テーマカスタマイズAPIを使用したWordPressテーマオプションの作成
公開: 2014-11-27テーマカスタマイズAPIを使用したWordPressテーマオプションの作成は簡単です。 この記事では、それがどのように行われるかを示します。
WordPress Theme Customization APIは、2012年にWordPress 3.4でリリースされました。これにより、開発者は豊富なオプションテーマを追加する標準化された方法を、ユーザーはユーザーフレンドリーな方法でWebサイトを調整する方法を約束しました。
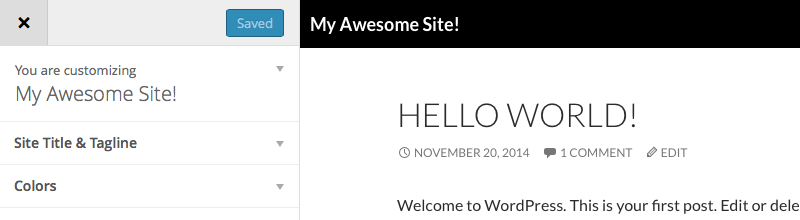
ユーザーの場合、フロントエンドのテーマカスタマイザーを使用すると、サイトの外観をすばやく変更したり、ライブプレビューを取得したりすることができます。
このプロジェクトの成功は議論の余地がありますが、改善され、勢いを増しています。 それはしっかりした基盤の上に構築されており、それを始めない理由はありません。
それでは、APIを使用してテーマに設定を簡単に追加する方法を見てみましょう。
今日取り上げる内容は次のとおりです。
- 基盤の構築
- テーマ設定のコンポーネント
- 設定値の使用
- ライブプレビュー
- クラスにカプセル化する
- その他のオプション

基盤の構築
カスタマイズAPIの鍵は、 WP_Customize_Managerクラスです。このクラスには、 $wp_customizeオブジェクトを介してアクセスできます。 このクラスで定義されているさまざまなメソッドを使用して、設定セクションとコントロールをその中に追加します。
テーマ設定を作成するための推奨される方法は、それらをクラスにカプセル化することです。 最初の例では、カスタマイズAPIの一部であるものとそうでないものを明確にするために、この推奨事項を順守しません。 クラスベースの実装で記事を完成させます。
テーマのfunctions.phpファイルに関数を作成することから始めましょう。これにより、カスタマイザーに追加を含めることができます。 この関数は、 customize_register.
テーマ設定のコンポーネント
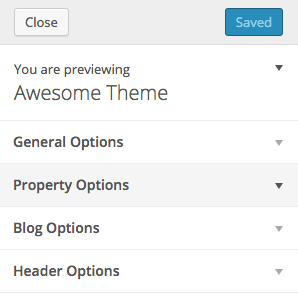
例で説明したように、カスタマイザーに追加する各アイテムは、次の3つの部分で構成されています。
- セクションを作成して配置する必要があります。このセクションは、もちろん既存のセクションの1つである可能性があります。
- 設定をデータベースに登録する必要があり、
- 定義された設定を操作するために使用されるコントロールを作成する必要があります
コントロールと設定の分離がわかりにくい場合は、次のように考えてください。設定を作成するときに、WordPressにフォントの色の設定があり、デフォルト値は#444444であることを伝えます。 それ自体、これはすでにこの設定を使用できることを意味します。
ただし、テーマカスタマイザは、この設定を操作する方法を知っている必要があります。 ユーザーが「#ff9900」として手動で新しい色を入力するテキストフィールドを作成できますが、カラーセレクターを出力するカラーコントロールを指定することもできます。 データベースレベルでは、すべてが16進数の色になりますが、ユーザー側は異なります。
セクションの作成
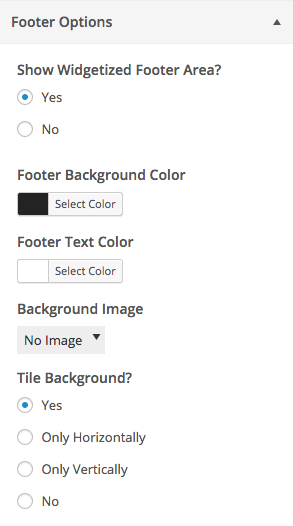
add_section()は、セクションを作成するために使用されます。 セクションスラッグと引数の配列の2つのパラメーターを取ります。 テーマのフッターオプションのセクションを設定する方法の例を次に示します。
これのほとんどはかなり自明です。 ただし、優先順位に注意してください。 これにより、画面上のセクションの順序が決まります。 オプションを数十単位で増やすのが好きです。 2つの既存のセクションの間にセクションを挿入する必要がある場合は、すべてのインデックスを再作成する必要はありません。新しいセクションに95を割り当てるだけです。

空の場合、セクションは表示されないことに注意してください。 それらが表示される前に、設定とコントロールを追加する必要があります。
設定の追加
設定はadd_setting()メソッドで作成されます。 彼らもまた、最初のパラメーターとしてスラッグを取り、2番目のパラメーターとして引数の配列を取ります。 上記のセクションに背景色を追加する例については、以下をご覧ください。
ここに追加できるオプションはたくさんありますが、今のところこれで問題ありません。 設定はセクションに関連付けられていないことに注意してください。 私が言ったように、設定は単にWordPressに登録されています。 それらを操作するためにセクションに結び付けられているのはコントロール次第です。

コントロールの作成
コントロールは、 add_control()メソッドを使用して配置されます。 このメソッドは、スラッグと引数配列を使用するか、専用の制御オブジェクトを受け取ることもできます。 コントロールオブジェクトは、カラーセレクターやファイルアップローダーなどのより複雑なコントロールに使用されます。
フッターの背景色を変更するコントロールを作成した方法は次のとおりです。
コントロールオブジェクトをadd_control()メソッドに渡しました。 このオブジェクトは、最初のパラメーターとして$wp_customizeオブジェクト、2番目のパラメーターとしてコントロールの一意のID、3番目のパラメーターとして引数の配列を渡すことによって構築する必要があります。
コントロールは、すべてが一緒になる場所であることに注意してください。 sectionは作成したセクションのIDに設定され、 settingsは設定のIDに設定されます。
3つすべての設定が完了すると、カスタマイザーをリロードして作業内容を確認できるようになります。

設定値の使用
デフォルトでは、設定はtheme_modに保存されます。 Theme_modsはSettingsAPIの代替であり、テーマ固有の設定を処理する簡単な方法を提供します。 設定の値を取得するために必要なのは、渡された設定のIDを指定してget_theme_mod()関数を使用することだけです。
wp_headにフックし、保存した設定を使用して、動的CSSをWebサイトに追加しましょう。
ライブプレビュー
設定のライブプレビューはデフォルトでは有効になっていません。 それらを使用するには、次の3つのことを行う必要があります。
- プレビューを処理するJavascriptファイルをキューに入れます
- 設定のライブプレビューサポートを追加し、
- 各設定を処理するJavascriptコードを作成します
ライブプレビュースクリプトのエンキュー
このステップの唯一の不規則な点は、 customize_preview_initを使用する必要があり、スクリプトの前に「jquery」と「customize-preview」がロードされていることを確認する必要があることです。 それ以外は、テーマ内のjavascriptファイルを指す標準のエンキューです。
設定のライブプレビューサポートを追加
これはとても簡単です。 設定の引数で、 transportキーを定義し、その値をpostMessageに設定する必要があります。 以前からコードを修正しましょう:
各設定を処理するJavascriptコードを作成します
Javascriptでwp.customize()関数を使用する必要があります。 この関数には、最初のパラメーターとして設定のIDを指定する必要があり、2番目はコールバック関数です。 内部では、関数を設定の変更にバインドし、変更を処理するコードを記述します。
行を書くだけでよいのは、このコピーアンドペーストテンプレートを使用して、ライブプレビューの書き込み速度を上げることです。
クラスにカプセル化する
クラスにカプセル化することは、作業中に複数のテーマがある場合に、より適切な関数名を記述し、コードをよりクロステーマに準拠させることができるため、良い考えです。 上記の例でこれを行った方法は次のとおりです。
すべてがまったく同じであることに注意してください。変更されたのは一部の関数の名前だけであり、 functions.phpファイルに散在している関数ではなく、クラス内のメソッドを参照しています。
その他のオプション
WordPressCodexのThemeCustomizationAPIに関するドキュメントを読むことを強くお勧めします。 これには、APIを操作するための多くの追加設定と方法が含まれています。
タグ: