如何创建 WooCommerce 礼品卡
已发表: 2020-12-09假期来了! 作为企业主,这意味着调整您的产品以吸引季节性购物者的注意力。 一种方法是为您的在线商店创建 WooCommerce 礼品卡。 设置它们不仅容易,而且是促进销售的有效方法。
在本指南中,我们将解释提供 WooCommerce 礼品卡的好处以及您的选择。 然后,我们将通过六个简单的步骤向您介绍如何创建 WooCommerce 礼品卡。
让我们开始吧!
为什么要为您的在线商店提供 WooCommerce 礼品卡?
作为在线企业主提供礼品卡有很多好处。 首先,研究表明消费者对礼品卡的兴趣正在上升。 他们购买了很多东西,特别是作为礼物,因为他们让接收者决定选择哪种产品。 因此,礼品卡比其他选项更具灵活性和多样性。
提供 WooCommerce 礼品卡的一些好处包括:
- 帮助推动销售和收入
- 有机会吸引新客户访问您的网站并扩大品牌知名度
- 能够提供任何数量的礼品卡并确定它们何时到期(如果有的话)
WooCommerce 没有销售礼品卡的默认选项。 但是,好消息是您可以使用插件和扩展来添加功能。 此外,您还有一些强大的选项可供选择,具体取决于您的预算和您正在寻找的特定功能。
3 个用于创建 WooCommerce 礼品卡的出色插件
一旦您决定向 WooCommerce 客户出售礼品卡,下一步就是决定如何去做。 有几个选项可供选择。 从技术上讲,有一种不需要任何第三方插件的“解决方法”。 这包括将礼品卡作为可下载产品进行销售、设置优惠券代码以及自己创建礼品券。
但是,这可能需要大量工作。 如果您想提供各种金额的礼品卡,这也不是最佳选择,因为您必须为每张礼品卡创建单独的优惠券代码和礼券。 这就是我们建议使用 WooCommerce 礼品卡插件的原因。 您不仅有多种选择可供选择,而且大多数都快速且易于使用。 让我们来看看一些免费和付费的最佳选择。
1. YITH WooCommerce 礼品卡

YITH WooCommerce 礼品卡是一个免费增值插件,可让您创建数字和可打印礼品卡。 它让客户可以选择任意金额,甚至可以通过模板自定义礼品卡的设计。 用户还可以安排礼品卡交付并将其发送给多人,还可以下载 PDF 版本以打印或为其生成二维码。
拥有近 60,000 名用户和 4.4/5 星评级,这绝对是一个值得考虑的选择。 免费版本(评价不高)可让您访问创建基本 WooCommerce 礼品卡所需的所有功能。 但是,如果您想要高级功能,例如设置金额限制或销售实体礼品卡,则需要升级到高级功能。 许可证起价为 129.99 美元。
2. PW WooCommerce 礼品卡

另一个流行且评价很高的免费增值插件是 PW WooCommerce 礼品卡。 它可以快速轻松地设置和销售数字礼品卡。 您的客户只需输入金额、收据详细信息和个性化消息即可。 然后收件人可以通过电子邮件兑换它。
这个插件的一个优点是简单明了。 它也足够灵活,几乎可以处理任何主题。 用户可以在购物车和结账页面上查看他们的礼品卡余额,也可以以访客身份结账。
如果您只打算销售数字卡,免费插件是一个强大的选择。 如果您想出售实体卡或利用额外功能(例如为现有卡添加资金的选项),您可以升级到专业版。 许可证起价为 59 美元,比 YITH 便宜一些。
3. 智能优惠券

Smart Coupons 是官方 WooCommerce 扩展库中列出的流行插件。 从技术上讲,它不是礼品卡插件。 但是,它提供的强大功能确实提供了创建 WooCommerce 礼品卡所需的功能。
该插件可让您创建用作任何金额礼品卡的礼券。 用户可以在购买时将礼券通过电子邮件发送给自己或其他收件人。 与其他插件一样,Smart Coupons 允许客户自定义礼品卡设计和消息传递。
值得注意的是,使用智能优惠券在您的 WooCommerce 商店中销售礼品卡类似于我们之前提到的“解决方法”方法,但是,如果您想将其用于优惠券和其他功能,它是一个强大的工具。 高级许可证的费用为 99 美元。
如何创建 WooCommerce 礼品卡(6 个步骤)
现在您对可以使用的一些方法和插件选项有了更好的了解,是时候开始工作了。 这篇文章假设您已经启动并运行了 WooCommerce 商店。 如果没有,请随时查看我们关于 WooCommerce 和 Divi 入门的帖子。
让我们来看看如何通过六个步骤创建 WooCommerce 礼品卡。
步骤 1:选择并安装您的 WooCommerce 礼品卡插件
正如我们提到的,有很多选项可供选择。 出于本文的目的,我们将使用 PW WooCommerce 礼品卡插件(免费版)。 但是,无论您使用哪种插件,该过程都将大体相似。
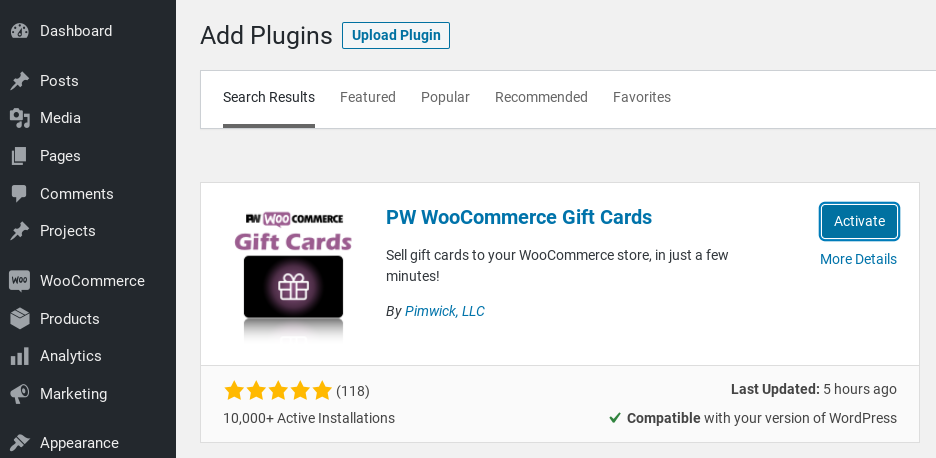
一旦您决定要使用哪个插件,第一步就是将它添加到您的 WooCommerce 网站。 为此,请从仪表板导航到插件 > 添加新。 在相关字段中搜索它,然后单击“立即安装”按钮,然后单击“激活” :

安装并激活后,您可以在WooCommerce > PW 礼品卡下找到它。
第 2 步:创建新的礼品卡产品
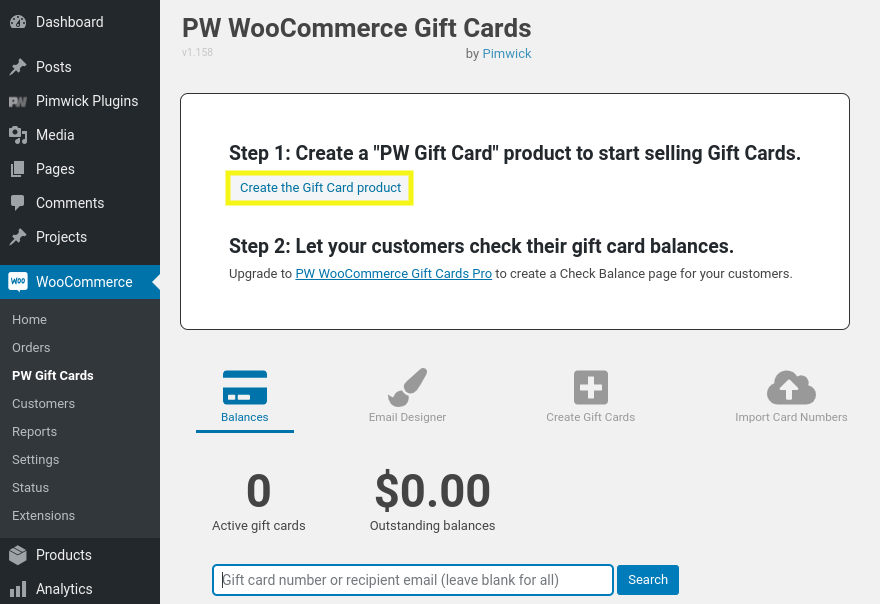
当您第一次访问 PW 礼品卡屏幕时,它会提示您设置新产品。 首先,单击创建礼品卡产品按钮:


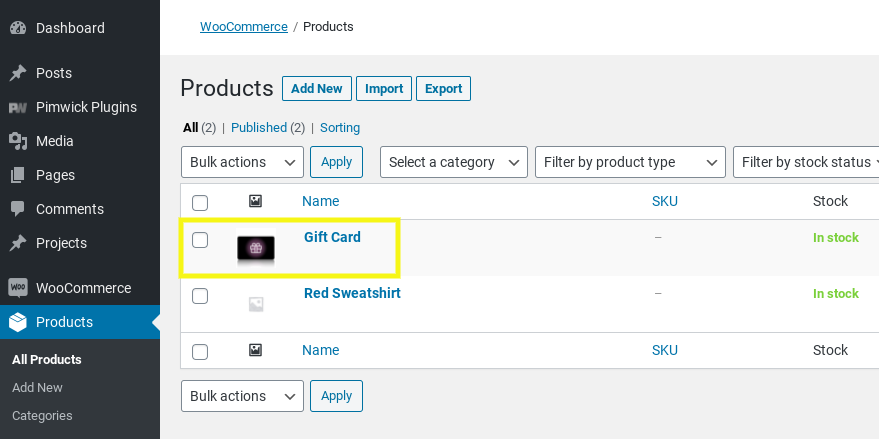
它将呈现“成功!” 信息。 现在,您可以在管理菜单的产品 > 所有产品选项卡下找到礼品卡产品:

礼品卡功能现已添加到您的在线商店。 但是,您仍然需要配置一些设置来自定义礼品卡。
第 3 步:选择礼品卡金额
从产品列表中,将鼠标悬停在礼品卡产品上,然后选择编辑链接。 这将带您进入礼品卡产品设置屏幕。 在这里,您可以更改产品的标题(例如,“圣诞礼品卡”)并添加产品说明。
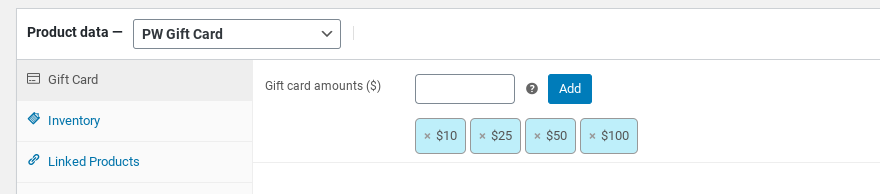
在“产品数据”部分下,您可以配置礼品卡金额面额:

默认情况下,该插件会添加 10 美元、25 美元、50 美元和 100 美元的礼品卡金额。 您还可以通过在文本字段中输入值来添加自定义金额,然后单击添加按钮。
步骤 4:配置礼品卡属性和变化
接下来,导航到“属性”选项卡。 您可以在此处选择向礼品卡产品添加自定义属性,并使礼品卡在产品页面上可见:

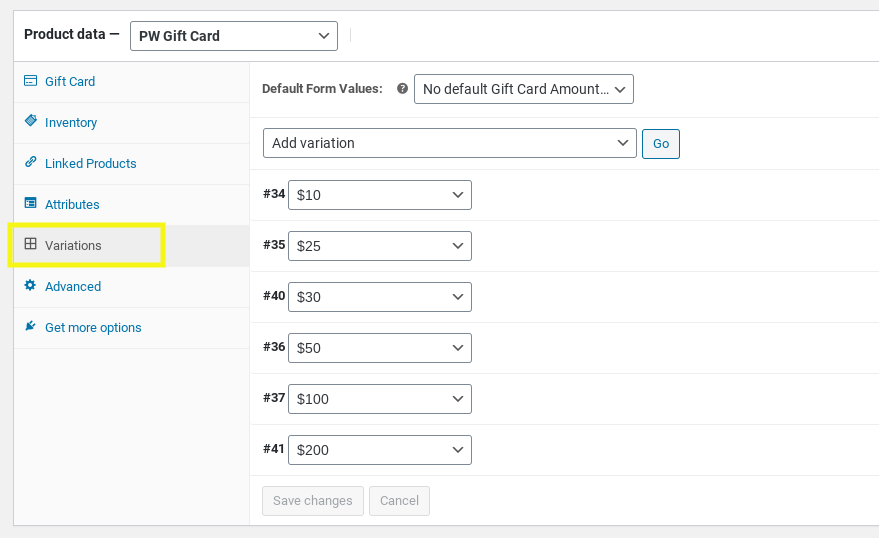
在变体选项卡下,您可以选择预先选择的表单值。 例如,如果您希望默认金额为 50 美元,您可以从下拉菜单中选择:

完成后,请务必保存更改。
第 5 步:自定义您的 WooCommerce 礼品卡设计
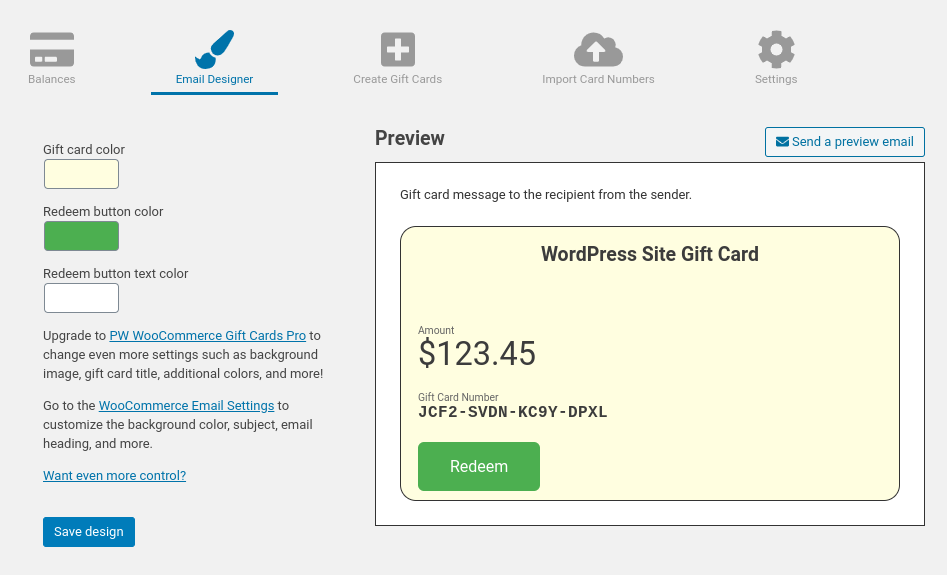
现在是时候自定义通过电子邮件发送给收件人的礼品卡的外观了。 为此,请导航至WooCommerce > PW 礼品卡,然后选择电子邮件设计器选项卡:

在这里,您可以预览礼品卡在电子邮件中的外观、发送测试电子邮件以及调整颜色。 如果您有 Pro 版本,您还可以更改其他设置,例如添加背景图像。
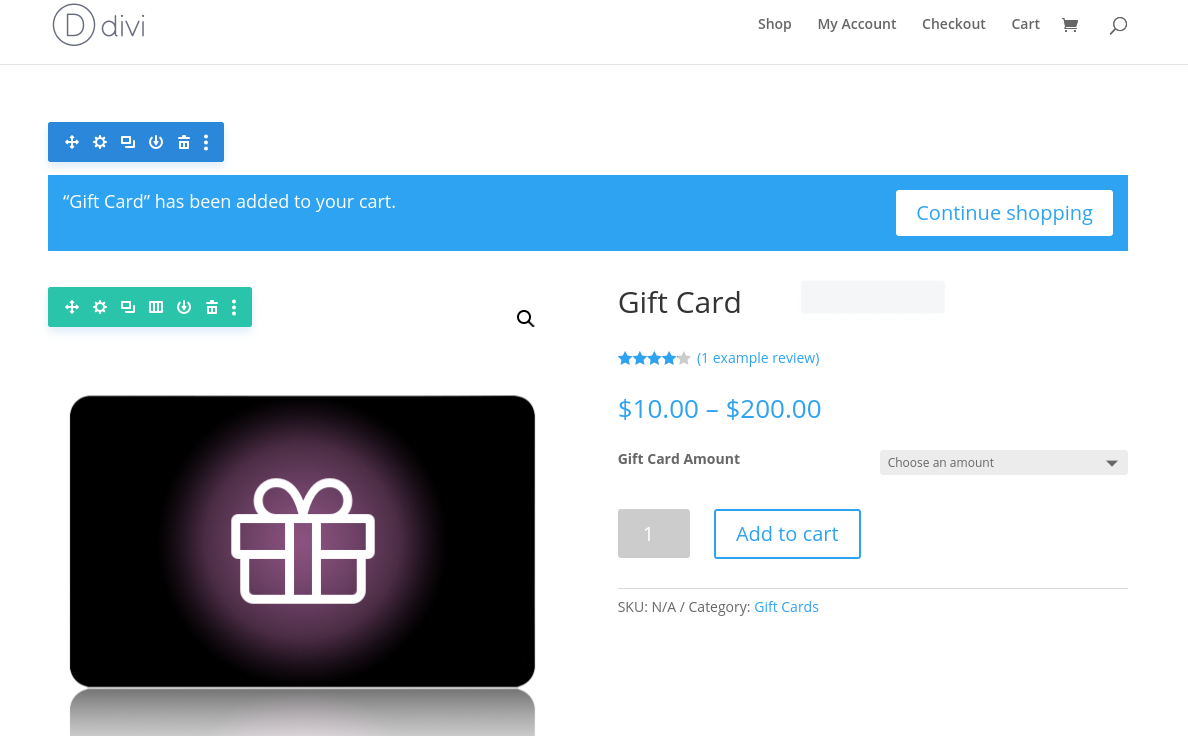
您还可以自定义 WooCommerce 礼品卡在产品页面上的显示方式。 如果您是 Divi 用户,请选择礼品卡产品页面编辑器上方的Build On The Front End按钮。 这将打开可视化编辑器:

现在,您可以预览它对客户的看法并根据需要进行更改。 您可以更改设计和布局、拖放部分、添加模块和元素等。
第 6 步:将 WooCommerce 礼品卡产品添加到您的在线商店
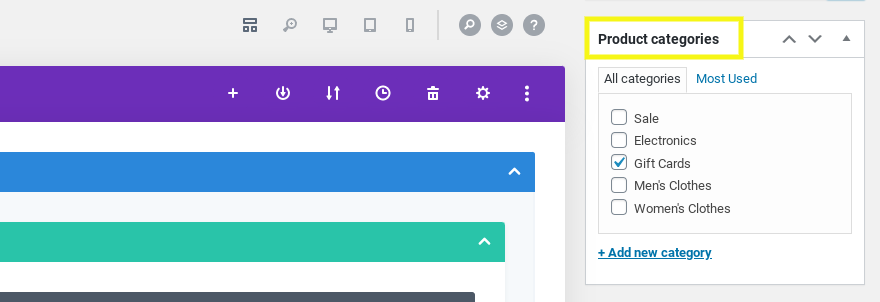
完成礼品卡设置的配置后,剩下要做的就是让它生效。 您可以在礼品卡产品页面的“产品类别”部分下选择它出现在哪些产品页面上:

如果您希望它出现在整个商店中,您可以选择所有产品类别。 另一种选择是专门为礼品卡创建一个新类别,您可以通过单击添加产品类别链接来执行此操作。 完成后,选择“更新”按钮。
就是这样! 您现在已将 WooCommerce 礼品卡添加到您的在线商店。 当然,有许多不同的方法可以进一步自定义和配置您网站上的礼品卡产品。 这样做的说明和选项因您使用的插件而异。 最好参考工具的官方文档以获得进一步的指导。
结论
向客户提供礼品卡,尤其是在节日期间,是促进销售和增加收入的有效方式。 但是,WooCommerce 默认不提供礼品卡产品功能,因此您需要自己添加。
正如我们在这篇文章中所讨论的,您可以通过六个简单的步骤创建 WooCommerce 礼品卡以在您的在线商店中销售:
- 安装 WooCommerce 礼品卡插件,例如 YITH WooCommerce 礼品卡、PW WooCommerce 礼品卡或智能优惠券。
- 创建新的礼品卡产品以添加到您的商店。
- 选择您想要提供礼品卡的金额。
- 配置礼品卡产品变体和属性。
- 自定义 WooCommerce 礼品卡外观。
- 将礼品卡添加到您的商店。
您是否计划在这个假期将 WooCommerce 礼品卡添加到您的在线商店? 在下面的评论部分让我们知道!
Kit8.net/shutterstock.com 的特色图片
