2021 年 20 个很棒的免费 Bootstrap 导航栏示例
已发表: 2021-07-19使用我们免费的 Bootstrap 导航栏模板创建最好、最实用、最方便的站点导航。
您知道导航栏或菜单是您网站必不可少的 - 而且是必须的 - 一部分。
但是你不需要从头开始制作。 节省时间和金钱!
您的用户可以更轻松地访问有用的信息和页面。
您可以轻松地将它们添加到您的网站,也可以对它们进行必要的修改。
您只需要了解以下方面的基础知识:
- HTML
- CSS
- 和一般编码
我已经简要描述了每个 Bootstrap 导航栏示例,以便您更好地了解它们。
(您还可以找到每个按钮的“演示”和“下载”按钮。)
在您采取行动之前先体验它们。
最好的免费 Bootstrap 导航栏模板
网站菜单 V01

网站菜单 V01 是一个最小的导航栏,您可以将其嵌入您的网站并节省您的时间。 它采用透明设计,但在滚动时变为实心。
为什么? 因为它是一个粘性导航栏,而纯色背景有助于它在滚动时更加流行。 附加功能是多级下拉菜单和社交媒体图标。
更多信息/下载演示网站菜单 V02

网站菜单 V02 是我们提供的基于 Bootstrap 的最简单的导航栏之一。
它旨在默认满足各种不同的网站设计,而无需对外观进行许多配置。
换句话说,欢迎您按原样使用它,因为它运行得非常好。 COOL 功能是使文本变亮并添加下划线的悬停效果。
更多信息/下载演示网站菜单 V03

网站菜单 V03 现代、透明,带有漂亮的按钮悬停效果。 如果您有很多事情要做,还有一个下拉部分可以使您的 Bootstrap 导航栏更加实用。
该设计在移动设备上也很有效,但它会发生变化,从右侧滑入作为汉堡菜单。
更多信息/下载演示网站菜单 V04

如果您想整理网站上完整的标题区域,请获取网站菜单 V04。 这是一个绝妙的捷径,因为您不再需要从头开始做事。
除了主导航栏,还有一个顶部栏,用于提供其他联系方式和社交媒体按钮。
更多信息/下载演示网站菜单 V05

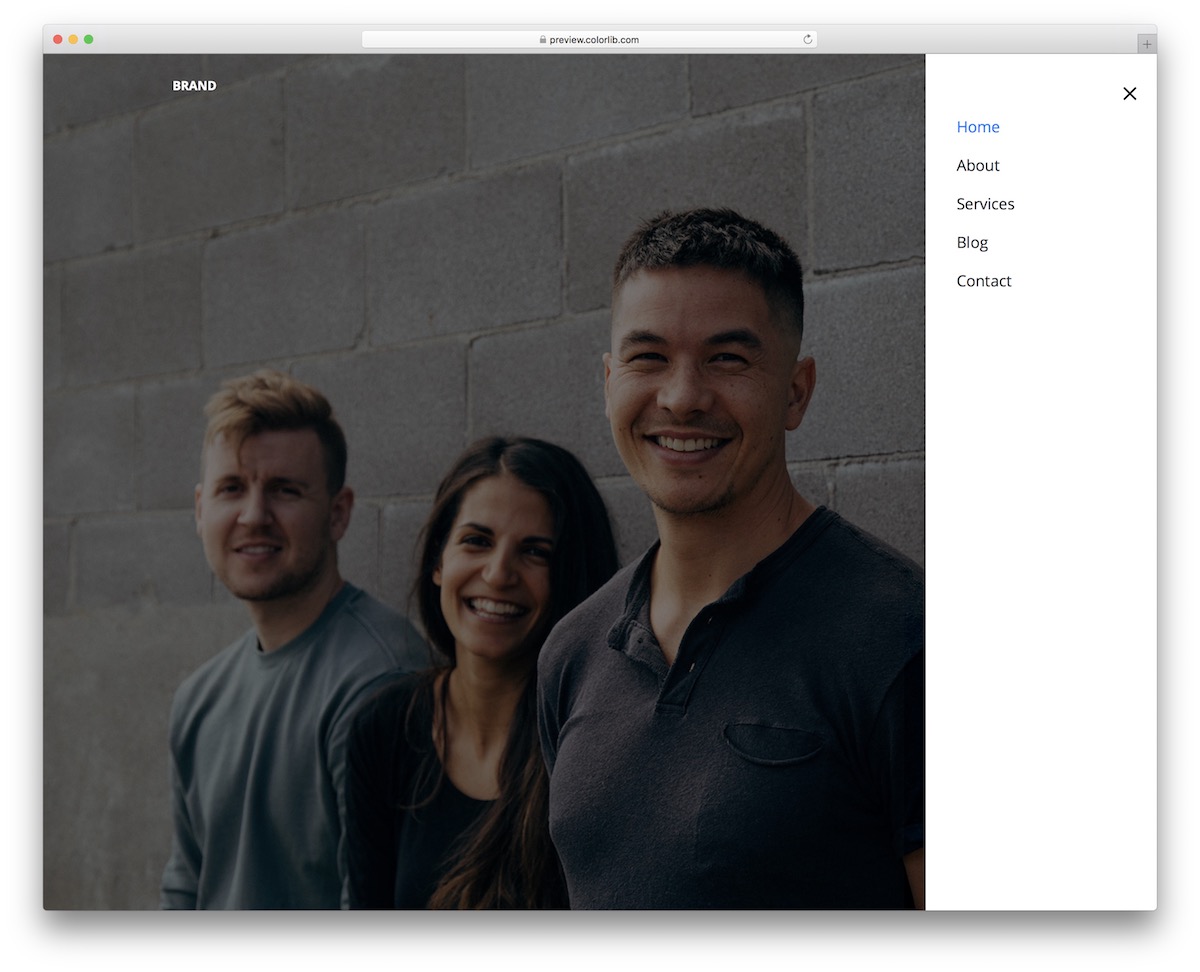
您可以使用网站菜单 V05 保持简单,而不是使用整个导航栏。 它只有一个图标,显示侧边栏汉堡菜单,从右侧出现。
所有项目都带有将文本变为蓝色的悬停效果。 此 Bootstrap 导航栏的样式在桌面和移动设备上是相同的。
更多信息/下载演示网站菜单 V06

没有什么比糟糕的网站导航更糟糕的了。 它会降低您的网站性能,从而使用户想早点离开。
确保这不会发生在你身上。
如果您将使用我们任何一个易于使用但影响力极强的 Bootstrap 导航栏,就不会出现这种情况——就像网站菜单 V06 一样。
这个非常具体,因为它的目标是所有喜欢使用左侧滑入式菜单保持最小的人。
更多信息/下载演示网站菜单 V07

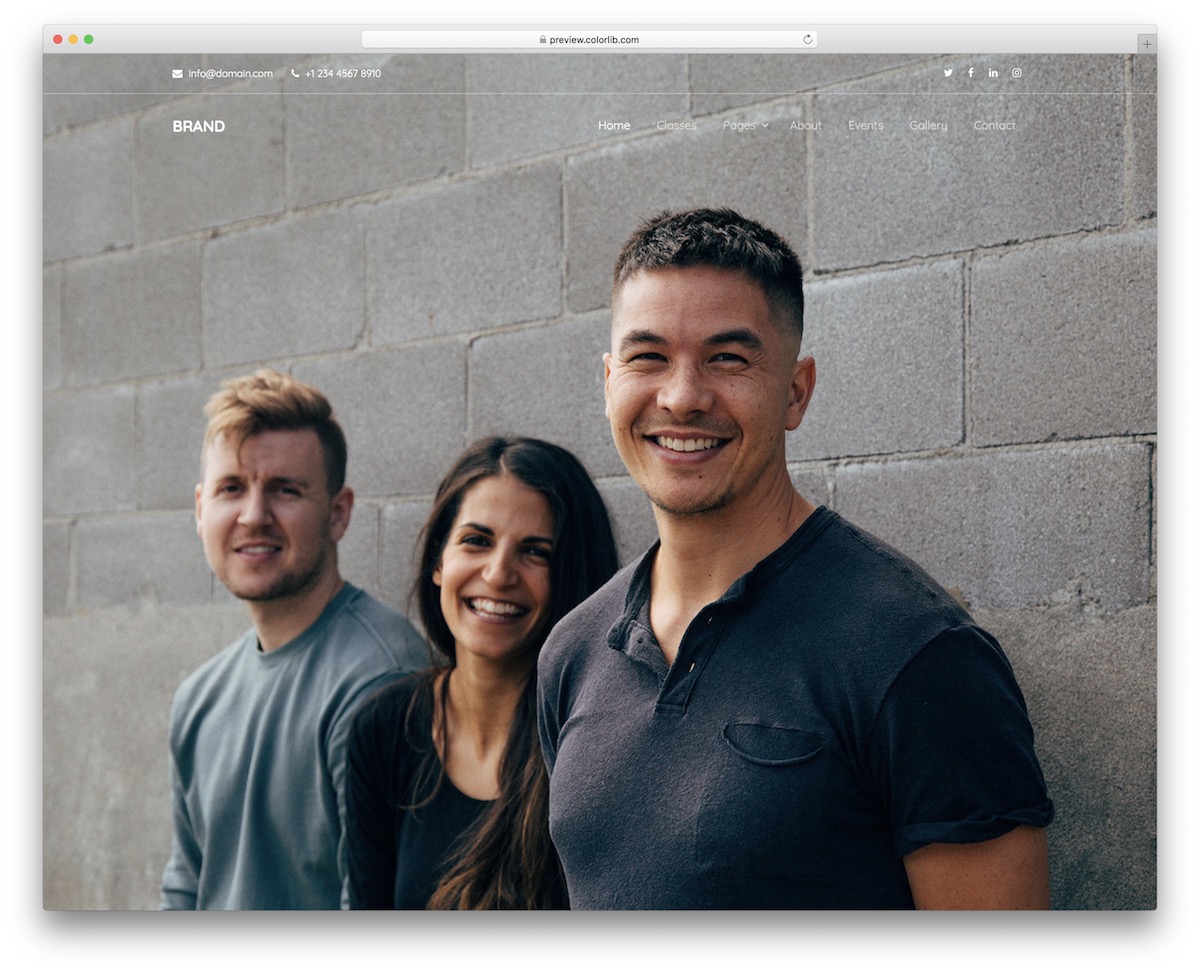
当您在折叠上方摇晃图像背景时,请确保您的 Bootstrap 导航栏不会破坏它。 感谢网站菜单 V07,这没什么好担心的。
它是具有透明背景的绝佳替代品,您可以按原样自由嵌入。
除了下拉菜单外,还有一个顶部栏部分,可以显示电子邮件、电话号码和社交媒体图标,就像默认配置一样。
更多信息/下载演示网站菜单 V08

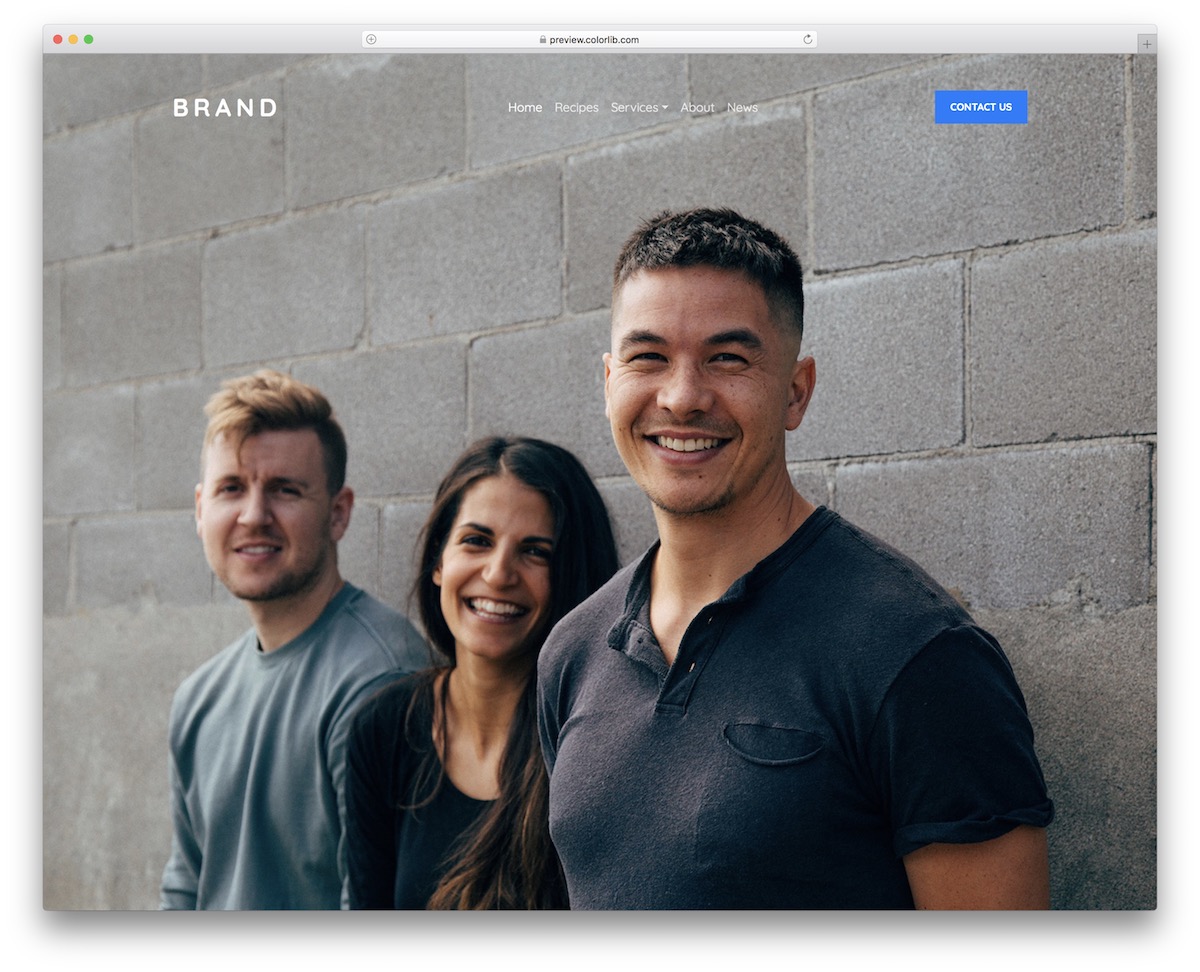
网站菜单 V08 与上述 Bootstrap 网站菜单的方式有些相似,只是增加了一个号召性用语按钮,但没有顶部栏。
简单性非常重要,因为它不会分散您计划在首屏展示的其他内容。
设计是透明的,最左边有一个标志部分,一个居中的菜单和一个 CTA 在右边。 您可以使用后者将访问者引导至联系部分,但这不是使用它的唯一方式。
更多信息/下载演示网站菜单 V09

默认情况下,网站菜单 V09 非常适合工作委员会或就业/自由职业者市场。 它具有预定义的“发布工作”和“登录”按钮,甚至还有其他符合目的的部分。
但总有一个BUT。
这是正确的; 这并不一定意味着您完全按原样使用网站菜单 V09。
欢迎你改变它,甚至完全违背它。
更多信息/下载演示网站菜单 V10

由于用户喜欢不同的东西,我们创建了许多您可以使用的 Bootstrap 导航栏示例。 对于那些对纯色背景菜单模板感兴趣的人,网站菜单 V10 是一个很好的解决方案。

但你知道什么是最好的吗? 在决定获胜者之前,您甚至可以先尝试测试此列表中的一些免费片段。
为什么不? 它们没有隐藏费用,代码对新手友好,布局响应迅速。
更多信息/下载演示网站菜单 V11

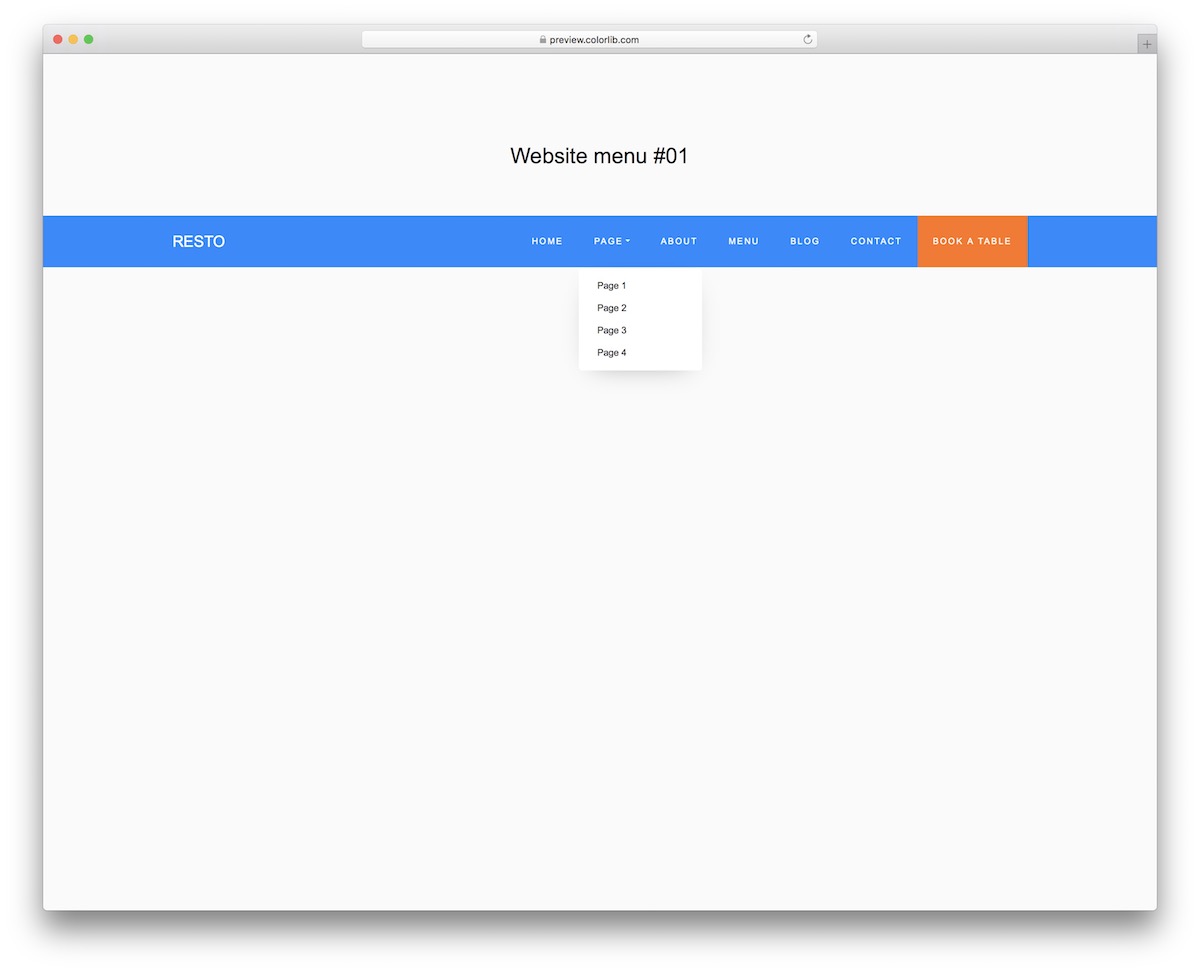
网站菜单 V11 是一个非常标准的网站菜单,有几个特色。 首先,它包含一个下拉菜单,因此您无需考虑创建它。
其次,它还有一个CTA 按钮——在默认示例中——用于预订一张桌子。
当前的配色方案以蓝色和橙色为特色,但您可以根据品牌方向快速改进它。
更多信息/下载演示网站菜单 V12

许多网站的菜单部分都有一个搜索栏,您现在也可以实现它。
网站菜单 V12 是一个成熟的Bootstrap 导航栏,具有许多很棒的功能,例如悬停效果、下拉菜单和社交媒体图标。
这可能是您的整个标题部分。
PERFORMANCE 在移动设备上也很稳定,只是整个菜单是一个有组织的下拉菜单。
更多信息/下载演示网站菜单 V13

最好的清洁 - 这就是您可以从网站菜单 V13 中获得的期望。 但这已经是您在屏幕截图中看到的。
但是,在查看和体验实时演示预览时效果更好。
这正是您的页面菜单的外观。 不过,您可以更进一步,执行配置并使其成为您自己的配置。 BENEFICIAL 搜索栏也在那里。
更多信息/下载演示网站菜单 V14

网站菜单 V14 有一个 BOXED LAYOUT,它在桌面上很亮,但在移动设备上变暗。 此外,它还对文本和社交媒体图标应用了悬停效果。
即使它使用粉红色,您也可以快速切换到不同的颜色选择。
对于仍然从大众中脱颖而出的简单菜单 – 那就是您使用网站菜单 V14 的时候。
更多信息/下载演示网站菜单 V15

网站菜单 V15 的设计与其前身类似,只是它的目标是电子商务网站和在线商店。 它甚至带有一个购物车图标,可以在悬停时打开一个下拉菜单。
您的网站导航性将不再相同。
它会在您实施网站菜单 V15 后尽快改进,但您需要对其进行操作以激活它。
尽管如此,即使您是 Web 开发领域的初学者,您也会赢得比赛。
更多信息/下载演示网站菜单 V16

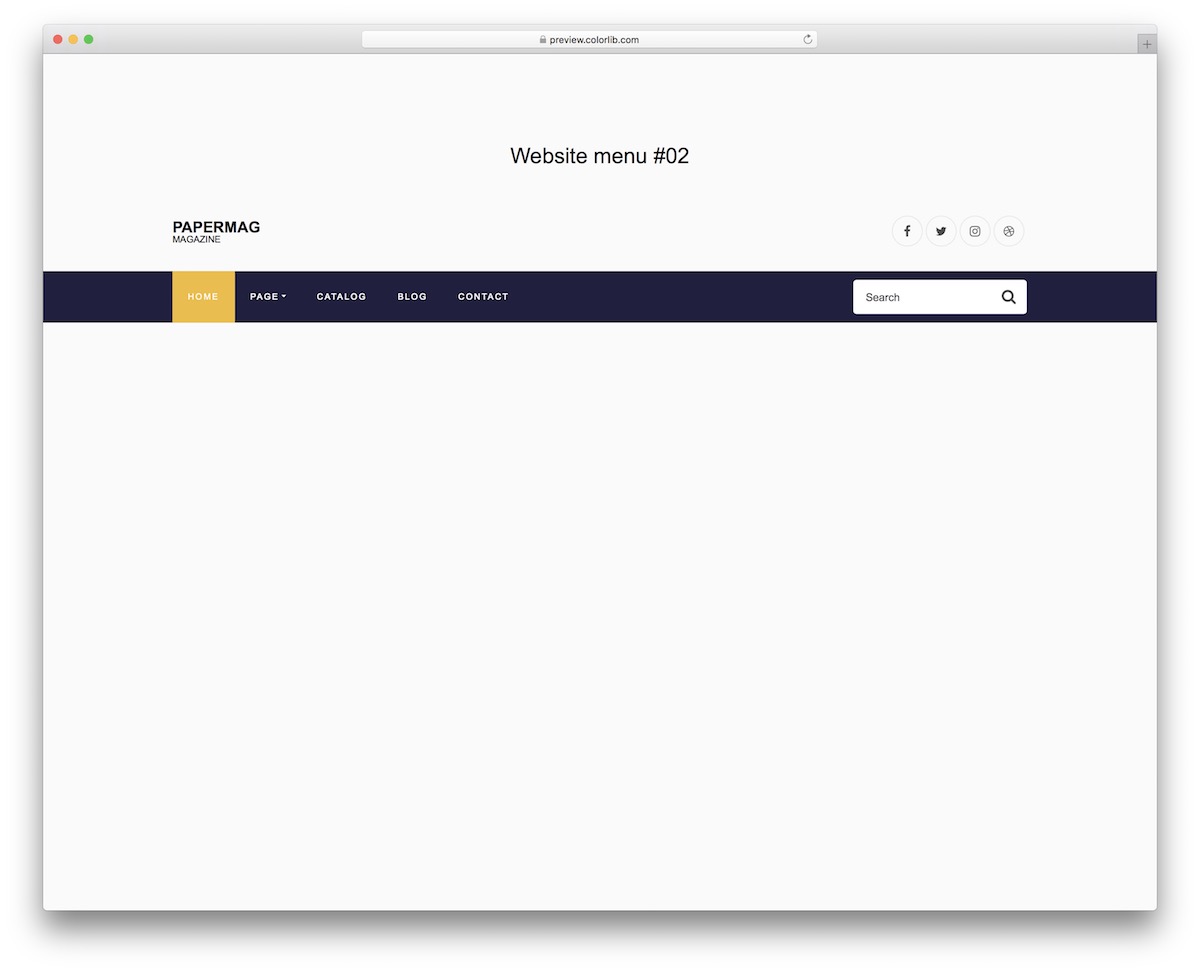
网站菜单 V16 是一个更加动态的 Bootstrap 导航,主要部分为浅色,顶部栏为深色。 此外,该工具用黄色调调味,使其看起来更好。
此外,免费代码段带有集成搜索栏和社交媒体图标。 还有一个用于其他部分和类别的下拉菜单。
更多信息/下载演示网站菜单 V17

社交图标、搜索栏和下拉菜单都整齐地打包在一个 Bootstrap 菜单中。 网站菜单 V17 是一种非常棒的选择,它遵循现代网络的所有最新趋势和法规。
如果我们有这么多很棒的解决方案可以为您节省大量时间,为什么要自己动手呢?
多亏了网站菜单 V17 和所有其他变体,您现在可以创建用户友好的网站导航性以提高用户体验。
更多信息/下载演示网站菜单 V18

如果您想在导航栏中同时显示 TEXT 和 IMAGE 内容,网站菜单 V18 可以帮您解决。
这是对仅使用最新技术的大型菜单的绝佳选择。
请记住,该模板 100% 适合移动设备,但它不包含移动设备上的图像部分。
更多信息/下载演示网站菜单 V19

无论您使用顶部菜单还是侧边栏菜单,这都无关紧要——更多的是个人喜好。
一个并不比另一个好,但您仍然可以测试两者,看看哪个最适合您的观众。
ABT – 始终进行测试。
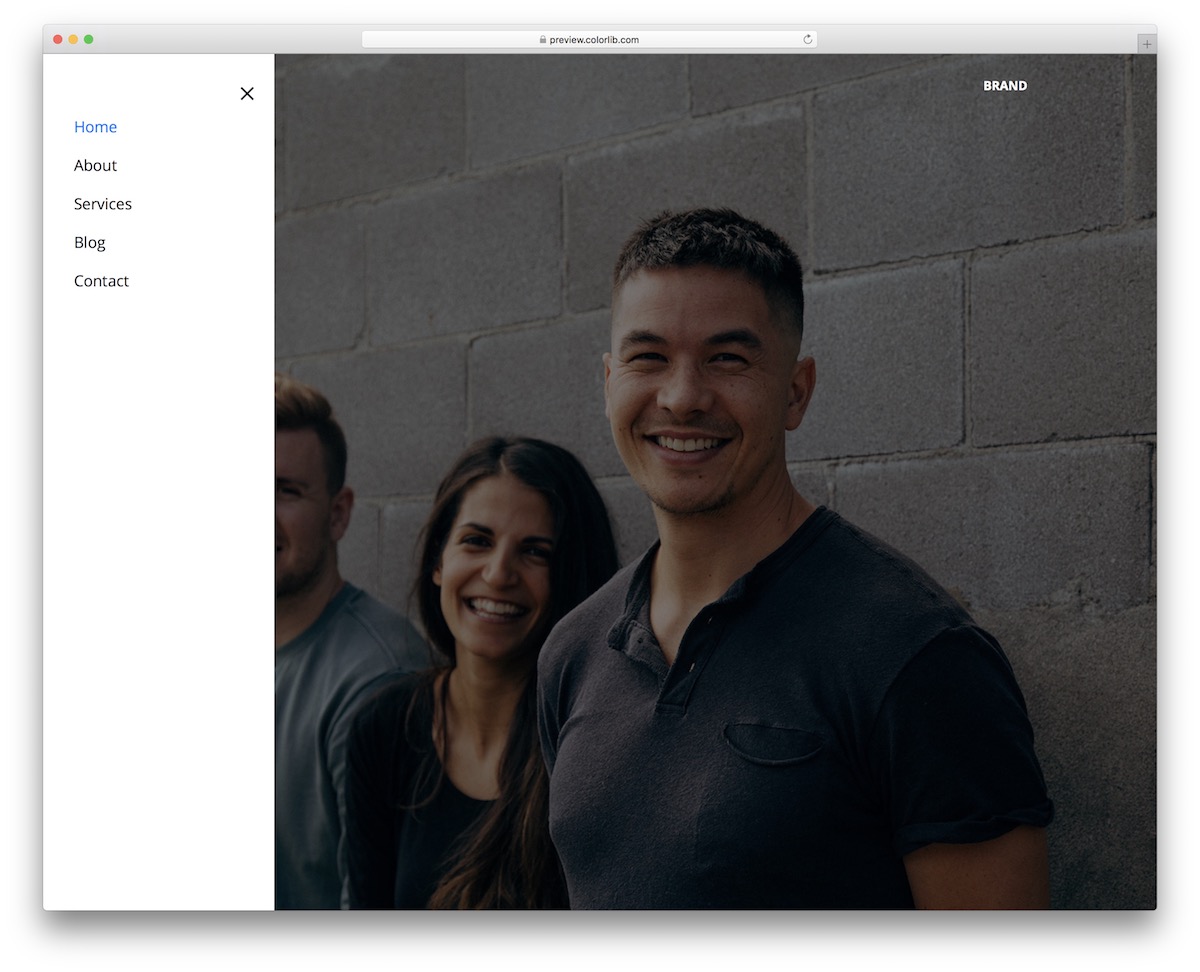
网站菜单 V19 是一个左侧边栏菜单,在移动设备上具有出色的性能。 在较小的屏幕上查看时,网站菜单 V19 具有从左侧到达的画布菜单。
更多信息/下载演示网站菜单 V20

之前忘记说了,除了顶部和侧边栏导航之外,还可以选择叠加菜单。 网站菜单 V20 是我们唯一一个高度实用的全屏菜单版本。
如果您想稍微反对一下,那么,您现在知道该选择哪个选项了。
相同的菜单覆盖显示在移动设备或桌面设备上,因此出色的体验保持不变。
更多信息/下载演示本文为您提供了最好的免费 Bootstrap 导航栏示例列表。 这篇文章中提到的所有模板质量都很好。 您可以轻松修改和增强这些模板,并且几乎可以毫不费力地将它们添加到您的网站。
