كيفية بناء مسار مبيعات باستخدام قوالب العنصر
نشرت: 2022-04-18هل تحب البدء من جديد في كل مرة تذهب فيها لإنشاء صفحة مقصودة أو إنشاء بيع سريع؟
وأنا كذلك. لحسن الحظ ، هناك طريقة لتبسيط عملية إنشاء مسارات مبيعات من خلال إعداد قوالب قابلة لإعادة الاستخدام باستخدام WooFunnels و Elementor.
في هذه المقالة ، سنركز على إنشاء واستخدام قوالب باستخدام WooFunnels و Elementor واستخدامها لصفحات مبيعات WooFunnels الخاصة بك. على وجه التحديد ، سأوضح لك كيفية إنشاء قالب صفحة مبيعات يمكنك استخدامه مرارًا وتكرارًا ، وتخصيصه لكل منتج. بالنسبة لهذه المقالة ، سنفترض أنك معتاد إلى حد ما على استخدام Elementor و WooCommerce.

يمكن أن يكون إنشاء مسارات مبيعات جديدة مستهلكًا للوقت
يمكن أن يكون تصميم صفحات مقصودة جديدة وعروض ترويجية عملية تستغرق وقتًا طويلاً. عادة ما يحدث شيء مثل هذا:
- قم بإنشاء الصفحة
- صمم التخطيط
- أضف معلومات المنتج
- أنشئ عبارة تحث المستخدم على اتخاذ إجراء
عندما تنشئ مسارات تحويل للمبيعات بانتظام ، يمكن أن تصبح هذه العملية مملة بسرعة كبيرة. من خلال الاستفادة من القدرة على إنشاء مسارات مبيعات في WooFunnels وإنشاء قوالب في Elementor ، يمكنك تقليل الملل بشكل كبير في هذه العملية. ستكون أكثر كفاءة ، وإذا كنت تعمل مع فريق ، فيمكنك التأكد من أن لديهم قوالب موجودة مسبقًا للبدء منها لضمان أن علامتك التجارية دائمًا في الهدف.

إذا كنت لا تعرف بالفعل WooFunnels ، فهو مكون إضافي لبرنامج WordPress يتكامل مع WooCommerce لإنشاء موقع تجارة إلكترونية غني بالميزات. بمجرد إعداد متجرك باستخدام WooCommerce ، يمكنك الاستفادة من ميزات WooFunnels لجذب العملاء إلى صفحاتك المقصودة ، وإنشاء عمليات بيع بنقرة واحدة. يمكنك أيضًا إنشاء مطبات للطلب والاعتناء بمشكلة العربة المهجورة المزعجة.
WooFunnels مجاني للتثبيت والاستخدام. كما أنها توفر إصدارًا احترافيًا يتيح لك الوصول إلى المزيد من القوالب لاستخدامها في تصميم مسارات تحويل المبيعات الخاصة بك. إنها طريقة فعالة لإنشاء حملات وإنشاء عمليات اختيار مخصصة تحمل علامة تجارية ، وتسجيل الخروج ، وشكرًا لصفحات على موقع WordPress الخاص بك.
كيفية إنشاء قوالب WooFunnels والعناصر
حتى إذا كنت معتادًا على استخدام Elementor لتخطيط الصفحة ، فربما لم تتح لك الفرصة لإنشاء قوالب مخصصة أو استخدامها. سأقوم بتوجيهك خلال هذه العملية وأظهر لك كيفية دمجها مع WooFunnels لجعل حياتك أسهل.
قم بتثبيت وتكوين WooFunnels
أولاً ، نظرًا لأن WooFunnels يعمل جنبًا إلى جنب مع WooCommerce ، يجب عليك تثبيت WooCommerce كخطوة أولى. بالإضافة إلى ذلك ، يجب أن يكون لديك Elementor مثبتًا أيضًا. على الرغم من أن Elementor ليس ضروريًا لاستخدام WooFunnels ، إلا أنه يجعل تصميم صفحات مسار تحويل المبيعات أسهل بكثير ، ومن الضروري إنشاء نوع القوالب القابلة لإعادة الاستخدام التي سنغطيها هنا.
بمجرد تثبيت ذلك ، يمكنك العثور على WooFunnels وتثبيته مباشرة من قائمة المكونات الإضافية للوحة معلومات WordPress. ما عليك سوى البحث عن "WooFunnels" وتثبيته كما تفعل مع أي مكون إضافي آخر.
أوصي بتكوين متجر WooCommerce مع عدد قليل من المنتجات على الأقل قبل البدء باستخدام WooFunnels. يجعل WooFunnels منتجاتك متاحة تلقائيًا لأي مسارات تحويل للمبيعات تريد إنشاءها. إن إعداد بعض المنتجات مسبقًا يجعل من السهل التلاعب بجميع الميزات التي يوفرها WooFunnels.
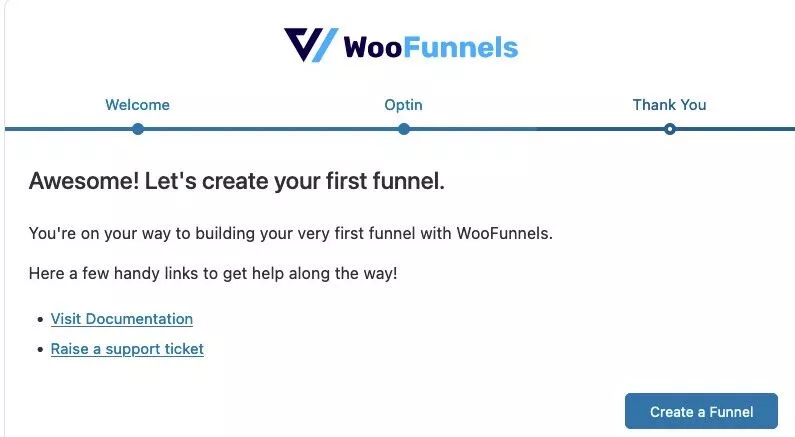
بمجرد تنشيط WooFunnels ، ينبثق معالج لمساعدتك في تكوين الأشياء. من هناك ، يمكنك البدء في إنشاء مسارات التحويل الخاصة بك أو تعديل إعداداتك.

قم بإنشاء مسار مبيعات
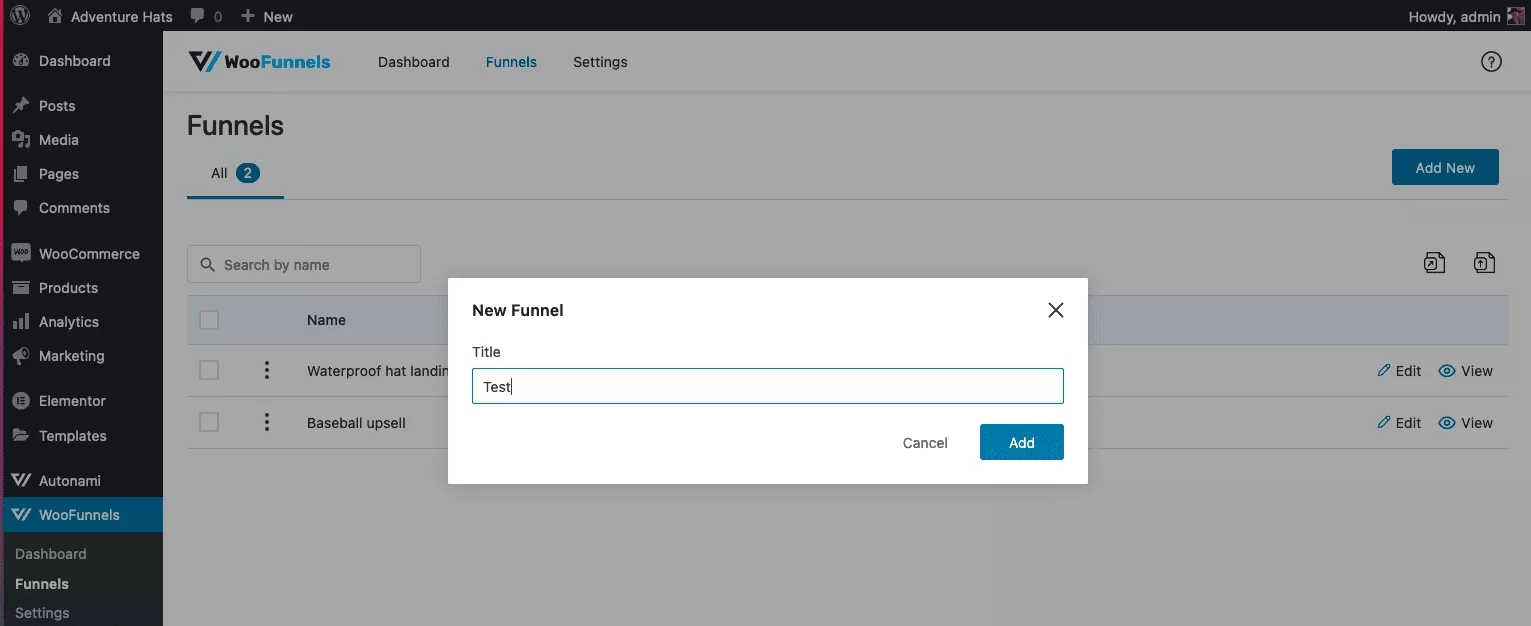
يعد إنشاء مسارات التحويل سهلاً مثل إضافة صفحات أو منشورات جديدة. في لوحة القيادة ، انقر على WooFunnels> Funnels ، ثم انقر على الزر " إضافة جديد " الكبير في أعلى يمين القائمة.

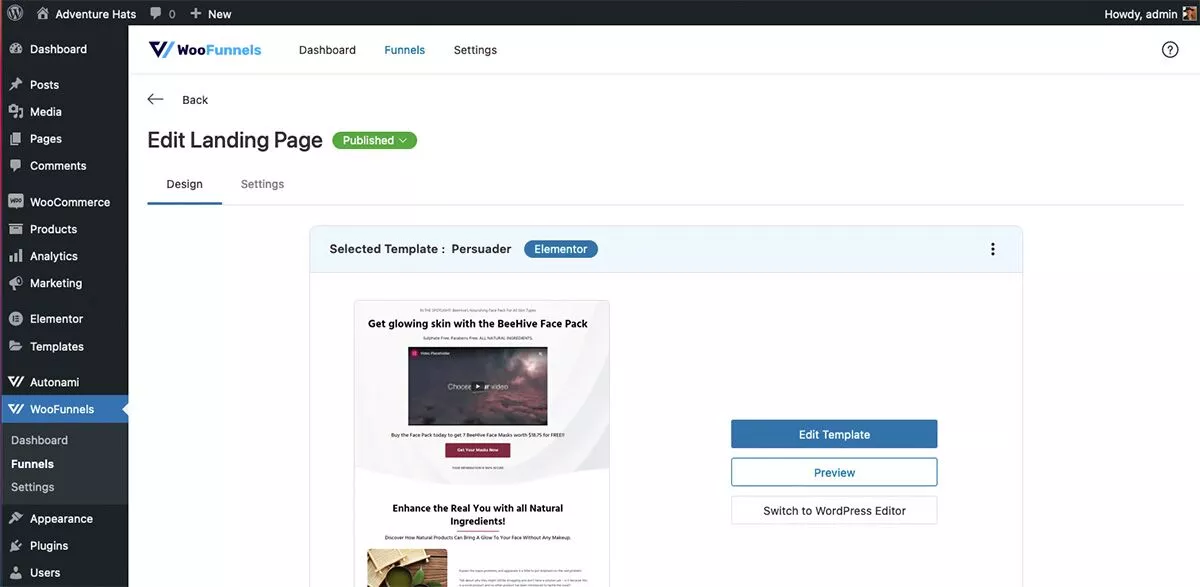
في شاشة القائمة التالية ، سيكون لديك مجموعة من القوالب المعدة مسبقًا متاحة لصفحات المبيعات و Optins و Checkout و One-Click Upsells وصفحات شكرًا لك. في هذا المثال ، يمكنك اختيار أي قالب فقط لترى كيف يعمل هذا. لنفترض أنك اخترت قالب صفحة مبيعات Persuader. بمجرد اختيار استيراد ، ستظهر لك خيارات صفحة المبيعات وصفحة الخروج وصفحة الشكر. انقر فوق النقاط الثلاث الموجودة على يمين قسم الصفحة المقصودة. اختر تحرير.

سترى أن لديك خيارات لتحرير الصفحة باستخدام Elementor أو التبديل إلى محرر WordPress.
يمكنك تحرير النموذج ليناسب الصفحة المقصودة المحددة التي تريد إنشاءها. بمجرد النقر فوق تحديث ، سيتم حفظ صفحتك الجديدة. لن يتأثر النموذج الأصلي الذي قمت باستيراده. يمكنك تكرار هذه الخطوات مع صفحات مسار التحويل الأخرى ، وتصميمها بما يتناسب مع رغباتك.
بينما يمكنك الاستمرار في تنفيذ هذه الخطوات لأي مسارات تحويل مبيعات جديدة ترغب في إنشائها في المستقبل ، سيتعين عليك العودة وتكرار عملية التصميم من البداية أو إعادة تصميم قالب WooFunnels الحالي.
الآن بعد أن تعرفت على أساسيات إنشاء مسارات تحويل جديدة وتحريرها ، يمكنك جعل هذه العملية أكثر بساطة من خلال إعداد القوالب الخاصة بك.

قم بإنشاء قالب مسار مبيعات قابل لإعادة الاستخدام
لنقم بإنشاء إعداد مسبق لقالب مخصص باستخدام Elementor و WooFunnels. هذه المرة سنركز على إنشاء قالب صفحة مبيعات واحد يمكننا استخدامه مرارًا وتكرارًا.
الخطوة 1: قم بإضافة قمع
تمامًا كما فعلت سابقًا عند إنشاء صفحة مبيعات اختبارية ، ستنتقل إلى WooFunnels> Funnels ، ثم انقر فوق إضافة جديد .
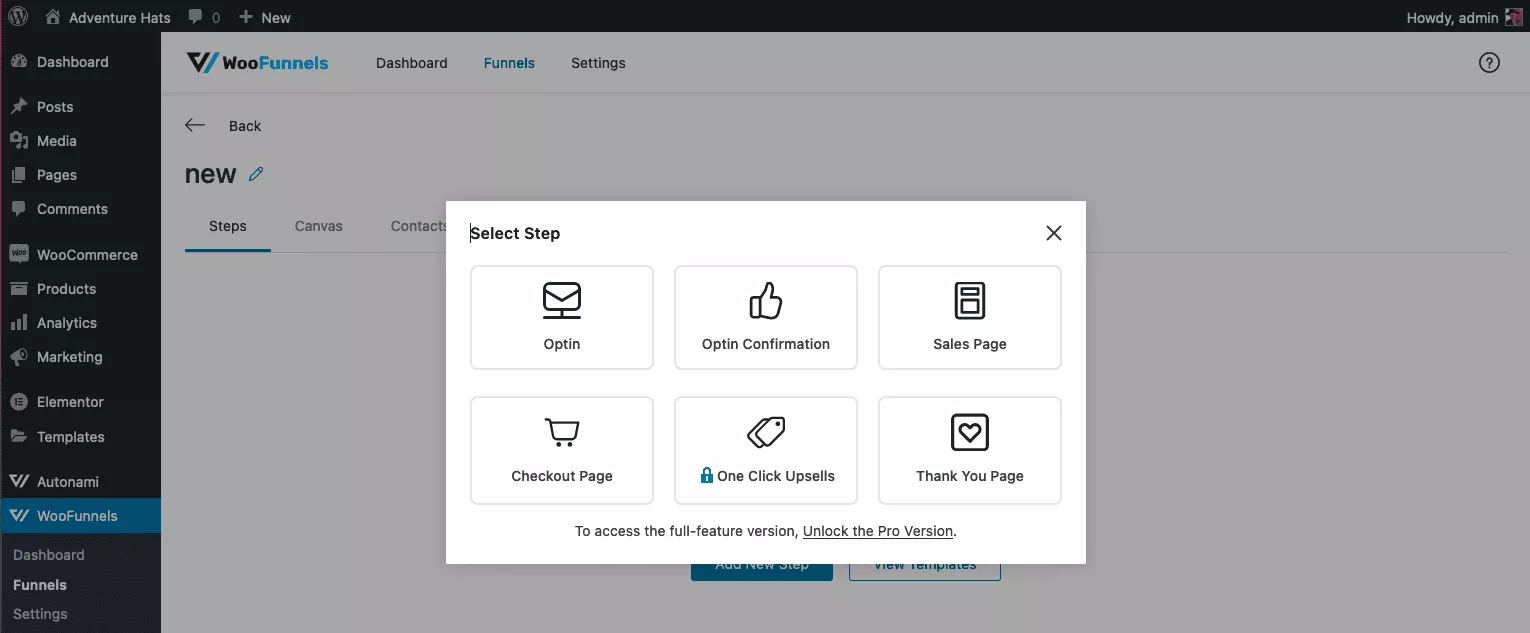
يمكنك اختيار قالب للبدء منه إذا أردت. في هذه الحالة ، سنختار البدء من الصفر . انقر فوق إضافة خطوة جديدة . ثم ، في القائمة المنبثقة ، اختر خيار صفحة المبيعات .

في الشاشة التالية ، قم بتسمية صفحة المبيعات الخاصة بك.
الخطوة 2: تصميم قالب صفحة المبيعات المخصصة
بمجرد إنشاء صفحتك ورؤيتها مدرجة في الشاشة التالية ، انقر فوق النقاط الثلاث في أقصى اليمين واختر تحرير . مرة أخرى ، يمكنك اختيار خيار Start From Scratch أو اختيار قالب WooFunnels معد مسبقًا لتبدأ.
انقر فوق تحرير القالب وسيتم نقلك إلى محرر Elementor. أنت الآن حر في إنشاء أو تعديل التصميم الخاص بك كما تريد. ضع في اعتبارك أنه نظرًا لأنك ستستخدم هذا كقالب لصفحات المبيعات المستقبلية ، فلا داعي لأن تكون محددًا جدًا في النسخ أو الصور. ستتمكن من تغييرها لكل منتج لاحقًا.
الخطوة 3: احفظ النموذج المخصص
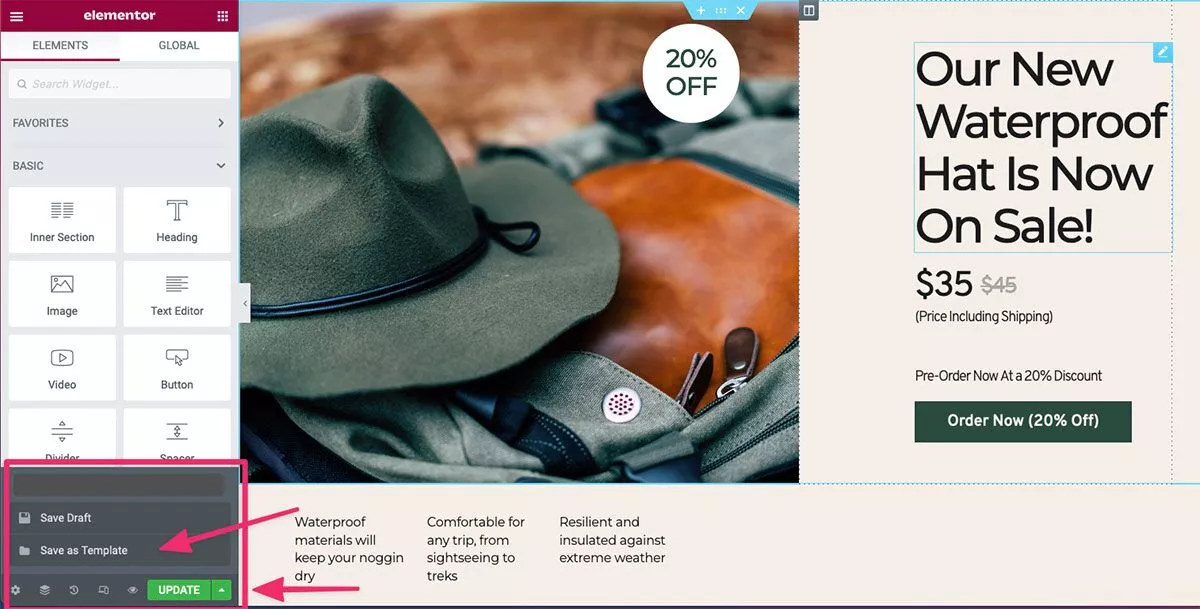
عند الانتهاء من التصميم والتحرير ، انقر فوق السهم الأخضر الموجود بجوار زر التحديث . اختر حفظ كقالب . امنح القالب الجديد اسمًا واحفظه في مكتبتك. اخرج إلى لوحة تحكم WordPress.

الآن لديك نموذج مخصص يمكنك استخدامه لأي منتجات أو مبيعات جديدة تقوم بإنشائها. لا مزيد من إعادة اختراع العجلة في كل مرة يكون لديك حملة جديدة. في القسم التالي ، سأوضح كيف يمكنك استخدامه!
استخدام قالب العنصر المخصص في WooFunnels
بالتأكيد ، لديك نموذج مخصص جديد تمامًا - ولكن كيف تستخدمه؟ لنفترض أن لديك منتجًا جديدًا وتريد بدء طرحه ببيع. إنها عملية بيع مماثلة لتلك التي قمت بها في الماضي ، لذا يمكنك استخدام هذا النموذج المخصص الذي قمت بإنشائه. لنستعرض خطوات التنفيذ.
الخطوة 1: قم بإضافة قمع
تبدو مألوفة؟ هذا بالضبط ما فعلناه من قبل. كرر الخطوتين 1 و 2 أعلاه لإنشاء مسار.
الخطوة 2: أدخل النموذج
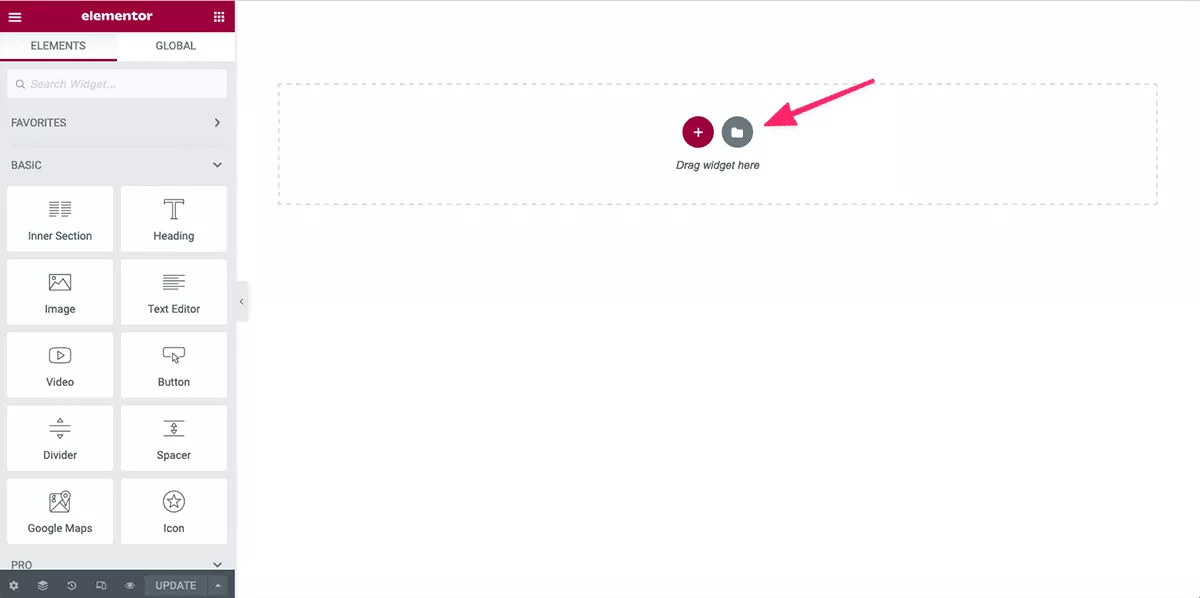
في هذه المرحلة ، يجب أن تكون داخل محرر Elementor ، وعلى استعداد لتصميم صفحة مبيعاتك الجديدة. يجب أن يكون مثل هذا:

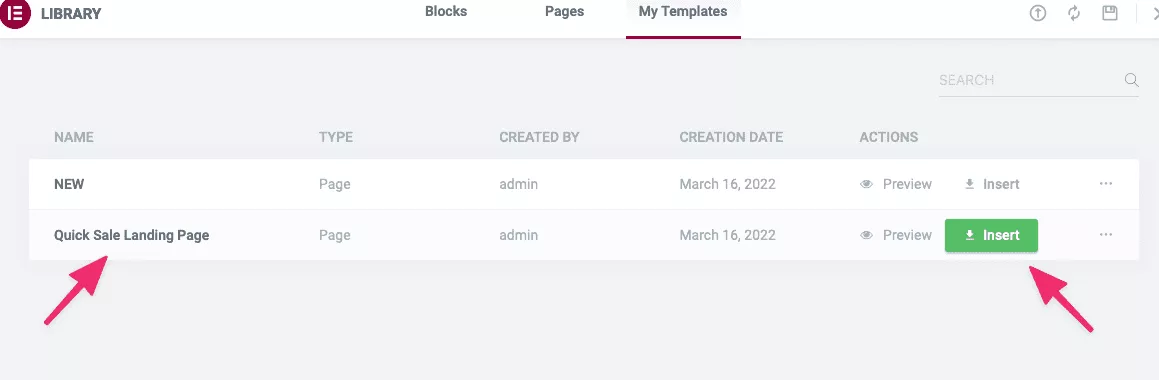
انقر فوق رمز المجلد. في القائمة المنبثقة ، انتقل إلى My Templates . سترى قائمة بجميع القوالب التي حفظتها. تصفح للعثور على الشخص الذي تريده وانقر فوق الزر " إدراج " الأخضر.

الخطوة 3: التحرير والحفظ
نظرًا لأنك تعمل على صفحة المبيعات ، يمكنك تحرير التخطيط كما تريد ولن يؤثر على القالب. لقد قمت فقط باستيراد القالب وسيظل كما كان لصفحة المبيعات التالية التي تقوم بإنشائها. هذا هو جمال إنشاء واستخدام القوالب المخصصة.
عندما تكون صفحتك جاهزة ، انقر فوق تحديث وهذا كل شيء!
لدينا أيضًا خصم WooFunnels الحصري الذي يمكن أن يجعل السعر أكثر جاذبية. انقر فوق الرابط أدناه للحصول على خصم إضافي بنسبة 15٪ على طلبك!

لقد قمت للتو بإنشاء مسار مبيعات Elementor
تهانينا ، لقد قمت للتو بإنشاء قالب Elementor مخصص يمكنك استخدامه مرارًا وتكرارًا لإنشاء مسارات تحويل المبيعات.
ركزنا على إنشاء قوالب مخصصة باستخدام WooFunnels و Elementor وتنفيذها في صفحات مبيعات WooFunnels الخاصة بك. لقد أوضحت لك كيفية إنشاء قالب صفحة مبيعات يمكنك استخدامه مرارًا وتكرارًا ، وتخصيصه لكل منتج.
يمكنك أن ترى مدى سهولة إنشاء قوالب قابلة لإعادة الاستخدام في Elementor. حتى إذا لم تكن لديك مهارات تصميم ممتاز ، يمكنك الاستفادة من القوالب المعدة مسبقًا التي تقدمها WooFunnels. ما عليك سوى تعديلها لتناسب احتياجاتك الخاصة أو علامتك التجارية واستخدامها مرارًا وتكرارًا ، وتخصيصها لكل مسار مبيعات فردي تقوم بإنشائه.
إذا كنت تنشئ صفحات مبيعات بشكل متكرر ، فلديك الآن عملية مبسطة لجميع منتجاتك وحملاتك الجديدة. باستخدام ثلاثة مكونات إضافية قوية - WooCommerce و WooFunnels و Elementor ، لديك حل يجعل الأمر أكثر فاعلية لفريقك بأكمله لإنشاء صفحات مبيعات تبقى على العلامة التجارية.
سواء كنت مصمم ويب أو تدير موقع التجارة الإلكترونية الخاص بك في WordPress ، فلديك الآن مهارات جديدة من شأنها توفير وقتك للتركيز على عملك.
دعنا نسمع منك! هل تواجه صعوبة في إعادة اختراع العجلة في كل مرة تنشئ فيها قمع مبيعات؟ اسمحوا لنا أن نعرف في التعليقات!
