23無料のブートストラップカードの例2021
公開: 2021-07-20最高の無料のBootstrapカードのコレクションからいずれかを選択することで、コンテンツ配信をより魅力的なものにします。
最も信頼できる代替案を提示するために、それぞれを徹底的にテストするようにしました。
要するに:あなたはこれらを間違えることはできません。
テキストや画像など、さまざまな種類のコンテンツを表示できます。
それをポップにしてください。
リンク、カードのタイトル、カードのヘッダーとフッターなどを含めることもできます。
カードコンポーネントは、WebサイトにさまざまなWebコンテンツを表示するための驚くべき柔軟な要素です。
ブートストラップカードの例は、あなたが値するコンテンツを表示するためのすべての柔軟性を提供します。
コンテンツ配信を次のレベルに引き上げます。
最高の無料ブートストラップカード
レスポンシブブートストラップカード-UI

共有したいさまざまなテキストコンテンツを便利に分解できるシンプルなブートストラップカード。
常に最高のユーザーエクスペリエンスを提供することに重点を置いてください。テキストがたくさんある場合は、この無料のスニペットを使用すると、すばらしい結果を得ることができます。
上部のセクション/タブで異なる背景を使用すると、タイトルをポップにすることができますが、必ずしもデフォルトの構成に従う必要はありません。
つまり、アプリケーションに統合する前に、テキストでさえも色を自由に変更できます。
詳細/デモのダウンロードブートストラップカードグリッド

Bootstrap Card Gridは、タイトル、サブタイトル、テキスト、およびそれぞれ2つのリンクを表示できる6つの小さなボックスのコレクションです。 デザインは非常に最小限であり、特にそのまま使用することで、すばやく埋め込むことができます。
カードはまた、モバイル上で上下にきちんと積み重ねられ、ユーザーにふさわしい素晴らしい体験を維持します。 それらを使用して、ユーザーをさまざまなセクション、さらには製品に誘導します。
詳細/デモのダウンロードサムネイル付きブートストラップカード

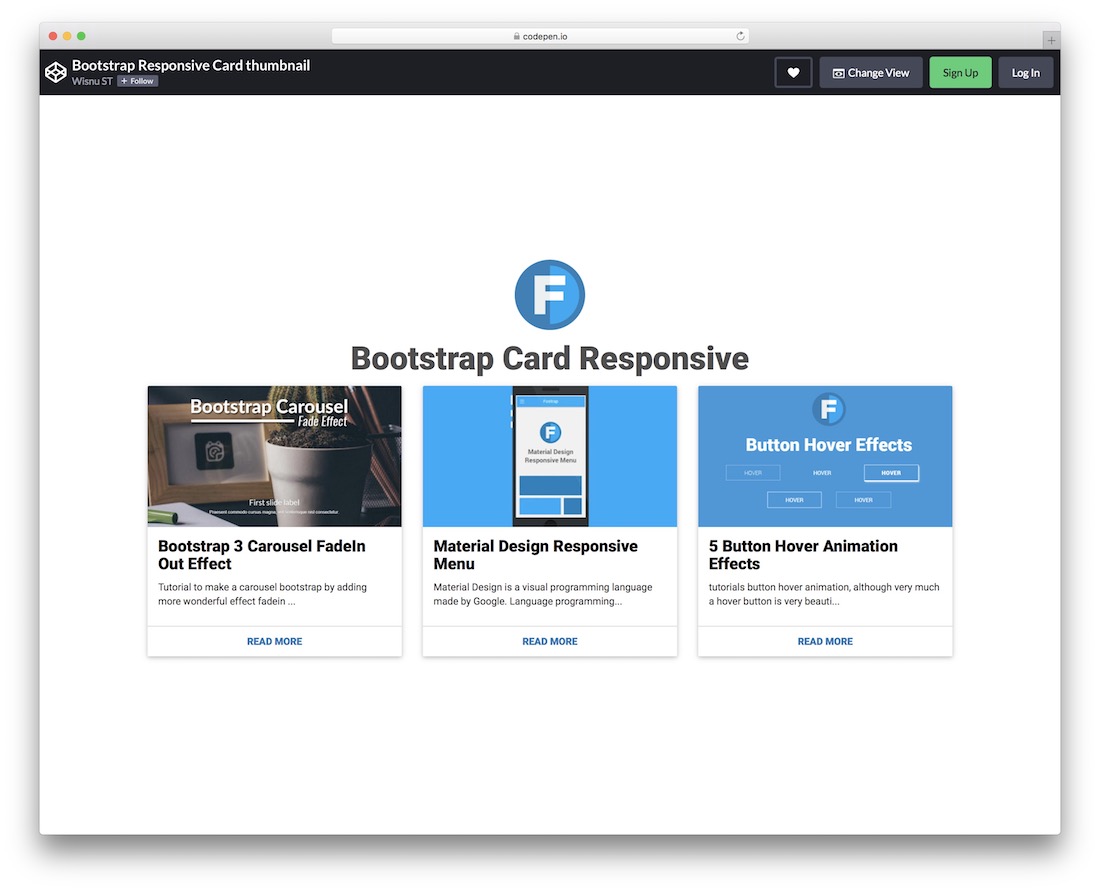
コンテンツ配信を次のレベルに引き上げるためのサムネイル付きの最新のBootstrapカードテンプレート。 この無料のウィジェットを使用することの利点は、アプリケーションのデザインとUXを向上させるためです。
Bootstrapベースにより、レイアウトもモバイルデバイスと100%調和しています。
そして、あなたはそれを何のために使うことができますか? 注目の投稿、人気のある製品、サービス、まあ、あなたはそれの要点を理解します。
詳細/デモのダウンロードBahaa AddinBalashoniによるレスポンシブブートストラップカード

これは、CodePenユーザーによって作成された、驚くべき無料のレスポンシブBootstrapカードテンプレートです。 この例では、 9つのカードコンポーネントが提供されます。 各カードには、タイトル、画像、カードテキストがあります。
カードをクリックすると、カードのテキストが表示されます。 各カードテキストの最後に、ユーザーが詳細を読むことができる「続きを読む」リンクをクリックします。
これらのカードは応答性が高いため、どの画面サイズでも簡単に表示できます。 それらは、小さいか大きいかにかかわらず、あらゆる種類の画面に適応します。
この種のブートストラップカードは、製品を紹介するのに非常に便利です。 これらのテンプレートを使用して、ポートフォリオアイテムを表示することもできます。
詳細/デモのダウンロードPaoloOcampoによるブートストラップカード

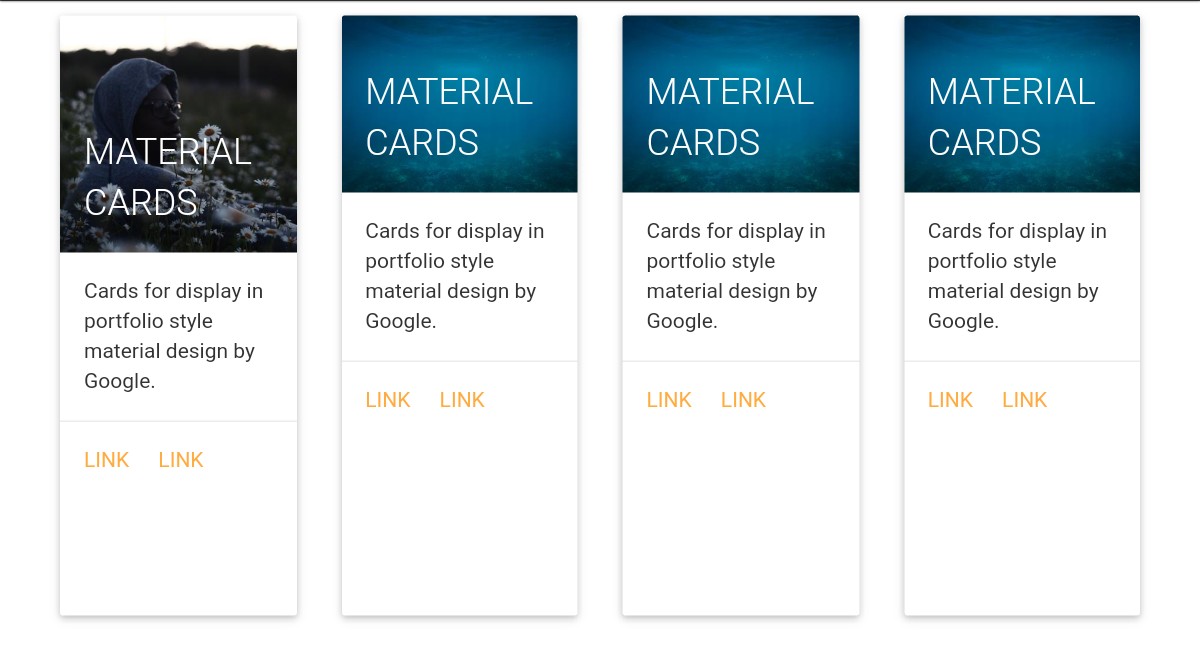
Paolo Ocampoによって作成されたこのテンプレートは、高品質の素材カードを提供します。 各カードには、画像、カードのタイトル、テキスト、リンクがあります。
これらのカードは、テキスト、画像、リンクなど、さまざまな種類のコンテンツを表示するための優れたコンテナです。 マテリアルデザインを使用しているので、これらのカードはかっこよく見えます。 Googleによるマテリアルデザインは、テンプレートを素晴らしいものにしました。
このテンプレートのコードは非常に単純なので、この例で変更を加えるのは非常に簡単です。
これらのカードには画像などのさまざまな種類のコンテンツを含めることができるため、サイトでそれらを使用すると、サイトはより面白く魅力的に見えます。
詳細/デモのダウンロードJakeSmithによるブートストラップカードテンプレート

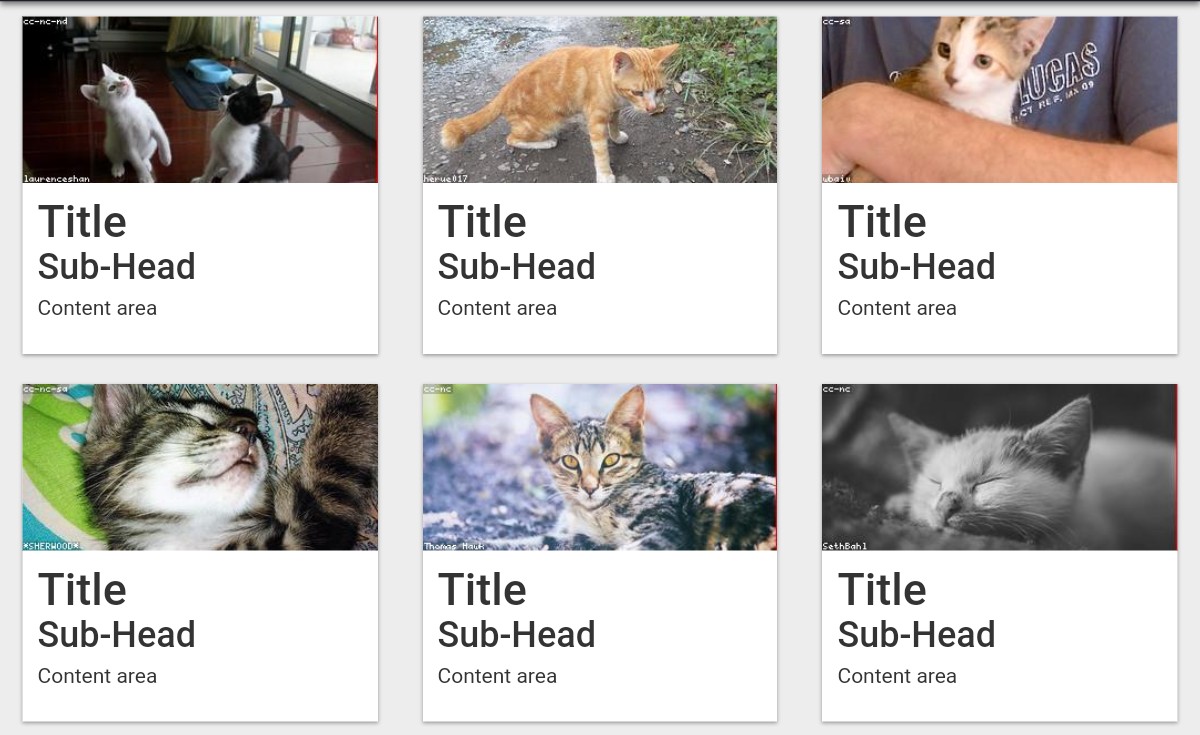
これは、CodePenユーザーのJakeSmithによって開発された非常に高品質で無料のBootstrapカードテンプレートです。 この例では、 6つのサンプルブートストラップカードを示します。各カードには、タイトル、小見出し、テキスト、および画像があります。
スクリーンショットからわかるように、コンテンツ領域は空白です。コンテンツ領域にテキストを追加する必要があります。
このテンプレートで使用されている画像は単なるサンプル画像です。 これらのカードに適切な画像を追加する必要があります。
詳細/デモのダウンロードNiharBheemanathiによるブートストラップカード

これは、NiharBheemanathiによって作成されたGREATBootstrapカードテンプレートです。 この例は、4枚のカードを示しています。 各カードには面白い写真があります。 カードには黄色の「設定」アイコンがあります。
各カードにはタイトルとテキストがあります。
これらのカードを使用して、ポートフォリオアイテムまたは製品を表示できます。 これらのカードのカスタマイズは非常に簡単なので、コードを変更することでカードを拡張し、必要な調整を行うことができます。
このカードの例を見て、それがあなたのウェブサイトに適しているかどうかを確認してください。
詳細/デモのダウンロードCodePenユーザーによるブートストラップカードの例

