Elementorテンプレートを使用して販売ファネルを構築する方法
公開: 2022-04-18ランディングページを作成したり、簡単なアップセルを作成したりするたびに、最初からやり直すのが好きですか?
私でもない。 ありがたいことに、WooFunnelsとElementorを使用して再利用可能なテンプレートを設定することにより、販売ファネルを作成するプロセスを合理化する方法があります。
この記事では、WooFunnelsとElementorを使用したテンプレートの作成と使用に焦点を当て、それらをWooFunnelsの販売ページに使用します。 具体的には、商品ごとにカスタマイズして、何度も使用できる販売ページテンプレートを作成する方法を紹介します。 この記事では、ElementorとWooCommerceの使用にある程度慣れていることを前提としています。

新しい販売ファネルの作成には時間がかかる可能性があります
新しいランディングページとアップセルプロモーションのデザインは、時間のかかるプロセスになる可能性があります。 通常、次のようになります。
- ページを作成する
- レイアウトを設計する
- 製品情報を追加する
- 召喚状を作成する
定期的に販売目標到達プロセスを作成する場合、そのプロセスは非常に速く面倒になる可能性があります。 WooFunnelsで販売ファネルを作成し、Elementorでテンプレートを作成する機能を活用することで、そのプロセスの面倒な作業を大幅に削減できます。 あなたははるかに効率的になります、そしてあなたがチームと一緒に働くならば、あなたはあなたのブランディングが常に目標にあることを確実にするために彼らが始めるための既存のテンプレートを持っていることを確認することさえできます。

WooFunnelsについてまだご存じない場合は、WooCommerceと統合して機能豊富なeコマースサイトを作成するWordPressプラグインです。 WooCommerceを使用してストアを設定すると、WooFunnels機能を利用して、顧客をランディングページに誘導し、ワンクリックのアップセルを作成できます。 また、注文バンプを作成して、その厄介な放棄されたカートの問題に対処することもできます。
WooFunnelsは無料でインストールして使用できます。 また、販売ファネルの設計に使用するより多くのテンプレートにアクセスできるProバージョンも提供しています。 これは、キャンペーンを作成し、カスタムのブランド化されたオプトイン、チェックアウト、およびWordPressサイトのサンキューページを作成するための強力な方法です。
WooFunnelsとElementorテンプレートを作成する方法
ページレイアウトにElementorを使用することに慣れている場合でも、カスタムテンプレートを作成または使用する機会がなかった可能性があります。 そのプロセスを順を追って説明し、それをWooFunnelsと組み合わせて生活を楽にする方法を紹介します。
WooFunnelsをインストールして構成します
まず、WooFunnelsはWooCommerceと連携して動作するため、最初のステップとしてWooCommerceをインストールする必要があります。 さらに、Elementorもインストールする必要があります。 ElementorはWooFunnelsを使用する必要はありませんが、販売ファネルページの設計がはるかに簡単になり、ここで取り上げる種類の再利用可能なテンプレートを作成する必要があります。
インストールしたら、WordPressダッシュボードプラグインメニューからWooFunnelsを見つけてインストールできます。 「WooFunnels」を検索して、他のプラグインと同じようにインストールします。
WooFunnelsを使い始める前に、少なくともいくつかの製品でWooCommerceストアを構成することをお勧めします。 WooFunnelsは、作成したいすべての販売ファネルで製品を自動的に利用できるようにします。 一部の製品を事前に設定しておくと、WooFunnelsが提供するすべての機能を簡単に試すことができます。
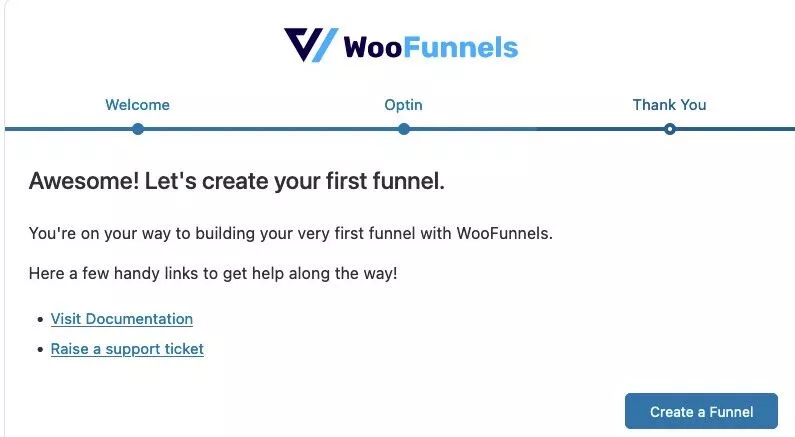
WooFunnelsをアクティブにするとすぐに、設定を支援するウィザードがポップアップ表示されます。 そこから、目標到達プロセスの作成を開始したり、設定を微調整したりできます。

セールスファネルを作成する
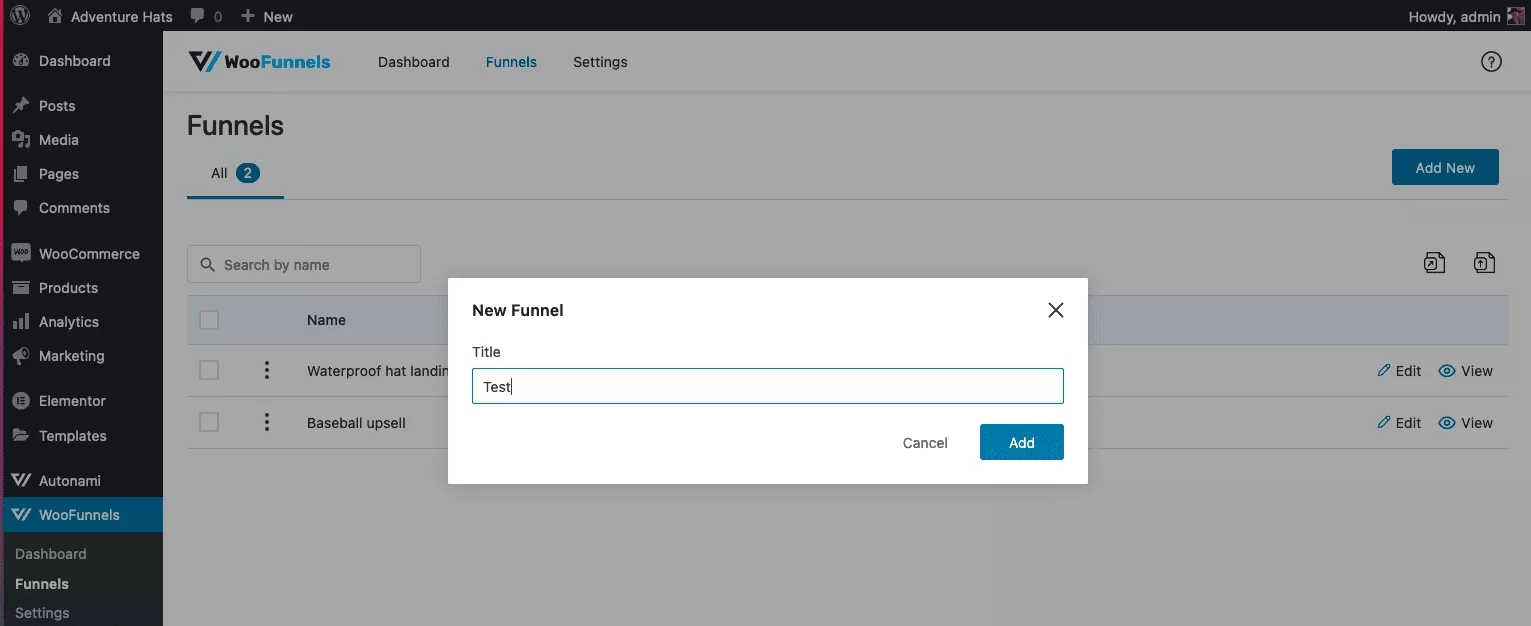
目標到達プロセスの作成は、新しいページや投稿を追加するのと同じくらい簡単です。 ダッシュボードで、[WooFunnels] > [Funnels ]をクリックし、メニューの右上にある大きな[新規追加]ボタンをクリックします。

次のメニュー画面では、販売ページ、オプチン、チェックアウト、ワンクリックアップセル、およびありがとうページで使用できる一連の事前作成されたテンプレートが表示されます。 この例では、これがどのように機能するかを確認するために、任意のテンプレートを選択できます。 PersuaderSalesPageテンプレートを選択したとします。 [インポート]を選択すると、[販売]ページ、[チェックアウト]ページ、[ありがとうございます]ページのオプションが表示されます。 ランディングページセクションの右側にある3つのドットをクリックします。 編集を選択します。

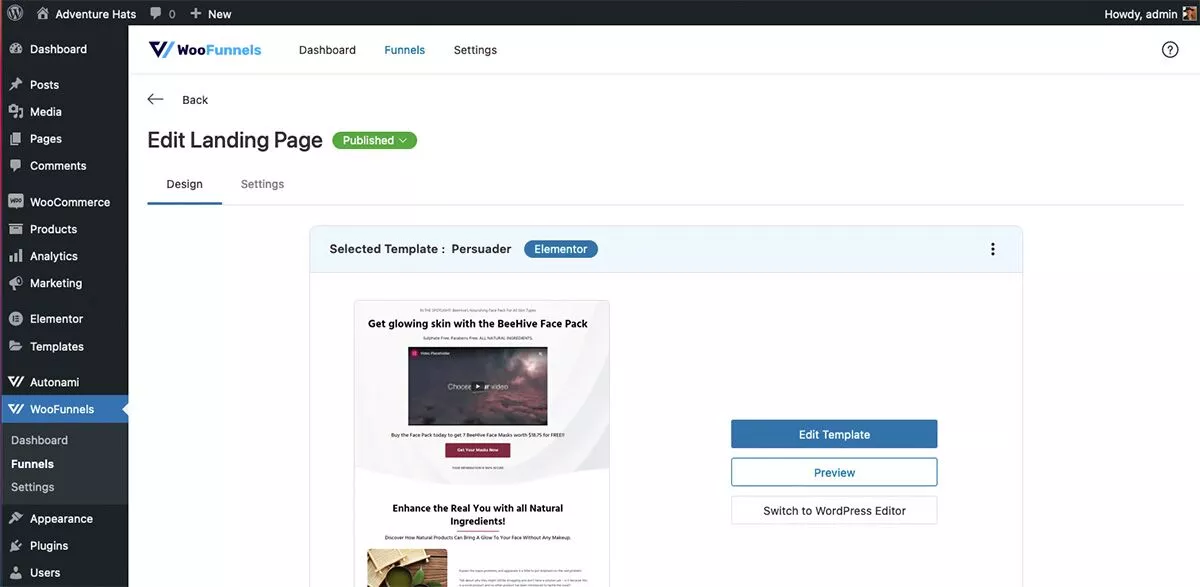
Elementorを使用してページを編集したり、WordPressエディターに切り替えたりするためのオプションがあることがわかります。
作成する特定のランディングページに合わせてテンプレートを編集できます。 [更新]をクリックすると、新しいページが保存されます。 インポートした元のテンプレートは影響を受けません。 他の目標到達プロセスのページに対してこれらの手順を繰り返し、心ゆくまでデザインすることができます。
将来作成する新しい販売ファネルに対してこれらの手順を続行できますが、戻って最初から設計するプロセスを繰り返すか、既存のWooFunnelsテンプレートを再設計する必要があります。
新しいファネルの作成と編集の基本を理解したので、独自のテンプレートを設定することで、このプロセスをより合理化できます。

再利用可能な販売ファネルテンプレートを作成する
ElementorとWooFunnelsを使用してカスタムテンプレートプリセットを作成しましょう。 今回は、何度も使用できる単一の販売ページテンプレートの作成に焦点を当てます。
ステップ1:目標到達プロセスを追加する
以前にテスト販売ページを作成したときと同じように、[ WooFunnels]> [Funnels ]に移動し、[新規追加]をクリックします。
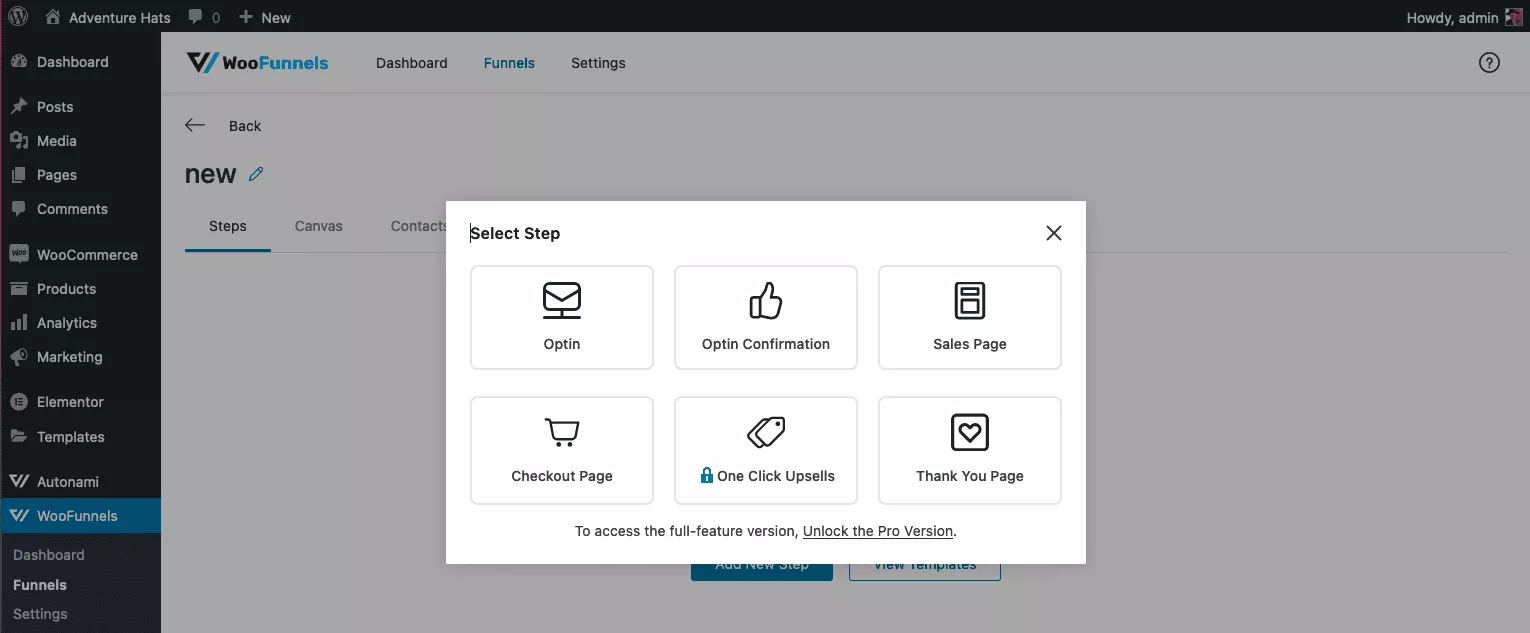
必要に応じて、開始するテンプレートを選択できます。 この場合、 StartFromScratchを選択します。 [新しいステップの追加]をクリックします。 次に、ポップアップするメニューで、[販売ページ]オプションを選択します。

次の画面で、販売ページに名前を付けます。
ステップ2:カスタム販売ページテンプレートをデザインする
ページを作成して次の画面に表示されたら、右端の3つのドットをクリックして、[編集]を選択します。 ここでも、[最初から開始]オプションを選択するか、事前に作成されたWooFunnelsテンプレートを選択して開始できます。
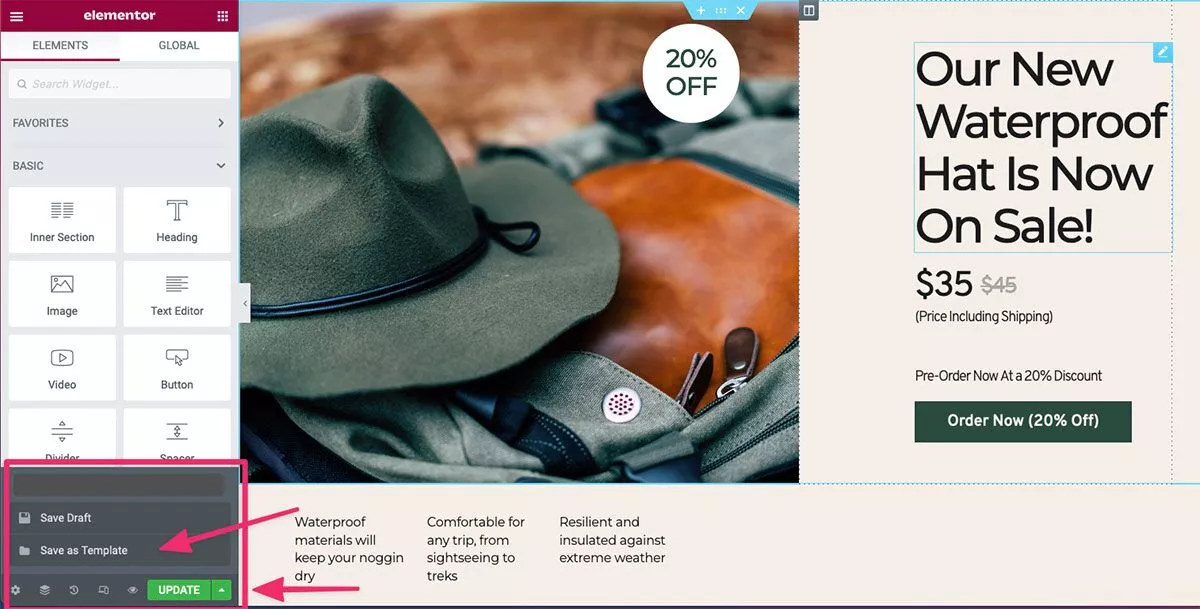
[テンプレートの編集]をクリックすると、Elementorエディターが表示されます。 これで、自由にデザインを作成または編集できます。 これは将来の販売ページのテンプレートとして使用するため、コピーや画像を具体的に指定する必要はありません。 これらは製品ごとに後で変更できます。
ステップ3:カスタムテンプレートを保存する
デザインと編集が終了したら、[更新]ボタンの横にある緑色の矢印をクリックします。 [テンプレートとして保存]を選択します。 新しいテンプレートに名前を付けて、ライブラリに保存します。 WordPressダッシュボードに戻ります。

これで、作成する新製品や販売に使用できるカスタムテンプレートができました。 新しいキャンペーンを行うたびに車輪を作り直す必要はもうありません。 次のセクションでは、その使用方法を紹介します。
WooFunnelsでのカスタムElementorテンプレートの使用
確かに、新しいカスタムテンプレートがありますが、それをどのように使用しますか? 新製品があり、セールで発売を開始したいとします。 これは過去に行ったものと同様の販売なので、作成したカスタムテンプレートを使用できます。 実装の手順を見ていきましょう。
ステップ1:目標到達プロセスを追加する
おなじみですか? これはまさに私たちが以前にしたことです。 目標到達プロセスを作成するには、上記の手順1と2を繰り返します。
ステップ2:テンプレートを挿入する
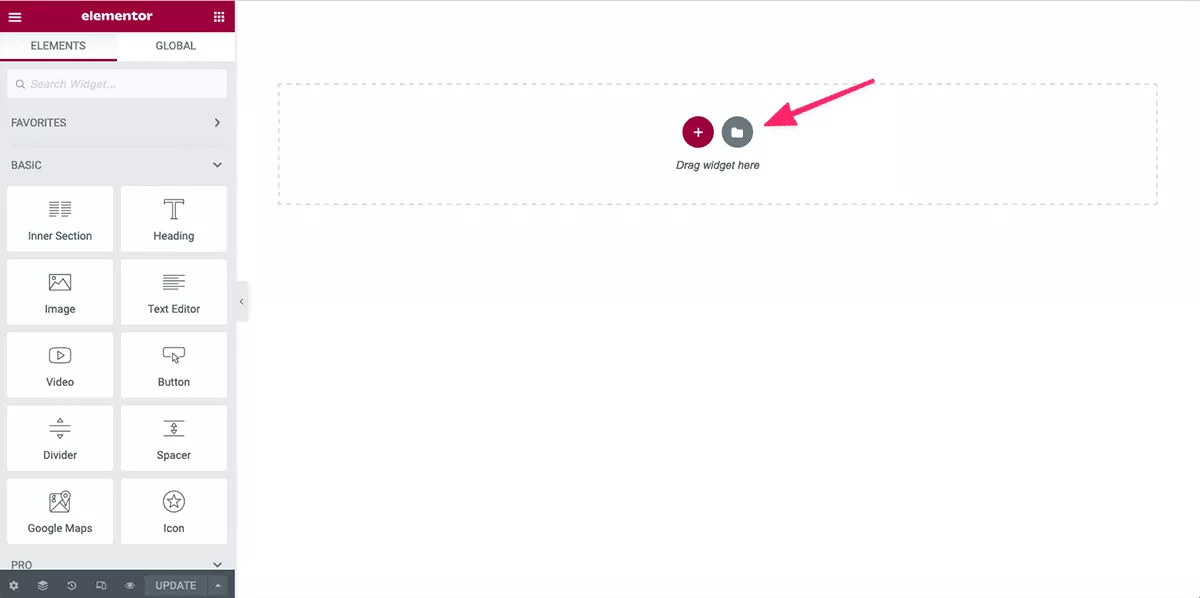
この時点で、Elementorエディター内にいて、新しい販売ページをデザインする準備ができているはずです。 これは次のようになります。

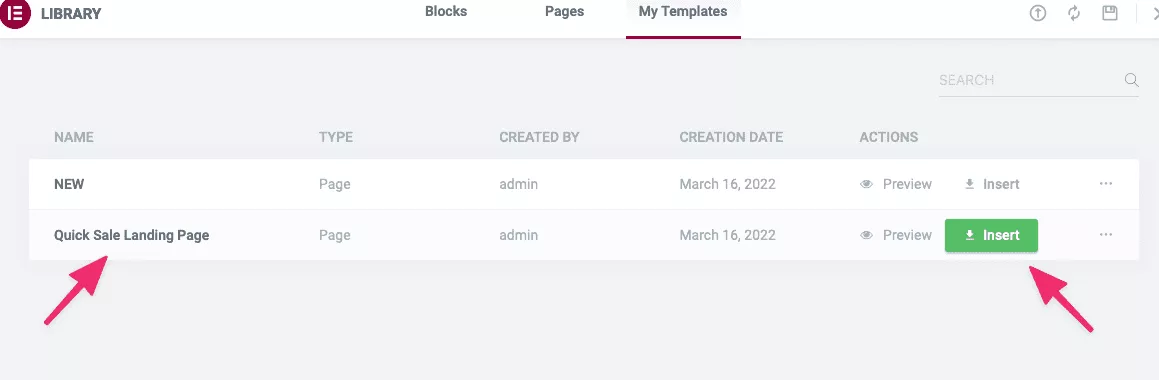
フォルダアイコンをクリックします。 ポップアップメニューで、 [マイテンプレート]に移動します。 保存したすべてのテンプレートのリストが表示されます。 参照して必要なものを見つけ、緑色の[挿入]ボタンをクリックします。

ステップ3:編集して保存する
販売ページで作業しているため、レイアウトを好きなように編集でき、テンプレートには影響しません。 テンプレートをインポートしただけで、次に作成する販売ページの場合とまったく同じままになります。 これが、カスタムテンプレートを作成して使用することの美しさです。
ページの準備ができたら、[更新]をクリックします。これで完了です。
価格をより魅力的にすることができる排他的なWooFunnels割引もあります。 下のリンクをクリックすると、注文がさらに15%オフになります。

Elementorセールスファネルを構築しました
おめでとうございます。セールスファネルを作成するために何度も使用できるカスタムElementorテンプレートを作成しました。
WooFunnelsとElementorを使用してカスタムテンプレートを作成し、それらをWooFunnels販売ページに実装することに重点を置きました。 何度も使用できる販売ページテンプレートを作成し、製品ごとにカスタマイズする方法を紹介しました。
Elementorで再利用可能なテンプレートを作成するのがいかに簡単であるかがわかります。 優れたデザインスキルがなくても、WooFunnelsが提供する既成のテンプレートを活用できます。 特定のニーズやブランディングに合わせて編集し、繰り返し使用して、作成する個々の販売目標到達プロセスごとにカスタマイズします。
販売ページを頻繁に作成する場合は、すべての新製品とキャンペーンのプロセスが合理化されています。 WooCommerce、WooFunnels、Elementorの3つの強力なプラグインを使用すると、チーム全体がブランドを維持する販売ページを非常に効率的に作成できるソリューションが得られます。
あなたがウェブデザイナーであろうと、WordPressであなた自身のeコマースサイトを管理していようと、あなたは今あなたのビジネスに集中するためにあなたの時間を解放する新しいスキルを持っています。
あなたから聞いてみましょう! セールスファネルを作成するたびに、ホイールを再発明するのに苦労していますか? コメントで教えてください!
