23 ตัวอย่างการ์ด Bootstrap ฟรี 2021
เผยแพร่แล้ว: 2021-07-20ทำให้การกระจายเนื้อหาดูน่าสนใจยิ่งขึ้นด้วยการเลือกการ์ด Bootstrap ที่ดีที่สุดฟรีจากคอลเลกชันของเรา
เราได้ทำการทดสอบอย่างละเอียดถี่ถ้วนเพื่อนำเสนอทางเลือกที่น่าเชื่อถือที่สุดแก่คุณ
กล่าวโดยย่อ : คุณไม่สามารถผิดพลาดกับสิ่งเหล่านี้ได้
คุณสามารถแสดงเนื้อหาประเภทต่างๆ เช่น ข้อความ รูปภาพ และอื่นๆ
ทำให้ป๊อป
คุณยังสามารถใส่ลิงก์ ชื่อการ์ด ส่วนหัวและส่วนท้ายของการ์ด และอื่นๆ ได้อีกด้วย
ส่วนประกอบของการ์ดเป็นองค์ประกอบที่ยืดหยุ่นและน่าทึ่งสำหรับการแสดงเนื้อหาเว็บต่างๆ ในเว็บไซต์ของคุณ
ตัวอย่างการ์ด Bootstrap ของเรามอบความยืดหยุ่นในการแสดงเนื้อหาที่ คุณคู่ควร
นำการกระจายเนื้อหาไปสู่ระดับถัดไป
การ์ด Bootstrap ฟรีที่ดีที่สุด
Bootstrap Card-UI . ที่ตอบสนอง

การ์ด Bootstrap แบบง่ายที่สามารถแบ่งเนื้อหาข้อความต่างๆ ที่คุณต้องการแชร์ได้อย่างสะดวก
มุ่งเน้นที่ การมอบ ประสบการณ์ผู้ใช้ที่ดีที่สุด เสมอ และหากคุณมีข้อความจำนวนมาก ข้อมูลโค้ดฟรีนี้จะช่วยให้คุณได้ผลลัพธ์ที่น่าทึ่ง
ด้วยส่วน/แท็บบนสุดที่ใช้พื้นหลังที่แตกต่างกัน คุณสามารถทำให้ชื่อปรากฏขึ้นได้ แต่คุณไม่จำเป็นต้องทำตามการกำหนดค่าเริ่มต้นเสมอไป
ความหมาย อย่าลังเลที่จะเปลี่ยนสี แม้แต่ข้อความ ก่อนที่คุณจะรวมเข้ากับแอปพลิเคชันของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap การ์ดกริด

Bootstrap Card Grid คือชุดของกล่องเล็ก ๆ หกกล่องที่สามารถนำเสนอชื่อเรื่อง คำบรรยาย ข้อความและสองลิงก์ในแต่ละช่อง การ ออกแบบ มี น้อย มาก ทำให้มั่นใจได้ว่าคุณสามารถฝังได้อย่างรวดเร็ว โดยเฉพาะอย่างยิ่งโดยใช้ตามที่เป็นอยู่
การ์ดยังเรียงซ้อนกันอย่างเป็นระเบียบ วางทับกันบนมือถือ ทำให้ผู้ใช้ของคุณได้รับประสบการณ์ที่ยอดเยี่ยม ใช้เพื่อแนะนำผู้ใช้ของคุณในส่วนต่างๆ แม้กระทั่งผลิตภัณฑ์
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการ์ด Bootstrap พร้อมรูปย่อ

เทมเพลตการ์ด Bootstrap ที่ทันสมัยพร้อมภาพขนาดย่อเพื่อให้คุณยกระดับการกระจายเนื้อหาไปอีกระดับ ประโยชน์ของการใช้วิดเจ็ตฟรีนี้มีสูง เนื่องจากจะช่วยยกระดับการออกแบบและ UX ของแอปพลิเคชันของคุณ
เนื่องจากฐาน Bootstrap เลย์เอาต์จึง สอดคล้องกับอุปกรณ์มือถือ 100%
และคุณสามารถใช้มันเพื่ออะไร? โพสต์เด่น สินค้ายอดนิยม บริการ คุณก็เข้าใจส่วนสำคัญของมัน
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการ์ด Bootstrap ที่ตอบสนองโดย Bahaa Addin Balashoni

นี่เป็นเทมเพลตการ์ด Bootstrap ที่น่าทึ่ง ฟรี และตอบสนองได้ สร้างโดยผู้ใช้ CodePen ตัวอย่างนี้ให้ ส่วนประกอบการ์ด 9 แก่คุณ การ์ดแต่ละใบมีชื่อ รูปภาพ และข้อความในการ์ด
ข้อความของการ์ดจะปรากฏขึ้นเมื่อคลิกการ์ด ที่ส่วนท้ายของข้อความการ์ดแต่ละใบ จะมีลิงก์ "อ่านเพิ่มเติม" ซึ่งผู้ใช้สามารถอ่านเพิ่มเติมได้
การ์ดเหล่านี้ตอบสนองได้ หมายความว่าสามารถดูการ์ดได้อย่างง่ายดายบนขนาดหน้าจอใดก็ได้ พวกเขาจะปรับให้เข้ากับหน้าจอทุกประเภทไม่ว่าจะเล็กหรือใหญ่
การ์ด Bootstrap ประเภทนี้มีประโยชน์มากสำหรับการจัดแสดงผลิตภัณฑ์ คุณยังสามารถใช้เทมเพลตเหล่านี้เพื่อแสดงรายการพอร์ตโฟลิโอ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการ์ด Bootstrap โดย Paolo Ocampo

เทมเพลตนี้สร้างโดย Paolo Ocampo มอบการ์ดวัสดุคุณภาพสูงให้คุณ การ์ดแต่ละใบมีรูปภาพ ชื่อการ์ด ข้อความบางส่วน และลิงก์
การ์ดเหล่านี้เป็นคอนเทนเนอร์ที่ยอดเยี่ยมสำหรับการ แสดง เนื้อหา ประเภท ต่างๆ เช่น ข้อความ รูปภาพ ลิงก์ และอื่นๆ เนื่องจากมีการใช้ดีไซน์ Material การ์ดเหล่านี้จึงดูเท่ การออกแบบวัสดุโดย Google ทำให้เทมเพลตนั้นยอดเยี่ยม
การเปลี่ยนแปลงในตัวอย่างนี้ทำได้ง่ายมาก เนื่องจากโค้ดของเทมเพลตนี้ง่ายมาก
เนื่องจากคุณสามารถใส่เนื้อหาประเภทต่างๆ เช่น รูปภาพในการ์ดเหล่านี้ ไซต์ของคุณจะดูน่าสนใจและน่าดึงดูดยิ่งขึ้นหากคุณใช้งานบนไซต์ของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเทมเพลตการ์ด Bootstrap โดย Jake Smith

นี่คือเทมเพลตการ์ด Bootstrap คุณภาพสูงฟรีที่พัฒนาโดย Jake Smith ผู้ใช้ CodePen ตัวอย่างนี้แสดง ตัวอย่างการ์ด Bootstrap 6 ตัวอย่าง แต่ละ การ์ด มีชื่อ หัวเรื่องย่อย ข้อความ และรูปภาพ
ดังที่คุณเห็นจากภาพหน้าจอ พื้นที่เนื้อหาว่างเปล่า คุณต้องเพิ่มข้อความในพื้นที่เนื้อหา
รูปภาพที่ใช้ในเทมเพลตนี้เป็นเพียงภาพตัวอย่างเท่านั้น คุณต้องเพิ่มรูปภาพที่เหมาะสมในการ์ดเหล่านี้
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการ์ด Bootstrap โดย Nihar Bheemanathi

นี่คือเทมเพลตการ์ด Bootstrap ที่ยอดเยี่ยมที่สร้างโดย Nihar Bheemanathi ตัวอย่างนี้แสดงไพ่สี่ใบให้คุณ การ์ดแต่ละใบมีรูปถ่ายที่น่าสนใจ การ์ดมีไอคอน 'การตั้งค่า' สีเหลือง
การ์ดแต่ละใบมีชื่อและข้อความบางส่วน
คุณสามารถใช้การ์ดเหล่านี้เพื่อแสดง รายการพอร์ตโฟลิโอ หรือ ผลิตภัณฑ์ เนื่องจากการปรับแต่งการ์ดเหล่านี้ทำได้ง่ายมาก คุณจึงสามารถปรับปรุงและปรับเปลี่ยนตามความจำเป็นได้โดยการเปลี่ยนรหัส
ดูตัวอย่างการ์ดนี้และดูว่าเหมาะสมกับเว็บไซต์ของคุณหรือไม่
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมตัวอย่างการ์ด Bootstrap โดยผู้ใช้ CodePen

ตัวอย่างการ์ด Bootstrap ที่สร้างโดยผู้ใช้ CodePen มี 4 ตัวอย่างการ์ด Bootstrap คุณสามารถเพิ่มรูปภาพลงในการ์ดเหล่านี้ได้อย่างง่ายดาย ชื่อการ์ดของไพ่ทั้งหมดคือ 'ชื่อการ์ด'
คุณต้องเปลี่ยนชื่อเหล่านี้เป็นชื่อการ์ดที่มีความหมาย และคุณต้องเปลี่ยนข้อความตัวอย่างด้วย มีปุ่มด้านล่างข้อความ คุณต้องเปลี่ยนคำอธิบายของปุ่มด้วย
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมสลับการ์ด Bootstrap แนวนอนโดย duness

ตามชื่อของการ์ดใบนี้ การ์ดจะเปลี่ยนเมื่อคุณโหลดหน้าเว็บซ้ำ ทุกครั้งที่โหลดหน้าเว็บใหม่ การ์ดที่มี รูปภาพต่างกันจะปรากฏขึ้น
การ์ดสลับประเภทนี้จะดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณ การ์ดแต่ละใบมีข้อความสนับสนุนและปุ่ม
การ์ดกว้าง การ์ดแต่ละใบใช้ความกว้างของหน้าเว็บทั้งหมด การ์ดไม่ได้วางเคียงข้างกัน ค่อนข้างจะวางในแนวนอน
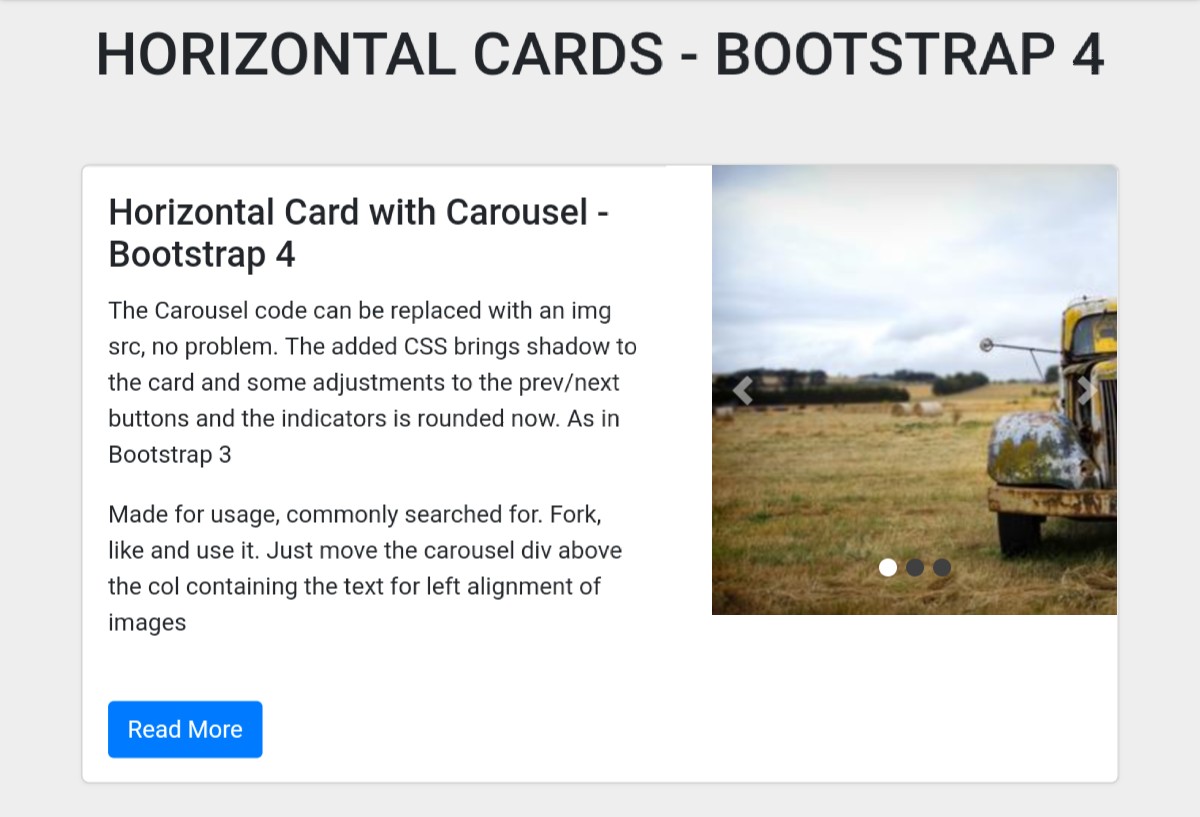
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการ์ด Bootstrap พร้อมภาพหมุนโดยผู้ใช้ CodePen

นี่คือตัวอย่างการ์ด Bootstrap อันน่าทึ่งที่มาพร้อมกับภาพหมุน ภาพหมุนทำให้เทมเพลตนี้น่าสนใจยิ่งขึ้น
ดังที่คุณเห็นในภาพหน้าจอ เป็นการ์ดกว้างมากที่มีชื่อ ข้อความบางส่วน ปุ่ม และภาพหมุนที่มี 3 สไลด์ สไลด์จะเปลี่ยนโดยอัตโนมัติ แต่ละสไลด์มีภาพที่สวยงาม
คุณยังสามารถเปลี่ยนสไลด์ได้โดยคลิกปุ่มลูกศร แม้ว่าเทมเพลตจะดูดีมาก แต่คุณก็สามารถลองปรับปรุงการออกแบบได้
คุณสามารถ แก้ไข การออกแบบได้อย่างง่ายดายโดยแก้ไขโค้ด CSS ในตัวอย่างนี้
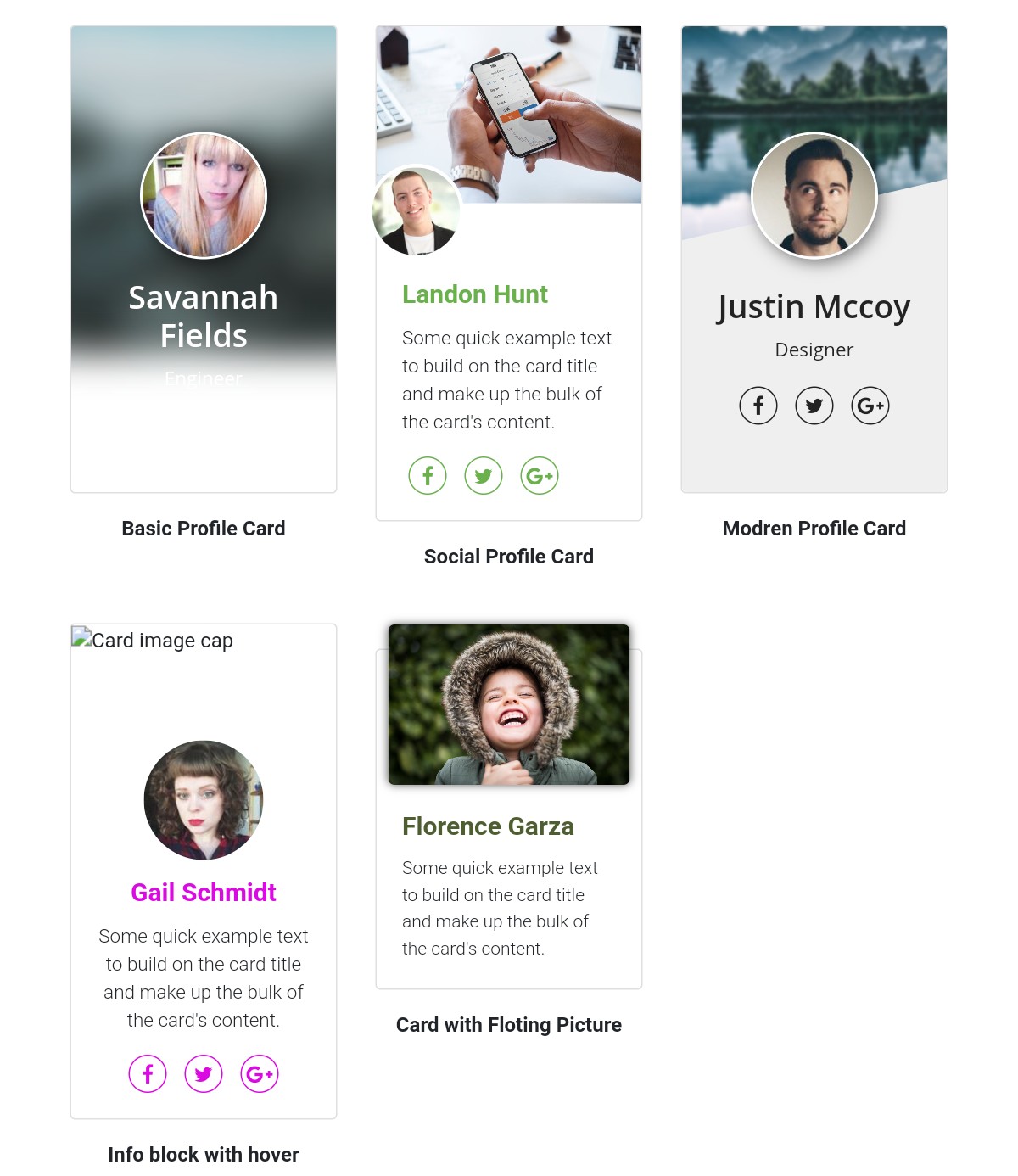
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเทมเพลตการ์ดโดย Bekir Bayar

นี่คือตัวอย่างการ์ด Bootstrap คุณภาพสูงที่สร้างโดย Bekir Bayar โปรไฟล์ของผู้เชี่ยวชาญแสดงอยู่ในการ์ดเหล่านี้ ในการ์ดแต่ละใบจะมีรูปถ่ายความคืบหน้าพร้อมชื่อของเขา/เธอ
คุณสามารถเพิ่มข้อความที่อธิบายได้ มีไอคอนโซเชียลบนการ์ด ไอคอนเหล่านี้จะมีลิงก์ไปยัง โปรไฟล์โซเชียล ของผู้เชี่ยวชาญ นอกจากรูปโปรไฟล์แล้ว ยังมีภาพพื้นหลังบนการ์ดแต่ละใบอีกด้วย
 ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
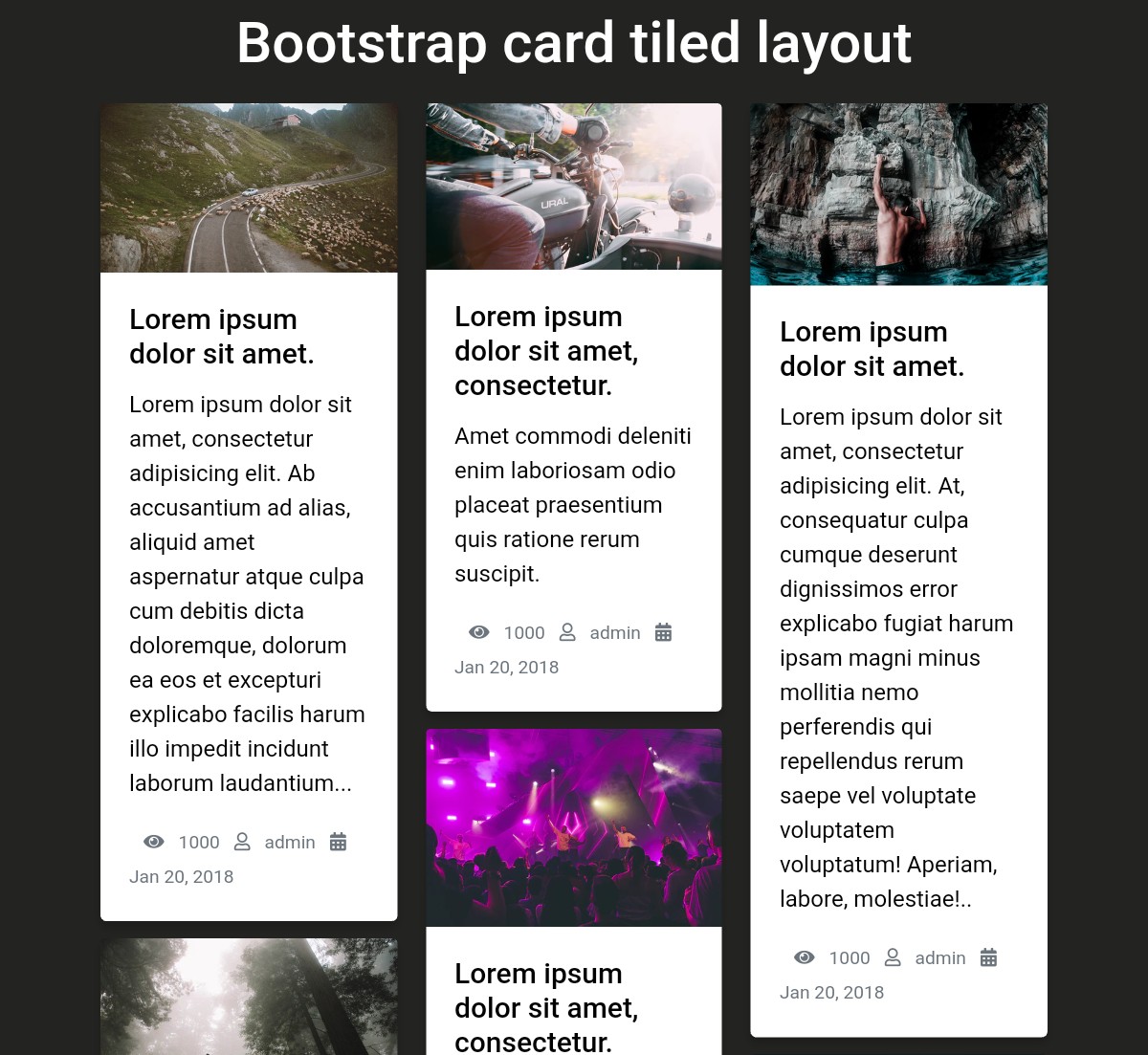
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเลย์เอาต์ไทล์การ์ด Bootstrap โดย Matt Ruddick

คุณสามารถใช้การ์ด Bootstrap เพื่อแสดง คอลเลกชันของบล็อกโพสต์ บนเว็บไซต์ของคุณ
ตัวอย่างนี้สาธิตคอลเลกชันของบล็อกโพสต์ที่มีรูปถ่าย ชื่อโพสต์บล็อก คำอธิบาย จำนวนการดู ชื่อผู้เขียน และวันที่เผยแพร่โพสต์
การแสดงบล็อกโพสต์ของคุณในลักษณะนี้จะทำให้ผู้ใช้เห็นภาพรวมอย่างรวดเร็วของโพสต์ และช่วยให้พวกเขาพบโพสต์ที่เป็นประโยชน์ต่อพวกเขา
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการ์ด Bootstrap 4 ที่ตอบสนองโดยผู้ใช้ CodePen

นี่เป็น ตัวอย่าง การ์ด Bootstrap 4 ที่ น่าทึ่ง ฟรี และตอบสนองโดยผู้ใช้ CodePen ที่มีชื่อผู้ใช้ 'sepackett86' การ์ดดูเรียบง่ายเพราะมีเพียงรูปภาพและข้อความเท่านั้น
นั่นหมายความว่ามีองค์ประกอบเพียงเล็กน้อยเท่านั้น การ์ดเหล่านี้ไม่มีข้อความและองค์ประกอบอื่นๆ เช่น ปุ่มและไอคอนโซเชียล หากต้องการคุณสามารถเพิ่มได้
การเพิ่มองค์ประกอบใหม่นั้นเป็นเรื่องง่าย ถ้าคุณรู้วิธีทำงานกับการ์ด Bootstrap
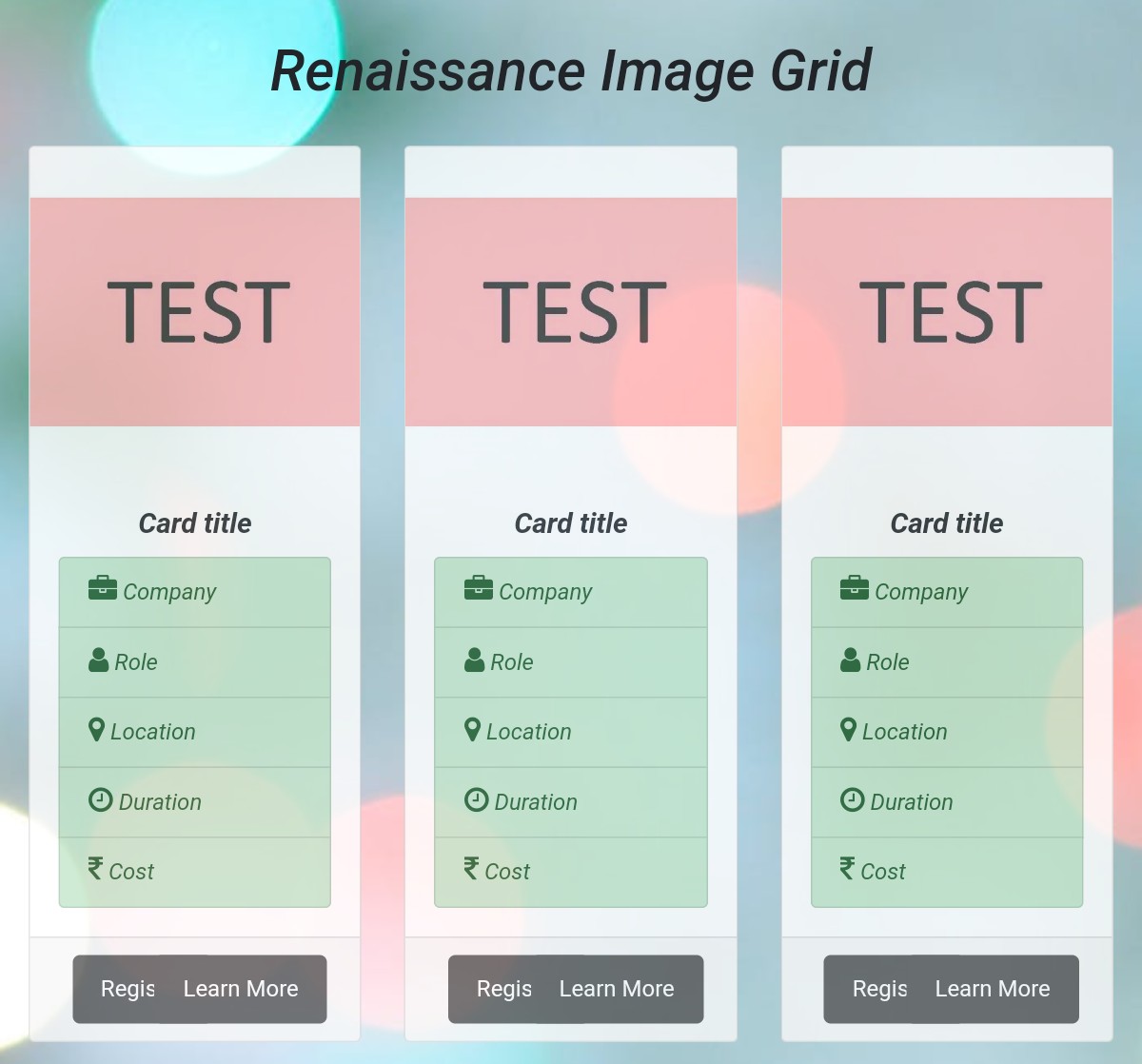
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการ์ด Bootstrap โดยผู้ใช้ CodePen

เทมเพลต Bootstrap ที่พัฒนาโดยผู้ใช้ CodePen ให้ตัวอย่างการ์ด Bootstrap การ์ดแต่ละใบมีชื่อตัวอย่าง ปุ่ม "ลงทะเบียน" ปุ่ม "เรียนรู้เพิ่มเติม" และข้อความป้ายกำกับ
คุณภาพของเทมเพลตนี้น่าประทับใจจริงๆ เนื่องจากมีการใช้ Bootstrap สำหรับการออกแบบ เทมเพลตจึงดูมีมาตรฐานมาก
แม้ว่าเทมเพลตจะดูดี แต่คุณมีตัวเลือกในการ ปรับปรุงการออกแบบ อยู่เสมอ ทำการเปลี่ยนแปลงในเทมเพลตการ์ดนี้เพื่อให้ดูดีขึ้นและตรงกับการออกแบบเว็บไซต์ของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการ์ด Bootstrap โดย Akshay Bawane

ตัวอย่างนี้แสดงให้เห็นถึงการ์ด Bootstrap ที่น่าสนใจ ผู้ใช้ CodePen ได้ออกแบบการ์ดเหล่านี้ด้วย Bootstrap และ CSS
การ์ดเหล่านี้ไม่มีค่าใช้จ่ายและปรับแต่งได้ คุณสามารถ รวม การ์ดเหล่านี้เข้ากับเว็บไซต์ ได้อย่างง่ายดาย
การ์ดเหล่านี้มาพร้อมกับรูปภาพ ข้อความ ชื่อการ์ด และปุ่มต่างๆ
พวกเขาดู น่าสนใจ เพราะภาพดูเท่ สีของปุ่มจะเป็นสีน้ำเงินในขณะที่สีข้อความในปุ่มนั้นเป็นสีขาว
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเทมเพลตการ์ดโดย Tanner Gaucher

นี่คือเทมเพลต Bootstrap ที่ยอดเยี่ยมที่พัฒนาโดยผู้ใช้ CodePen คุณสามารถใช้การ์ดประเภทนี้เพื่อ แสดงโปรไฟล์ของผู้เชี่ยวชาญ คุณยังสามารถใช้เพื่อวัตถุประสงค์อื่นได้อีกด้วย
ตัวอย่างนี้แสดงการ์ด Bootstrap ที่ยอดเยี่ยม การ์ดจะทำให้ไซต์ของคุณน่าสนใจยิ่งขึ้น เนื่องจากการ์ดเหล่านี้มีรูปภาพ ชื่อ และคำอธิบายที่ดี
การ์ดเหล่านี้ปรับแต่งได้อย่างเต็มที่ คุณสามารถปรับแต่งได้โดยการเพิ่มโค้ด CSS
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการ์ด Bootstrap โดย Aldo

นี่คือเทมเพลตการ์ด Bootstrap ที่เรียบง่ายและยอดเยี่ยมที่แสดง แกลเลอรีรูปภาพ หลายภาพแสดงอยู่ในการ์ด การ์ดแต่ละใบในตัวอย่างนี้แสดงเพียงภาพเดียว
มีรูปภาพขนาดต่างๆ
หากคุณต้องการสาธิตรูปภาพในแกลเลอรีรูปภาพ คุณสามารถทำได้โดยใช้การ์ด Bootstrap ดังนั้น หากคุณมีเว็บไซต์ที่อนุญาตให้ผู้ใช้ดาวน์โหลดวอลเปเปอร์ คุณก็แสดงภาพเหล่านั้นโดยใช้การ์ดได้
การ์ดยังมีประโยชน์มากในการแสดงภาพพนักงานของคุณบนไซต์ของคุณ
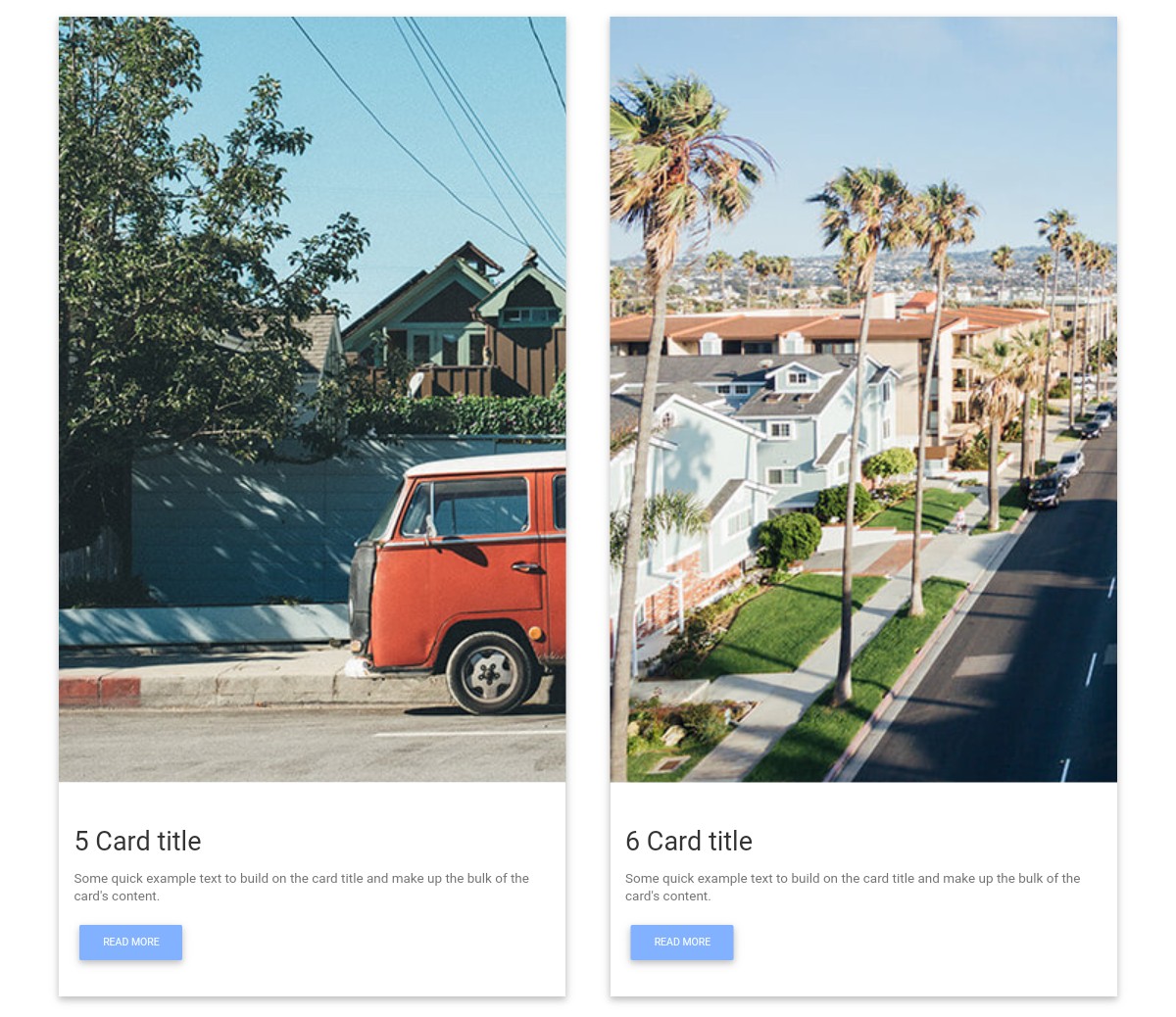
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการ์ดตอบสนองโดย Julia

นี่คือเทมเพลตการ์ดที่ตอบสนองโดย Julia ตัวอย่างนี้แสดงการ์ดจำนวนมากที่มีรูปภาพ ชื่อการ์ด ข้อความตัวอย่าง และปุ่ม "อ่านเพิ่มเติม"
ตัวอย่างนี้เป็นแบบตอบสนอง มันพอดีกับขนาดหน้าจอใด ๆ โดยอัตโนมัติเพื่อให้ผู้ใช้สามารถดูการ์ดได้อย่างง่ายดาย
คุณสามารถปรับปรุง เทมเพลตโอเพนซอร์ซ นี้ได้อย่างง่ายดายโดยเปลี่ยนรหัส คุณสามารถปรับแต่งการออกแบบได้อย่างง่ายดายโดยการเพิ่ม CSS ที่กำหนดเอง
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมตัวอย่างการ์ดโดย Jens Grochtdreis

นี่เป็นตัวอย่างการ์ด Bootstrap คุณภาพสูงฟรีที่สร้างโดย Jens Grochtdreis ผู้ใช้ CodePen ตามที่เราเห็นจากภาพหน้าจอ การ์ดประกอบด้วย รูปภาพ ชื่อ หัวข้อย่อย ปุ่ม และลิงก์
ตัวอย่างนี้แสดงการ์ดต่างๆ ที่คุณสามารถใช้ได้บนเว็บไซต์ของคุณ
รูปภาพ ข้อความ ปุ่ม ชื่อเรื่อง หัวข้อย่อย และลิงก์ที่ใช้ในตัวอย่างนี้เป็นเพียงตัวอย่างเท่านั้น
หากคุณต้องการเพิ่มเทมเพลตนี้ในเว็บไซต์ของคุณ คุณต้องเพิ่มข้อความ ชื่อ รูปภาพ และปุ่มของคุณเอง
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเทมเพลตการ์ดโดย Lisa Miller

เทมเพลตการ์ดนี้สร้างโดย Lisa Miller มอบการ์ด Bootstrap ให้คุณ ด้านบนของการ์ดมีรูปภาพคุณภาพสูง การ์ดเหล่านี้ แสดงบทความ
การ์ดแต่ละใบมีชื่อ และด้านล่างชื่อ มีชื่อเรื่องรองซึ่งเป็นวันที่
ด้านล่างวันที่ มีข้อความอธิบายบทความและด้านล่างข้อความคำอธิบาย คุณจะเห็นปุ่ม 'เรียนรู้เพิ่มเติม' ซึ่งผู้ใช้จะสามารถดูและอ่านบทความทั้งหมดได้
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมตัวอย่างการ์ด Bootstrap โดย Thomas Nicolosi

เทมเพลตการ์ด Bootstrap ที่พัฒนาโดย Thomas Nicolosi มอบการ์ด Bootstrap แบบง่ายๆ ที่คุณสามารถรวมเข้ากับเว็บไซต์ของคุณได้อย่างง่ายดาย คุณสามารถเพิ่มรูปภาพเพื่อทำให้การ์ด น่าสนใจ และ มีประโยชน์มาก ขึ้น
ในเทมเพลตนี้ มีตัวอย่างชื่อการ์ดและข้อความที่คุณต้องแทนที่ด้วยชื่อและข้อความของคุณเอง คุณยังสามารถ เพิ่ม องค์ประกอบการ์ด อื่นๆ เช่น หัวเรื่องย่อย ปุ่ม ส่วนหัวของการ์ด และส่วนท้าย
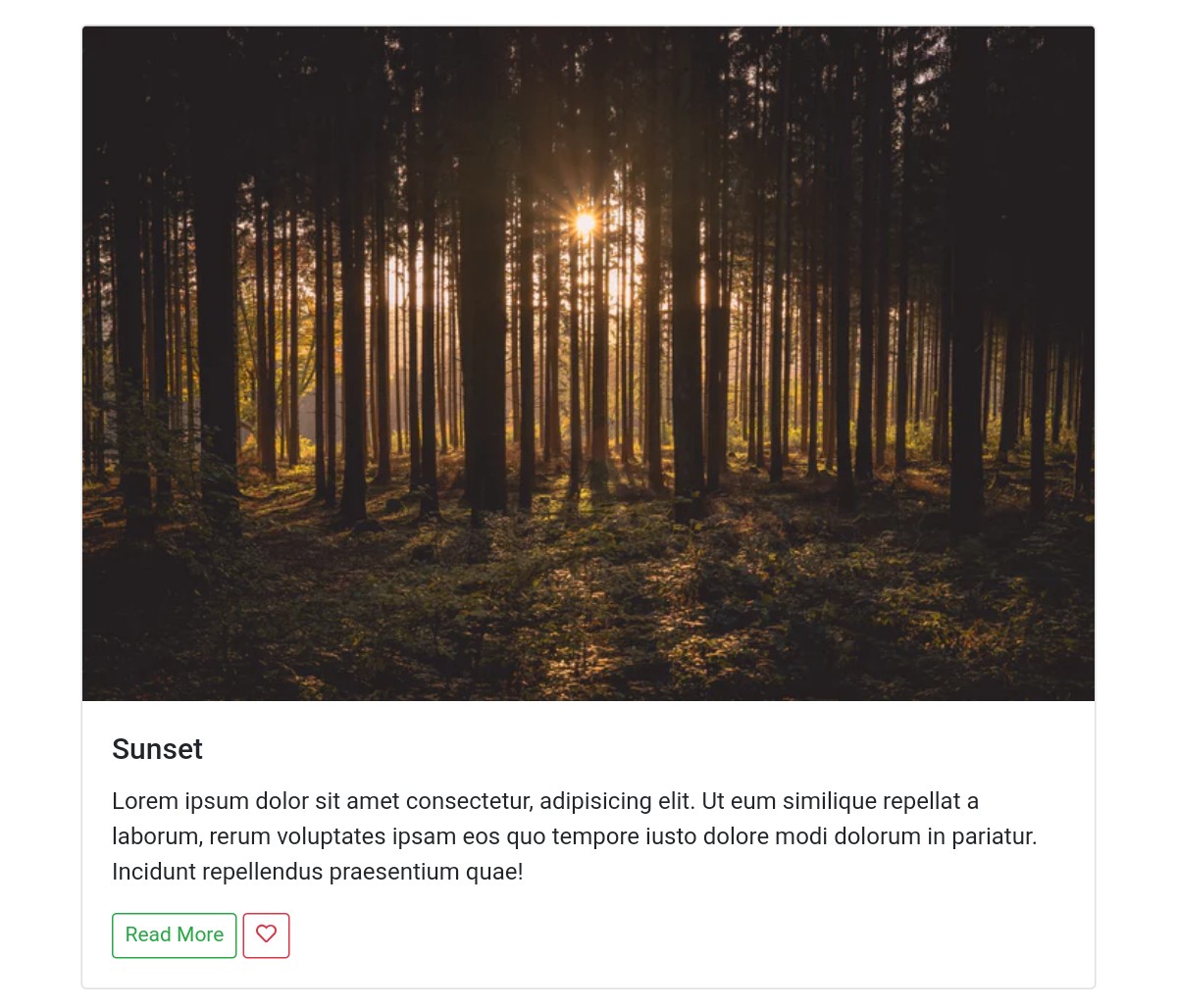
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการ์ด Bootstrap โดย Mary Czapkowska

เทมเพลตการ์ดนี้สร้างโดย Mary Czapkowska มอบการ์ด Bootstrap คุณภาพสูงให้คุณ การ์ดเหล่านี้ดูดีเพราะได้รับการออกแบบโดยใช้ Bootstrap
การ์ดประกอบด้วยรูปภาพที่สวยงาม ชื่อการ์ด ข้อความอธิบาย และปุ่มต่างๆ มีปุ่ม 'อ่านเพิ่มเติม' บนการ์ดทุกใบเพื่อให้ผู้ใช้สามารถอ่านบทความทั้งหมดได้
หากคุณต้องการการ์ด Bootstrap ประเภทนี้ ให้ใช้การ์ดนี้และประหยัดเวลาของคุณ เนื่องจากคุณ ไม่จำเป็นต้องเขียนโค้ดตั้งแต่ต้น คุณจึงสามารถประหยัดเวลาได้มาก
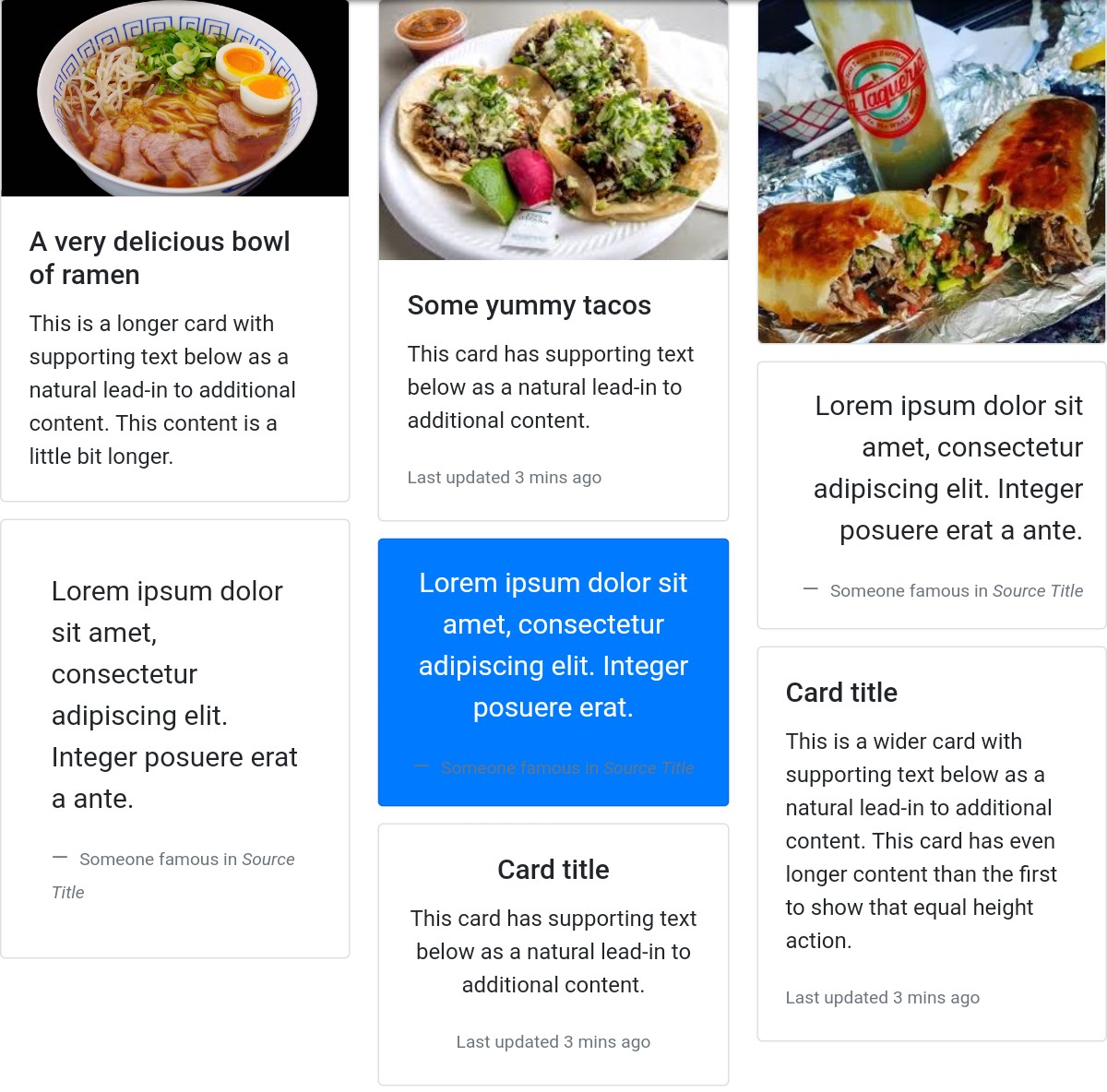
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการ์ด Bootstrap โดย Alex McCarthy

นี่เป็นเทมเพลตที่น่าตื่นตาตื่นใจ ฟรี และปรับแต่งได้อย่างเต็มที่ซึ่งพัฒนาโดยผู้ใช้ CodePen ในชื่อ 'Alex McCarthy' ผู้ใช้ CodePen นี้ออกแบบเทมเพลตนี้โดยใช้ Bootstrap และ CSS ที่กำหนดเอง
เทมเพลตนี้มีการ์ด Bootstrap คุณภาพสูง พร้อมรูปภาพให้ คุณ การ์ดเหล่านี้มีรูปภาพอาหาร
หากคุณต้องการแสดงรูปภาพประเภทต่างๆ คุณสามารถแทนที่รูปภาพการ์ดเหล่านี้ด้วยรูปภาพต่างๆ
เพียงตรวจดูการ์ดเหล่านี้อย่างละเอียดโดยคลิกปุ่ม 'สาธิต' ด้านล่าง หากคุณชอบเทมเพลตนี้ คุณสามารถดาวน์โหลดได้โดยคลิกปุ่ม 'ดาวน์โหลด'
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม