如何為您的 WordPress 網站添加深色模式
已發表: 2021-06-14如今,黑暗模式在網站和應用程序中都變得非常普遍。 具有在暗模式和常規模式之間切換的可移植性,使用戶可以根據自己的喜好自由閱讀或查看網站。
暗模式變得非常有用,尤其是當您在晚上閱讀網站時,這可以確保較少的光線照射到您的眼睛上,從而減輕眼睛疲勞。
此外,暗模式通常會減少有害的藍光暴露,並且通常會增加您用來閱讀網站的設備的電池壽命。
那麼,您是否希望為您的 WordPress 網站添加深色模式? 如果是,那麼您來對地方了,因為今天,我們將為您提供有關如何在前端和管理區域的 WordPress 網站中選擇 WordPress 暗模式的完整指南。
什麼是暗模式?
您可以在手機、PC 或筆記本電腦中找到暗模式,暗模式會減少屏幕發出的白光量。 一些小工具包括夜間模式,該模式採用暖色調而不是冷色調。 暗模式採用不同的方法,用暗色調填充背景。
為什麼要在您的 WordPress 網站中添加深色模式?
暗模式為用戶在夜間查看您的網站提供了更好的體驗,因為它減少了發出的直射光,這些光可能對眼睛非常刺激和有害。 此外,在您的 WordPress 站點中添加暗模式插件意味著您可以選擇打開和關閉暗模式。 此外,您將對您的網站在黑暗模式下的瀏覽方式擁有更多權限。 黑暗模式也像 WordPress 網站中的夜間模式一樣工作
使用暗模式 WordPress 插件,您不一定只能在前端使用它,相反,您也可以為 WordPress 管理員使用暗模式,這意味著您可以在夜間擁有更好的工作體驗。
如何為您的 WordPress 網站添加深色模式
下面我們將教您如何在您的 WordPress 網站中添加暗模式。 請仔細按照步驟操作,因為這非常簡單,只需幾分鐘即可完成整個過程。

第 1 步:安裝插件
第一步也是最重要的一步是下載並安裝 DroitThemes 的 Droit Dark Mode。 這是市場上最好的 WordPress 暗模式插件之一,您也可以訪問免費版本以在實際支付任何費用之前檢查功能。
有 3 種方法可以安裝 WordPress 插件。
方法一:首先下載插件並解壓。 之後解壓縮“droit-dark-mode.zip”文件並將其放在“ /wp-content/plugins/ ”目錄中。 在最後一步中,您需要轉到插件»管理並激活插件。
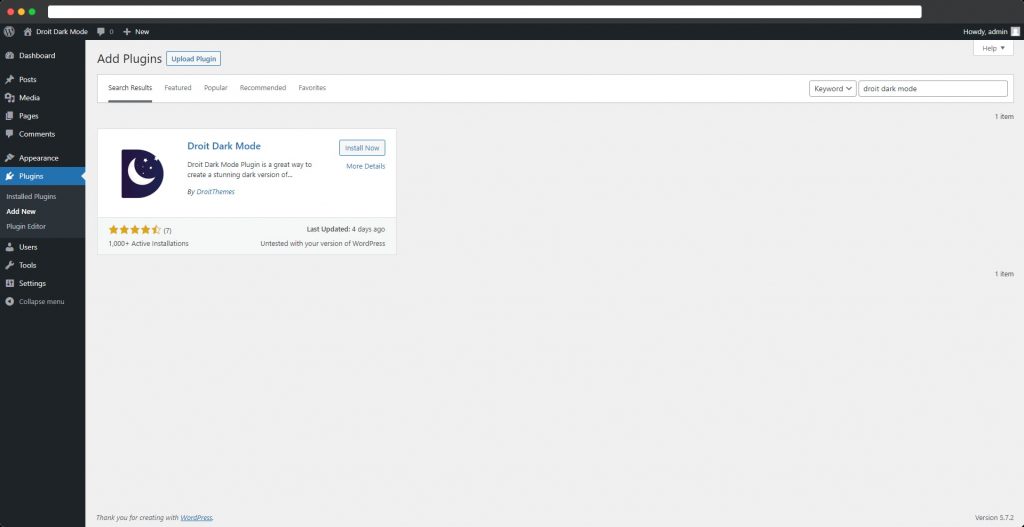
方法2:您可以遵循的另一個步驟是安裝此暗模式插件。 儀表板»插件»新增»搜索“Droit Dark Mode” »安裝»活動。

方法3:還有一個步驟,首先應該下載'droit-dark-mode.zip',然後按照以下步驟操作:儀表板>插件>添加新>上傳zip文件»活動。
第 2 步:檢查暗模式
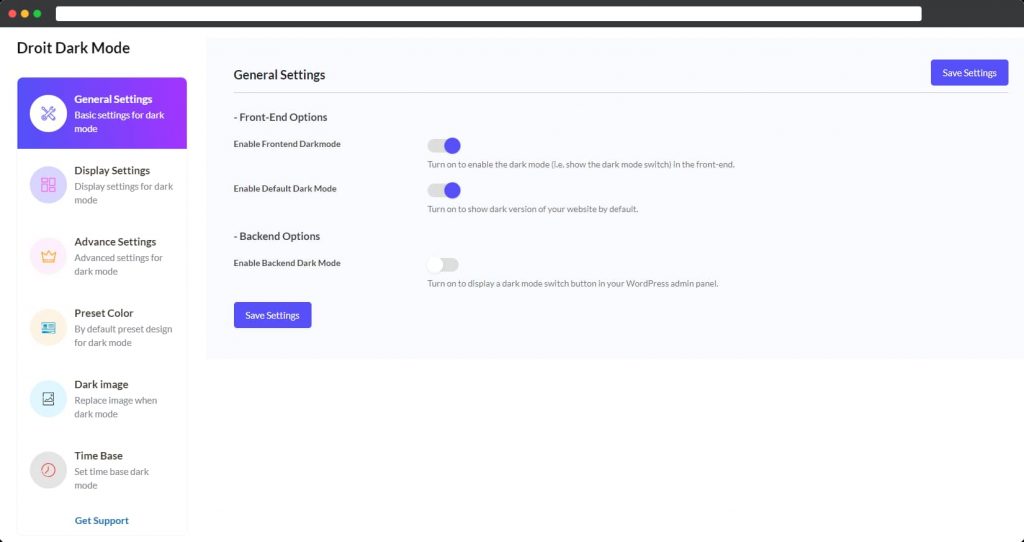
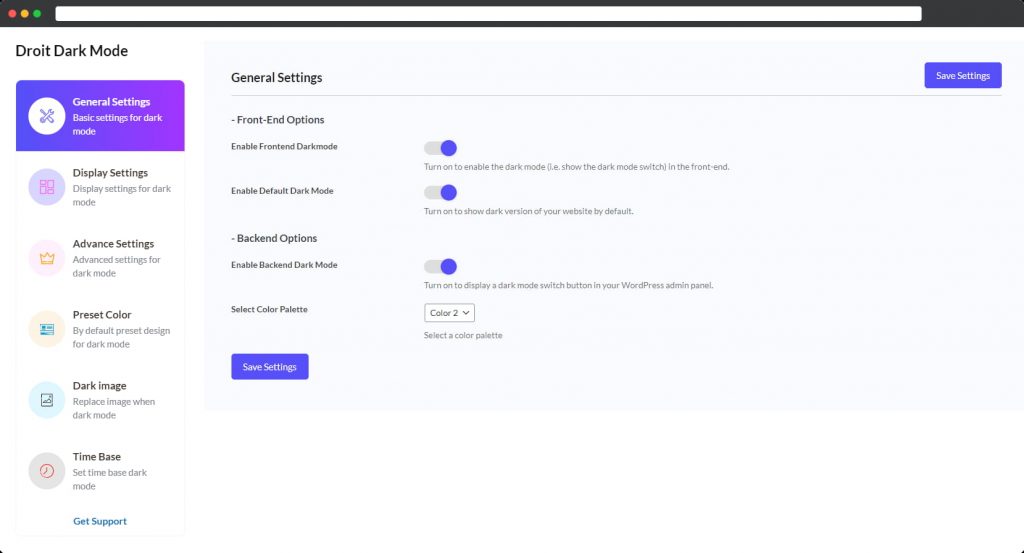
激活後,導航到您的 WordPress 管理員的設置 » Droit 黑暗模式頁面,然後選擇常規設置選項卡。 您應該立即被路由到那裡。 當訪問者的設備設置為暗模式時,他們將立即查看您網站的暗模式版本。

您還會找到一個“切換風格”選項,您可以根據自己的選擇打開或關閉; 默認情況下,它將打開。 此開關可以顯示在您網站上的任何位置,用戶可以使用此開關在暗模式和常規模式之間進行選擇。
默認情況下,您可以在網站的右下角找到此開關; 以常規查看者身份訪問您的網站,您可以單擊開關以輕鬆地在黑暗模式下更改您的網站。
第 3 步:高級設置
好吧,The Droit Dark Mode 既是免費插件又是付費版本。 免費版本不允許你有太多的自定義選項,而付費版本將允許你以任何你想要的方式自定義這個暗模式插件。
您可以在設置 » Droit 黑暗模式 » 高級設置頁面中找到自定義選項,還有其他自定義選項。 一旦您決定使用暗模式還是亮模式,它就會被默認存儲。
改變開關風格
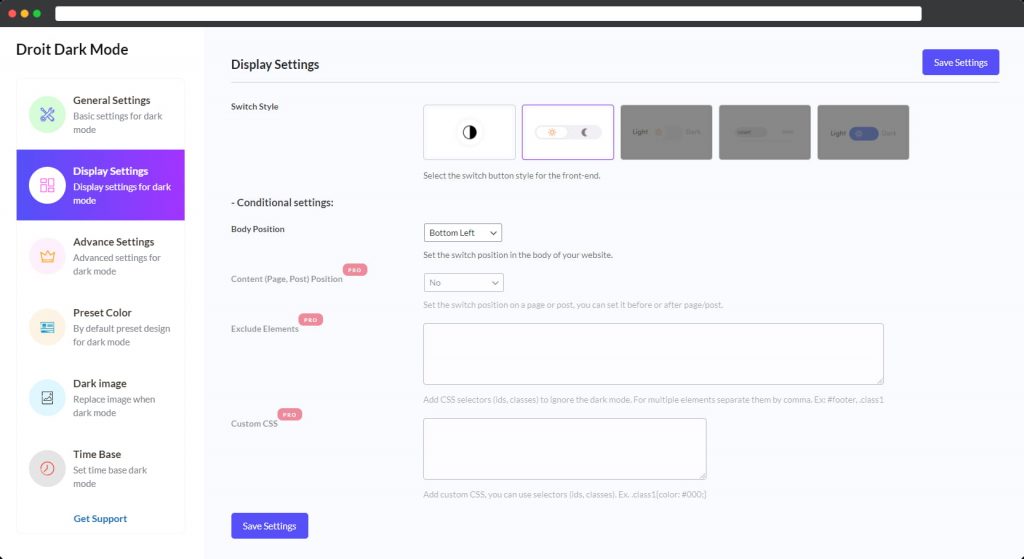
例如,要修改暗模式切換器的樣式,只需單擊“顯示設置”選項卡:您的網站上有多種切換樣式可供選擇和使用。 您還可以使用 Elementor 小部件向任何帖子或頁面的內容添加切換按鈕。
古騰堡塊可用於向任何帖子或頁面的內容添加切換按鈕。
如果您可以選擇將開關設置在不同的位置,那該有多好。 好吧,現在這對於 Droit 暗模式插件來說也是可能的,因為它允許您將開關放置在網站中的不同位置,從左上、左下、右上開始。 右下、中下、中上等。
在免費版本中; 您將有 2 個暗模式切換器選項可供選擇。

用戶可以使用元素或小部件或古騰堡塊來更改開關位置並將它們放置在任何內容、帖子或頁面上。 只需單擊開關並拉動鼠標以找到準確位置,即可將開關移動到不同位置。

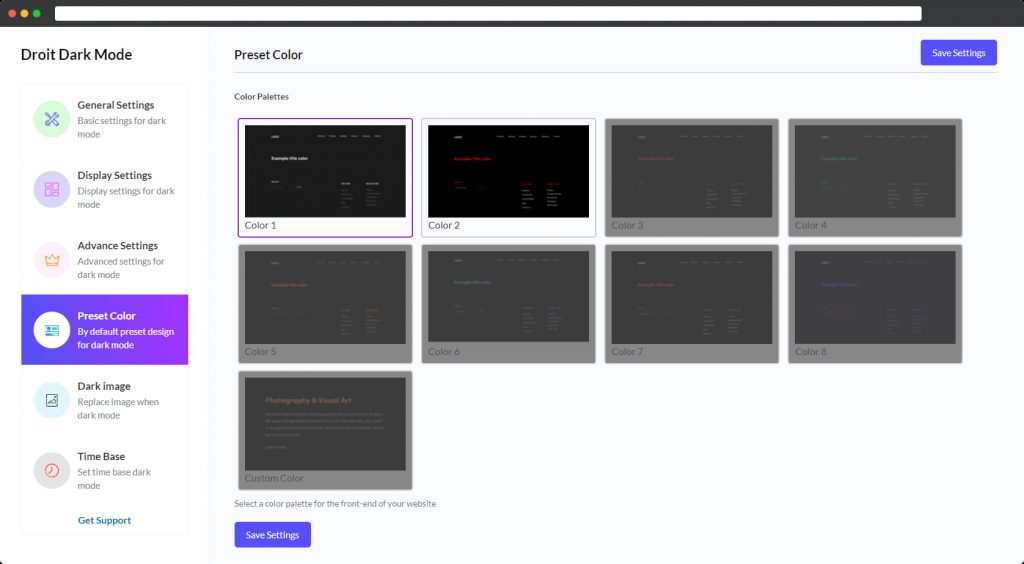
改變黑暗模式的顏色
您將有多種顏色預設可供選擇,從 10 多種獨特的顏色預設中進行選擇,以從調色板中快速改變暗模式顏色。 只需轉到 Droit 暗模式設置,然後滾動到樣式設置,您就會找到可以根據自己的選擇自定義的顏色選項設置。
此外,市場上的所有主要主題都與 Droit Dark Mode 插件兼容,因此您可以使用。
在免費版本中,您可以選擇 2 種顏色。

如何為您的 WordPress 管理員添加暗模式
到目前為止,我們已經向您展示瞭如何將 Droit Dark Mode 插件添加到您的 WordPress 網站,現在我將向您展示我們如何在管理中添加它。
您可能已經知道 WordPress 提供了許多不同的管理配色方案,但遺憾的是它們都沒有深色模式並且可以減少光線。 因此,最簡單有效的解決方案是使用 Droit Dark Mode 插件。
第 1 步:如何添加
只需導航到設置»暗模式頁面上的常規設置選項卡。 然後打開“啟用後端暗模式”設置。 請記住通過單擊頁面底部的“保存設置”按鈕來保存您的設置:現在管理欄頂部應該有一個開關,可以讓您輕鬆地在明暗模式之間切換。

第 2 步:更多自定義選項和功能
讓我們看看您可以在管理區域的這個暗模式插件中找到的一些功能。
選擇顏色
根據您的瀏覽器為管理儀表板選擇顏色預設,您可以為深色和淺色管理儀表板設置顏色預設。 這意味著您可以在 WordPress 網站上工作時根據自己的選擇完全訪問顏色。
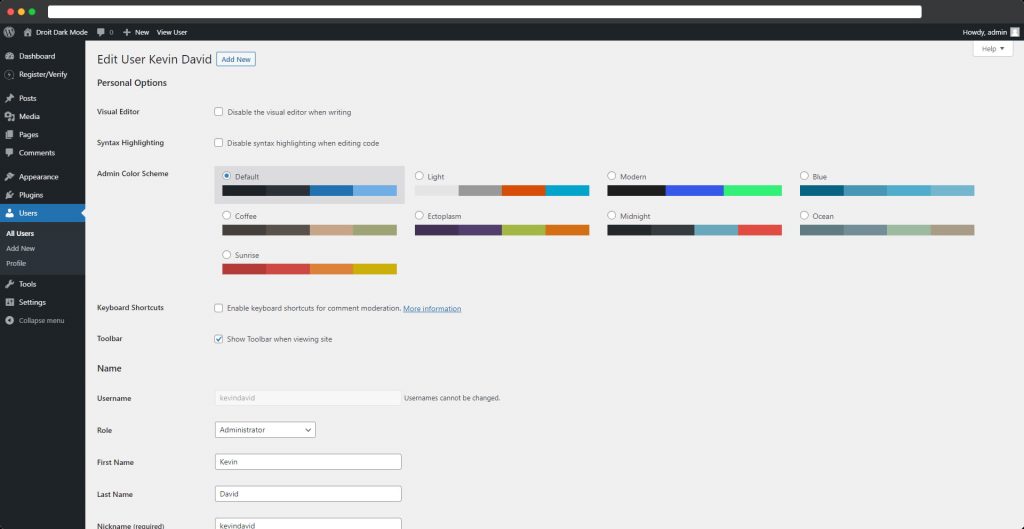
由於深色模式不是管理員配色方案,您可以輕鬆地將其與 WordPress 中已有的配色方案結合使用。 為此,請轉至用戶 » 個人資料,然後從下拉菜單中選擇管理員配色方案下的選項。 值得注意的是,您需要關閉暗模式才能訪問管理配色方案選項:

為不同的頁面和帖子設置夜間模式
您可以選擇啟用/禁用暗模式,並根據您的選擇在各個帖子上選擇不同的調色板。 此外,對於每個類別,您可以啟用/禁用暗模式並指定單獨的調色板。
這些自定義選項非常有用,尤其是當您希望您的網站從其他競爭對手中脫穎而出時。
突出顯示不同的產品或內容
假設您希望在不同的特定產品上啟用或禁用深色模式或夜間模式,或者可能設置不同的顏色; 這個 WordPress 黑暗插件甚至可以讓你做到這一點。
假設您想突出顯示特定內容。 使用這個 WordPress 插件也很容易,因為對於每個頁面/帖子類型,您都可以在內容之前/之後放置暗模式切換按鈕。
自定義顏色和切換文本
您甚至可以為所有段落、鏈接、標題按鈕和任何其他 UI 元素選擇和設置自定義顏色。 如此多的自定義選項,您會厭倦看到不同的選項。
您還可以在黑暗或光明中編輯黑暗模式開關的文本。
圖片定制
圖像是任何網站上吸引瀏覽者註意力的第一件事。 使用Droit Dark Mode 專業版,您可以輕鬆編輯圖像的亮度、不透明度和對比度。
根據需要增加或減少亮度、不透明度和對比度,以完美匹配您的內容。
小提示:在 WordPress 塊編輯器中撰寫帖子時,您也可以使用暗模式。 單擊左上角的小顏色符號,選擇您希望使用的模式:您還需要什麼才能獲得輕鬆的工作體驗,確保減輕您的眼睛負擔。
結論
您來到這裡可能是因為您想知道如何在 WordPress 網站中添加暗模式,而今天,我們就是這樣做的。 到目前為止,在本文中,我們已經討論了在 WordPress 網站中添加暗模式所需的一切。
直接在 WordPress 站點中添加暗模式是不可能的,為此,您需要一個額外的插件,對我們來說,Droit 暗模式插件非常適合在您的網站和管理面板中提供暗模式。 這個插件提供的定制是巨大的,你會毫無怨言地享受它的樂趣。
