Jak dodać tryb ciemny do swojej witryny WordPress?
Opublikowany: 2021-06-14Tryb ciemny staje się obecnie bardzo powszechny zarówno w witrynach internetowych, jak i aplikacjach. Posiadanie możliwości przełączania między trybem ciemnym i zwykłym daje użytkownikowi swobodę czytania lub przeglądania strony zgodnie z jego preferencjami.
Tryb ciemny staje się bardzo korzystny, zwłaszcza gdy czytasz witrynę w nocy, dzięki czemu mniej światła jest emitowane na oczy, co zmniejsza zmęczenie oczu.
Co więcej, tryb ciemny często ogranicza ekspozycję na szkodliwe niebieskie światło i często wydłuża żywotność baterii urządzenia, z którego korzystasz do czytania witryny.
Czy chcesz dodać tryb ciemny do swojej witryny WordPress? Jeśli tak, to trafiłeś we właściwe miejsce, ponieważ dzisiaj damy Ci kompletny przewodnik, jak wybrać tryb ciemny WordPress w swojej witrynie WordPress w interfejsie, a także w obszarze administracyjnym.
Co to jest tryb ciemny?
Tryby ciemne można znaleźć w telefonach komórkowych i komputerach stacjonarnych lub laptopach, a tryb ciemny zmniejsza ilość białego światła emitowanego przez ekran. Niektóre gadżety zawierają tryb nocny, który zamiast chłodniejszych wykorzystuje cieplejsze odcienie kolorów. Tryb ciemny ma inne podejście, wypełniając tło ciemnymi odcieniami.
Po co dodawać tryb ciemny w swojej witrynie WordPress?
Tryb ciemny zapewnia użytkownikom lepsze wrażenia podczas przeglądania stron internetowych w nocy, ponieważ ogranicza bezpośrednie emitowane światło, które może być bardzo irytujące i szkodliwe dla oczu. Co więcej, dodanie wtyczki trybu ciemnego do witryny WordPress oznacza, że będziesz mieć możliwość włączania i wyłączania trybu ciemnego. Dodatkowo będziesz mieć większą władzę nad tym, jak Twoja witryna wygląda w trybie ciemnym. Tryb ciemny działa również jak tryb nocny w witrynie WordPress
Z wtyczką WordPress w trybie ciemnym koniecznie nie możesz używać tego tylko w interfejsie, zamiast tego możesz również użyć trybu ciemnego dla administratora WordPressa, co oznacza, że możesz mieć lepsze wrażenia z pracy w nocy.
Jak dodać tryb ciemny do swojej witryny WordPress?
Poniżej nauczymy Cię, jak dodać tryb ciemny do swojej witryny WordPress. Postępuj zgodnie z instrukcjami, ponieważ jest to bardzo łatwe i wymaga tylko kilku minut, aby ukończyć całą procedurę.

Krok 1: Instalacja wtyczki
Pierwszym i najważniejszym krokiem jest pobranie i zainstalowanie Droit Dark Mode firmy DroitThemes. Jest to jedna z najlepszych dostępnych na rynku wtyczek do trybu ciemnego WordPress. Możesz również uzyskać dostęp do bezpłatnej wersji, aby sprawdzić funkcje, zanim faktycznie zapłacisz za to pieniądze.
Istnieją 3 sposoby instalacji wtyczki WordPress.
Metoda 1: Na początku Wtyczkę należy pobrać i rozpakować. Następnie rozpakuj plik „droit-dark-mode.zip” i umieść go w katalogu „ /wp-content/plugins/ ”. W ostatnim kroku musisz przejść do Wtyczki » Admin i aktywować wtyczkę.
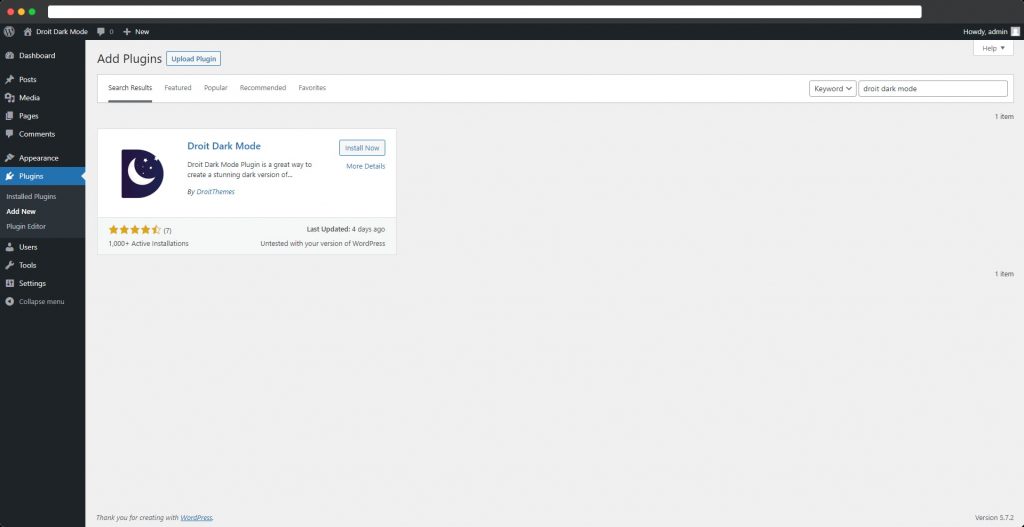
Metoda 2: Kolejnym krokiem, który możesz wykonać, jest zainstalowanie wtyczki trybu ciemnego . Pulpit » Wtyczka » Dodaj nowy » Wyszukaj „Droit Dark Mode” » Zainstaluj » Aktywny .

Metoda 3: Jest jeszcze jeden krok. Najpierw należy pobrać „droit-dark-mode.zip”, a następnie postępować zgodnie z instrukcjami: Pulpit > Wtyczka > Dodaj nowy > Prześlij plik zip » Aktywny.
Krok 2: Sprawdzanie trybu ciemnego
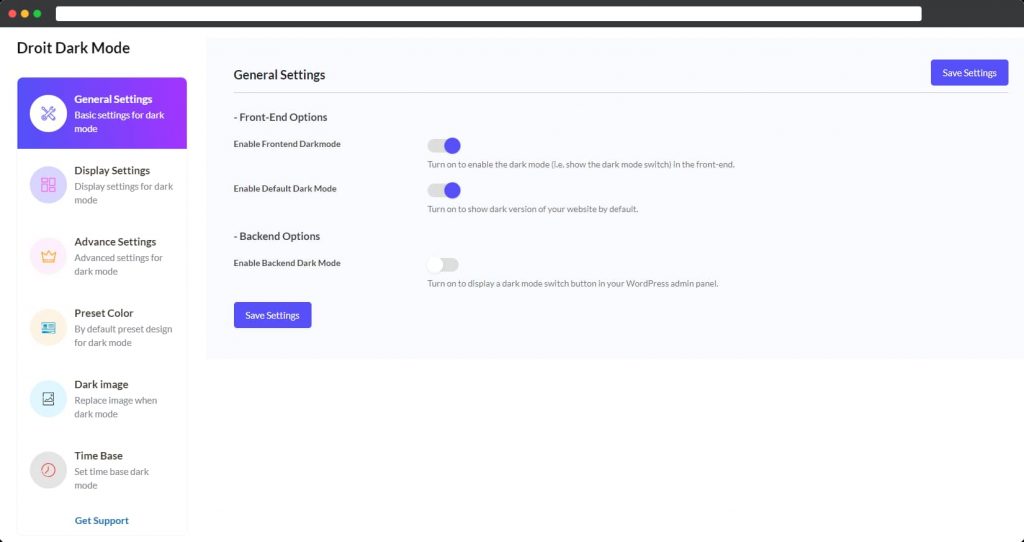
Po aktywacji przejdź do strony Ustawienia administratora WordPress » Tryb ciemny Droit i wybierz zakładkę Ustawienia ogólne . Powinieneś zostać tam natychmiast przekierowany. Gdy urządzenie odwiedzającego jest ustawione w trybie ciemnym, natychmiast zobaczą wersję Twojej witryny w trybie ciemnym.

Znajdziesz również opcję „Przełącz styl”, którą możesz włączyć lub wyłączyć zgodnie z własnym wyborem; domyślnie będzie włączony. Ten przełącznik może być wyświetlany w dowolnym miejscu w witrynie, a użytkownik może wybrać między trybem ciemnym a trybem zwykłym za pomocą tego przełącznika.
Możesz znaleźć ten przełącznik domyślnie w prawym dolnym rogu swojej witryny; odwiedź witrynę jako zwykły przeglądający i możesz kliknąć przełącznik, aby łatwo zmienić witrynę w trybie ciemnym.
Krok 3: Ustawienia zaawansowane
Cóż, The Droit Dark Mode jest dostępny zarówno jako darmowa wtyczka, jak i wersja płatna. Darmowa wersja nie daje zbyt wielu opcji dostosowywania, podczas gdy wersja płatna pozwoli ci dostosować tę wtyczkę trybu ciemnego w dowolny sposób.
Możesz znaleźć opcje dostosowywania na stronie Ustawienia » Tryb ciemny Droit » Ustawienia zaawansowane i są tam dodatkowe opcje dostosowywania. Gdy zdecydujesz, czy chcesz użyć trybu ciemnego, czy jasnego, jest on domyślnie przechowywany.
Zmiana stylu przełącznika
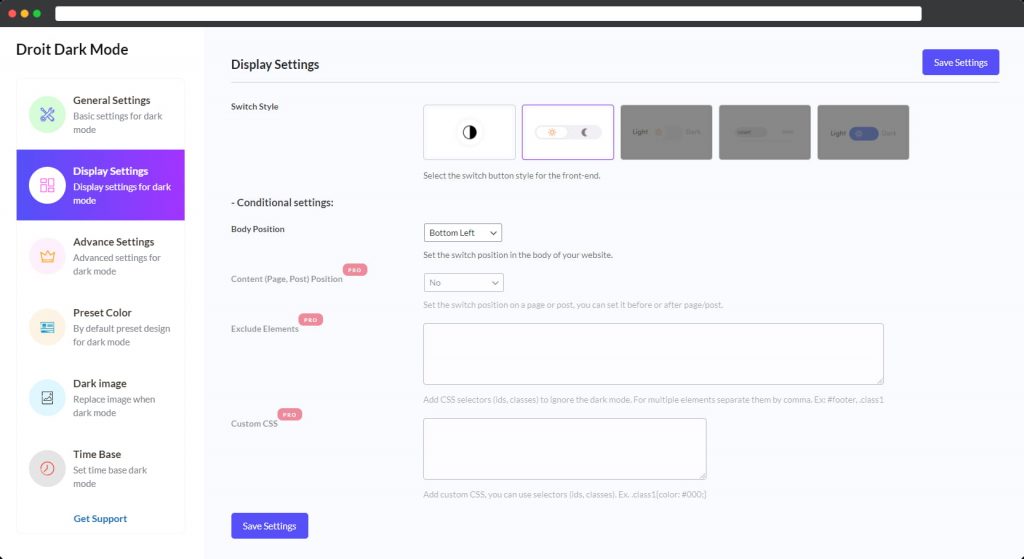
Aby na przykład zmodyfikować styl przełącznika trybu ciemnego, po prostu kliknij kartę Ustawienia wyświetlania: Istnieje kilka stylów przełączników do wyboru i zastosowania w witrynie. Możesz także użyć widżetu Elementor, aby dodać przycisk przełączania do treści dowolnego postu lub strony.
Blok Gutenberga może być użyty do dodania przycisku przełączania do treści dowolnego postu lub strony.
Jak wspaniale będzie, jeśli masz możliwość ustawienia przełącznika w różnych pozycjach. Cóż, teraz jest to również możliwe dzięki wtyczce trybu ciemnego Droit, ponieważ pozwala ona umieszczać przełączniki w różnych pozycjach w witrynie, zaczynając od lewej góry, od lewej do dołu, od prawej do góry. prawy dół, środek-dół, środek-góra i tak dalej.
W darmowej wersji; będziesz miał do wyboru 2 opcje przełączania trybu ciemnego.

Użytkownik może zmienić pozycję przełącznika i umieścić go na dowolnej treści, poście lub stronie za pomocą widżetu elementu lub bloku Gutenberga. Przełącznik można przesuwać w różnych pozycjach, po prostu klikając przełącznik i przeciągając mysz, aby znaleźć dokładną pozycję.

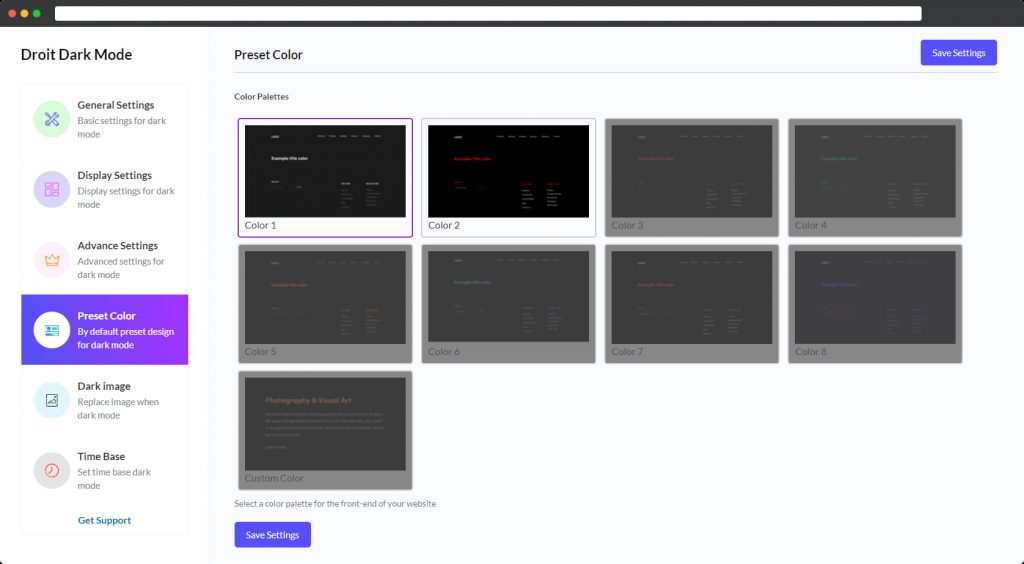
Zmiana kolorów trybu ciemnego
Będziesz mieć wiele ustawień wstępnych kolorów do wyboru spośród ponad 10 unikalnych ustawień wstępnych kolorów, aby szybko zmienić kolor trybu ciemnego z palety kolorów. Po prostu przejdź do ustawienia Droit Dark Mode, a następnie przewiń do ustawień stylu, a znajdziesz ustawienie opcji kolorów, które możesz dostosować zgodnie z własnym wyborem.
Co więcej, wszystkie główne motywy na rynku są kompatybilne z wtyczką Droit Dark Mode, więc jesteś objęty ochroną.
W darmowej wersji będziesz miał możliwość wyboru pomiędzy 2 kolorami.

Jak dodać tryb ciemny do swojego administratora WordPress?
Do tej pory pokazaliśmy Ci, jak dodać wtyczkę Droit Dark Mode do swojej witryny WordPress, teraz pokażę Ci, jak możemy to dodać w adminie.
Jak zapewne wiesz, WordPress oferuje wiele różnych schematów kolorów administratora, ale niestety żaden z nich nie ma trybu ciemnego i nie może zmniejszyć światła. Tak więc najprostszym i najskuteczniejszym rozwiązaniem jest użycie wtyczki Droit Dark Mode.
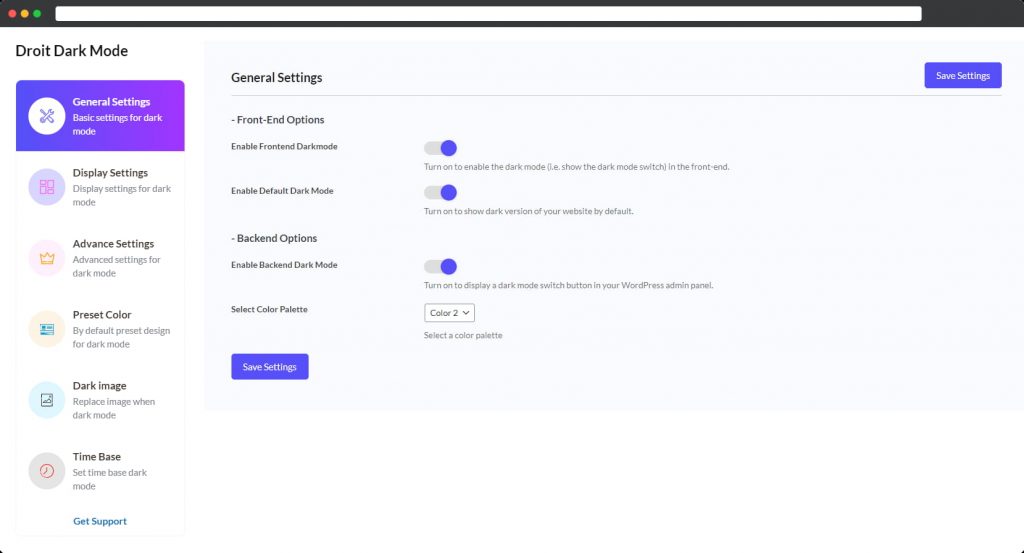
Krok 1: Jak dodać
Po prostu przejdź do zakładki Ustawienia ogólne na stronie Ustawienia » Tryb ciemny. Następnie włącz ustawienie „Włącz tryb ciemny backendu”. Pamiętaj, aby zapisać ustawienia, klikając przycisk Zapisz ustawienia na dole strony: Do tej pory na górze paska administracyjnego powinien znajdować się przełącznik, który pozwoli ci łatwo przełączać się między trybem jasnym i ciemnym.

Krok 2: Więcej opcji i funkcji dostosowywania
Przyjrzyjmy się niektórym funkcjom, które można znaleźć w tej wtyczce trybu ciemnego w obszarze administracyjnym.
Wybór koloru
Wybierz ustawienie kolorów dla panelu administracyjnego w zależności od przeglądarki, możesz ustawić wstępne ustawienie kolorów dla ciemnych i jasnych paneli administracyjnych. Oznacza to, że będziesz mieć pełny dostęp do wyboru koloru zgodnie z wyborami podczas pracy na swojej witrynie WordPress.
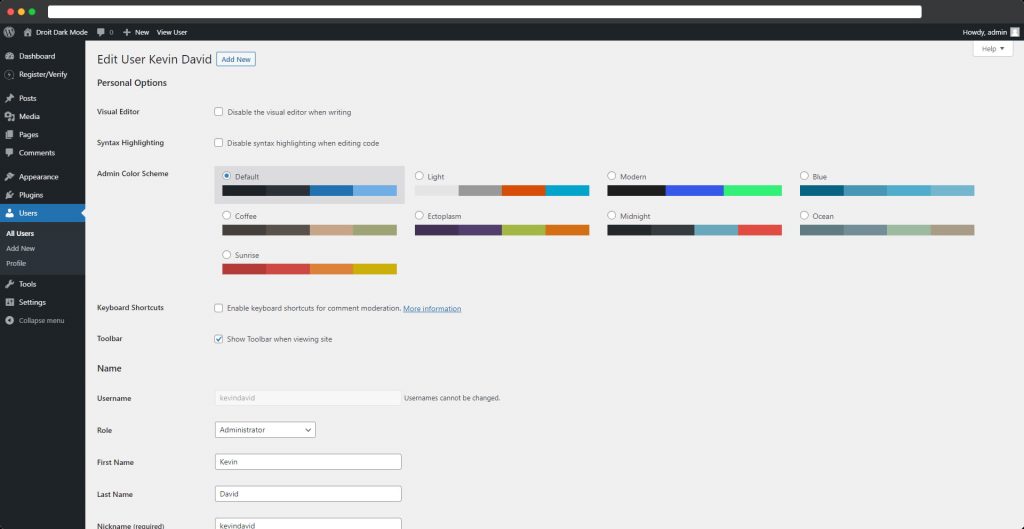
Ponieważ tryb ciemny nie jest schematem kolorów administratora, możesz go łatwo połączyć z tym, który już istnieje w WordPress. Aby to zrobić, przejdź do Użytkownicy » Profil i wybierz opcję w obszarze Schemat kolorów administratora z menu rozwijanego. Warto zauważyć, że musisz wyłączyć tryb ciemny, aby uzyskać dostęp do opcji schematu kolorów administratora:

Ustawianie trybu nocnego dla różnych stron i postów
Będziesz mieć możliwość włączenia/wyłączenia trybu ciemnego i wybrania innej palety kolorów w poszczególnych postach według własnych wyborów. Co więcej, dla każdej kategorii możesz włączyć/wyłączyć tryb ciemny i określić osobną paletę kolorów.
Te opcje dostosowywania działają świetnie, zwłaszcza gdy chcesz, aby Twoja witryna wyróżniała się na tle konkurencji.
Podświetlanie różnych produktów Por Zawartość
Załóżmy, że chcesz włączyć lub wyłączyć tryb ciemny lub tryb nocny w różnych i określonych produktach, a może ustawić inny kolor; Ta ciemna wtyczka WordPress pozwoli ci to zrobić.
Załóżmy, że chcesz wyróżnić konkretną treść. To również jest łatwe dzięki tej wtyczce WordPress, ponieważ dla każdego typu strony/postu możesz umieścić przycisk przełączania trybu ciemnego przed/za treścią.
Niestandardowy kolor i tekst przełącznika
Możesz nawet wybrać i ustawić niestandardowe kolory dla wszystkich akapitów, łączy, przycisków nagłówków i innych elementów interfejsu użytkownika. Tak wiele opcji dostosowywania, że będziesz zmęczony oglądaniem różnych opcji.
Będziesz także mógł edytować tekst przełącznika trybu ciemnego w ciemności lub w jasnym.
Dostosowywanie obrazu
Wizerunek to pierwsza rzecz, która przyciąga uwagę widza na każdej stronie internetowej. W wersji Droit Dark Mode pro możesz z łatwością edytować jasność, krycie i kontrast obrazu.
Zwiększ lub zmniejsz jasność, krycie i kontrast, aby idealnie dopasować zawartość.
Mała wskazówka: możesz również użyć trybu ciemnego podczas tworzenia posta w edytorze bloków WordPress. Wybierz tryb, którego chcesz użyć, klikając mały symbol koloru w lewym górnym rogu: Czego więcej potrzebujesz, aby praca była łatwa, dzięki czemu Twoje oczy będą mniej męczone.
Wniosek
Prawdopodobnie jesteś tutaj, ponieważ chciałeś wiedzieć, jak dodać tryb ciemny w witrynie WordPress, a dzisiaj właśnie to zrobiliśmy. Do tej pory w tym artykule omówiliśmy wszystko, czego potrzebujesz, aby dodać tryb ciemny w swojej witrynie WordPress.
Dodanie trybu ciemnego bezpośrednio w witrynie WordPress nie jest możliwe, a do tego będziesz potrzebować dodatkowej wtyczki, a dla nas wtyczka Droit Dark Mode działa naprawdę dobrze, aby dać tryb ciemny w Twojej witrynie, a także w panelu administracyjnym. Dostosowanie, jakie daje ta wtyczka, jest ogromne i będziesz się dobrze bawić, korzystając z niej bez narzekania.
