Theme Customization API를 사용하여 WordPress 테마 옵션 만들기
게시 됨: 2014-11-27Theme Customization API를 사용하여 WordPress 테마 옵션을 만드는 것은 쉽습니다. 이 문서에서는 완료 방법을 보여줍니다.
WordPress Theme Customization API는 2012년에 WordPress 3.4와 함께 출시되었습니다. 개발자에게 풍부한 옵션 테마를 추가하는 표준화된 방법과 사용자에게 사용자 친화적인 방식으로 웹사이트를 조정할 수 있는 방법을 약속했습니다.
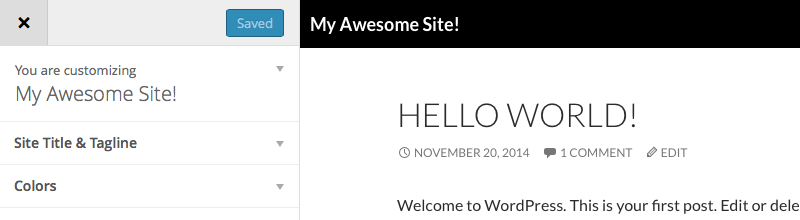
사용자의 경우 프런트 엔드 테마 사용자 지정 프로그램을 사용하면 사이트의 모양을 빠르게 변경하고 실시간 미리 보기를 얻을 수도 있습니다.
이 프로젝트의 성공 여부는 논란의 여지가 있지만 개선되고 있으며 주목을 받고 있습니다. 견고한 기반 위에 구축되었으며 시작하지 않을 이유가 없습니다.
API를 사용하여 테마에 설정을 쉽게 추가하는 방법을 살펴보겠습니다.
오늘 다룰 내용은 다음과 같습니다.
- 재단 구축
- 테마 설정의 구성 요소
- 설정 값 사용
- 실시간 미리보기
- 클래스로 캡슐화하기
- 추가 옵션

재단 구축
사용자 정의 API의 핵심은 $wp_customize 개체를 통해 액세스할 수 있는 WP_Customize_Manager 클래스입니다. 이 클래스에 정의된 다양한 방법을 사용하여 그 안에 설정 섹션과 컨트롤을 추가합니다.
테마 설정을 만드는 데 권장되는 방법은 클래스에 캡슐화하는 것입니다. 초기 예에서는 사용자 지정 API의 일부와 그렇지 않은 것을 명확히 하기 위해 이 권장 사항을 따르지 않을 것입니다. 클래스 기반 구현으로 기사를 완성하겠습니다.
테마의 functions.php 파일에 함수를 생성하여 시작하겠습니다. 그러면 사용자 정의 프로그램에 추가 항목을 포함할 수 있습니다. 이 함수는custom_register에 연결해야 합니다 customize_register.
테마 설정의 구성 요소
예에서 언급했듯이 사용자 정의 도구에 추가하는 각 항목은 세 부분으로 구성됩니다.
- 이 섹션 을 배치하려면 섹션을 만들어야 합니다. 이 섹션은 물론 기존 섹션 중 하나일 수 있습니다.
- 데이터베이스에 설정 을 등록해야 하며,
- 정의된 설정을 조작하는 데 사용되는 컨트롤 을 만들어야 합니다.
컨트롤과 설정 사이의 구분이 혼란스러워 보인다면 다음과 같이 생각하십시오. 설정을 만들 때 실제로 글꼴 색상에 대한 설정이 있고 이에 대한 기본값은 #444444라고 WordPress에 알립니다. 그 자체로 이미 이 설정을 사용할 수 있음을 의미합니다.
그러나 테마 사용자 지정자는 이 설정을 조작하는 방법을 알아야 합니다. 사용자가 "#ff9900"으로 수동으로 새 색상을 입력하는 텍스트 필드를 만들 수 있지만 색상 선택기를 출력하는 색상 컨트롤을 지정할 수도 있습니다. 데이터베이스 수준에서는 여전히 16진수 색상으로 요약되지만 사용자가 대면하는 측면은 다릅니다.
섹션 만들기
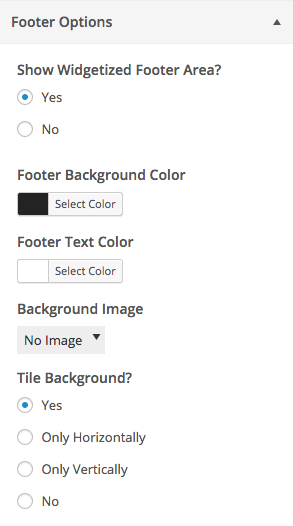
add_section() 은 섹션을 만드는 데 사용됩니다. 섹션 슬러그와 인수 배열의 두 가지 매개 변수가 필요합니다. 다음은 테마에서 바닥글 옵션 섹션을 설정하는 방법의 예입니다.
이것의 대부분은 꽤 자명합니다. 그래도 우선 순위에 유의하십시오! 이것은 화면에서 섹션의 순서를 결정합니다. 나는 내 옵션을 수십 단위로 늘리는 것을 좋아합니다. 두 개의 기존 섹션 사이에 섹션을 삽입해야 하는 경우 모든 항목을 다시 인덱싱할 필요가 없습니다. 새 섹션에 95를 할당하면 됩니다.

섹션이 비어 있으면 표시 되지 않습니다 . 표시되기 전에 설정과 컨트롤을 추가해야 합니다.
설정 추가
설정은 add_setting() 메서드로 생성됩니다. 그들 역시 첫 번째 매개변수로 슬러그를, 두 번째 매개변수로 인수 배열을 취합니다. 위 섹션에 배경색을 추가하는 예를 보려면 아래를 살펴보세요.
여기에 추가할 수 있는 옵션이 많이 있지만 지금은 이 방법으로 충분합니다. 설정은 섹션에 연결되지 않습니다. 내가 언급했듯이 설정은 단순히 WordPress에 등록됩니다. 섹션에 연결되어 조작하는 것은 컨트롤에 달려 있습니다.

컨트롤 만들기
컨트롤은 add_control() 메서드를 사용하여 배치됩니다. 이 메서드는 슬러그와 인수 배열을 사용하거나 전용 제어 개체를 받을 수도 있습니다. 컨트롤 개체는 색상 선택기 또는 파일 업로더와 같은 더 복잡한 컨트롤에 사용됩니다.
바닥글 배경색을 수정하는 컨트롤을 만든 방법은 다음과 같습니다.
add_control() 메서드에 제어 개체를 전달했습니다. 이 개체는 $wp_customize 개체를 첫 번째 매개변수로, 컨트롤의 고유 ID를 두 번째 매개변수로, 인수 배열을 세 번째 매개변수로 전달하여 구성해야 합니다.
컨트롤은 모든 것이 모이는 곳입니다. section 은 우리가 만든 섹션의 id로 설정되고 settings 은 설정의 id로 설정됩니다.
세 가지가 모두 설정되면 사용자 지정 프로그램을 다시 로드하고 작업을 볼 수 있습니다.

설정 값 사용
기본적으로 설정은 theme_mod에 저장됩니다. Theme_mods는 설정 API의 대안으로 테마별 설정을 쉽게 처리할 수 있는 방법을 제공합니다. 설정 값을 검색하기 위해 해야 할 일은 전달된 설정 ID와 함께 get_theme_mod() 함수를 사용하는 것입니다.
wp_head 에 연결하고 저장된 설정을 사용하여 웹사이트에 동적 CSS를 추가해 보겠습니다.
실시간 미리보기
설정에 대한 실시간 미리보기는 기본적으로 활성화되어 있지 않습니다. 그것들을 사용하려면 다음 세 가지를 수행해야 합니다.
- 미리보기를 처리하는 Javascript 파일을 대기열에 추가
- 설정에 대한 실시간 미리보기 지원을 추가하고
- 각 설정을 처리하는 Javascript 코드를 작성하십시오.
라이브 미리보기 스크립트 대기열에 추가
이 단계에서 유일하게 불규칙한 점은 custom_preview_init를 사용해야 하고 스크립트 전에 'jquery'와 ' customize_preview_init -preview'가 로드되었는지 확인 해야 한다는 것입니다. 그 외에는 우리 테마의 javascript 파일을 가리키는 표준 대기열입니다.
설정에 대한 실시간 미리보기 지원 추가
이것은 꽤 쉽습니다. 설정에 대한 인수에서 transport 키를 정의하고 해당 값을 postMessage 로 설정해야 합니다. 이전 코드를 수정해 보겠습니다.
각 설정을 처리하는 Javascript 코드를 작성하십시오.
Javascript에서 wp.customize() 함수를 사용해야 합니다. 이 함수는 설정의 id를 첫 번째 매개변수로 지정해야 하며 두 번째는 콜백 함수입니다. 내부에서 우리는 설정 변경에 함수를 바인딩하고 변경을 처리할 코드를 작성합니다.
한 줄만 작성하면 되는 모든 것 중에서 실시간 미리보기 작성 속도를 위해 다음 복사-붙여넣기 템플릿을 사용하세요.
클래스로 캡슐화하기
클래스에 캡슐화하는 것은 작업에 여러 테마가 있는 경우 더 나은 함수 이름을 작성하고 코드를 테마 간 호환이 더 잘 되도록 하기 때문에 좋은 생각입니다. 위의 예에서 내가 한 방법은 다음과 같습니다.
모든 것이 정확히 동일하고 변경된 것은 일부 함수의 이름뿐이며 우리는 functions.php 파일에 흩어져 있는 함수 대신 클래스 내부의 메소드를 참조하고 있습니다.
추가 옵션
WordPress Codex의 Theme Customization API에 대한 문서를 읽는 것이 좋습니다. 여기에는 많은 추가 설정과 API 작업 방법이 포함되어 있습니다.
태그: