Divi Kullanarak Mobil İçin Özel Yapışkan Başlık Nasıl Eklenir
Yayınlanan: 2021-12-11Tipik olarak, web sitenize yapışkan (veya sabit) bir başlık eklemek, daha büyük ekranlar (masaüstleri) için güvenli bir oyundur çünkü daha fazla yer vardır. Daha küçük görünüme sahip mobil cihazlarda (özellikle telefonlarda) yapışkan bir başlık eklemek biraz daha incelik gerektirir. Bu yapışkan başlığın çok fazla görüntü alanı kaplamasını istemezsiniz. Demek istediğim, ziyaret ettiğiniz sayfaları göremiyorsanız, gezinme deneyimini yapışkan bir başlıkla artırmanın bir anlamı yok. Bu nedenle, bazen mobil için özel olarak tasarlanmış yapışkan bir başlık eklemek daha kolaydır.
Bu eğitimde, Divi kullanarak mobil cihazlar için nasıl özel bir yapışkan başlık ekleyeceğinizi göstereceğiz. Divi'nin yerleşik seçeneklerini (yapışkan konum seçenekleri dahil) kullanarak, bu önemli öğeleri (bir logo, bir düğme ve bir menü simgesi gibi) içeren tamamen özel bir yapışkan başlığı çok fazla uğraşmadan nasıl görüntüleyeceğinizi göstereceğiz. Uzay.
Başlayalım!
Gizlice Bakış
İşte bu eğitimde oluşturacağımız mobil cihazlar için yapışkan başlığa hızlı bir bakış.
Masaüstünde Yapışkan Başlık
Tablette Yapışkan Başlık
Telefonda Yapışkan Başlık
Mobil Şablon için Yapışkan Başlığı ÜCRETSİZ olarak indirin
Bu eğitimdeki tasarımlara el koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekecek. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, aşağıdaki e-posta adresinizi yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
Youtube Kanalımıza Abone Olun
Şablonu Divi Tema Oluşturucusuna Aktarın
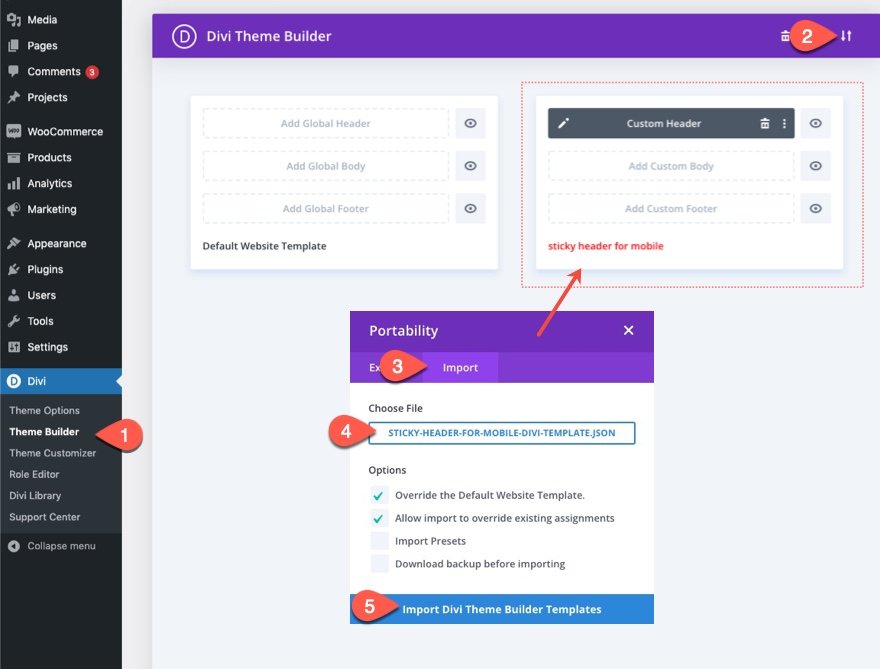
Başlık şablonunu içe aktarmak için Divi > Tema Oluşturucu'ya gitmeniz gerekir.
Ardından, JSON dosyasını içe aktarmak için sayfanın sağ üst köşesindeki taşınabilirlik simgesini kullanın.

Hadi öğreticiye geçelim, olur mu?
Divi Kullanarak Mobil İçin Özel Yapışkan Başlık Ekleme
Bölüm 1: Divi Tema Oluşturucu'da Hazır Başlık Şablonu Ekleme
Bu eğitim için, Divi Tema Oluşturucu'yu kullanarak ücretsiz başlık şablonlarımızdan birine mobil cihazlar için özel bir yapışkan başlık ekleyeceğiz. İlk olarak, Peyzaj Bakım üstbilgi ve altbilgi şablonunu içeren blog gönderisinden içe aktarma dosyasını indirin.
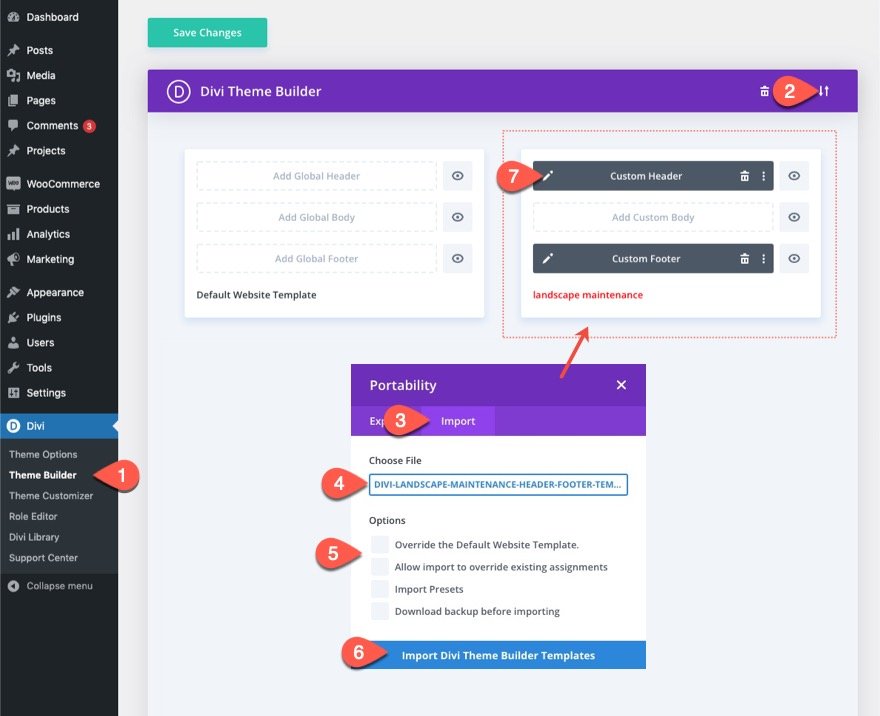
İndirdikten sonra şu adımları izleyin:
- WordPress web sitenizin arka ucundaki Divi Theme Builder'a gidin.
- Ardından, sağ üst köşede iki oklu bir simge göreceksiniz. simgesine tıklayın.
- Taşınabilirlik açılır penceresinde, içe aktarma sekmesine gidin.
- İndirebildiğiniz JSON dosyasını seçin.
- Mevcut şablonları geçersiz kılmak için Seçenekler'in işaretini kaldırın.
- Ardından 'Divi Tema Oluşturucu Şablonlarını İçe Aktar'a tıklayın.
- Dosyayı yükledikten sonra yeni bir üst bilgi ve alt bilgi şablonu göreceksiniz. Başlık şablonunun öğelerini değiştirmek için şablonun özel başlığını açarak başlayın.

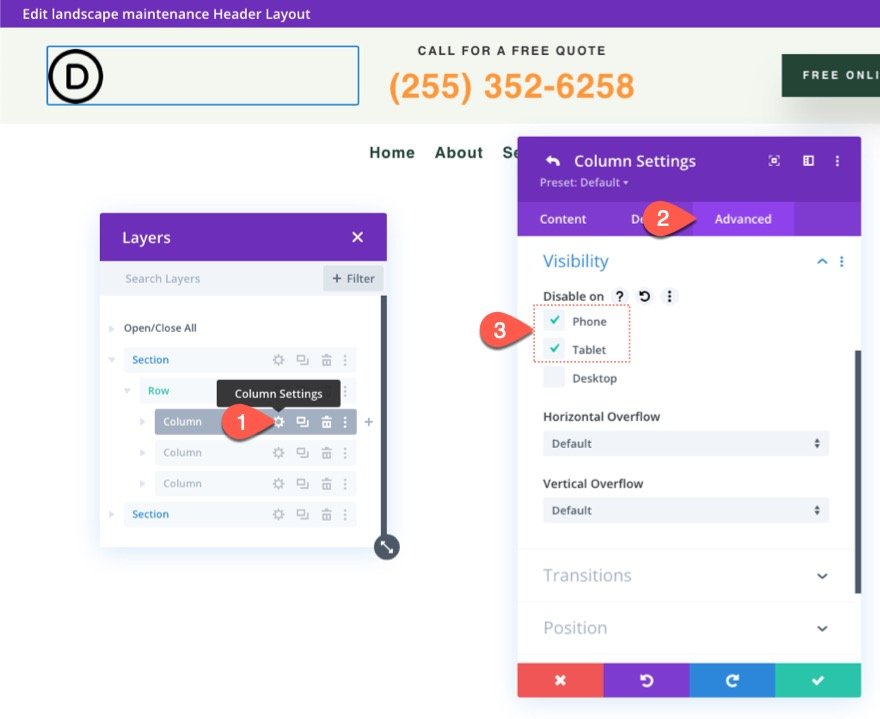
Başlık Düzeni Oluşturucu içinde, öğelere daha kolay erişim için katmanlar görünümünü açın.

2. Bölüm: Mobil Cihazda Üst Başlık Öğesini Optimize Etme
Bu özel başlık düzeninin iki bölümü vardır. Üst kısım bir logo, bir CTA ve bir Düğme içerir. Alt kısım zaten yapışkan bir konuma sahip ve menüyü içeriyor.
Mobilde yeni bir yapışkan menüye logo ekleyeceğimiz için tablet ve telefonda üst kısımda logoyu gizlememiz gerekiyor. Bunu yapmak için, üst bölümün satırındaki 1. sütunun ayarlarını açın ve gelişmiş sekmesi altında Telefon ve Tablette devre dışı bırak'ı seçin. Bu, tüm sütunu ve içerdiği logoyu mobil cihazlarda gizleyecektir.

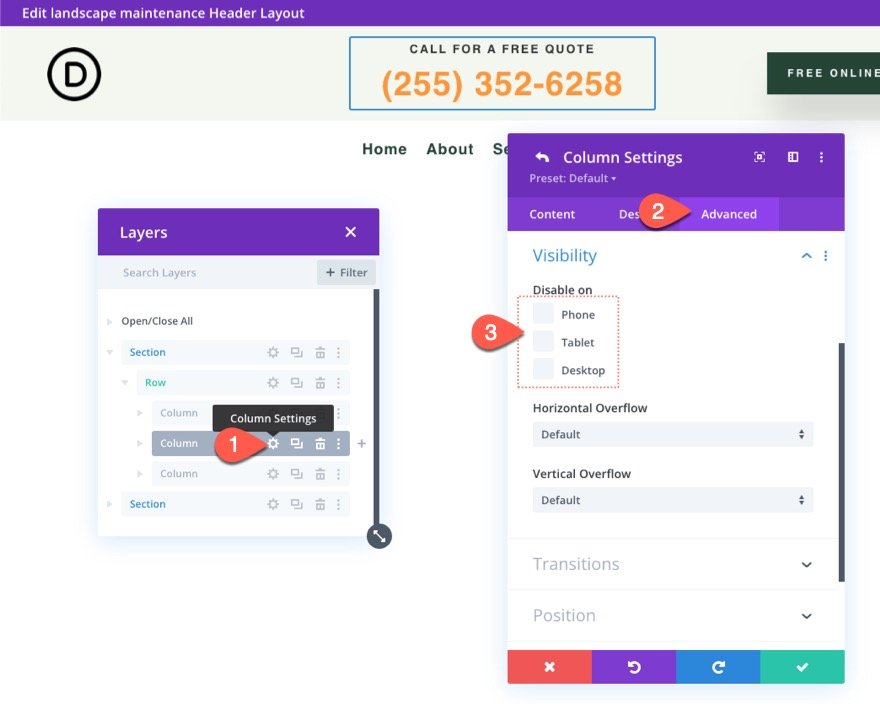
Ardından, aynı satırda 2. sütun için ayarları açın ve hiçbir cihazın devre dışı bırakılmadığından emin olun. Logomuz mobilde devre dışı bırakılacağından, mobilde bu harekete geçirici mesaj için yerimiz var.

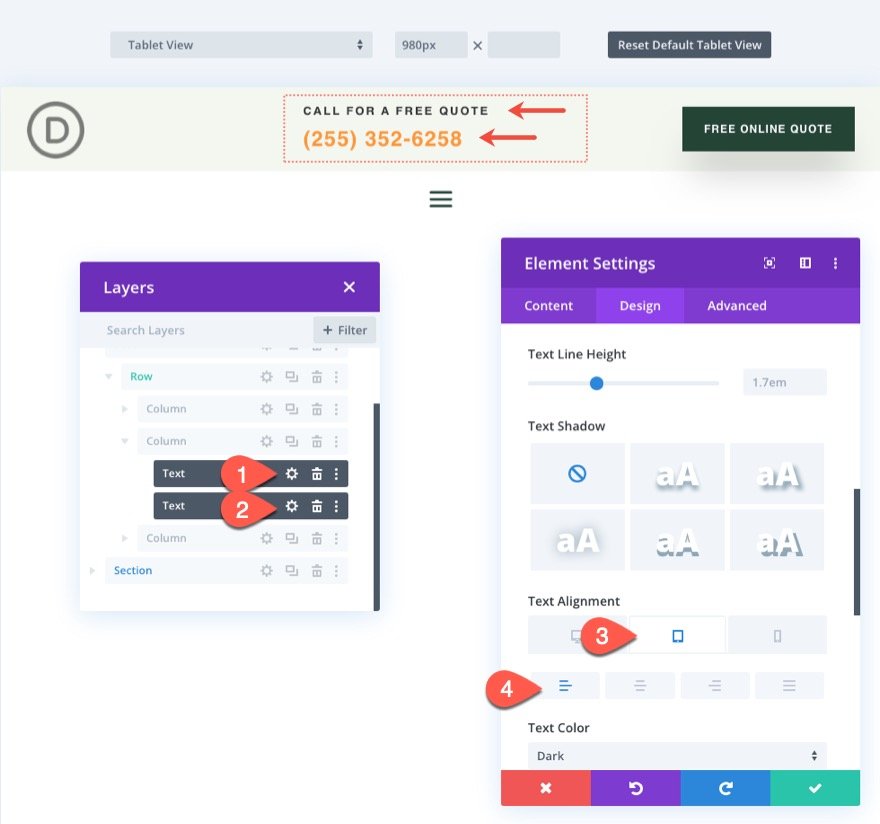
Estetik amaçlar için, 2. sütundaki harekete geçirici mesajı oluşturan iki metin modülünün metin hizalamasını aşağıdaki gibi güncelleyin:
- Metin Hizalama (tablet ve telefon): Sol

3. Bölüm: Mobil için Yeni Bir Yapışkan Başlık Bölümü Oluşturma
Mobil cihazlar için, kaydırma sırasında görüntü alanının çoğunu kaplamaması için yapışkan başlığın yüksekliğini mümkün olduğunca azaltmak önemlidir. Bu nedenle başlığın üst kısmını yapışkan hale getirmeyeceğiz. Bunun yerine, yalnızca mobil cihazlarda gösterilecek yeni bir yapışkan bölüm oluşturacağız. Bu şekilde, mobil cihazlara özel ve yapışkan durumda çok fazla dikey yer kaplamayacak öğeleri dahil edebiliriz.

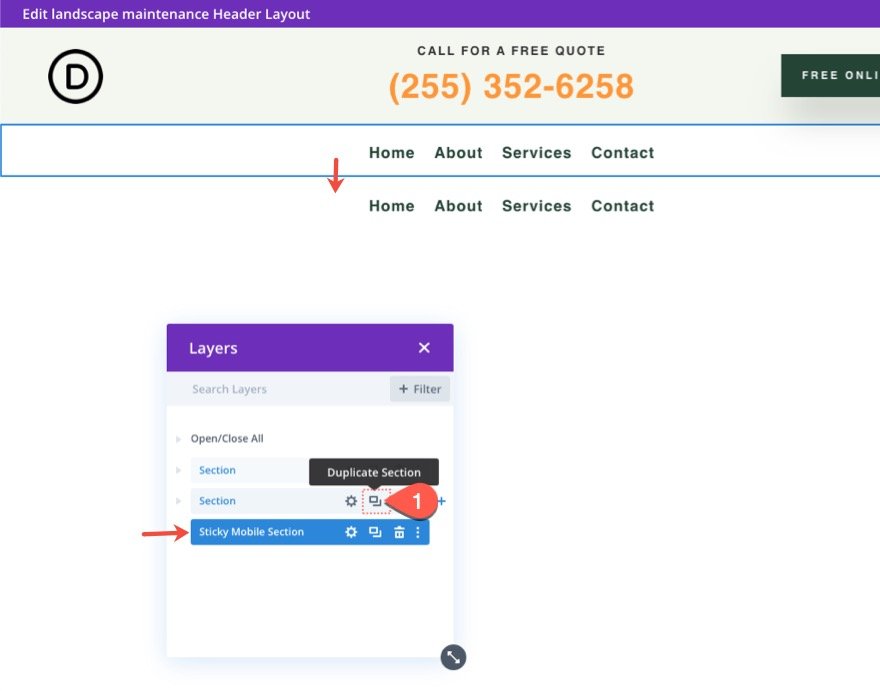
Yeni yapışkan başlık bölümü oluşturmak için menüyü içeren mevcut alt bölümü çoğaltın. Ayrıca daha sonra başvurmak üzere yeni bölümü “Yapışkan Mobil Bölüm” olarak etiketleyebilirsiniz.

Mobilde Mevcut Yapışkan Bölümü Gizle
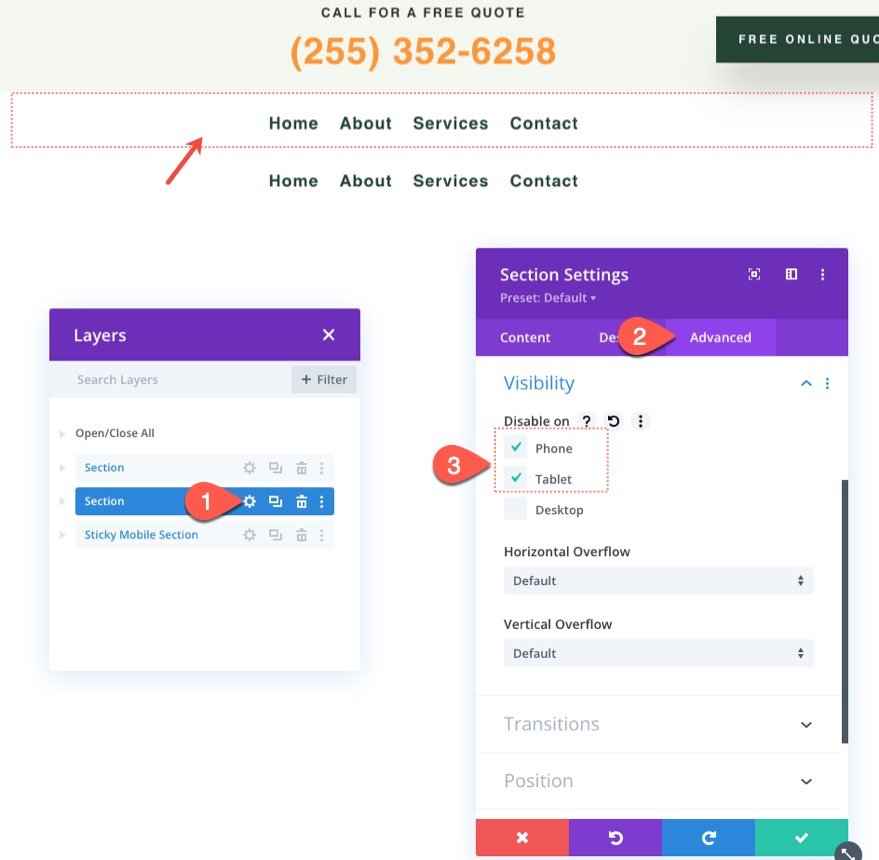
Mobil yapışkan bölümümüze bir menü ekleyeceğimiz için mevcut yapışkan bölümün ayarlarını açın ve Telefon ve Tablette Devre Dışı Bırak seçeneğini seçin.

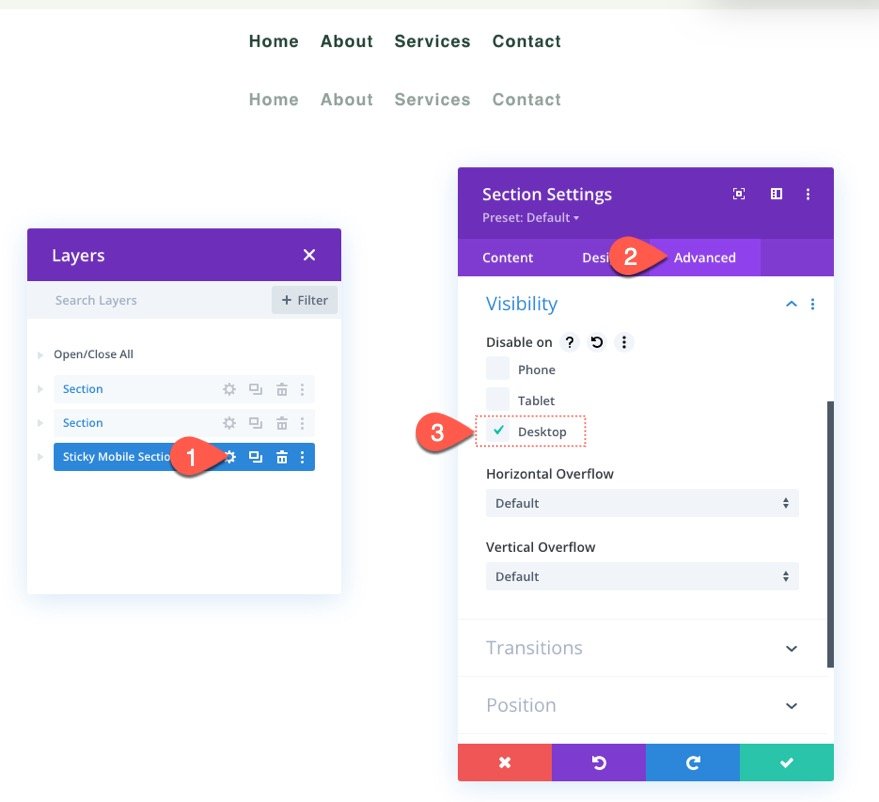
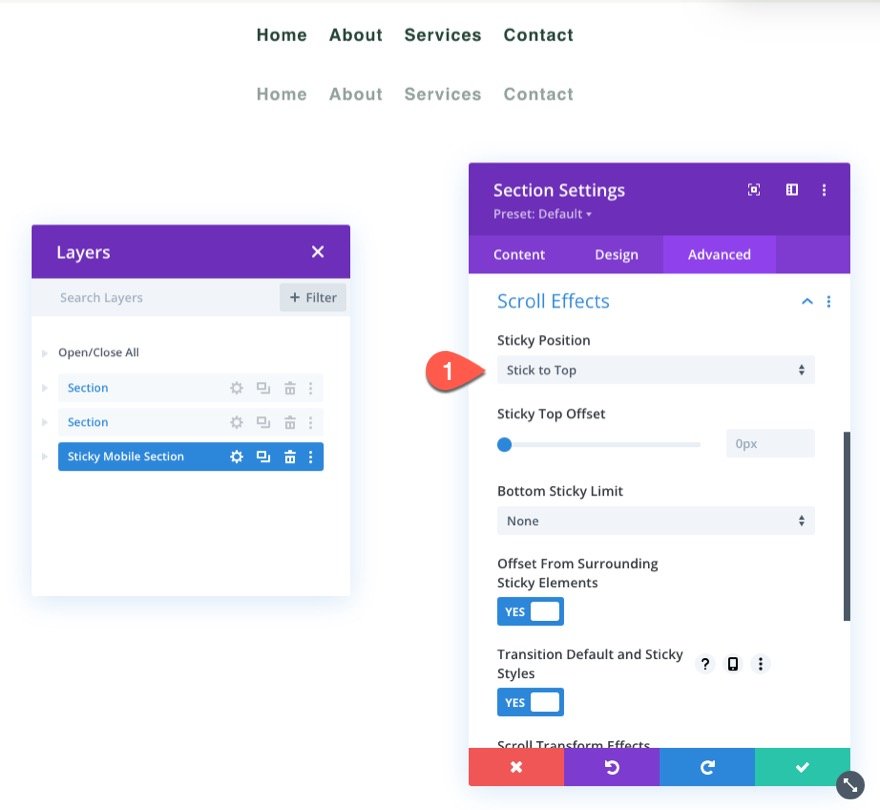
Ardından, yeni mobil yapışkan bölümün ayarlarını açın ve Masaüstünde Devre Dışı Bırak'ı seçin.

Yeni mobil yapışkan bölüme aşağıdaki gibi yapışkan bir konum verdiğinizden emin olun:
- Yapışkan Konum: Yukarıya Yapış

Satır Boyutlandırmasını Güncelle
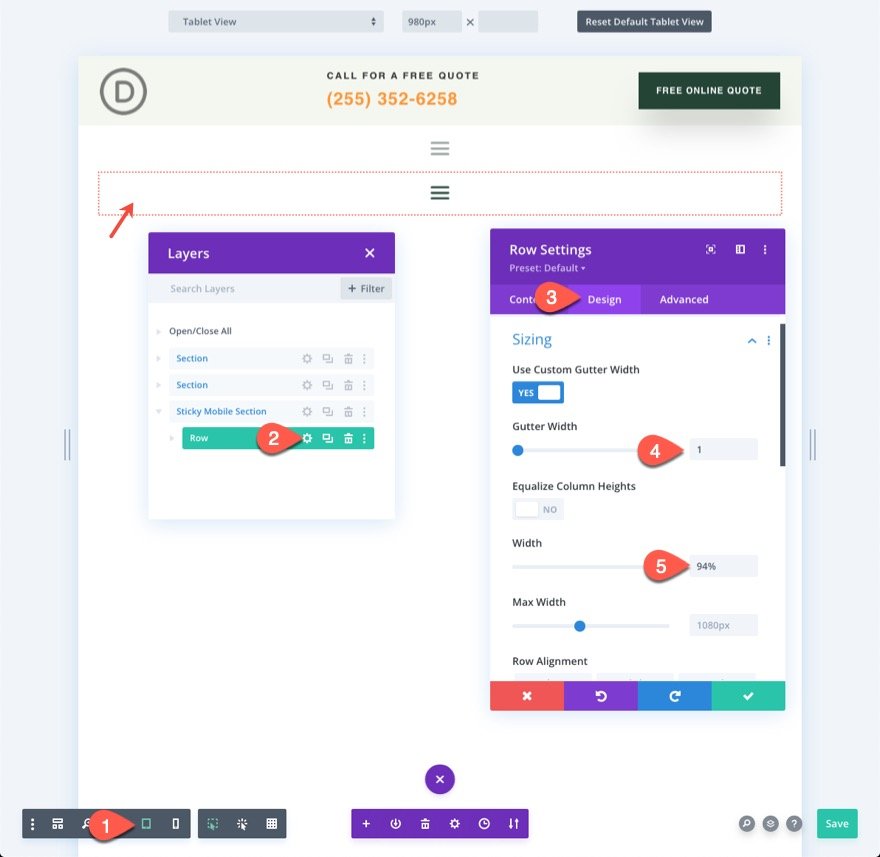
Bu noktada tasarımın mobilde nasıl görüneceğini daha iyi anlamak için düzenlemeye tablet görünümünde başlamak iyi bir fikirdir. Bunu yapmak için, oluşturucunun altındaki ayar menüsündeki tablet simgesine tıklayın.
Ardından, satır ayarlarını açın ve aşağıdaki boyutlandırma seçeneklerini güncelleyin:
- Oluk Genişliği: 1
- Genişlik: %94
Bu bize mobilde daha fazla yer verecek.

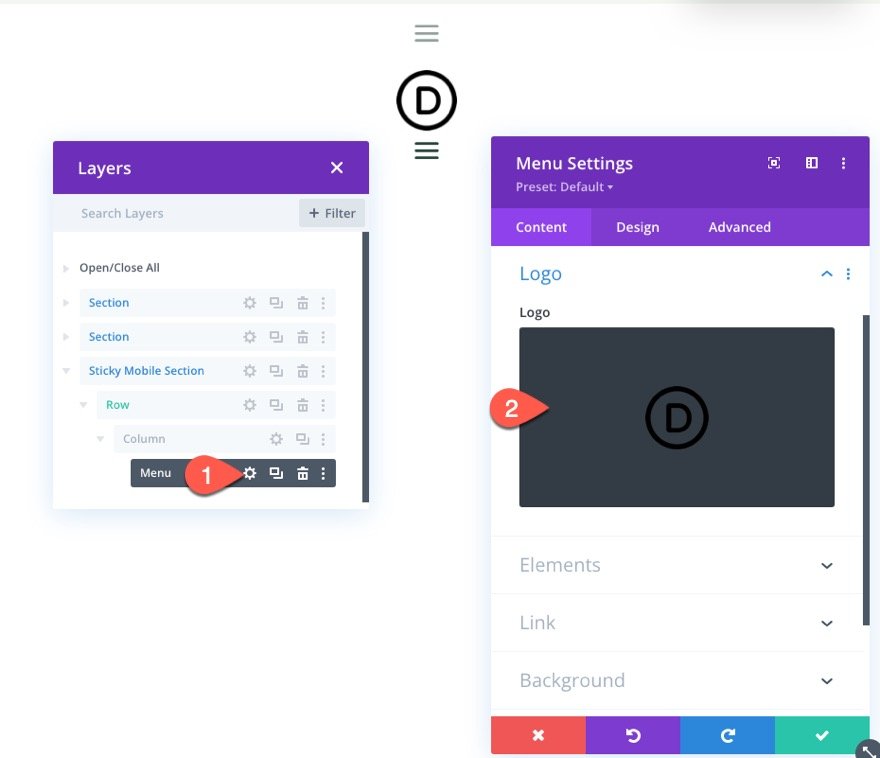
Menü Logosunu ve Düzenini Güncelleyin
Ardından menü ayarlarını açın ve menüye bir logo ekleyin.

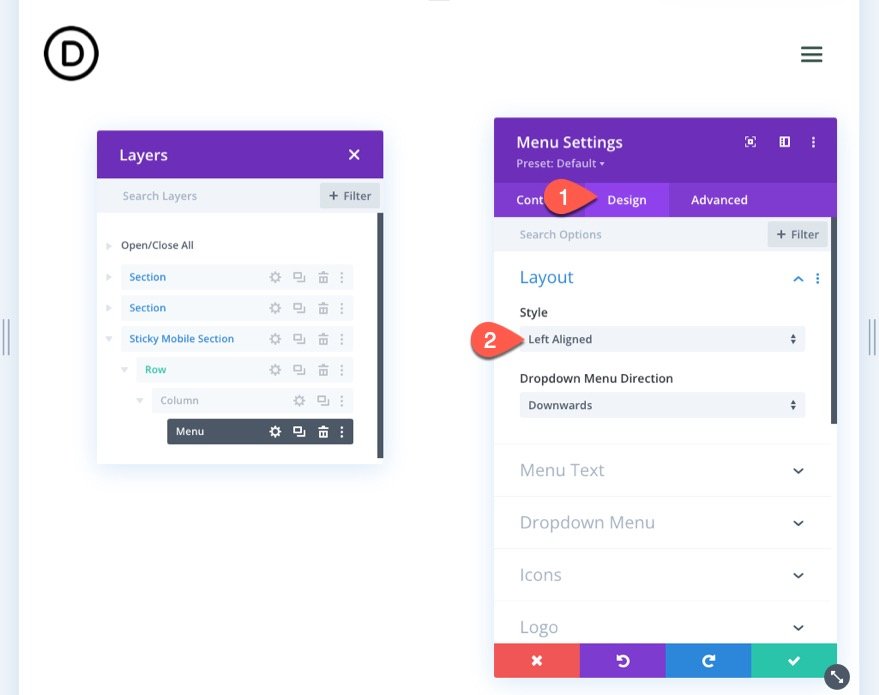
Tasarım sekmesi altında, düzenin stilini güncelleyin:
- Stil: Sola Hizalanmış

4. Bölüm: Yapışkan Öğelere Yapışkan Durum Stili Ekleme
Artık mobil yapışkan başlık için öğeler yerinde olduğuna göre, yapışkan durumdaki öğelerin stilini optimize etmeye başlayabiliriz.
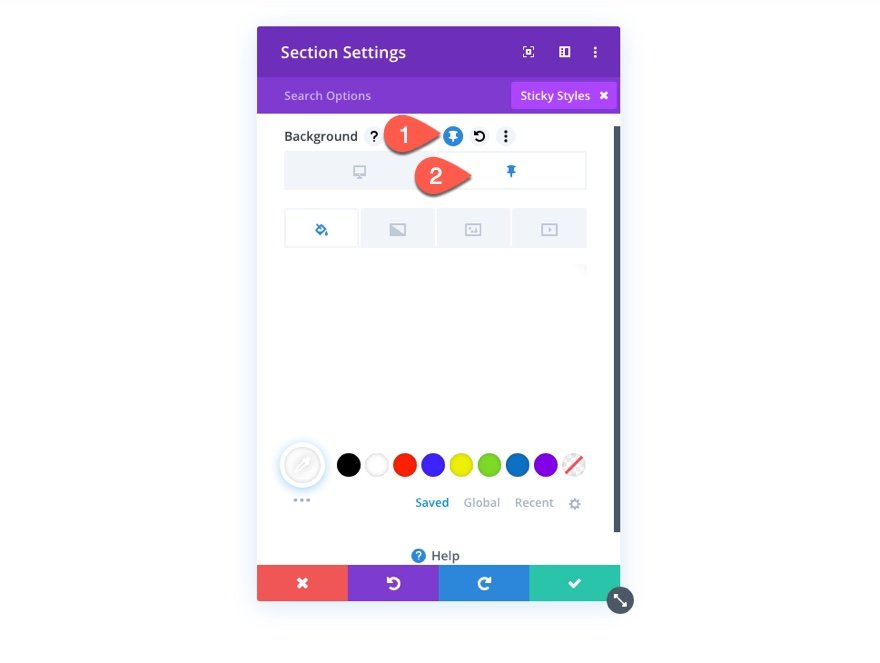
Bölümün yapışkan bir konumu olduğundan, bölümü veya bölüm içindeki herhangi bir alt öğeyi şekillendirirken yapışkan konum seçeneklerini değiştirebileceksiniz. Bir stil seçeneğinin üzerine geldiğinizde raptiye simgesine tıklayarak yapışkan konum stilini değiştirebilirsiniz.

Bu, kullanıcı bölümün yapışkan durumunu kaydırıp etkinleştirdiğinde, yapışkan başlığa farklı bir tasarım vermemizi sağlayacaktır.
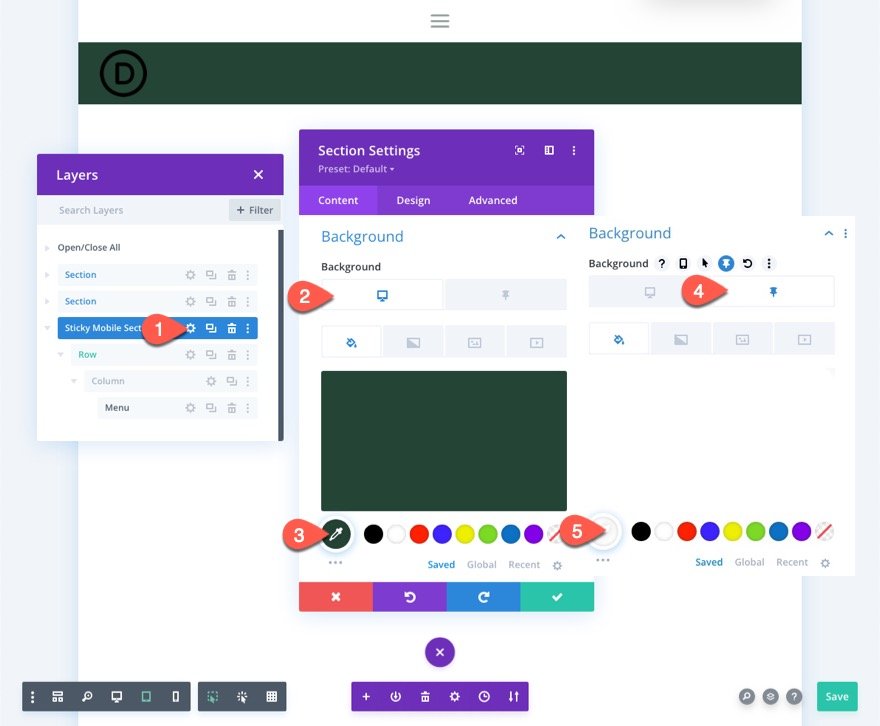
Yapışkan Bölüm Arka Plan Rengi
Başlamak için mobil yapışkan bölümünün arka plan rengini aşağıdaki gibi güncelleyelim:
- Arka Plan Rengi (masaüstü): #244435
- Arka Plan Rengi (yapışkan): #fff

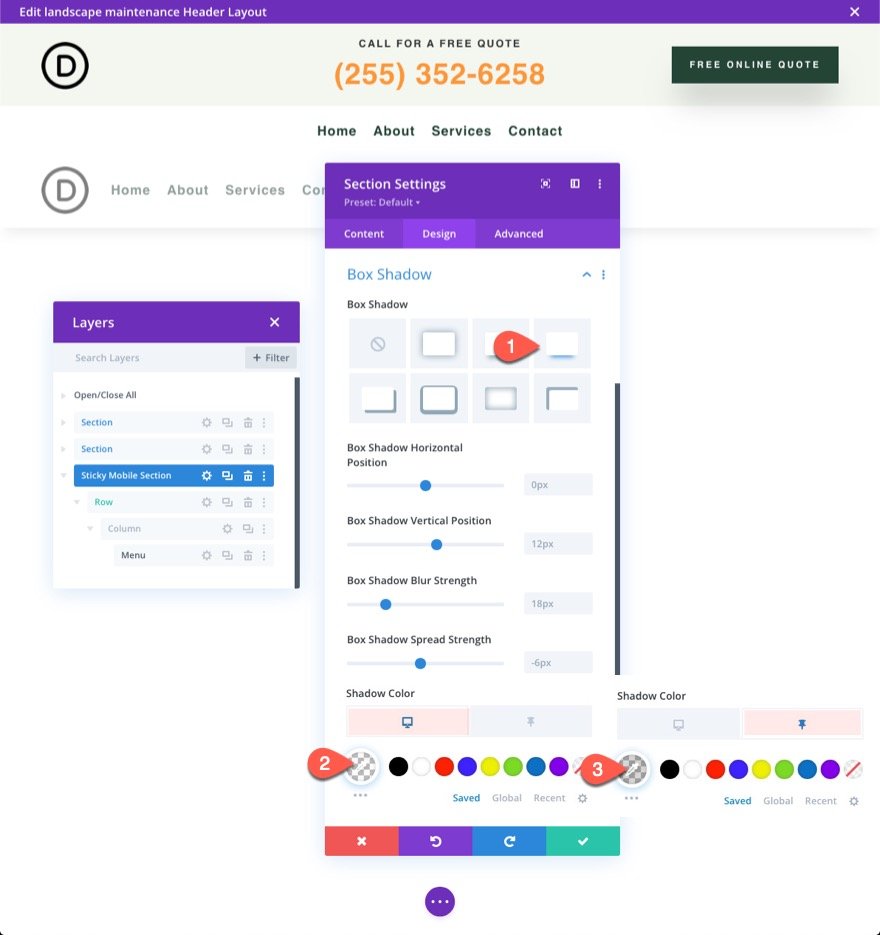
Yapışkan Bölüm Kutusu Gölgesi
Tasarım sekmesi altında, bölüme aşağıdaki gibi yapışkan durumda bir kutu gölgesi verin:
- Kutu Gölgesi: ekran görüntüsüne bakın
- Gölge Rengi (masaüstü): şeffaf
- Gölge Rengi (yapışkan): rgba(0,0,0,0.1)

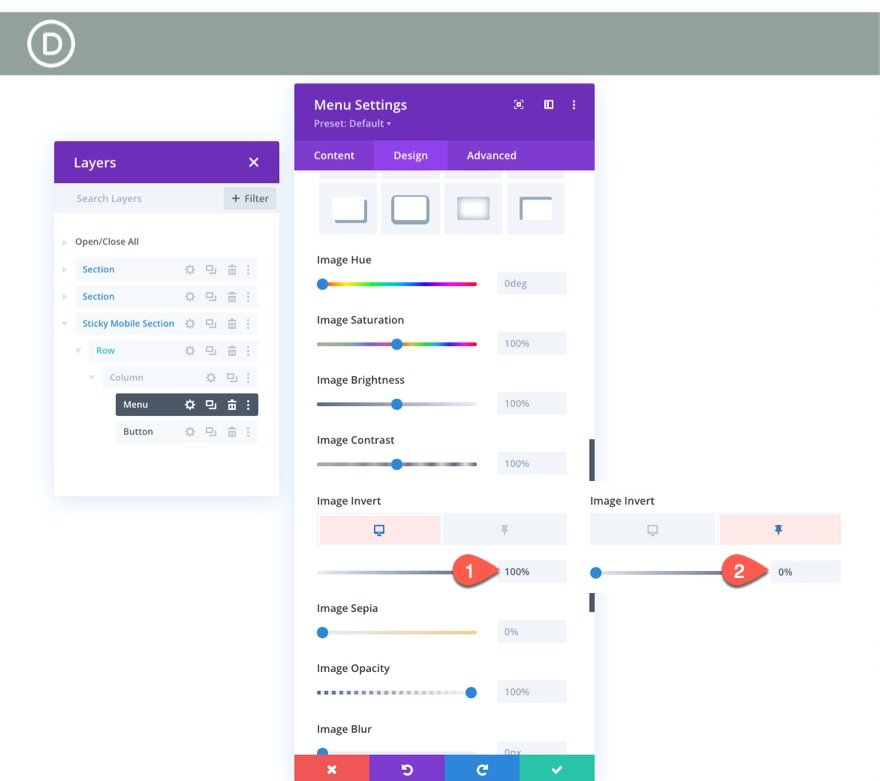
Yapışkan Menü Logosu ve Simgeleri
Ardından, logo görüntüsünü varsayılan olarak koyu logoyu açık renkli logo görüntüsüne çeviren ve ardından yapışkan durumdayken tekrar karanlık logoya çeviren bir filtreyle güncelleyin. Logo seçenekleri altında aşağıdakileri güncelleyin:
- Görüntü Ters Çevirme (masaüstü): %0
- Görüntü Ters Çevirme (yapışkan): %100

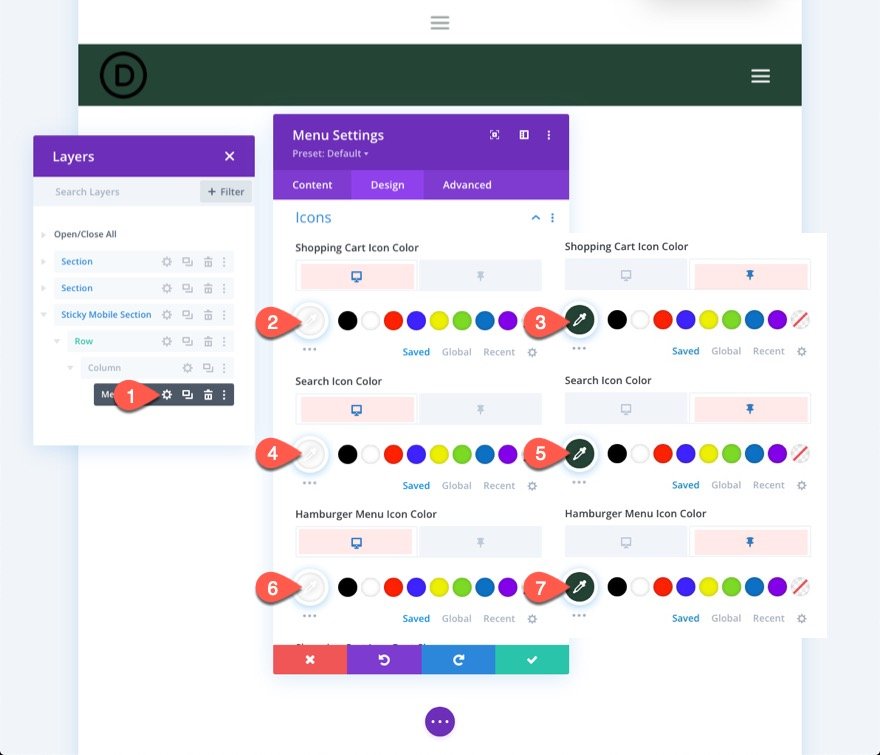
Simgelerin rengini de aşağıdaki gibi değiştirmemiz gerekiyor:
- Alışveriş Sepeti Simge Rengi(masaüstü): #fff
- Alışveriş Sepeti Simge Rengi (yapışkan): #244435
- Arama Simgesi Rengi(masaüstü): #fff
- Arama Simgesi Rengi (yapışkan): #244435
- Hamburger Menü Simgesi Rengi(masaüstü): #fff
- Hamburger Menü Simgesi Rengi(yapışkan): #244435

Yapışkan Başlık Düğmesi
Şu anda başlığın üst kısmındaki düğme, mobil cihazlarda yapışkan başlıkta gösterilmeyecektir. Aynı düğmeyi yeni mobil yapışkan bölümüne ekleyebilir ve ardından yalnızca yapışkan durumda görünmesini sağlayabiliriz.
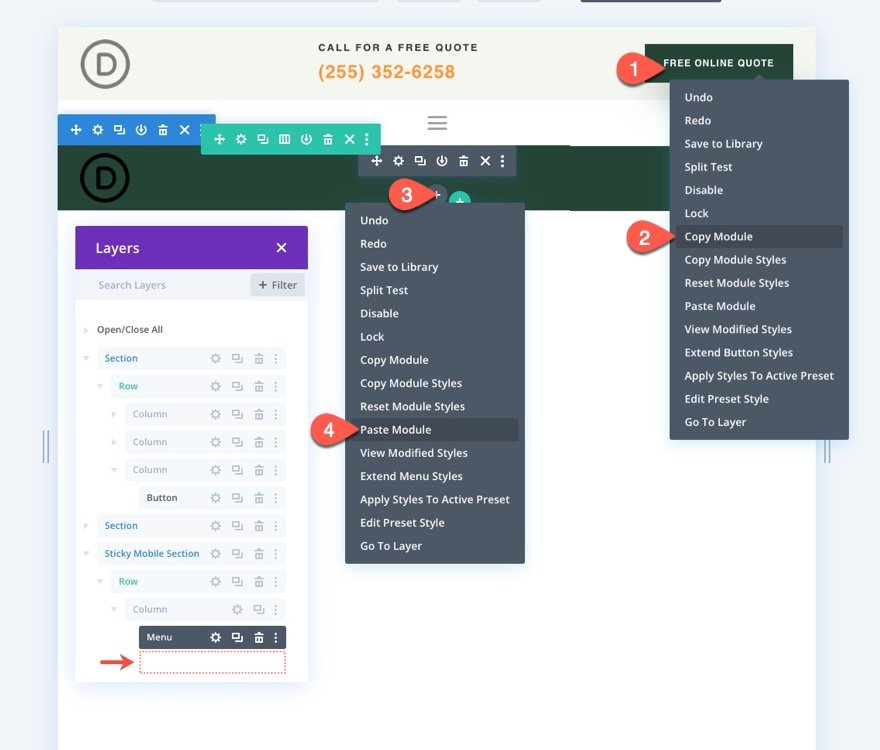
Düğmeyi eklemek için, üst bölümdeki satırın 3. sütunundaki mevcut düğmeyi kopyalayın. Ardından mobil yapışkan bölümündeki menünün altındaki düğme modülünü yapıştırın.

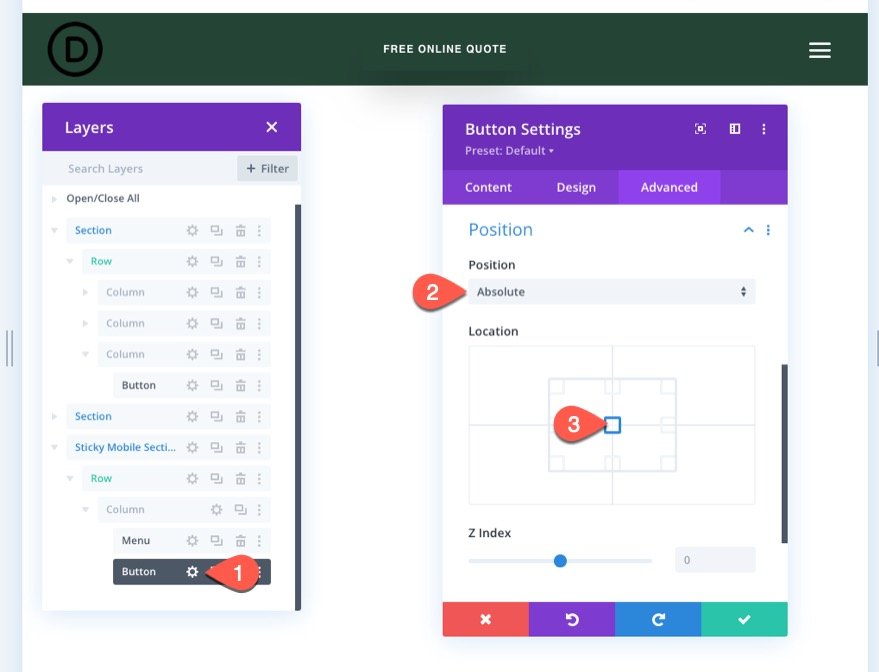
Düğmeyi menünün en üstüne oturtmak için düğme ayarlarını açın ve Gelişmiş sekmesi altında konum seçeneklerini aşağıdaki gibi güncelleyin:
- Pozisyon: Mutlak
- Yer: Merkez

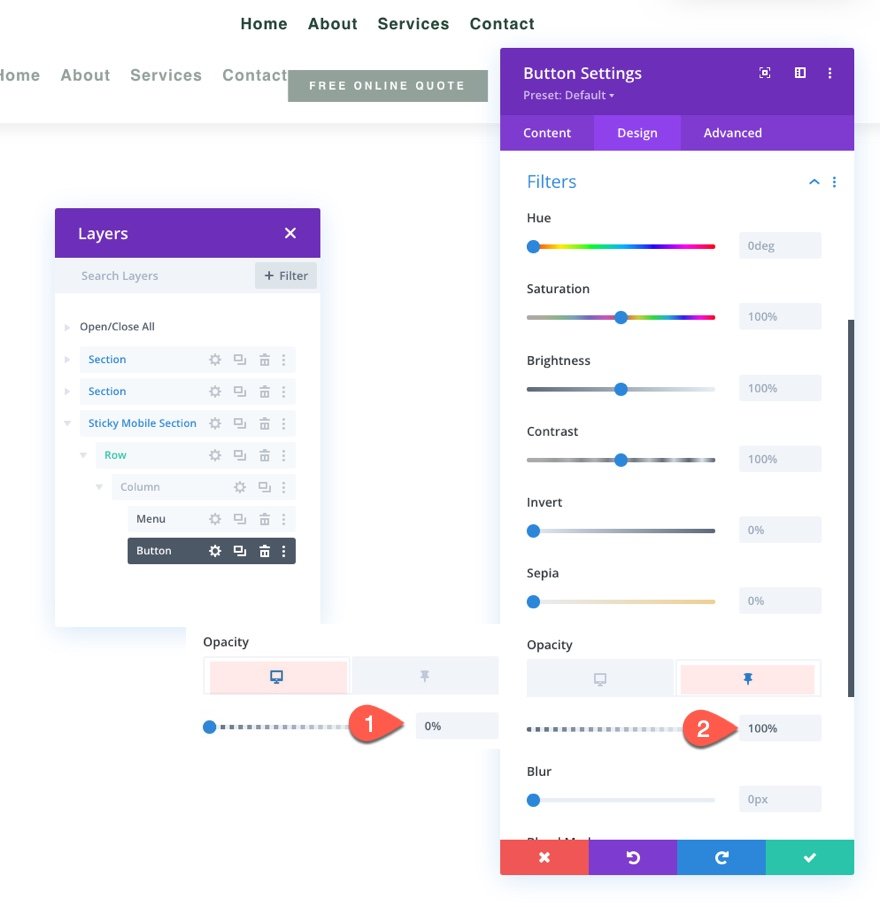
Tasarım sekmesi altında, yapışkan durumda düğmenin opaklığını %0'dan %100'e değiştirmek için filtre seçeneğini güncelleyin.
- Opaklık (masaüstü): %0
- Opaklık (yapışkan): %100
Bu, kullanıcı sayfayı aşağı kaydırana kadar düğmeyi görünümden gizleyecektir.

Son sonuç
Sonucu görüntülemek için düzeni kaydedin, şablonu web sitenizdeki bir sayfaya atayın ve ardından değişiklikleri tema oluşturucuya kaydedin. Ardından, şablona atanan sayfayı açın.
İşte sonuç.
Masaüstünde Yapışkan Başlık
Tablette Yapışkan Başlık
Telefonda Yapışkan Başlık
Son düşünceler
Divi ile, bu yapışkan başlıklar söz konusu olduğunda önce mobil düşünme lüksüne sahipsiniz. Divi'nin yerleşik seçeneklerini kullanarak mobil cihazlar için yapışkan bir başlık eklemenin ne kadar kolay olduğunu gösterdik. Divi'nin yapışkan seçeneklerinin gücünü ortaya çıkardıktan sonra, yapışkan başlığın öğelerini nasıl değiştireceğiniz konusunda oldukça yaratıcı olabilirsiniz. Bir filtre ile logoyu açıktan koyuya çevirebilir, bir düğmenin görünmesini sağlayabilir veya başlığın tüm arka plan rengini değiştirebilirsiniz. Ve bu sadece başlangıç. Bir sonraki projenizin ihtiyaçlarına uyan daha fazla özelleştirmeyi denemekten çekinmeyin!
Yorumlarda sizden haber bekliyorum.
Şerefe!
