Tworzenie opcji motywów WordPress za pomocą interfejsu API dostosowywania motywów
Opublikowany: 2014-11-27Tworzenie opcji motywu WordPress za pomocą interfejsu API dostosowywania motywu jest łatwe. Z tego artykułu dowiesz się, jak to się robi.
Interfejs API dostosowywania motywów WordPress został wydany wraz z WordPress 3.4 w 2012 roku. Obiecał programistom ustandaryzowany sposób dodawania bogatych motywów opcji, a użytkownikom sposób na ulepszanie swojej witryny w, cóż, przyjazny dla użytkownika sposób.
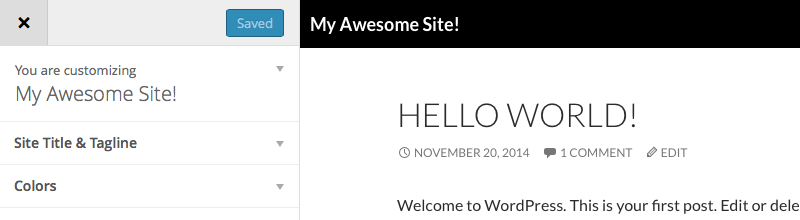
W przypadku użytkowników moduł dostosowywania motywów frontonu umożliwia szybką zmianę wyglądu witryny, a nawet uzyskanie podglądu na żywo.
Sukces tego projektu jest dyskusyjny, ale jest ulepszany i zyskuje na popularności. Został zbudowany na solidnym fundamencie i nie ma powodu, aby z nim nie zacząć.
Przyjrzyjmy się więc, jak możemy łatwo dodawać ustawienia do motywów za pomocą interfejsu API.
Oto, co omówimy dzisiaj:
- Budowanie naszej fundacji
- Składniki ustawienia motywu
- Korzystanie z wartości ustawień
- Podgląd na żywo
- Zamknięcie w klasie
- Dalsze opcje

Budowanie naszej fundacji
Kluczem do dostosowywania API jest klasa WP_Customize_Manager , do której można uzyskać dostęp za pośrednictwem obiektu $wp_customize . Będziemy używać różnych metod zdefiniowanych w tej klasie, aby dodać w nich sekcje ustawień i kontrolki.
Zalecanym sposobem tworzenia ustawień motywu jest umieszczenie ich w klasie. W naszych początkowych przykładach nie będę stosował się do tego zalecenia, aby upewnić się, że jest jasne, co jest częścią interfejsu API dostosowywania, a co nie. Uzupełnię artykuł implementacją opartą na klasach.
Zacznijmy od utworzenia funkcji w pliku functions.php naszego motywu, która pozwoli nam uwzględnić nasze dodatki w konfiguratorze. Ta funkcja musi być podpięta do customize_register.
Składniki ustawienia motywu
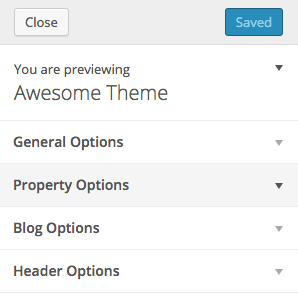
Jak wspomniano w przykładzie, każdy element dodany do dostosowania składa się z trzech części:
- Aby go umieścić, należy utworzyć sekcję . Ta sekcja może oczywiście być jedną z istniejących wcześniej
- Ustawienie musi być zarejestrowane w bazie danych i
- Należy utworzyć kontrolkę , która służy do manipulowania zdefiniowanym ustawieniem
Jeśli separacja między kontrolką a ustawieniem wydaje się myląca, pomyśl o tym w ten sposób: Kiedy tworzysz ustawienie, mówisz WordPressowi, że rzeczywiście istnieje ustawienie koloru czcionki, a jego domyślna wartość to #444444. Samo w sobie oznacza to już, że można użyć tego ustawienia.
Jednak konfigurator motywu musi wiedzieć, jak manipulować tym ustawieniem. Możesz utworzyć dla niego pole tekstowe, w którym użytkownik ręcznie wprowadza nowe kolory jako „#ff9900”, ale możesz również określić kontrolkę koloru, która wygeneruje selektor kolorów. Na poziomie bazy danych wszystko nadal będzie sprowadzać się do koloru szesnastkowego, ale strona skierowana do użytkownika jest inna.
Tworzenie sekcji
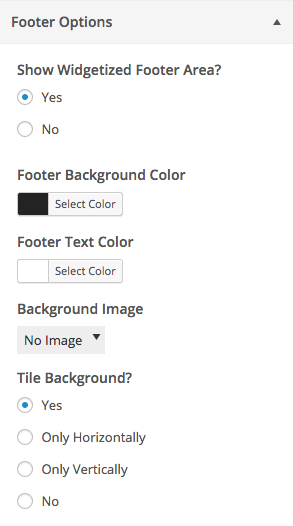
add_section() służy do tworzenia sekcji. Pobiera dwa parametry, slug sekcji i tablicę argumentów. Oto przykład konfiguracji sekcji opcji stopki w motywie.
Większość z tego jest dość oczywista. Zwróć jednak uwagę na priorytet! To określa kolejność sekcji na ekranie. Lubię zwiększać moje opcje o dziesiątki. Jeśli muszę wstawić sekcję między dwie istniejące sekcje, nie muszę ponownie indeksować wszystkiego, mogę po prostu przypisać nową sekcję 95.

Pamiętaj, że puste sekcje nie będą wyświetlane. Musisz dodać do nich ustawienie i kontrolkę, zanim zostaną wyświetlone.
Dodawanie ustawień
Ustawienia tworzy się za pomocą metody add_setting() . Oni również przyjmują slug jako pierwszy parametr i tablicę argumentów jako drugi. Spójrz poniżej na przykład dodania koloru tła do naszej sekcji powyżej.
Istnieje wiele opcji, które moglibyśmy tutaj dodać, ale na razie to wystarczy. Pamiętaj, że ustawienia nie są powiązane z sekcją. Jak wspomniałem ustawienia są po prostu rejestrowane w WordPressie. To zależy od elementów sterujących, które są powiązane z sekcjami, aby nimi manipulować.

Tworzenie kontroli
Kontrolki są umieszczane za pomocą metody add_control() . Ta metoda pobiera informacje o slug i tablicę argumentów lub może również odbierać dedykowany obiekt kontrolny. Obiekt kontrolny służy do bardziej złożonych kontrolek, takich jak selektory kolorów lub programy do przesyłania plików.
Oto jak stworzyłem kontrolkę, która modyfikuje kolor tła stopki:
Przekazałem obiekt kontroli do metody add_control() . Ten obiekt powinien być skonstruowany przez przekazanie obiektu $wp_customize jako pierwszego parametru, unikalnego identyfikatora kontrolki jako drugiego i tablicy argumentów jako trzeciego.
Zauważ, że kontrola jest tam, gdzie wszystko się łączy. section jest ustawiona na identyfikator sekcji, którą utworzyliśmy, a settings są ustawione na identyfikator ustawienia.
Gdy wszystkie trzy zostaną skonfigurowane, powinieneś być w stanie ponownie załadować dostosowywanie i zobaczyć swoją pracę.

Korzystanie z wartości ustawień
Domyślnie ustawienia są zapisywane w theme_mod. Theme_mods są alternatywą dla Settings API, zapewniają łatwy sposób obsługi ustawień specyficznych dla motywu. Wszystko, co musisz zrobić, aby pobrać wartość ustawienia, to użyć funkcji get_theme_mod() z przekazanym do niej identyfikatorem ustawienia.
Dodajmy dynamiczny CSS do naszej witryny, podłączając się do wp_head i używając zapisanych ustawień:
Podgląd na żywo
Podgląd na żywo ustawień nie jest domyślnie włączony. Aby z nich skorzystać, musisz zrobić trzy rzeczy:
- Umieść w kolejce plik JavaScript obsługujący podgląd
- Dodaj obsługę podglądu na żywo dla ustawień i
- Utwórz kod JavaScript, aby zadbać o każde ustawienie
Kolejkowanie skryptu podglądu na żywo
Jedyną nieprawidłową rzeczą w tym kroku jest to, że musimy użyć customize_preview_init i upewnić się, że 'jquery' i 'customize-preview' są ładowane przed naszym skryptem. Poza tym jest to standardowa kolejka wskazująca na plik javascript w naszym motywie:
Dodaj obsługę podglądu na żywo dla ustawień
Ten jest całkiem łatwy. W argumentach dla naszych ustawień musimy zdefiniować klucz transport i ustawić jego wartość na postMessage . Zrewidujmy nasz kod sprzed:
Utwórz kod JavaScript, aby zadbać o każde ustawienie
Będziemy musieli użyć funkcji wp.customize() w JavaScript. Ta funkcja powinna mieć jako pierwszy parametr identyfikator ustawienia, drugi to funkcja zwrotna. Wewnątrz wiążemy funkcję ze zmianą ustawienia i piszemy nasz kod, który zajmie się zmianą.
Ze wszystkiego, czego potrzebujemy tylko napisać linię, użyj tego szablonu kopiuj-wklej, aby przyspieszyć pisanie podglądu na żywo:
Hermetyzacja w klasie
Hermetyzacja w klasie jest dobrym pomysłem, ponieważ pozwala na pisanie lepszych nazw funkcji i sprawia, że kod jest bardziej zgodny z różnymi motywami, jeśli masz wiele motywów w pracy. Oto jak to zrobiłem dla naszego przykładu powyżej.
Zwróć uwagę, że wszystko jest dokładnie takie samo, jedyne, co się zmieniło, to nazwy niektórych funkcji i odwołujemy się do metod wewnątrz klasy zamiast funkcji rozproszonych w naszym pliku functions.php .
Dalsze opcje
Gorąco polecam zapoznanie się z dokumentacją dotyczącą interfejsu Theme Customization API w Kodeksie WordPress. Zawiera wiele dodatkowych ustawień i sposobów pracy z API.
Tagi: