23 Exemple gratuite de carduri Bootstrap 2021
Publicat: 2021-07-20Asigurați-vă că distribuția de conținut este mult mai atractivă pentru ochi, optând pentru oricare din colecția noastră de cele mai bune carduri Bootstrap gratuite.
Ne-am asigurat să testăm temeinic fiecare pentru a vă prezenta cele mai fiabile alternative.
Pe scurt : NU POTI greși cu acestea.
Puteți afișa diferite tipuri de conținut, cum ar fi text, imagini și așa mai departe.
FĂ-L POP.
Puteți include, de asemenea, linkuri, titluri de cărți, antet și subsol, etc.
Componentele cardului sunt elemente uimitoare, FLEXIBILE, pentru afișarea diferitelor lucruri web pe site-ul dvs. web.
Exemplele noastre de card Bootstrap oferă toată flexibilitatea pentru afișarea conținutului pe care îl meritați .
Duceți distribuția conținutului la NIVELUL URMĂTOR.
Cele mai bune carduri Bootstrap gratuite
Card Bootstrap-UI receptiv

Un card Bootstrap simplu care poate descompune conținut text diferit pe care doriți să îl partajați comod.
Concentrați-vă întotdeauna pe oferirea celei mai bune experiențe de utilizare și, dacă aveți o mulțime de text, acest fragment gratuit vă poate ajuta să obțineți rezultate uimitoare.
Cu secțiunea / fila de sus folosind un fundal diferit, puteți face ca titlul să apară - dar nu este necesar să urmați configurațiile implicite.
Adică, simțiți-vă GRATUIT pentru a modifica culorile, chiar și textul, înainte de al integra în aplicația dvs.
Mai multe informații / Descărcați DemoGrila cardului Bootstrap

Bootstrap Card Grid este o colecție de șase cutii mici care pot prezenta titluri, subtitrări, text și două linkuri fiecare. Designul este foarte minim , asigurându-vă o încorporare rapidă, mai ales folosindu-l așa cum este.
De asemenea, cărțile se stivuiesc în mod ordonat, una peste alta pe mobil, rămânând experiența excelentă pe care o merită utilizatorii dvs. Utilizați-le pentru a vă ghida utilizatorii către diferite secțiuni, chiar și produse.
Mai multe informații / Descărcați DemoCard Bootstrap cu miniatură

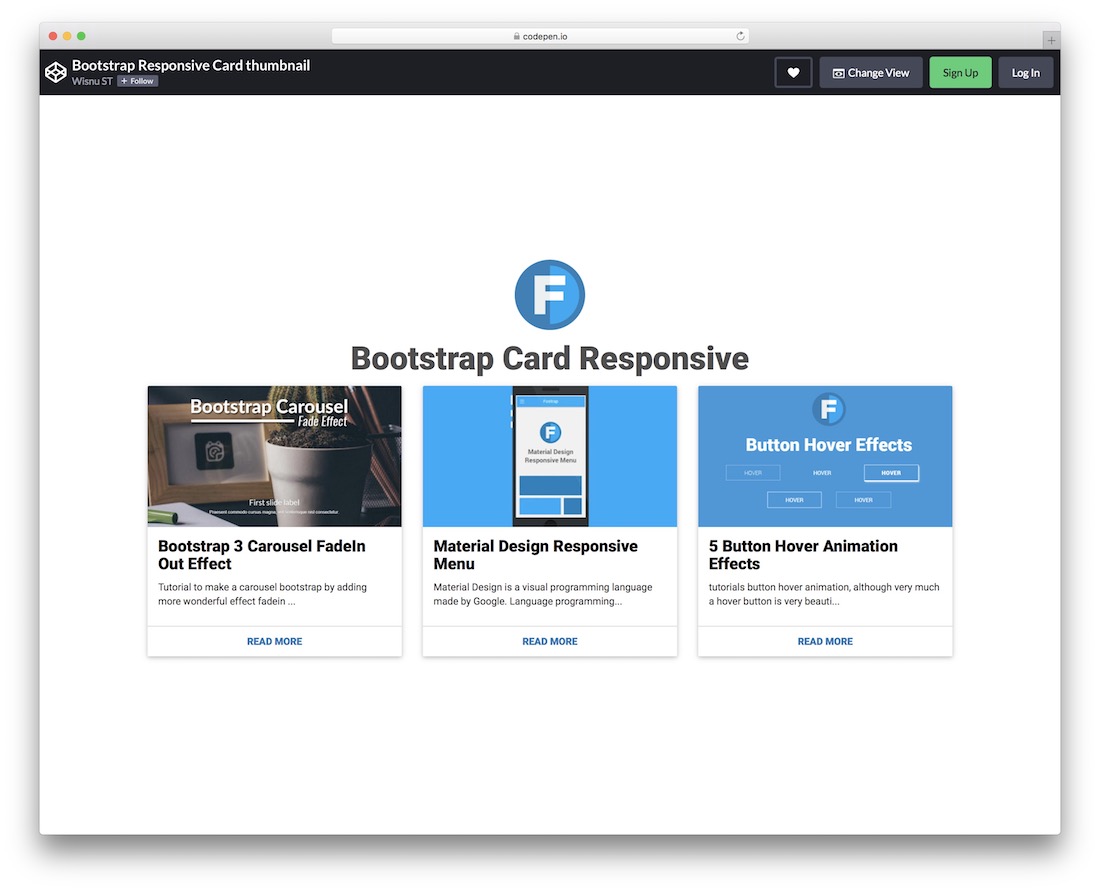
Un șablon modern de card Bootstrap cu miniaturi pentru a duce distribuția conținutului la nivelul următor. AVANTAJUL utilizării acestui widget gratuit este ridicat, deoarece va ridica designul aplicației și UX.
Datorită bazei Bootstrap, aspectul este, de asemenea, 100% în ton cu dispozitivele mobile .
Și pentru ce îl puteți folosi? Postări recomandate, produse populare, servicii, ei bine, veți obține esența acestora.
Mai multe informații / Descărcați DemoCarduri Bootstrap responsive de Bahaa Addin Balashoni

Acesta este un șablon de card Bootstrap uimitor, gratuit, receptiv, realizat de un utilizator CodePen. Acest exemplu vă oferă 9 componente de card . Fiecare carte are un titlu, o imagine și un text.
Textul cardului apare făcând clic pe un card. La sfârșitul fiecărui text al cardului, există un link „citiți mai multe”, pe care utilizatorul îl poate citi mai mult.
Aceste cărți sunt receptive, ceea ce înseamnă că cărțile pot fi vizualizate cu ușurință pe orice dimensiune a ecranului. Se vor ADAPTA la tot felul de ecrane, fie ele mici sau mari.
Acest tip de carduri Bootstrap sunt foarte utile pentru prezentarea produselor. De asemenea, puteți utiliza aceste șabloane pentru a afișa articole din portofoliu.
Mai multe informații / Descărcați DemoCarduri Bootstrap de Paolo Ocampo

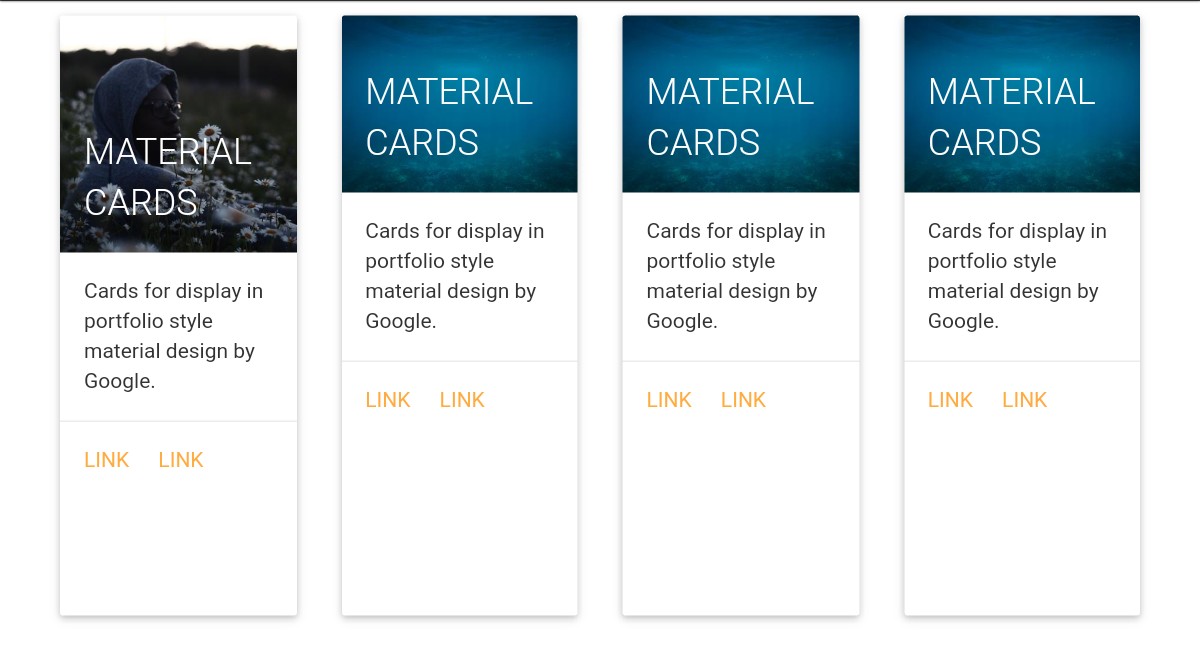
Acest șablon realizat de Paolo Ocampo vă oferă carduri materiale de înaltă calitate. Fiecare dintre cărți are o imagine, titlul cărții, un anumit text și linkuri.
Aceste carduri sunt containere excelente pentru afișarea diferitelor tipuri de conținut , cum ar fi text, imagine, linkuri și așa mai departe. Pe măsură ce s-a folosit designul materialului, aceste cărți arată grozav. Proiectarea materialelor de către Google a făcut șablonul minunat.
Efectuarea de MODIFICĂRI în acest exemplu este foarte ușoară, deoarece codul acestui șablon este foarte simplu.
Deoarece puteți include diferite tipuri de conținut, astfel de imagini în aceste carduri, site-ul dvs. VA ARĂTA MAI INTERESANT și atrăgător dacă le folosiți pe site-ul dvs.
Mai multe informații / Descărcați DemoȘablon de cărți Bootstrap de Jake Smith

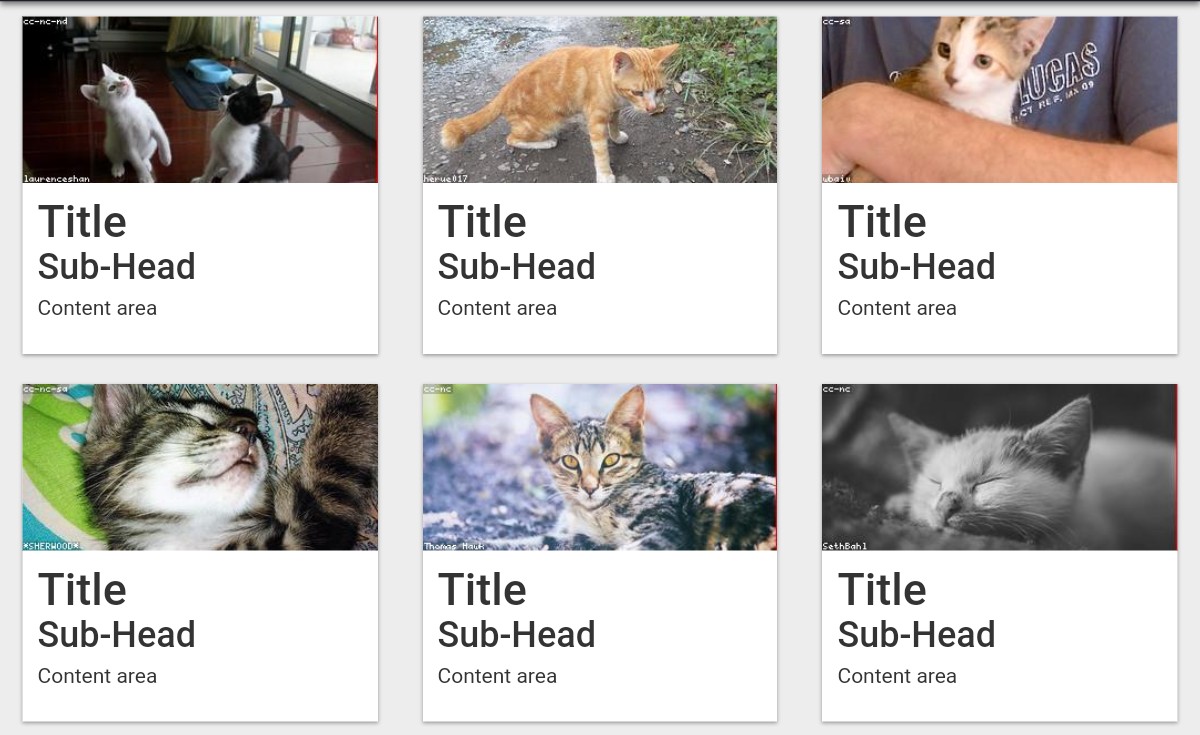
Acesta este un șablon de carduri Bootstrap de înaltă calitate, gratuit, dezvoltat de Jake Smith, un utilizator CodePen. Acest exemplu vă oferă 6 exemplare de cărți Bootstrap , fiecare dintre acestea având un titlu, un subtitlu, text și o imagine.
După cum puteți vedea din captura de ecran, zona de conținut este goală, trebuie să adăugați text în zona de conținut.
Imaginile folosite în acest șablon sunt doar exemple de imagini. Trebuie să adăugați imagini adecvate în aceste carduri.
Mai multe informații / Descărcați DemoCarduri Bootstrap de Nihar Bheemanathi

Acesta este un șablon excelent pentru cărți Bootstrap realizat de Nihar Bheemanathi. Acest exemplu vă arată patru cărți. Fiecare carte are o fotografie interesantă. Cardurile au pictograme „setare” galbene.
Fiecare carte are un titlu și un text.
Puteți utiliza aceste carduri pentru a afișa articole sau produse din portofoliu . Deoarece personalizarea acestor carduri este foarte ușoară, le puteți îmbunătăți și efectua ajustările necesare schimbând codul.
Aruncați o privire la acest exemplu de carduri și vedeți dacă va fi potrivit pentru site-ul dvs.
Mai multe informații / Descărcați DemoExemplu de carduri Bootstrap de către un utilizator CodePen

Acest exemplu de carduri Bootstrap realizat de un utilizator CodePen are 4 exemplare de carduri Bootstrap. Puteți adăuga cu ușurință imagini la aceste carduri. Titlul cărții este „titlul cărții”.
Trebuie să schimbați aceste titluri în titluri de cărți semnificative. Și, de asemenea, trebuie să schimbați textele de exemplu. Există un buton sub text. De asemenea, trebuie să schimbați legenda butonului.
Mai multe informații / Descărcați DemoAlternând cărțile Bootstrap orizontale prin duness

După cum sugerează și numele acestei cărți, cărțile se schimbă atunci când reîncărcați pagina web. Ori de câte ori pagina web se reîncarcă, apar carduri cu imagini diferite .
Acest tip de carduri alternative va atrage vizitatorii site-ului dvs. Fiecare carte are un text de sprijin și un buton.
Cardurile sunt LATE. Fiecare card ocupă întreaga lățime a paginii web. Cărțile nu sunt așezate una lângă alta. Mai degrabă, acestea sunt așezate orizontal.
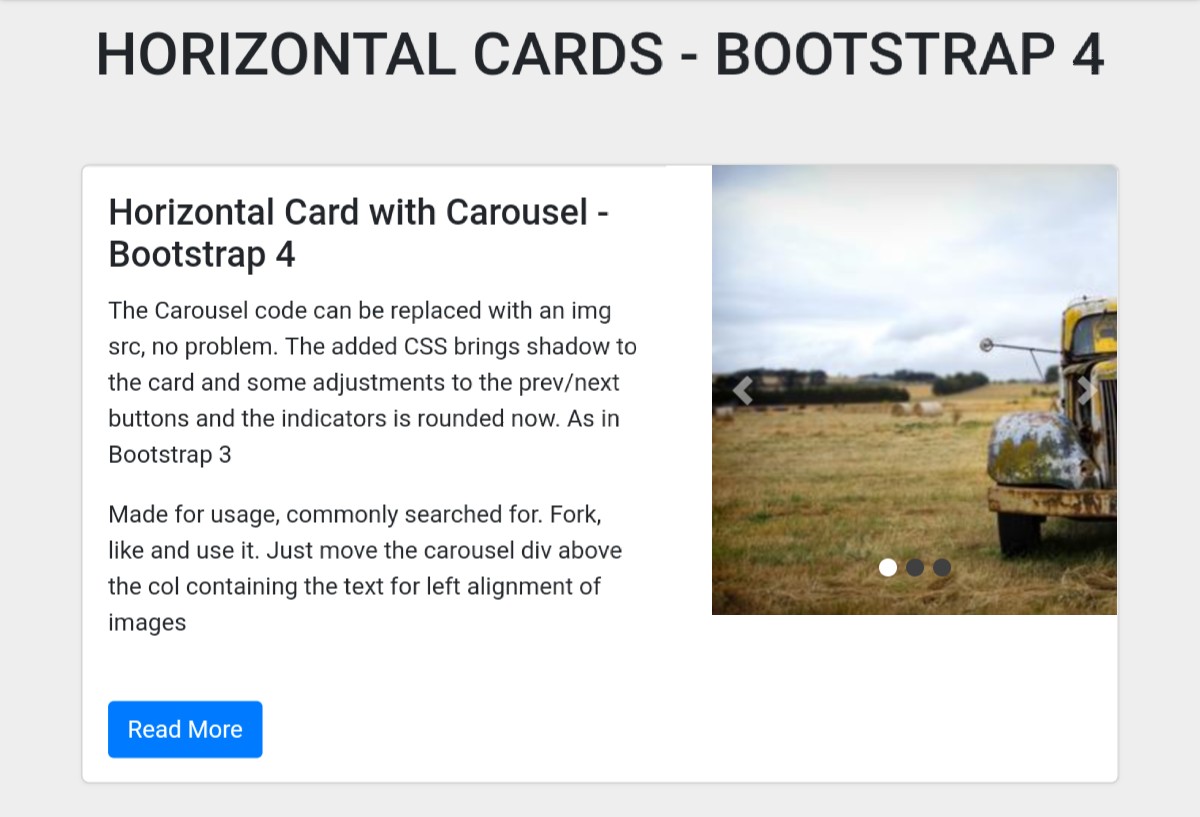
Mai multe informații / Descărcați DemoCarduri Bootstrap cu carusel de către un utilizator CodePen

Acesta este un exemplu uimitor de card Bootstrap care vine cu un carusel. Caruselul a făcut acest șablon mai interesant.
După cum puteți vedea în captura de ecran, este un card foarte larg care are un titlu, un text, un buton și un carusel cu 3 diapozitive . Diapozitivele se schimbă AUTOMAT. Fiecare diapozitiv conține o imagine frumoasă.
De asemenea, puteți modifica diapozitivele făcând clic pe butoanele săgeată. Deși șablonul arată minunat, puteți încerca să îmbunătățiți designul.
Puteți modifica cu ușurință designul modificând codul CSS din acest exemplu.
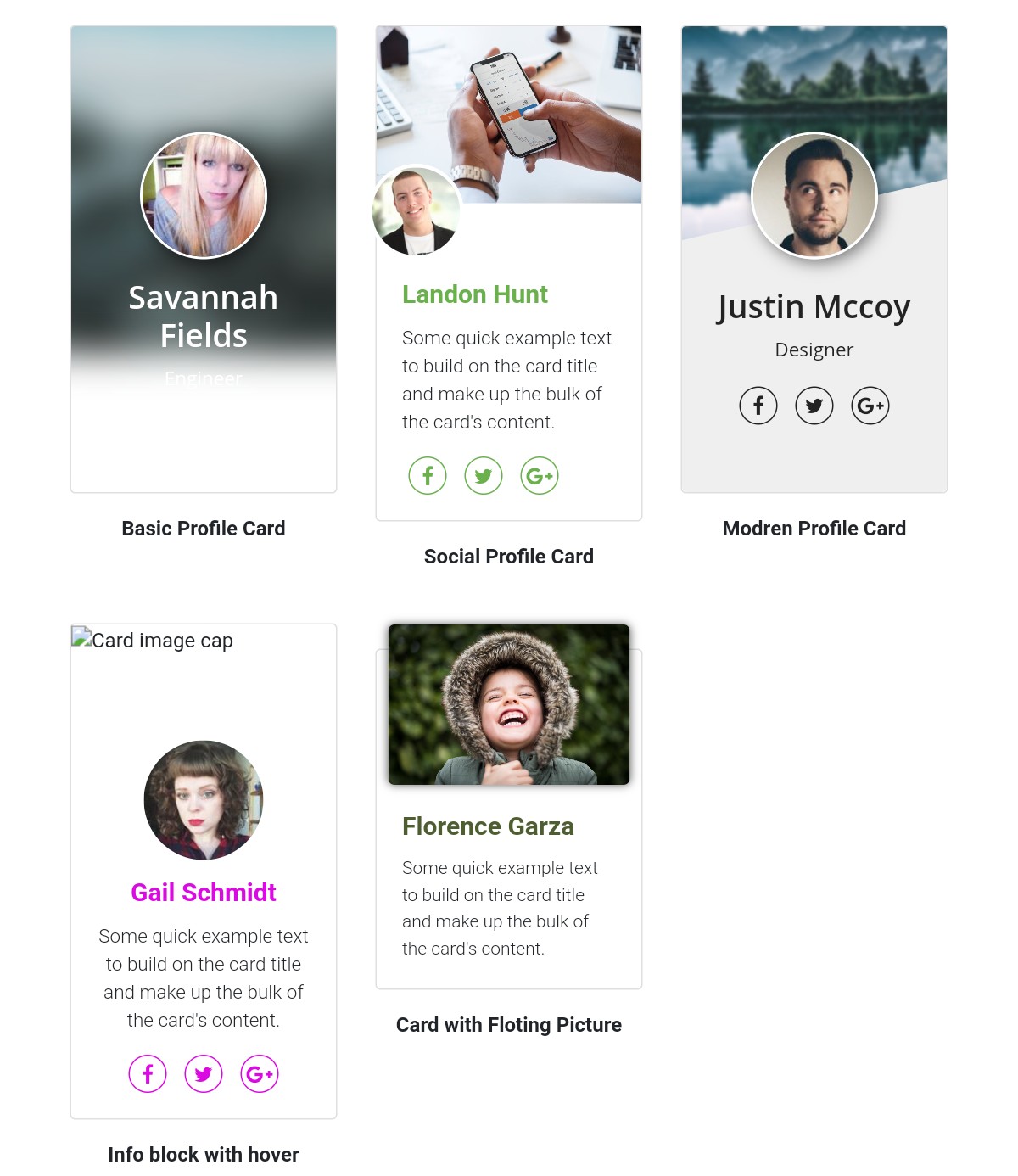
Mai multe informații / Descărcați DemoȘablon de cărți de Bekir Bayar

Acesta este un exemplu de card Bootstrap de înaltă calitate realizat de Bekir Bayar. Profilurile profesioniștilor sunt afișate în aceste carduri. În fiecare carte, există o fotografie a progresiei împreună cu numele său.
Puteți adăuga un text care să le descrie. Există icoane sociale pe cărți. Aceste pictograme vor avea legături către profilurile sociale ale profesioniștilor. Pe lângă imaginea de profil, există și o imagine de fundal pe fiecare card.
 Mai multe informații / Descărcați Demo
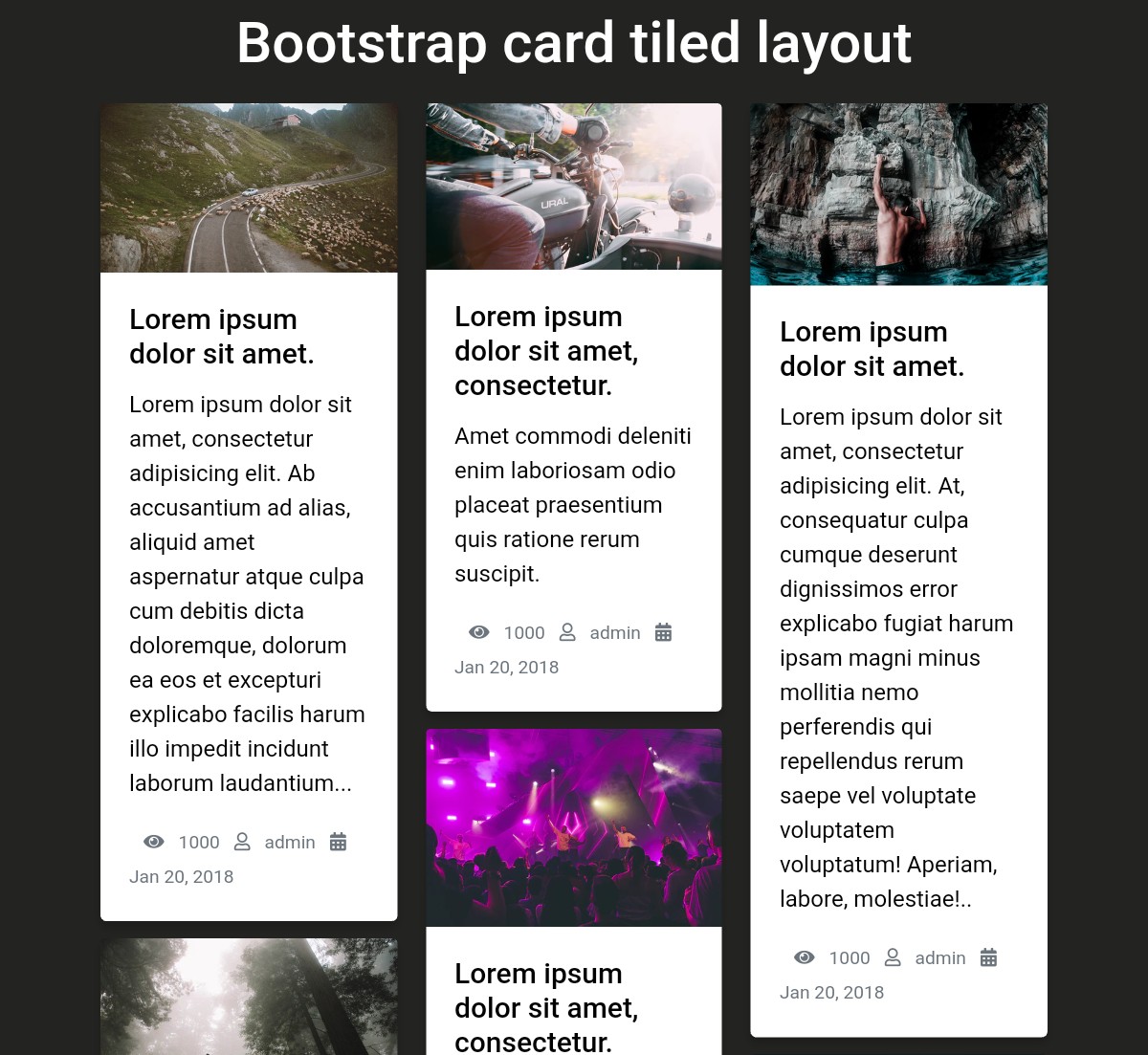
Mai multe informații / Descărcați DemoAspectul plăcilor de cărți Bootstrap de Matt Ruddick

Puteți utiliza carduri Bootstrap pentru a afișa o colecție de postări pe blog pe site-ul dvs. web.
Acest exemplu demonstrează o colecție de postări pe blog cu fotografii, titlul postării pe blog, descriere, numărul de vizualizări, numele autorului și data la care a fost publicată postarea.
Afișând postările de blog în acest fel, le puteți oferi utilizatorilor o prezentare RAPIDĂ a postărilor dvs. și îi puteți ajuta să găsească postarea care le va fi utilă.
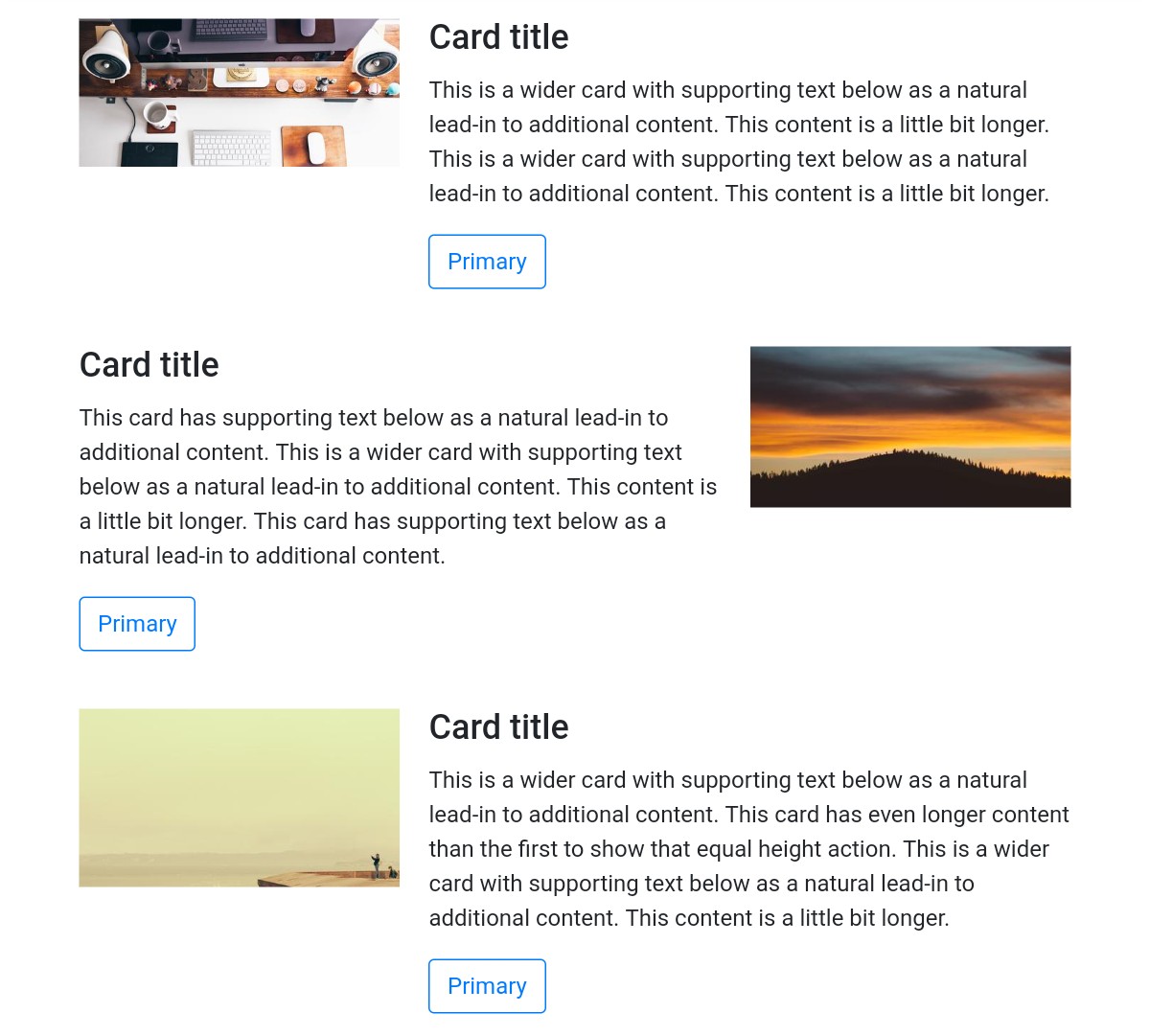
Mai multe informații / Descărcați DemoCarduri Bootstrap responsive 4 de către un utilizator CodePen

Acesta este un exemplu de carduri Bootstrap 4 uimitor, gratuit, receptiv, realizat de un utilizator CodePen cu numele de utilizator „sepuckett86”. Cardurile arată destul de simplu, deoarece există doar imagini și texte în ele.
Asta înseamnă că există doar foarte puține elemente în ele. Aceste cărți nu au texte și alte elemente, cum ar fi butoane și pictograme sociale. Dacă aveți nevoie de ele, le puteți adăuga.
Adăugarea unui element nou este ușoară dacă știți cum să lucrați cu carduri Bootstrap.
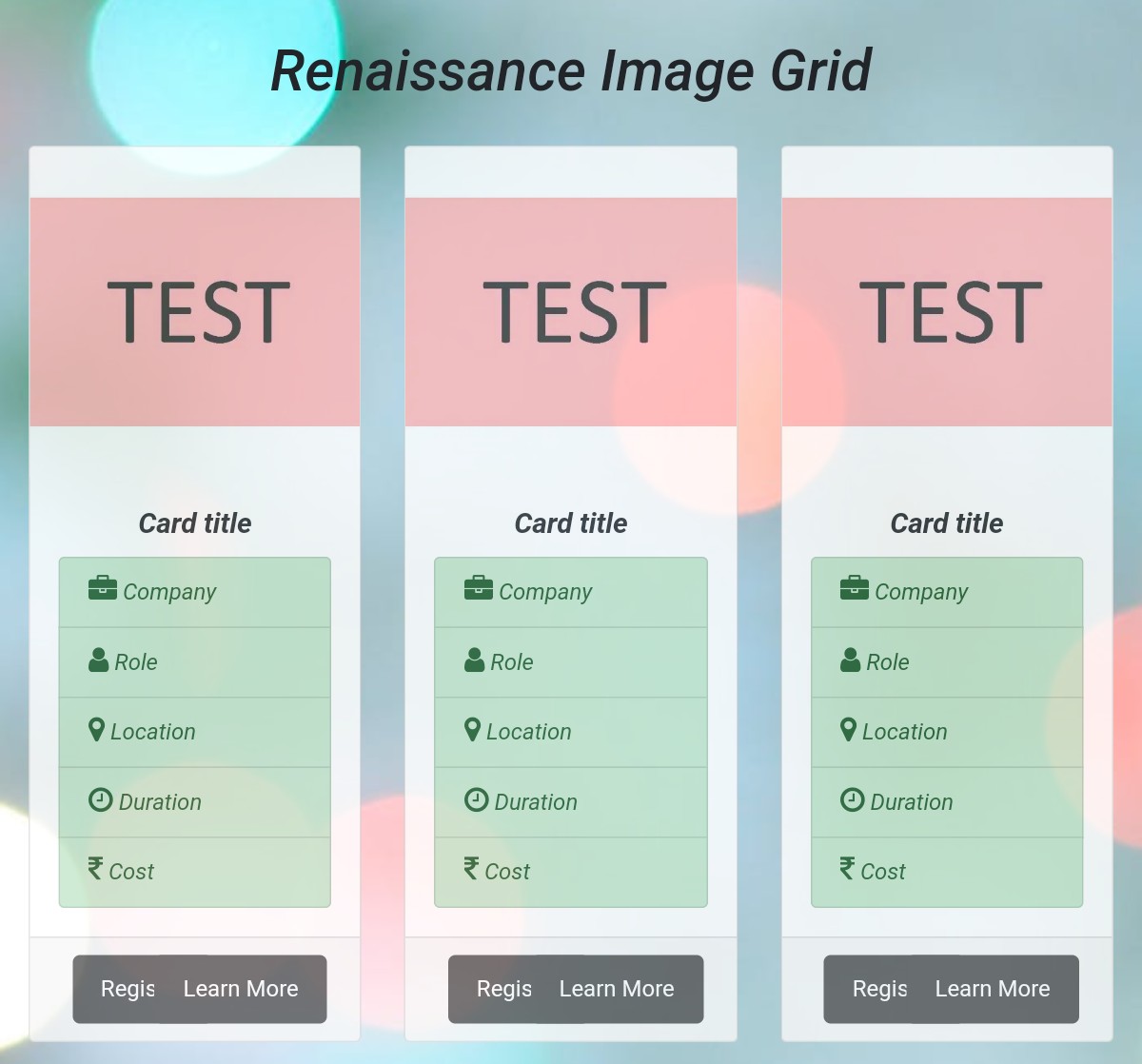
Mai multe informații / Descărcați DemoCarduri Bootstrap de către un utilizator CodePen

Acest șablon Bootstrap dezvoltat de un utilizator CodePen vă oferă exemple de carduri Bootstrap. Fiecare dintre aceste cărți are un titlu eșantion, un buton „Înregistrați”, un buton „Aflați mai multe” și etichete text.
Calitatea acestui șablon este cu adevărat IMPRESIVĂ. Deoarece Bootstrap a fost folosit pentru proiectare, șablonul arată foarte standard.
Deși șablonul arată bine, aveți întotdeauna opțiunea de a îmbunătăți designul . Efectuați modificări în acest șablon de carduri, astfel încât să arate mai bine și să se potrivească cu designul site-ului dvs.
Mai multe informații / Descărcați DemoCarduri Bootstrap de Akshay Bawane

Acest exemplu demonstrează carduri Bootstrap interesante. Un utilizator CodePen a proiectat aceste carduri cu Bootstrap și CSS.
Aceste carduri sunt GRATUITE și PERSONALIZABILE. Puteți integra cu ușurință aceste carduri în orice site web.
Aceste carduri vin cu imagini, texte, titluri de carduri și butoane.
Arată interesant, deoarece imaginile sunt grozave. Culoarea butonului este albastră, în timp ce culoarea textului din buton este albă.
Mai multe informații / Descărcați DemoȘablon de carduri de Tanner Gaucher

Acesta este un șablon Bootstrap grozav dezvoltat de un utilizator CodePen. Puteți utiliza acest tip de carduri pentru a afișa profilurile profesioniștilor . Le puteți utiliza și în alte scopuri.
Acest exemplu afișează câteva cărți Bootstrap. Cardurile vor face site-ul dvs. mai interesant, deoarece aceste carduri au imagini, titluri și texte de descriere bune.
Aceste cărți sunt complet personalizabile. Le puteți personaliza cu ușurință adăugând cod CSS.
Mai multe informații / Descărcați DemoCarduri Bootstrap de Aldo

Acesta este un șablon de carduri Bootstrap simplu și minunat, care arată o galerie de imagini . Mai multe imagini sunt prezentate în cărți. Fiecare carte din acest exemplu afișează doar o singură imagine.
Există imagini de diferite dimensiuni.
Dacă trebuie să DEMONstraȚI imagini într-o galerie de imagini, puteți face acest lucru cu ușurință folosind carduri Bootstrap. Deci, dacă aveți un site web care permite oamenilor să descarce imagini de fundal, le puteți afișa folosind carduri.
Cardurile sunt, de asemenea, foarte utile pentru afișarea imaginilor angajaților dvs. pe site-ul dvs.
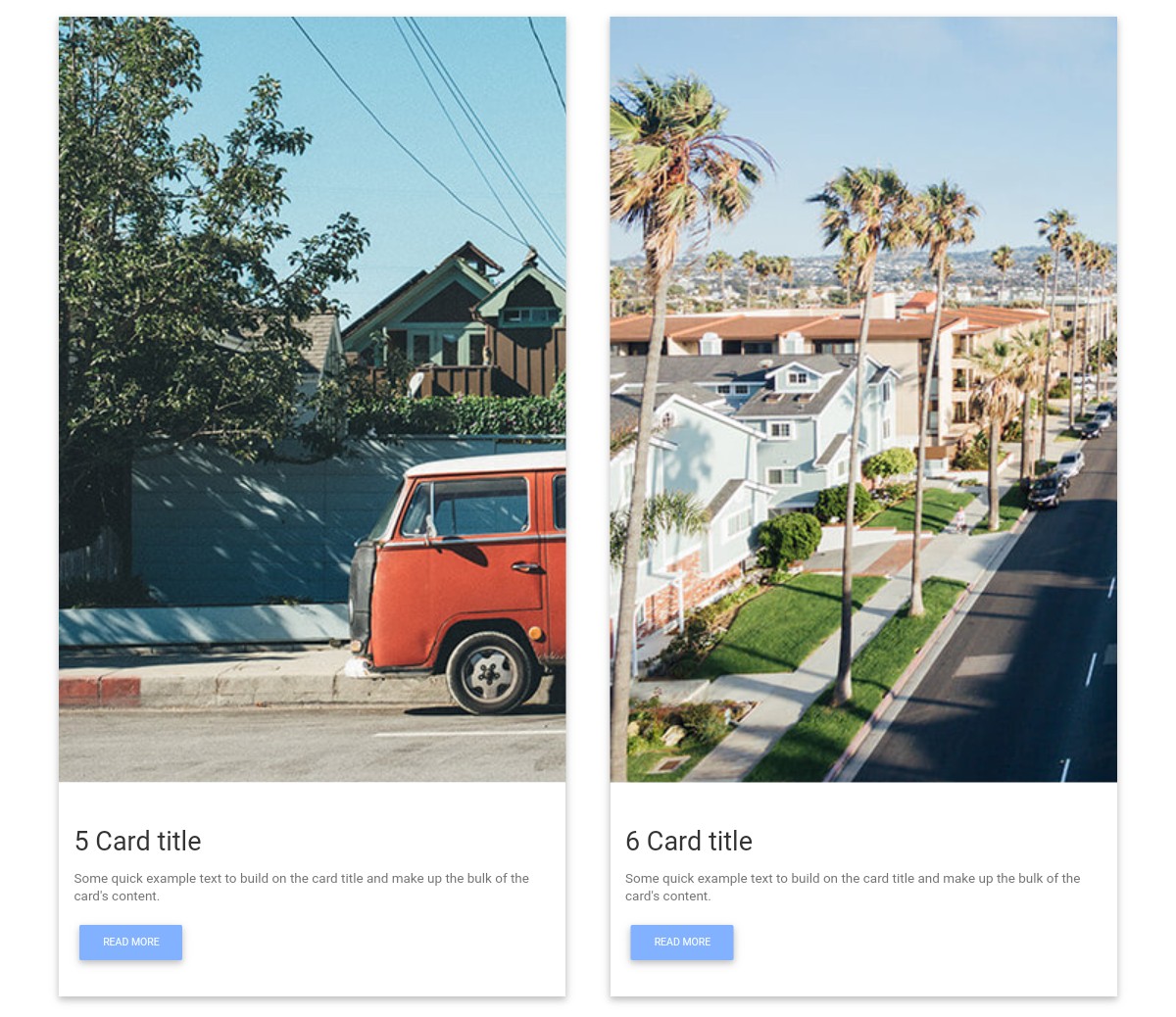
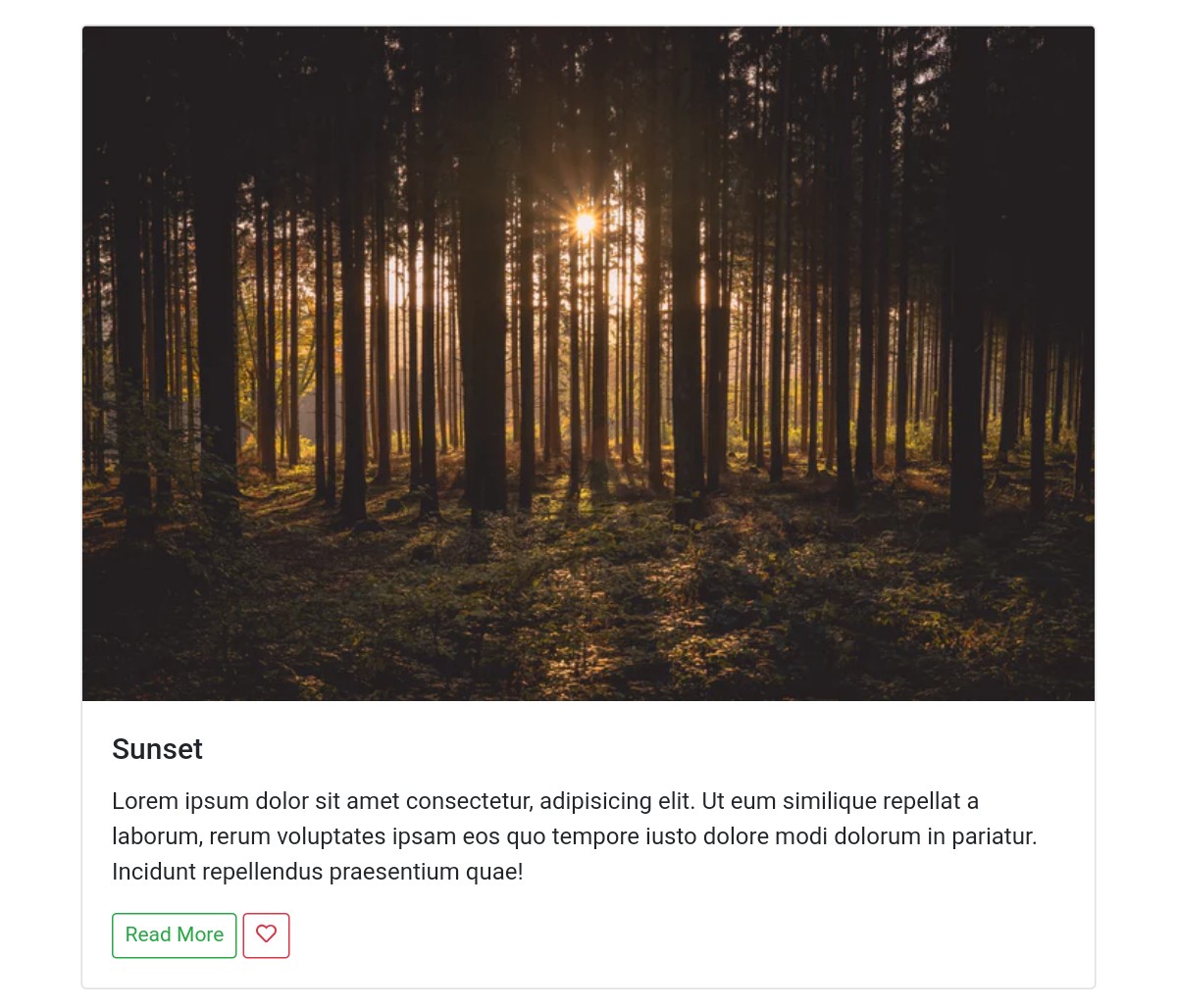
Mai multe informații / Descărcați DemoCarduri receptive de Julia

Acesta este un șablon de carduri receptiv realizat de Julia. Acest exemplu arată o grămadă de carduri care conțin imagini, titluri de carduri, exemple de texte și butoane „Citiți mai multe”.
Acest exemplu este RĂSPUNSOR. Se încadrează automat în orice dimensiune a ecranului, astfel încât utilizatorul să poată vizualiza cărțile cu ușurință.
Puteți îmbunătăți cu ușurință acest șablon open-source schimbând codul. Puteți, aproape fără efort, să modificați designul adăugând CSS personalizat.
Mai multe informații / Descărcați DemoExemplu de cărți de Jens Grochtdreis

Acesta este un exemplu gratuit de carduri Bootstrap de înaltă calitate, realizat de Jens Grochtdreis, un utilizator CodePen. După cum putem vedea din captura de ecran, cardurile conțin imagini, titluri, sub-titluri, butoane și linkuri.
Acest exemplu prezintă o varietate de carduri pe care le puteți utiliza pe site-ul dvs. web.
Imaginile, textele, butoanele, titlurile, subtitrările și linkurile utilizate în acest exemplu sunt doar exemple.
Dacă DORIȚI să adăugați acest șablon pe site-ul dvs. web, trebuie să adăugați propriile texte, titluri, imagini și butoane.
Mai multe informații / Descărcați DemoȘablon de carduri de Lisa Miller

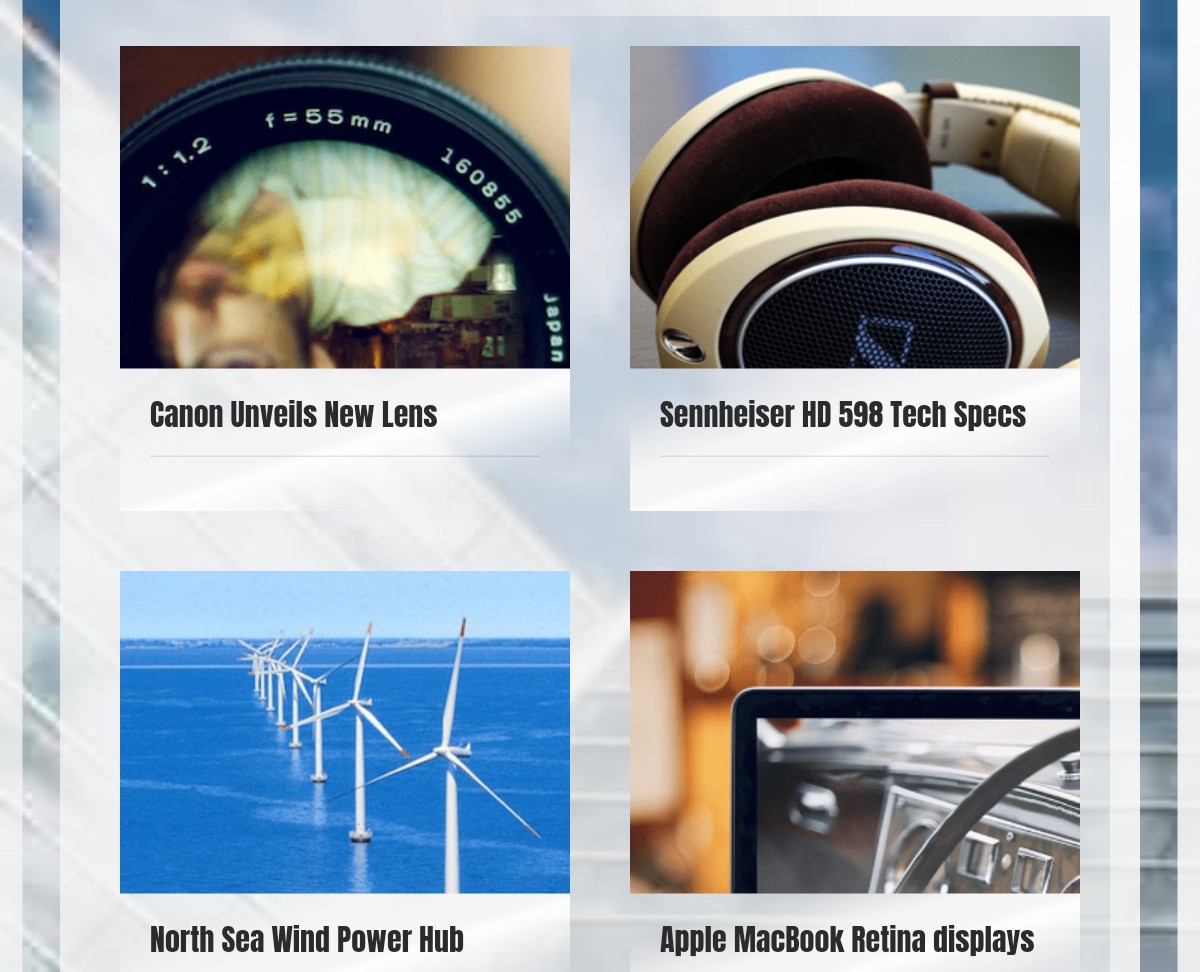
Acest șablon de carduri realizat de Lisa Miller vă oferă o grămadă de cărți Bootstrap. În partea de sus a cărților, există o imagine de înaltă calitate. Aceste carduri demonstrează articole .
Fiecare carte are un titlu și chiar sub titlu, există un sub-titlu care este o dată.
Sub data, există un text care descrie articolul și chiar sub textul descrierii, puteți vedea un buton „AFLAȚI MAI MULTE” făcând clic pe care utilizatorul poate vedea și citi întregul articol.
Mai multe informații / Descărcați DemoExemplu de cărți Bootstrap de Thomas Nicolosi

Acest șablon de carduri Bootstrap dezvoltat de Thomas Nicolosi vă oferă carduri Bootstrap simple pe care le puteți integra cu ușurință în site-ul dvs. web. Puteți adăuga imagini pentru a face cărțile mai interesante și mai utile .
În acest șablon, există exemple de titluri de cărți și texte pe care trebuie să le înlocuiți cu propriile titluri și texte. De asemenea, puteți adăuga alte ELEMENTE de card, cum ar fi subtitluri, butoane, anteturi de carte și subsoluri.
Mai multe informații / Descărcați DemoCarduri Bootstrap de Mary Czapkowska

Acest șablon de carduri realizat de Mary Czapkowska vă oferă carduri Bootstrap de înaltă calitate. Aceste cărți arată minunat, deoarece au fost proiectate folosind Bootstrap.
Cardurile conțin imagini frumoase, titluri de carduri, texte de descriere și butoane. Există un buton „Citește mai multe” pe fiecare card, astfel încât utilizatorul să poată citi întregul articol.
Dacă aveți nevoie de acest tip de carduri Bootstrap, utilizați-le și economisiți timp. Deoarece nu trebuie să scrieți codul de la zero , puteți economisi mult timp.
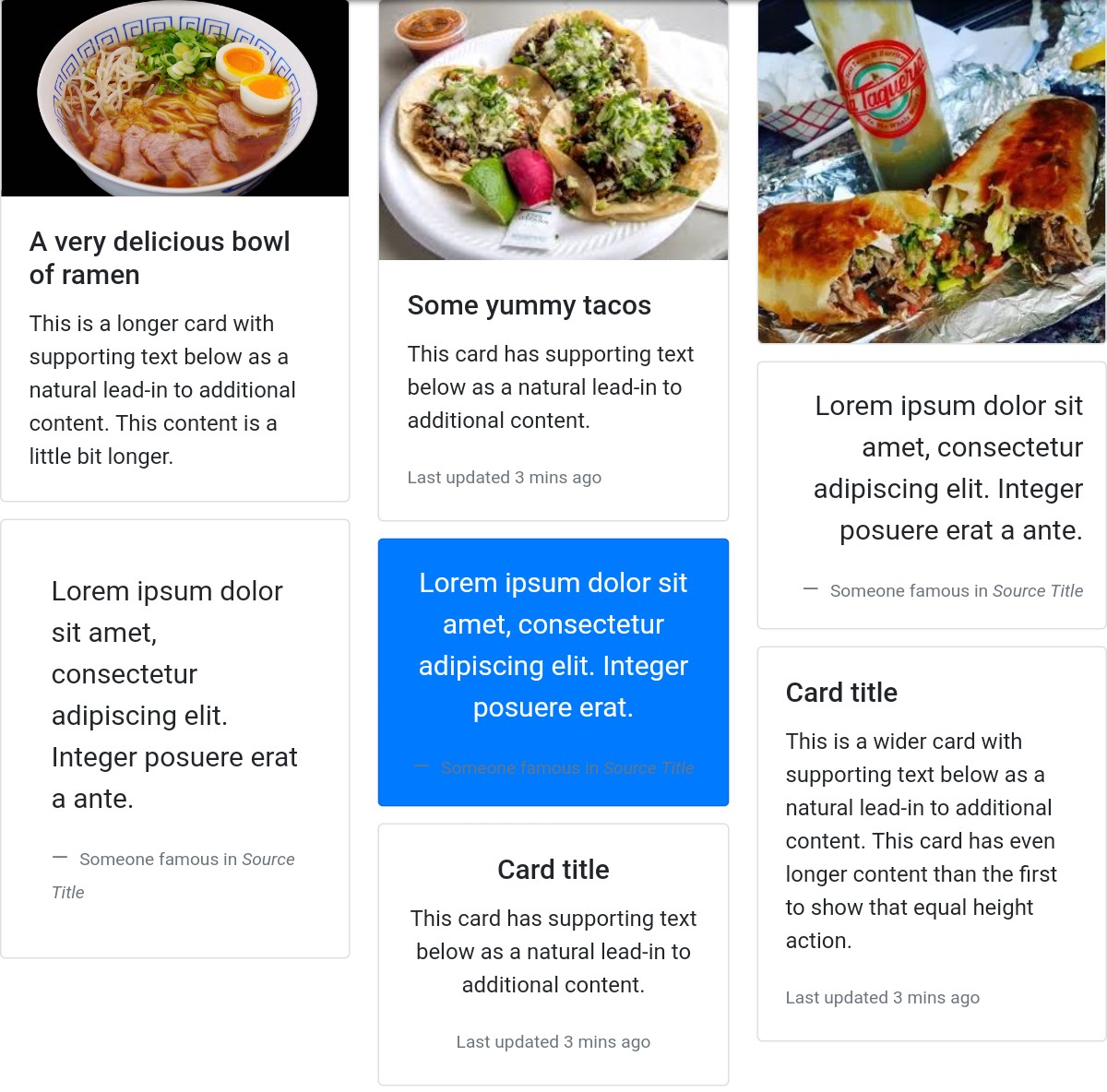
Mai multe informații / Descărcați DemoCarduri Bootstrap de Alex McCarthy

Acesta este un șablon uimitor, gratuit, complet personalizabil, dezvoltat de un utilizator CodePen cu numele „Alex McCarthy”. Acest utilizator CodePen a proiectat acest șablon folosind Bootstrap și CSS personalizat.
Acest șablon vă oferă câteva carduri Bootstrap de înaltă calitate cu imagini . Aceste carduri au imagini cu mâncare.
Dacă trebuie să afișați diferite tipuri de imagini, puteți înlocui aceste imagini cu carduri cu imagini diferite.
Aruncați o privire atentă asupra acestor cărți făcând clic pe butonul „Demo” de mai jos. Dacă îți place acest șablon, îl poți descărca făcând clic pe butonul „Descarcă”.
Mai multe informații / Descărcați Demo