Divi Blog Modülündeki “Daha Fazla Oku” Bağlantısını Özelleştirme
Yayınlanan: 2022-02-10Bir blogun "Daha Fazla Oku" bağlantıları, kullanıcı deneyimini geliştirmek için çok önemli bir unsur olabilir. Bu nedenle, onu nasıl düzgün bir şekilde özelleştireceğimizi bilmemiz önemlidir. Divi'de “Daha Fazla Oku” bağlantısı, blog içeriğini oluşturan diğer birçok öğeyle birlikte Blog Modülü içinde özelleştirilebilir. Bu eğitimde, tasarım üzerinde daha fazla kontrole sahip olmanız için Divi Blog Modülündeki "Daha Fazla Oku" bağlantısını nasıl özelleştireceğinizi göstereceğiz.
Bu gönderide size şunları nasıl yapacağınızı göstereceğiz:
– Divi'nin yerleşik seçeneklerini kullanarak Devamını Oku” bağlantısını şekillendirin
– Devamını Oku” bağlantısını hizalayın (sol, orta, sağ)
– Daha Fazla Oku bağlantısını tam genişlikte bir düğmeye çevirin
- Fareyle üzerine gelme efektleriyle özel bir "Daha Fazla Oku" düğmesi tasarımı oluşturun
– “Devamını Oku” metnini başka bir şeyle değiştirin (“Gönderiyi Ziyaret Et” gibi).
Gizlice Bakış
İşte bu eğitimde oluşturacağımız tasarıma hızlı bir bakış.




Düzeni ÜCRETSİZ İndirin
Bu eğitimdeki tasarımlara el koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekecek. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, aşağıdaki e-posta adresinizi yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
Youtube Kanalımıza Abone Olun
Bölüm düzenini Divi Kitaplığınıza aktarmak için Divi Kitaplığına gidin.
İçe Aktar düğmesini tıklayın.
Taşınabilirlik açılır penceresinde, içe aktarma sekmesini seçin ve bilgisayarınızdan indirme dosyasını seçin.
Ardından içe aktar düğmesini tıklayın.

Tamamlandığında, bölüm düzeni Divi Builder'da mevcut olacaktır.
Hadi öğreticiye geçelim, olur mu?
Divi Blog Modülündeki “Daha Fazla Oku” Bağlantısını Özelleştirme
Divi Builder'ı Kullanarak Bir Sayfaya Blog Modülü Yükleme
"Daha Fazla Oku" bağlantılarını özelleştirmeye başlamak için, ön uçta Divi Builder'dan bir sayfayı düzenlerken bir Divi Blog Modülüne erişmeniz gerekir. İstediğiniz herhangi bir blog modülüyle önceden hazırlanmış bir düzen yükleyebilir veya bir sayfaya yeni bir blog modülü ekleyebilirsiniz. Süreci hızlı başlatmak için Yapay Zeka Düzen Paketindeki Blog Sayfası Şablonunu kullanacağız.

Bölüm 1: Devamını Oku Bağlantı Metnini Şekillendirme ve Hizalama
Her Blog Modülü, düzendeki her makale için daha fazla oku bağlantısını gösterme veya gizleme seçeneğine sahiptir. Devamını oku bağlantısını görüntülemek için blog ayarlarını açın ve görüntülenmesini istediğiniz blog öğeleri listesinden “Devamını Oku Düğmesini Göster” seçeneğini “EVET” olarak değiştirin.

