Tema Özelleştirme API'si ile WordPress Tema Seçenekleri Oluşturma
Yayınlanan: 2014-11-27Tema Özelleştirme API'si ile WordPress Tema Seçenekleri Oluşturmak kolaydır. Bu makale size nasıl yapıldığını gösterir.
WordPress Tema Özelleştirme API'si, 2012'de WordPress 3.4 ile piyasaya sürüldü. Geliştiricilere zengin seçenek temaları eklemenin standart bir yolunu ve kullanıcılara web sitelerini iyi, kullanıcı dostu bir şekilde değiştirmenin bir yolunu vaat etti.
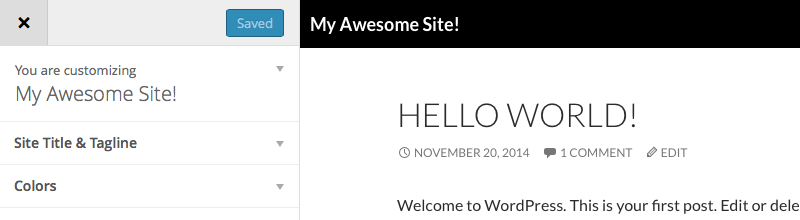
Kullanıcılar için ön uç tema özelleştirici, sitenizin görünümünü hızla değiştirmenize ve hatta canlı bir önizleme almanıza olanak tanır.
Bu projenin başarısı tartışılabilir ancak geliştirilmekte ve ilgi görmektedir. Sağlam bir temel üzerine inşa edilmiştir ve başlamamak için hiçbir neden yoktur.
API kullanarak temalara nasıl kolayca ayar ekleyebileceğimize bir göz atalım.
İşte bugün ele alacağımız şeyler:
- Vakfımızı İnşa Etmek
- Bir Tema Ayarının Bileşenleri
- Ayar Değerlerini Kullanma
- Canlı Önizlemeler
- Bir Sınıfta Kapsülleme
- Diğer Seçenekler

Vakfımızı İnşa Etmek
Özelleştirme API'sinin anahtarı, $wp_customize nesnesi aracılığıyla erişilebilen WP_Customize_Manager sınıfıdır. Bu sınıfta tanımlanan çeşitli yöntemleri, içlerine ayar bölümleri ve kontroller eklemek için kullanacağız.
Tema ayarlarını oluşturmanın önerilen yolu, bunları bir sınıfa yerleştirmektir. İlk örneklerimizde, özelleştirme API'sinin neyin parçası olup neyin olmadığının net olduğundan emin olmak için bu öneriye bağlı kalmayacağım . Makaleyi sınıf tabanlı bir uygulama ile tamamlayacağım.
Temamızın functions.php dosyasında, eklemelerimizi özelleştiriciye dahil etmemizi sağlayacak bir işlev oluşturarak başlayalım. Bu işlevin custom_register'a bağlanması gerekir customize_register.
Bir Tema Ayarının Bileşenleri
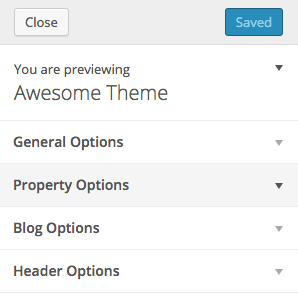
Örnekte belirtildiği gibi, özelleştiriciye eklediğiniz her öğe üç bölümden oluşur:
- Yerleştirmek için bir bölüm oluşturulmalıdır. Bu bölüm önceden var olanlardan biri olabilir tabi ki
- Veritabanına bir ayar kaydedilmelidir ve
- Tanımlanmış ayarı değiştirmek için kullanılan bir kontrolün oluşturulması gerekir.
Bir kontrol ve bir ayar arasındaki ayrım kafa karıştırıcı görünüyorsa, bunu şöyle düşünün: Bir ayar oluşturduğunuzda, WordPress'e gerçekten yazı tipi rengi için bir ayar olduğunu ve bunun için varsayılan değerin #444444 olduğunu söylersiniz. Kendi içinde, bu zaten bu ayarın kullanılabileceği anlamına gelir.
Ancak, tema özelleştiricinin bu ayarı nasıl değiştireceğini bilmesi gerekir. Bunun için kullanıcının yeni renkleri "#ff9900" olarak manuel olarak girdiği bir metin alanı oluşturabilirsiniz, ancak aynı zamanda bir renk seçici çıktısı verecek bir renk kontrolü de belirtebilirsiniz. Veritabanı düzeyinde, hepsi yine de altıgen bir renge kaynar, ancak kullanıcıya dönük taraf farklıdır.
Bölüm Oluşturma
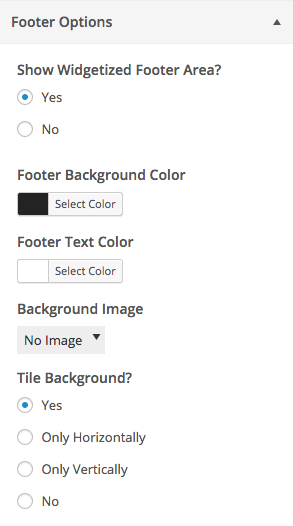
add_section() , bölümler oluşturmak için kullanılır. İki parametre, bir bölüm bilgisi ve bir dizi argüman alır. Bir temada alt bilgi seçenekleri için nasıl bölüm oluşturduğuma bir örnek.
Bunların çoğu oldukça açıklayıcı. Yine de önceliğe dikkat edin! Bu, ekrandaki bölümün sırasını belirler. Seçeneklerimi onlarca artırmayı seviyorum. Mevcut iki bölüm arasına bir bölüm eklemem gerekirse, her şeyi yeniden indekslemem gerekmeyecek, sadece yenisini 95 atayabilirim.

Boş olduğunda bölümlerin görünmeyeceğini unutmayın. Gösterilmeden önce bunlara bir ayar ve kontrol eklemelisiniz.
Ayarları Ekleme
Ayarlar, add_setting() yöntemiyle oluşturulur. Onlar da ilk parametre olarak bir sümüklü böcek ve ikinci olarak bir dizi argüman alırlar. Yukarıdaki bölümümüze arka plan rengi ekleme örneği için aşağıya bakın.
Buraya ekleyebileceğimiz bir sürü seçenek var ama şimdilik bu yeterli olacaktır. Ayarların bölüme bağlı olmadığını unutmayın. Bahsettiğim gibi ayarlar sadece WordPress'e kaydedilir. Bunları manipüle etmek için bölümlere bağlı olan kontrollere kalmış.

Kontrol Oluşturma
add_control() metodu ile kontroller yapılır. Bu yöntem, bir sümüklü böcek ve bir bağımsız değişken dizisi alır veya özel bir kontrol nesnesi de alabilir. Renk seçiciler veya dosya yükleyiciler gibi daha karmaşık kontroller için bir kontrol nesnesi kullanılır.
Altbilgi arka plan rengini değiştiren denetimi şu şekilde oluşturdum:
add_control() yöntemine bir kontrol nesnesi ilettim. Bu nesne, ilk parametre olarak $wp_customize nesnesi, ikinci olarak kontrol için benzersiz bir kimlik ve üçüncü olarak bir dizi argüman geçirilerek oluşturulmalıdır.
Kontrolün hepsinin bir araya geldiği yer olduğunu unutmayın. section oluşturduğumuz bölümün id'sine ayarlanır ve settings , ayarın id'sine ayarlanır.
Üçü de ayarlandıktan sonra, özelleştiriciyi yeniden yükleyebilmeli ve çalışmanızı görebilmelisiniz.

Ayar Değerlerini Kullanma
Varsayılan olarak ayarlar bir theme_mod dosyasına kaydedilir. Theme_mods, Ayarlar API'sine bir alternatiftir, temaya özgü ayarların işlenmesi için kolay bir yol sağlarlar. Bir ayarın değerini almak için yapmanız gereken tek şey, kendisine iletilen ayarın kimliği ile get_theme_mod() işlevini kullanmaktır.
Wp_head'e bağlanarak ve kayıtlı wp_head kullanarak web sitemize biraz dinamik CSS ekleyelim:
Canlı Önizlemeler
Ayarlar için canlı önizlemeler varsayılan olarak etkin değildir. Bunları kullanmak için üç şey yapmanız gerekir:
- Önizlemeleri işleyen bir Javascript dosyasını kuyruğa alın
- Ayar için canlı önizleme desteği ekleyin ve
- Her ayarla ilgilenmek için Javascript kodunu oluşturun
Canlı Önizleme Komut Dosyasını Sıraya Alma
Bu adımla ilgili tek düzensiz şey, customize_preview_init kullanmamız gerektiği ve betiğimizden önce 'jquery' ve 'customize-preview'in yüklendiğinden emin olmamız gerektiğidir . Bunun dışında, temamızdaki bir javascript dosyasına işaret eden standart bir kuyruk:
Ayar için canlı önizleme desteği ekleyin
Bu oldukça kolay. Ayarlarımızın argümanlarında bir transport anahtarı tanımlamamız ve değerini postMessage olarak ayarlamamız gerekiyor. Kodumuzu öncekinden revize edelim:
Her ayarla ilgilenmek için Javascript kodunu oluşturun
Javascript'te wp.customize() işlevini kullanmamız gerekecek. Bu işleve ilk parametre olarak ayarın kimliği verilmelidir, ikincisi bir geri arama işlevidir. İçeride ayar değişikliğine bir fonksiyon bağlayıp değişikliği halledecek kodumuzu yazıyoruz.
Yalnızca bir satır yazmamız gerekenlerin dışında, canlı önizleme yazma hızı için bu kopyala-yapıştır şablonunu kullanın:
Bir Sınıfta Kapsülleme
Bir sınıfta kapsüllemek iyi bir fikirdir çünkü daha iyi fonksiyon isimleri yazmanıza ve birden fazla temanız olması durumunda kodunuzu daha temalar arası uyumlu hale getirmenize izin verir. İşte yukarıdaki örneğimiz için nasıl yaptım.
Her şeyin tamamen aynı olduğuna dikkat edin, değişen tek şey bazı işlevlerin adıdır ve biz functions.php dosyamızda dağınık işlevler yerine sınıf içindeki yöntemlerden bahsediyoruz.
Diğer Seçenekler
WordPress Kodeksindeki Tema Özelleştirme API'si ile ilgili belgeleri okumanızı şiddetle tavsiye ederim. API ile çalışmanın birçok ek ayarı ve yolunu içerir.
Etiketler: