23 个免费引导卡示例 2021
已发表: 2021-07-20通过从我们最好的免费 Bootstrap 卡集合中选择任何一张,让内容分发方式更吸引眼球。
我们确保对每一个都进行彻底测试,以便为您提供最可靠的替代方案。
简而言之:这些你不能出错。
您可以显示不同类型的内容,例如文本、图像等。
让它流行起来。
您还可以包括链接、卡片标题、卡片页眉和页脚等。
卡片组件是惊人的、灵活的元素,用于在您的网站上显示不同的网络内容。
我们的 Bootstrap 卡片示例提供了显示您应得的内容的所有灵活性。
将内容分发提升到新的水平。
最佳免费引导卡
响应式 Bootstrap Card-UI

一张简单的 Bootstrap 卡片,可以分解您想要方便分享的不同文本内容。
始终专注于提供最佳用户体验,如果您有大量文本,此免费代码段可以帮助实现惊人的结果。
通过使用不同背景的顶部部分/选项卡,您可以使标题弹出 - 但您不一定需要遵循默认配置。
意思是,在将其集成到应用程序之前,可以随意更改颜色,甚至是文本。
更多信息/下载演示引导卡网格

Bootstrap Card Grid 是六个小盒子的集合,每个小盒子可以显示标题、副标题、文本和两个链接。 设计非常小,确保您可以快速嵌入,尤其是按原样使用。
这些卡片也整齐地堆叠在一起,在移动设备上一张叠一张,为您的用户提供应得的出色体验。 使用它们将您的用户引导到不同的部分,甚至是产品。
更多信息/下载演示带缩略图的引导卡

带有缩略图的现代 Bootstrap 卡片模板,可让您将内容分发提升到一个新的水平。 使用这个免费小部件的好处是很大,因为它会提升您的应用程序的设计和用户体验。
由于 Bootstrap 基础,布局也100% 与移动设备保持一致。
你可以用它做什么? 精选帖子、受欢迎的产品、服务,嗯,你明白了它的要点。
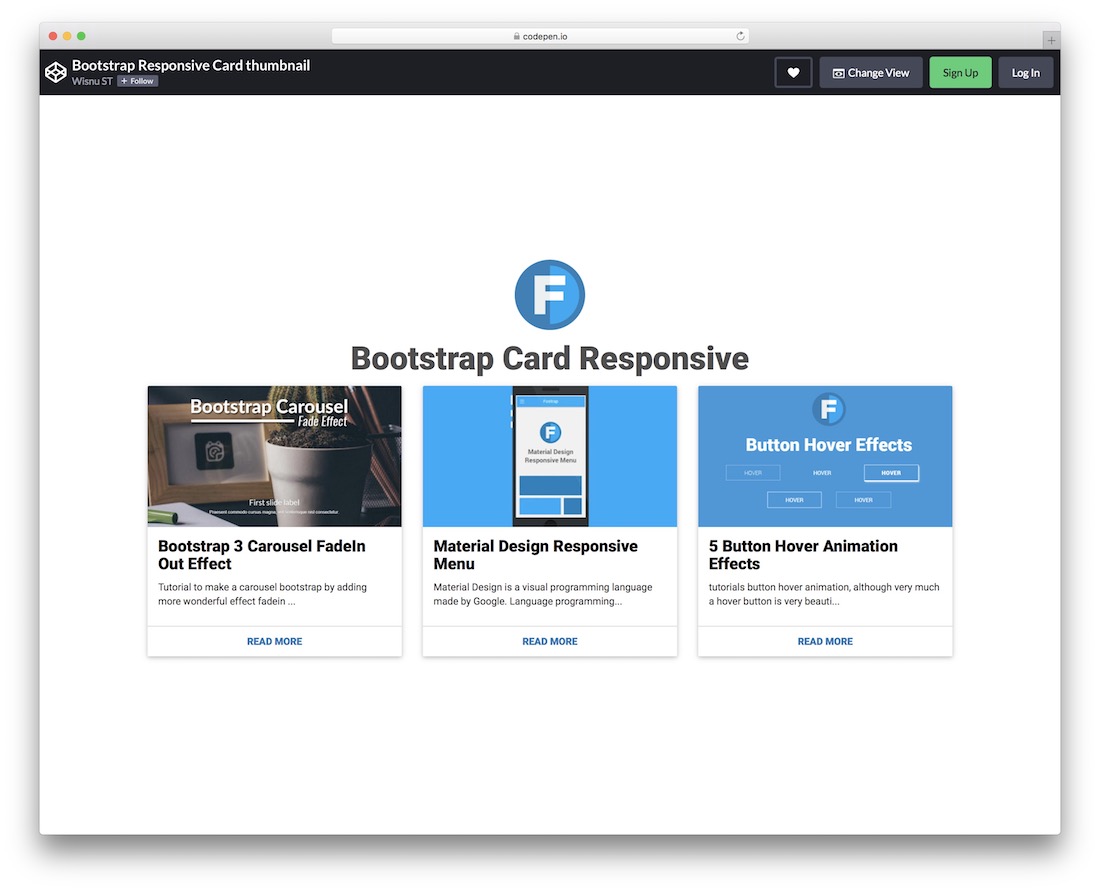
更多信息/下载演示Bahaa Addin Balashoni 的响应式引导卡

这是一个了不起的、免费的、响应式的 Bootstrap 卡片模板,由 CodePen 用户制作。 此示例为您提供了9 个卡片组件。 每张卡片都有一个标题、图像和卡片文本。
单击卡片时会显示卡片文本。 在每张卡片文本的末尾,都有一个“阅读更多”链接,用户可以点击该链接阅读更多内容。
这些卡片是响应式的,这意味着卡片可以在任何屏幕尺寸上轻松查看。 它们将适应各种屏幕,无论大小。
这种 Bootstrap 卡片对于展示产品非常有用。 您还可以使用这些模板来显示投资组合项目。
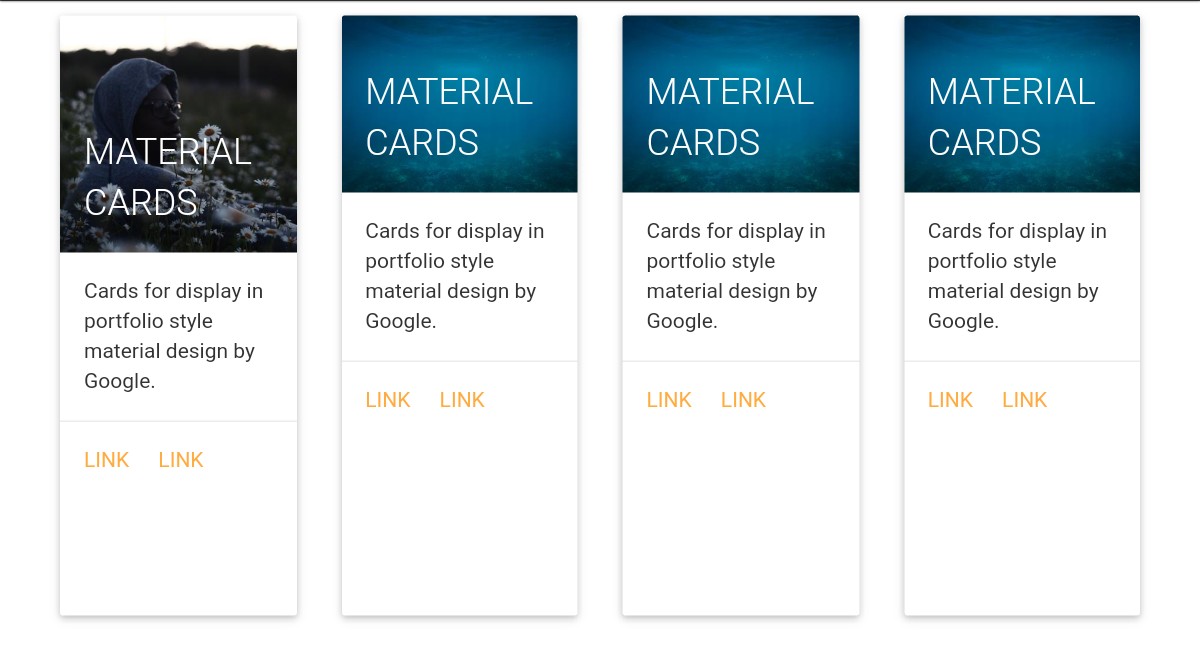
更多信息/下载演示Paolo Ocampo 的 Bootstrap 卡片

这个由 Paolo Ocampo 制作的模板为您提供高质量的材料卡片。 每张卡片都有一个图像、卡片标题、一些文本和链接。
这些卡片是显示各种内容(如文本、图像、链接等)的绝佳容器。 由于使用了材料设计,这些卡片看起来很酷。 谷歌的材料设计使模板变得很棒。
在此示例中进行更改非常容易,因为此模板的代码非常简单。
由于您可以在这些卡片中包含不同类型的内容,例如图像,如果您在您的网站上使用它们,您的网站将看起来更有趣和更具吸引力。
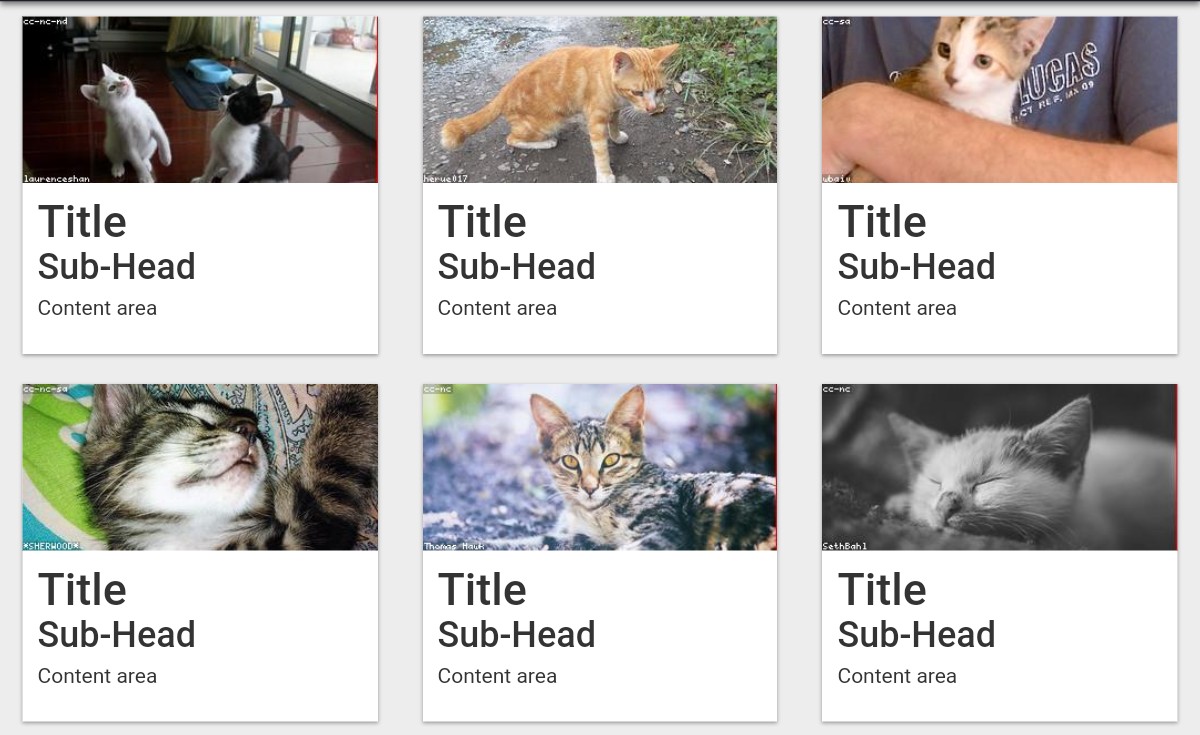
更多信息/下载演示Jake Smith 的 Bootstrap 卡片模板

这是一个非常高质量、免费的 Bootstrap 卡片模板,由 CodePen 用户 Jake Smith 开发。 此示例为您提供了6 个示例 Bootstrap 卡片,每个卡片都有一个标题、一个副标题、文本和一个图像。
从截图中可以看到,内容区是空白的,需要在内容区添加文字。
此模板中使用的图片只是示例图像。 您需要在这些卡片中添加合适的图像。
更多信息/下载演示Nihar Bheemanathi 的引导卡

这是 Nihar Bheemanathi 制作的一个很棒的 Bootstrap 卡片模板。 此示例向您展示了四张卡片。 每张卡片都有一张有趣的照片。 这些卡片有黄色的“设置”图标。
每张卡片都有一个标题和一些文字。
您可以使用这些卡片来显示投资组合项目或产品。 由于定制这些卡片非常容易,您可以通过更改代码来增强它们并进行必要的调整。
看看这个卡片示例,看看它是否适合您的网站。
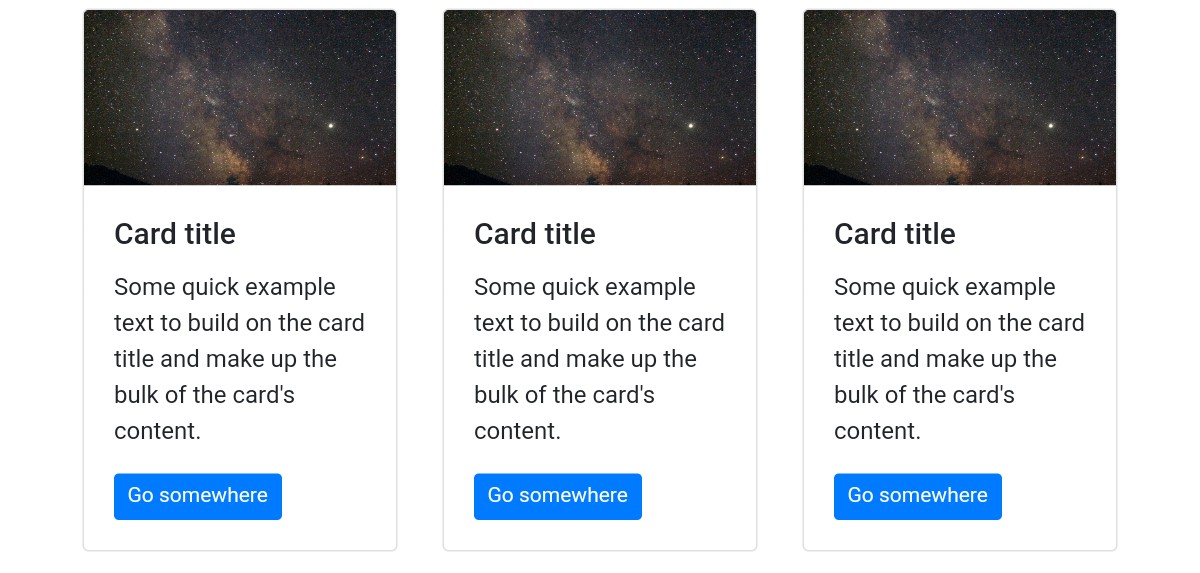
更多信息/下载演示CodePen 用户的引导卡示例

这个由 CodePen 用户制作的 Bootstrap 卡片示例有4 个示例 Bootstrap 卡片。 您可以轻松地将图像添加到这些卡片中。 所有卡的卡名都是“卡名”。
您需要将这些标题更改为有意义的卡片标题。 您还需要更改示例文本。 文字下方有一个按钮。 您还必须更改按钮的标题。
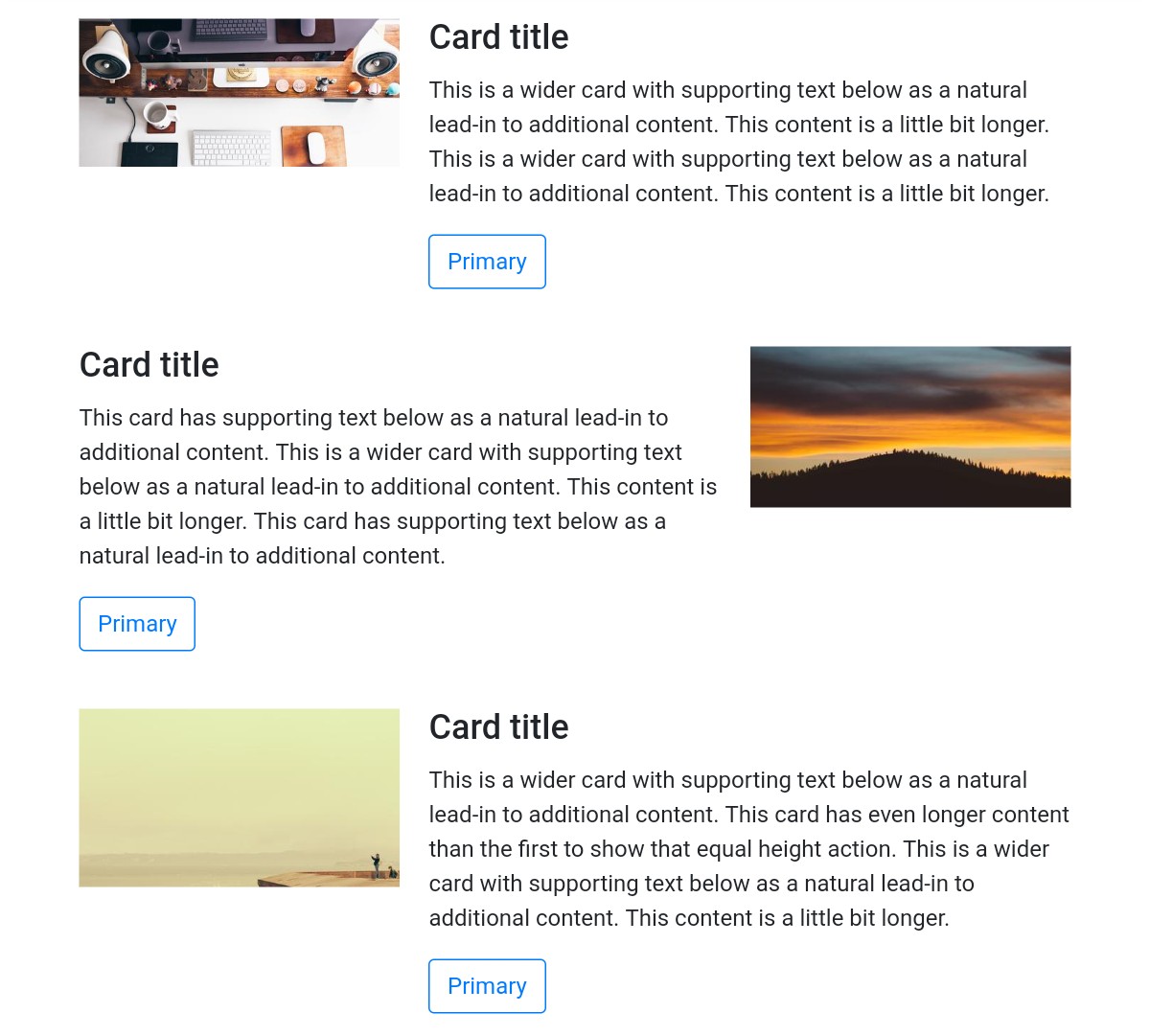
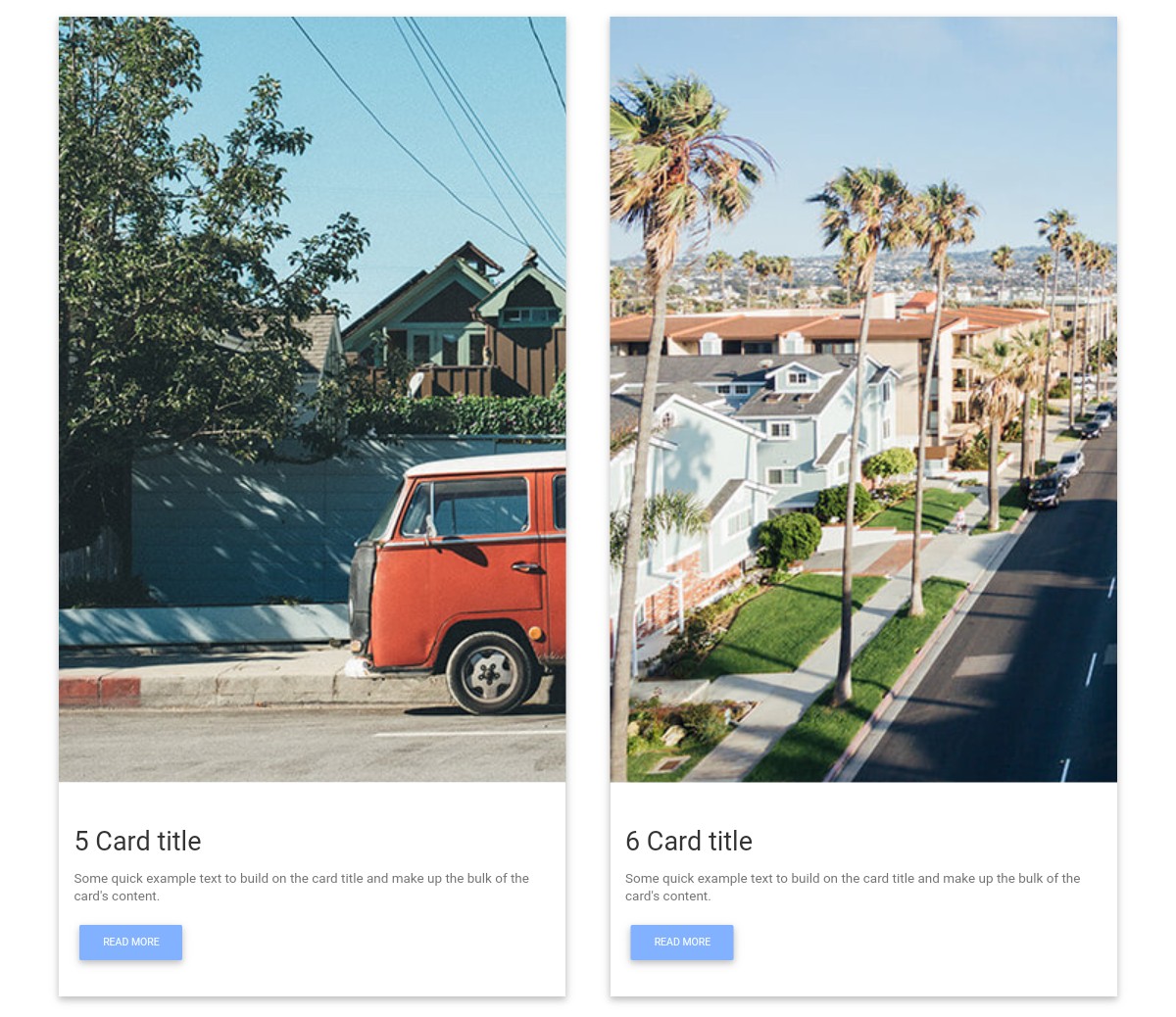
更多信息/下载演示duness 交替水平引导卡

正如这张卡片的名称所暗示的那样,当您重新加载网页时,卡片会发生变化。 每当网页重新加载时,就会出现带有不同图像的卡片。
这种交替卡片会吸引您的网站访问者。 每张卡片都有一个支持文本和一个按钮。
卡片是宽的。 每张卡片占据整个网页的宽度。 卡片不是并排放置。 相反,它们被水平放置。
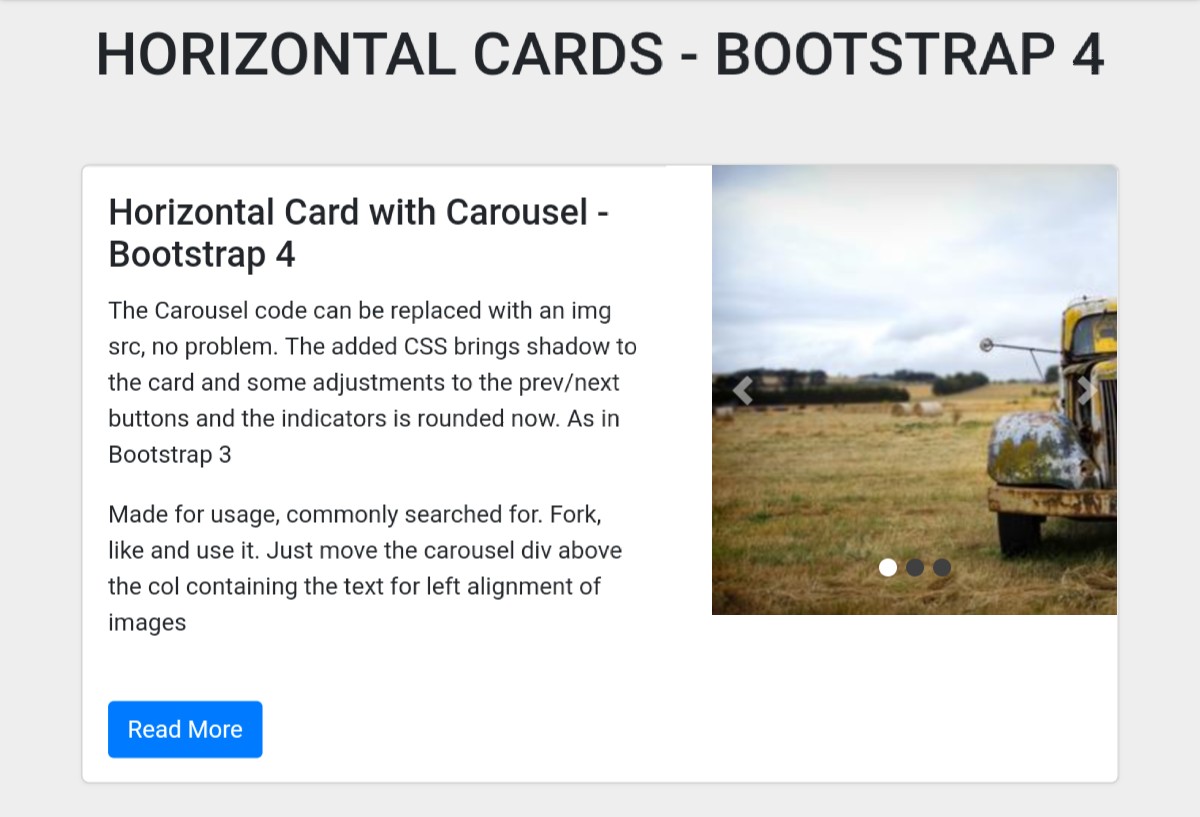
更多信息/下载演示CodePen 用户带有轮播的引导卡

这是一个很棒的 Bootstrap 卡片示例,它带有旋转木马。 轮播使这个模板更有趣。
正如您在屏幕截图中看到的那样,这是一张非常宽的卡片,其中包含一个标题、一些文本、一个按钮和一个带有3 张幻灯片的轮播图。 幻灯片自动更改。 每张幻灯片都包含一张漂亮的图片。
您还可以通过单击箭头按钮来更改幻灯片。 虽然模板看起来很棒,但您可以尝试增强设计。
您可以通过修改此示例中的 CSS 代码轻松修改设计。
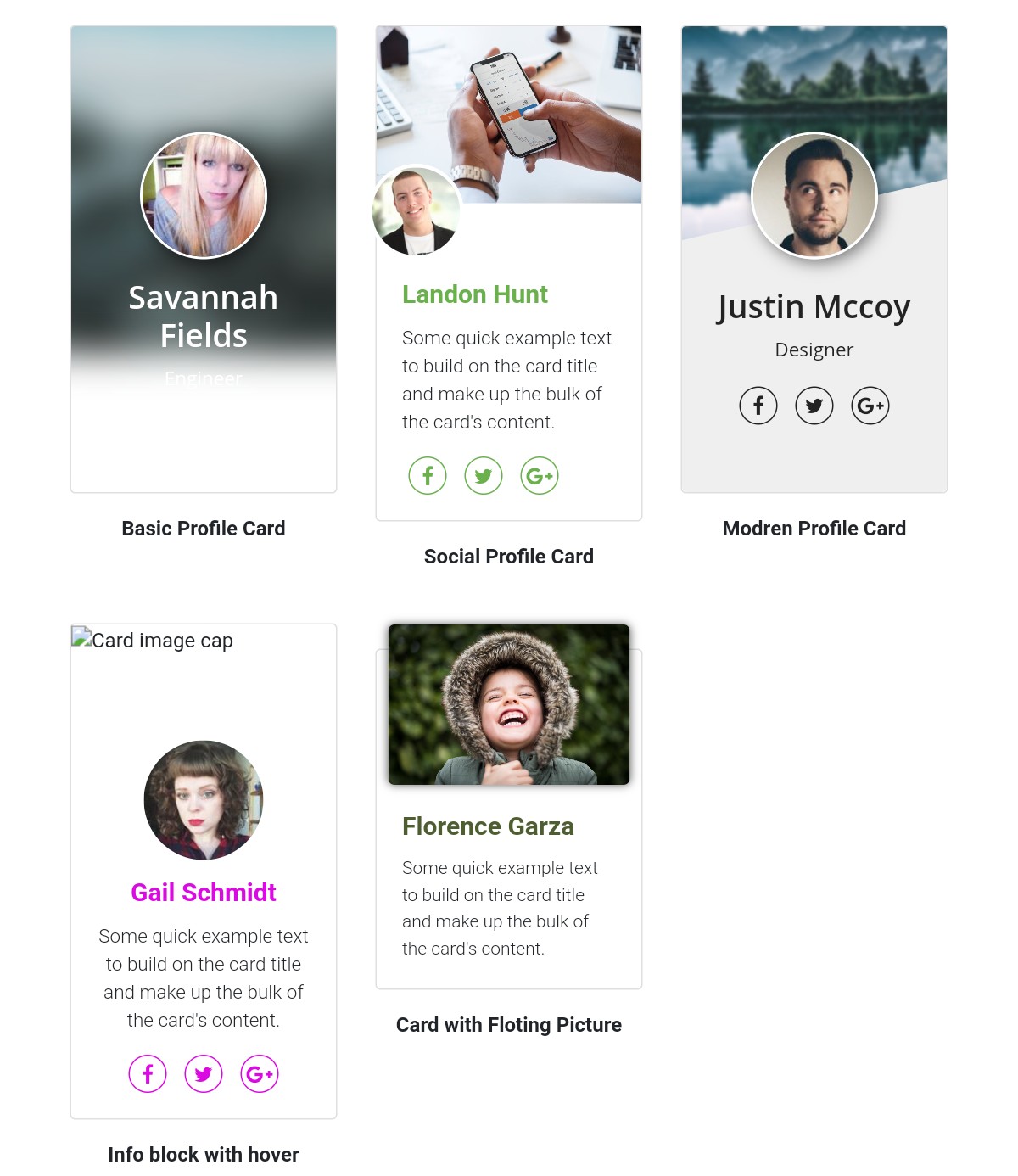
更多信息/下载演示Bekir Bayar 的卡片模板

这是 Bekir Bayar 制作的一个非常高质量的 Bootstrap 卡片示例。 这些卡片中显示了专业人士的简介。 在每张卡片中,都有一张进展的照片以及他/她的名字。
您可以添加一些描述它们的文本。 卡片上有社交图标。 这些图标将链接到专业人士的社交资料。 除了个人资料图片,每张卡片上还有一张背景图片。
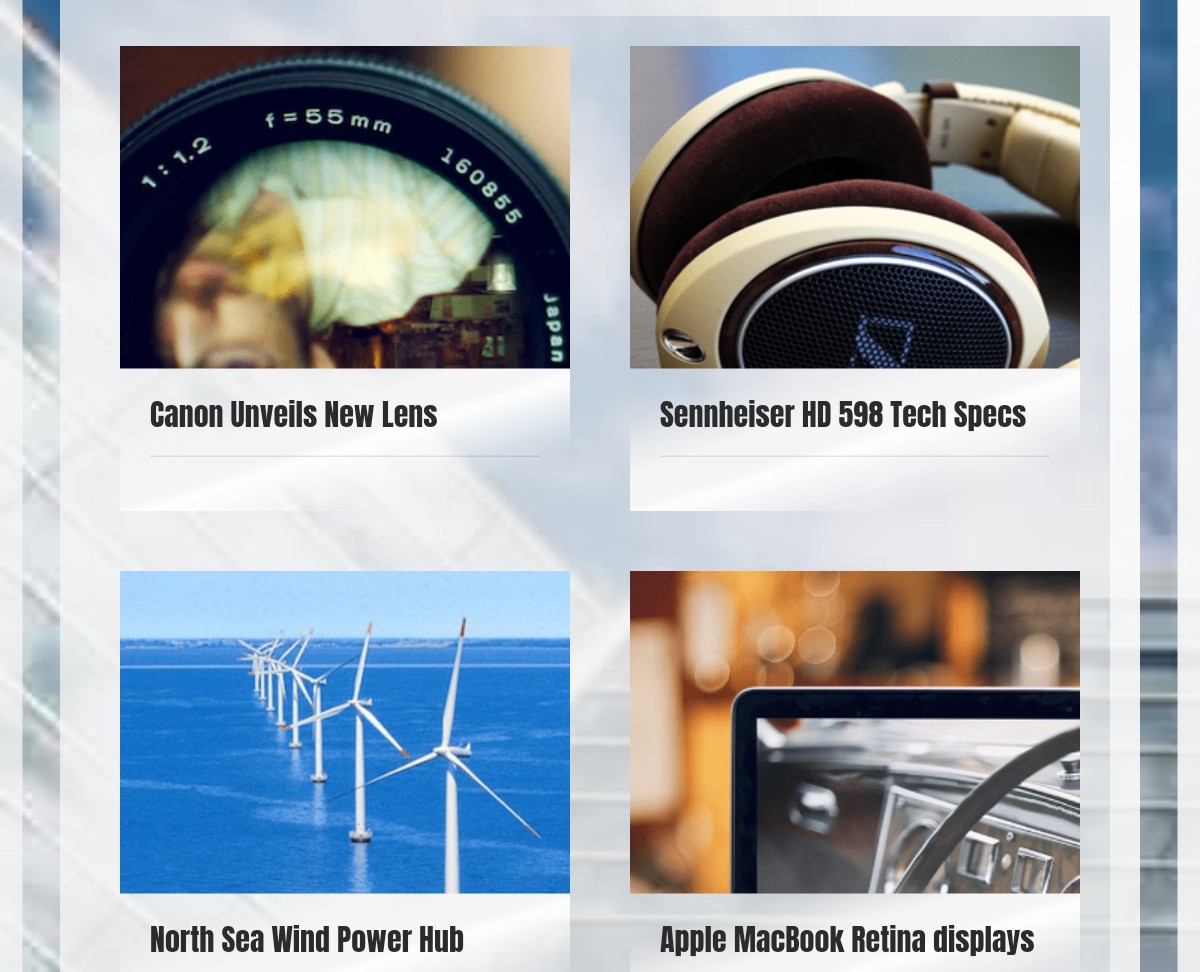
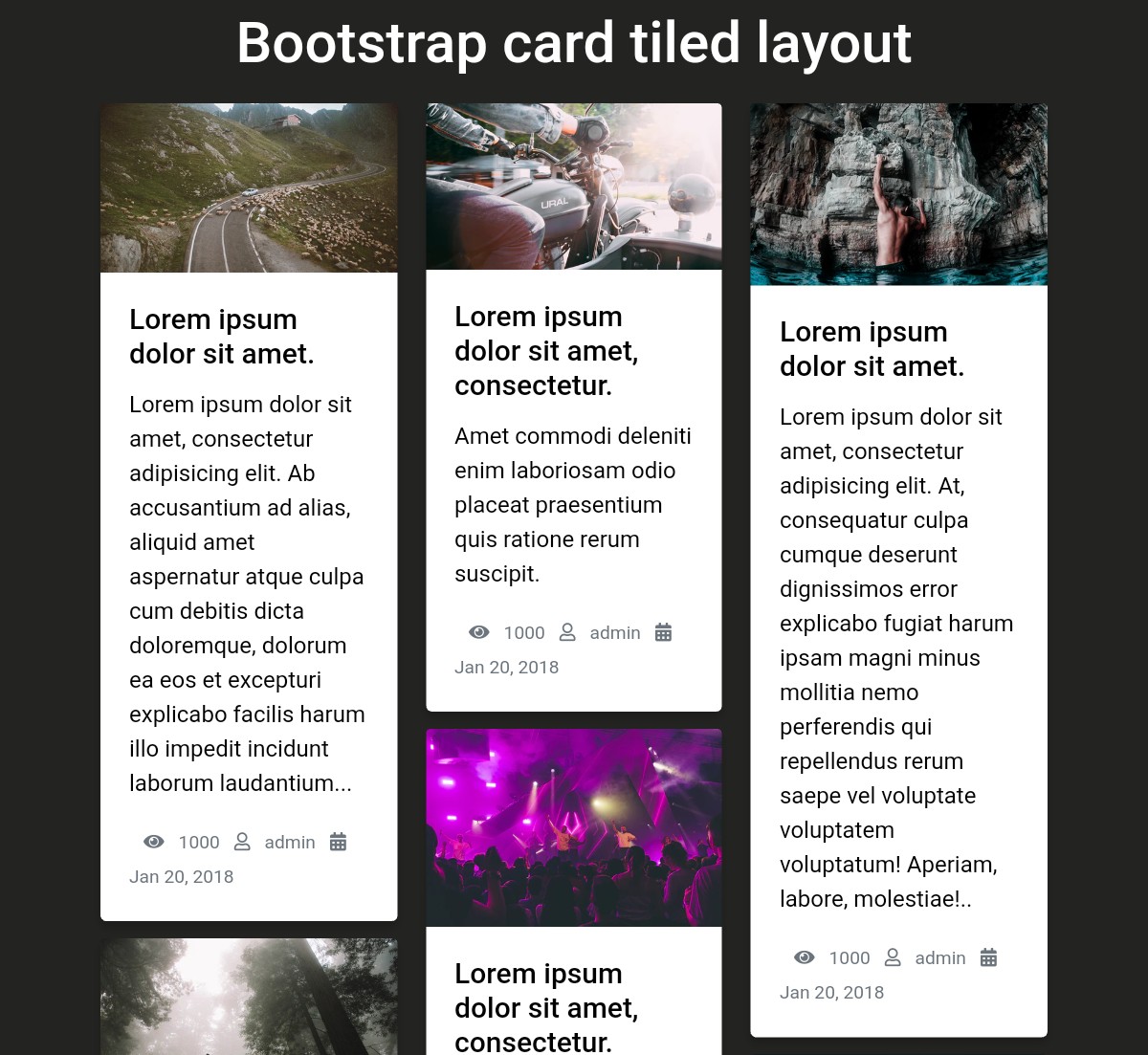
更多信息/下载演示马特·鲁迪克的 Bootstrap 卡片平铺布局


您可以使用 Bootstrap 卡片在您的网站上显示博客文章的集合。
此示例演示了一组博客文章,其中包含照片、博客文章标题、描述、查看次数、作者姓名和文章发布日期。
通过以这种方式显示您的博文,您可以让您的用户快速了解您的博文,并帮助他们找到对他们有用的博文。
更多信息/下载演示CodePen 用户的响应式 Bootstrap 4 卡片

这是一个惊人的、免费的、响应迅速的 Bootstrap 4卡片示例,由 CodePen 用户使用用户名“sepuckett86”制作。 这些卡片看起来非常简单,因为其中只有图像和文本。
这意味着它们中只有很少的元素。 这些卡片没有文本和其他元素,例如按钮和社交图标。 如果您需要它们,您可以添加它们。
如果您知道如何使用 Bootstrap 卡,则添加新元素很容易。
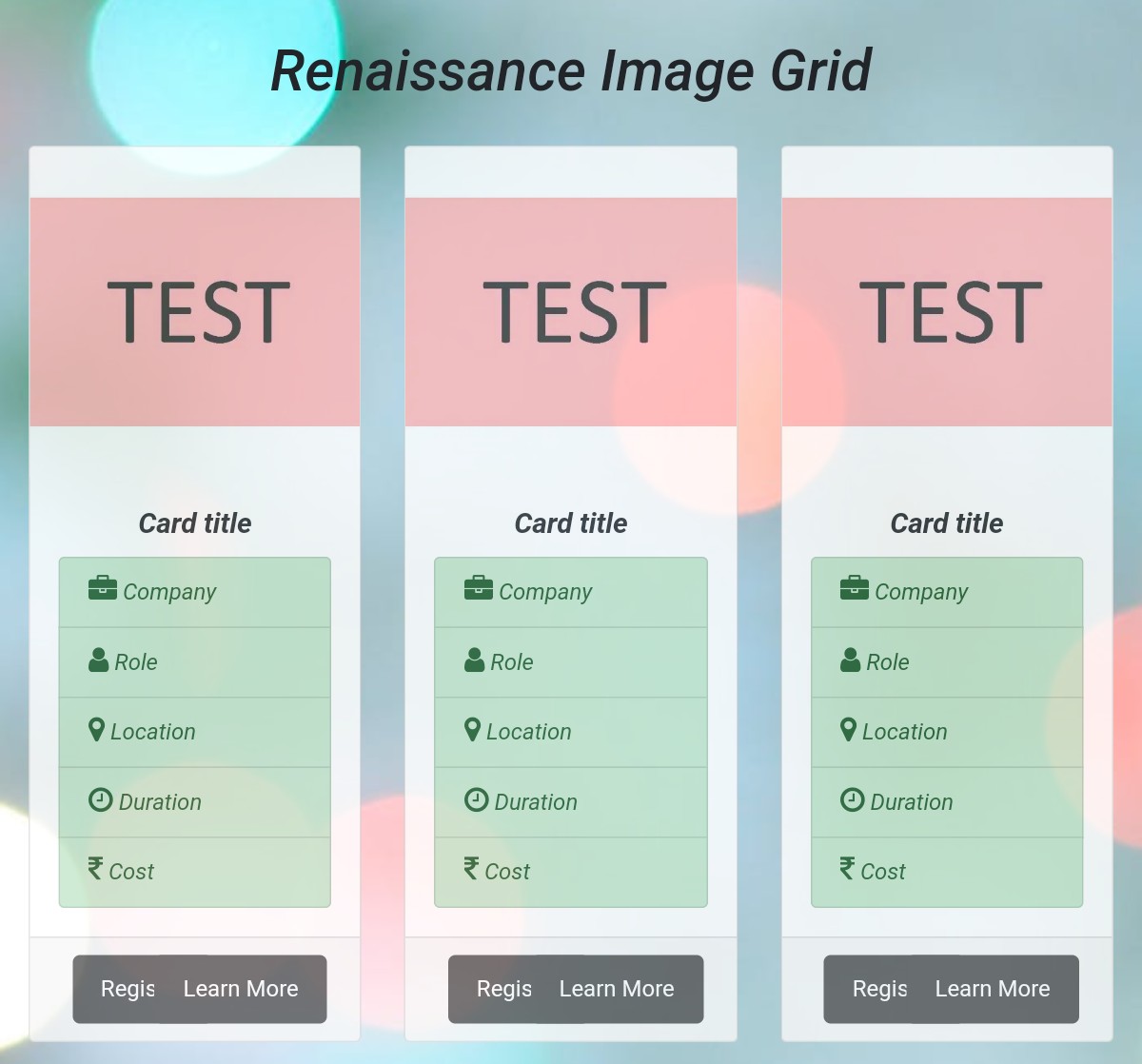
更多信息/下载演示CodePen 用户的引导卡

这个由 CodePen 用户开发的 Bootstrap 模板为您提供了示例 Bootstrap 卡。 每张卡片都有一个示例标题、一个“注册”按钮、一个“了解更多”按钮和标签文本。
这个模板的质量真的令人印象深刻。 由于采用了 Bootstrap 设计,模板看起来非常标准。
尽管模板看起来不错,但您始终可以选择增强设计。 在此卡片模板中进行更改,使其看起来更好并与您网站的设计相匹配。
更多信息/下载演示Akshay Bawane 的 Bootstrap 卡片

这个例子展示了有趣的 Bootstrap 卡。 CodePen 用户使用 Bootstrap 和 CSS 设计了这些卡片。
这些卡是免费且可定制的。 您可以轻松地将这些卡片集成到任何网站中。
这些卡片带有图像、文本、卡片标题和按钮。
它们看起来很有趣,因为图像很酷。 按钮的颜色为蓝色,而按钮中的文本颜色为白色。
更多信息/下载演示Tanner Gaucher 的卡片模板

这是一个由 CodePen 用户开发的很酷的 Bootstrap 模板。 您可以使用这种卡片来展示专业人士的简介。 您也可以将它们用于其他目的。
这个例子展示了一些很酷的 Bootstrap 卡。 这些卡片会让您的网站更有趣,因为这些卡片有很好的图片、标题和描述文本。
这些卡是完全可定制的。 您可以通过添加 CSS 代码轻松自定义它们。
更多信息/下载演示Aldo 的引导卡

这是一个简单而出色的 Bootstrap 卡片模板,它显示了一个图片库。 卡片中显示了几个图像。 此示例中的每张卡片仅显示一张图片。
有不同大小的图片。
如果您需要在图片库中演示图像,您可以使用 Bootstrap 卡轻松实现。 因此,如果您有一个允许人们下载壁纸的网站,您可以使用卡片来显示它们。
卡片对于在您的网站上显示员工的图像也非常有用。
更多信息/下载演示Julia 的响应式卡片

这是 Julia 制作的响应式卡片模板。 此示例显示了一堆卡片,其中包含图像、卡片标题、示例文本和“阅读更多”按钮。
这个例子是响应式的。 它自动适应任何屏幕尺寸,以便用户可以轻松查看卡片。
您可以通过更改代码轻松增强此开源模板。 您几乎可以毫不费力地通过添加自定义 CSS 来调整设计。
更多信息/下载演示Jens Grochtdreis 的卡片示例

这是一个由 CodePen 用户 Jens Grochtdreis 制作的免费、高质量的 Bootstrap 卡片示例。 正如我们从屏幕截图中看到的,卡片包含图像、标题、副标题、按钮和链接。
此示例显示了您可以在您的网站上使用的各种卡片。
本示例中使用的图像、文本、按钮、标题、副标题和链接只是示例。
如果您想将此模板添加到您的网站,您必须添加您自己的文本、标题、图像和按钮。
更多信息/下载演示Lisa Miller 的卡片模板

这个由 Lisa Miller 制作的卡片模板为您提供了一堆 Bootstrap 卡片。 在卡片的顶部,有一张高质量的图片。 这些卡片展示了文章。
每张卡片都有一个标题,在标题下方,有一个副标题,即日期。
在日期下方,有一个描述文章的文本,在描述文本的正下方,您可以看到一个“了解更多”按钮,点击该按钮用户可以查看和阅读整篇文章。
更多信息/下载演示托马斯·尼科洛西 (Thomas Nicolosi) 的 Bootstrap 卡片示例

这个由 Thomas Nicolosi 开发的 Bootstrap 卡片模板为您提供了简单的 Bootstrap 卡片,您可以轻松地将其集成到您的网站中。 您可以添加图像以使卡片更有趣和有用。
在此模板中,有一些示例卡片标题和文本,您需要将其替换为您自己的标题和文本。 您还可以添加其他卡片元素,例如副标题、按钮、卡片标题和页脚。
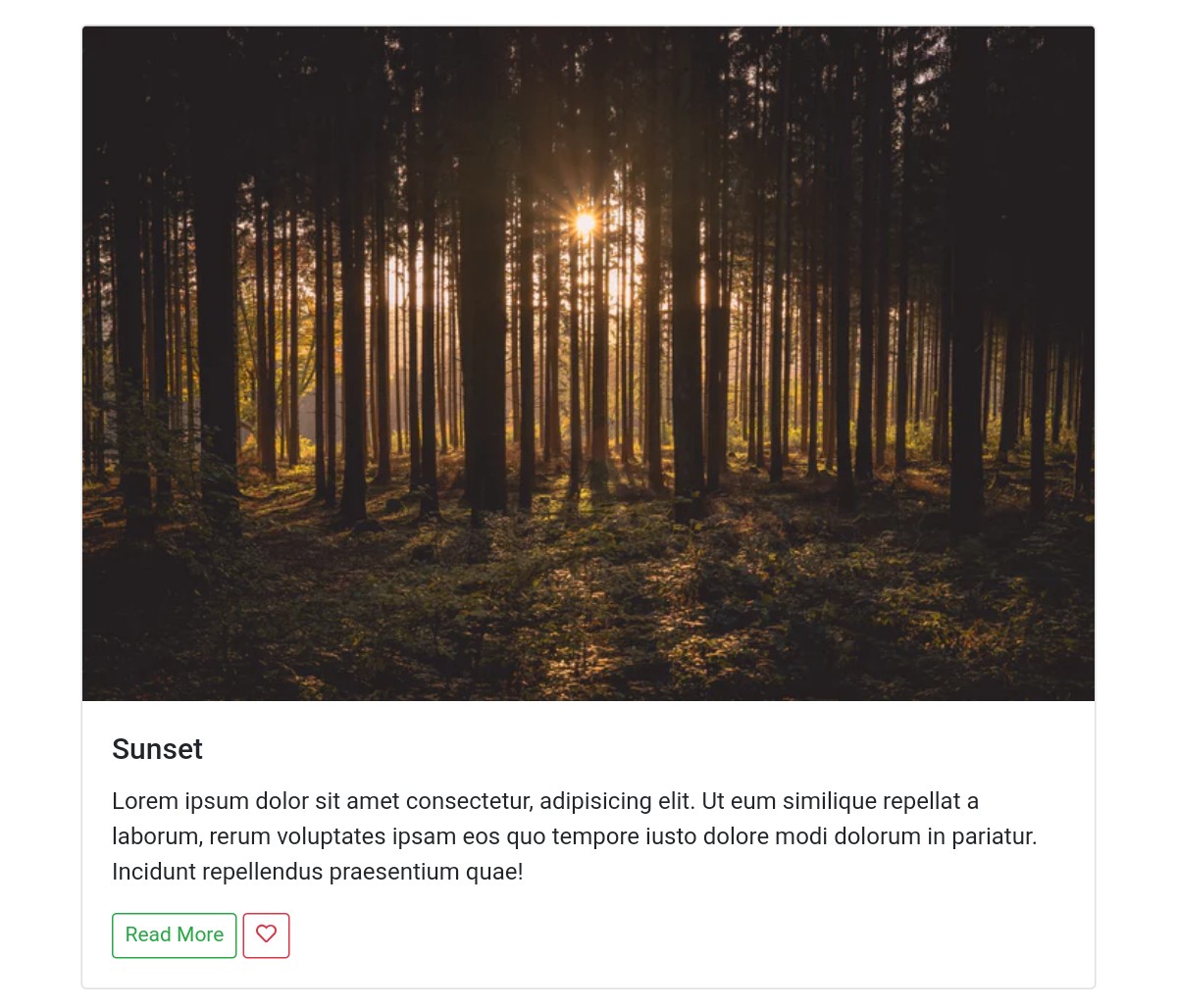
更多信息/下载演示玛丽 Czapkowska 的引导卡

这个由 Mary Czapkowska 制作的卡片模板为您提供高质量的 Bootstrap 卡片。 这些卡片看起来很棒,因为它们是使用 Bootstrap 设计的。
这些卡片包含漂亮的图像、卡片标题、描述文本和按钮。 每张卡片上都有一个“阅读更多”按钮,以便用户可以阅读整篇文章。
如果您需要这种 Bootstrap 卡,请使用此卡并节省您的时间。 由于您不必从头开始编写代码,因此可以节省大量时间。
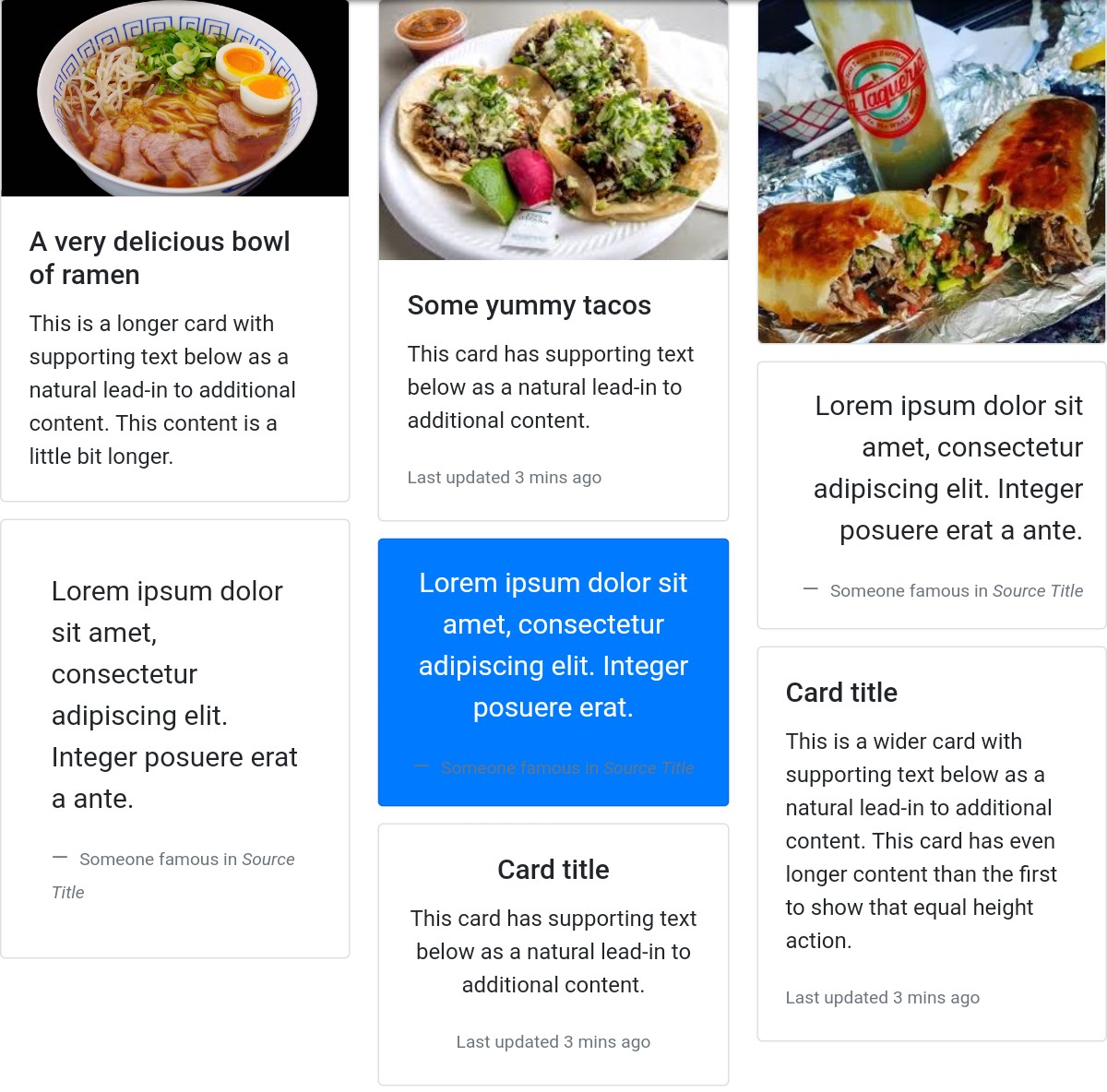
更多信息/下载演示亚历克斯麦卡锡的引导卡

这是一个惊人的、免费的、完全可定制的模板,由一个名为“Alex McCarthy”的 CodePen 用户开发。 这个 CodePen 用户使用 Bootstrap 和自定义 CSS 设计了这个模板。
该模板为您提供了一些带有图像的高质量 Bootstrap 卡片。 这些卡片上有食物的图片。
如果需要显示不同种类的图片,可以用不同的图片替换这些卡片图片。
只需单击下面的“演示”按钮仔细查看这些卡片。 如果你喜欢这个模板,你可以点击“下载”按钮下载它。
更多信息/下载演示