Memahami Opsi “Postingan untuk Halaman Saat Ini” Di Dalam Modul Blog Divi
Diterbitkan: 2022-02-12Ketika kita memikirkan modul Divi Blog, kita biasanya memikirkan halaman blog. Namun, modul Blog Divi menyertakan fitur yang dapat membantu Anda membuat berbagai halaman. Posting untuk Halaman Saat Ini adalah opsi di dalam modul Blog yang secara dinamis menampilkan posting. Dalam artikel ini, kita akan melihat lebih dekat pada Postingan untuk Halaman Saat Ini dan melihat apa yang dilakukannya dan bagaimana menggunakannya.
Apa itu Opsi Posting untuk Halaman Saat Ini?
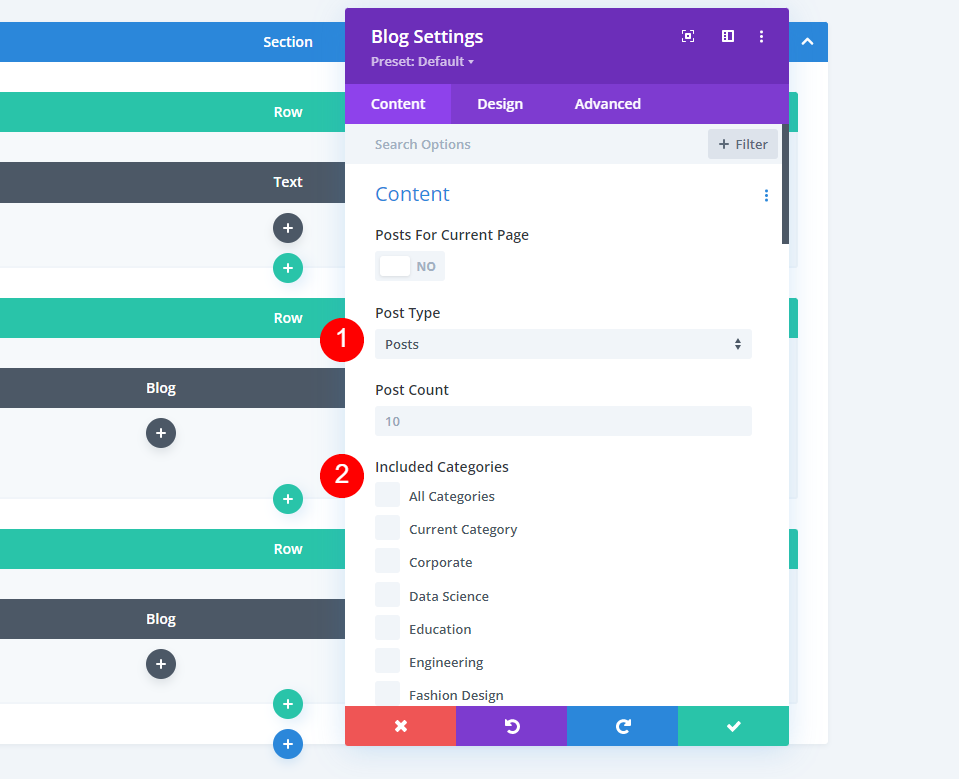
Posting untuk Halaman Saat Ini adalah opsi di dalam bagian Konten dari modul Blog. Ini dinonaktifkan secara default. Saat diaktifkan, beberapa opsi di dalam modul berubah.

Modul biasanya menyertakan opsi untuk memilih Jenis Postingan. Ini termasuk Halaman, Postingan, Media, dan Proyek. Ini juga akan menyertakan jenis posting khusus jika Anda memilikinya.
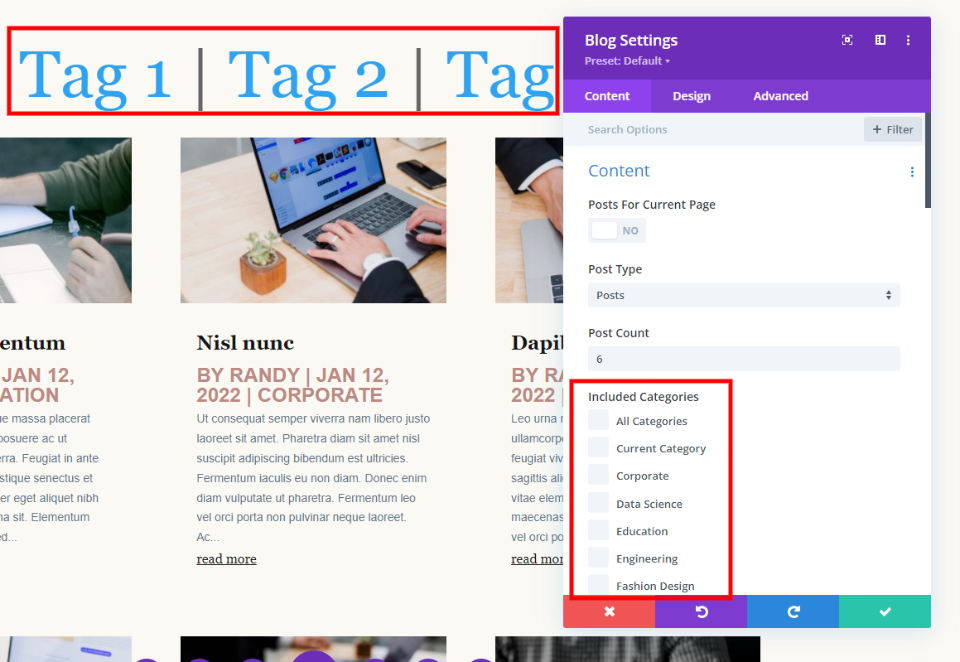
Ini juga biasanya memiliki opsi yang disebut Kategori yang Disertakan. Ini memberi Anda daftar kategori sehingga Anda dapat memilih kategori yang ingin ditampilkan modul. Ini termasuk Semua Kategori, yang akan menampilkan posting dari setiap kategori terlepas dari kategori halaman tersebut. Pilihan lainnya adalah Kategori Saat Ini. Ini menampilkan posting dari kategori yang dipilih pengguna.
Mengaktifkan Posting untuk Halaman Saat Ini menonaktifkan opsi Jenis Postingan dan Kategori yang Disertakan. Ini memungkinkan Divi membuat pilihan untuk Anda secara dinamis. Jika Anda menggunakan ini dengan konten dinamis, itu akan menampilkan posting dari kategori yang dipilih. Ini mirip dengan Kategori Saat Ini, tetapi lebih luas.

Posting untuk Halaman Saat Ini berfungsi dengan baik dengan Templat Arsip di Pembuat Tema Divi. Ini juga berfungsi dengan baik untuk templat yang ditetapkan untuk posting tertentu, seperti tag tertentu.
Menggunakan Posting untuk Opsi Halaman Saat Ini dengan Template Blog
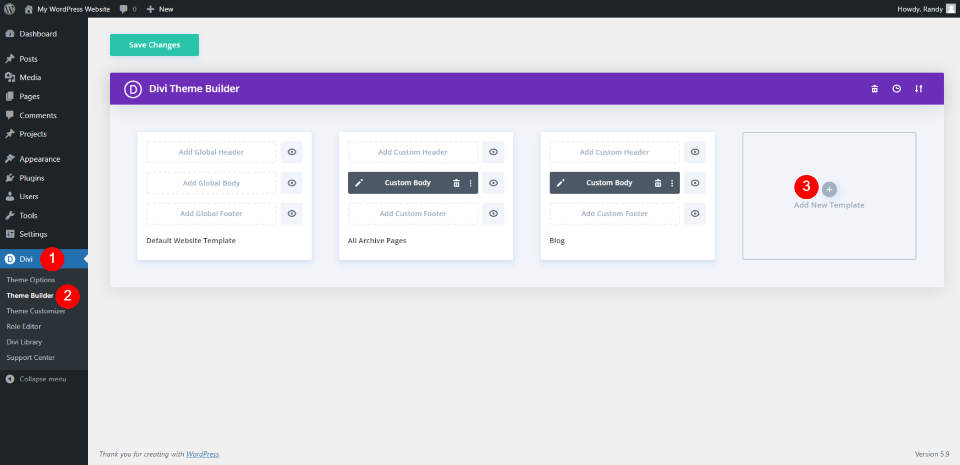
Kami akan membuat templat halaman Arsip sederhana yang menunjukkan cara kerjanya. Template ini akan menyertakan judul dan dua modul blog. Untuk membuat templat Halaman Arsip, buka Divi > Pembuat Tema di dasbor WordPress. Pilih Tambah Template Baru .

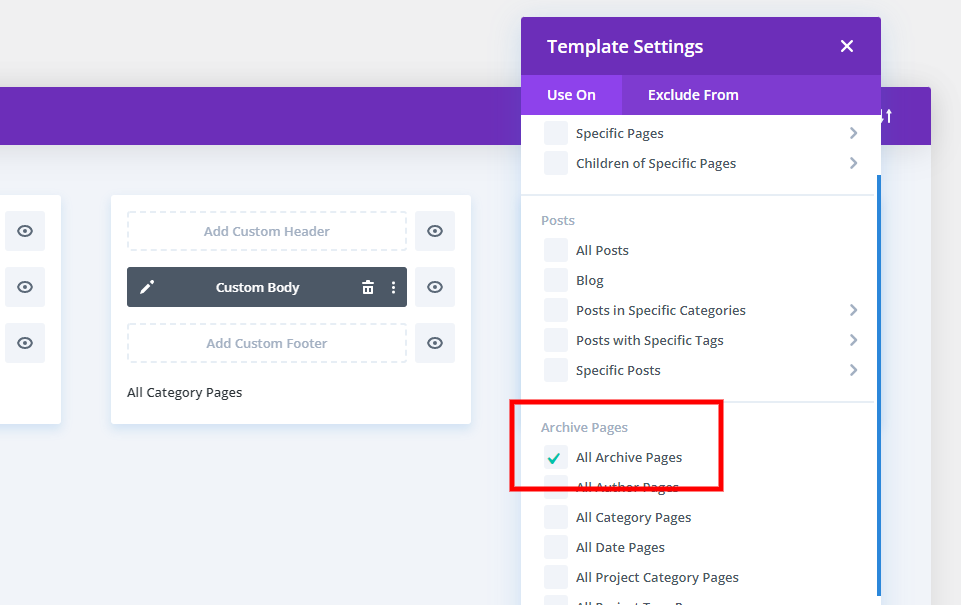
Tetapkan ke Semua Halaman Kategori
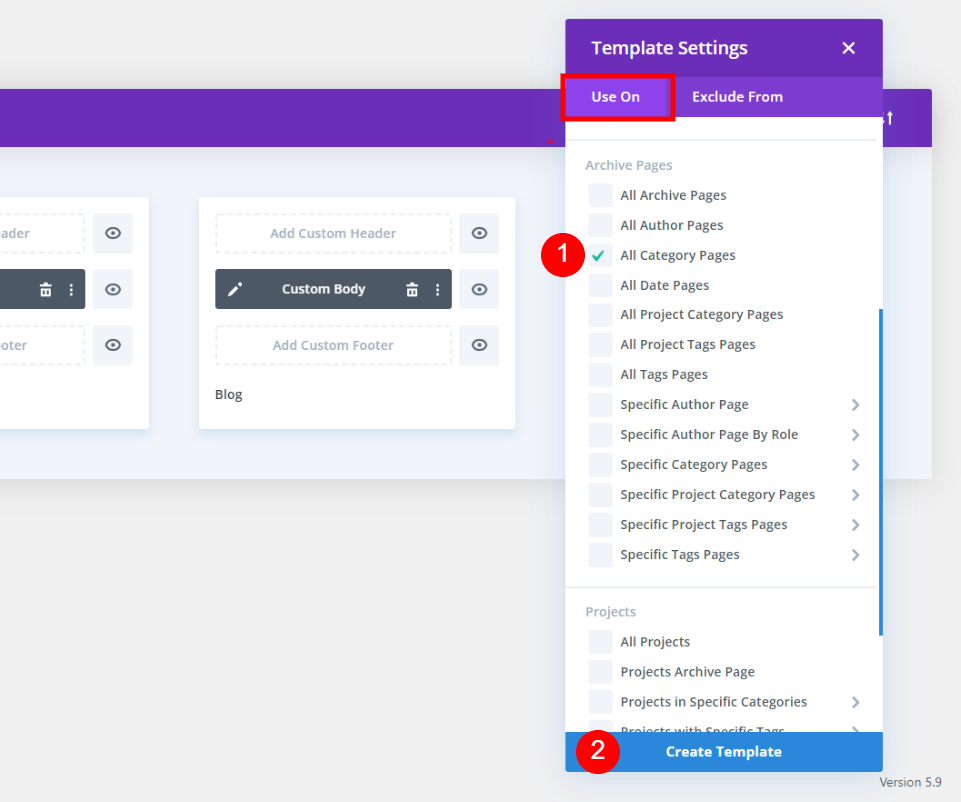
Modal akan terbuka dengan banyak opsi tempat template akan ditetapkan. Di bawah Gunakan Aktif , gulir ke bawah ke Halaman Arsip dan pilih Semua Halaman Kategori . Klik Buat Template di bagian bawah modal. Ini akan membuka editor tempat kita akan membuat template.

Buat Template Kategori
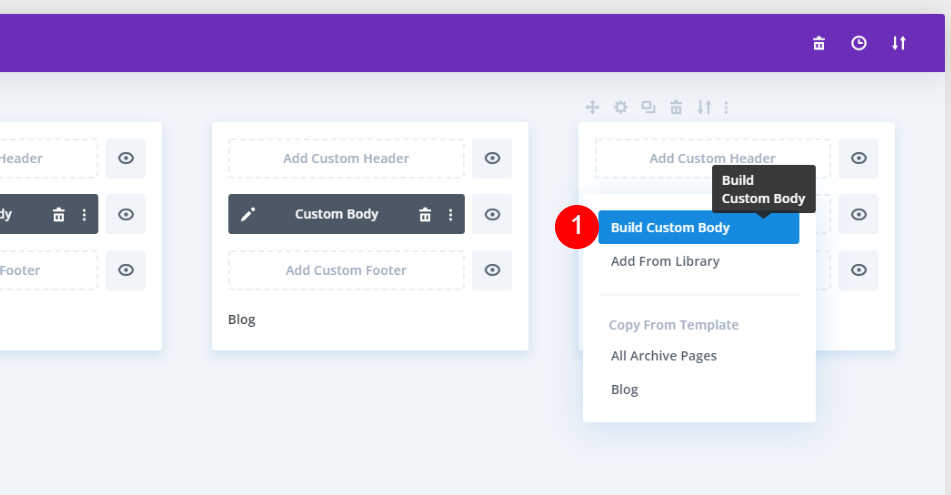
Pilih Bangun Badan Khusus . Untuk referensi, saya menggunakan font dan warna dari Template Halaman Kategori gratis untuk Paket Tata Letak Blogger Divi dan membuat tata letak dari awal. Anda juga dapat menggunakannya sebagai template Anda dan mengikuti modul yang saya tambahkan. 
Gaya Bagian
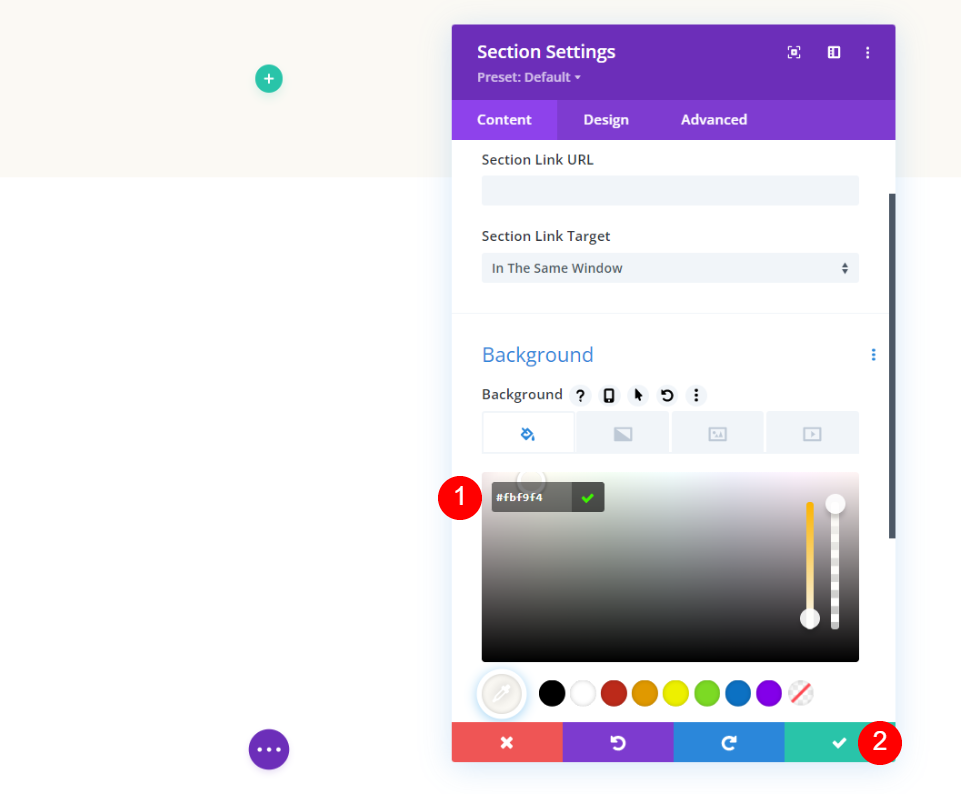
Pertama, buka pengaturan Bagian dengan mengklik roda gigi biru.

Gulir ke bawah ke Latar Belakang dan tambahkan warna #fbf9f4. Tutup pengaturan Bagian.
- Warna Latar Belakang: #fbf9f4

Tambahkan Baris
Klik ikon hijau dan tambahkan Baris satu kolom .

Buat Judul Dinamis
Selanjutnya, tambahkan modul Teks ke Baris.

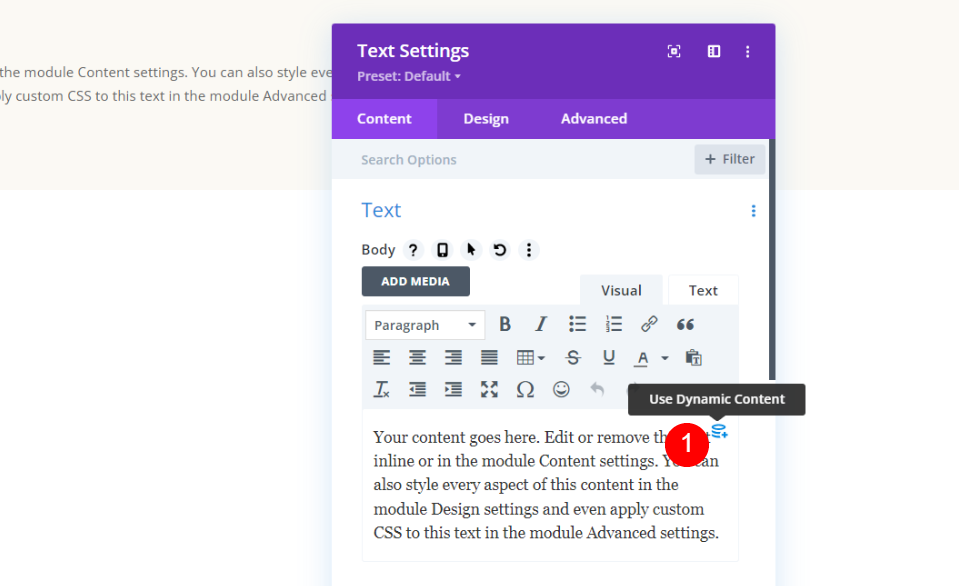
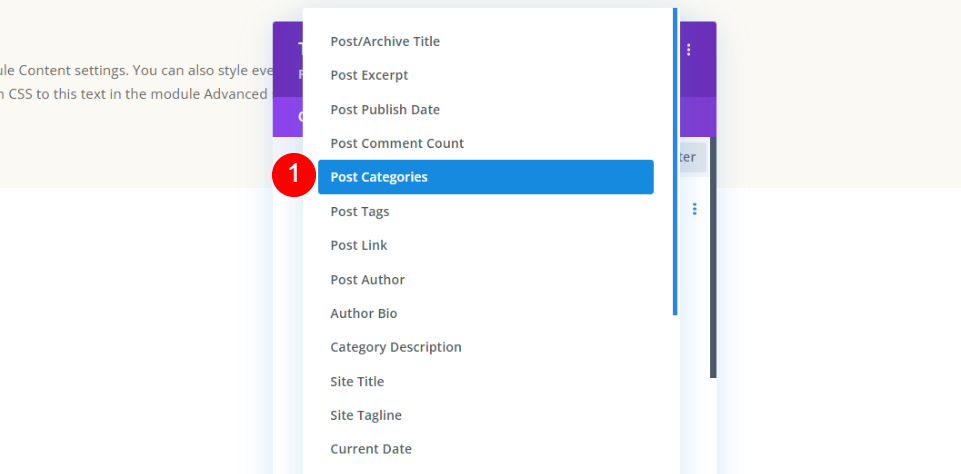
Untuk konten Tubuh, pilih Gunakan Konten Dinamis .

Ini akan membuka daftar opsi di mana Anda dapat memilih konten dinamis untuk ditampilkan. Pilih Kategori Posting .

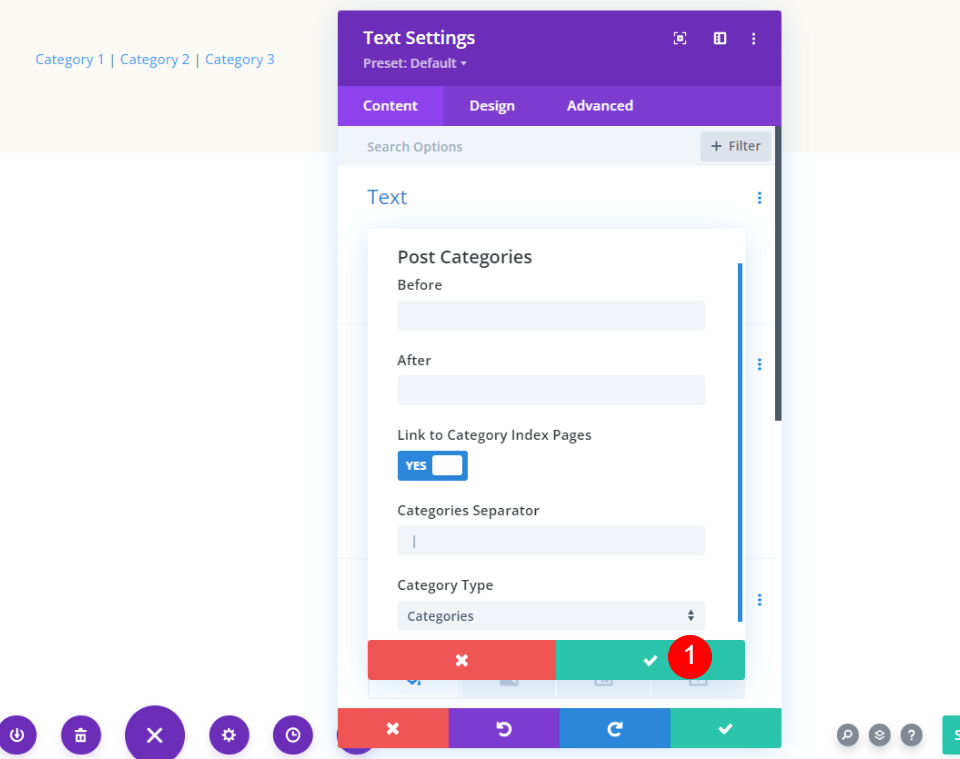
Tutup rangkaian opsi berikutnya. Kami akan menggunakan pengaturan default.

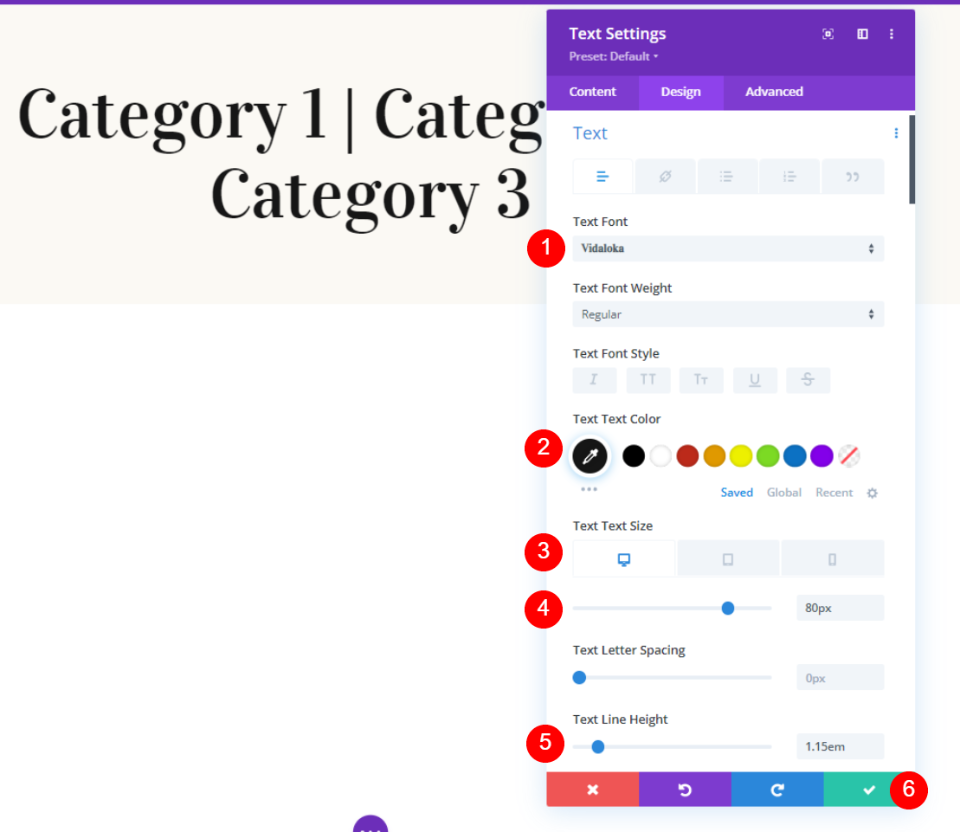
Selanjutnya, buka tab Desain . Ubah Teks menjadi Vidaloka dan Warnanya menjadi #161616. Atur Ukuran Font Desktop ke 80px dan klik ikon Telepon untuk mengatur Ukuran Font Telepon ke 60px. Ubah Tinggi Garis menjadi 1.15em. Tutup pengaturan modul Teks.
- Font: Vidaloka
- Warna: #161616
- Ukuran: 80px, 60px
- Tinggi Garis: 1.15em

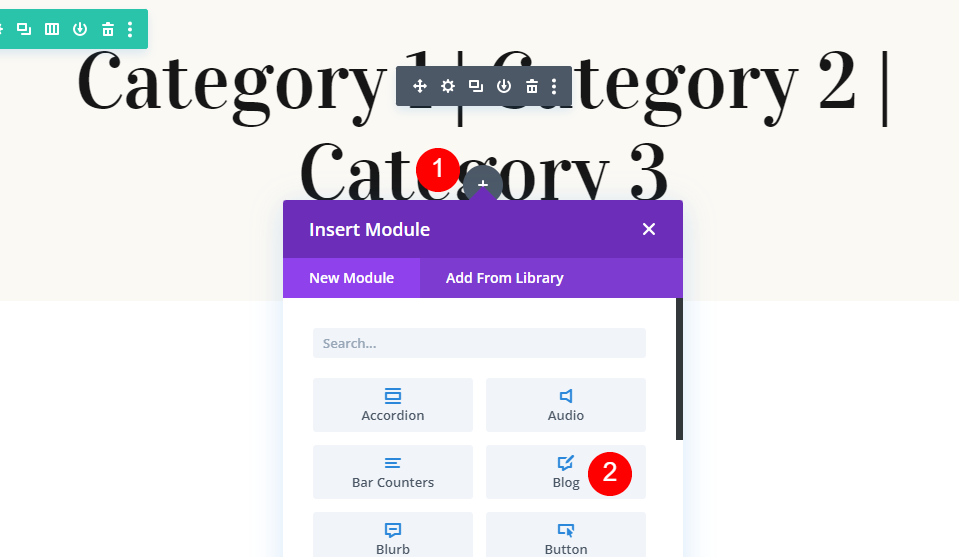
Tambahkan Modul Blog Pertama
Selanjutnya, kita akan menambahkan yang pertama dari dua modul Blog. Yang ini akan menampilkan posting unggulan, sementara yang lain akan memberikan umpan blog berdasarkan konten halaman.

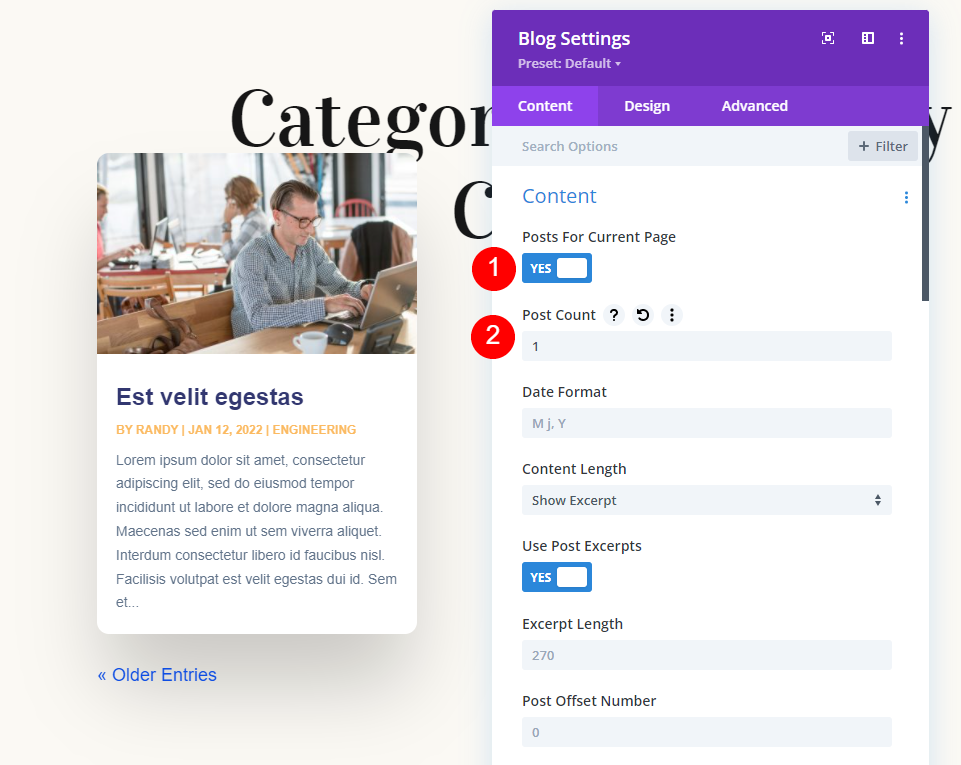
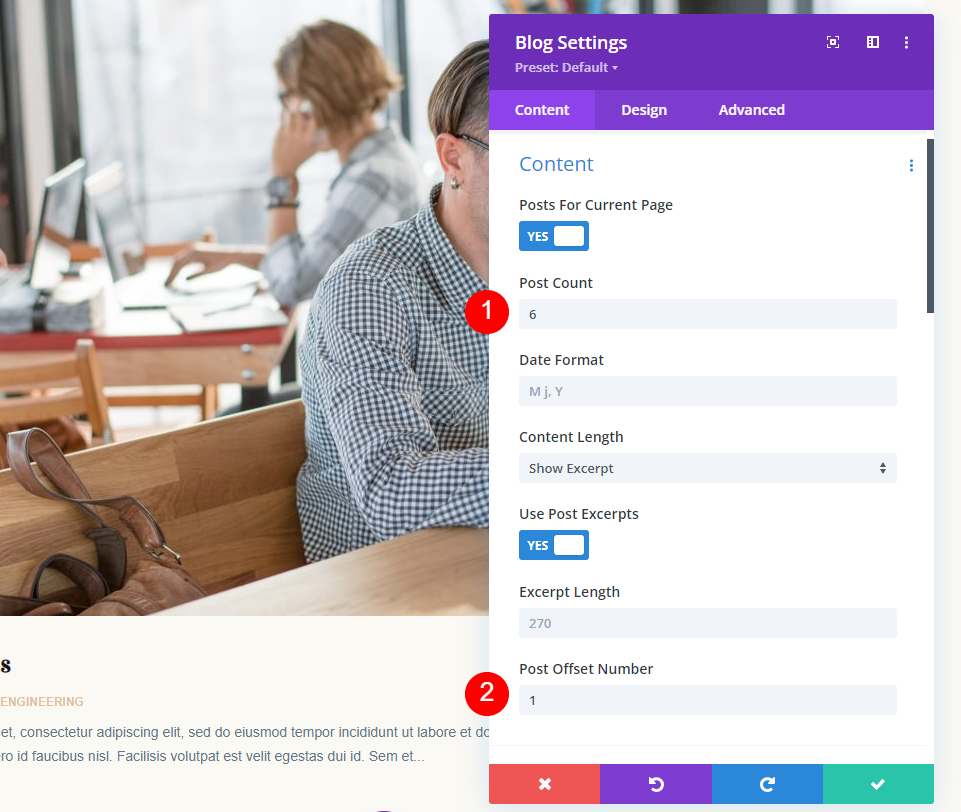
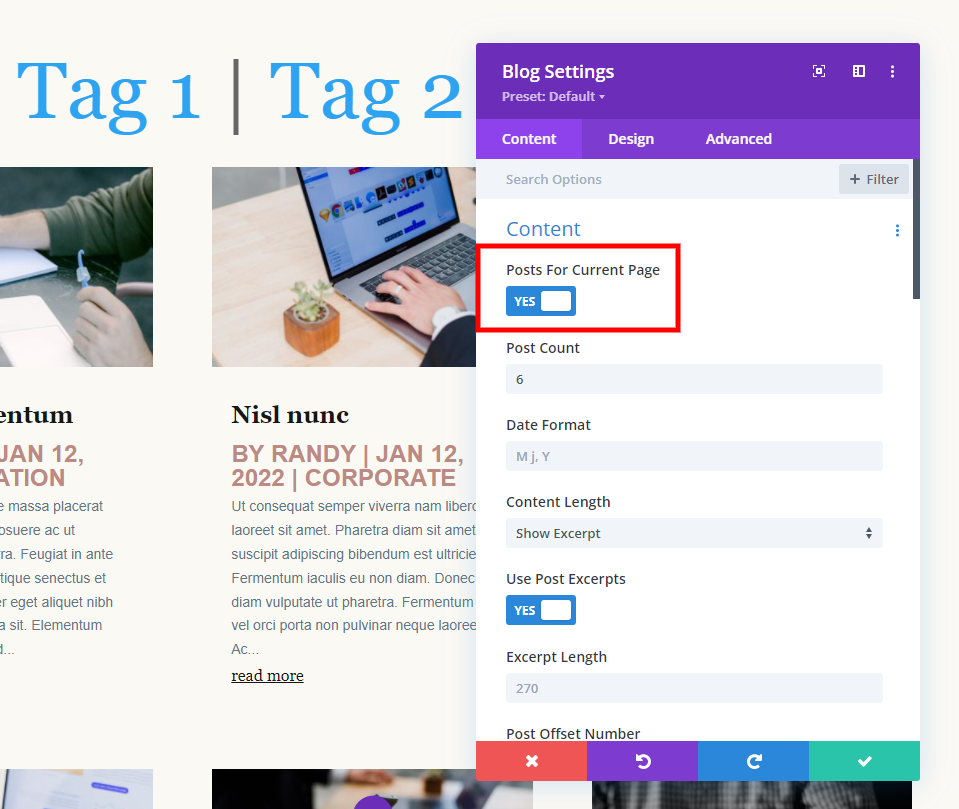
Pilih Posting untuk Halaman Saat Ini
Pertama, aktifkan Posting untuk Konten Saat Ini . Masukkan 1 untuk Jumlah Postingan.
- Posting untuk Konten Saat Ini: Ya
- Jumlah Postingan: 1

Gaya Modul Blog Pertama
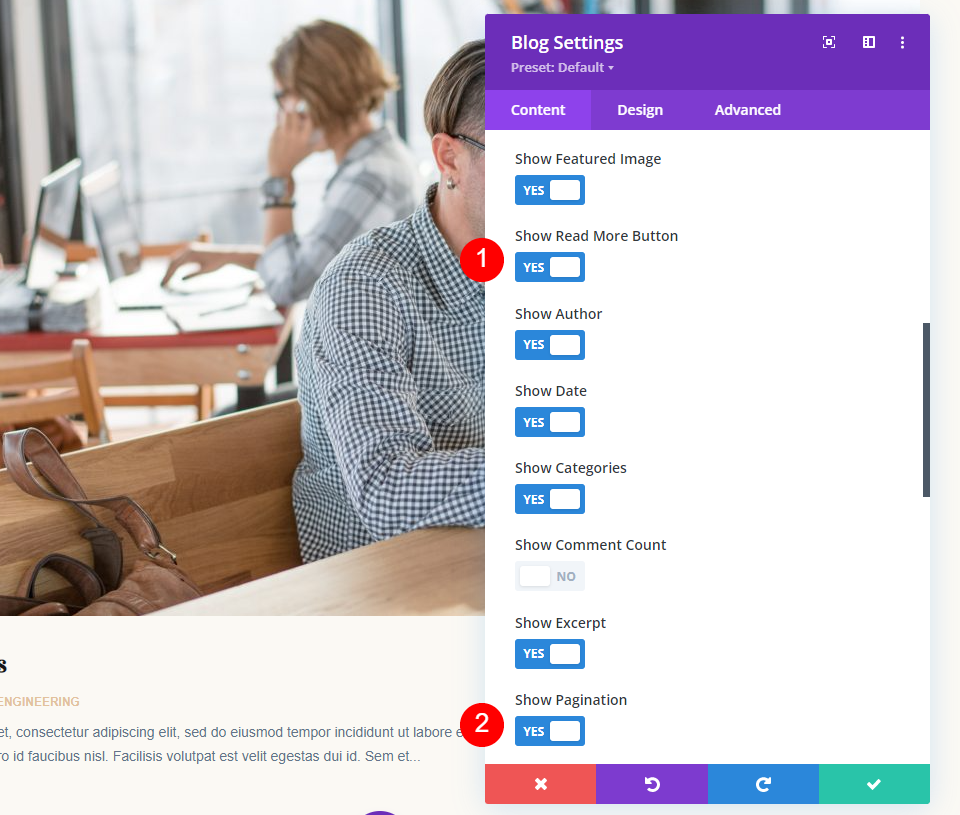
Elemen
Gulir ke bawah ke Elemen dan nonaktifkan Tampilkan Pagination. Kami akan menggunakan ini untuk modul Blog kedua.
- Tampilkan Pagination: Tidak

Latar belakang
Gulir ke bawah ke Latar Belakang dan ubah warnanya menjadi rgba(255,255,255,0).
- Latar Belakang Kotak: rgba(255,255,255,0)

Teks Judul
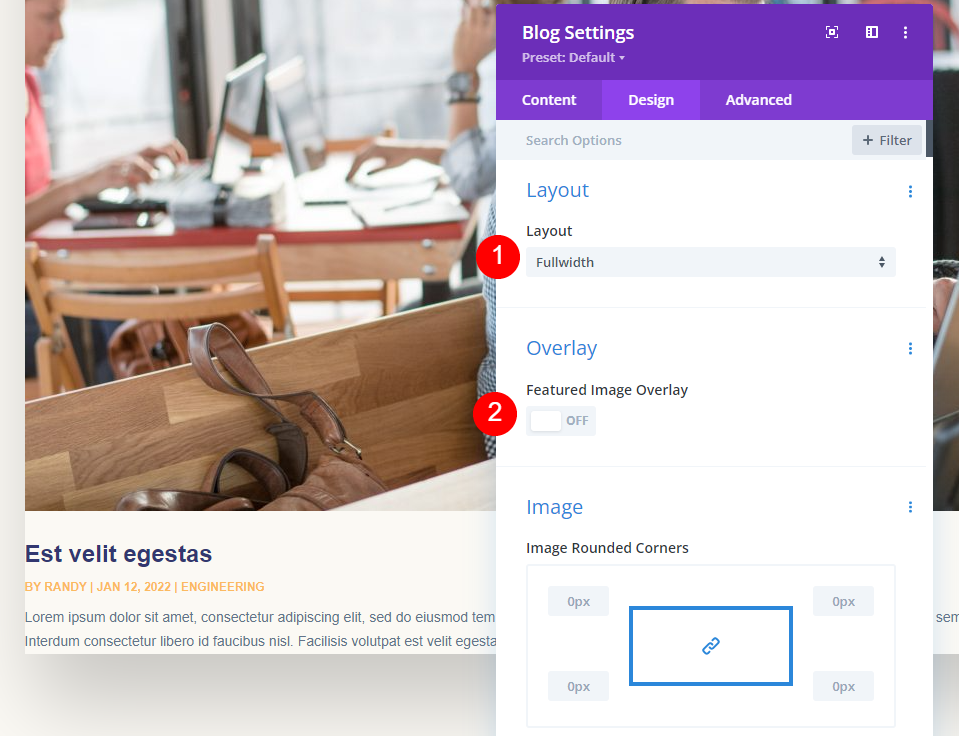
Selanjutnya, buka tab Desain . Ubah Tata Letak menjadi Lebar Penuh. Ini akan berfungsi sebagai pos unggulan kami di area pahlawan. Nonaktifkan Hamparan.
- Tata letak: Lebar penuh
- Hamparan: Mati

Selanjutnya, gulir ke Teks Judul . Gunakan Vidaloka untuk Font dan ubah warnanya menjadi #161616. Ubah Tinggi Garis menjadi 1.4em.
- Font: Vidaloka
- Warna: #161616
- Tinggi Garis: 1.4em

Teks Meta
Gulir ke bawah ke Meta Text dan ubah warnanya menjadi #e2c29d.
- Warna: #e2c29d

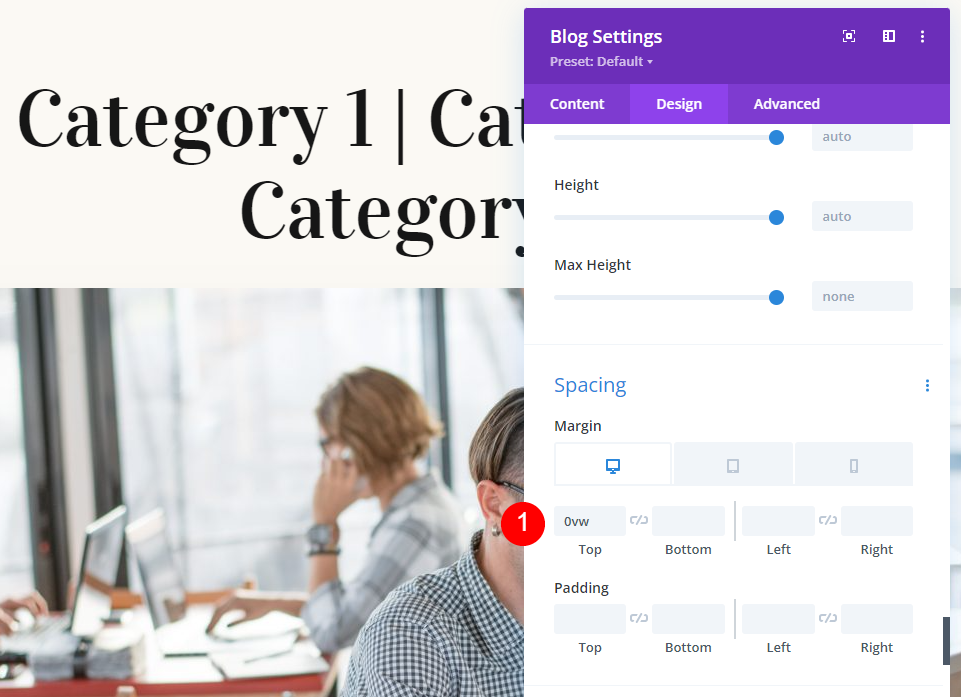
Jarak
Selanjutnya, pergi ke Spasi dan ubah Top Margin menjadi 0vw. Ini menjaga modul agar tidak tumpang tindih dengan judul.

- Margin Atas: 0vw

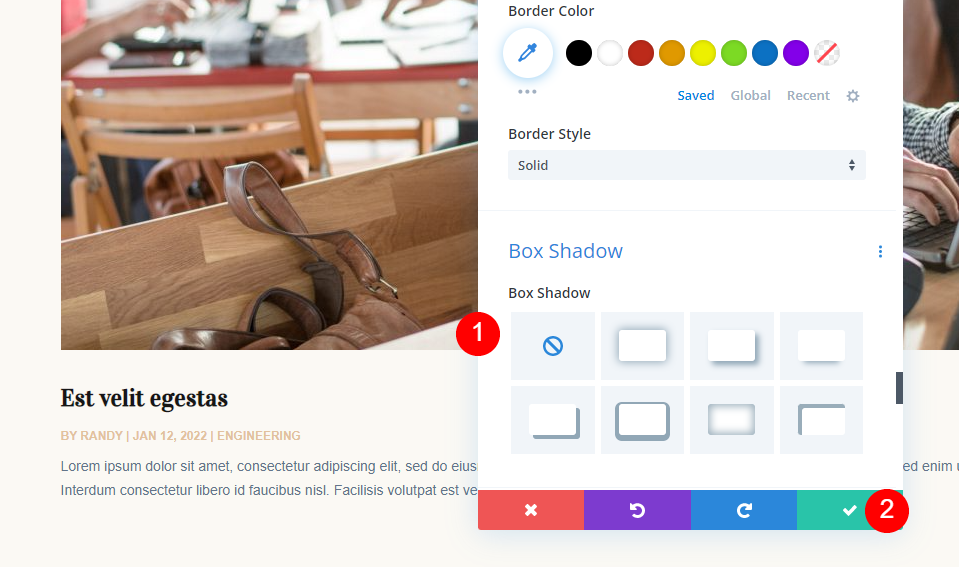
Bayangan Kotak
Terakhir, buka Box Shadow dan nonaktifkan. Sekarang, Anda dapat menutup modul ini dan kami akan mengkloningnya untuk modul kedua.
- Bayangan Kotak: Tidak Ada

Tambahkan Modul Blog Kedua
Sekarang, duplikat modul pertama dan buka pengaturannya. Modul Blog ini akan menampilkan feed blog. Kami akan mulai dengan pengaturannya, menambahkan beberapa lagi, dan membuat beberapa perubahan.

Isi
Ubah Post Count menjadi 6 dan Post Offset Number menjadi 1.
- Jumlah Postingan: 6
- Offset Pos: 1

Pengaturan Post Offset memberi tahu Divi jumlah posting yang harus dilewati. Dimulai dengan posting terbaru, Divi menghitung jumlah posting dan mulai dari jumlah offset. Kami membutuhkan ini karena kami sudah menampilkan posting di modul Blog unggulan.
Elemen
Gulir ke bawah ke Elemen dan aktifkan Tombol Baca Selengkapnya dan Pagination.
- Tombol Baca Selengkapnya: Ya
- Paginasi: Ya

Gaya Modul Blog Kedua
Selanjutnya, buka tab Desain . Karena kita telah menyalin modul yang sudah kita tata, kita hanya perlu memberi gaya pada elemen yang tidak digunakan modul.
Di bawah Layout , ubah ke Grid.
- Tata Letak: Kotak

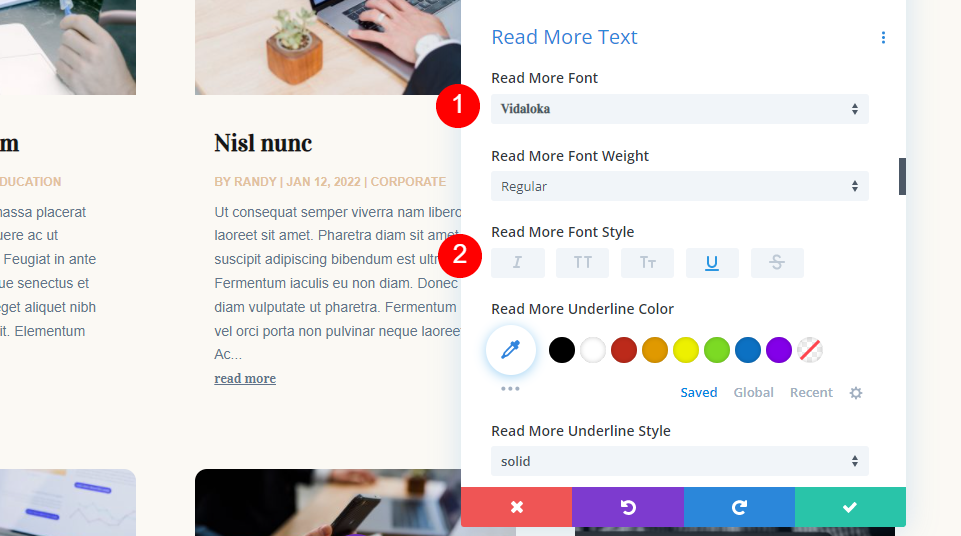
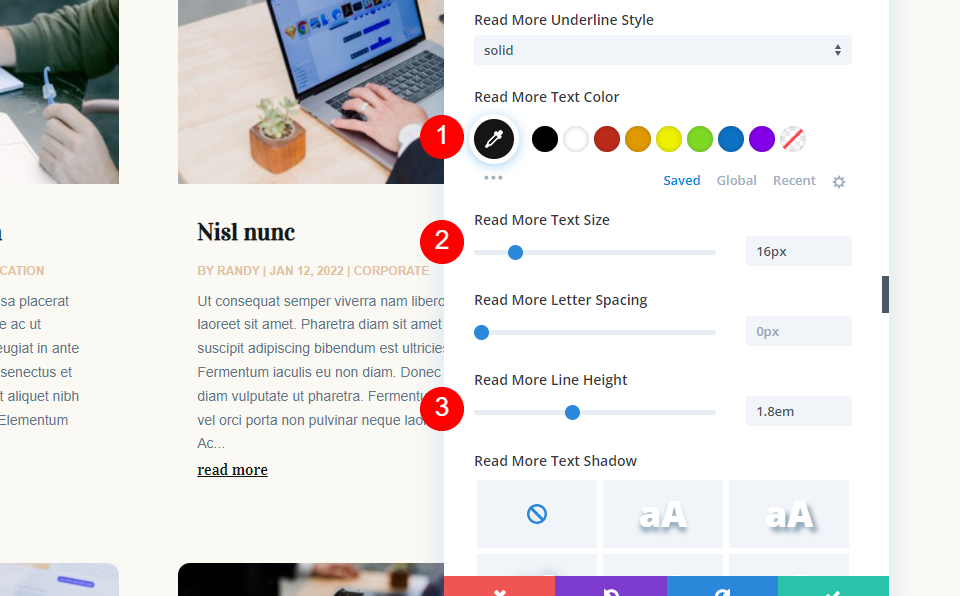
Baca Lebih Banyak Teks
Gulir ke pengaturan Baca Selengkapnya Teks . Ubah Font menjadi Vidaloka dan Style menjadi Underline.
- Font: Vidaloka
- Gaya: Digarisbawahi

Ubah Warna Teks menjadi #161616, Ukuran menjadi 16px, dan Tinggi Garis menjadi 1.8em.
- Warna Teks: #161616
- Ukuran: 16px
- Tinggi Garis: 1.8em

Teks paginasi
Pergi ke Teks Pagination dan ubah Font menjadi Vidaloka dan Warna menjadi #161616.
- Font: Vidaloka
- Warna: #161616

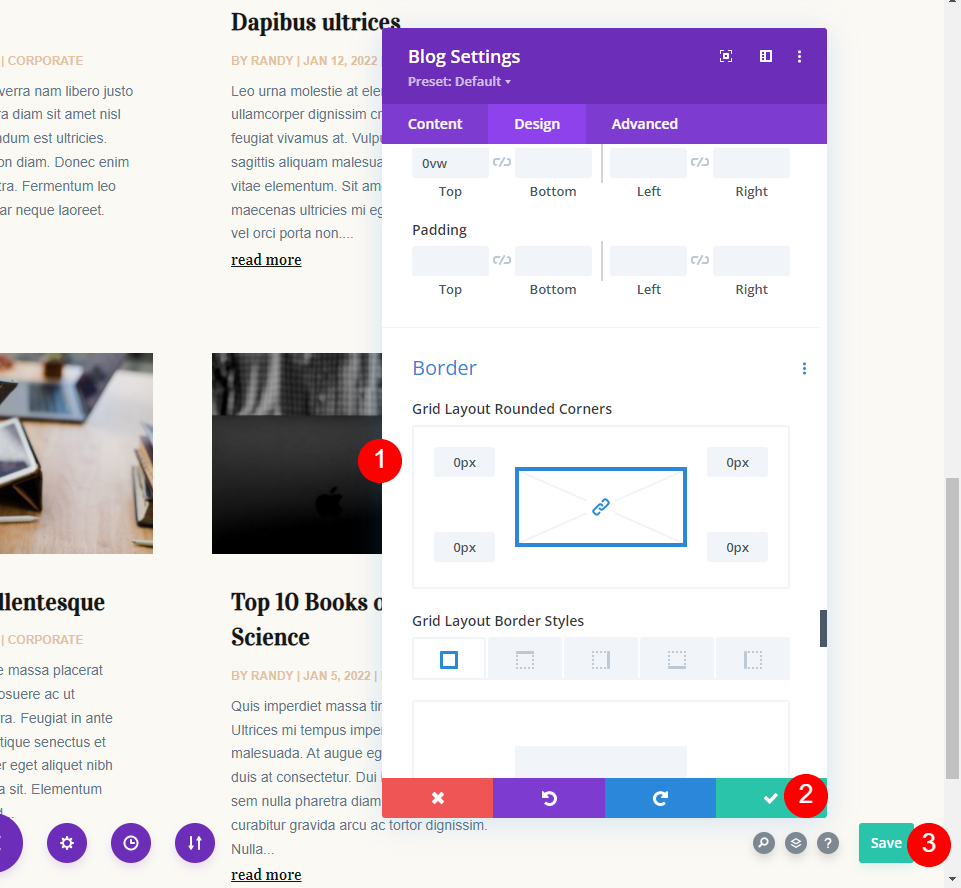
Terakhir, gulir ke Border dan ubah Rounded Corners menjadi 0px. Tutup modul dan simpan templat halaman Anda.
- Sudut Bulat: 0px

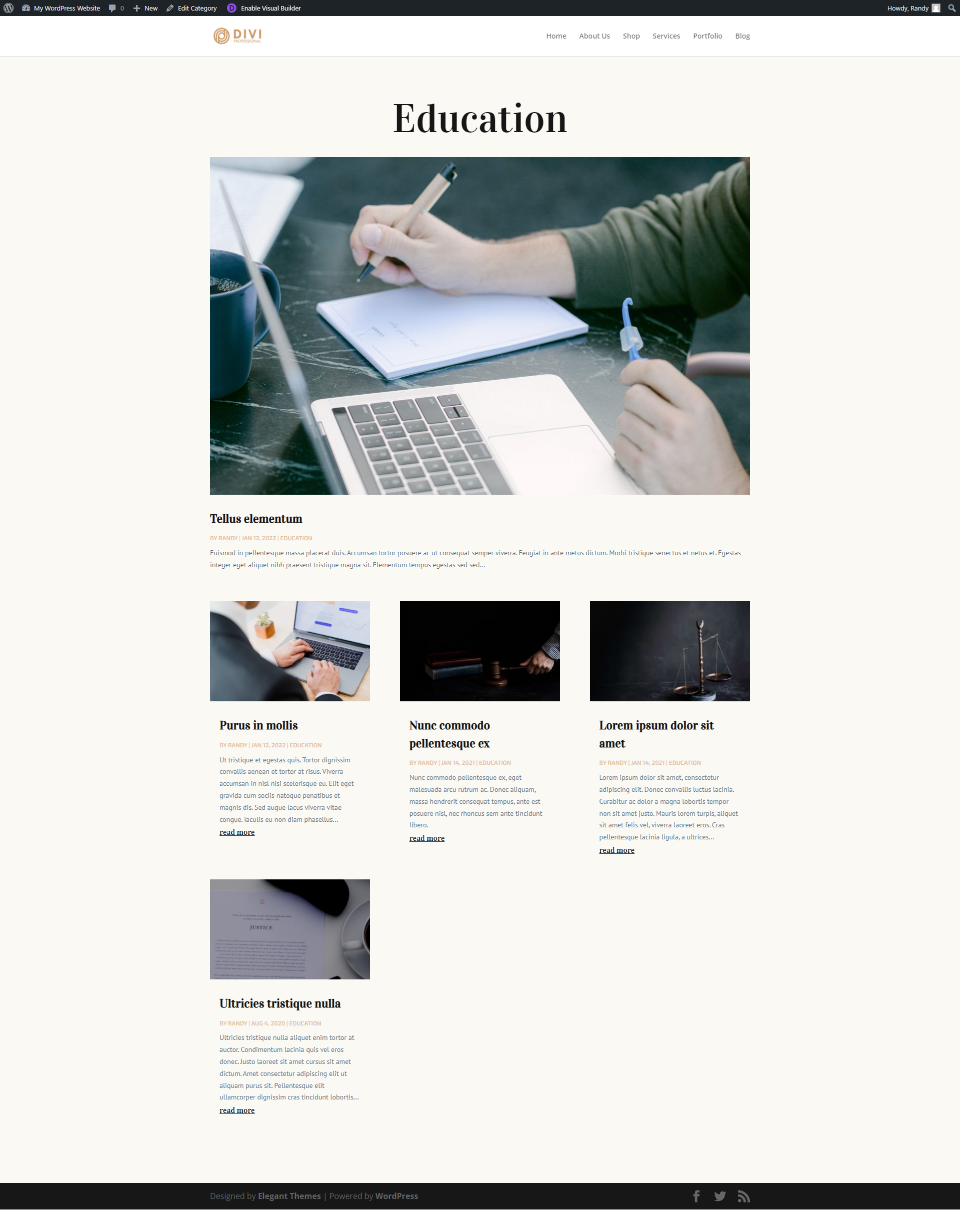
Postingan untuk Hasil Halaman Saat Ini
Sekarang, ketika saya mengklik sebuah kategori, saya akan melihat halaman arsip dengan posting untuk halaman itu. Judul, posting blog unggulan, dan umpan blog semuanya menampilkan konten secara dinamis berdasarkan kategori yang dipilih. Modul Blog kedua memiliki offset 1.

Ini adalah kategori Teknik saya. Saya memiliki dua posting dalam kategori itu.

Untuk demonstrasi, saya telah kembali ke modul pertama saya dan menonaktifkan Posting untuk Halaman Saat Ini, dan mengaturnya ke Semua Kategori. Saya juga akan memperbesar ukuran Meta Font agar lebih mudah dilihat.

Sekarang, modul Blog pertama menampilkan posting terbaru di Semua Kategori dan modul Blog kedua menampilkan umpan blog secara dinamis berdasarkan kategori yang dipilih. Perhatikan, modul kedua masih dimulai pada posting kedua dalam kategori Pendidikan karena offset.

Saya sekarang telah memulihkan Postingan untuk Halaman Saat Ini untuk modul Blog pertama, dan halaman tersebut sekarang hanya menampilkan konten secara dinamis berdasarkan kategori yang dipilih oleh pengguna.

Contoh Lain – Posting untuk Halaman Saat Ini Berdasarkan Tag
Mari kita lihat satu contoh lagi. Saya telah kembali ke template dan menetapkan judul dinamis ke Tag Posting. Saat pengguna mengklik tautan tag, template sekarang akan menampilkan posting dengan tag itu.

Saya telah mengatur judul untuk secara dinamis menampilkan tag untuk halaman arsip tag ini. Tidak ada kategori yang dipilih. Saya telah menghapus posting unggulan untuk membuatnya lebih mudah dilihat.

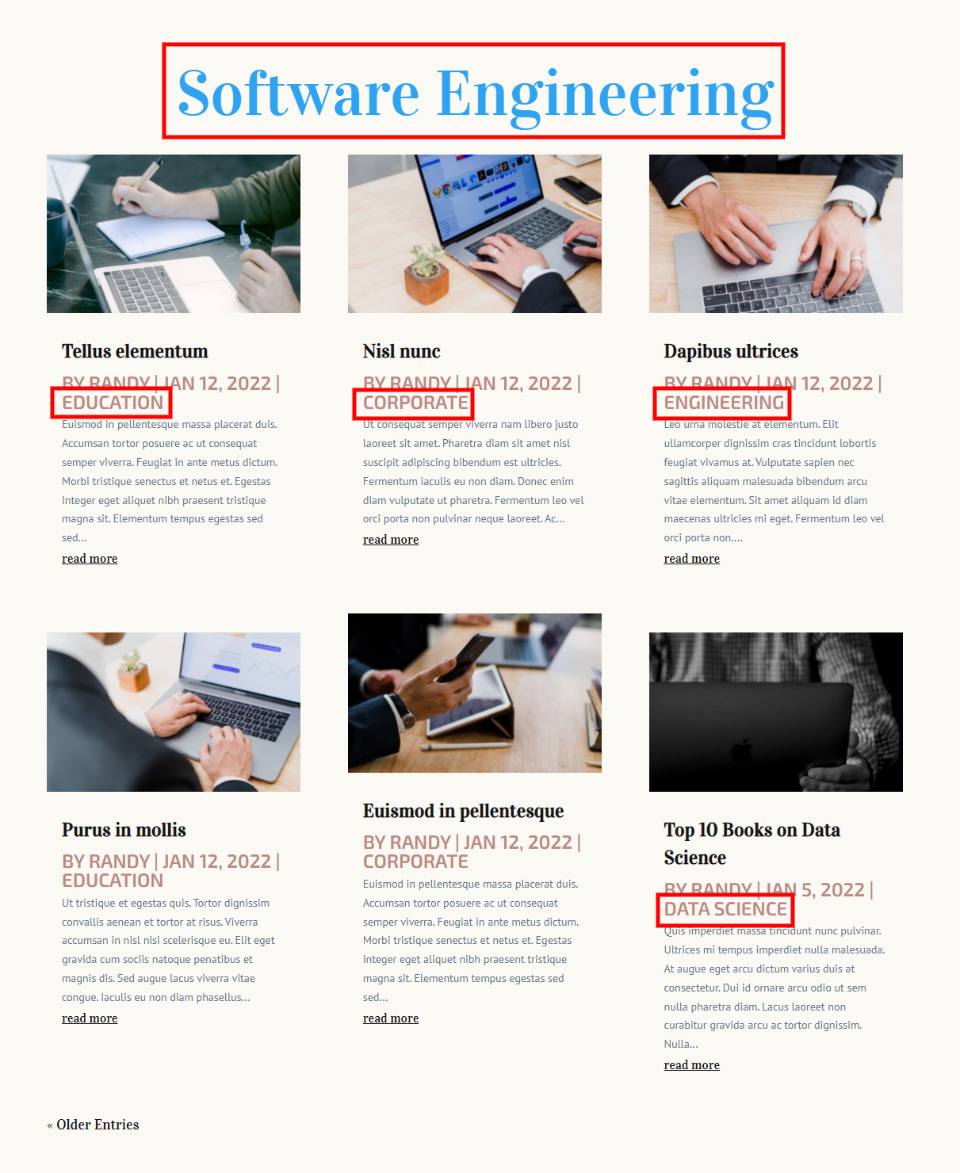
Saya telah memilih halaman arsip untuk tag Rekayasa Perangkat Lunak. Tag ini diterapkan pada postingan dalam kategori Teknik dan Ilmu Data saya. Judul menampilkan tag dengan benar. Namun, postingan berasal dari semua kategori saya. Saya ingin itu hanya menampilkan posting dengan tag ini.

Saya tidak ingin menampilkan postingan berdasarkan kategorinya. Sebaliknya, saya ingin menampilkan posting dengan tag mereka. Kami tidak dapat memilih kategori dan kami tidak dapat memilih tag. Posting untuk Halaman Saat Ini adalah pilihan terbaik kami. Tidak peduli apa kategorinya. Itu hanya peduli tentang hubungan dinamis antara posting. Karena ini adalah halaman arsip tag, maka akan melihat tag secara dinamis.

Halaman Arsip Tag Saya sekarang hanya menampilkan postingan dengan tag yang benar.

Dan, hanya untuk menunjukkan intinya, itu tidak mendapatkan tag dinamis dari judulnya. Saya telah menghapus judul pada contoh di bawah ini. Divi mendapatkan informasi dinamis dari halaman arsip tag itu sendiri.

Mengakhiri Pikiran
Itulah pandangan kami dalam memahami opsi Posting untuk Halaman Saat Ini di dalam modul Divi Blog. Ini mudah digunakan dan memberi Anda kontrol lebih besar atas halaman arsip. Karena dinamis, opsi ini jauh lebih luas daripada menggunakan kategori.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan Posting untuk Halaman Saat Ini di dalam modul Divi Blog Anda? Beri tahu kami di komentar.