CodePenユーザーが作成したこのブートストラップカードの例には、 4つのサンプルブートストラップカードがあります。 これらのカードに画像を簡単に追加できます。 すべてのカードのカードタイトルは「カードタイトル」です。
これらのタイトルを意味のあるカードタイトルに変更する必要があります。 また、サンプルテキストを変更する必要があります。 テキストの下にボタンがあります。 ボタンのキャプションも変更する必要があります。
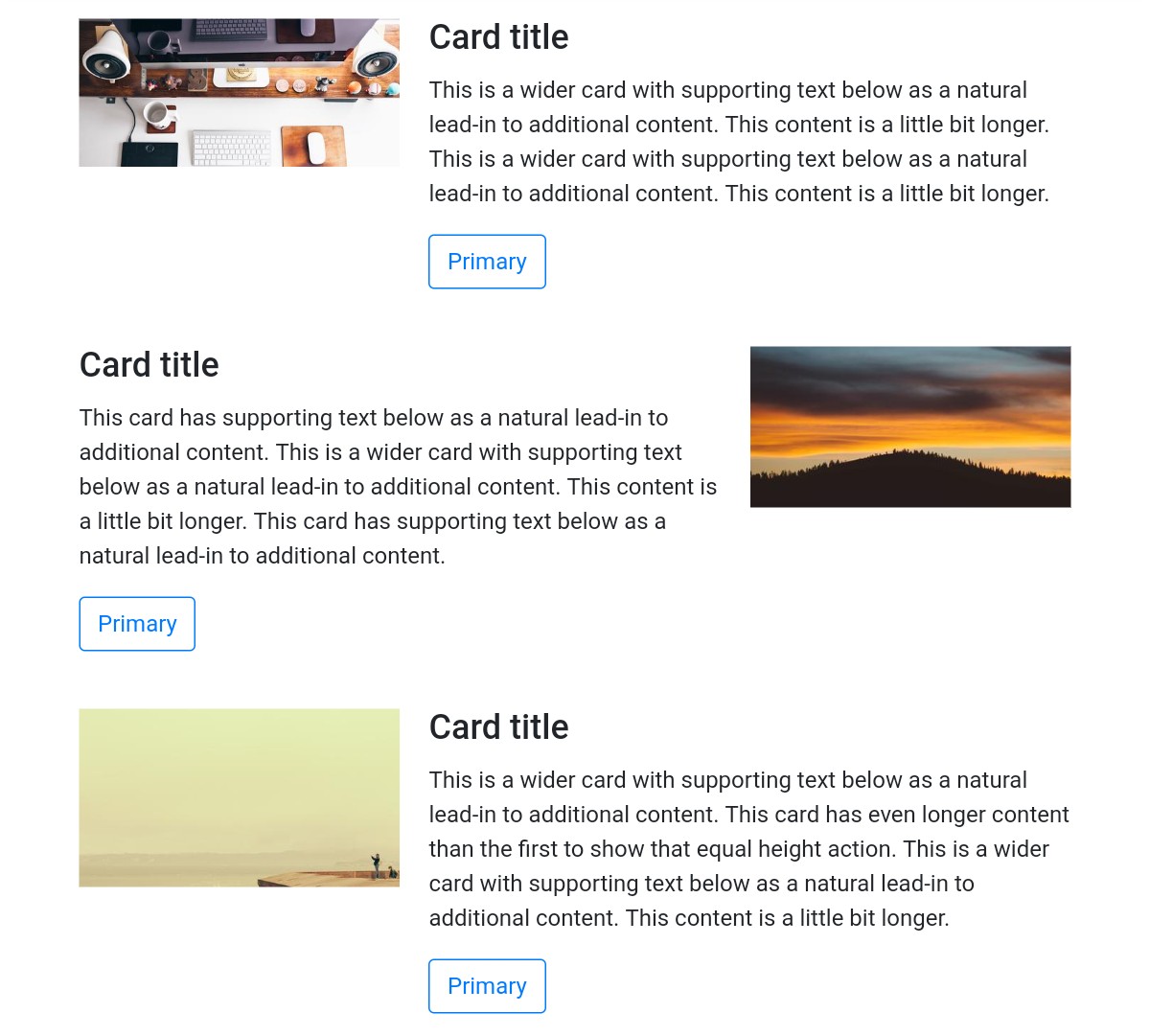
詳細/デモのダウンロードデュネスによる水平ブートストラップカードの交互

このカードの名前が示すように、Webページをリロードするとカードが変わります。 ウェブページがリロードされるたびに、異なる画像のカードが表示されます。
この種の交互のカードはあなたのウェブサイトの訪問者を引き付けます。 各カードには、サポートテキストとボタンがあります。
カードはワイドです。 各カードはウェブページの幅全体を占めます。 カードは並べて配置されていません。 むしろ、それらは水平に配置されます。
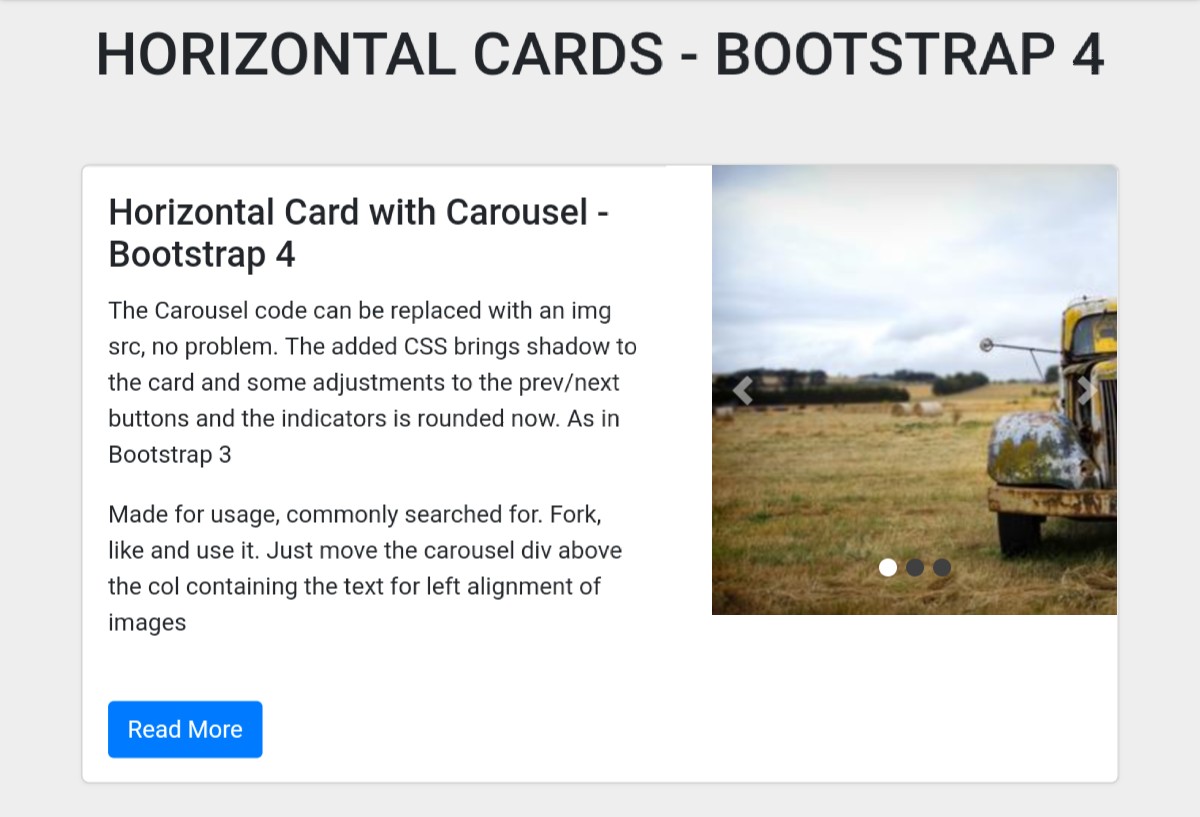
詳細/デモのダウンロードCodePenユーザーによるカルーセル付きのブートストラップカード

これは、カルーセルに付属している素晴らしいBootstrapカードの例です。 カルーセルは、このテンプレートをより面白くしました。
スクリーンショットでわかるように、これは非常に幅の広いカードで、タイトル、テキスト、ボタン、 3つのスライドが付いたカルーセルがあります。 スライドは自動的に変わります。 各スライドには素敵な写真が含まれています。
矢印ボタンをクリックしてスライドを変更することもできます。 テンプレートは見栄えがしますが、デザインを強化することができます。
この例のCSSコードを変更することで、デザインを簡単に変更できます。
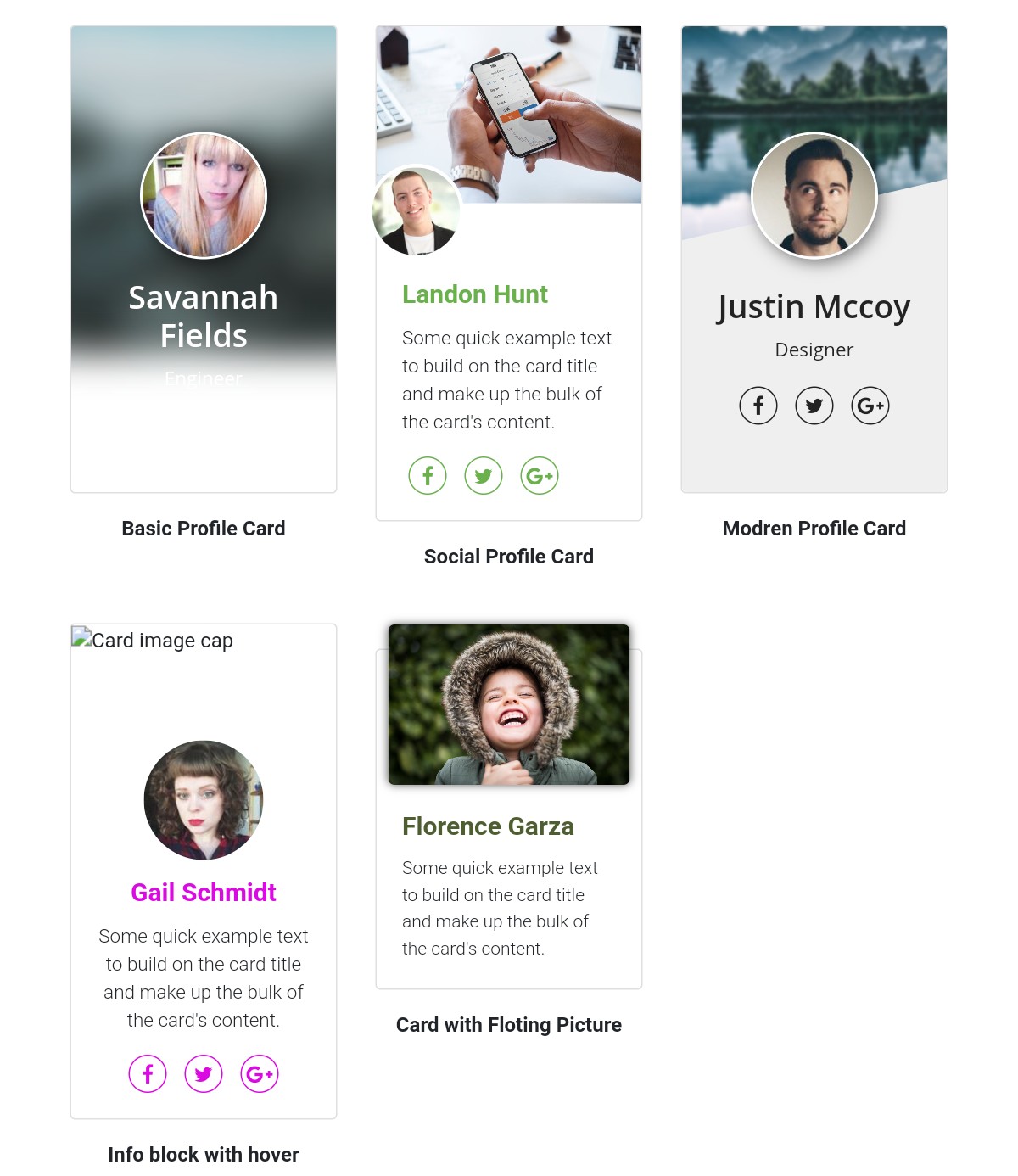
詳細/デモのダウンロードBekirBayarによるカードテンプレート

これは、BekirBayarによって作成された非常に高品質のBootstrapカードの例です。 専門家のプロフィールはこれらのカードに示されています。 各カードには、進行状況の写真と名前が記載されています。
それらを説明するテキストを追加できます。 カードにはソーシャルアイコンがあります。 これらのアイコンには、専門家の社会的プロフィールへのリンクがあります。 プロフィール写真の他に、各カードには背景画像もあります。
 詳細/デモのダウンロード
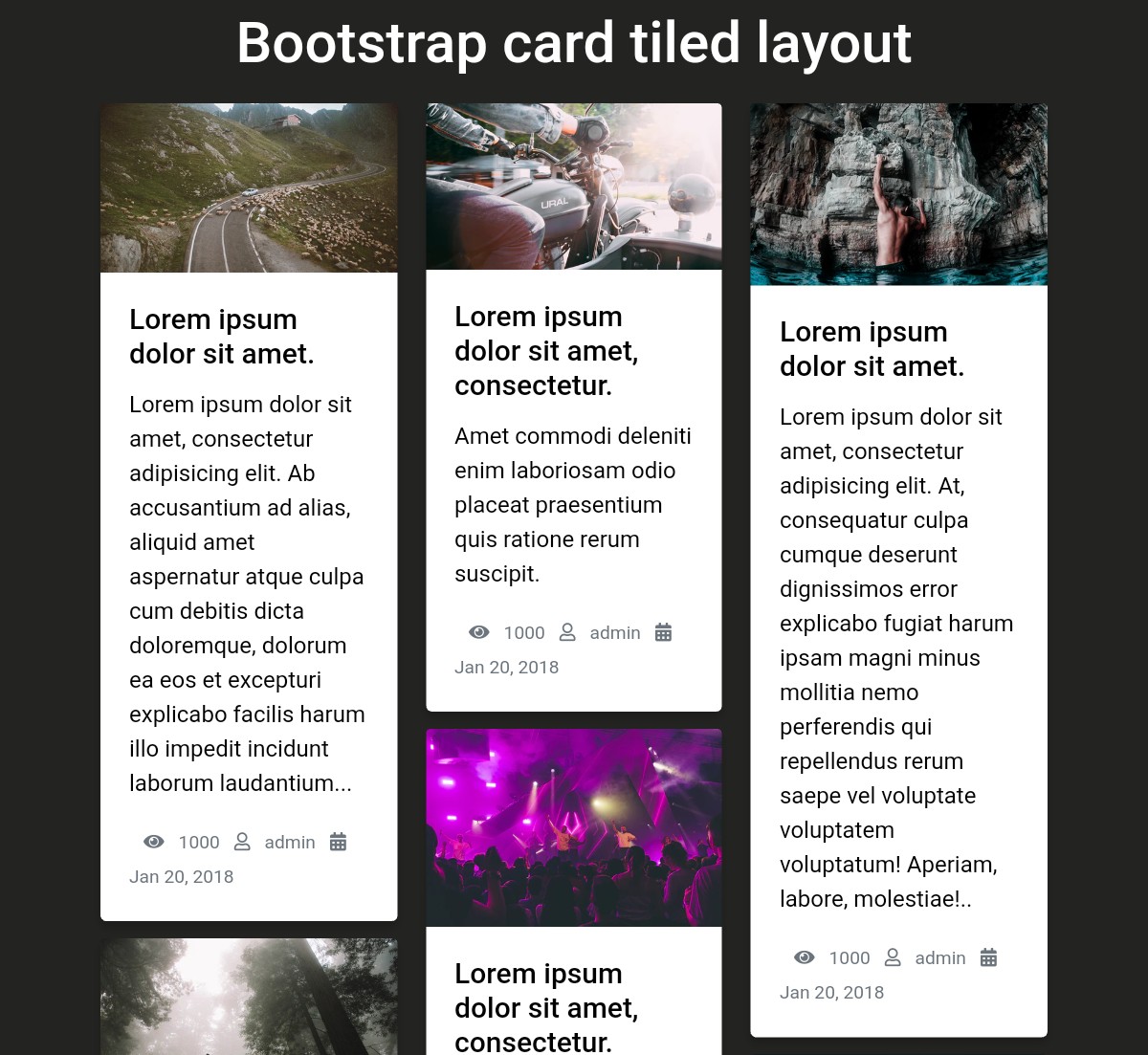
詳細/デモのダウンロードMattRuddickによるブートストラップカードタイルのレイアウト

Bootstrapカードを使用して、Webサイトにブログ投稿のコレクションを表示できます。
この例は、写真、ブログ投稿のタイトル、説明、閲覧数、作成者の名前、および投稿が公開された日付を含むブログ投稿のコレクションを示しています。
このようにブログの投稿を表示することで、ユーザーに投稿の概要をすばやく提供し、ユーザーが自分に役立つ投稿を見つけられるようにすることができます。
詳細/デモのダウンロードCodePenユーザーによるレスポンシブブートストラップ4枚のカード

これは、ユーザ名「sepuckett86」がCodePenのユーザーによって作られた素晴らしい、自由、応答性のブートストラップ4枚のカードの一例です。 カードには画像とテキストしかないため、カードは非常にシンプルに見えます。
つまり、それらには要素がほとんどないということです。 これらのカードには、テキストや、ボタンやソーシャルアイコンなどの他の要素はありません。 それらが必要な場合は、追加できます。
Bootstrapカードの操作方法を知っていれば、新しい要素を簡単に追加できます。
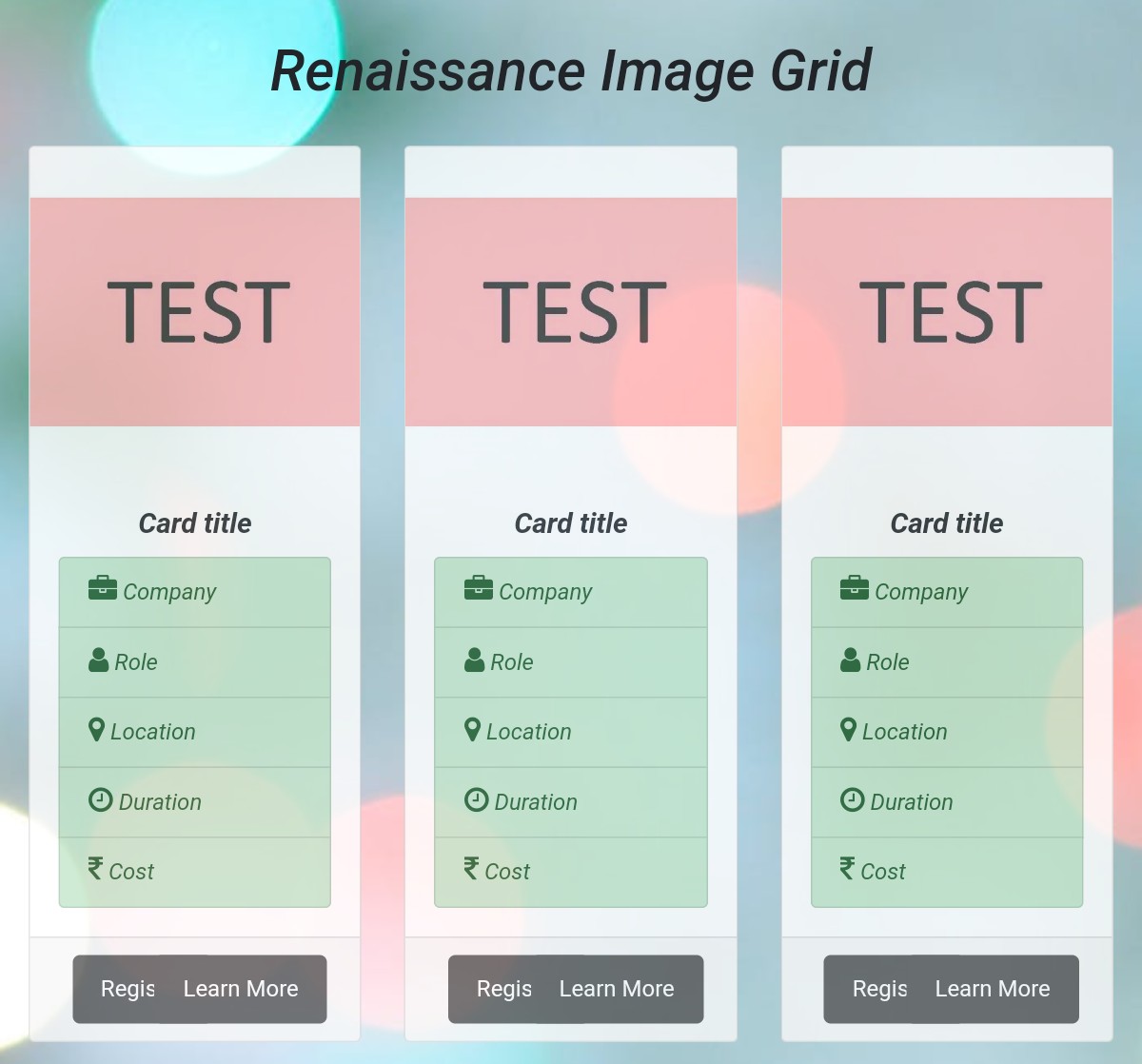
詳細/デモのダウンロードCodePenユーザーによるブートストラップカード

CodePenユーザーによって開発されたこのBootstrapテンプレートは、サンプルのBootstrapカードを提供します。 これらの各カードには、サンプルタイトル、「登録」ボタン、「詳細」ボタン、およびラベルテキストがあります。
このテンプレートの品質は本当に印象的です。 デザインにはBootstrapが使用されているため、テンプレートは非常に標準的に見えます。
テンプレートは見栄えがしますが、デザインを強化するオプションはいつでもあります。 このカードテンプレートを変更して、見栄えが良くなり、サイトのデザインと一致するようにします。
詳細/デモのダウンロードAkshayBawaneによるブートストラップカード

この例は、興味深いBootstrapカードを示しています。 CodePenユーザーは、BootstrapとCSSを使用してこれらのカードを設計しました。
これらのカードは無料でカスタマイズ可能です。 これらのカードは、どのWebサイトにも簡単に統合できます。
これらのカードには、画像、テキスト、カードのタイトル、およびボタンが付属しています。
画像がかっこいいので面白そうです。 ボタンの色は青で、ボタンのテキストの色は白です。
詳細/デモのダウンロードタナーゴーシェによるカードテンプレート

これは、CodePenユーザーによって開発されたクールなBootstrapテンプレートです。 この種のカードを使用して、専門家のプロファイルを表示できます。 他の目的にも使用できます。
この例では、いくつかのクールなBootstrapカードを表示します。 これらのカードには優れた写真、タイトル、説明テキストが含まれているため、これらのカードはサイトをより面白くします。
これらのカードは完全にカスタマイズ可能です。 CSSコードを追加することで簡単にカスタマイズできます。
詳細/デモのダウンロードAldoのブートストラップカード

これは、画像ギャラリーを表示するシンプルで素晴らしいBootstrapカードテンプレートです。 カードにはいくつかの画像が表示されています。 この例の各カードには、1つの画像のみが表示されます。
さまざまなサイズの写真があります。
画像ギャラリーで画像をデモンストレーションする必要がある場合は、Bootstrapカードを使用して簡単に行うことができます。 したがって、人々が壁紙をダウンロードできるWebサイトがある場合は、カードを使用して壁紙を表示できます。
カードは、サイトに従業員の画像を表示するのにも非常に役立ちます。
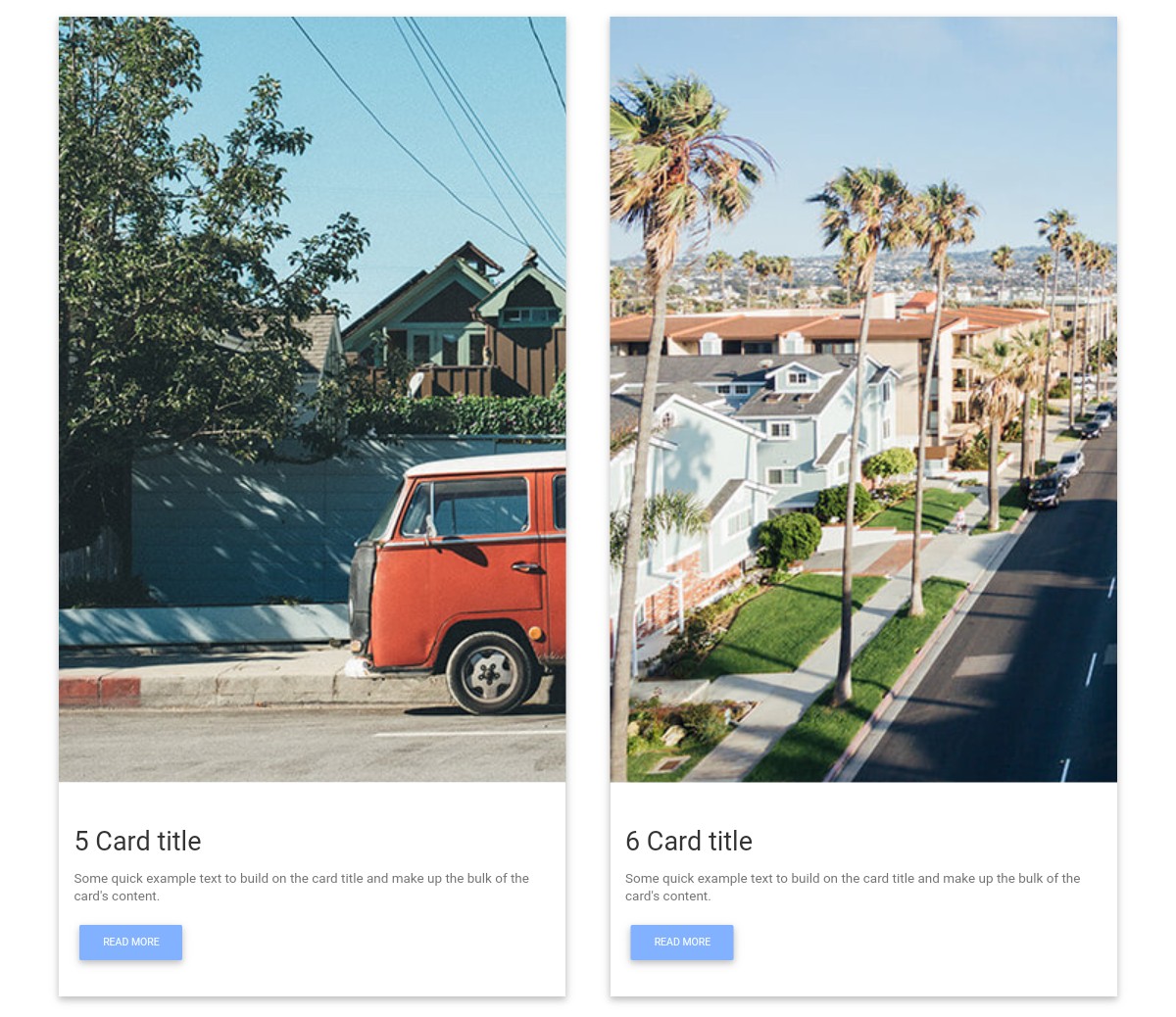
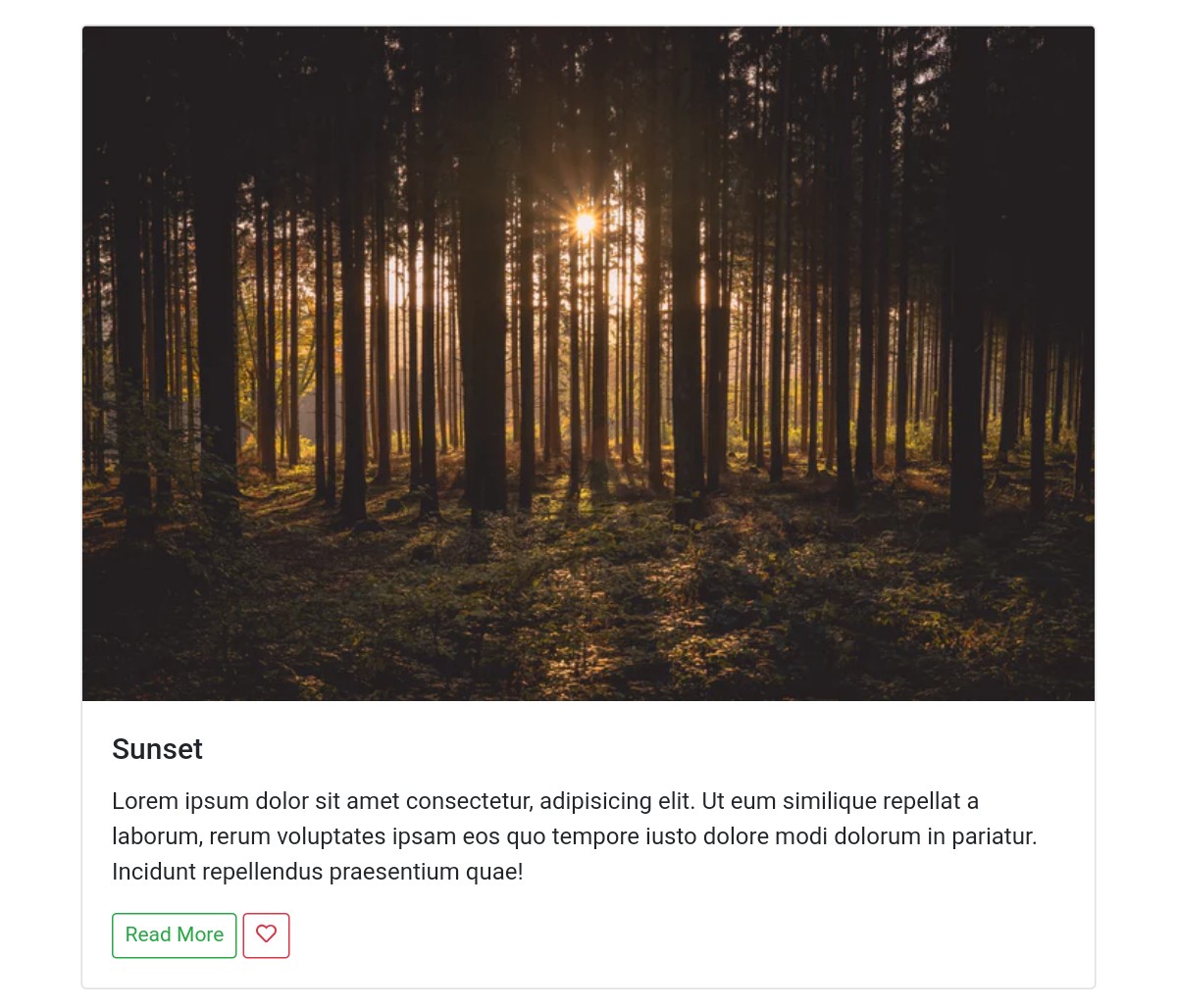
詳細/デモのダウンロードジュリアのレスポンシブカード

これは、ジュリアによって作成されたレスポンシブカードテンプレートです。 この例は、画像、カードタイトル、サンプルテキスト、および[続きを読む]ボタンを含む一連のカードを示しています。
この例はRESPONSIVEです。 ユーザーがカードを簡単に表示できるように、任意の画面サイズに自動的に収まります。
コードを変更することで、このオープンソーステンプレートを簡単に拡張できます。 カスタムCSSを追加することで、ほとんど簡単にデザインを微調整できます。
詳細/デモのダウンロードJensGrochtdreisによるカードの例

これは、CodePenユーザーであるJensGrochtdreisによって作成された無料の高品質Bootstrapカードの例です。 スクリーンショットからわかるように、カードには画像、タイトル、サブタイトル、ボタン、リンクが含まれています。
この例は、Webサイトで使用できるさまざまなカードを示しています。
この例で使用されている画像、テキスト、ボタン、タイトル、サブタイトル、およびリンクは単なるサンプルです。
このテンプレートをWebサイトに追加する場合は、独自のテキスト、タイトル、画像、およびボタンを追加する必要があります。
詳細/デモのダウンロードリサミラーによるカードテンプレート

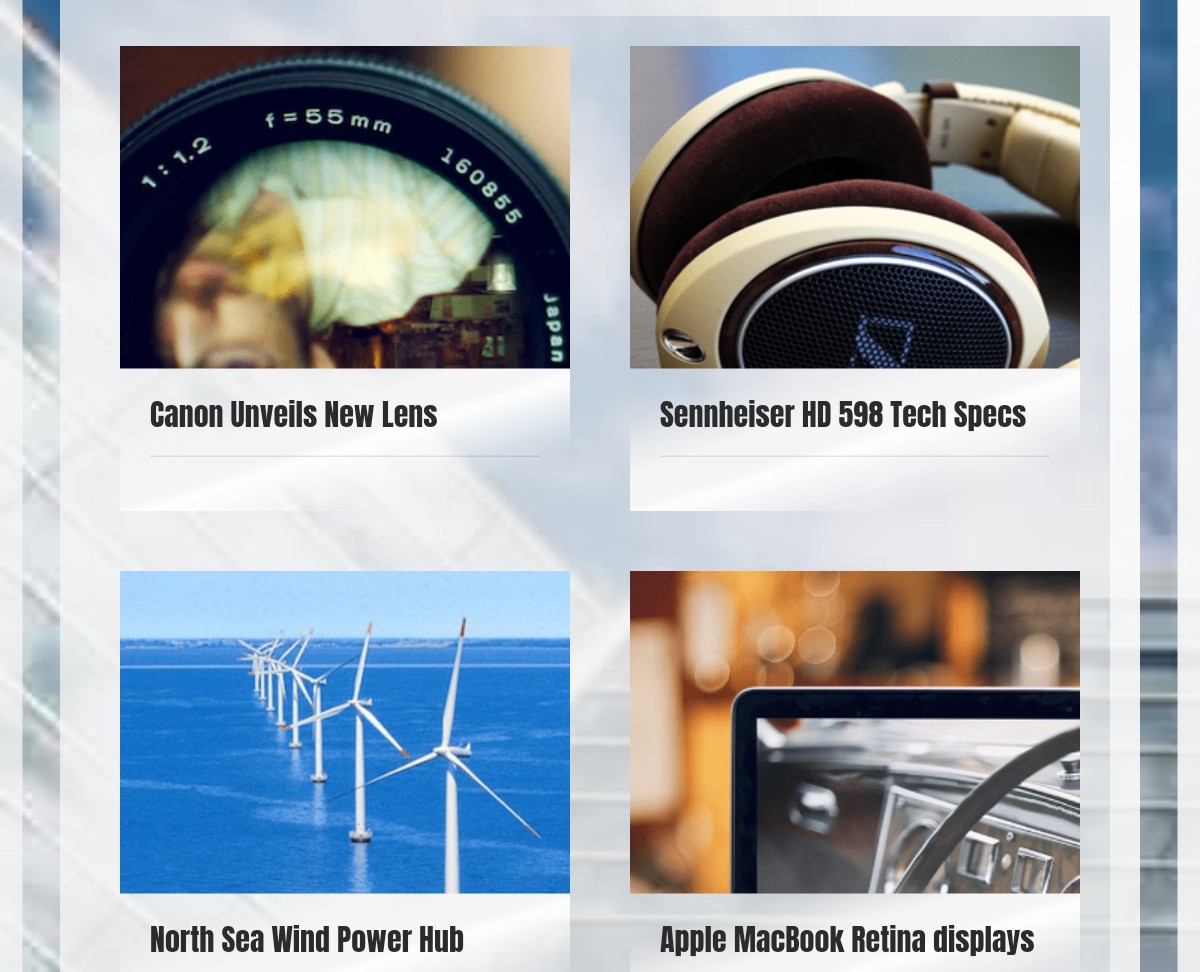
リサミラーによって作られたこのカードテンプレートはあなたにたくさんのブートストラップカードを与えます。 カードの上に、高品質の写真があります。 これらのカードは記事を示しています。
各カードにはタイトルがあり、タイトルのすぐ下に日付であるサブタイトルがあります。
日付の下に記事を説明するテキストがあり、説明テキストのすぐ下に「詳細」ボタンをクリックすると、ユーザーは記事全体を表示して読むことができます。
詳細/デモのダウンロードThomasNicolosiによるブートストラップカードの例

