23 ejemplos de tarjetas Bootstrap gratis 2021
Publicado: 2021-07-20Haga que la distribución de contenido sea MUCHO más atractiva a la vista optando por cualquiera de nuestra colección de las mejores tarjetas Bootstrap gratuitas.
Nos aseguramos de probar a fondo cada uno para presentarle las alternativas más confiables.
En resumen : NO PUEDES equivocarte con estos.
Puede mostrar diferentes tipos de contenido, como texto, imágenes, etc.
HACE POP.
También puede incluir enlaces, títulos de tarjetas, encabezado y pie de página de tarjetas, etc.
Los componentes de la tarjeta son elementos sorprendentes y FLEXIBLES para mostrar diferentes elementos web en su sitio web.
Nuestros ejemplos de tarjetas Bootstrap brindan toda la flexibilidad para mostrar el contenido que se merece .
Lleve la distribución de contenido al SIGUIENTE NIVEL.
Las mejores tarjetas de Bootstrap gratuitas
Interfaz de usuario de tarjeta Bootstrap receptiva

Una simple tarjeta Bootstrap que puede desglosar diferentes contenidos de texto que le gustaría compartir convenientemente.
Concéntrese siempre en brindar la mejor experiencia de usuario y, si tiene mucho texto, este fragmento gratuito puede ayudarlo a lograr resultados sorprendentes.
Con la sección / pestaña superior usando un fondo diferente, puede hacer que el título destaque, pero no es necesario que siga las configuraciones predeterminadas.
Es decir, siéntase libre de alterar los colores, incluso el texto, antes de integrarlo en su aplicación.
Más información / Descargar DemoCuadrícula de tarjeta Bootstrap

Bootstrap Card Grid es una colección de seis pequeños cuadros que pueden presentar títulos, subtítulos, texto y dos enlaces cada uno. El diseño es mínimo , lo que le garantiza una inserción rápida, especialmente al usarlo tal como está.
Las tarjetas también se apilan ordenadamente, una encima de la otra en dispositivos móviles, lo que sigue siendo la gran experiencia que sus usuarios merecen. Úselos para GUIAR a sus usuarios a diferentes secciones, incluso productos.
Más información / Descargar DemoTarjeta Bootstrap con miniatura

Una plantilla de tarjeta Bootstrap moderna con miniaturas para que lleves la distribución de contenido al siguiente nivel. El BENEFICIO de usar este widget gratuito es alto, ya que elevará el diseño y la UX de su aplicación.
Debido a la base de Bootstrap, el diseño también está 100% en sintonía con los dispositivos móviles .
¿Y para qué puedes usarlo? Publicaciones destacadas, productos populares, servicios, bueno, entiendes la esencia.
Más información / Descargar DemoTarjetas Bootstrap receptivas de Bahaa Addin Balashoni

Esta es una plantilla de tarjeta Bootstrap increíble, gratuita y receptiva, creada por un usuario de CodePen. Este ejemplo le da 9 componentes de tarjeta . Cada tarjeta tiene un título, una imagen y un texto de tarjeta.
El texto de la tarjeta aparece al hacer clic en una tarjeta. Al final del texto de cada tarjeta, hay un enlace 'leer más' haciendo clic en el que el usuario puede leer más.
Estas tarjetas responden, lo que significa que las tarjetas se pueden ver fácilmente en cualquier tamaño de pantalla. Se ADAPTARÁN a todo tipo de pantallas, ya sean pequeñas o grandes.
Este tipo de tarjetas Bootstrap son muy útiles para mostrar productos. También puede utilizar estas plantillas para mostrar artículos de cartera.
Más información / Descargar DemoTarjetas Bootstrap de Paolo Ocampo

Esta plantilla hecha por Paolo Ocampo le brinda tarjetas de material de alta calidad. Cada una de las tarjetas tiene una imagen, un título de tarjeta, texto y enlaces.
Estas tarjetas son excelentes contenedores para mostrar varios tipos de contenido , como texto, imágenes, enlaces, etc. Como se ha utilizado material design, estas tarjetas se ven geniales. El diseño de materiales de Google ha hecho que la plantilla sea increíble.
Hacer CAMBIOS en este ejemplo es muy fácil ya que el código de esta plantilla es muy simple.
Como puede incluir diferentes tipos de contenido, como imágenes, en estas tarjetas, su sitio SE VERÁ MÁS interesante y atractivo si las usa en su sitio.
Más información / Descargar DemoPlantilla de tarjetas Bootstrap de Jake Smith

Esta es una plantilla de tarjetas Bootstrap gratuita y de muy alta calidad desarrollada por Jake Smith, un usuario de CodePen. Este ejemplo le brinda 6 tarjetas Bootstrap de muestra , cada una de las cuales tiene un título, un subtítulo, texto y una imagen.
Como puede ver en la captura de pantalla, el área de contenido está en blanco, debe agregar texto en el área de contenido.
Las imágenes utilizadas en esta plantilla son solo imágenes de muestra. Debe agregar imágenes adecuadas en estas tarjetas.
Más información / Descargar DemoTarjetas Bootstrap de Nihar Bheemanathi

Esta es una GRAN plantilla de tarjetas Bootstrap hecha por Nihar Bheemanathi. Este ejemplo le muestra cuatro cartas. Cada tarjeta tiene una foto interesante. Las tarjetas tienen iconos amarillos de "configuración".
Cada tarjeta tiene un título y algo de texto.
Puede utilizar estas tarjetas para mostrar artículos o productos de la cartera . Como personalizar estas tarjetas es muy fácil, puede mejorarlas y realizar los ajustes necesarios cambiando el código.
Eche un vistazo a este ejemplo de tarjetas y vea si es apropiado para su sitio web.
Más información / Descargar DemoEjemplo de tarjetas Bootstrap por un usuario de CodePen

Este ejemplo de tarjetas Bootstrap realizado por un usuario de CodePen tiene 4 tarjetas Bootstrap de muestra. Puede agregar imágenes fácilmente a estas tarjetas. El título de la tarjeta de todas las tarjetas es "título de la tarjeta".
Necesita cambiar estos títulos por títulos de cartas significativos. Y también necesita cambiar los textos de ejemplo. Hay un botón debajo del texto. También tienes que cambiar el título del botón.
Más información / Descargar DemoTarjetas Bootstrap horizontales alternas de duness

Como sugiere el nombre de esta tarjeta, las tarjetas cambian cuando recargas la página web. Cada vez que se vuelve a cargar la página web, aparecen tarjetas con diferentes imágenes .
Este tipo de tarjetas alternas atraerá a los visitantes de su sitio web. Cada tarjeta tiene un texto de apoyo y un botón.
Las cartas son ANCHAS. Cada tarjeta ocupa todo el ancho de la página web. Las cartas no se colocan una al lado de la otra. Más bien, se colocan horizontalmente.
Más información / Descargar DemoBootstrap tarjetas con carrusel por un usuario de CodePen

Este es un ejemplo increíble de tarjeta Bootstrap que viene con un carrusel. El carrusel ha hecho que esta plantilla sea más interesante.
Como puede ver en la captura de pantalla, es una tarjeta muy ancha que tiene un título, algo de texto, un botón y un carrusel con 3 diapositivas . Las diapositivas cambian AUTOMÁTICAMENTE. Cada diapositiva contiene una bonita imagen.
También puede cambiar las diapositivas haciendo clic en los botones de flecha. Aunque la plantilla se ve increíble, puedes intentar mejorar el diseño.
Puede modificar FÁCILMENTE el diseño modificando el código CSS en este ejemplo.
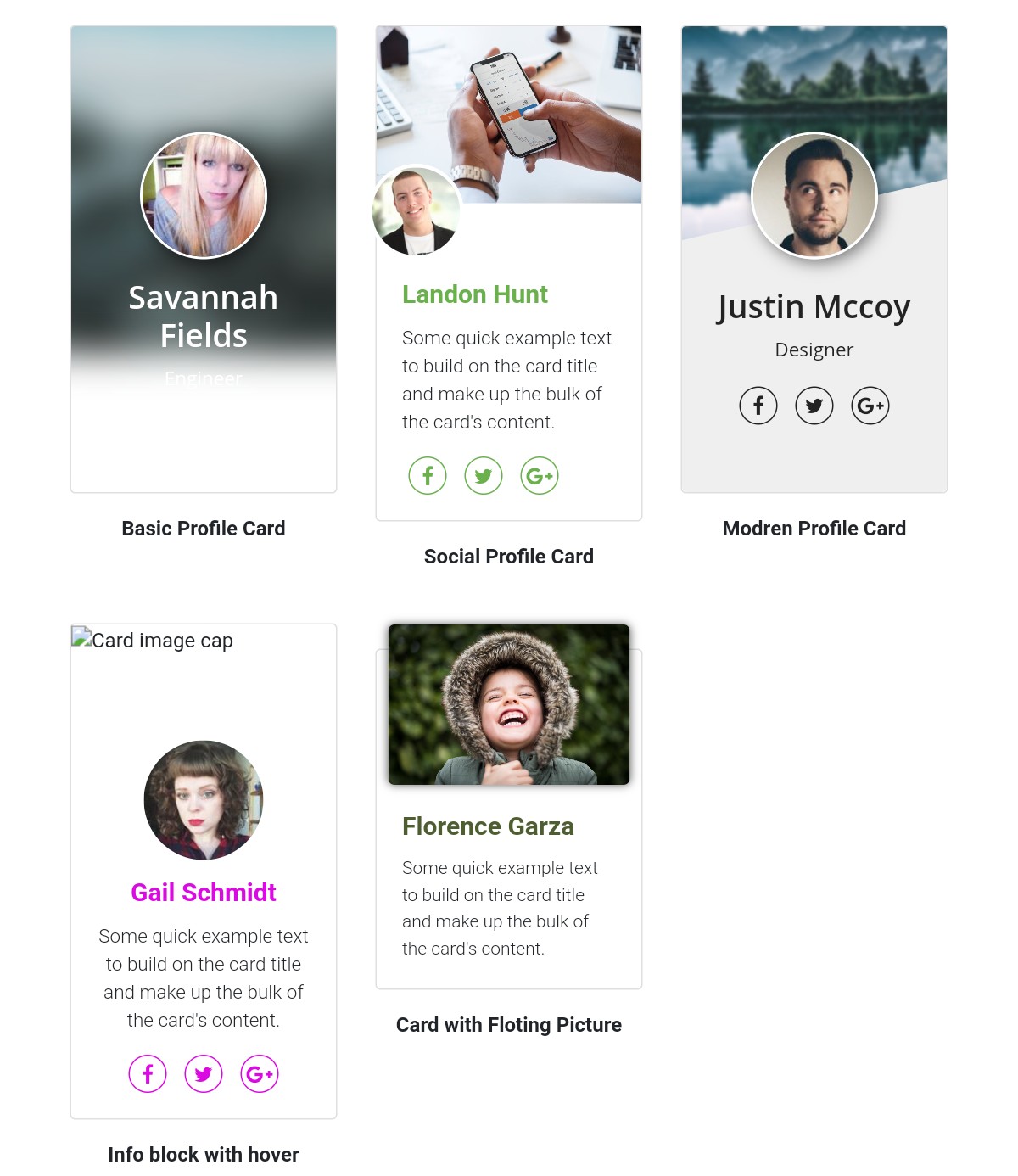
Más información / Descargar DemoPlantilla de tarjetas de Bekir Bayar

Este es un ejemplo de tarjeta Bootstrap de muy ALTA CALIDAD hecho por Bekir Bayar. Los perfiles de los profesionales se muestran en estas tarjetas. En cada tarjeta, hay una foto del progresista junto con su nombre.
Puede agregar algún texto que los describa. Hay iconos sociales en las cartas. Estos iconos tendrán enlaces a los perfiles sociales de los profesionales. Además de la foto de perfil, también hay una imagen de fondo en cada tarjeta.
 Más información / Descargar Demo
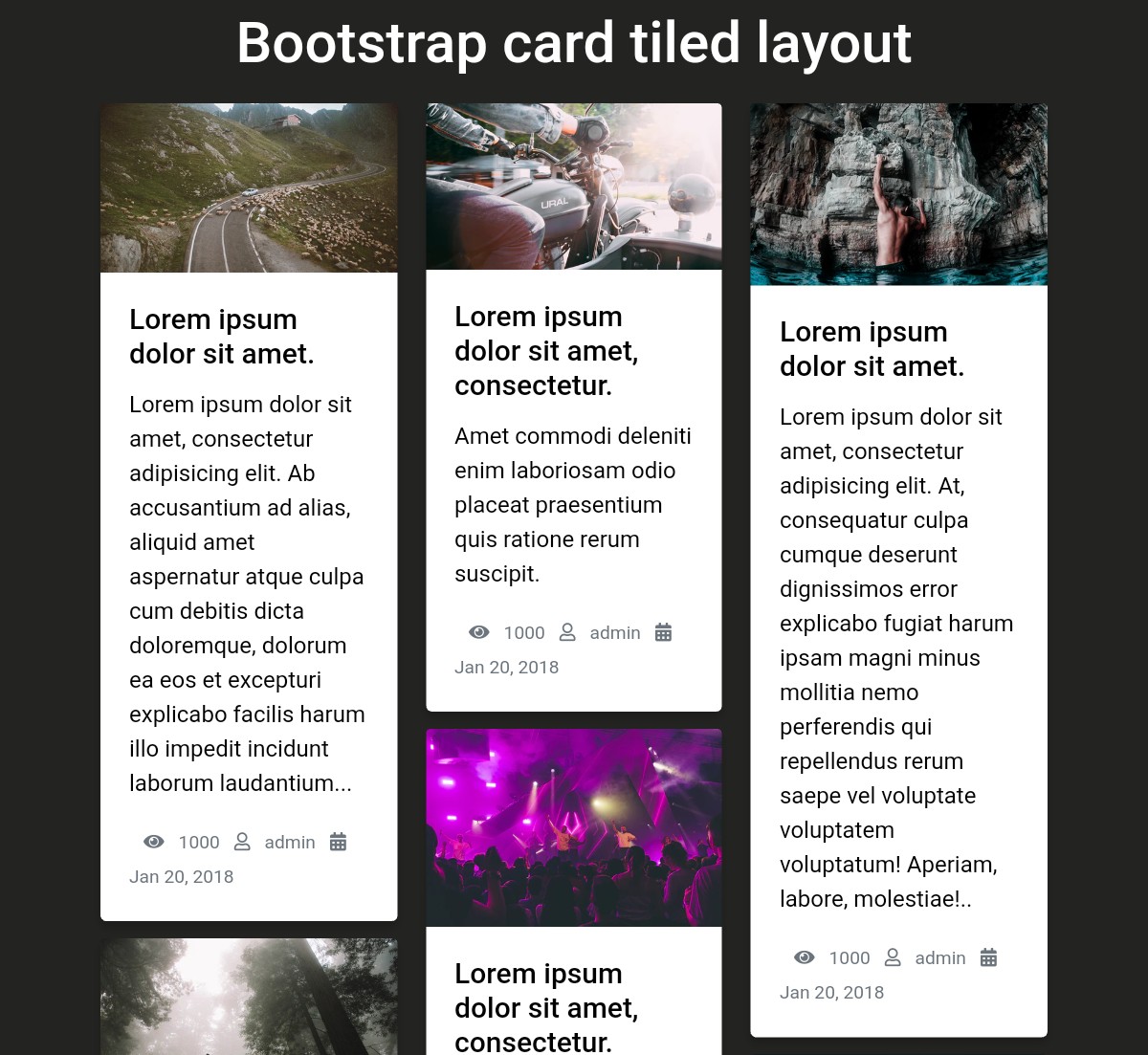
Más información / Descargar DemoDiseño de mosaico de la tarjeta Bootstrap por Matt Ruddick

Puede usar tarjetas Bootstrap para mostrar una colección de publicaciones de blog en su sitio web.
Este ejemplo muestra una colección de publicaciones de blog con fotos, el título de la publicación de blog, la descripción, el número de visitas, el nombre del autor y la fecha en la que se publicó la publicación.
Al mostrar las publicaciones de su blog de esta manera, puede brindarles a sus usuarios una descripción general RÁPIDA de sus publicaciones y ayudarlos a encontrar la publicación que les resultará útil.
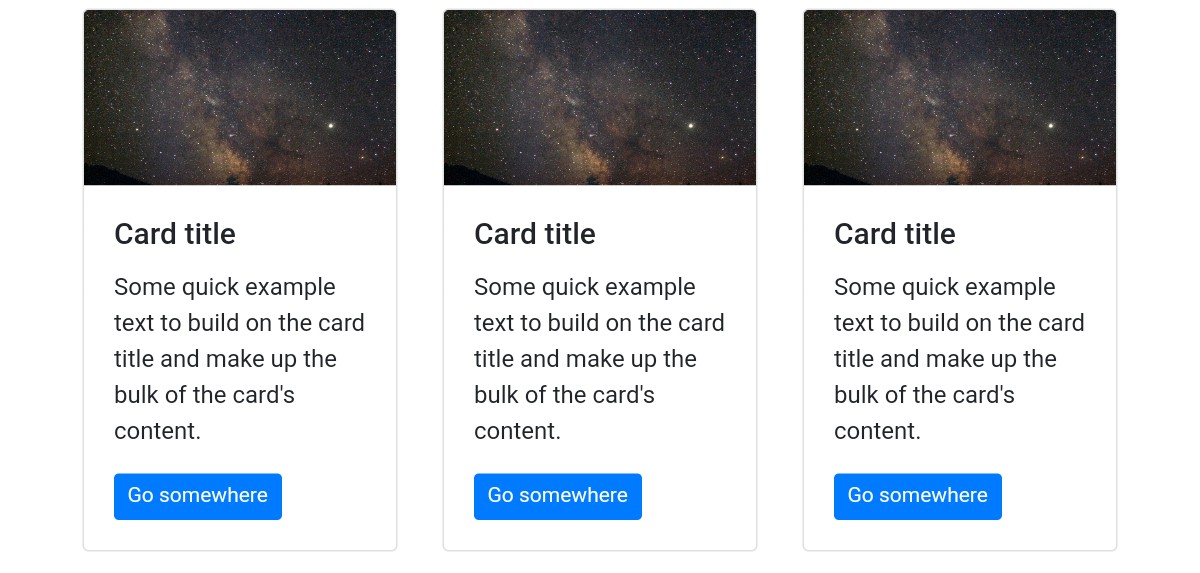
Más información / Descargar DemoResponsive Bootstrap 4 cards por un usuario de CodePen

Este es un ejemplo increíble, gratuito y receptivo de tarjetas Bootstrap 4 creado por un usuario de CodePen con el nombre de usuario 'sepuckett86'. Las tarjetas parecen bastante simples porque solo contienen imágenes y textos.
Eso significa que hay muy pocos elementos en ellos. Estas tarjetas no tienen textos y otros elementos como botones e íconos sociales. Si los necesita, puede agregarlos.
Agregar un nuevo elemento es fácil si sabe cómo trabajar con tarjetas Bootstrap.
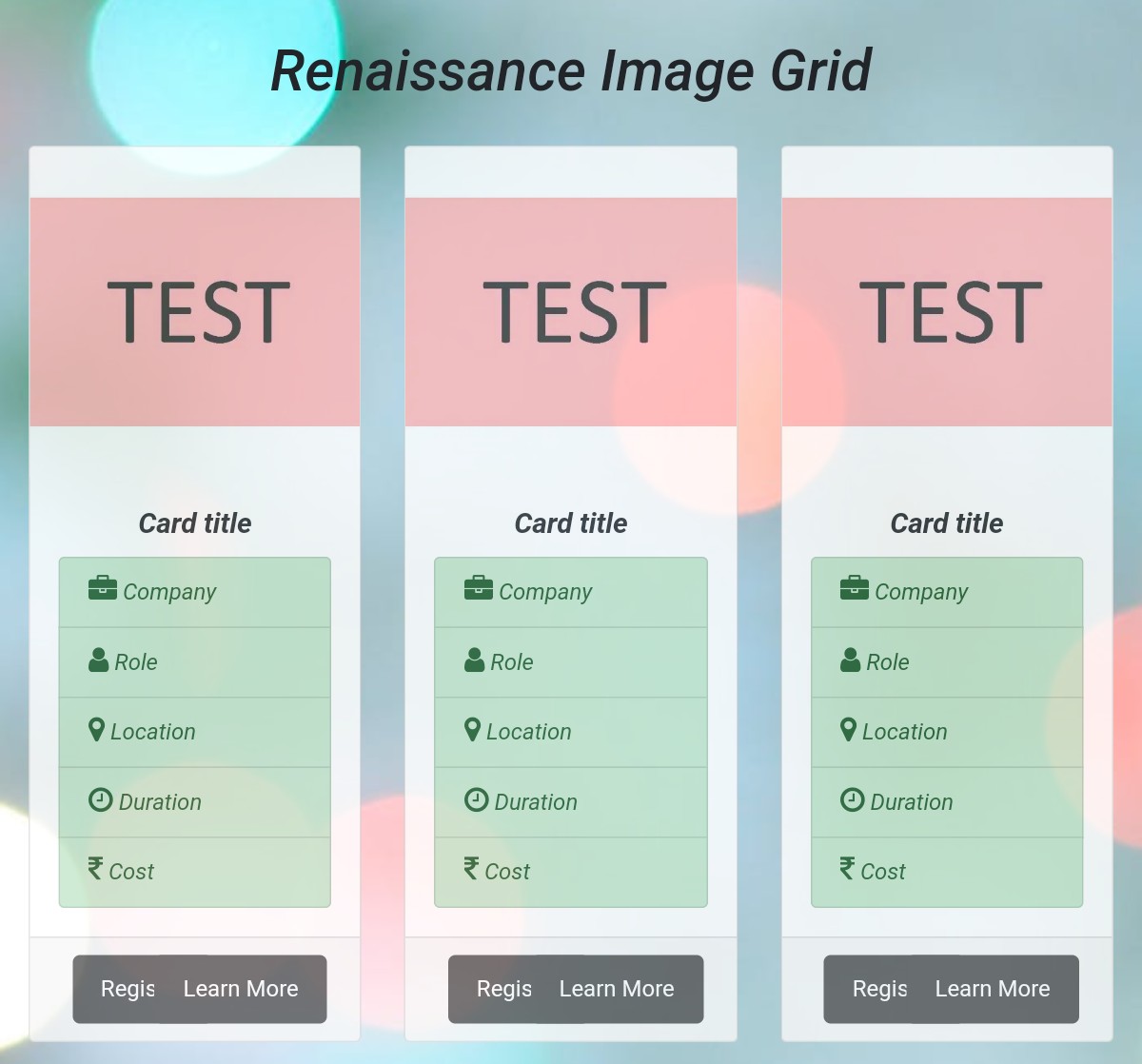
Más información / Descargar DemoTarjetas Bootstrap de un usuario de CodePen

Esta plantilla Bootstrap desarrollada por un usuario de CodePen le brinda tarjetas Bootstrap de muestra. Cada una de estas tarjetas tiene un título de muestra, un botón de "registro", un botón de "Más información" y textos de etiqueta.
La calidad de esta plantilla es realmente IMPRESIONANTE. Como se ha utilizado Bootstrap para el diseño, la plantilla parece muy estándar.
Aunque la plantilla se ve bien, siempre tiene la opción de mejorar el diseño . Realice cambios en esta plantilla de tarjetas para que se vea mejor y coincida con el diseño de su sitio.
Más información / Descargar DemoTarjetas Bootstrap de Akshay Bawane

Este ejemplo muestra interesantes tarjetas Bootstrap. Un usuario de CodePen ha diseñado estas tarjetas con Bootstrap y CSS.
Estas tarjetas son GRATIS y PERSONALIZABLES. Puede integrar fácilmente estas tarjetas en cualquier sitio web.
Estas tarjetas vienen con imágenes, textos, títulos de tarjetas y botones.
Se ven interesantes porque las imágenes son geniales. El color del botón es azul, mientras que el color del texto en el botón es blanco.
Más información / Descargar DemoPlantilla de tarjetas de Tanner Gaucher

Esta es una plantilla de Bootstrap genial desarrollada por un usuario de CodePen. Puede utilizar este tipo de tarjetas para mostrar perfiles de profesionales . También puede utilizarlos para otros fines.
Este ejemplo muestra algunas tarjetas de Bootstrap geniales. Las tarjetas harán que su sitio sea más interesante, ya que estas tarjetas tienen buenas imágenes, títulos y textos descriptivos.
Estas tarjetas son COMPLETAMENTE personalizables. Puede personalizarlos fácilmente agregando código CSS.
Más información / Descargar DemoTarjetas Bootstrap de Aldo

Esta es una plantilla de tarjetas Bootstrap simple e impresionante que muestra una galería de imágenes . Varias imágenes se muestran en tarjetas. Cada tarjeta de este ejemplo muestra solo una imagen.
Hay fotografías de diferentes tamaños.
Si necesita DEMOSTRAR imágenes en una galería de imágenes, puede hacerlo fácilmente usando tarjetas Bootstrap. Entonces, si tiene un sitio web que permite a las personas descargar fondos de pantalla, puede mostrarlos mediante tarjetas.
Las tarjetas también son muy útiles para mostrar las imágenes de sus empleados en su sitio.
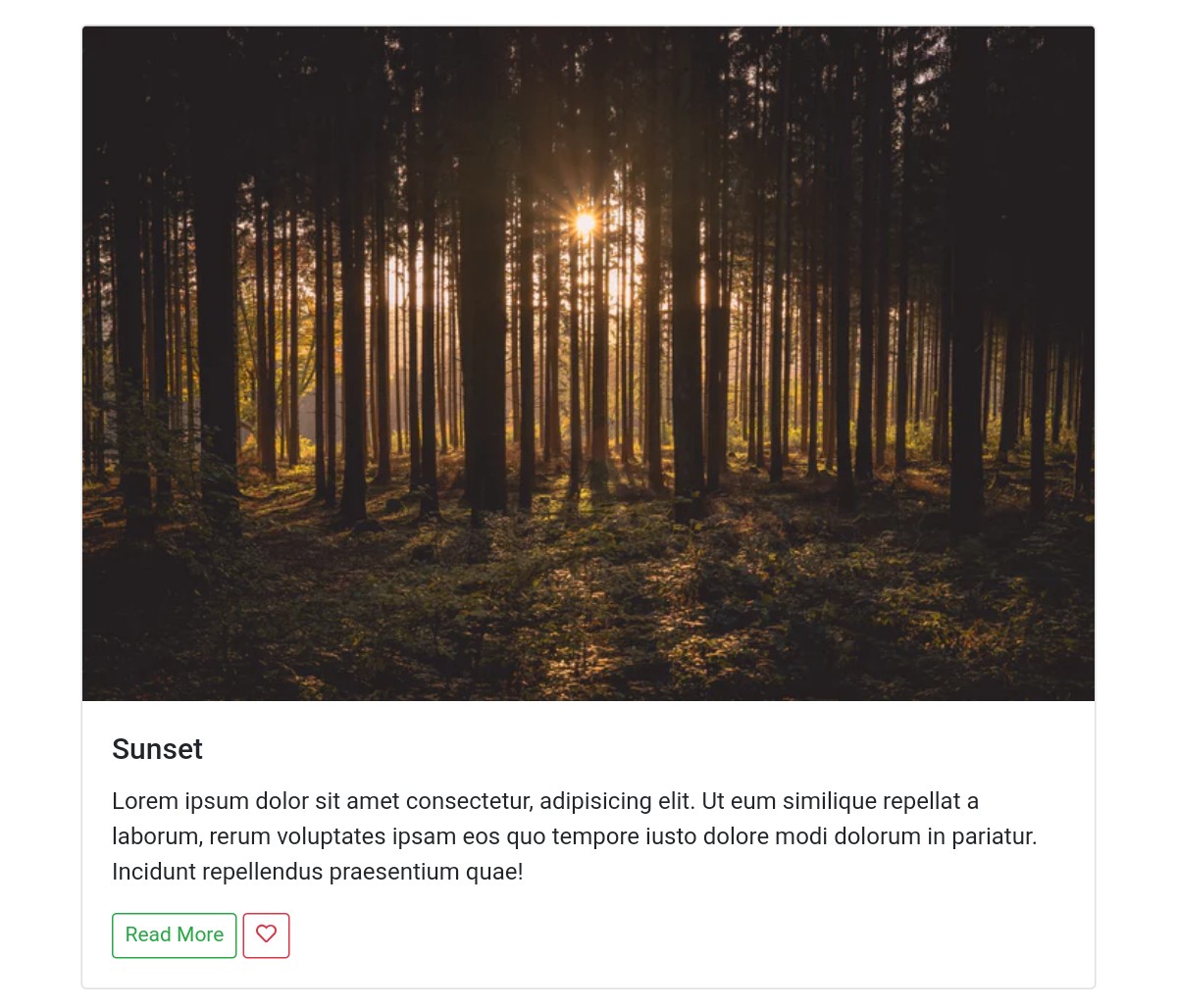
Más información / Descargar DemoTarjetas receptivas de Julia

Esta es una plantilla de tarjetas receptiva creada por Julia. Este ejemplo muestra un montón de tarjetas que contienen imágenes, títulos de tarjetas, textos de muestra y botones "Leer más".
Este ejemplo es RESPONSABLE. Se adapta automáticamente a cualquier tamaño de pantalla para que el usuario pueda ver las tarjetas fácilmente.
Puede mejorar fácilmente esta plantilla de código abierto cambiando el código. Puede, casi sin esfuerzo, modificar el diseño agregando CSS personalizado.
Más información / Descargar DemoEjemplo de cartas de Jens Grochtdreis

Este es un ejemplo gratuito de tarjetas Bootstrap de alta calidad creado por Jens Grochtdreis, un usuario de CodePen. Como podemos ver en la captura de pantalla, las tarjetas contienen imágenes, títulos, subtítulos, botones y enlaces.
Este ejemplo muestra una variedad de tarjetas que puede usar en su sitio web.
Las imágenes, textos, botones, títulos, subtítulos y enlaces utilizados en este ejemplo son solo ejemplos.
Si desea AGREGAR esta plantilla a su sitio web, debe agregar sus propios textos, títulos, imágenes y botones.
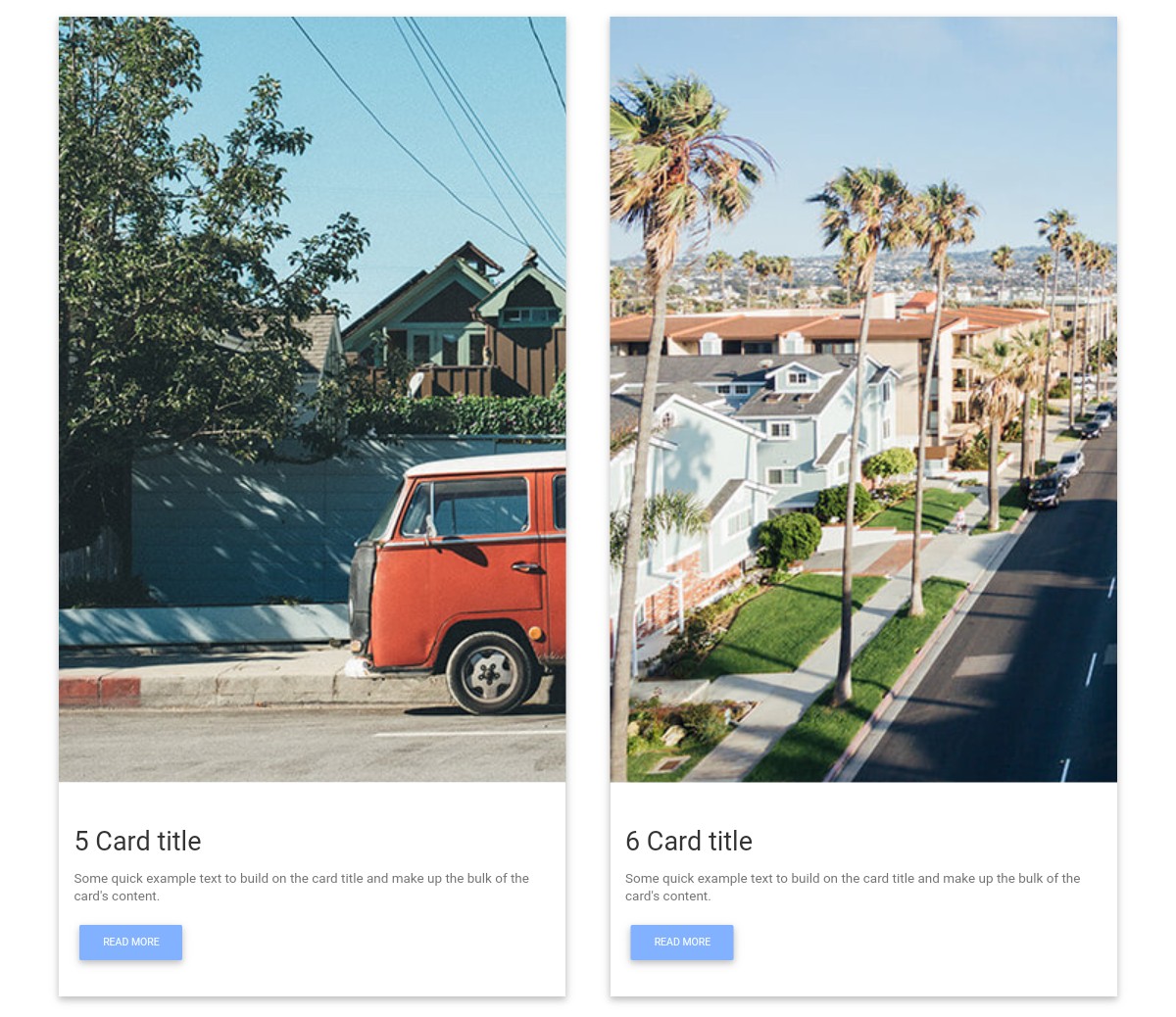
Más información / Descargar DemoPlantilla de tarjetas de Lisa Miller

Esta plantilla de tarjetas hecha por Lisa Miller te ofrece un montón de tarjetas Bootstrap. En la parte superior de las tarjetas, hay una imagen de alta calidad. Estas tarjetas muestran artículos .
Cada tarjeta tiene un título, y justo debajo del título, hay un subtítulo que es una fecha.
Debajo de la fecha, hay un texto que describe el artículo y justo debajo del texto de descripción, puede ver un botón 'MÁS INFORMACIÓN' haciendo clic en el cual el usuario puede ver y leer el artículo completo.
Más información / Descargar DemoEjemplo de tarjetas Bootstrap por Thomas Nicolosi

Esta plantilla de tarjetas Bootstrap desarrollada por Thomas Nicolosi le brinda tarjetas Bootstrap simples que puede integrar fácilmente en su sitio web. Puede agregar imágenes para hacer que las tarjetas sean más interesantes y útiles .
En esta plantilla, hay ejemplos de títulos y textos de tarjetas que debe reemplazar con sus propios títulos y textos. También puede agregar otros ELEMENTOS de la tarjeta, como subtítulos, botones, encabezados de tarjeta y pies de página.
Más información / Descargar DemoTarjetas Bootstrap de Mary Czapkowska

Esta plantilla de tarjetas hecha por Mary Czapkowska le brinda tarjetas Bootstrap de alta calidad. Estas tarjetas se ven muy bien, ya que han sido diseñadas con Bootstrap.
Las tarjetas contienen hermosas imágenes, títulos de tarjetas, textos descriptivos y botones. Hay un botón 'Leer más' en cada tarjeta para que el usuario pueda leer TODO el artículo.
Si necesita este tipo de tarjetas Bootstrap, use esta y ahorre tiempo. Como no tiene que escribir código desde cero , puede ahorrar mucho tiempo.
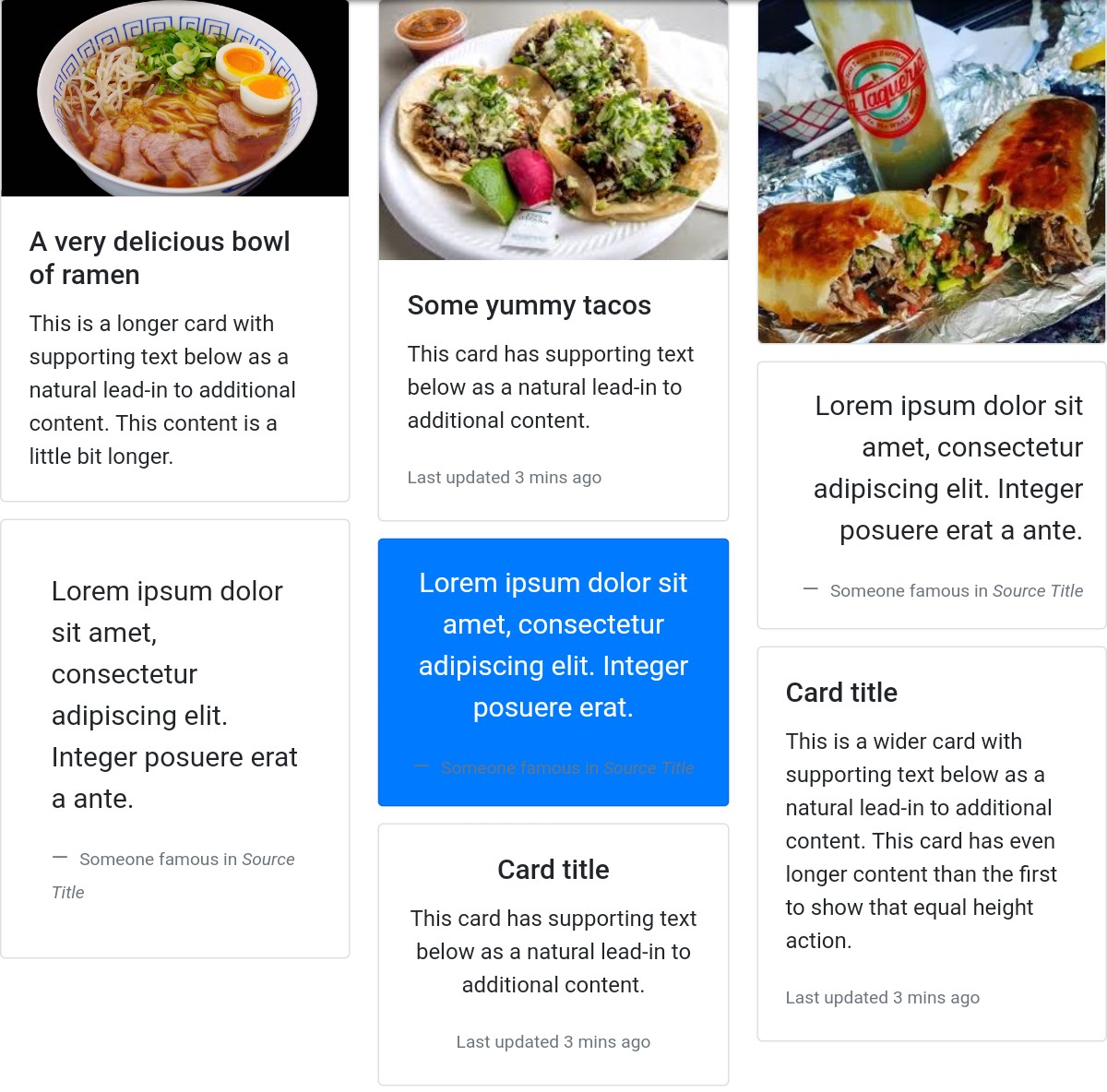
Más información / Descargar DemoTarjetas Bootstrap de Alex McCarthy

Esta es una plantilla increíble, gratuita y totalmente personalizable desarrollada por un usuario de CodePen con el nombre 'Alex McCarthy'. Este usuario de CodePen ha diseñado esta plantilla utilizando Bootstrap y CSS personalizado.
Esta plantilla le proporciona algunas tarjetas Bootstrap de alta calidad con imágenes . Estas tarjetas tienen imágenes de comida.
Si necesita mostrar diferentes tipos de imágenes, puede reemplazar estas imágenes de tarjetas con diferentes imágenes.
Basta con echar un vistazo de cerca a estas tarjetas haciendo clic en el botón 'Demostración' a continuación. Si le GUSTA esta plantilla, puede descargarla haciendo clic en el botón 'Descargar'.
Más información / Descargar Demo