了解 Divi 博客模塊中的“當前頁面的帖子”選項
已發表: 2022-02-12當我們想到 Divi 博客模塊時,我們通常會想到博客頁面。 但是,Divi 的博客模塊包含可以幫助您構建各種頁面的功能。 當前頁面的帖子是博客模塊中動態顯示帖子的一個選項。 在本文中,我們將仔細研究當前頁面的帖子,並了解它的作用以及如何使用它。
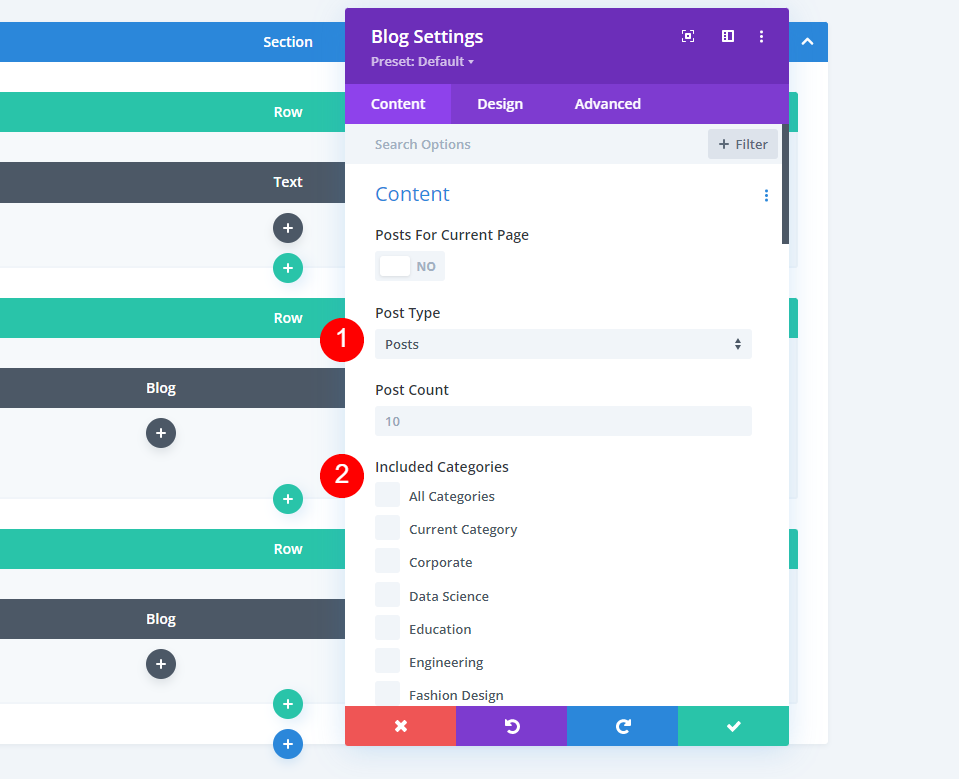
當前頁面選項的帖子是什麼?
當前頁面的帖子是博客模塊的內容部分中的一個選項。 默認情況下禁用。 啟用後,模塊中的一些選項會發生變化。

該模塊通常包括一個選擇帖子類型的選項。 這包括頁面、帖子、媒體和項目。 如果您有任何自定義帖子類型,它還將包括自定義帖子類型。
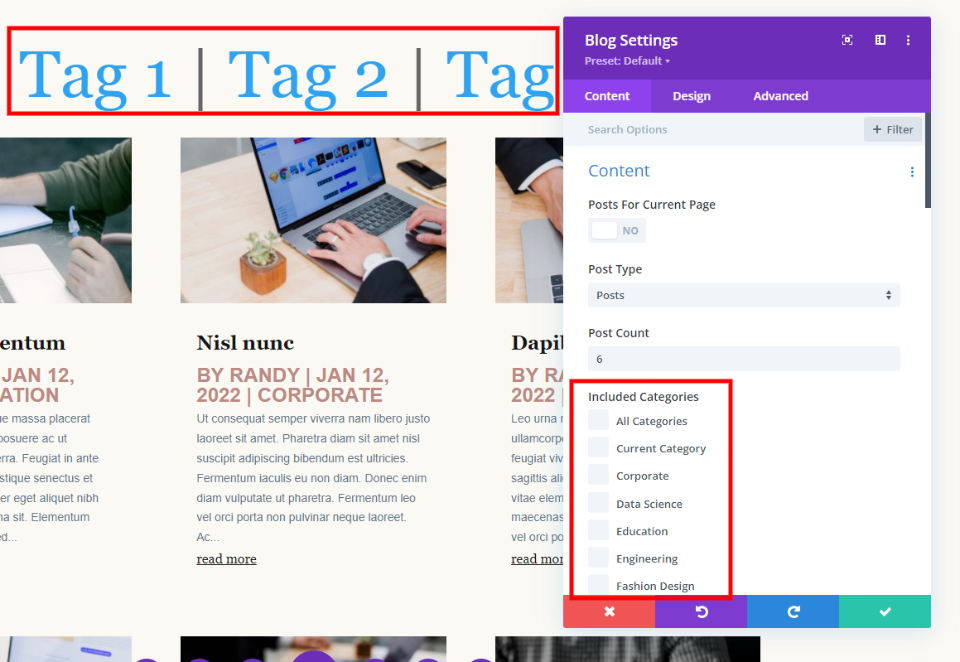
它通常還有一個名為 Included Categories 的選項。 這為您提供了類別列表,以便您可以選擇希望模塊顯示的類別。 這包括所有類別,它將顯示每個類別的帖子,而不管頁面所屬的類別。 另一個選項是當前類別。 這將顯示來自用戶選擇的類別的帖子。
為當前頁面啟用帖子會禁用帖子類型和包含的類別選項。 這允許 Divi 為您動態地進行選擇。 如果您將此與動態內容一起使用,它將顯示來自所選類別的帖子。 這類似於當前類別,但范圍更廣。

當前頁面的帖子與 Divi 主題生成器中的存檔模板配合得很好。 它也適用於分配給特定帖子的模板,例如某個標籤。
將帖子用於當前頁面選項與博客模板
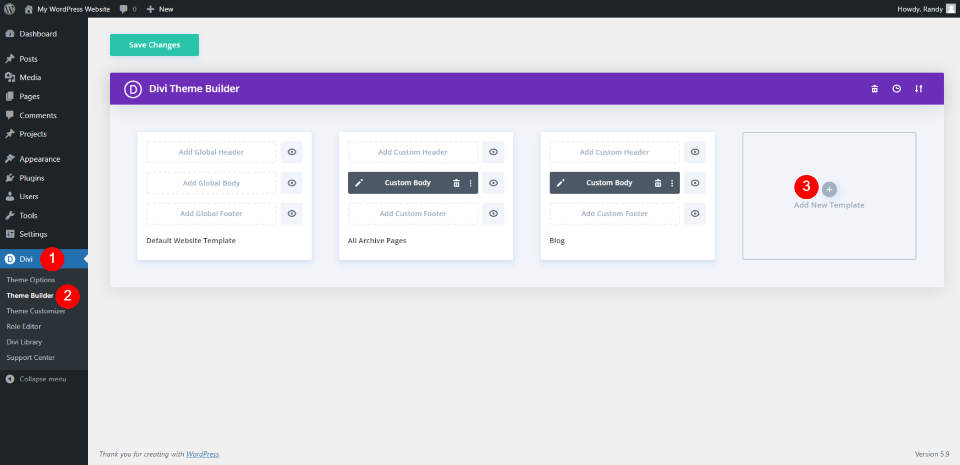
我們將構建一個簡單的存檔頁面模板來演示它是如何工作的。 該模板將包括一個標題和兩個博客模塊。 要創建存檔頁面模板,請轉到 WordPress 儀表板中的Divi > Theme Builder 。 選擇添加新模板。

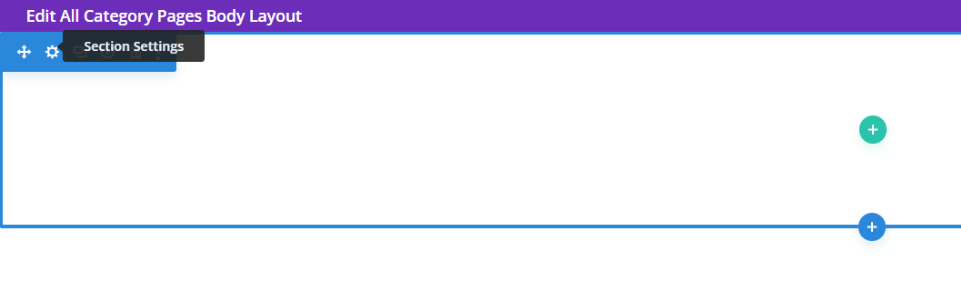
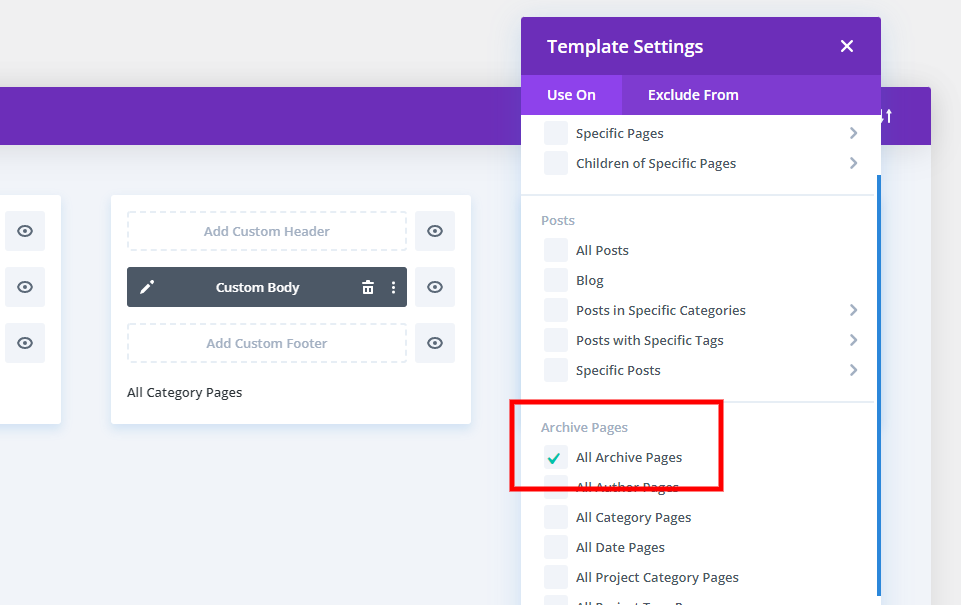
分配給所有類別頁面
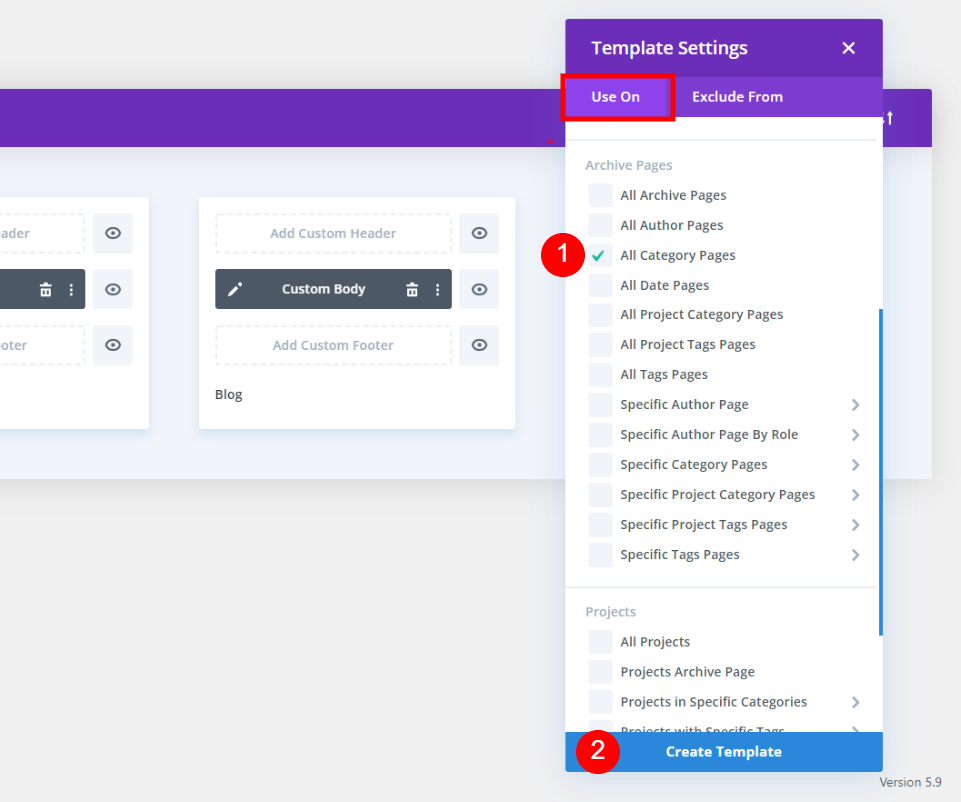
將打開一個模式,其中包含許多將分配模板的選項。 在Use On下,向下滾動到Archive Pages並選擇All Category Pages 。 單擊模式底部的創建模板。 這將打開我們將在其中創建模板的編輯器。

創建類別模板
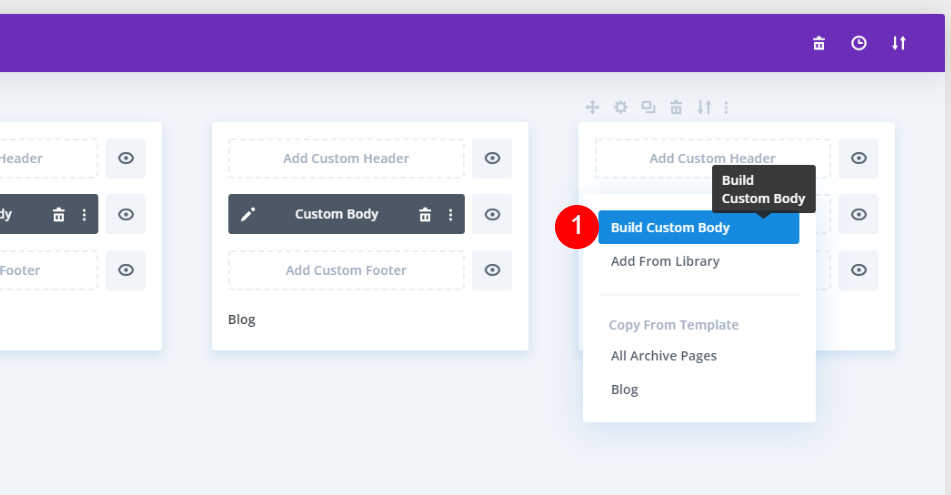
選擇構建自定義主體。 作為參考,我使用 Divi 的 Blogger 佈局包的免費類別頁面模板中的字體和顏色,並從頭開始創建佈局。 您也可以將其用作您的模板,並按照我正在添加的模塊進行操作。 
為部分設置樣式
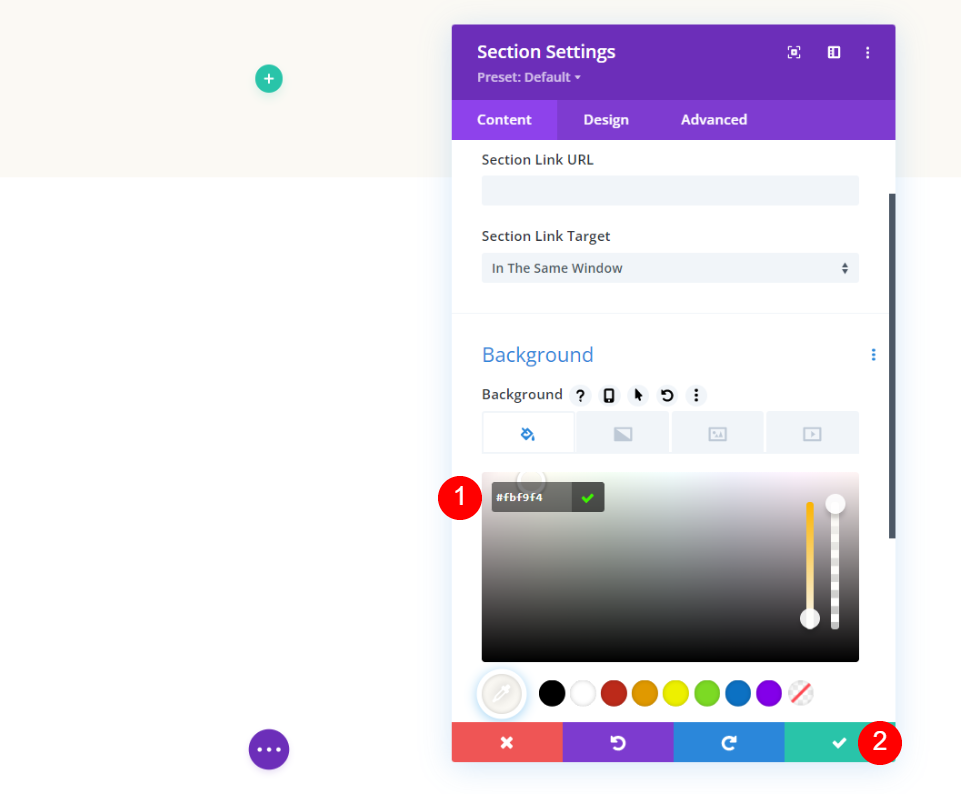
首先,通過單擊藍色齒輪打開部分的設置。

向下滾動到背景並添加顏色#fbf9f4。 關閉部分的設置。
- 背景顏色:#fbf9f4

添加一行
單擊綠色圖標並添加一列 Row 。

創建動態標題
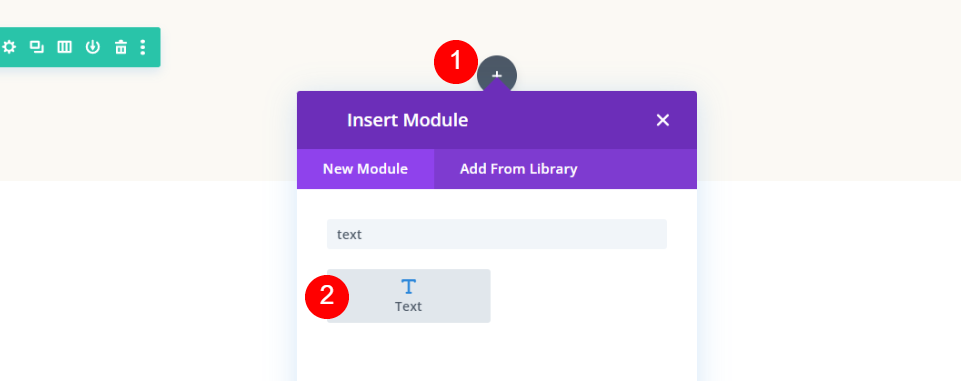
接下來,將Text 模塊添加到 Row。

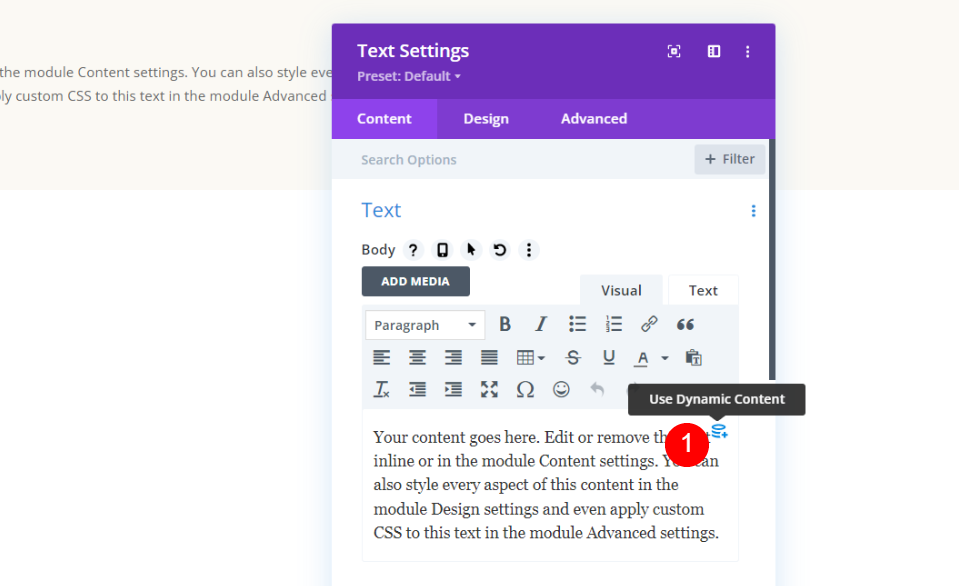
對於正文內容,選擇使用動態內容。

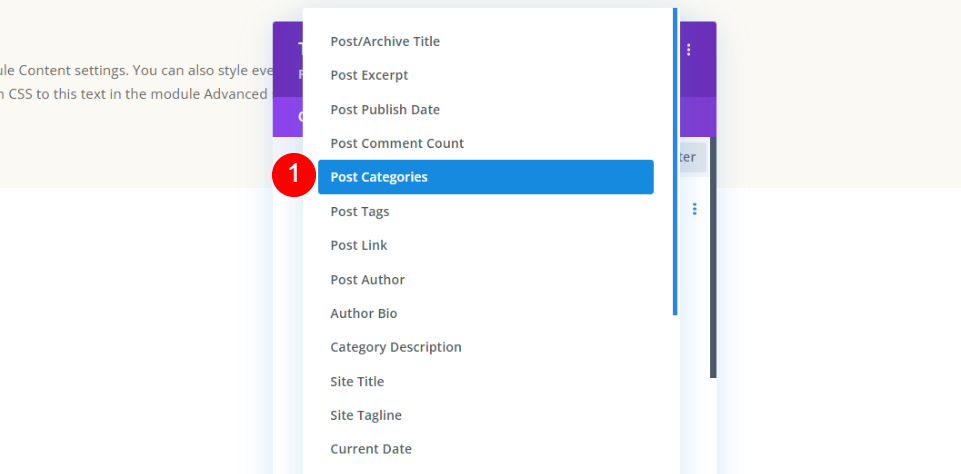
這將打開一個選項列表,您可以在其中選擇要顯示的動態內容。 選擇帖子類別。

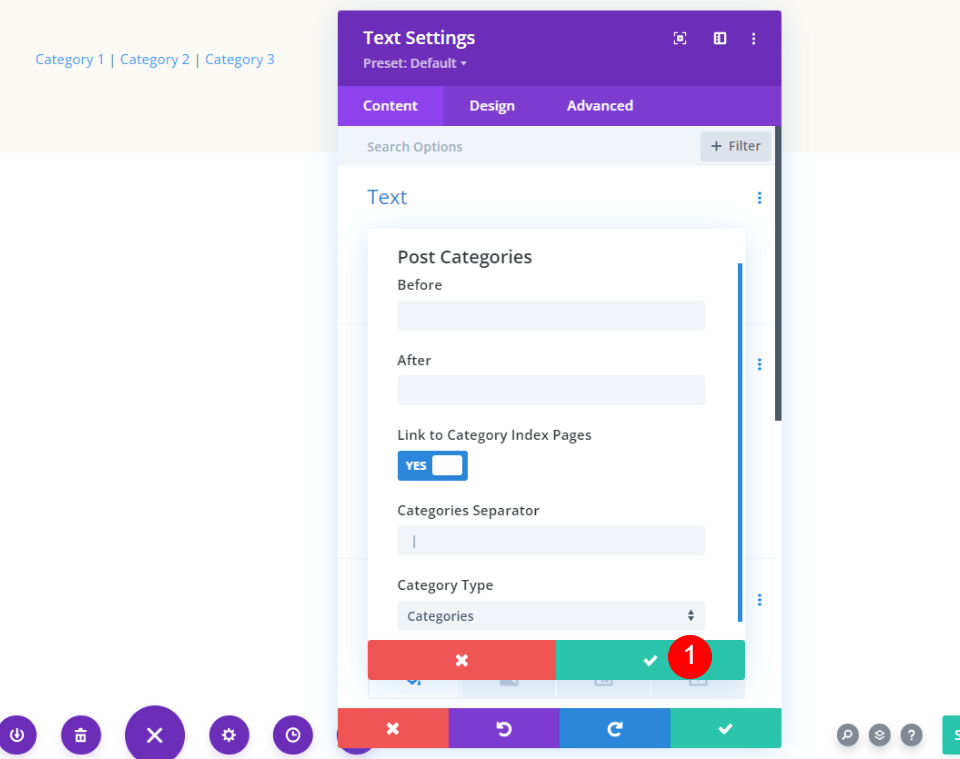
關閉下一組選項。 我們將使用默認設置。

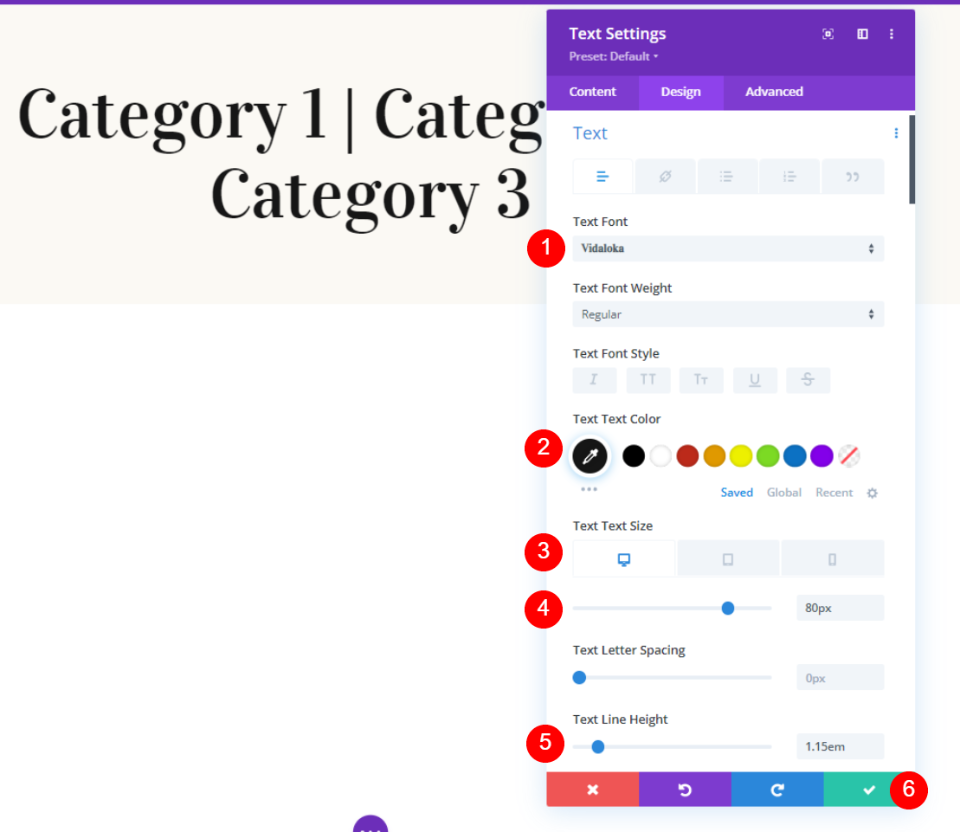
接下來,轉到“設計”選項卡。 將文本更改為 Vidaloka,將顏色更改為 #161616。 將桌面字體大小設置為 80 像素,然後單擊電話圖標將電話字體大小設置為 60 像素。 將行高更改為 1.15em。 關閉文本模塊的設置。
- 字體:Vidaloka
- 顏色:#161616
- 尺寸:80 像素、60 像素
- 行高:1.15em

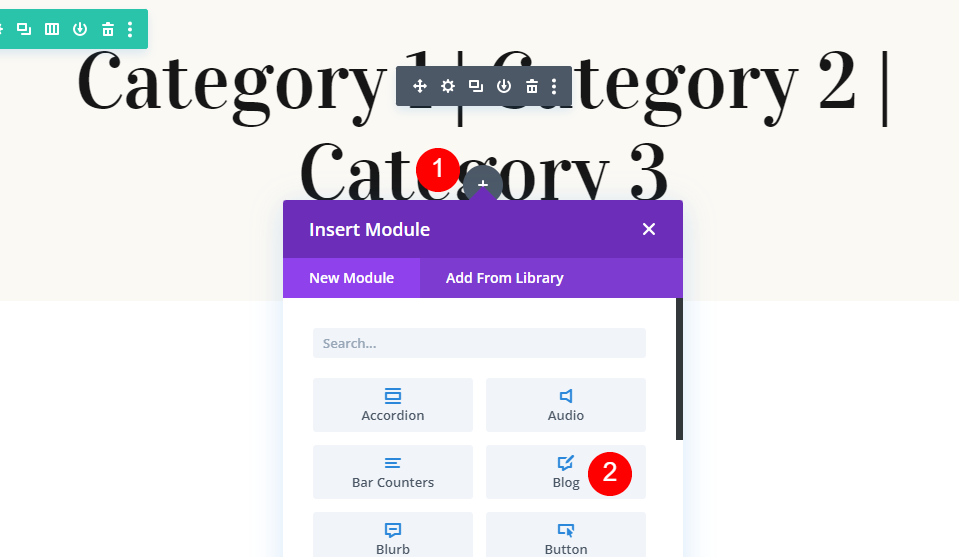
添加第一個博客模塊
接下來,我們將添加兩個博客模塊中的第一個。 這個將顯示一個特色帖子,而其他將提供基於頁面內容的博客提要。

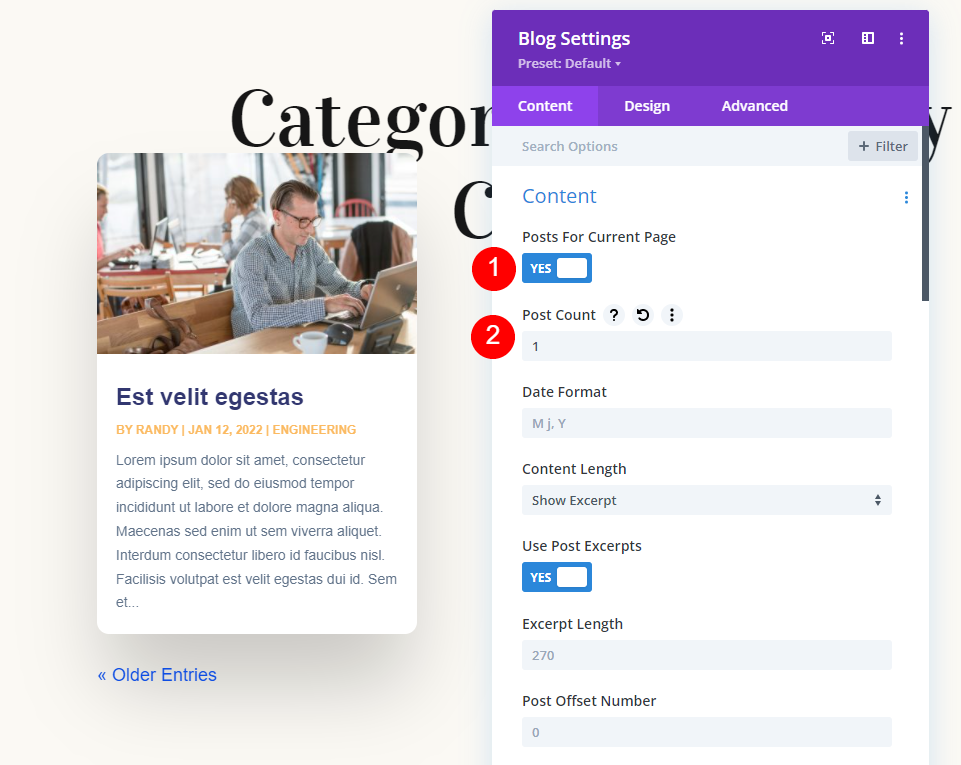
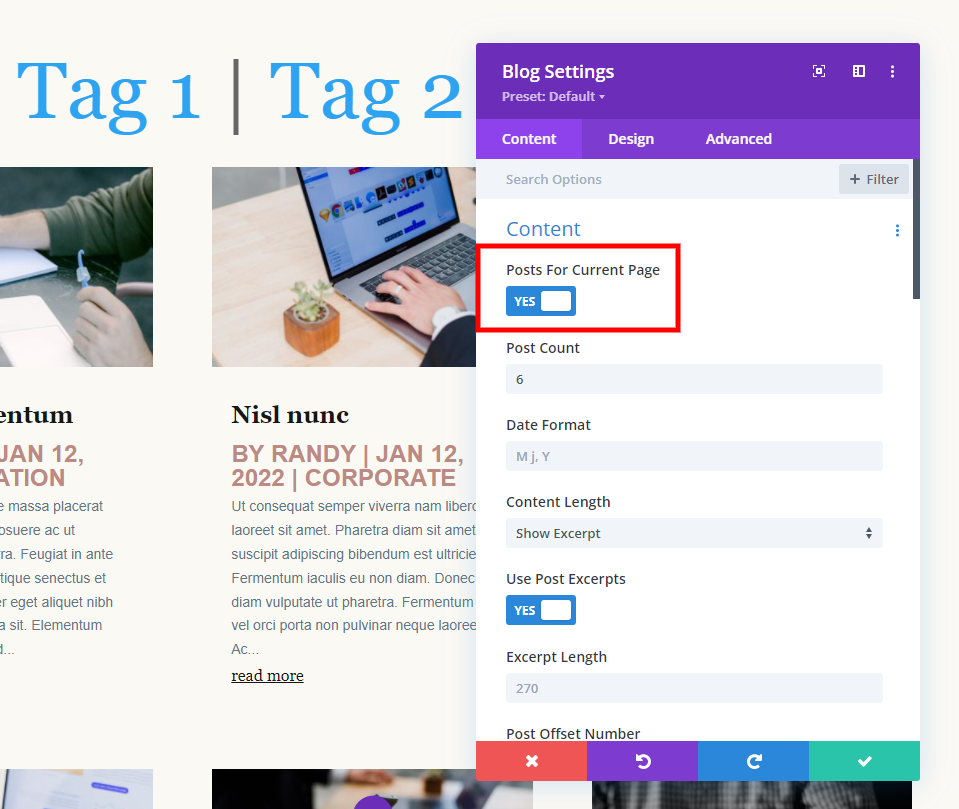
為當前頁面選擇帖子
首先,啟用 Posts for Current Content 。 為帖子計數輸入 1。
- 當前內容的帖子:是的
- 帖子數:1

樣式化第一個博客模塊
元素
向下滾動到元素並禁用顯示分頁。 我們將把它用於第二個博客模塊。
- 顯示分頁:否

背景
向下滾動到背景並將顏色更改為 rgba(255,255,255,0)。
- 網格背景:rgba(255,255,255,0)

標題文本
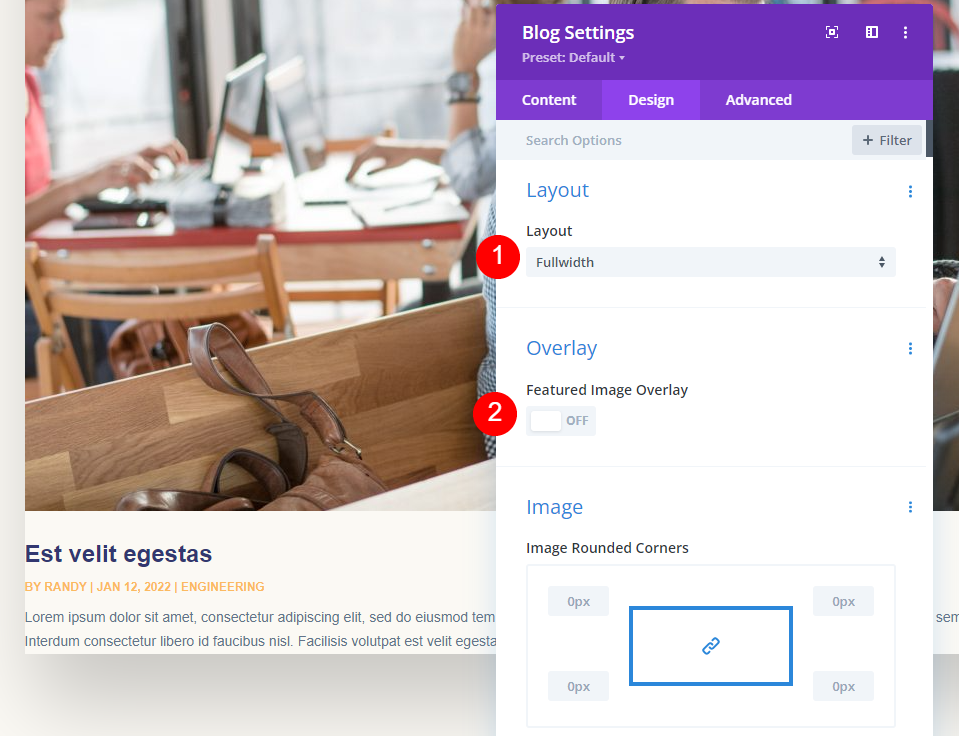
接下來,轉到“設計”選項卡。 將佈局更改為全角。 這將作為我們在英雄區域的特色帖子。 禁用覆蓋。
- 佈局:全寬
- 覆蓋:關閉

接下來,滾動到Title Text 。 使用 Vidaloka 作為字體並將顏色更改為 #161616。 將行高更改為 1.4em。
- 字體:Vidaloka
- 顏色:#161616
- 行高:1.4em

元文本
向下滾動到元文本並將顏色更改為#e2c29d。
- 顏色:#e2c29d


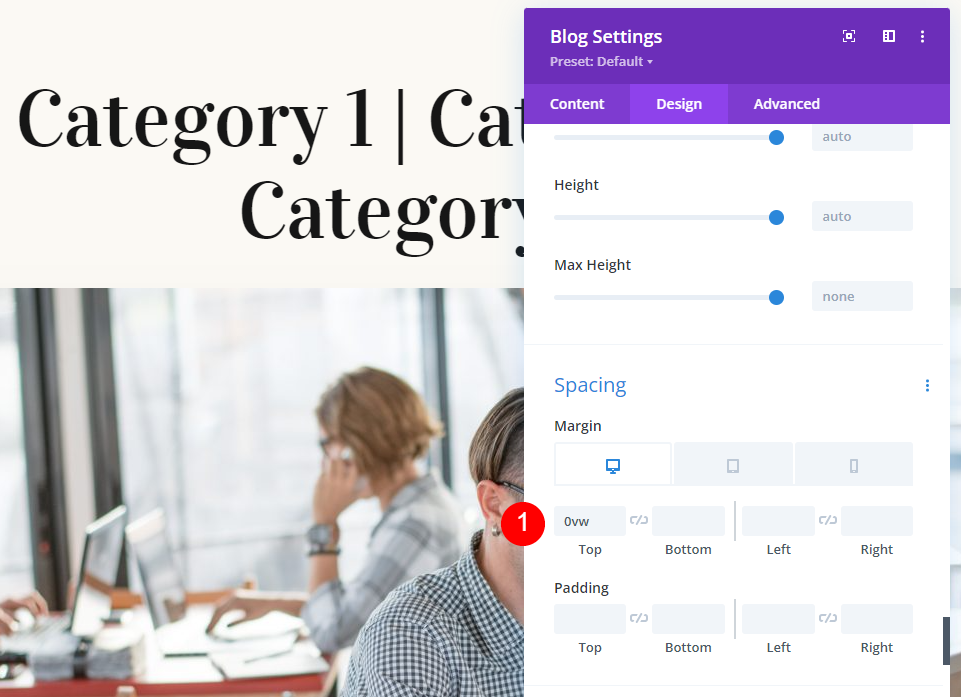
間距
接下來,轉到間距並將上邊距更改為 0vw。 這可以防止模塊與標題重疊。
- 最高邊距:0vw

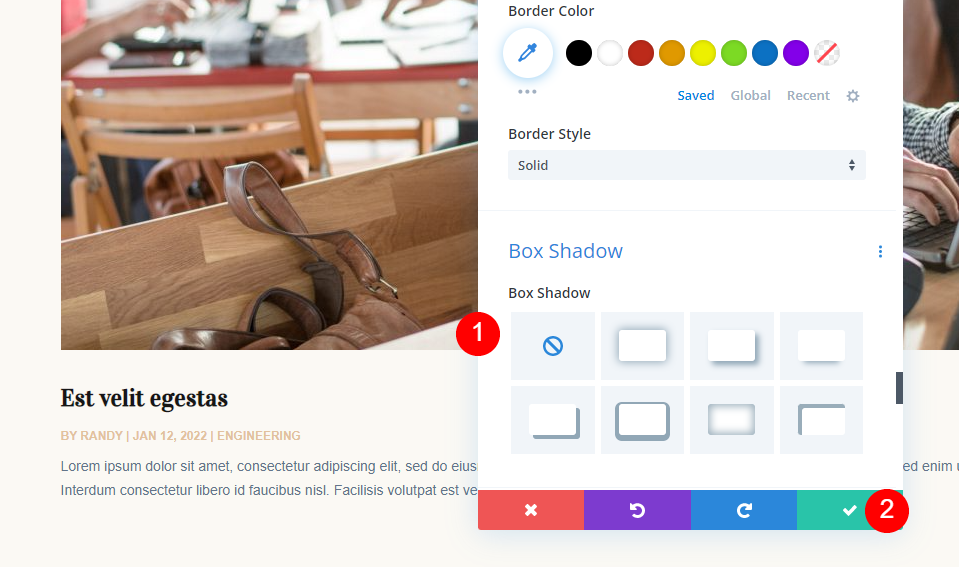
盒子陰影
最後,轉到Box Shadow並禁用它。 現在,您可以關閉此模塊,我們將為第二個模塊克隆它。
- 盒子陰影:無

添加第二個博客模塊
現在,複製第一個模塊並打開其設置。 此博客模塊將顯示博客提要。 我們將從它的設置開始,添加更多,並進行一些更改。

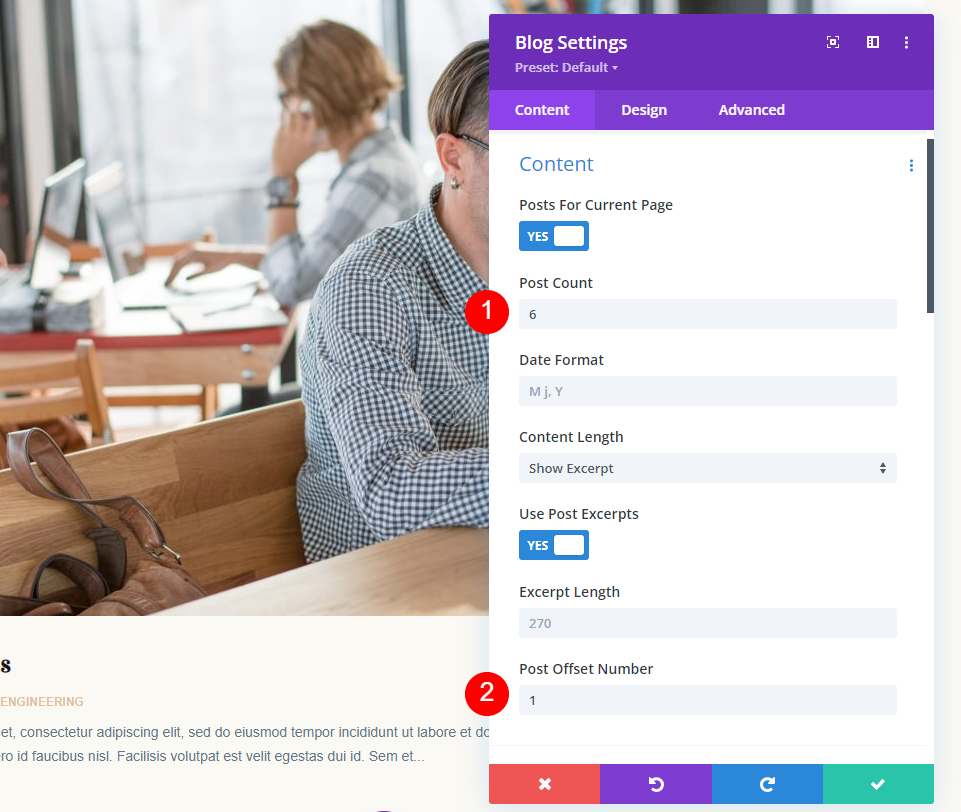
內容
將Post Count更改為 6,將Post Offset Number更改為 1。
- 帖子數:6
- 後偏移:1

Post Offset 設置告訴 Divi 要跳過的帖子數量。 從最新的帖子開始,Divi 計算帖子的數量並從偏移量開始。 我們需要這個,因為我們已經在特色博客模塊中顯示了一篇文章。
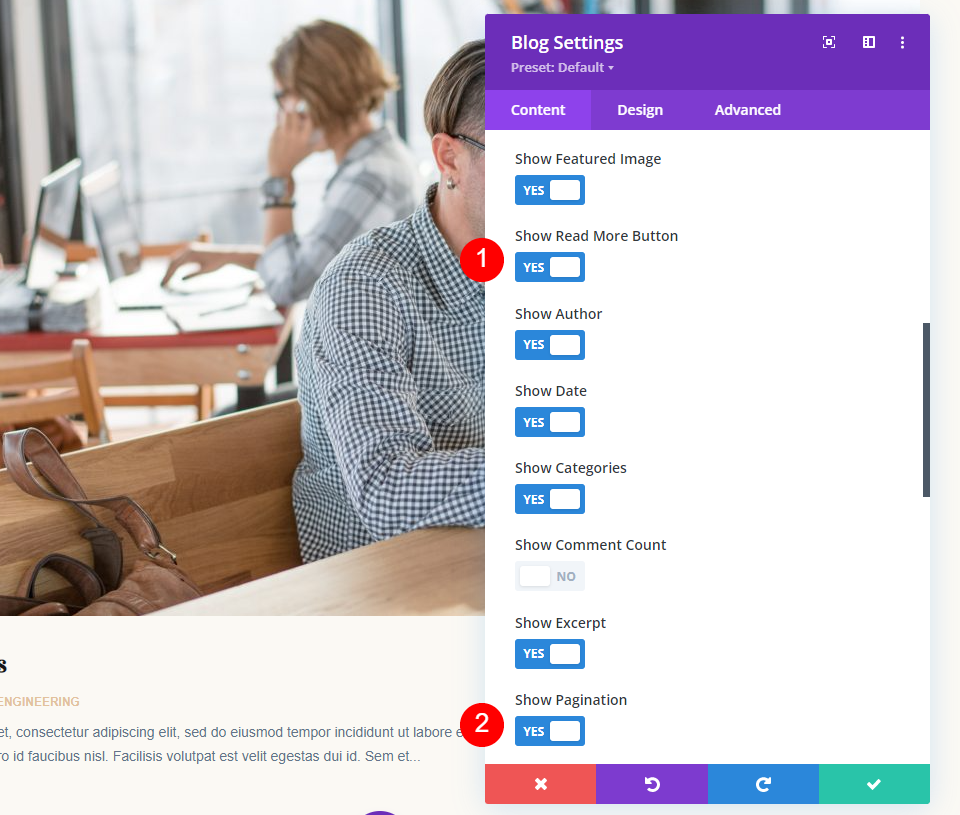
元素
向下滾動到元素並啟用閱讀更多按鈕和分頁。
- 閱讀更多按鈕:是
- 分頁:是的

樣式化第二個博客模塊
接下來,轉到“設計”選項卡。 由於我們已經復制了我們已經設置樣式的模塊,我們只需要設置模塊未使用的元素的樣式。
在Layout下,將其更改為 Grid。
- 佈局:網格

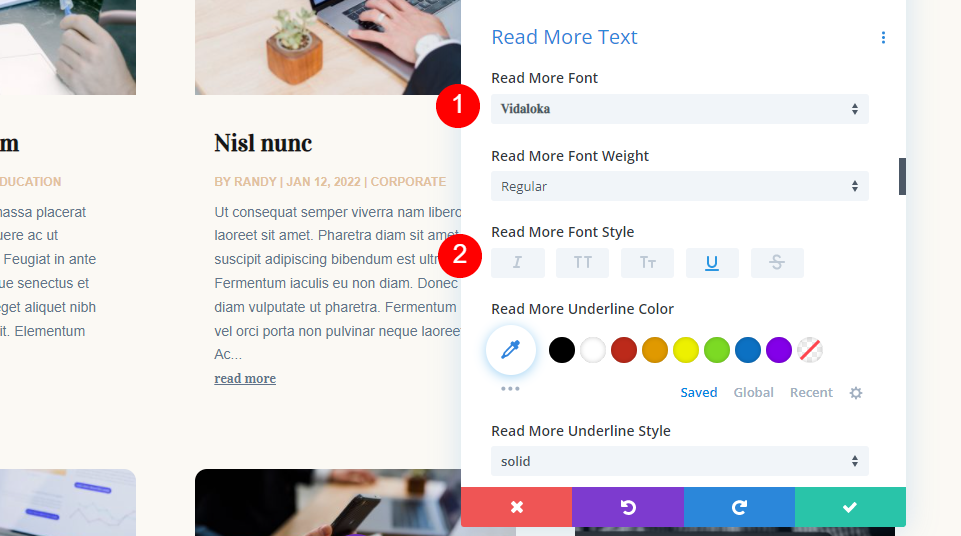
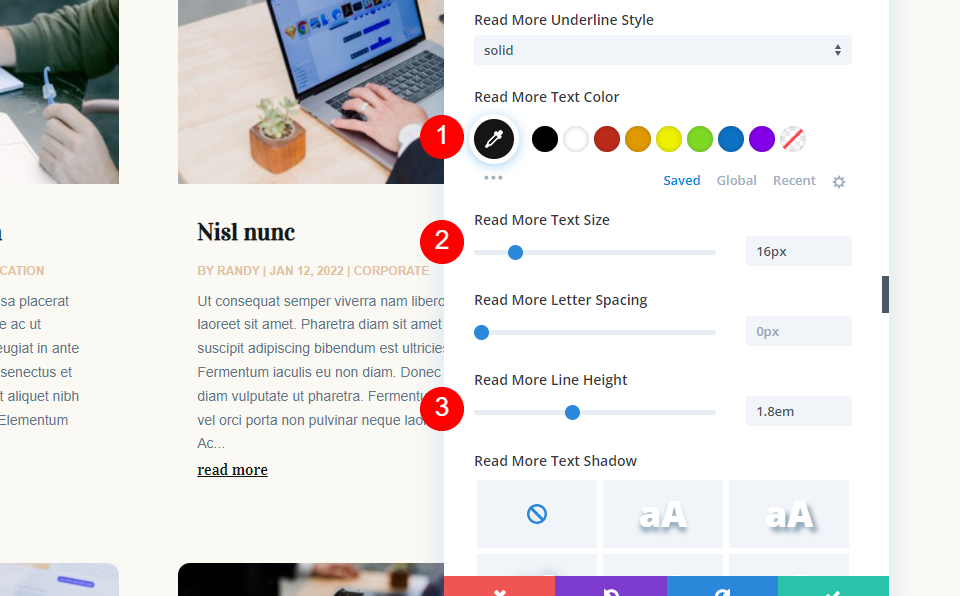
閱讀更多文本
滾動到閱讀更多文本設置。 將字體更改為 Vidaloka,將樣式更改為下劃線。
- 字體:Vidaloka
- 樣式:下劃線

將文本顏色更改為#161616,將大小更改為 16px,將行高更改為 1.8em。
- 文字顏色:#161616
- 尺寸:16 像素
- 行高:1.8em

分頁文本
轉到分頁文本並將字體更改為 Vidaloka,將顏色更改為 #161616。
- 字體:Vidaloka
- 顏色:#161616

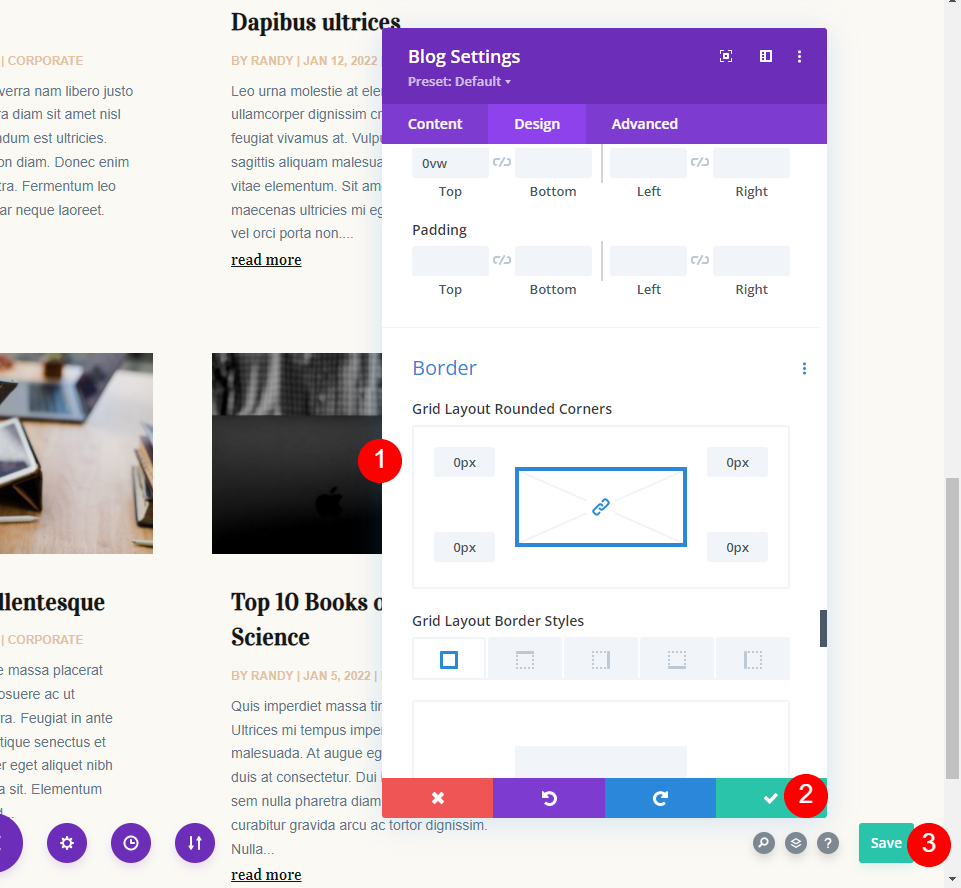
最後,滾動到邊框並將圓角更改為 0px。 關閉模塊並保存您的頁面模板。
- 圓角:0px

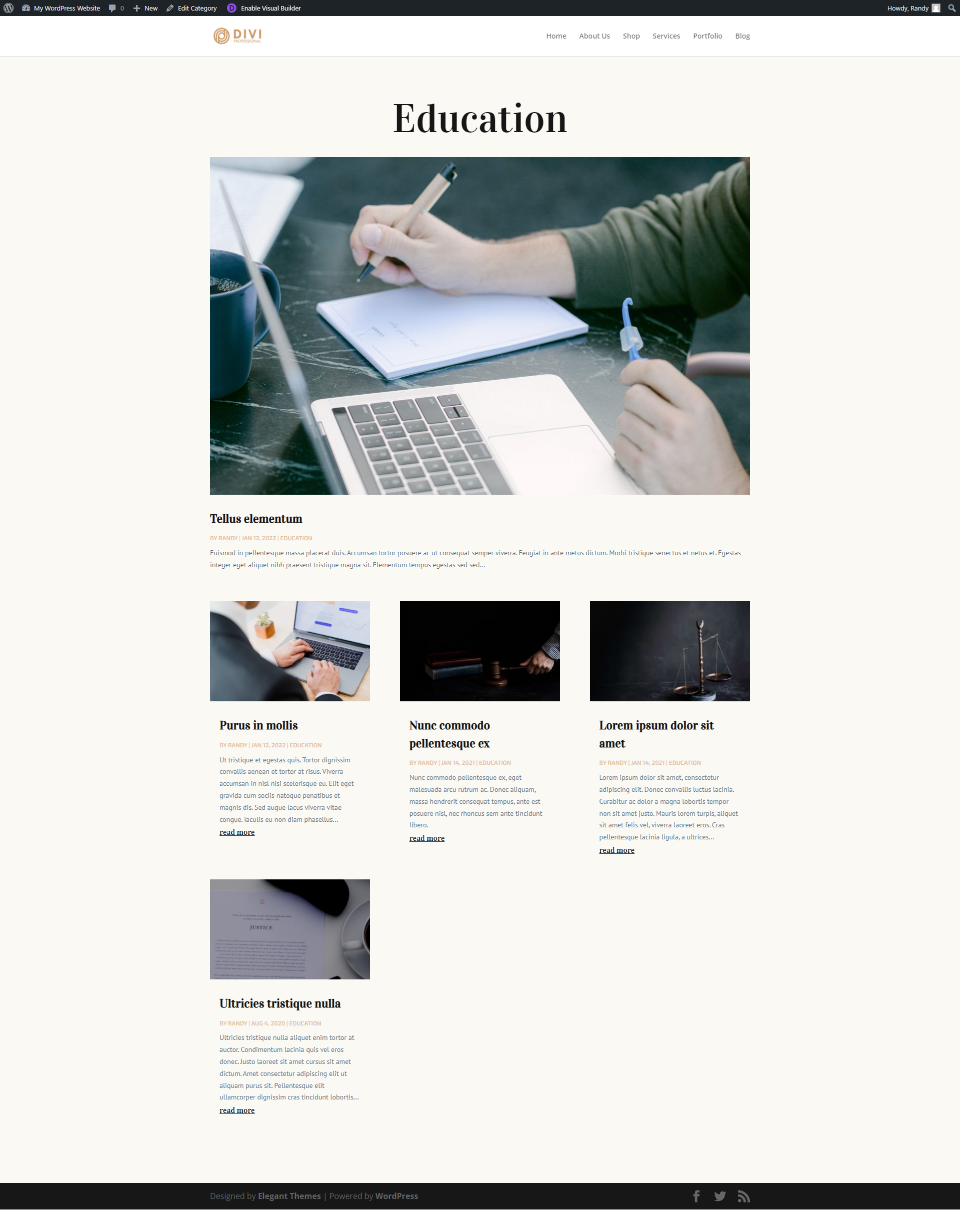
當前頁面結果的帖子
現在,當我單擊一個類別時,我會看到一個存檔頁面,其中包含該頁面的帖子。 標題、特色博客文章和博客提要都根據所選類別動態顯示內容。 第二個博客模塊的偏移量為 1。

這是我的工程類別。 我在該類別中有兩個帖子。

為了演示,我回到了我的第一個模塊並禁用了當前頁面的帖子,並將其設置為所有類別。 我還將增加 Meta Font 的大小,以便更容易看到。

現在,第一個博客模塊顯示所有類別中的最新帖子,第二個博客模塊根據所選類別動態顯示博客提要。 請注意,由於偏移,第二個模塊仍然從教育類別的第二個帖子開始。

我現在為第一個博客模塊恢復了當前頁面的帖子,該頁面現在僅根據用戶選擇的類別動態顯示內容。

另一個例子——基於標籤的當前頁面的帖子
讓我們再看一個例子。 我已經回到模板並將動態標題分配給帖子標籤。 當用戶單擊標籤鏈接時,模板現在將顯示帶有該標籤的帖子。

我已將標題設置為動態顯示此標籤存檔頁面的標籤。 未選擇任何類別。 我已刪除精選帖子以使其更易於查看。

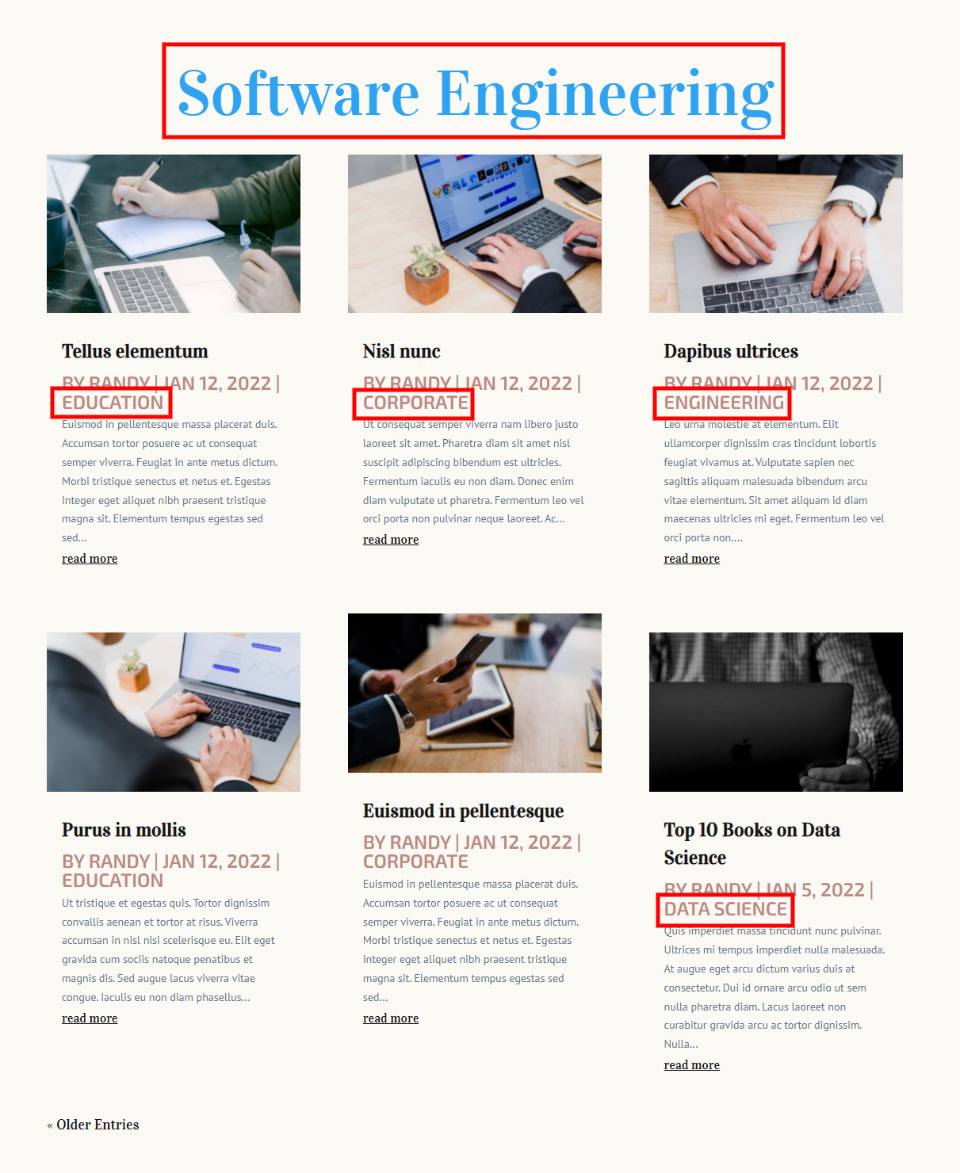
我選擇了軟件工程標籤的存檔頁面。 此標籤應用於我的工程和數據科學類別中的帖子。 標題正確顯示標籤。 但是,這些帖子來自我的所有類別。 我希望它只顯示帶有此標籤的帖子。

我不想按類別顯示帖子。 相反,我想按標籤顯示帖子。 我們不能選擇類別,也不能選擇標籤。 當前頁面的帖子是我們的最佳選擇。 它不關心類別是什麼。 它只關心帖子之間的動態關係。 由於這是一個標籤存檔頁面,它將動態查看標籤。

我的標籤存檔頁面現在只顯示帶有正確標籤的帖子。

而且,為了證明這一點,它沒有從標題中獲取動態標籤。 我在下面的示例中刪除了標題。 Divi 從標籤存檔頁面本身獲取動態信息。

結束的想法
這是我們了解 Divi 博客模塊中的“當前頁面的帖子”選項的看法。 它使用簡單,讓您可以更好地控制存檔頁面。 由於它是動態的,因此此選項比使用類別要廣泛得多。
我們希望收到你的來信。 您在 Divi 博客模塊中使用當前頁面的帖子嗎? 讓我們在評論中知道。