Thomas Nicolosiによって開発されたこのBootstrapカードテンプレートは、Webサイトに簡単に統合できるシンプルなBootstrapカードを提供します。 画像を追加して、カードをより面白くて便利にすることができます。
このテンプレートには、サンプルのカードのタイトルとテキストがあり、独自のタイトルとテキストに置き換える必要があります。 小見出し、ボタン、カードヘッダー、フッターなど、他のカード要素を追加することもできます。
詳細/デモのダウンロードMaryCzapkowskaによるブートストラップカード

Mary Czapkowskaによって作成されたこのカードテンプレートは、高品質のBootstrapカードを提供します。 これらのカードは、Bootstrapを使用して設計されているため、見栄えがします。
カードには、美しい画像、カードのタイトル、説明テキスト、ボタンが含まれています。 ユーザーが記事全体を読むことができるように、すべてのカードに「続きを読む」ボタンがあります。
この種のブートストラップカードが必要な場合は、これを使用して時間を節約してください。 コードを最初から作成する必要がないため、時間を大幅に節約できます。
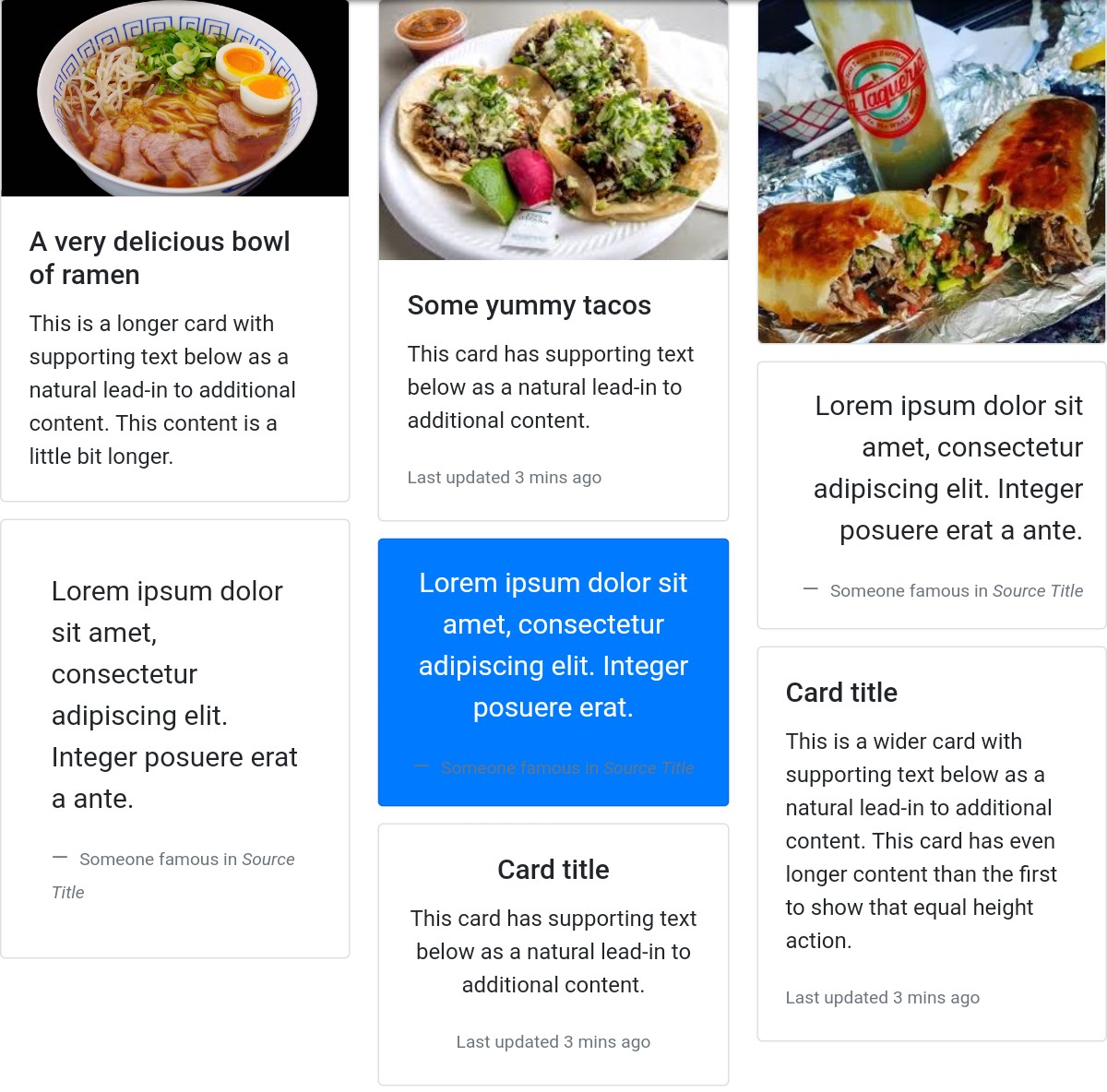
詳細/デモのダウンロードアレックスマッカーシーによるブートストラップカード

これは、CodePenユーザーが「AlexMcCarthy」という名前で開発した、驚くべき無料の完全にカスタマイズ可能なテンプレートです。 このCodePenユーザーは、BootstrapとカスタムCSSを使用してこのテンプレートを設計しました。
このテンプレートは、画像付きの高品質のBootstrapカードをいくつか提供します。 これらのカードには食べ物の写真があります。
さまざまな種類の画像を表示する必要がある場合は、これらのカードの画像を別の画像に置き換えることができます。
下の[デモ]ボタンをクリックして、これらのカードをよく見てください。 このテンプレートが気に入った場合は、[ダウンロード]ボタンをクリックしてダウンロードできます。
詳細/デモのダウンロード