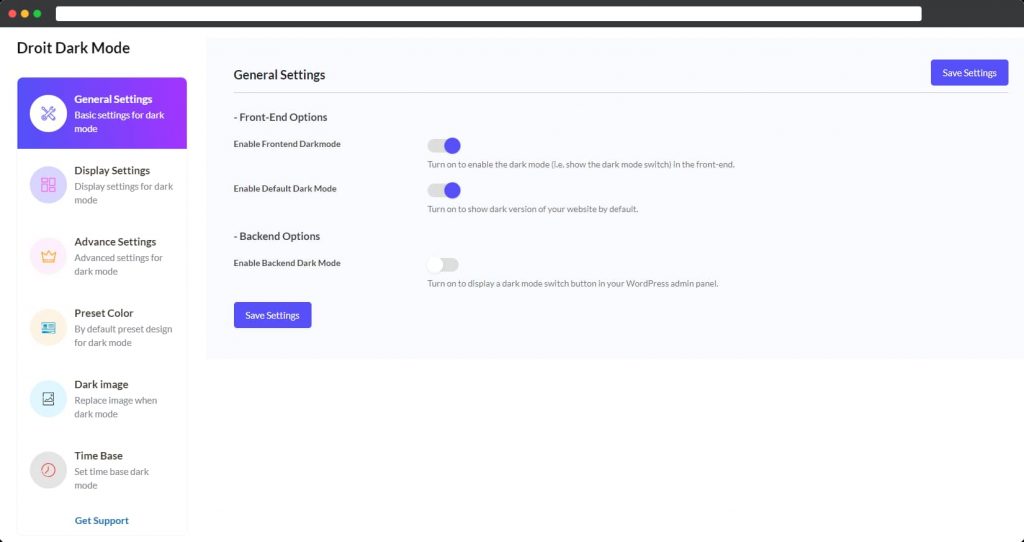
Dopo l'attivazione, vai alla pagina Impostazioni »Droit Dark Mode dell'amministratore di WordPress e seleziona la scheda Impostazioni generali . Dovresti essere immediatamente indirizzato lì. Quando il dispositivo di un visitatore è impostato sulla modalità oscura, visualizzeranno immediatamente la versione in modalità oscura del tuo sito.

Troverai anche un'opzione "Cambia stile" che puoi attivare o disattivare a tua scelta; per impostazione predefinita, sarà attivo. Questo interruttore può essere mostrato ovunque sul tuo sito web e l'utente può scegliere tra la modalità oscura e la modalità normale utilizzando questo interruttore.
Puoi trovare questo interruttore per impostazione predefinita nell'angolo in basso a destra del tuo sito web; visita il tuo sito web come un normale visualizzatore e puoi fare clic sull'interruttore per cambiare facilmente il tuo sito web in modalità oscura.
Passaggio 3: impostazioni avanzate
Bene, The Droit Dark Mode è disponibile sia come plug-in gratuito che come versione a pagamento. La versione gratuita non ti consente troppe opzioni di personalizzazione, mentre la versione a pagamento ti consentirà di personalizzare questo plug-in in modalità oscura in qualsiasi modo desideri.
Puoi trovare le opzioni di personalizzazione nella pagina Impostazioni » Modalità Droit Dark » Impostazioni avanzate e ci sono ulteriori opzioni di personalizzazione. Una volta deciso se utilizzare la modalità scura o luminosa, viene memorizzata per impostazione predefinita.
Cambiare lo stile dell'interruttore
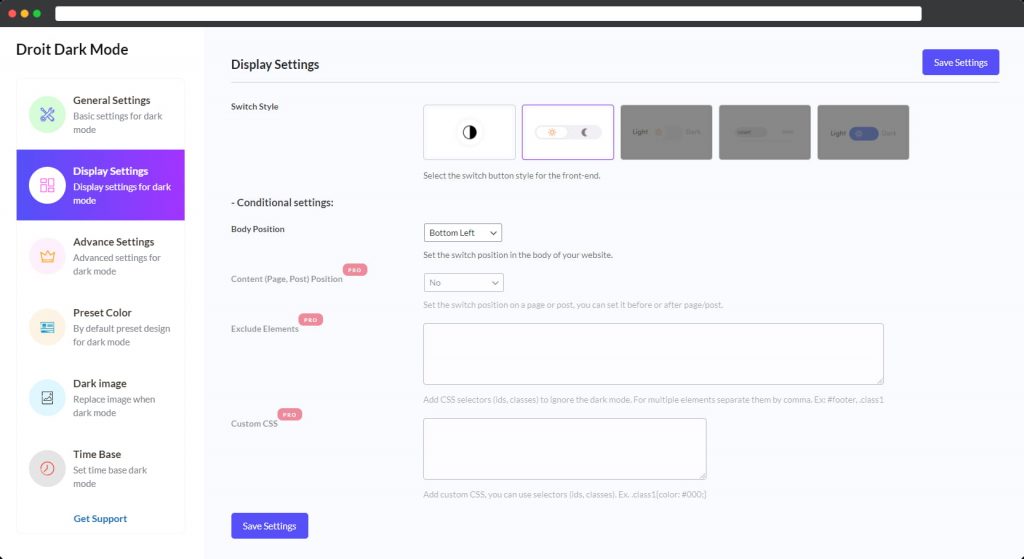
Per modificare lo stile del commutatore Dark Mode, ad esempio, è sufficiente fare clic sulla scheda Impostazioni schermo : Ci sono diversi stili di switch tra cui scegliere e utilizzare sul tuo sito web. Puoi anche utilizzare il widget Elementor che può essere utilizzato per aggiungere un pulsante Switch al contenuto di qualsiasi post o pagina.
Il blocco Gutenberg può essere utilizzato per aggiungere un pulsante di commutazione al contenuto di qualsiasi articolo o pagina.
Quanto sarebbe bello se hai la possibilità di impostare l'interruttore in diverse posizioni. Bene, ora questo è possibile anche grazie al plugin Droit dark mode perché ti permette di posizionare gli interruttori in varie posizioni nel tuo sito web partendo da sinistra in alto, a sinistra in basso, a destra in alto. in basso a destra, al centro in basso, al centro in alto e così via.
Nella versione gratuita; avrai 2 opzioni di commutazione della modalità oscura tra cui scegliere.

L'utente può modificare la posizione dell'interruttore e posizionarlo su qualsiasi contenuto, post o pagina utilizzando il widget Elementor o il Blocco Gutenberg. L'interruttore può essere spostato in diverse posizioni semplicemente facendo clic sull'interruttore e trascinando il mouse per trovare la posizione precisa.

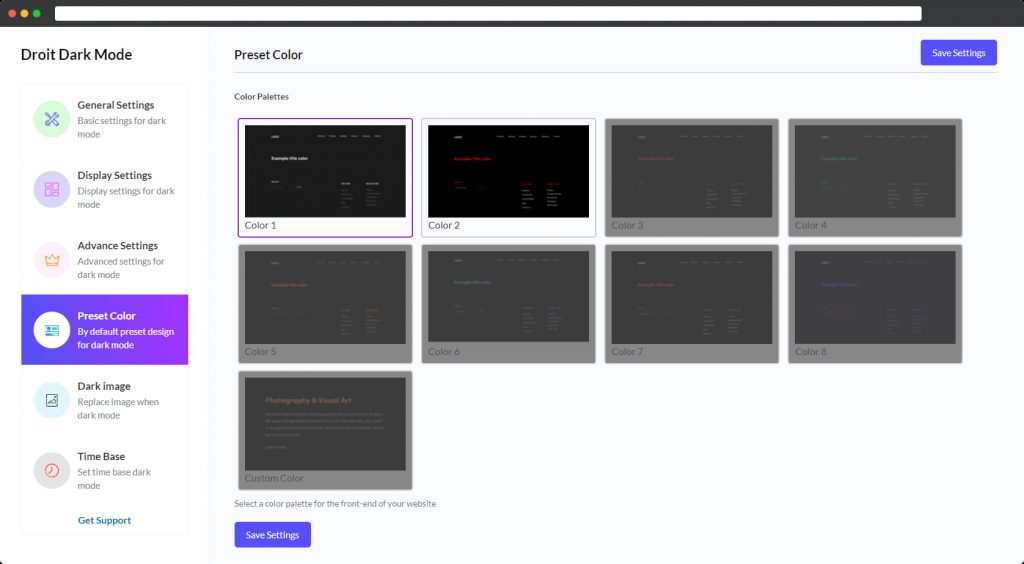
Cambiare i colori della modalità Dark
Avrai più preimpostazioni di colore tra cui scegliere da una selezione di oltre 10 preimpostazioni di colore uniche per modificare rapidamente il colore della modalità scura dalla tavolozza dei colori. Vai all'impostazione Droit Dark Mode, quindi scorri fino alle impostazioni di stile e troverai l'impostazione delle opzioni di colore che puoi personalizzare in base alla tua scelta.
Inoltre, tutti i principali temi sul mercato sono compatibili con il plug-in Droit Dark Mode, quindi sei coperto.
Nella versione gratuita, avrai la possibilità di scegliere tra 2 colori.

Come aggiungere la modalità oscura al tuo amministratore di WordPress?
Finora ti abbiamo mostrato come aggiungere il plug-in Droit Dark Mode al tuo sito Web WordPress, ora ti mostrerò come possiamo aggiungerlo nell'amministratore.
Come forse già saprai, WordPress offre molte diverse combinazioni di colori per gli amministratori, ma purtroppo nessuna di queste ha la modalità oscura e può ridurre la luce. Quindi, la soluzione più semplice ed efficace è utilizzare il plug-in Droit Dark Mode.
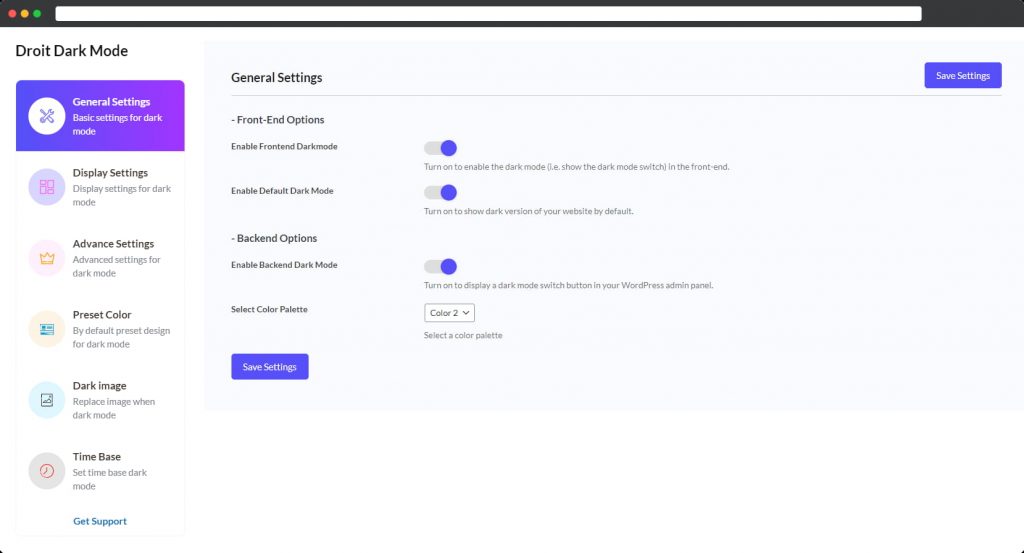
Passaggio 1: come aggiungere
Vai semplicemente alla scheda Impostazioni generali nella pagina Impostazioni »Modalità oscura. Quindi attiva l'impostazione "Abilita modalità oscura backend". Ricorda di salvare le tue impostazioni facendo clic sul pulsante Salva impostazioni nella parte inferiore della pagina: e ora dovrebbe esserci un interruttore nella parte superiore della barra di amministrazione che ti consentirà di passare facilmente dalla modalità chiara a quella scura.

Passaggio 2: più opzioni e funzionalità di personalizzazione
Diamo un'occhiata ad alcune funzionalità che puoi trovare in questo plugin per la modalità oscura nell'area di amministrazione.
La scelta del colore
Scegli un colore predefinito per la dashboard di amministrazione a seconda del tuo browser, puoi impostare un colore predefinito per le dashboard di amministrazione scure e chiare. Ciò significa che avrai pieno accesso per scegliere il colore in base alle tue scelte mentre lavori sul tuo sito Web WordPress.
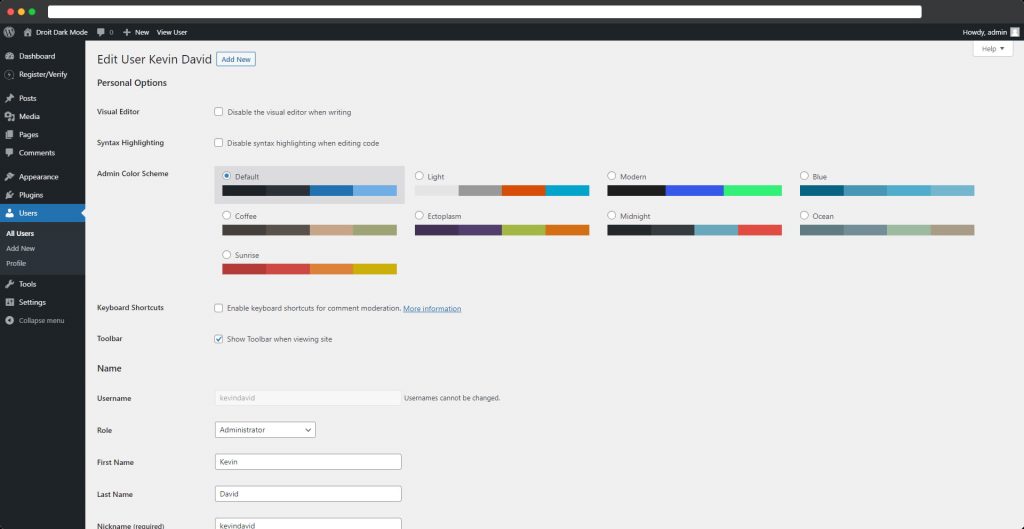
Poiché la modalità oscura non è una combinazione di colori dell'amministratore, puoi facilmente combinarla con una già esistente in WordPress. Per farlo, vai su Utenti »Profilo e seleziona un'opzione in Schema colori amministratore dal menu a discesa. Vale la pena notare che dovrai disattivare la modalità oscura per accedere alle opzioni della combinazione di colori dell'amministratore:

Impostazione della modalità notturna per pagine e post diversi
Avrai la possibilità di abilitare/disabilitare la modalità oscura e selezionare una tavolozza di colori diversa sui singoli post in base alle tue scelte. Inoltre, per ogni categoria, puoi abilitare/disabilitare la modalità scura e specificare una tavolozza di colori separata.
Queste opzioni di personalizzazione funzionano alla grande soprattutto quando desideri che il tuo sito web si distingua dal resto dei tuoi concorrenti.
Evidenziazione di prodotti diversi per contenuto
Supponiamo che tu voglia abilitare o disabilitare la modalità oscura o la modalità notte su prodotti diversi e specifici o magari impostare un colore diverso; Questo plugin scuro di WordPress ti permetterà anche di farlo.
Supponiamo che tu voglia evidenziare un contenuto specifico. Anche questo è facile con questo plug-in di WordPress perché per ogni tipo di pagina/post puoi posizionare il pulsante di commutazione della modalità oscura prima/dopo il contenuto.
Colore personalizzato e modifica del testo
Puoi anche scegliere e impostare colori personalizzati per tutti i tuoi paragrafi, collegamenti, pulsanti di intestazione e qualsiasi altro elemento dell'interfaccia utente. Così tante opzioni di personalizzazione che sarai stanco di vedere diverse opzioni.
Sarai anche in grado di modificare il testo dell'interruttore della modalità oscura in scuro o chiaro.
Personalizzazione dell'immagine
L'immagine è la prima cosa che attira l'attenzione di uno spettatore in qualsiasi sito web. Con la versione Droit Dark Mode pro , puoi modificare facilmente la luminosità, l'opacità e il contrasto della tua immagine.
Aumenta o diminuisci la luminosità, l'opacità e il contrasto in base alle tue esigenze per abbinare perfettamente i tuoi contenuti.
Piccolo consiglio: puoi anche utilizzare la modalità oscura quando scrivi un post nell'editor di blocchi di WordPress. Seleziona la modalità che desideri utilizzare facendo clic sul piccolo simbolo colorato in alto a sinistra: cos'altro ti serve per un'esperienza di lavoro semplice che ti assicurerà che i tuoi occhi siano meno affaticati.
Conclusione
Probabilmente sei qui perché volevi sapere come aggiungere la modalità oscura nel sito Web di WordPress e oggi l'abbiamo appena fatto. Finora in questo articolo abbiamo discusso di tutto ciò di cui hai bisogno per aggiungere la modalità oscura nel tuo sito Web WordPress.
L'aggiunta della modalità oscura direttamente nel sito WordPress non è possibile e per questo avrai bisogno di un plug-in aggiuntivo e per noi il plug-in Droit Dark Mode funziona davvero bene per fornire la modalità oscura nel tuo sito Web e nel pannello di amministrazione. La personalizzazione che questo plugin offre è immensa e ti divertirai a usarlo senza lamentarti.
