Cara Membangun Corong Penjualan Menggunakan Elementor Template
Diterbitkan: 2022-04-18Apakah Anda suka memulai dari awal setiap kali Anda membuat halaman arahan atau membuat penjualan cepat?
Aku juga tidak. Untungnya, ada cara untuk merampingkan proses pembuatan saluran penjualan dengan menyiapkan template yang dapat digunakan kembali menggunakan WooFunnels dan Elementor.
Pada artikel ini, kita akan fokus pada pembuatan dan penggunaan template menggunakan WooFunnels dan Elementor dan menggunakannya untuk halaman penjualan WooFunnels Anda. Secara khusus, saya akan menunjukkan kepada Anda cara membuat templat halaman penjualan yang dapat Anda gunakan berulang kali, menyesuaikannya untuk setiap produk. Untuk artikel ini, kami akan berasumsi bahwa Anda sudah terbiasa menggunakan Elementor dan WooCommerce.

Membuat Saluran Penjualan Baru Dapat Memakan Waktu
Merancang halaman arahan baru dan promosi penjualan bisa menjadi proses yang memakan waktu. Biasanya berjalan seperti ini:
- Buat halaman
- Desain tata letak
- Tambahkan informasi produk
- Buat ajakan bertindak
Ketika Anda secara teratur membuat saluran penjualan, proses itu bisa menjadi sangat cepat membosankan. Dengan memanfaatkan kemampuan untuk membuat saluran penjualan di WooFunnels dan membuat template di Elementor, Anda dapat secara signifikan mengurangi kebosanan dalam proses itu. Anda akan jauh lebih efisien, dan jika Anda bekerja dengan tim, Anda bahkan dapat memastikan mereka memiliki template yang sudah ada untuk memulai untuk memastikan bahwa branding Anda selalu tepat sasaran.

Jika Anda belum tahu tentang WooFunnels, ini adalah plugin WordPress yang terintegrasi dengan WooCommerce untuk membuat situs eCommerce yang kaya fitur. Setelah toko Anda disiapkan dengan WooCommerce, Anda dapat memanfaatkan fitur WooFunnels untuk mengarahkan pelanggan ke halaman arahan Anda, dan membuat peningkatan penjualan sekali klik. Anda juga dapat membuat gundukan pesanan dan menangani masalah keranjang yang ditinggalkan.
WooFunnels gratis untuk dipasang dan digunakan. Mereka juga menawarkan versi Pro yang memberi Anda akses ke lebih banyak templat untuk digunakan dalam merancang saluran penjualan Anda. Ini adalah cara yang ampuh untuk membangun kampanye dan membuat kustom, keikutsertaan bermerek, checkout, dan halaman terima kasih di situs WordPress Anda.
Cara Membuat Template WooFunnels dan Elementor
Bahkan jika Anda terbiasa menggunakan Elementor untuk tata letak halaman, Anda mungkin tidak memiliki kesempatan untuk membuat atau menggunakan templat khusus. Saya akan memandu Anda melalui proses itu dan menunjukkan cara menggabungkannya dengan WooFunnels untuk membuat hidup Anda lebih mudah.
Instal dan konfigurasikan WooFunnels
Pertama, karena WooFunnels bekerja sama dengan WooCommerce, Anda harus menginstal WooCommerce sebagai langkah pertama Anda. Selain itu, Anda juga harus menginstal Elementor. Meskipun Elementor tidak perlu menggunakan WooFunnels, itu membuat merancang halaman saluran penjualan Anda lebih mudah, dan perlu untuk membuat jenis template yang dapat digunakan kembali yang akan kita bahas di sini.
Setelah Anda menginstalnya, Anda dapat menemukan dan menginstal WooFunnels langsung dari menu plugin dashboard WordPress. Cukup cari "WooFunnels" dan instal seperti yang Anda lakukan pada plugin lainnya.
Saya sarankan agar toko WooCommerce Anda dikonfigurasi dengan setidaknya beberapa produk sebelum memulai dengan WooFunnels. WooFunnels secara otomatis membuat produk Anda tersedia untuk corong penjualan apa pun yang ingin Anda buat. Dengan menyiapkan beberapa produk sebelumnya, Anda akan lebih mudah untuk bermain-main dengan semua fitur yang ditawarkan WooFunnels.
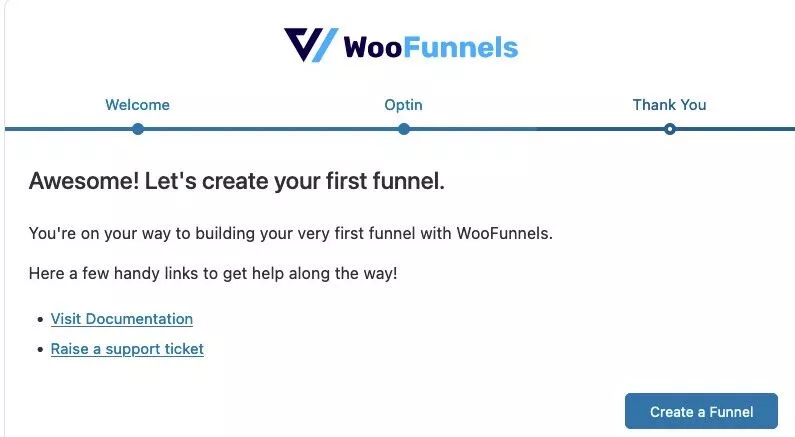
Segera setelah Anda mengaktifkan WooFunnels, sebuah wizard muncul untuk membantu Anda mengonfigurasi berbagai hal. Dari sana, Anda dapat mulai membuat corong atau mengubah pengaturan Anda.

Buat Saluran Penjualan
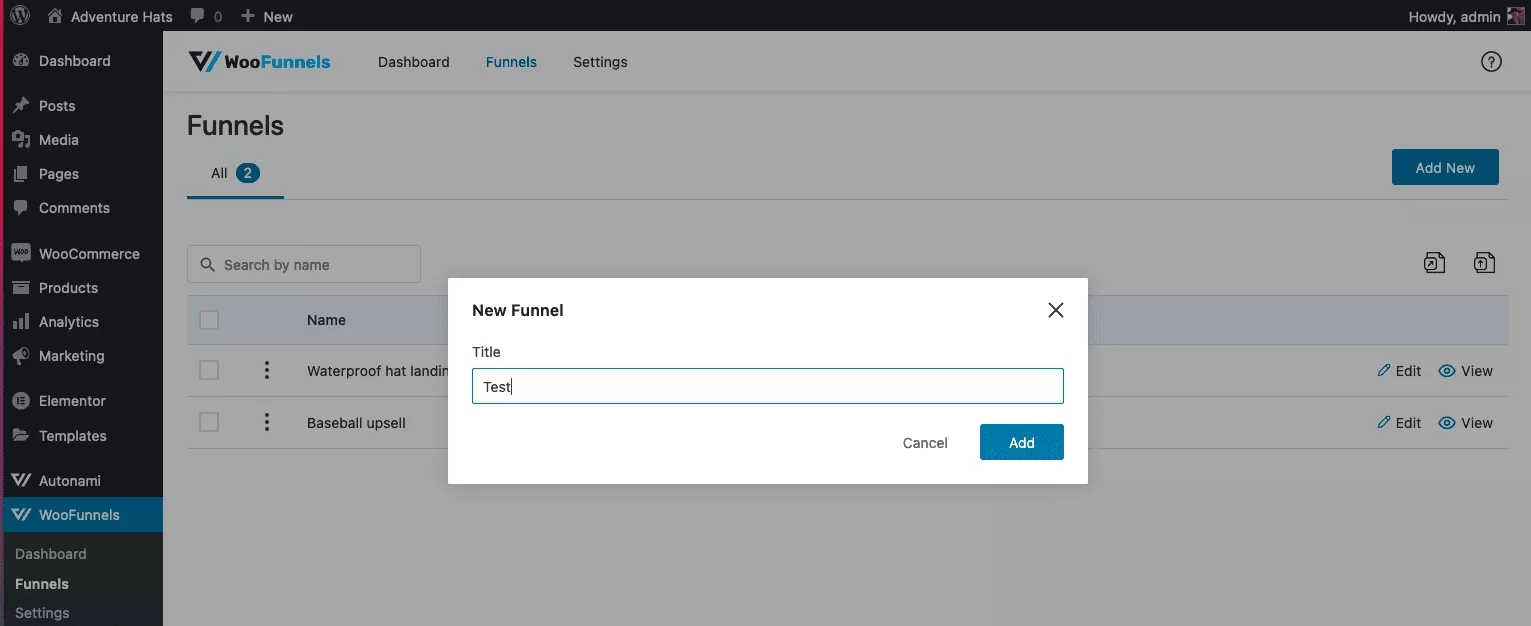
Membuat corong semudah menambahkan halaman atau postingan baru. Di dasbor, klik WooFunnels>Funnels , lalu klik tombol Tambah Baru besar di kanan atas menu.

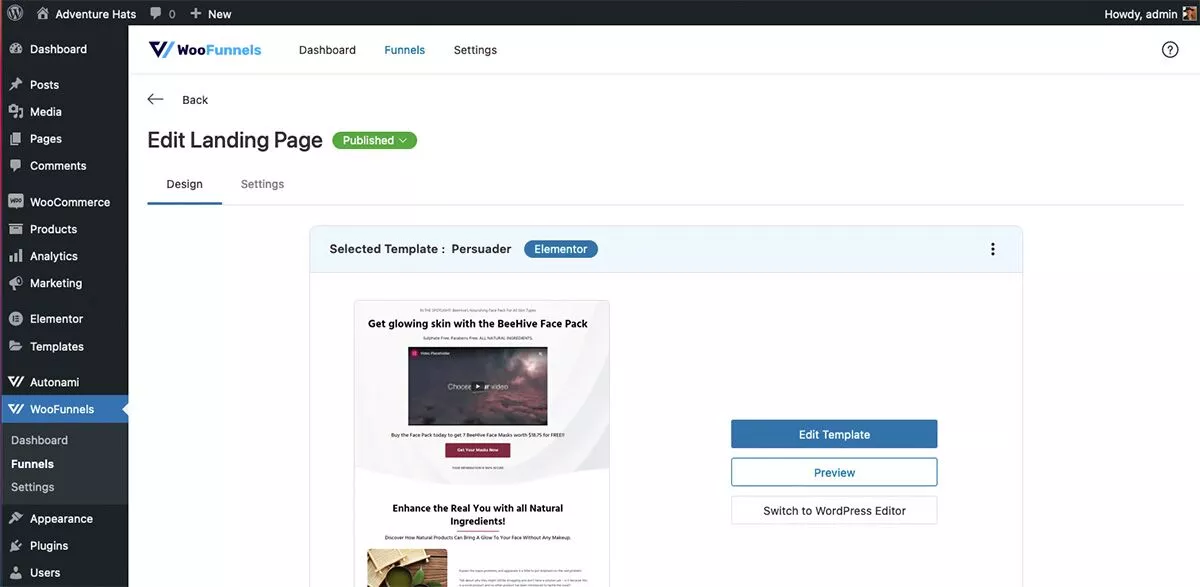
Di layar menu berikutnya, Anda akan memiliki banyak template siap pakai yang tersedia untuk Halaman Penjualan, Optin, Checkout, One-Click Upsells, dan halaman Terima Kasih. Untuk contoh ini, Anda dapat memilih template apa saja hanya untuk melihat cara kerjanya. Katakanlah Anda memilih template Halaman Penjualan Persuader. Setelah Anda memilih Impor , Anda akan disajikan dengan opsi untuk Halaman Penjualan, Halaman Checkout, dan Halaman Terima Kasih. Klik tiga titik di sebelah kanan bagian Landing Page. Pilih edit.

Anda akan melihat bahwa Anda memiliki opsi untuk mengedit halaman menggunakan Elementor atau beralih ke editor WordPress.
Anda dapat mengedit template agar sesuai dengan halaman arahan tertentu yang ingin Anda buat. Setelah Anda mengklik Perbarui, halaman baru Anda akan disimpan. Template asli yang Anda impor tidak akan terpengaruh. Anda dapat mengulangi langkah-langkah ini untuk halaman corong Anda yang lain, mendesainnya sesuai keinginan Anda.
Meskipun Anda dapat terus melakukan langkah-langkah ini untuk saluran penjualan baru yang ingin Anda buat di masa mendatang, Anda harus kembali dan mengulangi proses mendesain dari awal atau mendesain ulang template WooFunnels yang ada.
Sekarang setelah Anda mengetahui dasar-dasar membuat dan mengedit corong baru, Anda dapat membuat proses ini lebih efisien dengan menyiapkan template Anda sendiri.

Buat Template Corong Penjualan yang Dapat Digunakan Kembali
Mari buat preset template kustom menggunakan Elementor dan WooFunnels. Kali ini kita akan fokus membuat satu template Halaman Penjualan yang bisa kita gunakan berulang kali.
Langkah 1: Tambahkan corong
Seperti yang Anda lakukan sebelumnya saat membuat halaman penjualan percobaan, Anda akan membuka WooFunnels>Funnels , lalu klik Add New .
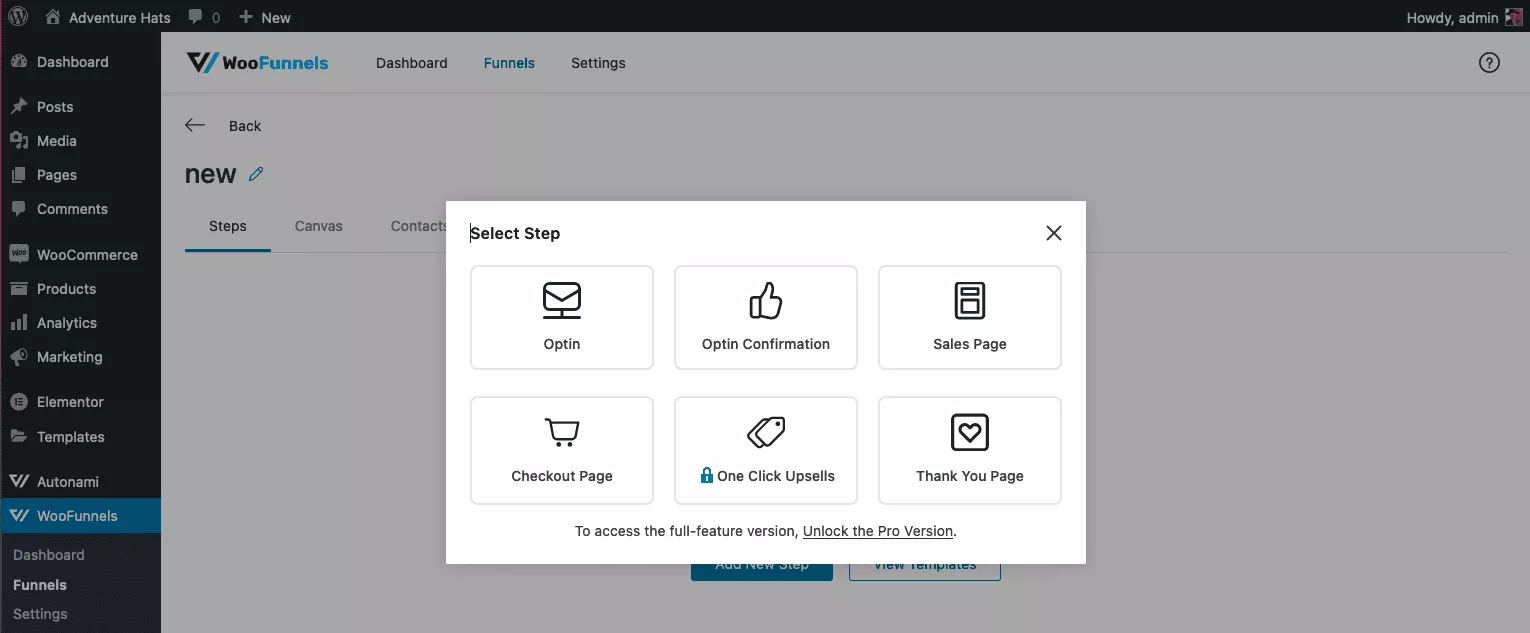
Anda dapat memilih template untuk memulai jika Anda mau. Dalam hal ini, kita akan memilih Start From Scratch . Klik Tambahkan Langkah Baru . Kemudian, pada menu yang muncul, pilih opsi Halaman Penjualan .

Di layar berikutnya, beri nama Halaman Penjualan Anda.
Langkah 2: Rancang Template Halaman Penjualan Khusus
Setelah Anda membuat laman dan melihatnya tercantum di layar berikutnya, klik tiga titik di paling kanan dan pilih Edit . Sekali lagi, Anda dapat memilih opsi Mulai Dari Awal atau memilih template WooFunnels yang telah dibuat sebelumnya untuk memulai.
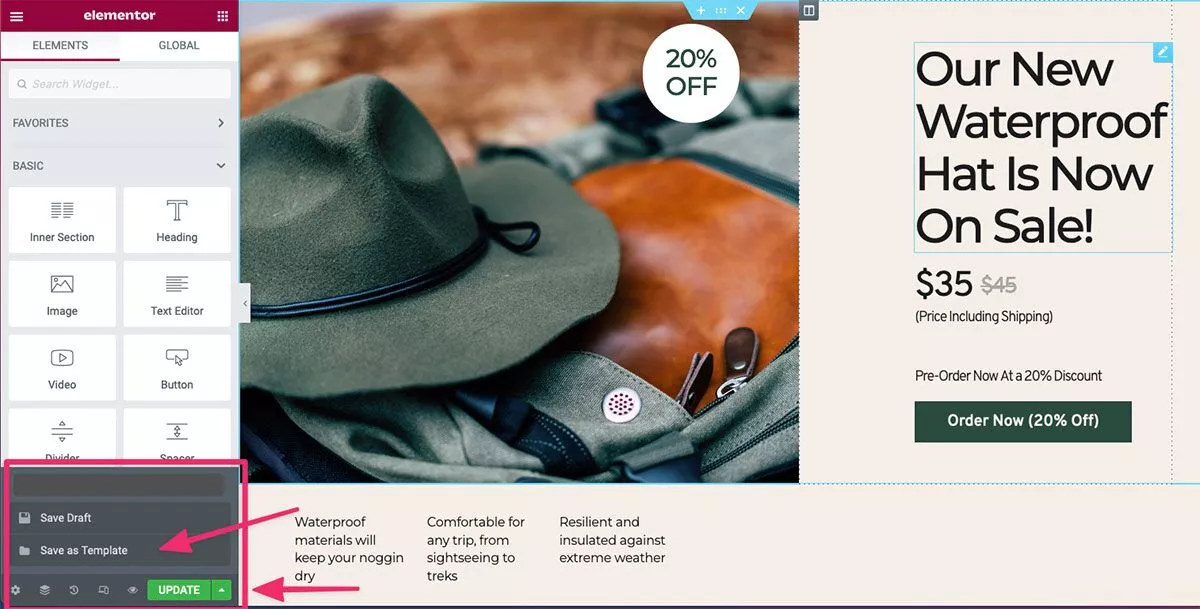
Klik Edit Template dan Anda akan dibawa ke editor Elementor. Sekarang Anda bebas membuat atau mengedit desain sesuka Anda. Ingatlah bahwa karena Anda akan menggunakan ini sebagai template untuk halaman penjualan berikutnya, Anda tidak perlu terlalu spesifik dengan salinan atau gambar. Anda dapat mengubahnya per produk nanti.
Langkah 3: Simpan Template Kustom
Setelah selesai mendesain dan mengedit, klik panah hijau di samping tombol Perbarui . Pilih Simpan sebagai Template . Beri nama template baru Anda dan simpan ke perpustakaan Anda. Keluar ke dasbor WordPress.

Sekarang Anda memiliki template khusus yang dapat Anda gunakan untuk produk atau penjualan baru yang Anda buat. Tidak ada lagi menciptakan kembali roda setiap kali Anda memiliki kampanye baru. Di bagian selanjutnya, saya akan menunjukkan bagaimana Anda dapat menggunakannya!
Menggunakan Template Elementor Kustom di WooFunnels
Tentu, Anda memiliki template kustom baru – tetapi bagaimana Anda menggunakannya? Katakanlah Anda memiliki produk baru dan Anda ingin memulai peluncuran dengan obral. Ini adalah penjualan yang serupa dengan yang Anda lakukan sebelumnya, jadi Anda dapat menggunakan template khusus yang telah Anda buat. Mari kita pergi ke langkah-langkah untuk implementasi.
Langkah 1: Tambahkan corong
Terdengar akrab? Ini persis apa yang kami lakukan sebelumnya. Ulangi Langkah 1 dan 2 di atas untuk membuat corong.
Langkah 2: Masukkan Template
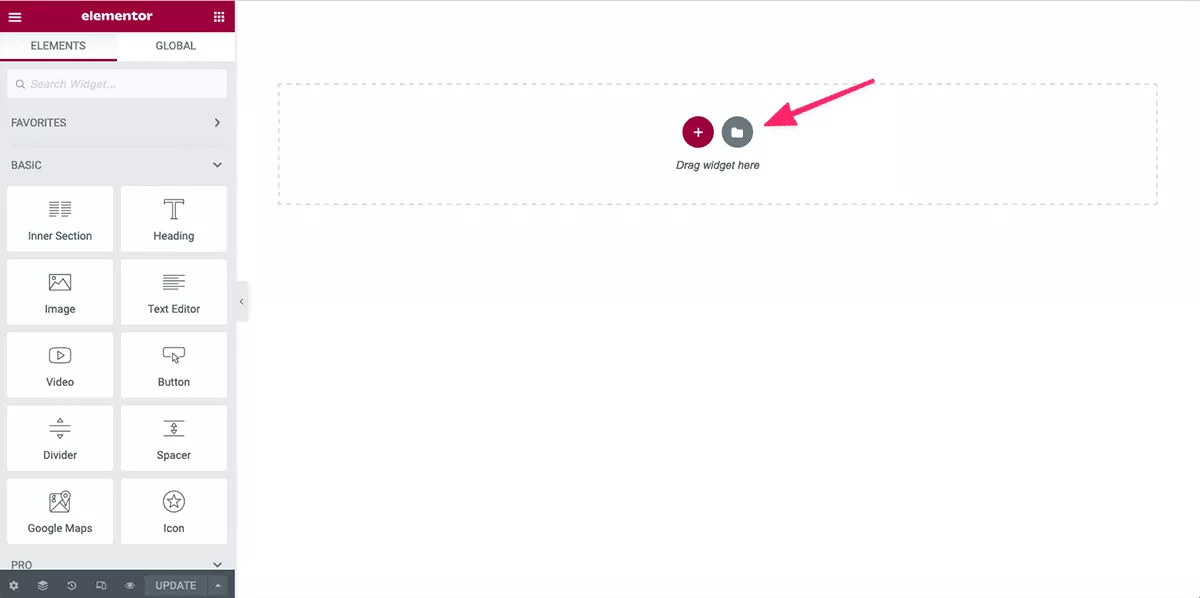
Pada titik ini, Anda harus berada di dalam editor Elementor, siap mendesain halaman penjualan baru Anda. Seharusnya seperti ini:

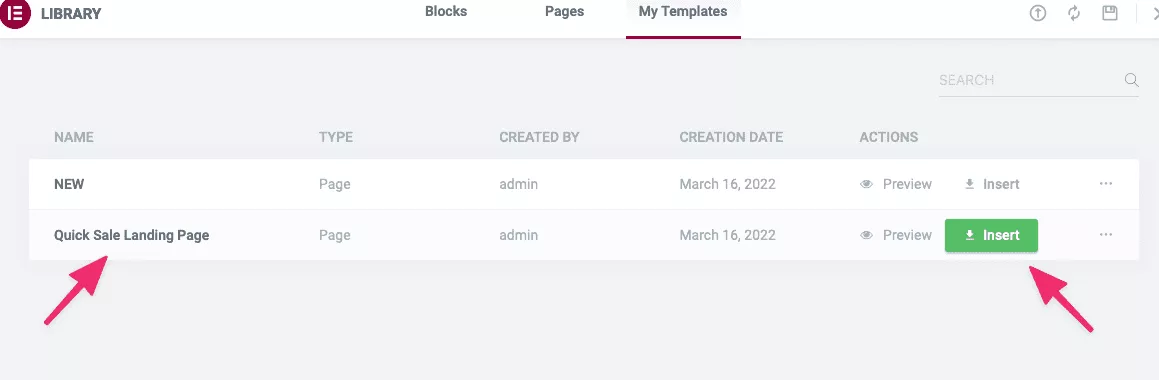
Klik ikon folder. Di menu pop-up, navigasikan ke Template Saya . Anda akan melihat daftar semua template yang telah Anda simpan. Telusuri untuk menemukan yang Anda inginkan dan klik tombol Sisipkan berwarna hijau.

Langkah 3: Edit dan Simpan
Karena Anda sedang mengerjakan Halaman Penjualan, Anda dapat mengedit tata letak sesuka Anda dan itu tidak akan memengaruhi template. Anda baru saja mengimpor template dan akan tetap sama persis seperti halaman penjualan berikutnya yang Anda buat. Itulah indahnya membuat dan menggunakan template khusus.
Saat halaman Anda sudah siap, klik Perbarui dan selesai!
Kami juga memiliki diskon eksklusif WooFunnels yang dapat membuat harga lebih menarik. Klik pada link di bawah ini untuk mendapatkan tambahan 15% dari pesanan Anda!

Anda Baru saja Membangun Corong Penjualan Elementor
Selamat, Anda baru saja membuat template Elementor khusus yang dapat Anda gunakan berulang kali untuk membuat saluran penjualan.
Kami berfokus pada pembuatan template khusus menggunakan WooFunnels dan Elementor dan menerapkannya di halaman penjualan WooFunnels Anda. Saya menunjukkan kepada Anda cara membuat templat halaman penjualan yang dapat Anda gunakan berulang kali, menyesuaikannya untuk setiap produk.
Anda dapat melihat betapa sederhananya membuat template yang dapat digunakan kembali di Elementor. Bahkan jika Anda tidak memiliki keterampilan desain yang luar biasa, Anda dapat memanfaatkan template siap pakai yang ditawarkan WooFunnels. Cukup edit agar sesuai dengan kebutuhan atau merek khusus Anda dan gunakan berulang kali, sesuaikan untuk setiap saluran penjualan individual yang Anda buat.
Jika Anda sering membuat halaman penjualan, kini Anda memiliki proses yang disederhanakan untuk semua produk dan kampanye baru Anda. Menggunakan tiga plugin yang kuat – WooCommerce, WooFunnels, dan Elementor, Anda memiliki solusi yang membuatnya jauh lebih efisien bagi seluruh tim Anda untuk membuat halaman penjualan yang tetap pada merek.
Baik Anda seorang desainer web atau Anda mengelola situs eCommerce Anda sendiri di WordPress, kini Anda memiliki keterampilan baru yang akan membebaskan waktu Anda untuk fokus pada bisnis Anda.
Mari kita dengar dari Anda! Apakah Anda kesulitan menemukan kembali roda setiap kali Anda membuat saluran penjualan? Beri tahu kami di komentar!
