Comprendre l'option "Messages pour la page actuelle" dans le module Divi Blog
Publié: 2022-02-12Quand on pense au module Divi Blog, on pense généralement à la page blog. Cependant, le module Blog de Divi inclut des fonctionnalités qui peuvent vous aider à créer une variété de pages. Les publications pour la page actuelle sont une option du module Blog qui affiche dynamiquement les publications. Dans cet article, nous examinerons de près les publications de la page actuelle et verrons ce qu'elles font et comment les utiliser.
Qu'est-ce que l'option Publications pour la page actuelle ?
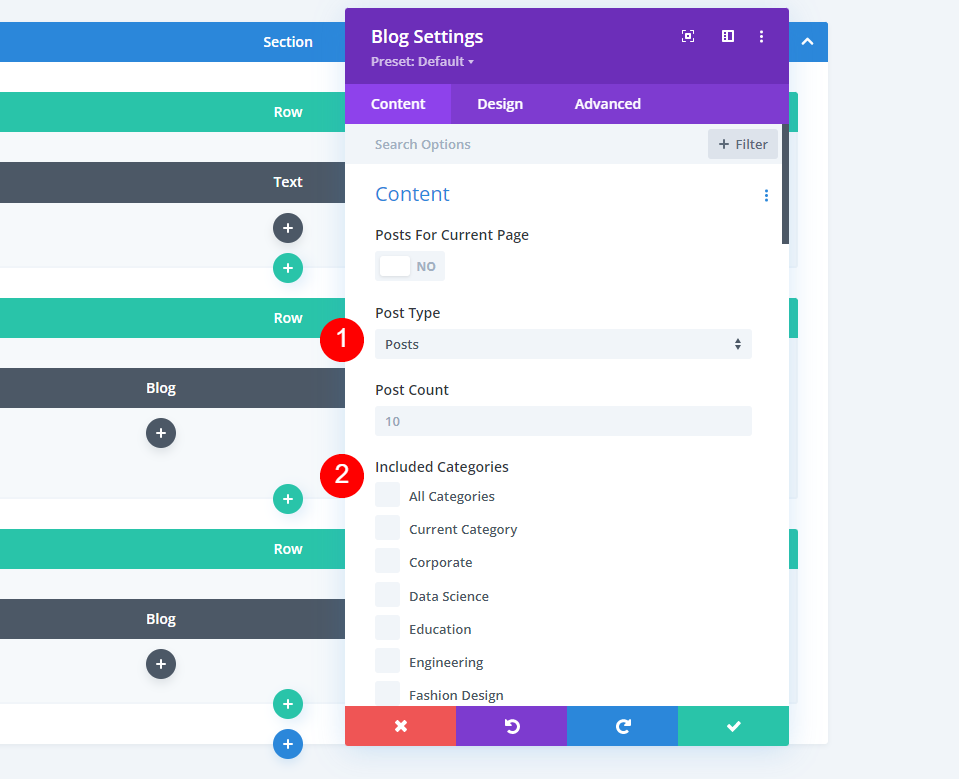
Les publications pour la page actuelle sont une option dans la section Contenu du module Blog. Il est désactivé par défaut. Lorsqu'elle est activée, quelques-unes des options du module changent.

Le module comprend normalement une option permettant de choisir le type de publication. Cela inclut les pages, les publications, les médias et les projets. Il inclura également des types de publication personnalisés si vous en avez.
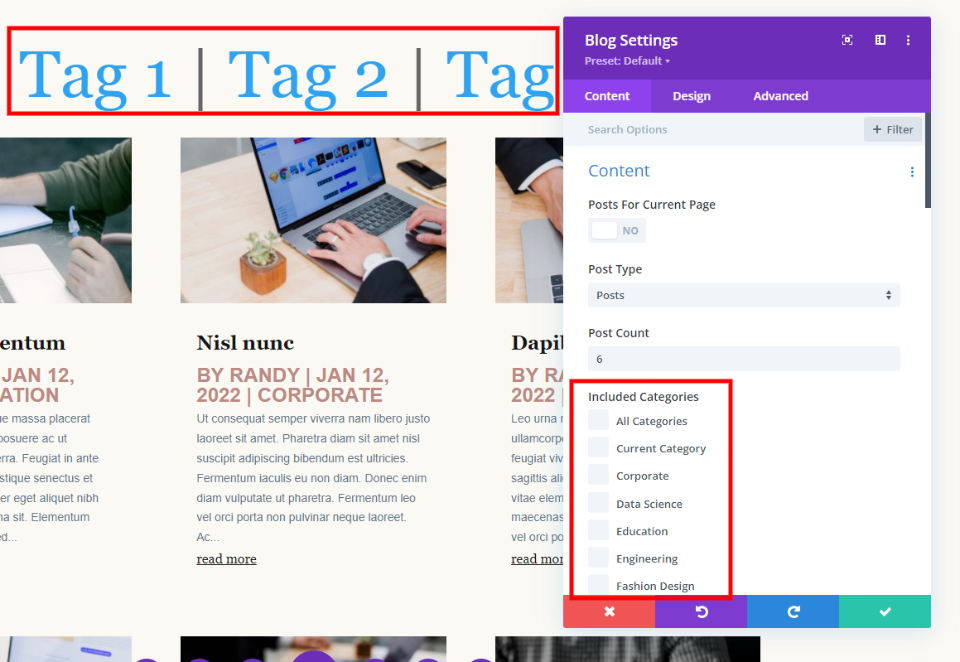
Il a également normalement une option appelée Catégories incluses. Cela vous donne une liste de vos catégories afin que vous puissiez sélectionner celles que vous souhaitez que le module affiche. Cela inclut Toutes les catégories, qui affichera les publications de chaque catégorie, quelle que soit la catégorie à laquelle la page est destinée. Une autre option est la catégorie actuelle. Cela affiche les publications de la catégorie sélectionnée par l'utilisateur.
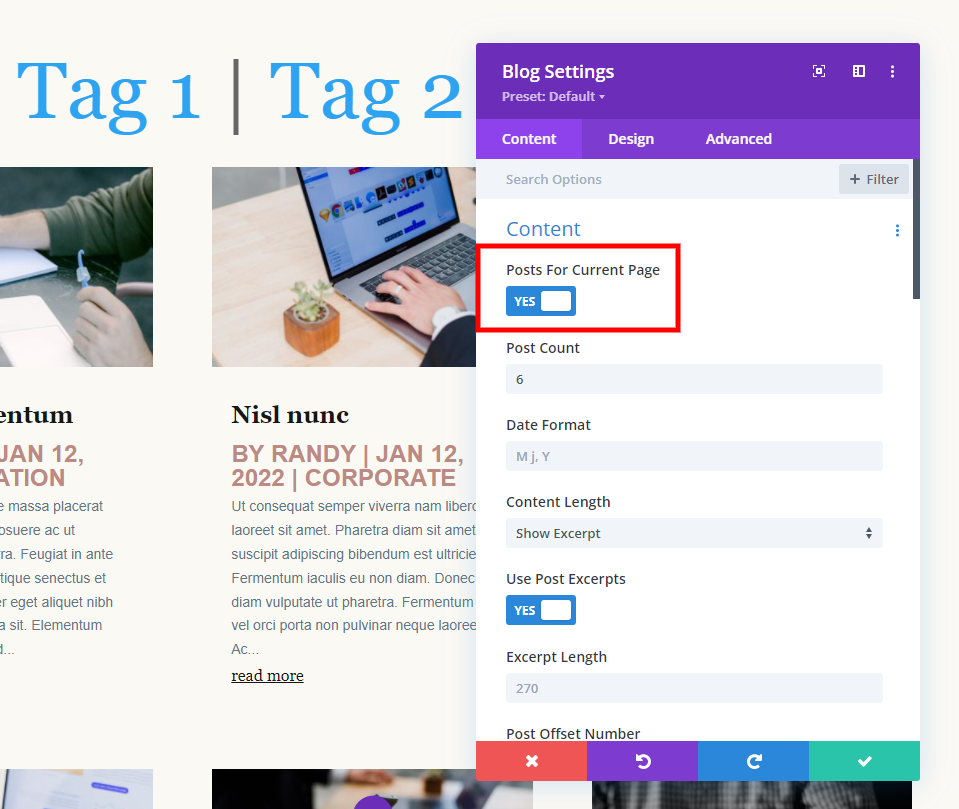
L'activation des publications pour la page actuelle désactive les options Type de publication et Catégories incluses. Cela permet à Divi de faire dynamiquement les sélections pour vous. Si vous l'utilisez avec du contenu dynamique, il affichera les publications de la catégorie sélectionnée. Ceci est similaire à la catégorie actuelle, mais il est plus large.

Les publications pour la page actuelle fonctionnent parfaitement avec les modèles d'archives dans le générateur de thèmes Divi. Cela fonctionne également bien pour les modèles attribués à des publications spécifiques, comme une certaine balise.
Utilisation de l'option Messages pour la page actuelle avec un modèle de blog
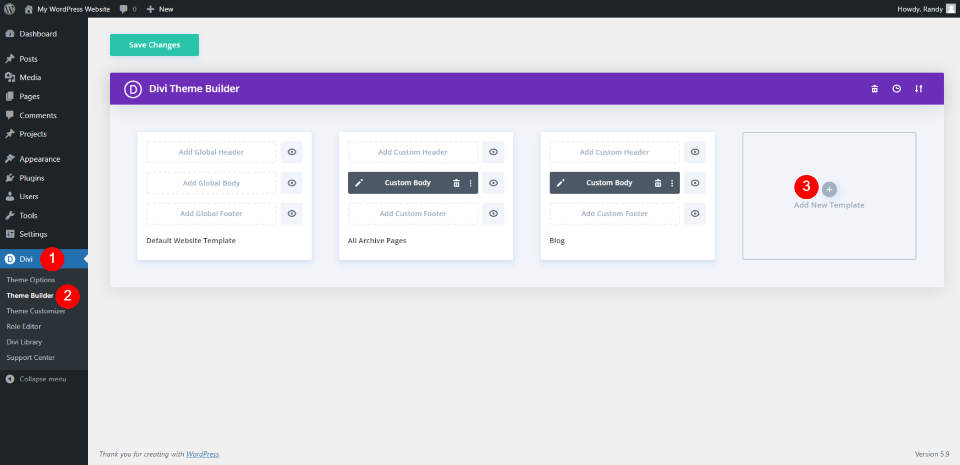
Nous allons créer un modèle de page d'archivage simple qui illustre son fonctionnement. Ce modèle comprendra un titre et deux modules de blog. Pour créer le modèle Archive Page, rendez-vous dans Divi > Theme Builder dans le tableau de bord WordPress. Sélectionnez Ajouter un nouveau modèle .

Attribuer à toutes les pages de catégorie
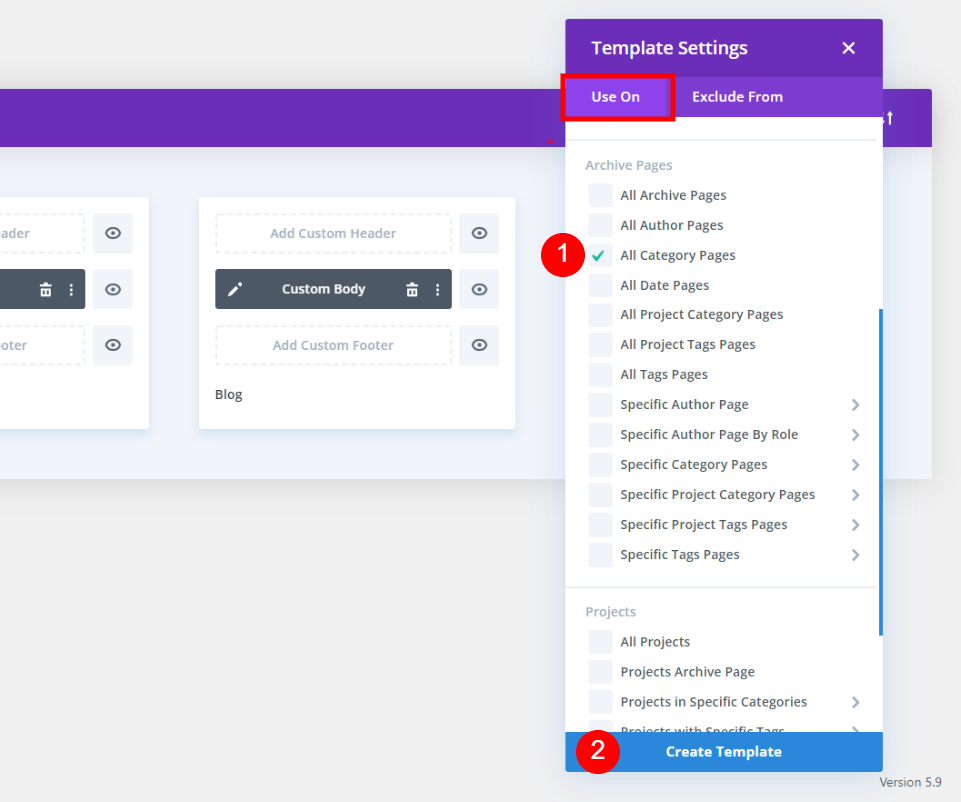
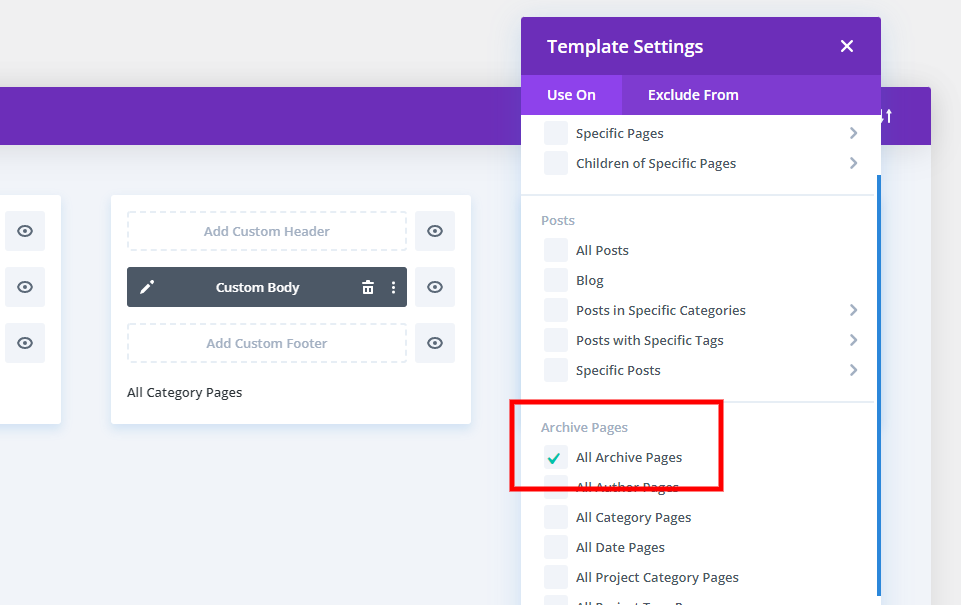
Un modal s'ouvrira avec de nombreuses options où le modèle sera attribué. Sous Utiliser sur , faites défiler vers le bas jusqu'à Archiver les pages et sélectionnez Toutes les pages de catégorie . Cliquez sur Créer un modèle en bas du modal. Cela ouvrira l'éditeur dans lequel nous allons créer le modèle.

Créer le modèle de catégorie
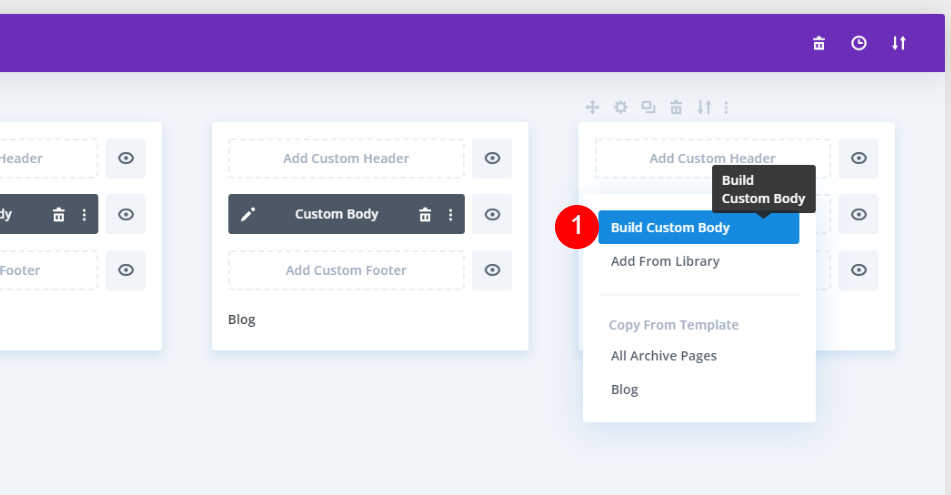
Sélectionnez Créer un corps personnalisé . Pour référence, j'utilise les polices et les couleurs du modèle de page de catégorie gratuit pour le pack de mise en page Blogger de Divi et je crée une mise en page à partir de zéro. Vous pouvez également l'utiliser comme modèle et suivre les modules que j'ajoute. 
Styliser la section
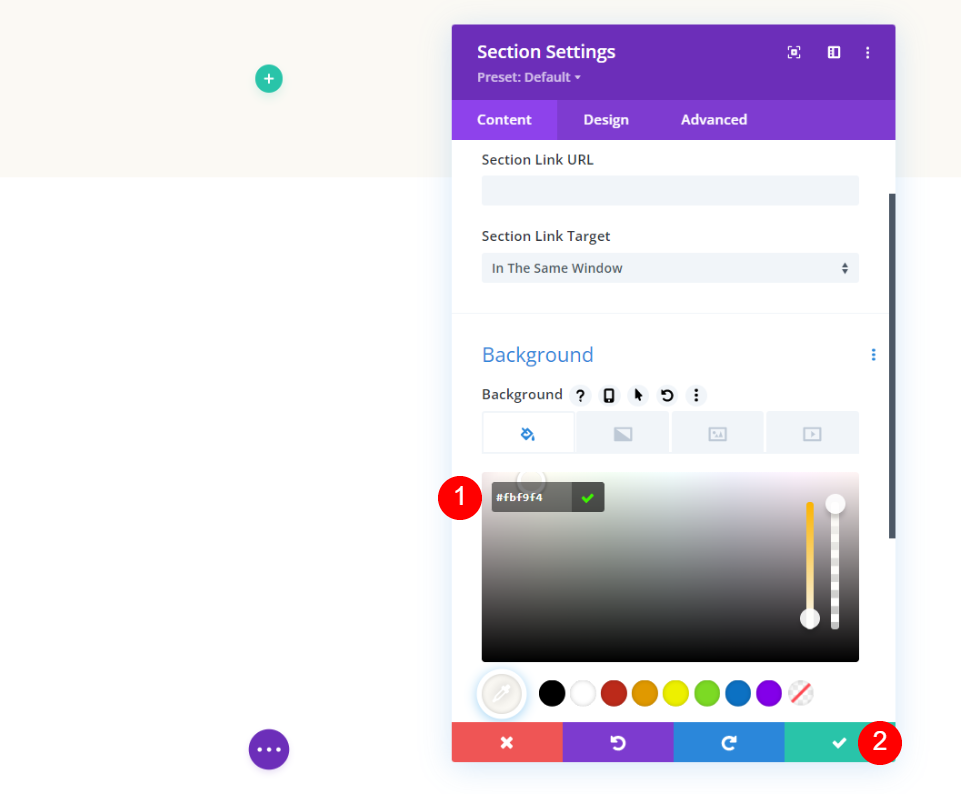
Tout d'abord, ouvrez les paramètres de la section en cliquant sur l'engrenage bleu.

Faites défiler jusqu'à Arrière -plan et ajoutez la couleur #fbf9f4. Fermez les paramètres de la section.
- Couleur de fond : #fbf9f4

Ajouter une ligne
Cliquez sur l' icône verte et ajoutez une ligne à une colonne .

Créer un titre dynamique
Ensuite, ajoutez un module de texte à la ligne.

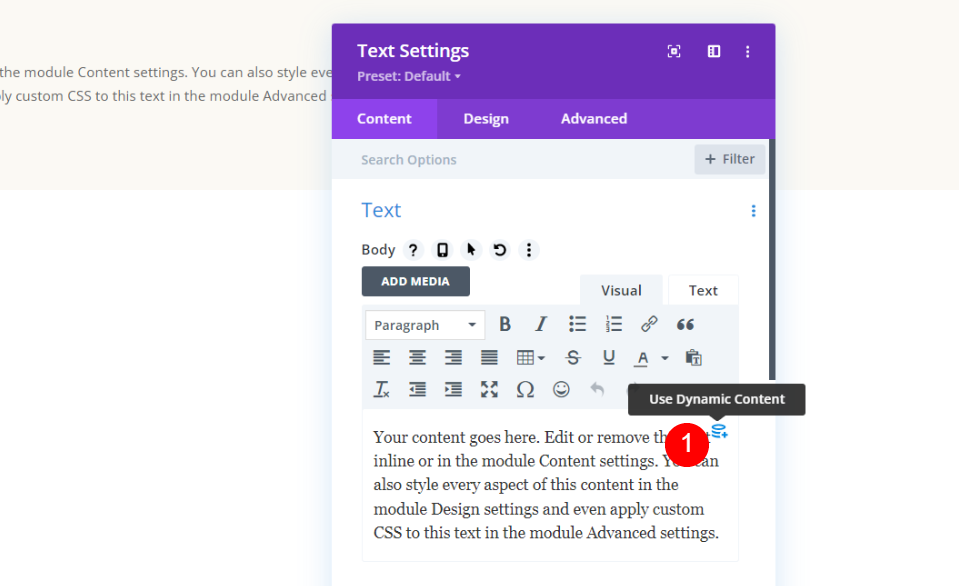
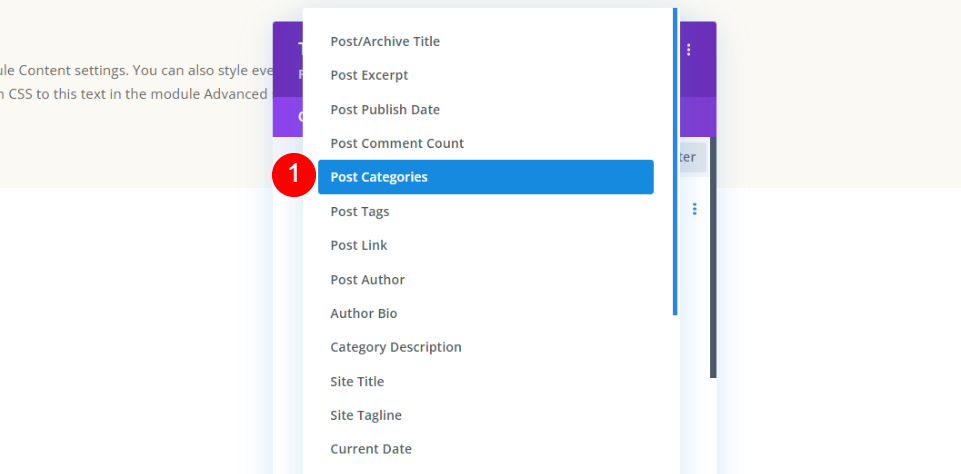
Pour le contenu du corps, sélectionnez Utiliser le contenu dynamique .

Cela ouvre une liste d'options où vous pouvez sélectionner le contenu dynamique à afficher. Sélectionnez Catégories de publication .

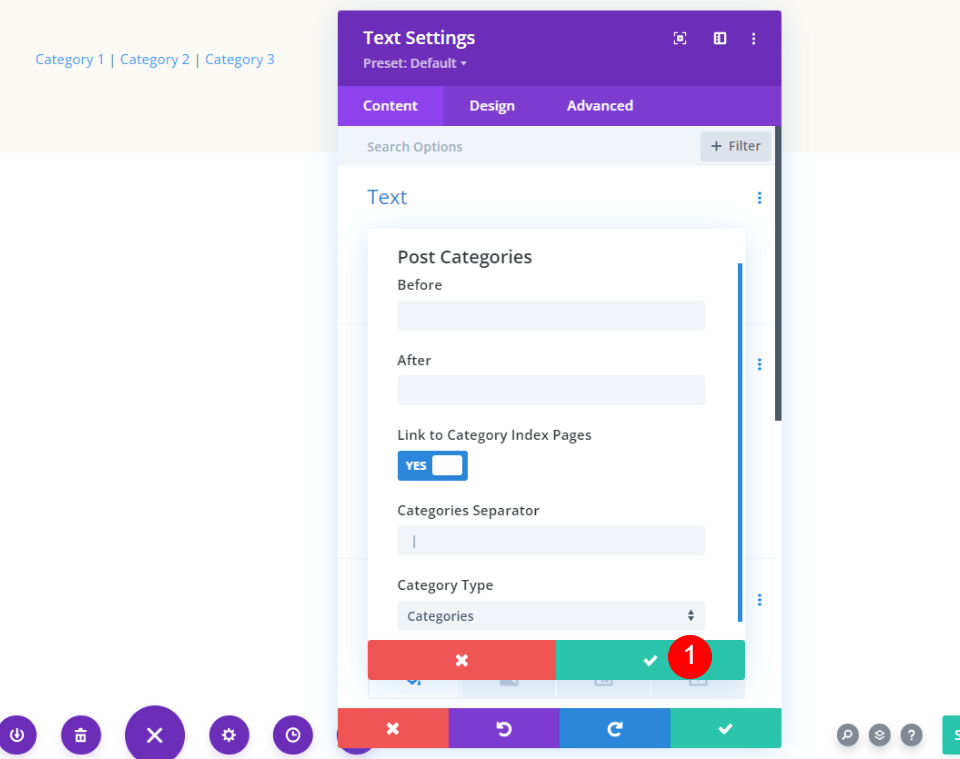
Fermez l'ensemble d'options suivant. Nous utiliserons les paramètres par défaut.

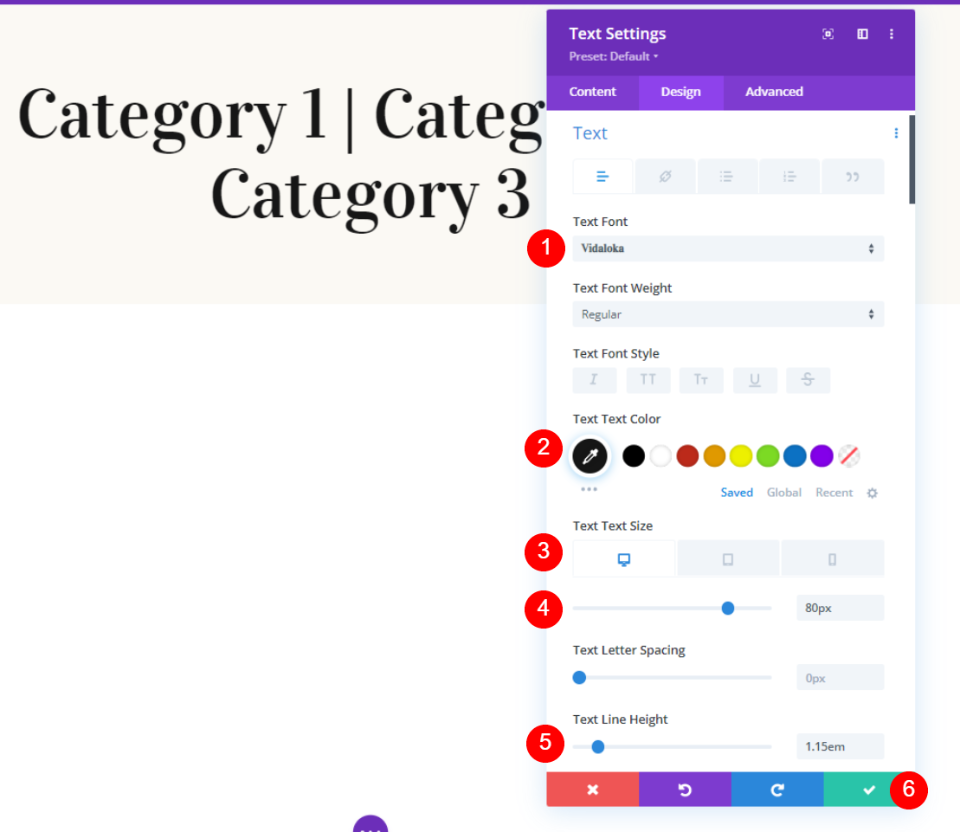
Ensuite, allez dans l' onglet Conception . Changez le texte en Vidaloka et la couleur en #161616. Définissez la taille de la police du bureau sur 80 pixels et cliquez sur l'icône Téléphone pour définir la taille de la police du téléphone sur 60 pixels. Modifiez la hauteur de ligne à 1,15 em. Fermez les paramètres du module Texte.
- Police : Vidaloka
- Couleur : #161616
- Taille : 80px, 60px
- Hauteur de ligne : 1,15 em

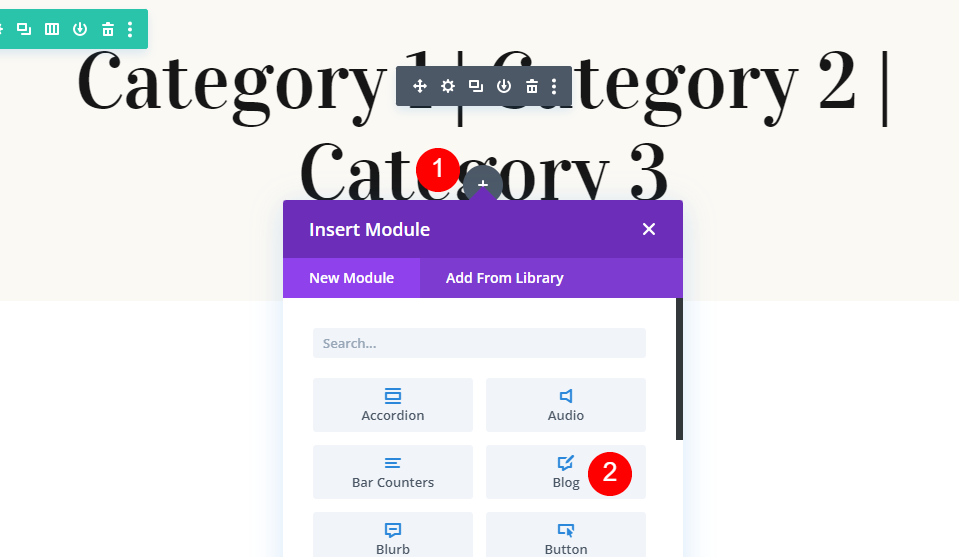
Ajouter le premier module de blog
Ensuite, nous ajouterons le premier des deux modules Blog. Celui-ci affichera un article en vedette, tandis que les autres fourniront un flux de blog basé sur le contenu de la page.

Sélectionner les articles pour la page actuelle
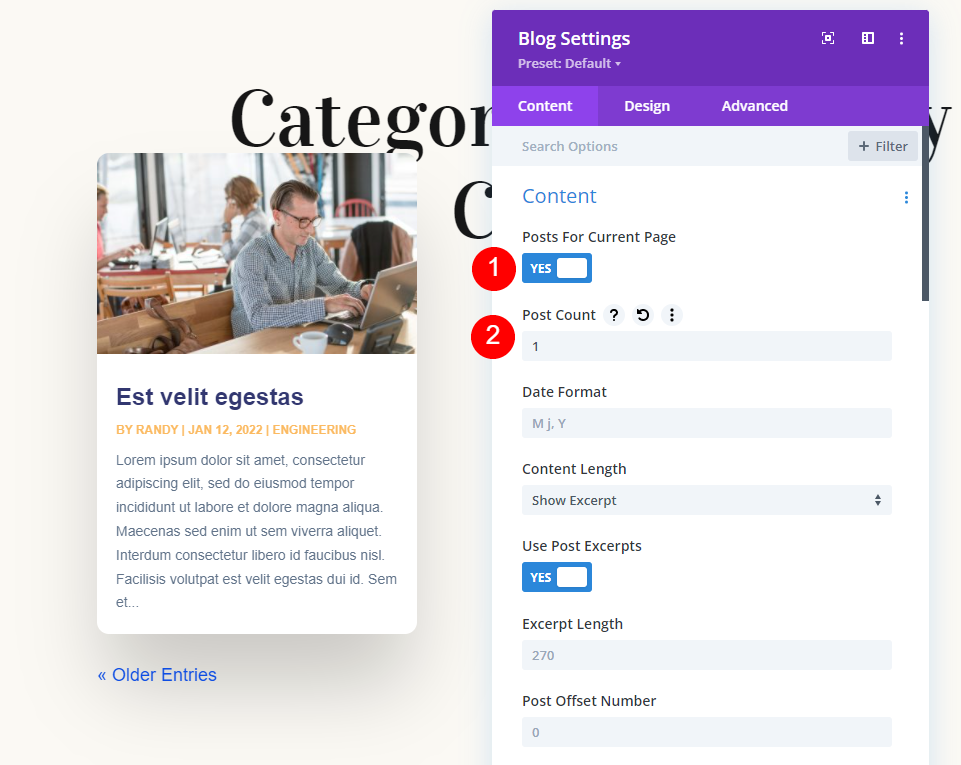
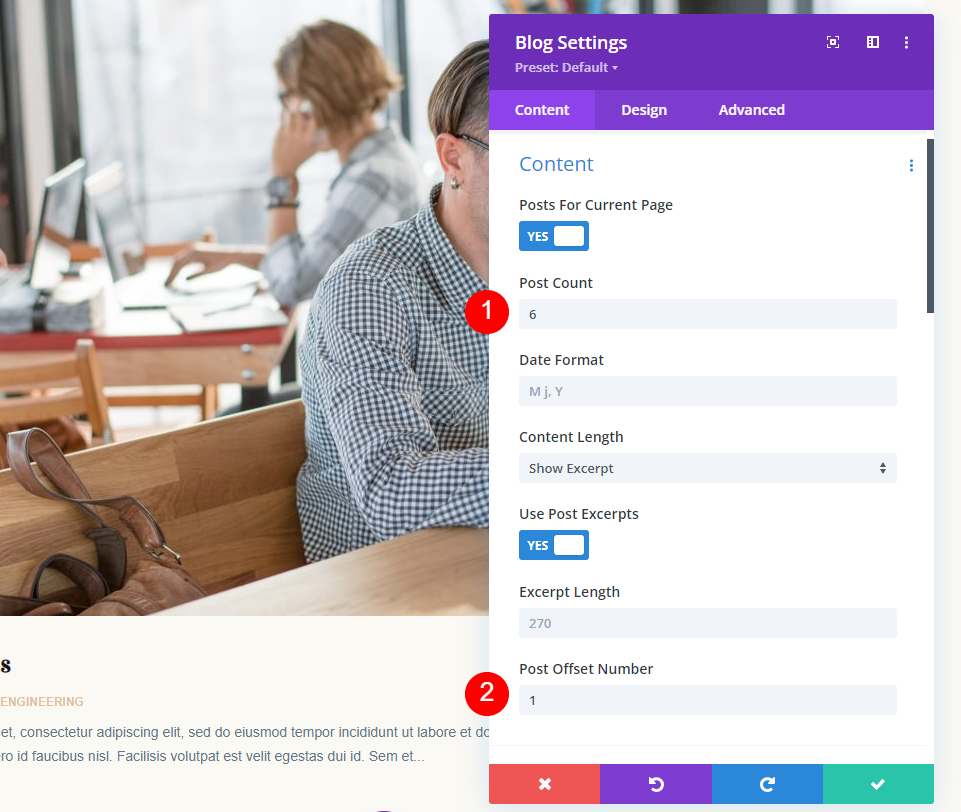
Tout d'abord, activez les publications pour le contenu actuel . Entrez 1 pour le nombre de publications.
- Messages pour le contenu actuel : Oui
- Nombre de messages : 1

Styliser le premier module de blog
Éléments
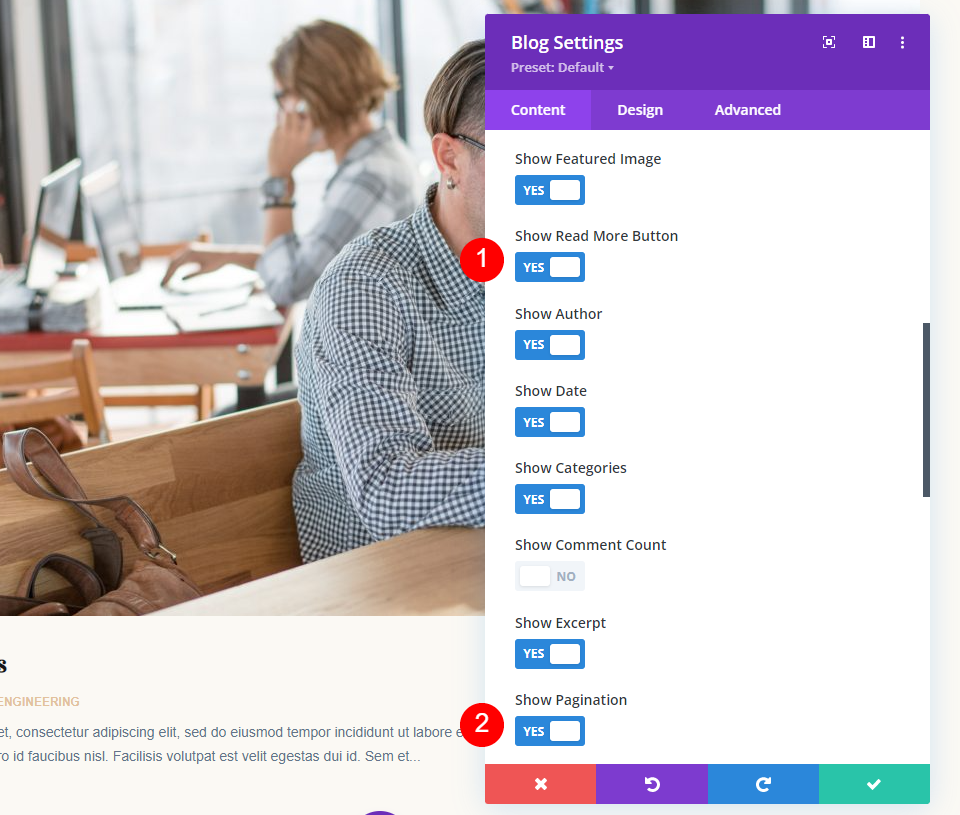
Faites défiler jusqu'à Éléments et désactivez Afficher la pagination. Nous l'utiliserons pour le deuxième module Blog.
- Afficher la pagination : Non

Arrière-plan
Faites défiler jusqu'à Arrière -plan et changez la couleur en rgba (255,255,255,0).
- Arrière-plan de la grille : rgba (255,255,255,0)

Texte du titre
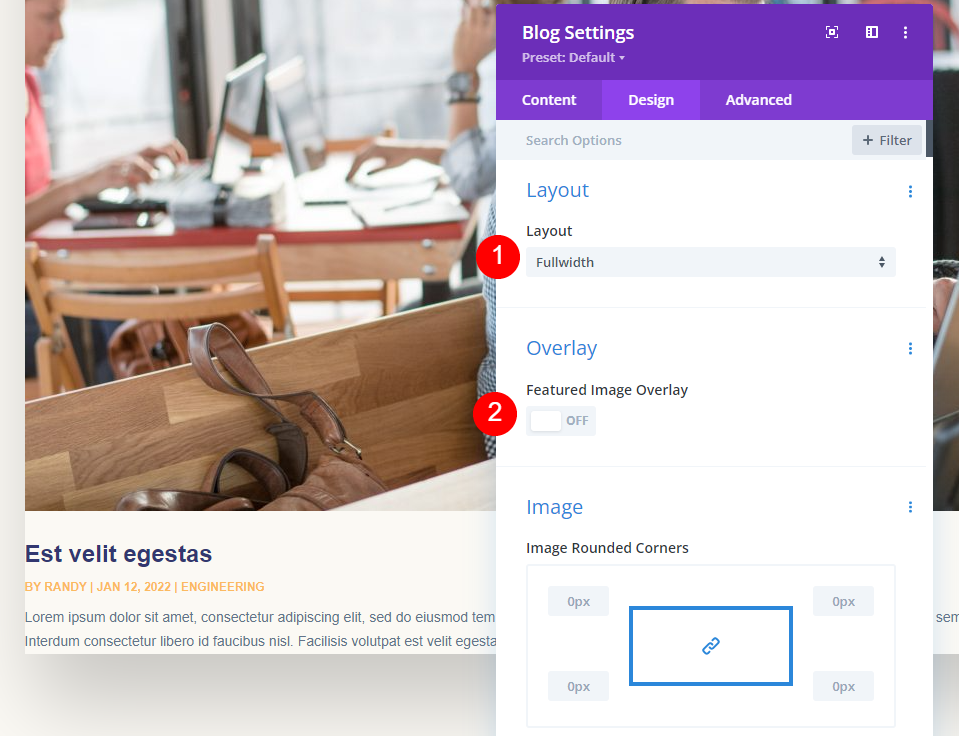
Ensuite, allez dans l' onglet Conception . Modifiez la mise en page sur pleine largeur. Cela fonctionnera comme notre article vedette dans la zone des héros. Désactivez la superposition.
- Mise en page : pleine largeur
- Superposition : désactivée

Ensuite, faites défiler jusqu'à Texte du titre . Utilisez Vidaloka pour la police et changez la couleur en #161616. Changez la hauteur de ligne à 1.4em.
- Police : Vidaloka
- Couleur : #161616
- Hauteur de ligne : 1,4 em

Méta texte
Faites défiler jusqu'à Meta Text et changez la couleur en #e2c29d.
- Couleur : #e2c29d

Espacement
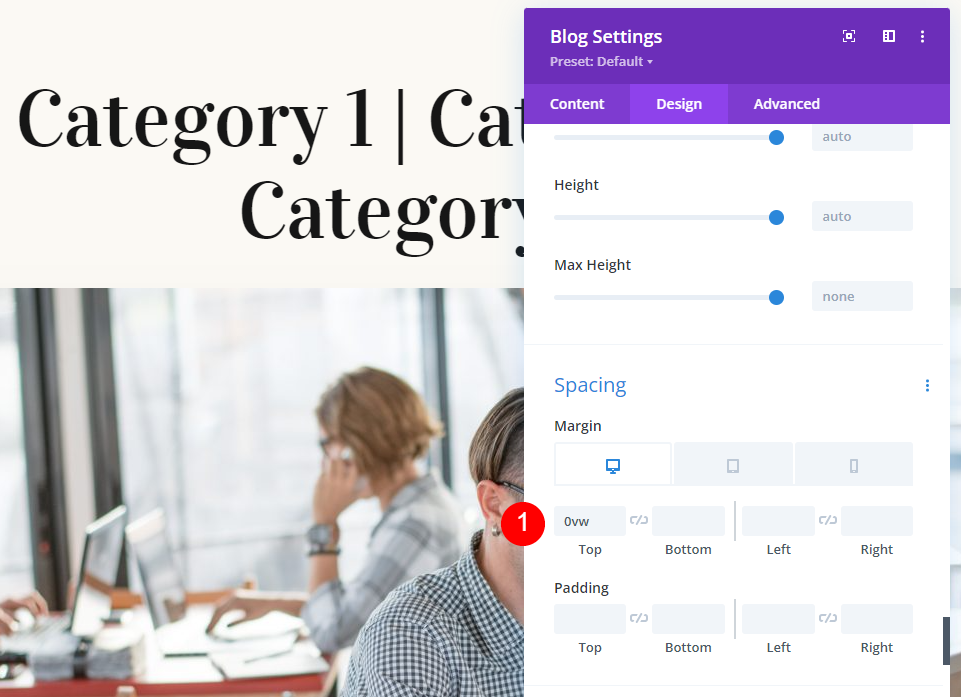
Ensuite, allez dans Espacement et changez la marge supérieure en 0vw. Cela empêche le module de chevaucher le titre.

- Marge supérieure : 0vw

Boîte ombre
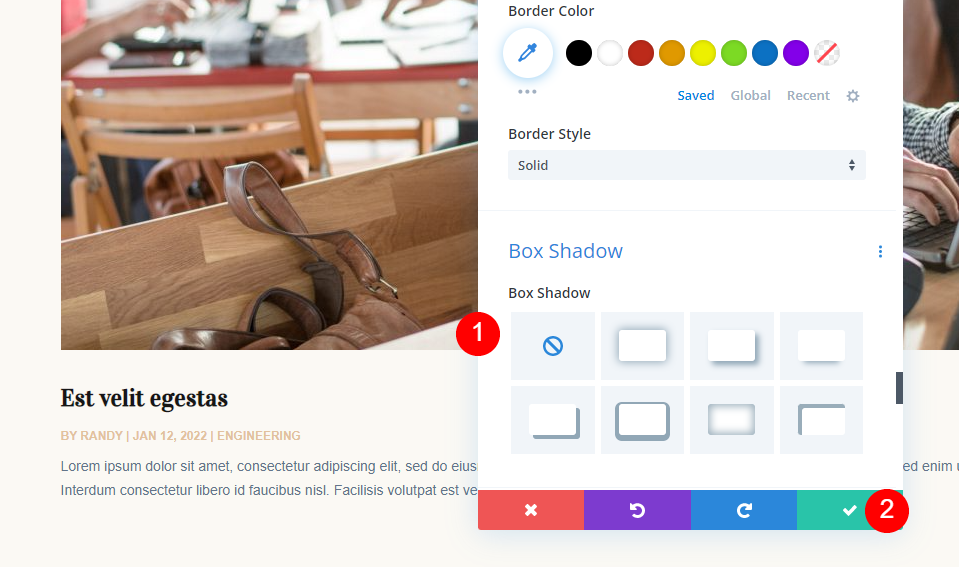
Enfin, allez dans Box Shadow et désactivez-le. Maintenant, vous pouvez fermer ce module et nous allons le cloner pour le deuxième module.
- Ombre de la boîte : aucune

Ajouter le deuxième module de blog
Maintenant, dupliquez le premier module et ouvrez ses paramètres. Ce module Blog affichera le flux du blog. Nous allons commencer par ses paramètres, en ajouter quelques autres et apporter quelques modifications.

Teneur
Modifiez le nombre de publications sur 6 et le numéro de décalage de publication sur 1.
- Nombre de messages : 6
- Décalage de poste : 1

Le paramètre Post Offset indique à Divi le nombre de publications à ignorer. En commençant par la publication la plus récente, Divi compte le nombre de publications et commence au numéro du décalage. Nous en avons besoin car nous affichons déjà un article dans le module Blog en vedette.
Éléments
Faites défiler jusqu'à Éléments et activez le bouton Lire la suite et la pagination.
- Bouton En savoir plus : Oui
- Pagination : Oui

Styliser le deuxième module de blog
Ensuite, allez dans l' onglet Conception . Puisque nous avons copié le module que nous avons déjà stylisé, nous n'aurons qu'à styliser les éléments que le module n'a pas utilisés.
Sous Disposition , remplacez-le par Grille.
- Disposition : Grille

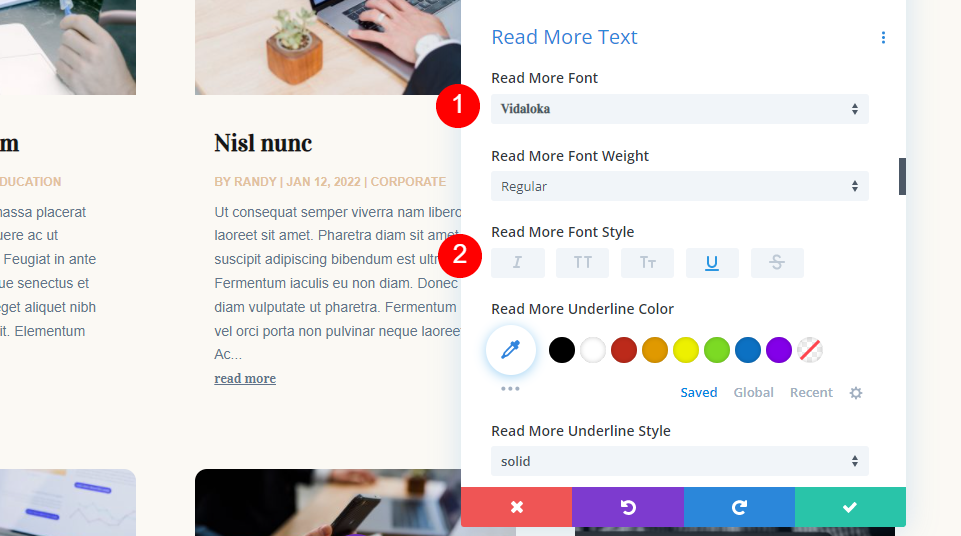
Lire plus de texte
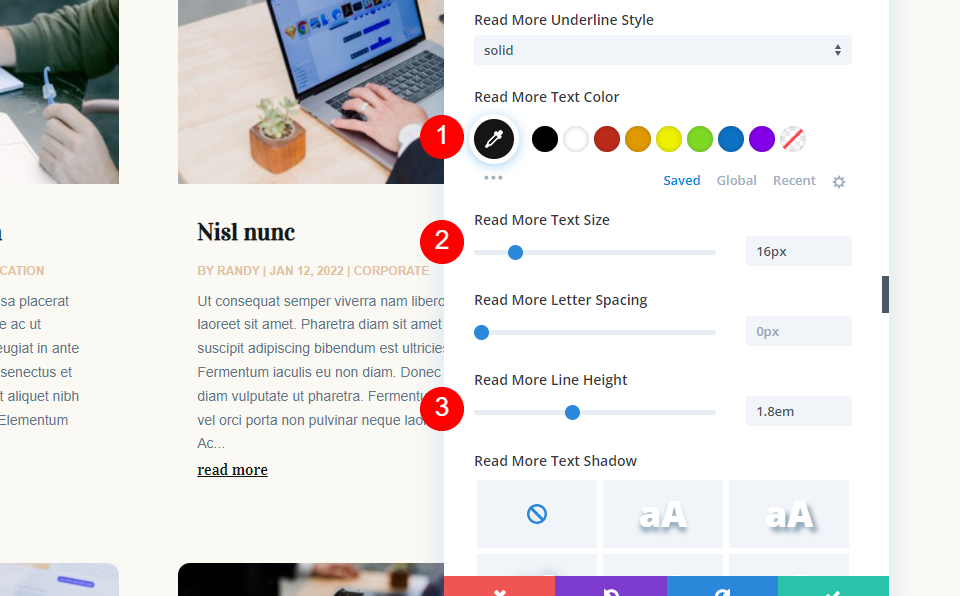
Faites défiler jusqu'aux paramètres Lire plus de texte . Changez la police en Vidaloka et le style en souligné.
- Police : Vidaloka
- Style : souligné

Changez la couleur du texte en # 161616, la taille en 16 pixels et la hauteur de ligne en 1,8 em.
- Couleur du texte : #161616
- Taille : 16 pixels
- Hauteur de ligne : 1,8 em

Texte de pagination
Accédez au texte de pagination et changez la police en Vidaloka et la couleur en #161616.
- Police : Vidaloka
- Couleur : #161616

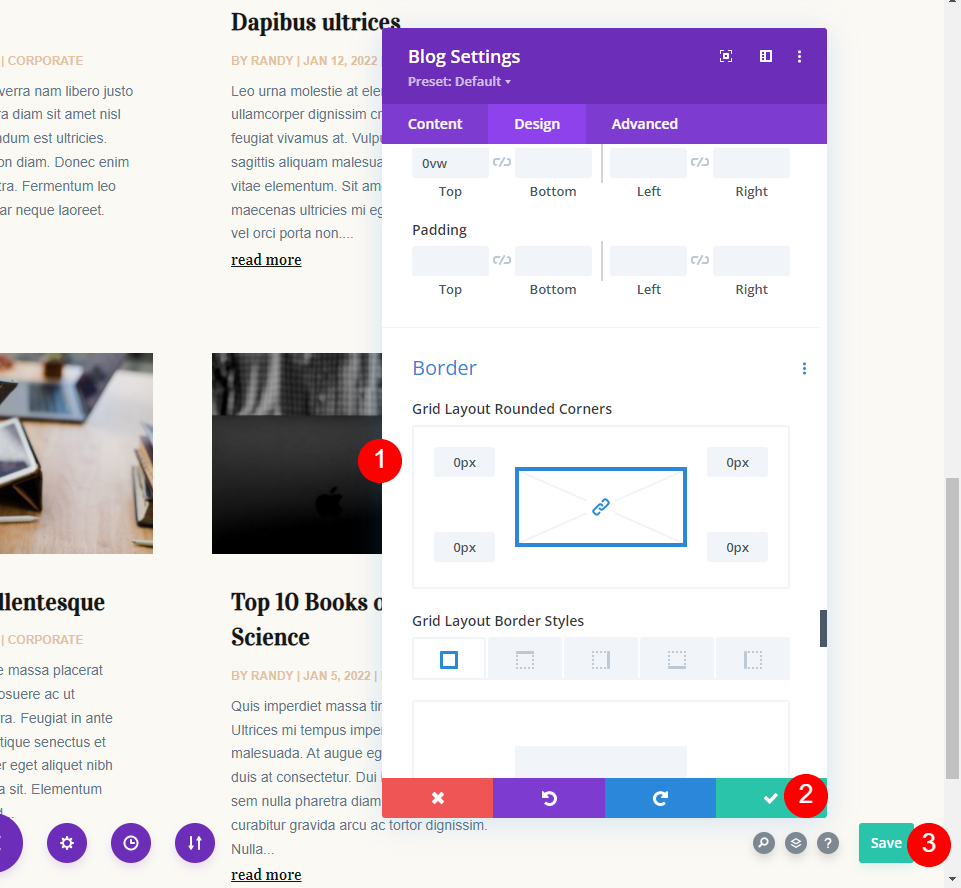
Enfin, faites défiler jusqu'à Bordure et changez les coins arrondis en 0px. Fermez le module et enregistrez votre modèle de page.
- Coins arrondis : 0px

Publications pour les résultats de la page actuelle
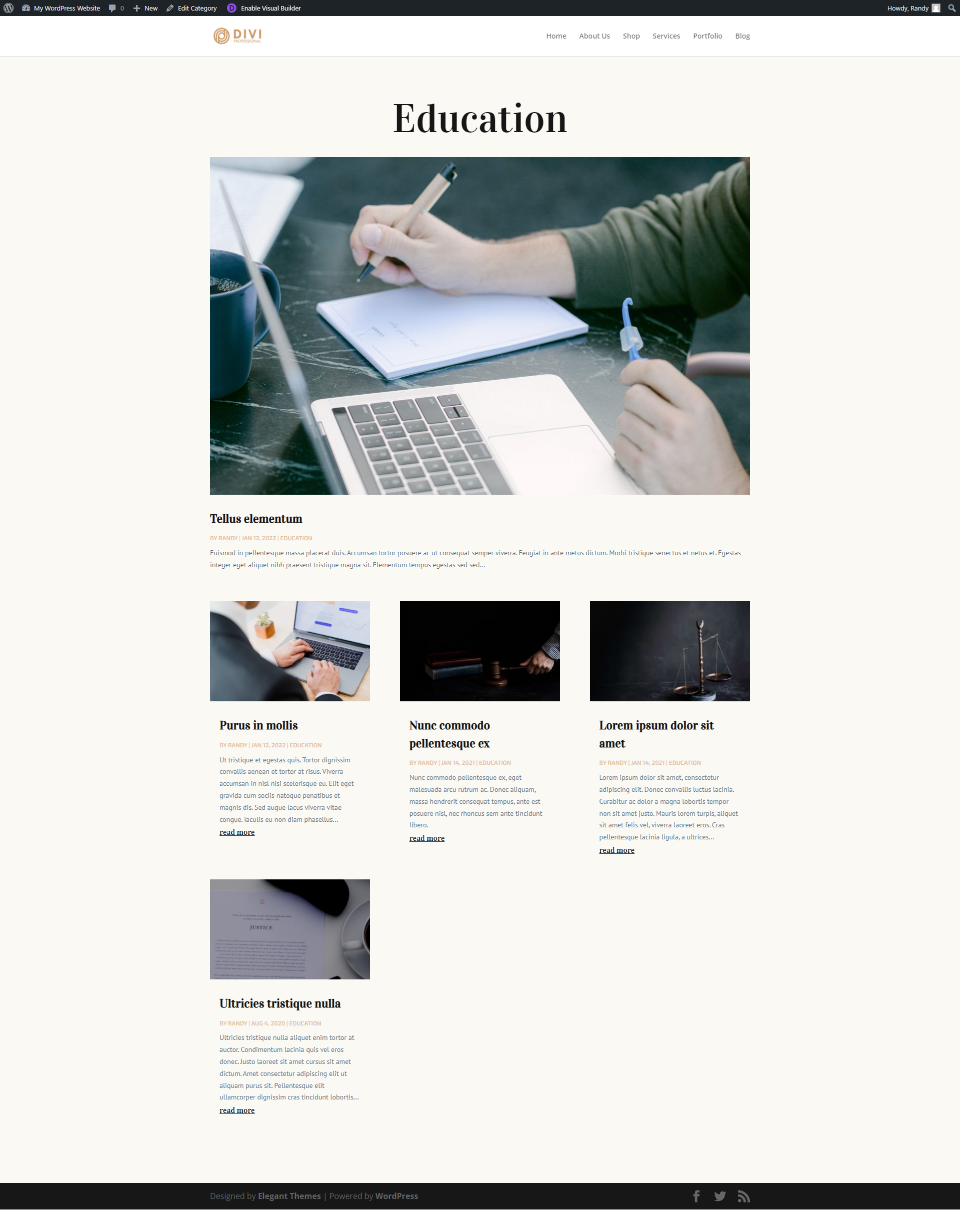
Maintenant, lorsque je clique sur une catégorie, je vois une page d'archive avec des publications pour cette page. Le titre, l'article de blog en vedette et le flux de blog affichent tous le contenu de manière dynamique en fonction de la catégorie sélectionnée. Le deuxième module Blog a un décalage de 1.

Ceci est ma catégorie Ingénierie. J'ai deux messages dans cette catégorie.

Pour la démonstration, je suis retourné à mon premier module et j'ai désactivé les messages pour la page actuelle, et je l'ai défini sur Toutes les catégories. J'augmenterai également la taille de la police Meta pour qu'elle soit plus facile à voir.

Désormais, le premier module Blog affiche le dernier article dans Toutes les catégories et le second module Blog affiche un flux de blog dynamiquement en fonction de la catégorie sélectionnée. Remarquez que le deuxième module commence toujours au deuxième poste de la catégorie Éducation en raison du décalage.

J'ai maintenant rétabli les messages de la page actuelle pour le premier module Blog, et la page n'affiche désormais que le contenu de manière dynamique en fonction de la catégorie sélectionnée par l'utilisateur.

Un autre exemple - Messages pour la page actuelle basés sur des balises
Regardons un autre exemple. Je suis revenu au modèle et j'ai attribué le titre dynamique aux balises de publication. Lorsque l'utilisateur clique sur un lien de balise, le modèle affiche désormais les publications avec cette balise.

J'ai défini le titre pour afficher dynamiquement les balises de cette page d'archive de balises. Aucune catégorie n'est sélectionnée. J'ai supprimé le message en vedette pour le rendre plus facile à voir.

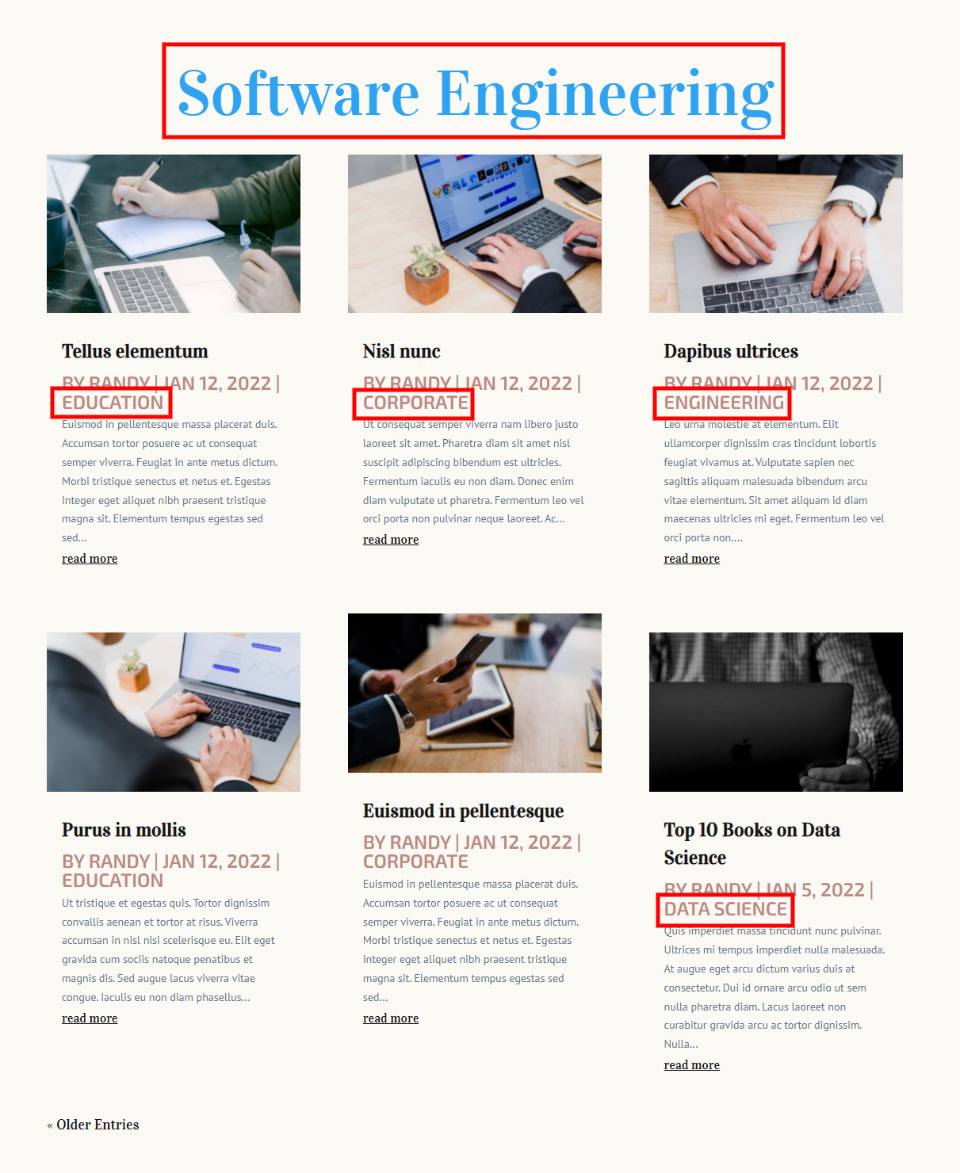
J'ai sélectionné la page d'archives pour la balise Software Engineering. Cette balise est appliquée aux articles de mes catégories Ingénierie et Data Science. Le titre affiche correctement la balise. Cependant, les messages sont de toutes mes catégories. Je veux qu'il n'affiche que les messages avec cette balise.

Je ne souhaite pas afficher les articles par catégorie. Au lieu de cela, je veux afficher les messages par leurs balises. Nous ne pouvons pas choisir de catégories et nous ne pouvons pas choisir de balises. Les messages pour la page actuelle sont notre meilleure option. Peu importe les catégories. Il ne se soucie que de la relation dynamique entre les messages. Puisqu'il s'agit d'une page d'archives de balises, elle examinera dynamiquement les balises.

La page Mes archives de balises affiche désormais uniquement les publications avec les balises correctes.

Et, juste pour démontrer le point, il n'obtient pas la balise dynamique du titre. J'ai supprimé le titre dans l'exemple ci-dessous. Divi obtient les informations dynamiques de la page d'archive de balises elle-même.

Mettre fin aux pensées
C'est notre regard sur la compréhension de l'option Messages pour la page actuelle dans le module Divi Blog. Il est simple à utiliser et vous donne plus de contrôle sur les pages d'archives. Comme elle est dynamique, cette option est beaucoup plus large que l'utilisation de catégories.
Nous voulons de vos nouvelles. Utilisez-vous les publications pour la page actuelle dans votre module Divi Blog ? Faites le nous savoir dans les commentaires.