Divi'nin Yerleşik Seçenekleriyle Daha Fazla Metni Şekillendirme
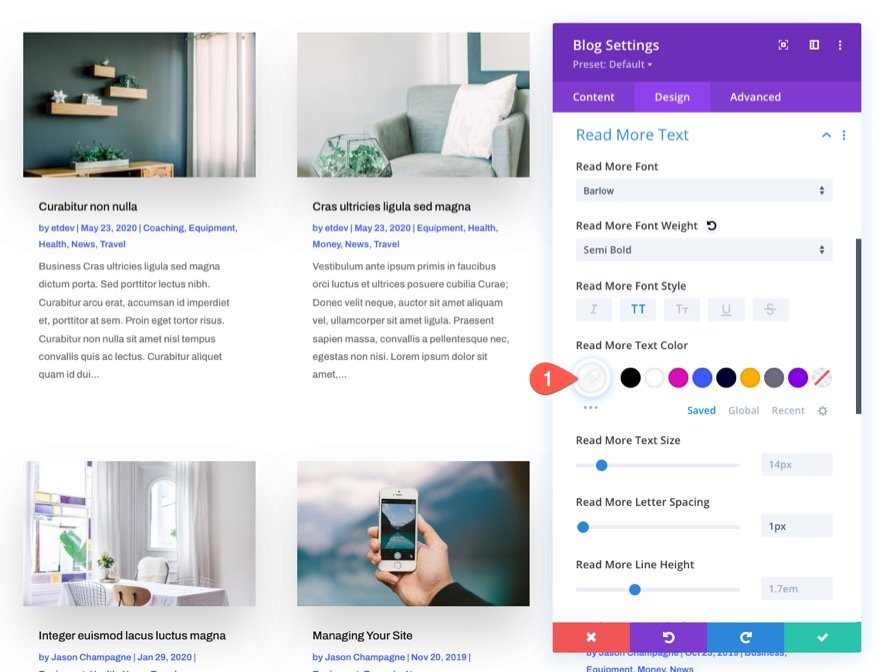
Tasarım sekmesi altında, yerleşik seçeneklerden herhangi birini kullanarak daha fazla oku metninin stilini belirleyebilirsiniz. Bu örnek için aşağıdakileri güncelleyelim:
- Yazı Tipi: Barlow
- Yazı Tipi Ağırlığı: Yarı Kalın
- Yazı Tipi Stili: Büyük Harf (TT), Altı Çizili ( U )
- Alt Çizgi Rengi: #3c5bff
- Devamını Oku Metin Rengi: #db0eb7
- Devamını Oku Harf Aralığı: 1px

İşte sonuç.

Devamını Oku Bağlantısını Hizalama
Şu anda, gövde metninin metin hizalamasını değiştirmediğiniz sürece, "Daha Fazla Oku" bağlantısı varsayılan olarak sola satır içi olarak oturacaktır. Bağlantıyı gönderinin ortasına veya sağına hizalamak için aşağıdaki gibi bir CSS parçacığı eklersiniz:

Blog ayarlarının gelişmiş sekmesi altında, Devamını Oku Düğmesi CSS'sine aşağıdaki CSS'yi ekleyin:
display: block; text-align: right;

"Display:block", bağlantısını, kabının tüm genişliğini (bu durumda, içerik sonrası gövdesi) kapsayan bir blok öğesine değiştirir. Bir blok öğesi olduğunda, text-align:right kullanarak metni sağa hizalayabiliriz.
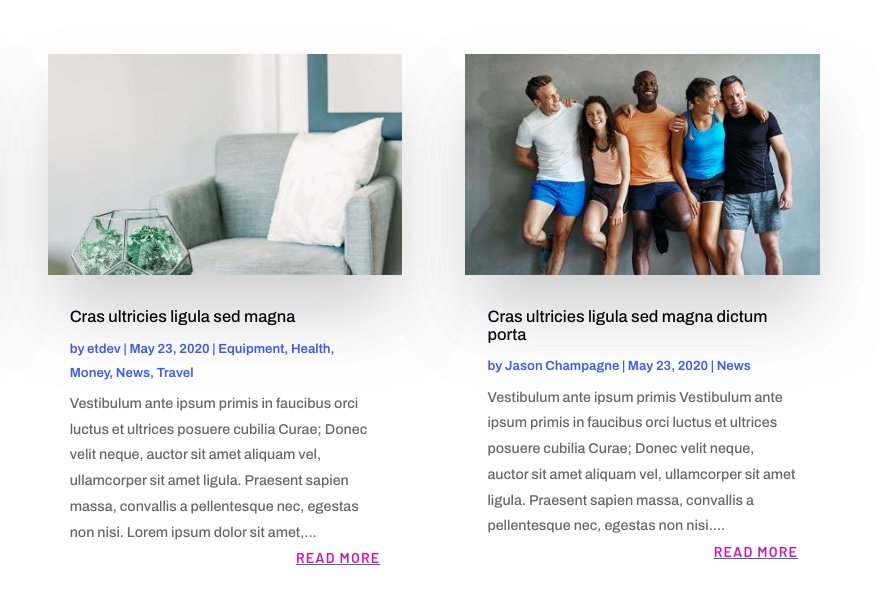
İşte sonuç.

Bağlantıyı ortalamak için, aşağıdaki gibi text-align özellik değeri için sağı center ile değiştirmeniz yeterlidir:

İşte sonuç.

Bölüm 2: Bir Düğme Gibi Görünmek için Daha Fazla Oku Bağlantısını Şekillendirme
CSS ile Basit Tam Genişlikte Düğme Stili Oluşturma
Bu örnek için, “Devamını Oku” bağlantısı için basit bir tam genişlikte düğme stili oluşturacağız. Özel CSS'yi eklemeden önce, blog ayarlarını açın ve Read More Text tasarımını aşağıdaki gibi güncelleyin:
- Yazı Tipi Stili: Büyük Harf
- Devamını Oku Metin Rengi: #fff

Önceki örnekte, bağlantıyı kapsayıcının tüm genişliğine yaymak ve metni ortalamak için display:block ve text-align:center kullandık. Bir düğme gibi görünmesi için tek yapmamız gereken bir arka plan rengi ve birkaç CSS parçacığı daha eklemek.
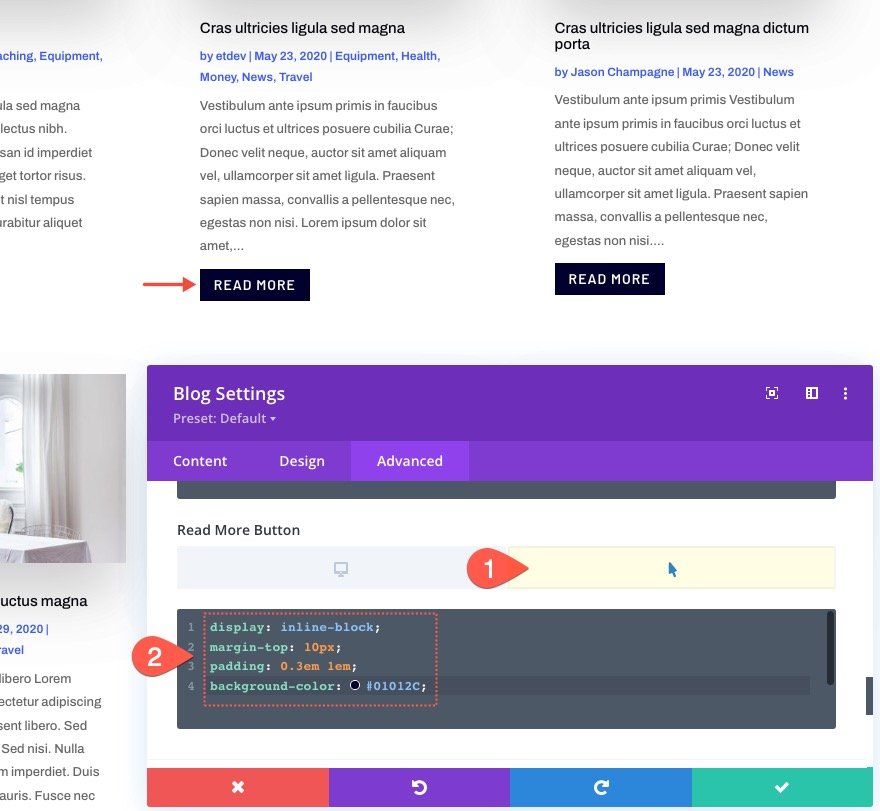
"Daha Fazla Oku" bağlantısı için tam genişlikte bir düğme stili oluşturmak için gelişmiş sekmeye gidin ve Devamını Oku Düğmesi CSS'sini aşağıdaki gibi güncelleyin:
display: block; text-align: center; background-color:#01012C; padding: 0.3em 1em; margin-top: 10px;

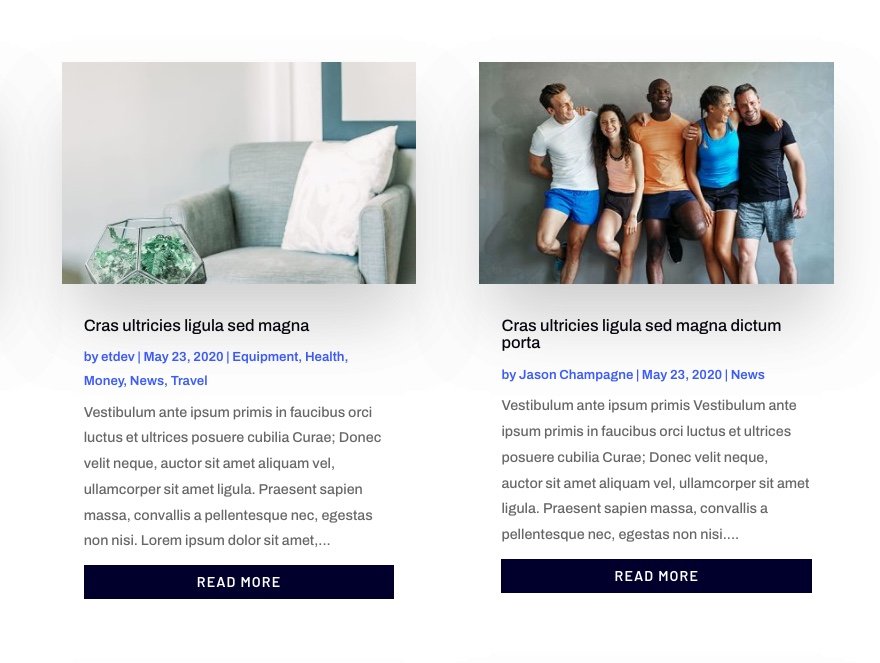
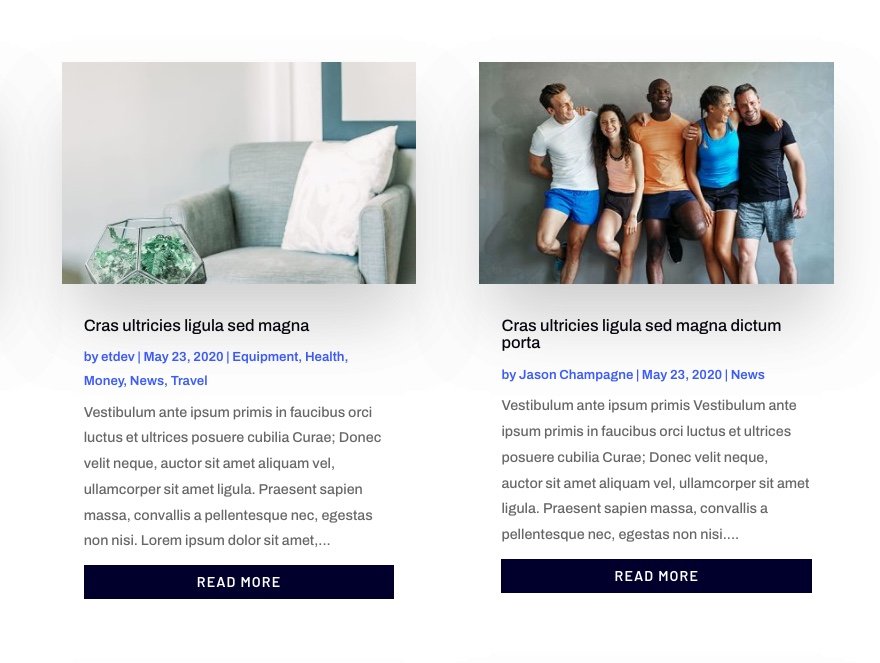
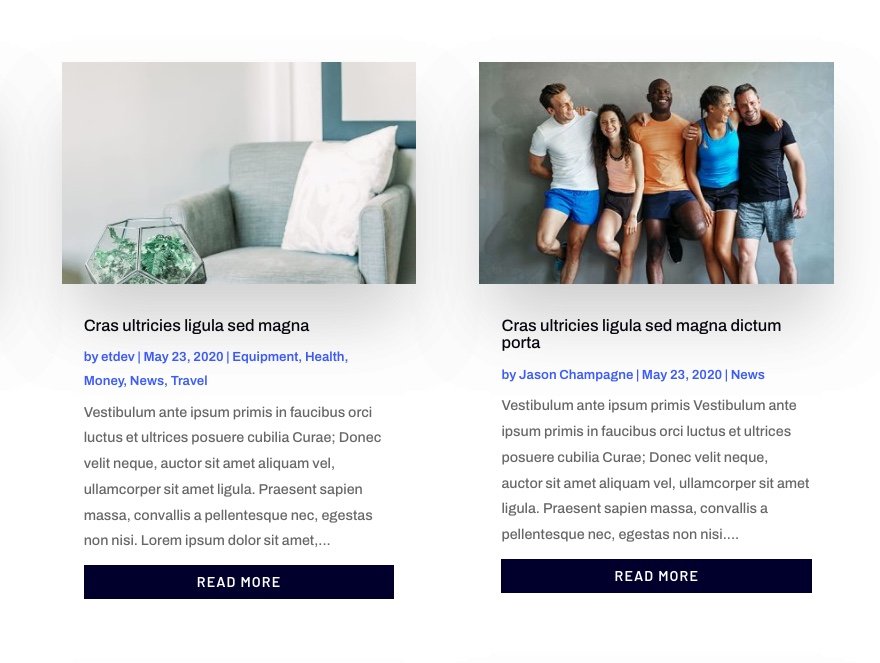
Sonuç
İşte sonuç!

CSS ile Gelişmiş Düğme Stili ve Hover Efekti Oluşturma
Düğme stilini başka bir düzeye taşımak istiyorsanız, daha gelişmiş bir arka plan ve fareyle üzerine gelme efekti ekleyebiliriz.
Bunu yapmak için, Devamını Oku Düğmesi CSS'sini aşağıdakiyle değiştirin:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%); background-color: #3c5bff; transition: all 300ms;

Fareyle üzerine gelindiğinde arka planı değiştirmek için, aşağıdaki CSS'yi fareyle üzerine gelindiğinde Daha Fazla Oku Düğmesine yapıştırabilirsiniz:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-color: #01012C;

Sonuç
İşte sonuç!

3. Bölüm: “Devamını Oku” Metnini Başka Bir Şeyle Değiştirmek
"Devamını oku" metnini "yazıyı ziyaret et" gibi başka bir şeyle değiştirmek için, bunun gerçekleşmesi için küçük bir jQuery'ye ihtiyacımız olacak. Ama merak etmeyin, sadece birkaç satır.
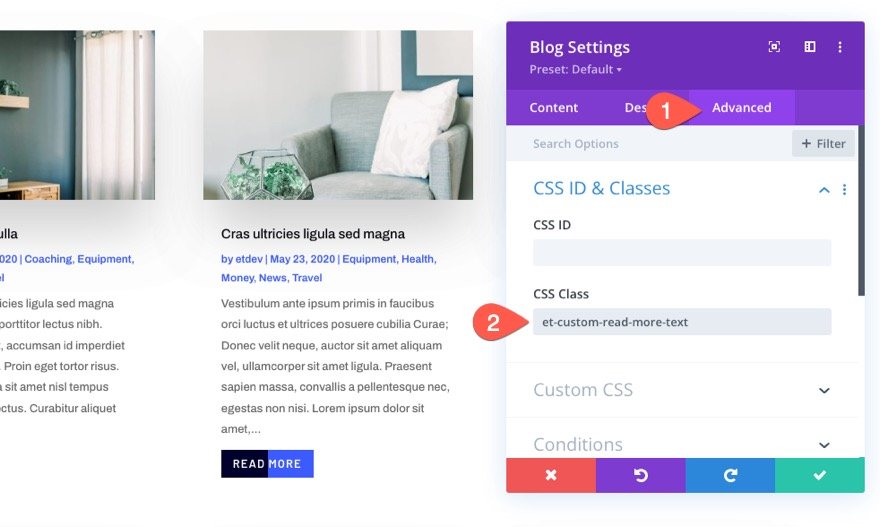
jQuery kodumuzu eklemeden önce blog modülüne aşağıdaki gibi özel bir CSS Class ekleyin:
- CSS Sınıfı: et-özel-daha fazla-metin
NOT: jQuery'nin çalışması için sınıf adının tam olduğundan emin olun.

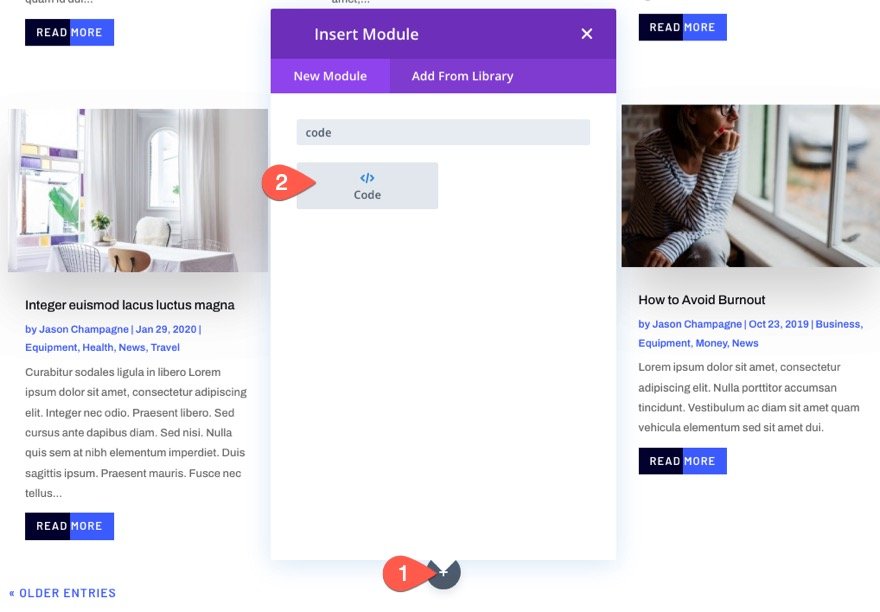
“Devamını Oku” metnini değiştiren jQuery'yi eklemek için blog modülünün altına bir kod modülü ekleyin.

Ardından, kodu gerekli komut dosyası etiketleriyle sardığınızdan emin olarak aşağıdaki jQuery kodunu yapıştırın:
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);
Bu kod temelde tarayıcıya, sayfa yüklendiğinde veya blog modülünün sayfalandırması (ajax) ile bir kez daha blog gönderileri yüklendiğinde “Devamını Oku” bağlantı metnini “Gönderiyi Görüntüle” olarak değiştirmesini söyler.

Sonuç
İşte sonuç!

Nihai sonuçlar
İşte tamamladığımız son "Daha Fazla Oku" bağlantı (veya düğme) tasarımlarına bir başka bakış.




Son düşünceler
Divi'nin blog modülü, “Devamını Oku” bağlantısının tasarımını yaratıcı yollarla hedeflemenizi sağlar. Ve birkaç CSS parçacığıyla denemeler yapmak isterseniz, kendinize ait daha da gelişmiş tasarımlar oluşturabilirsiniz. Umarım bu eğitim, bu "Daha Fazla Oku" bağlantılarını bir sonraki seviyeye taşımanıza yardımcı olacaktır.
Yorumlarda sizden haber bekliyorum.
Şerefe!
