WordPress'te Kolayca Görüntü Bağlantı Noktası Nasıl Eklenir
Yayınlanan: 2022-05-05İnsanlar görsel varlıklardır ve hedef kitlenizin dikkatini çekmek için bir görüntüden daha güçlü bir araç hayal etmek zordur. Ancak, güzel bir görüntüden bile daha cezbedici bir unsur olabilir – WordPress için bir görüntü etkin noktası. Görüntü etkin noktası, etkileşimli etkin noktaları olan bir görüntü türüdür . Kullanıcı bir etkin noktanın üzerine geldiğinde, hemen hemen istediğiniz her şeyi içeren bir açılır pencere görünür.
WordPress web sitenizdeki bir resim etkin noktası, mutfak bloglarından inşaat web sitelerine ve aradaki her şeye kadar herhangi bir konu hakkında daha fazla bilgi paylaşmanın güzel bir yoludur . Yemek malzemeleri ve ölçüleri, kullanılan malzeme türleri, adlar ve başlıklar ile web sitenizin içeriğiyle ilgili diğer bilgileri gösterebilirsiniz. Açılır pencere metin, başka bir resim, bir video veya bir bağlantı içerebilir. Kullanıcılarınıza daha ince ayarlı ayrıntılar sağlamanın yanı sıra, görüntü noktaları kullanarak web sitenizi daha etkileşimli hale getiriyorsunuz .
Bu süslü öğeyi web sitenize eklemek için profesyonel bir web tasarımcısına ihtiyacınız olduğunu düşünüyorsanız, harika bir haberimiz var! Hepsini kolayca kendiniz ekleyebilirsiniz. Bir eklenti ile WordPress'te bir resim etkin noktasının nasıl ekleneceği hakkında daha fazla bilgi için bizi izlemeye devam edin:
- Image Hotspot WordPress Elementor Oluşturmak İçin Neden Elementor İçin Qi Eklentilerini Seçtik?
- Resim Hotspot WordPress Elemanı Nasıl Eklenir
- Hotspot Görüntü Stilini Ayarlama

Deneyimlerimize dayanarak, Elementor için Qi Eklentileri , en iyi Elementor eklentilerinden biridir. 60 ücretsiz ve 40'tan fazla premium widget ve siteye farklı öğeler eklemek için birçok seçenek ve birçok özelleştirme ve stil seçeneği içerir, böylece sitenizin genel tasarımına uyacaklarından emin olabilirsiniz. Hepsinden öte, kullanımı inanılmaz derecede basittir - bu yüzden siteyi büyük ölçüde iyileştiren bu eklentiyi sıklıkla tercih ediyoruz.
Image Hotspots özel widget'ı , birinci sınıf bir widget'tır. Belirli bir görüntü eklemenize ve üzerlerinde belirli bilgiler bulunan etkin noktaları konumlandırmanıza olanak tanır. Kullanıcı daha sonra, etkin noktanın üzerine gelerek bilgileri alır . Harika olan şey, farklı cihazlarda etkin noktanın atıfta bulunduğu nesneyle eşleşmemesi için duyarlı konumları belirleyebilmemizdir. Widget demosunun kendisinde, yazarın size ilham verebilecek bazı kavramsal çözümlerini görebilirsiniz.
Sitenize Qi Eklentileri ekledikten sonra, arama alanına "görüntü etkin noktası" yazarak veya yalnızca öğelere göz atarak Görüntü Etkin Noktaları özel widget'ını bulun. Tüm Qi widget'larının tanınabilir kırmızı simgelere sahip olduğunu fark edeceksiniz.

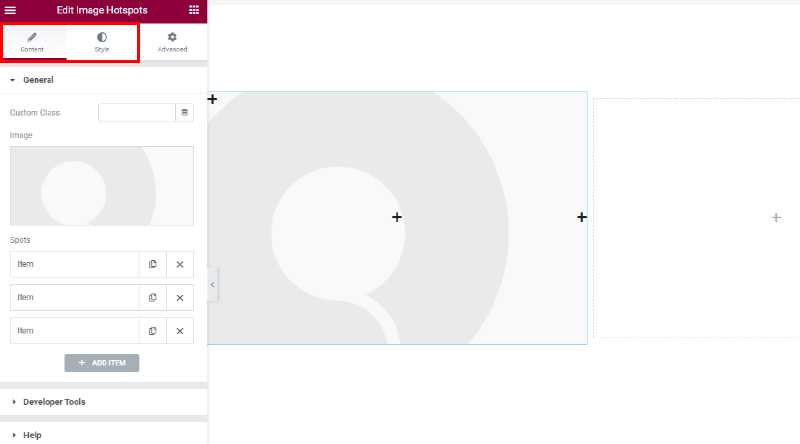
Widget'ı istediğiniz konuma sürüklediğinizde, varsayılan değerlerinden bazılarını göreceksiniz. Widget'ın iki sekmesi vardır - Öğeyi ayarlamak için çeşitli seçenekler içeren Özelleştir ve Stil , Gelişmiş sekmesi ise tüm öğelerle birlikte gelen bir Elementor sekmesidir.

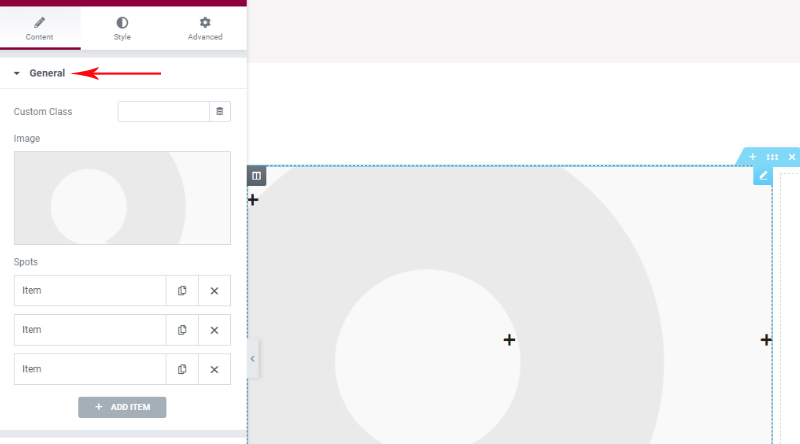
Özel sekme için genel seçeneklerle başlayalım. Burada ilk fark edeceğiniz şey, görüntünün ve üç Öğenin eklendiği yerdir . Bu öğeler aslında etkin noktalar ve bunların konum ve içerik ayarlarıdır. Varsayılan olarak üç etkin nokta vardır, ancak mevcut olanları silebilir veya yenilerini ekleyebilirsiniz .

Bir kitaplıktan veya yeni bir tane yükleyerek bir resim ekledikten sonra, etkin noktaları konumlandırmanın ve onlara içerik eklemenin zamanı geldi.
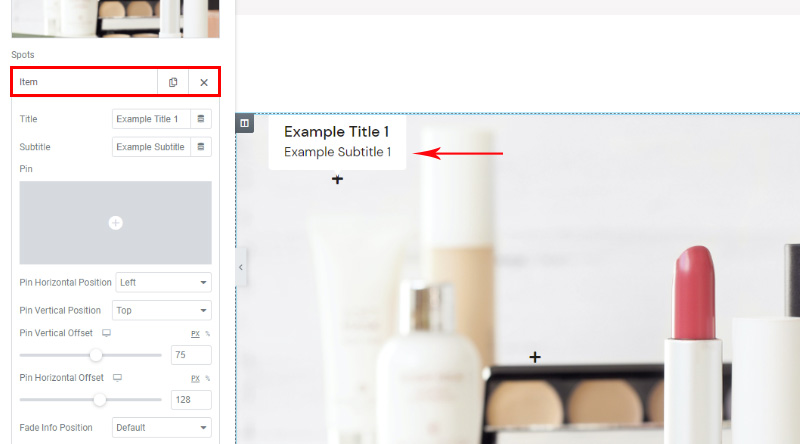
İçeriğe gelince, Başlık ve Altyazı seçeneğiniz vardır ve bunları değiştirmeye başlar başlamaz içeriğin nasıl değiştiğini canlı olarak göreceksiniz.
Burada ayrıca pininiz için bir simge seçebileceğiniz bir pin alanı vardır, bunun varsayılan olması gerekmez. Simge kitaplığı hizmetinizdedir, ancak kendi SVG simgenizi de ekleyebilirsiniz. Örneğin – SVGREPO , ticari kullanım için çok sayıda ücretsiz simge sunar.
Yatay Konum ve Dikey Konum ise, sıcak noktanın sol/orta/sağ ve üst/orta alt konumlarda oryantasyonu için hizmet ederken, Ofset seçeneği aslında konumlarda ince ayar yapmamızı sağlar. Ofset değerlerini değiştirerek videolarınızın nasıl hareket ettiğini kendiniz göreceğinizden emin olduğumuz için bunu ayrıntılı olarak açıklamayacağız. Unutulmaması gereken nokta, hotspot'ları özelleştirirken, tam boyutlu bir ekranda her şeyin nasıl göründüğünü görebilmeniz için, bir ayar çubuğu olmayan önizleme sayfasını da gözlemlemeniz gerektiğidir .
Ayrıca ofsete ek olarak, başlığı olan ekran simgeleri yani bu ayar için duyarlı seçeneklerin mevcut olduğunu gösteren klasik simgeler fark edeceksiniz. Onları da kontrol ettiğinizden emin olun. Görüntü etkin nokta açılır penceresinin farklı ekran boyutlarında nasıl görüneceğini düşünmeniz gerektiğinden, etkin noktaları görüntünün en kenarlarına yerleştirmemek en iyisidir .
Fade Info Position seçeneği, etkin nokta üzerine gelme bilgilerinin göründüğü yerdir.

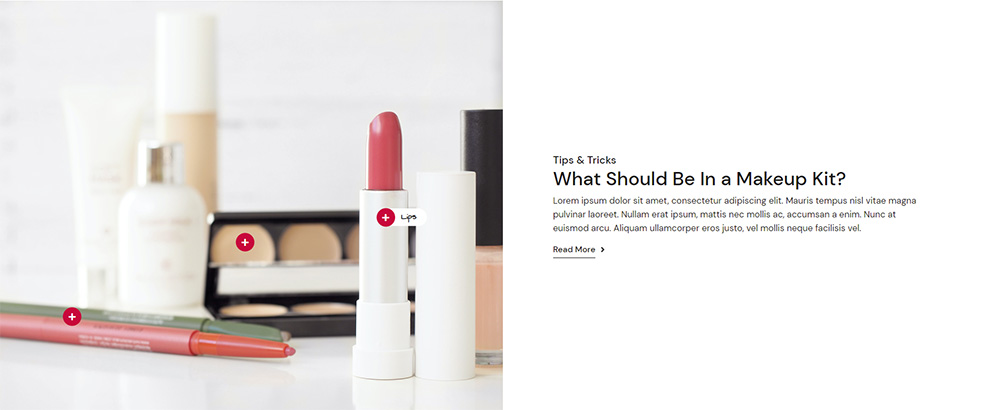
Resmi ve pinleri ekledikten sonra ortaya çıkan sonuç bu, şimdi tam olarak istediğimiz gibi görünecek şekilde stillendirmeye geçebiliriz.


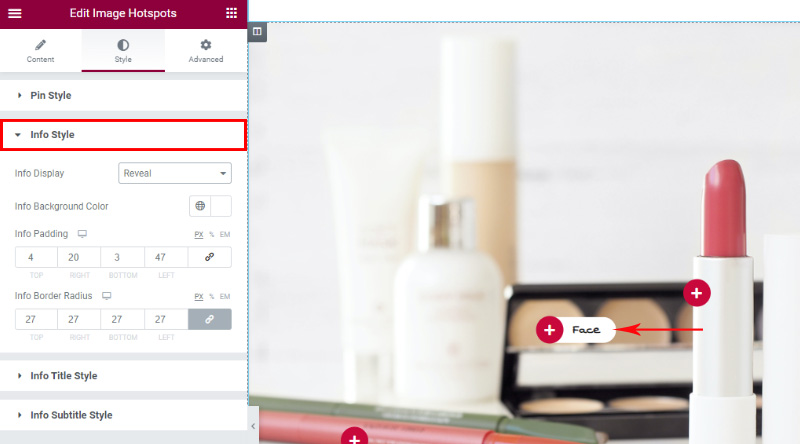
Stilleştirmeye gelince, çeşitli seçenekler özel bir Stil sekmesinde kategorilere ayrılmıştır, böylece Pinleri, Bilgileri, Başlığı ve Altyazıyı nerede stilize ettiğimizi görebilirsiniz.

Pine gelince, tüm ayarların anlaşılması kolaydır. Her biri için ayrı bir tane seçebileceğiniz öğelerdeki ayarlardan farklı olarak, tüm pinlere uygulanacak bir simge seçebilirsiniz. Ayrıca, bunun için boyut ve renk belirleyebilirsiniz . Pin tutucu boyutunu kullanarak bir arka plan simgesi ekleyebilirsiniz. Arka planımız kırmızı ve 15px boyutundadır.
Kenarlık yarıçapı seçeneği, yarıçap arka plana uygulandığı için arka planı bir daire gibi göstermemize izin verdi.

Bilgi stili , bilginin göründüğü alanın görünümünü ifade eder. Bilgi ekranı, vurgunun nasıl görüntüleneceğini belirleyen bir seçenektir. Fade and Reveal olabilir, Reveal'ı seçtik. Alan rengi ve dolgu, burada özelleştirebileceğiniz şeylerdir. Bilgi Kenarlığı Yarıçapı, kullandığımız gösterim düzeni için özellikle ilginç bir seçenektir çünkü yarıçap, bilgi alanına ve iğne simgesinin kendisine uymaya yardımcı olur . Buraya bir yarıçap eklemeseydik, beyaz bilgi alanı kırmızı simge kutusunun iğnesinin üstüne çıkacaktı.

Bilgi Başlık Stili seçenekleri, her bir pine eklediğimiz başlığı ifade eder. Buradaki ayarlar, bu resim etkin noktasındaki her başlık için geçerli olacaktır . Muhtemelen seçeneklere aşinasınızdır ve ilk bakışta başlık etiketini, rengini belirleyebilir, başlık tipolojisine ince ayar yapabilirsiniz. Başlık Kenar Boşluğu Alt kısım, bilgi alanınızda alt yazılar da olduğunda önemli bir seçenektir, çünkü bu kenar boşluğunu başlık ve alt yazı arasında bir boşluk oluşturmak için ekleyebilirsiniz.

Bilgi altyazı stiline gelince, buraya bir altyazı eklerseniz görünümünü daha ayrıntılı olarak stilize edebilirsiniz. Tipografi seçeneklerinde farklı ayarlarla oynayabilirsiniz.

Nihai sonuç böyle görünüyor. ile eklediğimiz metin Bölüm başlığı Qi widget'ını da metin eklemek için kullandık ve bu web sitesi bölümünü gelecekteki kullanıcılar için çok daha ilginç hale getirdik.

Sonuç olarak
Qi Addons, herkesin kolaylıkla ve sıfır kodlama veya başka herhangi bir teknik bilgi ile kullanabileceği çok sezgisel bir araçtır. Bu widget'ın seçeneklerini kendi başınıza keşfetmekten çekinmeyin, deneyin, oynayın ve web sitenizi kullanıcılarınız için daha çekici hale getirmenin yaratıcı sürecinin tadını çıkarın. Herhangi bir sorunuz varsa, yorum bölümünde bizimle iletişime geçmekten çekinmeyin - Qi ve hotspot görüntüleri ile ilgili deneyimlerinizi duymayı dört gözle bekliyoruz!
Umarız bu makale yardımcı olmuştur. Beğendiyseniz, bu makalelerden bazılarına da göz atmaktan çekinmeyin!
- Önce ve Sonra Kaydırıcısını Web Sitenize Eklemenin En Kolay Yolu
- İletişim Formunuzu Nasıl Özelleştirirsiniz 7 Kolay Şekilde Stil Oluşturun
- WordPress'te Açılış Saatleri Nasıl Eklenir – En Kolay Yol
