Elementor Şablonlarını Kullanarak Satış Hunisi Nasıl Oluşturulur
Yayınlanan: 2022-04-18Bir açılış sayfası oluşturmaya veya hızlı bir yukarı satış oluşturmaya her gittiğinizde baştan başlamayı sever misiniz?
Ben de değil. Neyse ki, WooFunnels ve Elementor kullanarak yeniden kullanılabilir şablonlar ayarlayarak satış hunileri oluşturma sürecini kolaylaştırmanın bir yolu var.
Bu makalede, WooFunnels ve Elementor kullanarak şablonlar oluşturmaya ve kullanmaya ve bunları WooFunnels satış sayfalarınız için kullanmaya odaklanacağız. Spesifik olarak, her ürün için özelleştirerek tekrar tekrar kullanabileceğiniz bir satış sayfası şablonunu nasıl oluşturacağınızı göstereceğim. Bu makale için, Elementor ve WooCommerce kullanımına zaten biraz aşina olduğunuzu varsayacağız.

Yeni Satış Hunileri Oluşturmak Zaman Alabilir
Yeni açılış sayfaları ve ek satış promosyonları tasarlamak zaman alan bir süreç olabilir. Genellikle şöyle bir şey olur:
- Sayfayı oluştur
- Düzeni tasarlayın
- Ürün bilgisi ekleyin
- Bir harekete geçirici mesaj oluşturun
Düzenli olarak satış hunileri oluşturduğunuzda, bu süreç oldukça hızlı bir şekilde sıkıcı olabilir. WooFunnels'da satış hunileri oluşturma ve Elementor'da şablonlar oluşturma yeteneğinden yararlanarak, bu süreçteki can sıkıntısını önemli ölçüde azaltabilirsiniz. Çok daha verimli olacaksınız ve bir ekiple çalışıyorsanız, markanızın her zaman hedefte olmasını sağlamak için başlamak için önceden mevcut şablonlara sahip olduklarından emin olabilirsiniz.

WooFunnels hakkında henüz bir şey bilmiyorsanız, zengin özelliklere sahip bir e-ticaret sitesi oluşturmak için WooCommerce ile entegre olan bir WordPress eklentisidir. Mağazanızı WooCommerce ile kurduktan sonra, müşterileri açılış sayfalarınıza çekmek ve tek tıklamayla yukarı satışlar oluşturmak için WooFunnels özelliklerinden yararlanabilirsiniz. Ayrıca sipariş kesintileri oluşturabilir ve bu sinir bozucu terkedilmiş alışveriş sepeti sorununun üstesinden gelebilirsiniz.
WooFunnels'ı kurmak ve kullanmak ücretsizdir. Ayrıca, satış hunilerinizi tasarlarken kullanmanız için daha fazla şablona erişmenizi sağlayan bir Pro sürümü de sunarlar. WordPress sitenizde kampanyalar oluşturmanın ve özel, markalı tercihler, ödeme ve teşekkür sayfaları oluşturmanın güçlü bir yoludur.
WooFunnels ve Elementor Şablonları Nasıl Oluşturulur
Sayfa düzeni için Elementor kullanmaya aşina olsanız bile, özel şablonlar oluşturma veya kullanma fırsatınız olmayabilir. Size bu süreçte yol göstereceğim ve hayatınızı kolaylaştırmak için bunu WooFunnels ile nasıl birleştireceğinizi göstereceğim.
WooFunnels'ı kurun ve yapılandırın
İlk olarak, WooFunnels, WooCommerce ile birlikte çalıştığı için, ilk adımınız olarak WooCommerce'i yüklemelisiniz. Ek olarak, Elementor'un da kurulu olması gerekir. Elementor, WooFunnels'ı kullanmak için gerekli olmasa da, satış hunisi sayfalarınızı tasarlamayı çok daha kolaylaştırır ve burada ele alacağımız türde yeniden kullanılabilir şablonlar oluşturmak gereklidir.
Bunu yükledikten sonra, WooFunnels'ı doğrudan WordPress pano eklenti menüsünden bulabilir ve yükleyebilirsiniz. “WooFunnels”ı aratın ve diğer herhangi bir eklenti gibi kurun.
WooFunnels'a başlamadan önce WooCommerce mağazanızın en az birkaç ürünle yapılandırılmasını öneririm. WooFunnels, ürünlerinizi oluşturmak istediğiniz satış hunileri için otomatik olarak kullanıma sunar. Bazı ürünlerin önceden ayarlanması, WooFunnels'ın sunduğu tüm özelliklerle oynamayı kolaylaştırır.
WooFunnels'ı etkinleştirir etkinleştirmez, işleri yapılandırmanıza yardımcı olacak bir sihirbaz açılır. Oradan hunilerinizi oluşturmaya başlayabilir veya ayarlarınızı değiştirebilirsiniz.

Satış Hunisi Oluşturun
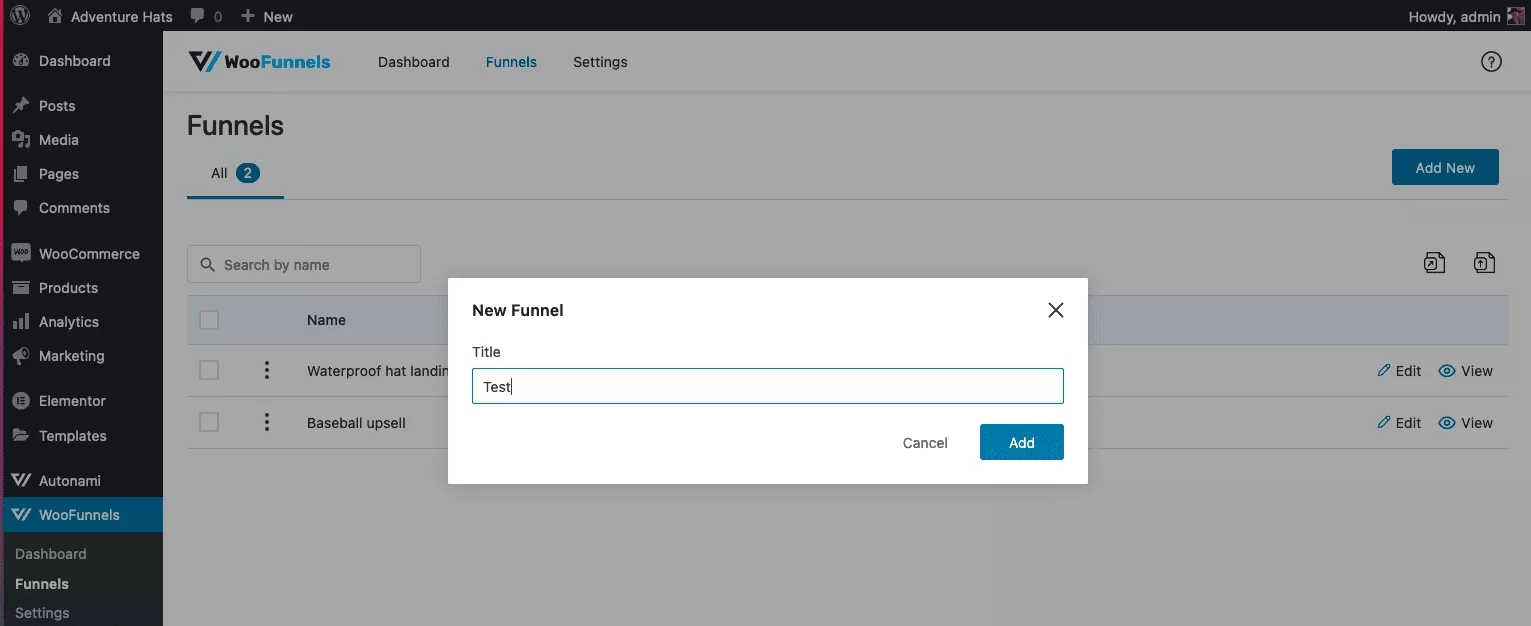
Huniler oluşturmak, yeni sayfalar veya gönderiler eklemek kadar kolaydır. Panoda, WooFunnels>Funnels 'a tıklayın, ardından menünün sağ üst köşesindeki büyük Yeni Ekle düğmesine tıklayın.

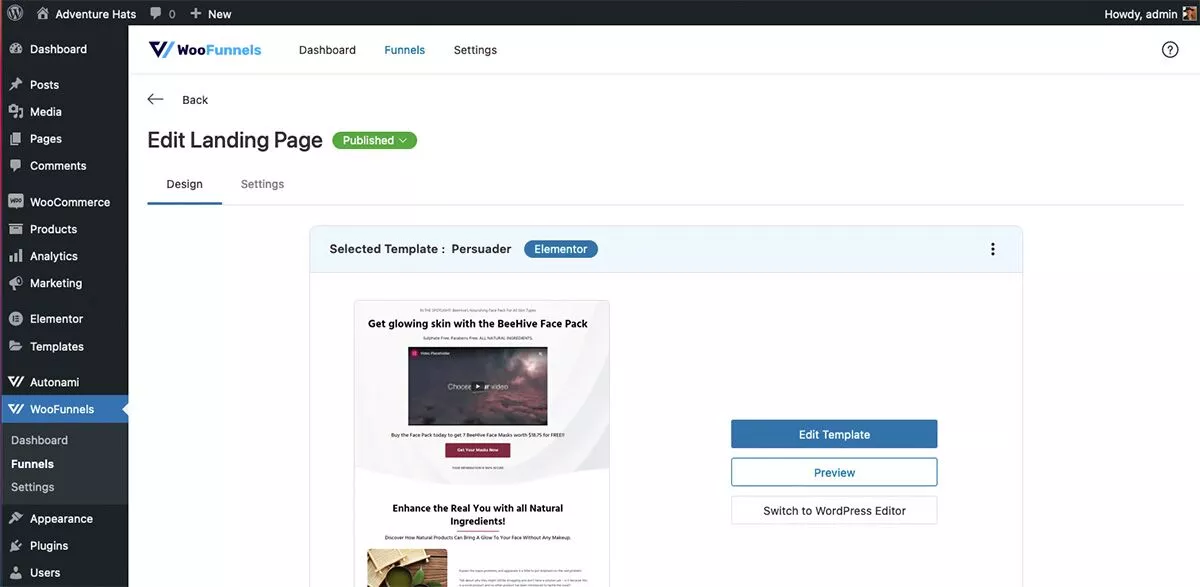
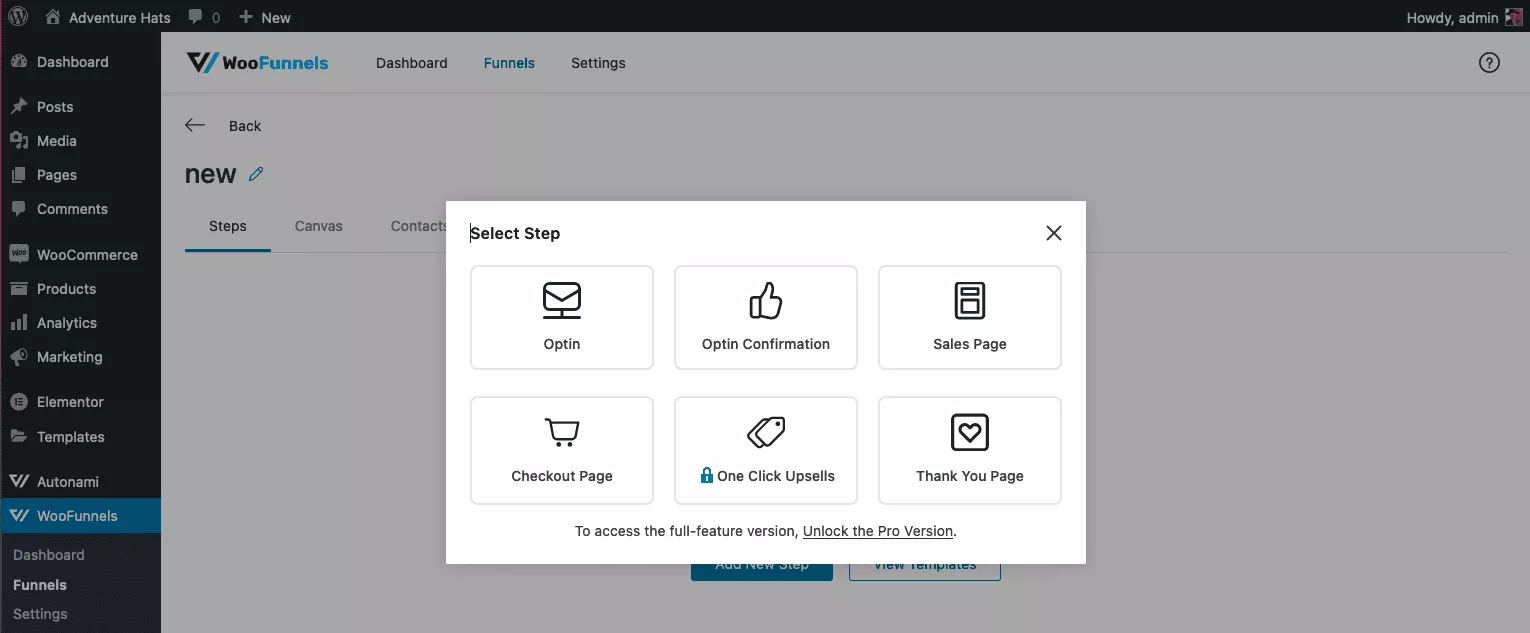
Sonraki menü ekranında, Satış Sayfaları, Optins, Checkouts, Tek Tıkla Arttırılan Satışlar ve Teşekkür sayfaları için bir dizi önceden hazırlanmış şablona sahip olacaksınız. Bu örnekte, bunun nasıl çalıştığını görmek için herhangi bir şablonu seçebilirsiniz. İkna Edici Satış Sayfası şablonunu seçtiğinizi varsayalım. İçe Aktar'ı seçtiğinizde, Satış Sayfası, Ödeme Sayfası ve Teşekkür Sayfası seçenekleriyle karşılaşacaksınız. Açılış Sayfası bölümünün sağındaki üç noktayı tıklayın. Düzenlemeyi seçin.

Sayfayı Elementor kullanarak düzenlemek veya WordPress düzenleyicisine geçmek için seçenekleriniz olduğunu göreceksiniz.
Şablonu, oluşturmak istediğiniz belirli açılış sayfasına uyacak şekilde düzenleyebilirsiniz. Güncelle'yi tıkladığınızda, yeni sayfanız kaydedilecektir. İçe aktardığınız orijinal şablon etkilenmeyecektir. Bu adımları diğer huni sayfalarınız için tekrarlayabilir ve onları istediğiniz gibi tasarlayabilirsiniz.
Gelecekte oluşturmak istediğiniz yeni satış hunileri için bu adımları uygulamaya devam edebilirsiniz, ancak geri dönüp sıfırdan tasarlama sürecini tekrarlamanız veya mevcut bir WooFunnels şablonunu yeniden tasarlamanız gerekir.
Artık yeni huniler oluşturmanın ve düzenlemenin temellerini öğrendiğinize göre, kendi şablonlarınızı ayarlayarak bu süreci daha akıcı hale getirebilirsiniz.

Yeniden Kullanılabilir Satış Hunisi Şablonu Oluşturun
Elementor ve WooFunnels kullanarak özel bir şablon ön ayarı oluşturalım. Bu sefer tekrar tekrar kullanabileceğimiz tek bir Satış Sayfası şablonu oluşturmaya odaklanacağız.
1. Adım: Bir huni ekleyin
Daha önce bir test satış sayfası oluştururken yaptığınız gibi, WooFunnels>Funnels 'a gidip Yeni Ekle 'yi tıklayacaksınız.
İsterseniz başlamak için bir şablon seçebilirsiniz. Bu durumda Start From Scratch'ı seçeceğiz. Yeni Adım Ekle 'yi tıklayın. Ardından açılan menüden Satış Sayfası seçeneğini seçin.

Bir sonraki ekranda Satış Sayfanıza bir ad verin.
2. Adım: Özel Satış Sayfası Şablonunu Tasarlayın
Sayfanızı oluşturduktan ve sonraki ekranda listelendiğini gördüğünüzde, en sağdaki üç noktayı tıklayın ve Düzenle'yi seçin. Bir kez daha, Başlamak için Sıfırdan Başla seçeneğini seçebilir veya önceden hazırlanmış bir WooFunnels şablonu seçebilirsiniz.
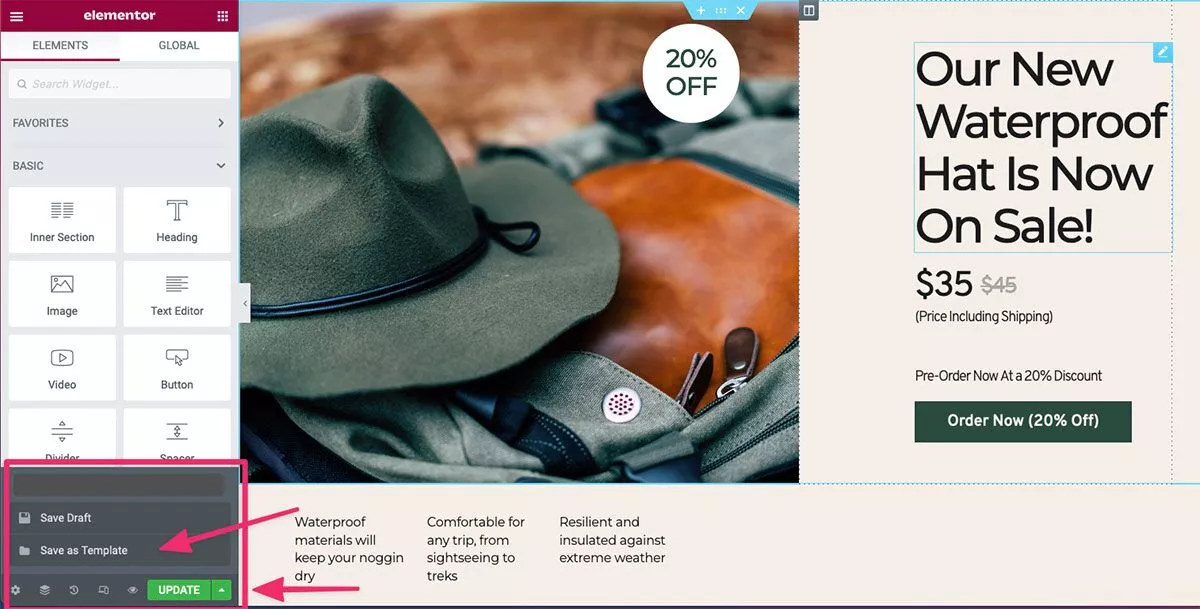
Şablonu Düzenle'yi tıkladığınızda Elementor düzenleyicisine yönlendirilirsiniz. Artık tasarımınızı istediğiniz gibi oluşturmakta veya düzenlemekte özgürsünüz. Bunu gelecekteki satış sayfaları için bir şablon olarak kullanacağınız için, kopya veya resimler konusunda çok spesifik olmanıza gerek olmadığını unutmayın. Bunları daha sonra ürünlere göre değiştirebileceksiniz.
3. Adım: Özel Şablonu Kaydedin
Tasarlamayı ve düzenlemeyi bitirdiğinizde, Güncelle düğmesinin yanındaki yeşil oka tıklayın. Şablon Olarak Kaydet'i seçin. Yeni şablonunuza bir ad verin ve kitaplığınıza kaydedin. WordPress kontrol paneline çıkın.

Artık, oluşturduğunuz tüm yeni ürünler veya satışlar için kullanabileceğiniz özel bir şablonunuz var. Artık her yeni kampanyanız olduğunda tekerleği yeniden icat etmeye gerek yok. Bir sonraki bölümde, onu nasıl kullanabileceğinizi göstereceğim!
WooFunnels'da Özel Elementor Şablonunu Kullanma
Elbette, yepyeni bir özel şablonunuz var - ama onu nasıl kullanıyorsunuz? Diyelim ki yeni bir ürününüz var ve lansmanı bir indirimle başlatmak istiyorsunuz. Geçmişte yaptığınıza benzer bir satıştır, böylece oluşturduğunuz özel şablonu kullanabilirsiniz. Uygulama adımlarını gözden geçirelim.
1. Adım: Bir huni ekleyin
Tanıdık geliyor mu? Bu tam olarak daha önce yaptığımız şey. Huni oluşturmak için yukarıdaki 1. ve 2. Adımları tekrarlayın.
2. Adım: Şablonu Ekleyin
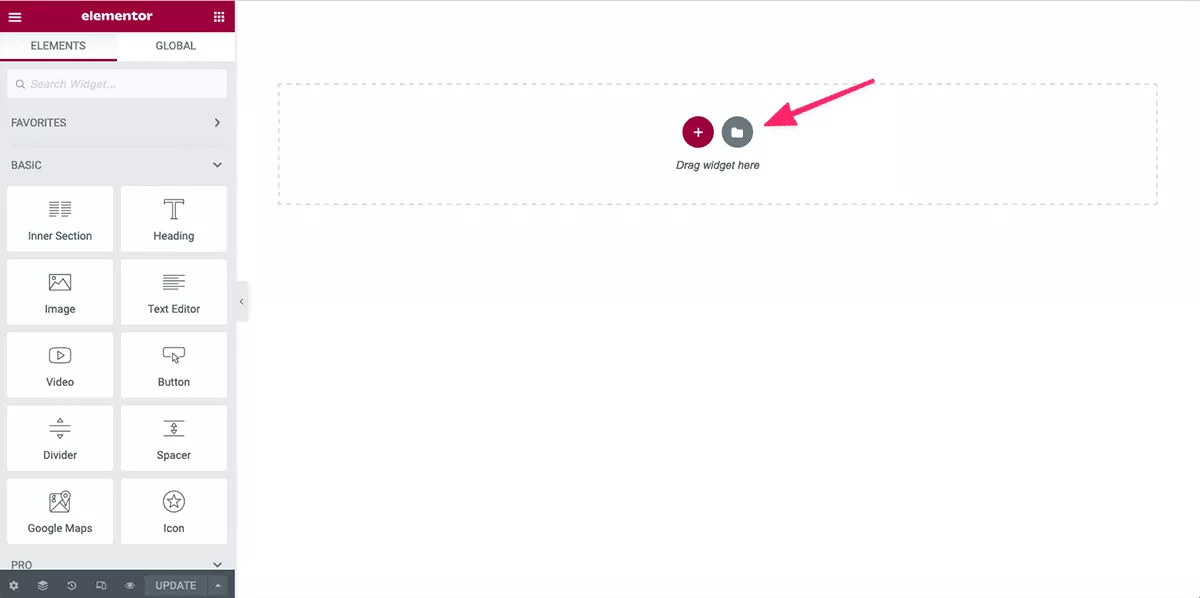
Bu noktada, yeni satış sayfanızı tasarlamaya hazır, Elementor düzenleyicisinin içinde olmalısınız. Bunu beğenmeli:

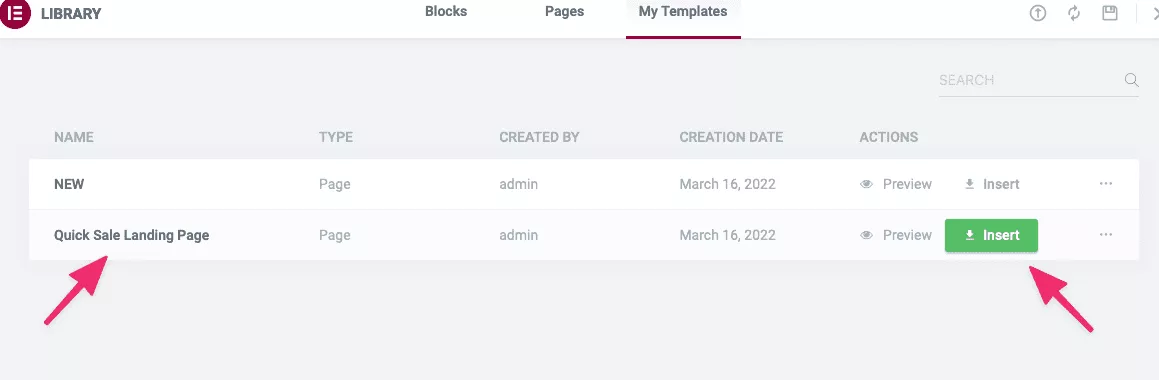
Klasör simgesini tıklayın. Açılır menüde Şablonlarım'a gidin. Kaydettiğiniz tüm şablonların bir listesini göreceksiniz. İstediğinizi bulmak için göz atın ve yeşil Ekle düğmesini tıklayın.

3. Adım: Düzenle ve Kaydet
Satış Sayfasında çalıştığınız için düzeni istediğiniz gibi düzenleyebilirsiniz ve bu, şablonu etkilemez. Yalnızca şablonu içe aktardınız ve şablon, oluşturduğunuz bir sonraki satış sayfasında olduğu gibi kalacaktır. Özel şablonlar oluşturmanın ve kullanmanın güzelliği budur.
Sayfanız hazır olduğunda Güncelle'yi tıklayın ve hepsi bu kadar!
Ayrıca fiyatı daha çekici hale getirebilecek özel bir WooFunnels indirimimiz var. Siparişinizde ekstra %15 indirim almak için aşağıdaki bağlantıya tıklayın!

Bir Elementor Satış Hunisi Oluşturdunuz
Tebrikler, satış hunileri oluşturmak için tekrar tekrar kullanabileceğiniz özel bir Elementor şablonu oluşturdunuz.
WooFunnels ve Elementor kullanarak özel şablonlar oluşturmaya ve bunları WooFunnels satış sayfalarınızda uygulamaya odaklandık. Her ürün için özelleştirip defalarca kullanabileceğiniz bir satış sayfası şablonunu nasıl oluşturacağınızı gösterdim.
Elementor'da yeniden kullanılabilir şablonlar oluşturmanın ne kadar basit olabileceğini görebilirsiniz. Mükemmel tasarım becerileriniz olmasa bile, WooFunnels'ın sunduğu önceden hazırlanmış şablonlardan yararlanabilirsiniz. Bunları özel ihtiyaçlarınıza veya markanıza uyacak şekilde düzenleyin ve oluşturduğunuz her bir satış hunisi için özelleştirerek tekrar tekrar kullanın.
Sık sık satış sayfaları oluşturuyorsanız, artık tüm yeni ürünleriniz ve kampanyalarınız için kolaylaştırılmış bir süreciniz var. Üç güçlü eklentiyi (WooCommerce, WooFunnels ve Elementor) kullanarak, tüm ekibinizin markaya bağlı kalan satış sayfaları oluşturmasını önemli ölçüde daha verimli hale getiren bir çözüme sahipsiniz.
İster bir web tasarımcısı olun, ister WordPress'te kendi e-ticaret sitenizi yönetin, artık işinize odaklanmak için size zaman kazandıracak yeni becerilere sahipsiniz.
Sizden haber alalım! Her satış hunisi oluşturduğunuzda tekerleği yeniden icat etmekte zorlanıyor musunuz? Yorumlarda bize bildirin!
