Come aggiungere un'intestazione adesiva personalizzata per dispositivi mobili utilizzando Divi
Pubblicato: 2021-12-11In genere, l'aggiunta di un'intestazione appiccicosa (o fissa) al tuo sito Web è un gioco sicuro per schermi più grandi (desktop) perché c'è più spazio. L'aggiunta di un'intestazione adesiva su dispositivi mobili con viewport più piccoli (soprattutto telefoni) richiede un po' più di precisione. Non vuoi che quell'intestazione appiccicosa occupi troppo del viewport. Voglio dire, non ha senso migliorare l'esperienza di navigazione con un'intestazione appiccicosa se non riesci a vedere le pagine che visiti. Per questo motivo, a volte è più facile aggiungere un'intestazione adesiva progettata specificamente per dispositivi mobili.
In questo tutorial, ti mostreremo come aggiungere un'intestazione adesiva personalizzata per dispositivi mobili utilizzando Divi. Utilizzando le opzioni integrate di Divi (incluse le opzioni di posizione permanente), ti mostreremo come visualizzare un'intestazione permanente completamente personalizzata che includa quegli elementi cruciali (come un logo, un pulsante e un'icona di menu) senza occupare troppo spazio.
Iniziamo!
Sbirciata
Ecco una rapida occhiata all'intestazione adesiva per dispositivi mobili che creeremo in questo tutorial.
Intestazione appiccicosa sul desktop
Intestazione appiccicosa sul tablet
Intestazione adesiva sul telefono
Scarica GRATUITAMENTE il modello di intestazione adesiva per dispositivi mobili
Per mettere le mani sui disegni di questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non verrai "iscritto nuovamente" né riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo pacchetto di layout pagina di destinazione Divi, oltre a tonnellate di altre risorse, suggerimenti e trucchi Divi incredibili e gratuiti. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo email qui sotto e clicca su download per accedere al layout pack.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
Iscriviti al nostro canale Youtube
Importa il modello in Divi Theme Builder
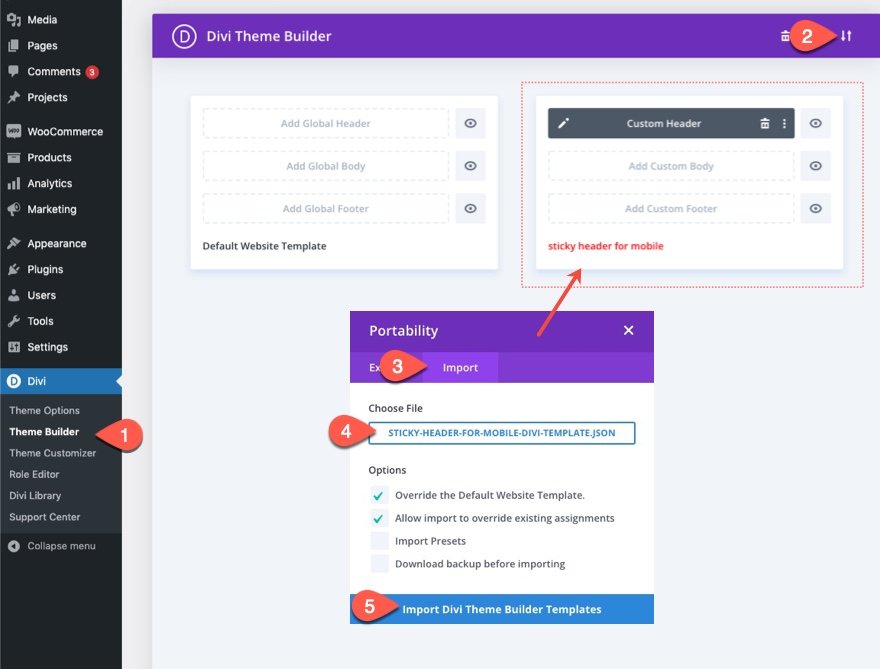
Per importare il modello di intestazione, dovrai accedere a Divi > Theme Builder.
Quindi utilizza l'icona della portabilità in alto a destra nella pagina per importare il file JSON.

Veniamo al tutorial, vero?
Aggiunta di un'intestazione adesiva personalizzata per dispositivi mobili utilizzando Divi
Parte 1: aggiunta di un modello di intestazione predefinito nel generatore di temi Divi
Per questo tutorial, aggiungeremo un'intestazione adesiva personalizzata per dispositivi mobili a uno dei nostri modelli di intestazione gratuiti utilizzando Divi Theme Builder. Innanzitutto, scarica il file di importazione dal post del blog con il modello di intestazione e piè di pagina di Manutenzione del paesaggio.
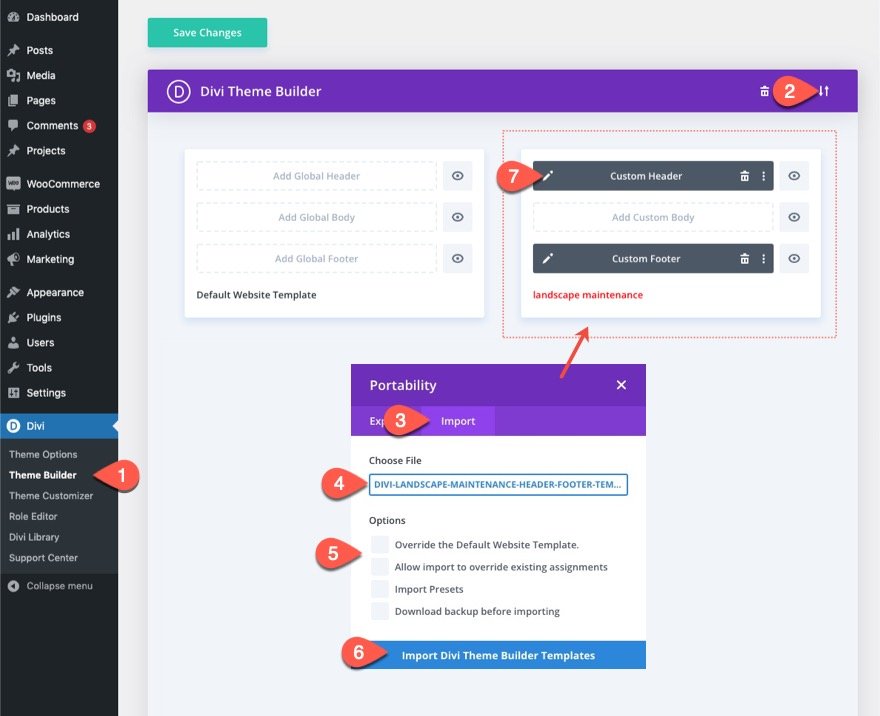
Una volta scaricato, segui questi passaggi:
- Passa a Divi Theme Builder nel back-end del tuo sito Web WordPress.
- Quindi, nell'angolo in alto a destra, vedrai un'icona con due frecce. Fare clic sull'icona.
- Nel popup di portabilità, vai alla scheda di importazione.
- Seleziona il file JSON che sei riuscito a scaricare.
- Deseleziona le Opzioni per sovrascrivere i modelli esistenti.
- Quindi fare clic su "Importa modelli Divi Theme Builder".
- Dopo aver caricato il file, noterai un nuovo modello di intestazione e piè di pagina. Per modificare gli elementi del modello di intestazione, inizia aprendo l'intestazione personalizzata del modello.

All'interno del Generatore di layout dell'intestazione, apri la vista dei livelli per un accesso più semplice agli elementi.

Parte 2: Ottimizzazione dell'elemento di intestazione principale su dispositivi mobili
Questo particolare layout dell'intestazione ha due sezioni. La sezione superiore contiene un logo, una CTA e un pulsante. La sezione inferiore ha già una posizione appiccicosa e contiene il menu.
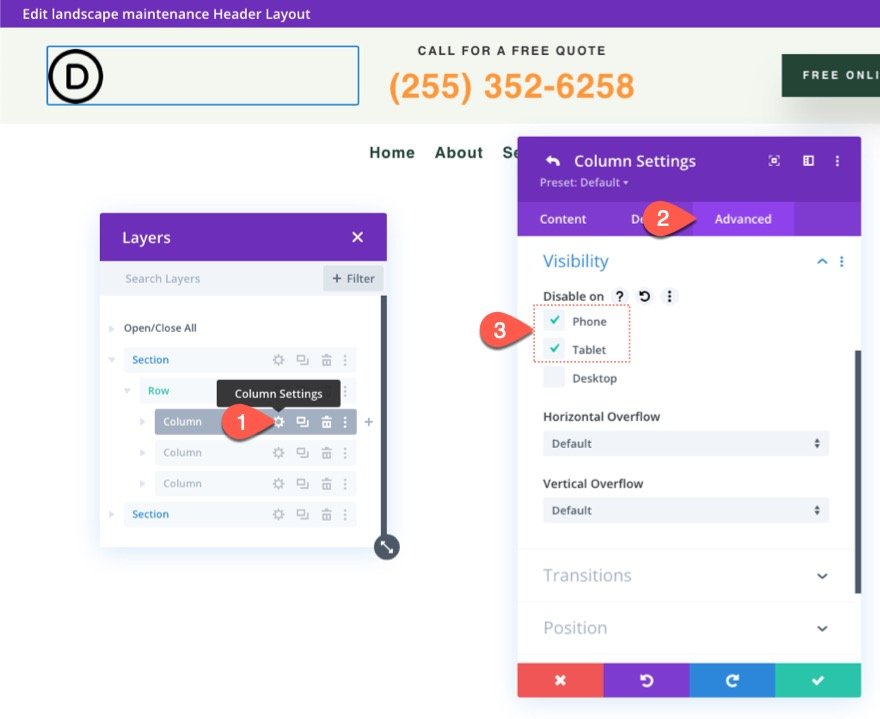
Dal momento che aggiungeremo un logo a un nuovo menu permanente su dispositivo mobile, dobbiamo nascondere il logo nella sezione superiore su tablet e telefono. Per fare ciò, apri le impostazioni della colonna 1 nella riga della sezione superiore e, nella scheda Avanzate, seleziona Disattiva su Telefono e Tablet. Questo nasconderà l'intera colonna e il logo che contiene sul dispositivo mobile.

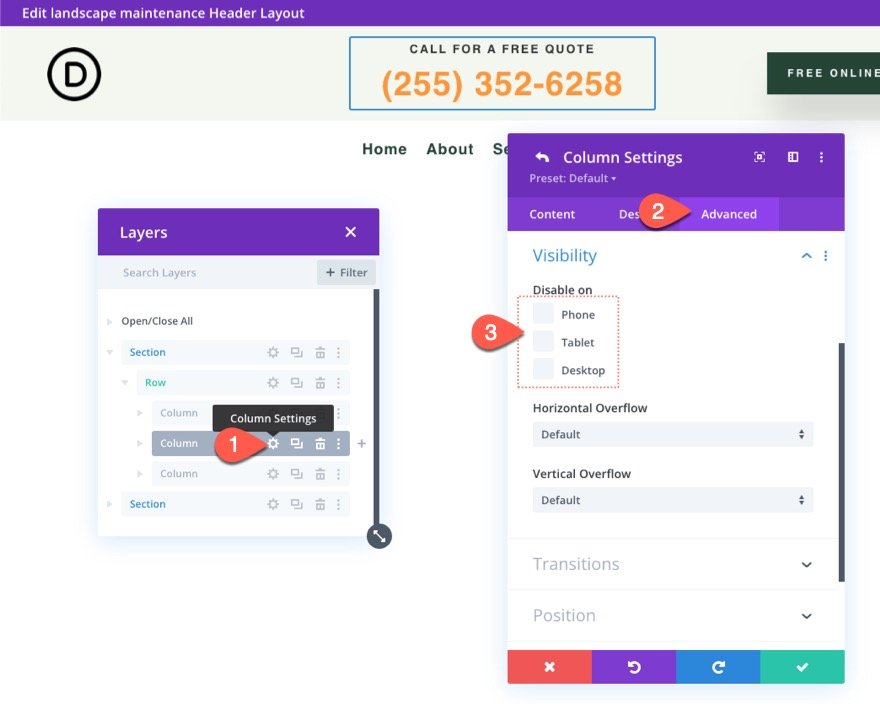
Quindi, apri le impostazioni per la colonna 2 nella stessa riga e assicurati che nessun dispositivo sia disabilitato. Poiché il nostro logo sarà disabilitato sui dispositivi mobili, abbiamo spazio per questo invito all'azione sui dispositivi mobili.

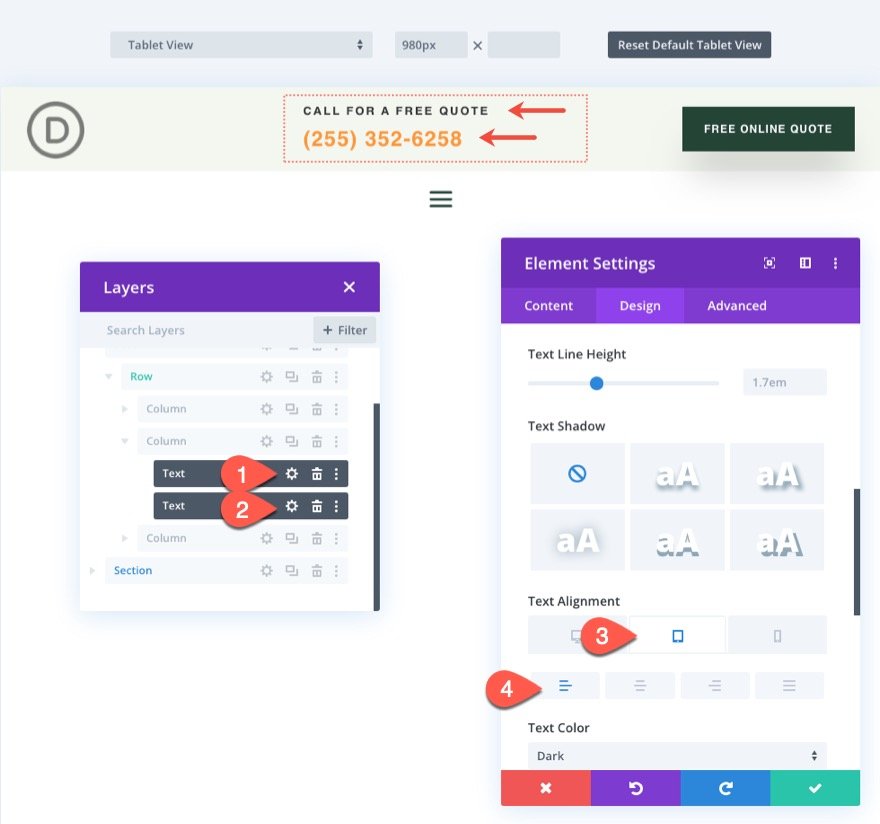
A fini estetici, aggiornare l'allineamento del testo per i due moduli di testo che compongono l'invito all'azione nella colonna 2 come segue:
- Allineamento del testo (tablet e telefono): a sinistra

Parte 3: Creazione di una nuova sezione di intestazione permanente per dispositivi mobili
Per i dispositivi mobili, è importante ridurre il più possibile l'altezza dell'intestazione adesiva in modo che non occupi gran parte della finestra durante lo scorrimento. Per questo motivo, non renderemo appiccicosa la sezione superiore dell'intestazione. Invece, creeremo una nuova sezione permanente che verrà mostrata solo sui dispositivi mobili. In questo modo possiamo includere elementi specifici per dispositivi mobili e non occuperanno troppo spazio verticale nello stato appiccicoso.

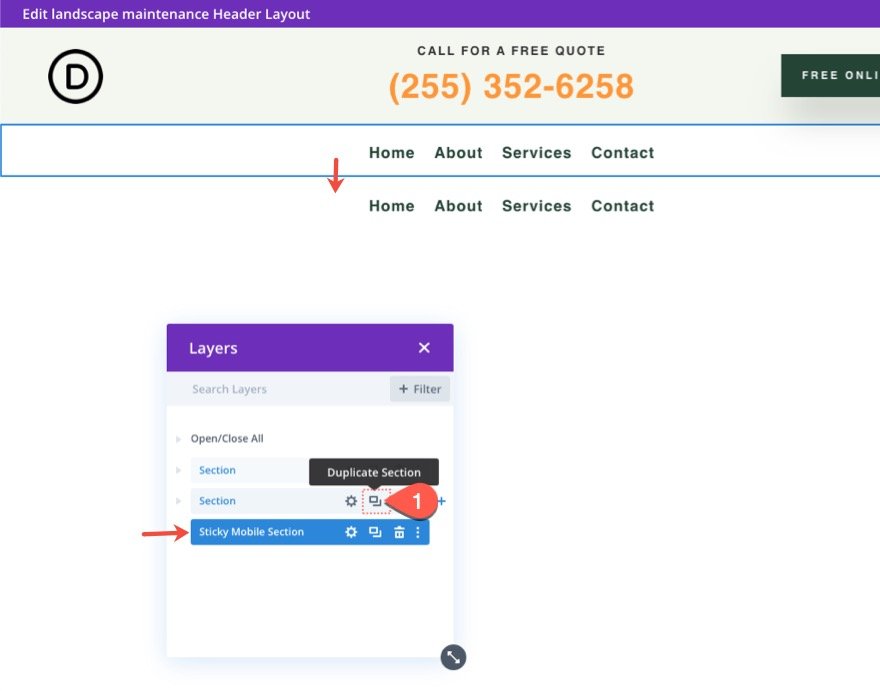
Per creare la nuova sezione di intestazione permanente, duplica la sezione inferiore esistente che contiene il menu. Puoi anche etichettare la nuova sezione "Sezione Sticky Mobile" per riferimento in seguito.

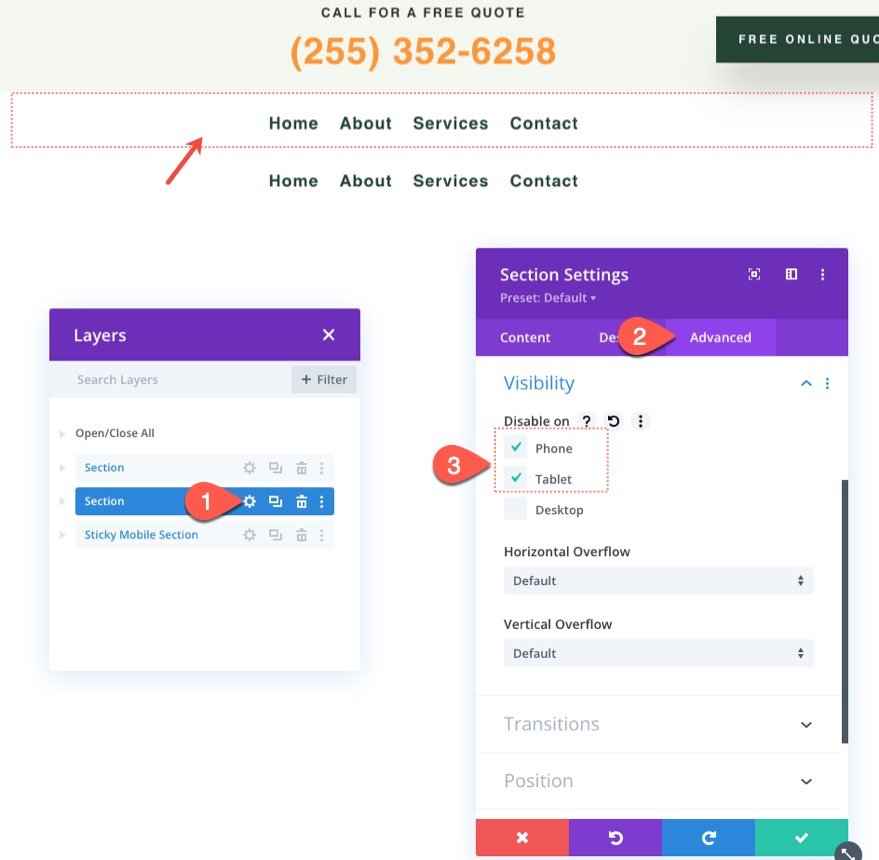
Nascondi la sezione permanente esistente sul dispositivo mobile
Poiché includeremo un menu nella nostra sezione adesiva mobile, apri le impostazioni della sezione adesiva esistente e seleziona Disattiva su telefono e tablet.

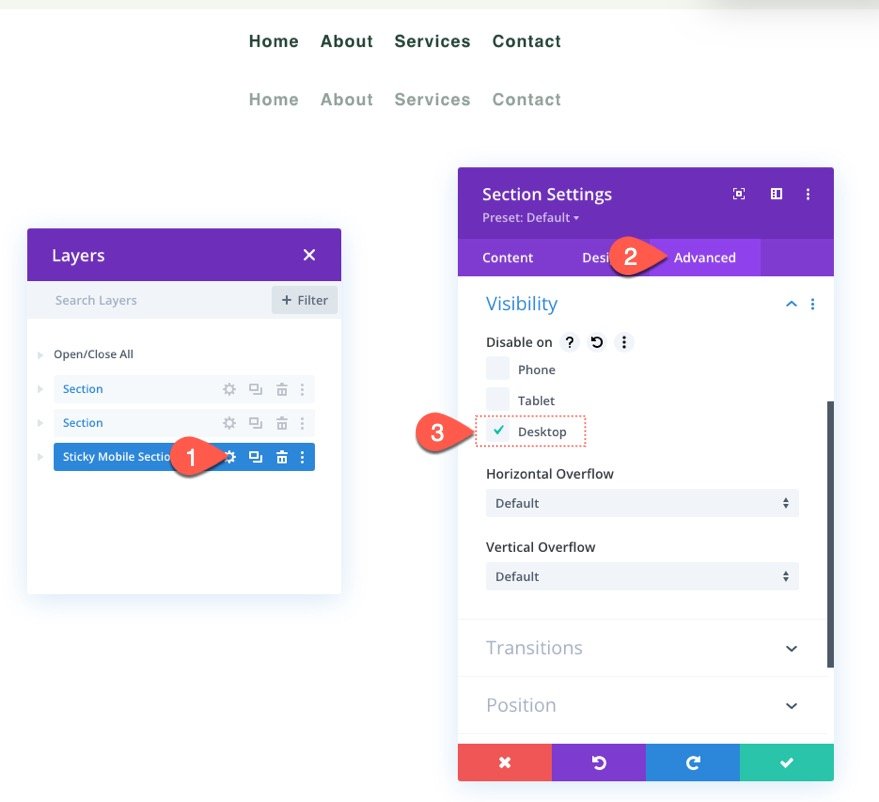
Quindi, apri le impostazioni per la nuova sezione mobile sticky e seleziona Disabilita sul desktop.

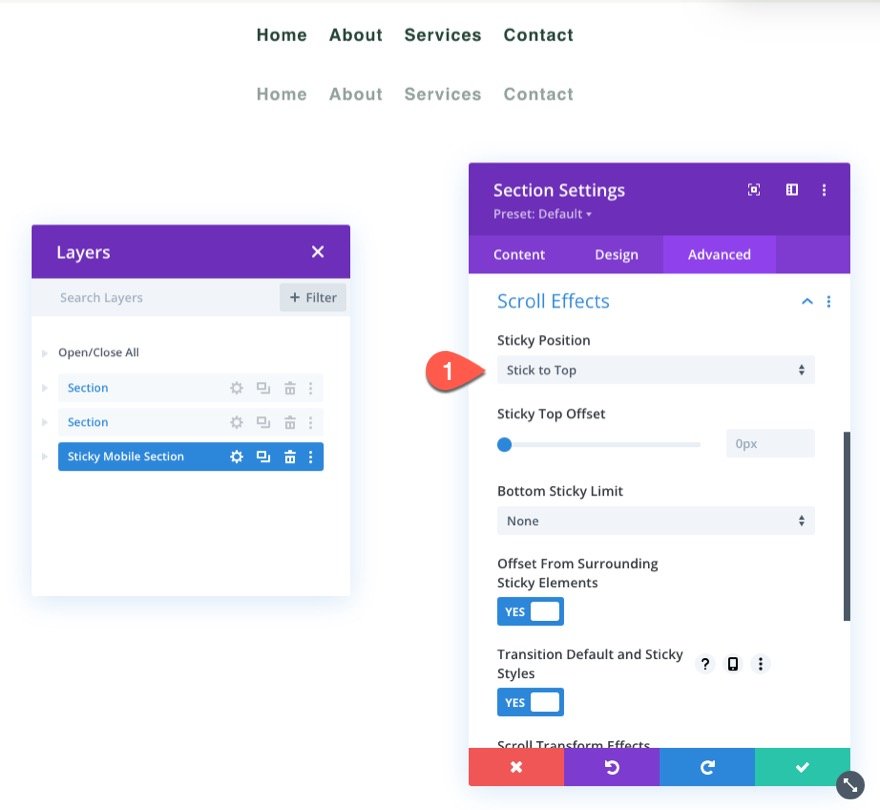
Assicurati di dare alla nuova sezione adesiva mobile una posizione adesiva come segue:
- Posizione appiccicosa: resta in alto

Aggiorna il dimensionamento delle righe
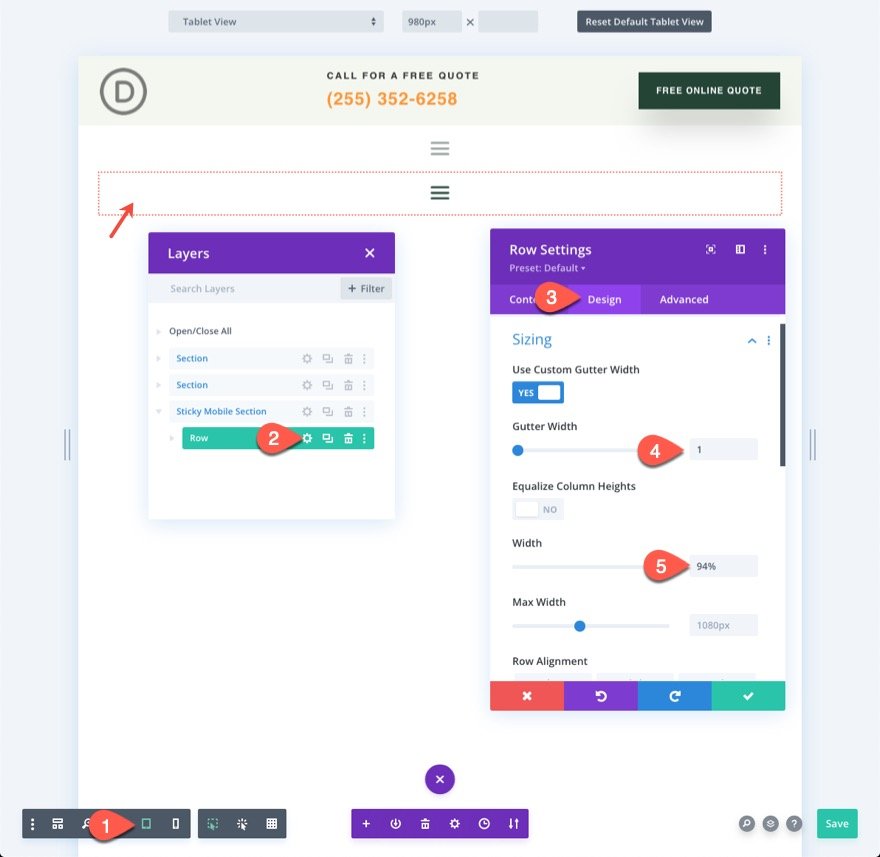
A questo punto, è una buona idea iniziare a modificare nella visualizzazione tablet per avere un'idea migliore di come apparirà il design su dispositivi mobili. Per fare ciò, fai clic sull'icona della tavoletta nel menu delle impostazioni nella parte inferiore del builder.
Quindi, apri le impostazioni della riga e aggiorna le seguenti opzioni di ridimensionamento:
- Larghezza grondaia: 1
- Larghezza: 94%
Questo ci darà più spazio sul cellulare.

Aggiorna il logo e il layout del menu
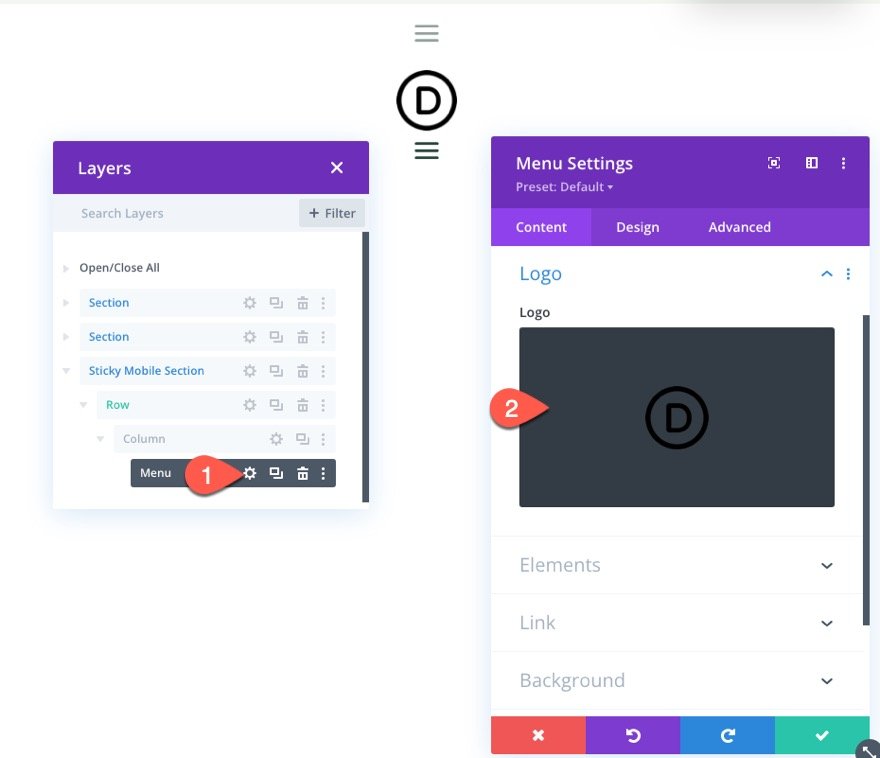
Quindi, apri le impostazioni del menu e aggiungi un logo al menu.

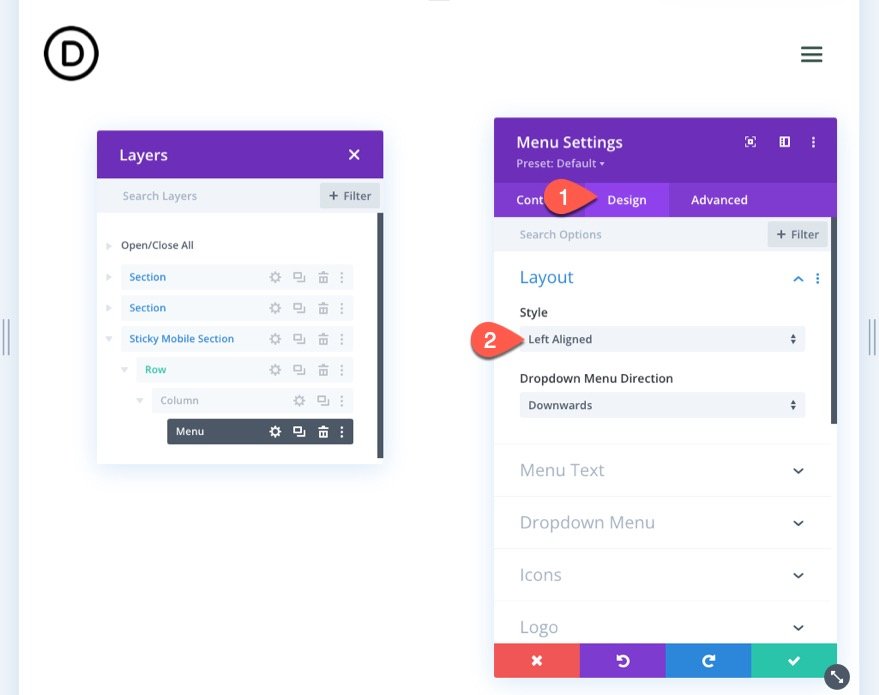
Nella scheda progettazione, aggiorna lo stile del layout:
- Stile: allineato a sinistra

Parte 4: Aggiunta di uno stile di stato appiccicoso agli elementi appiccicosi
Ora che gli elementi sono a posto per l'intestazione adesiva mobile, possiamo iniziare a ottimizzare lo stile degli elementi nello stato appiccicoso.
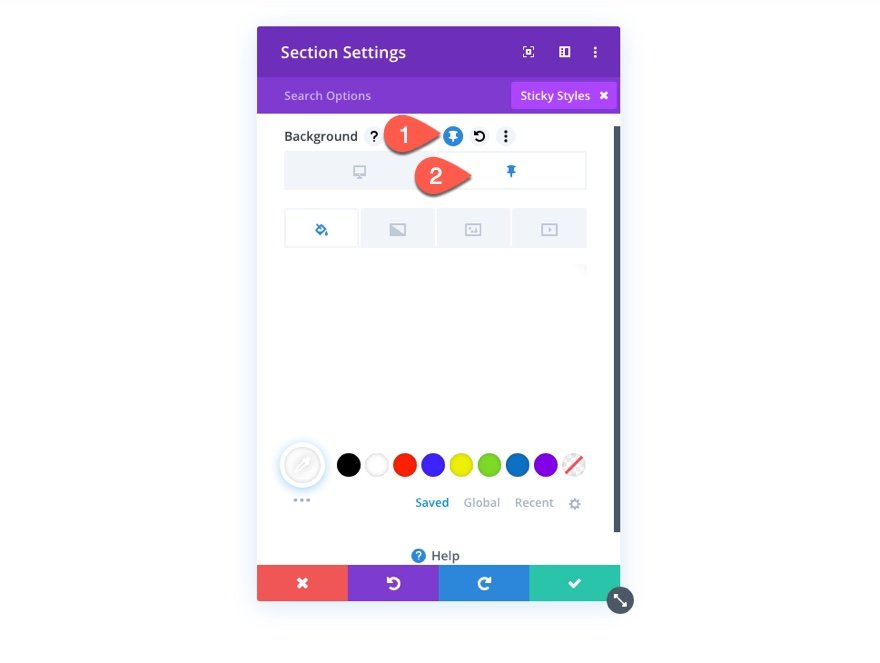
Poiché la sezione ha una posizione permanente, sarai in grado di attivare o disattivare le opzioni di posizione permanente durante lo styling della sezione o di qualsiasi elemento figlio all'interno della sezione. Puoi alternare lo stile della posizione permanente facendo clic sull'icona della puntina da disegno quando passi il mouse su un'opzione di stile.

Questo ci consentirà di dare all'intestazione adesiva un design diverso una volta che l'utente scorre e attiva lo stato appiccicoso della sezione.
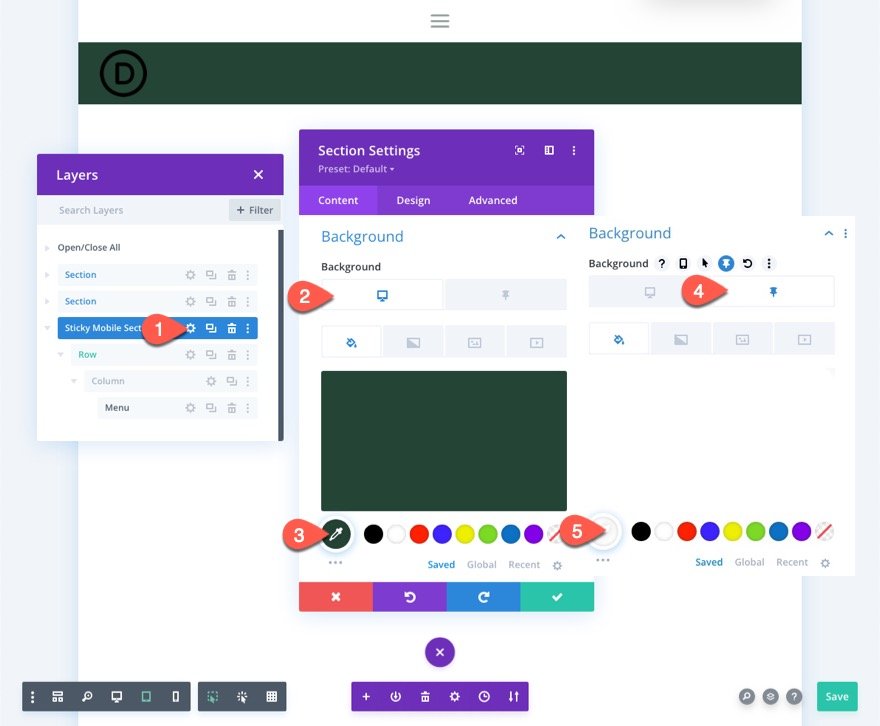
Colore di sfondo della sezione adesiva
Per iniziare, aggiorniamo il colore di sfondo della sezione adesiva mobile come segue:
- Colore di sfondo (desktop): #244435
- Colore di sfondo (appiccicoso): #fff

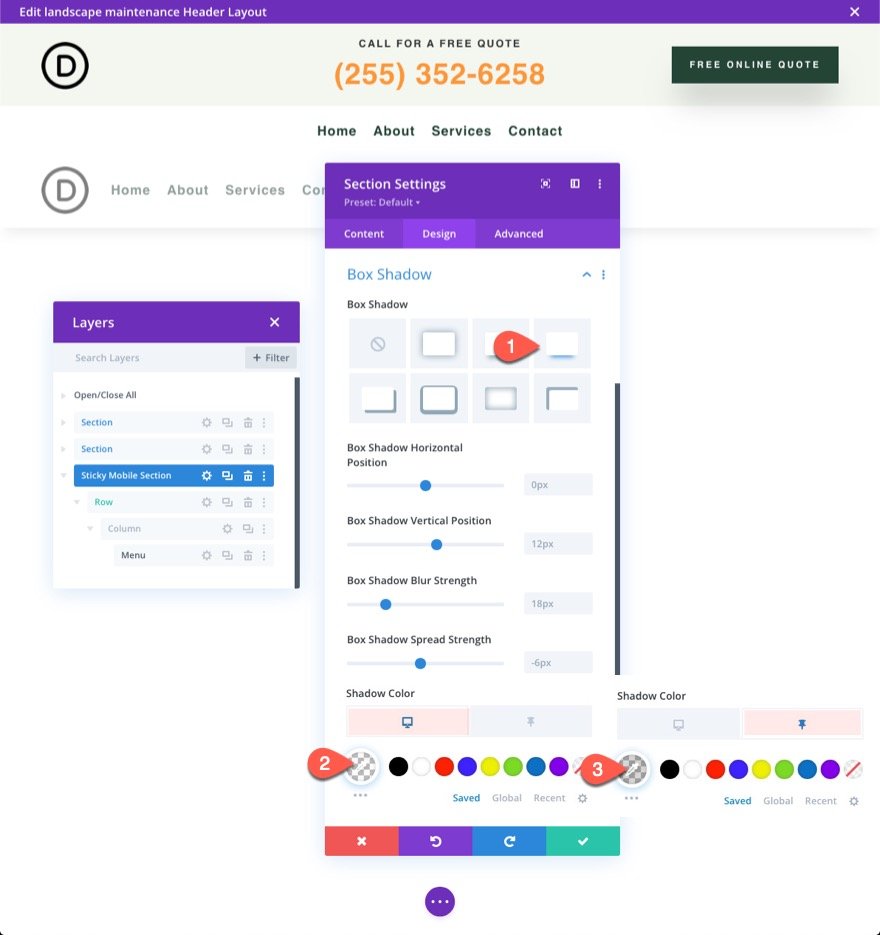
Ombra della scatola della sezione adesiva
Nella scheda progettazione, assegna alla sezione un'ombra di riquadro nello stato appiccicoso come segue:
- Box Shadow: vedi screenshot
- Colore ombra (desktop): trasparente
- Colore ombra (appiccicoso): rgba(0,0,0,0.1)

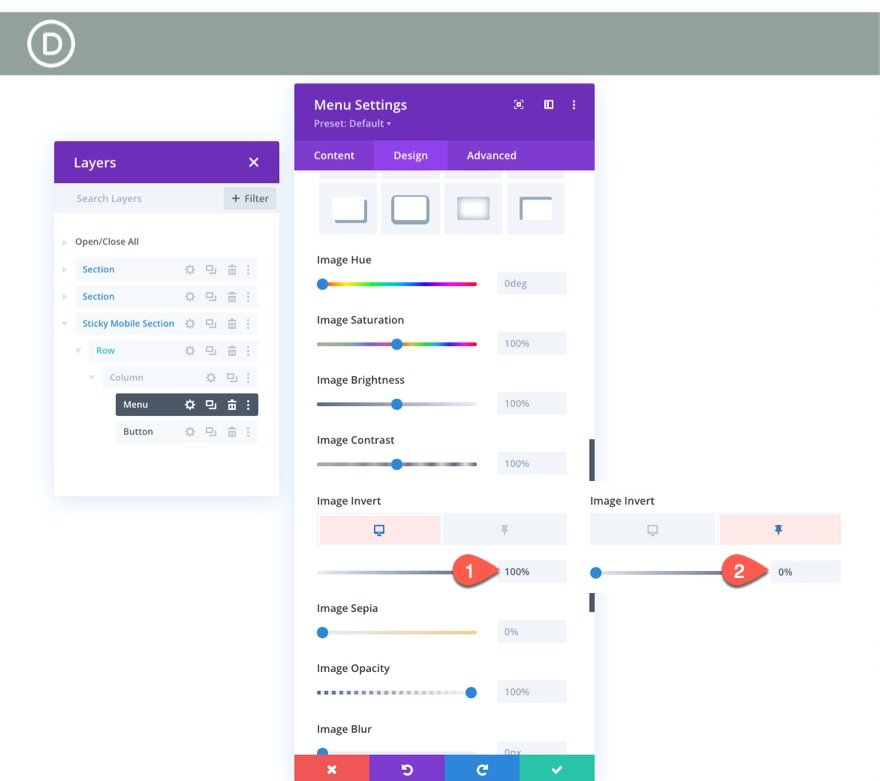
Logo e icone del menu appiccicoso
Quindi, aggiorna l'immagine del logo con un filtro che inverte il logo scuro in un'immagine del logo chiara per impostazione predefinita e quindi lo inverte di nuovo in un logo scuro nello stato appiccicoso. Sotto le opzioni del logo, aggiorna quanto segue:
- Inversione immagine (desktop): 0%
- Inverti immagine (appiccicoso): 100%

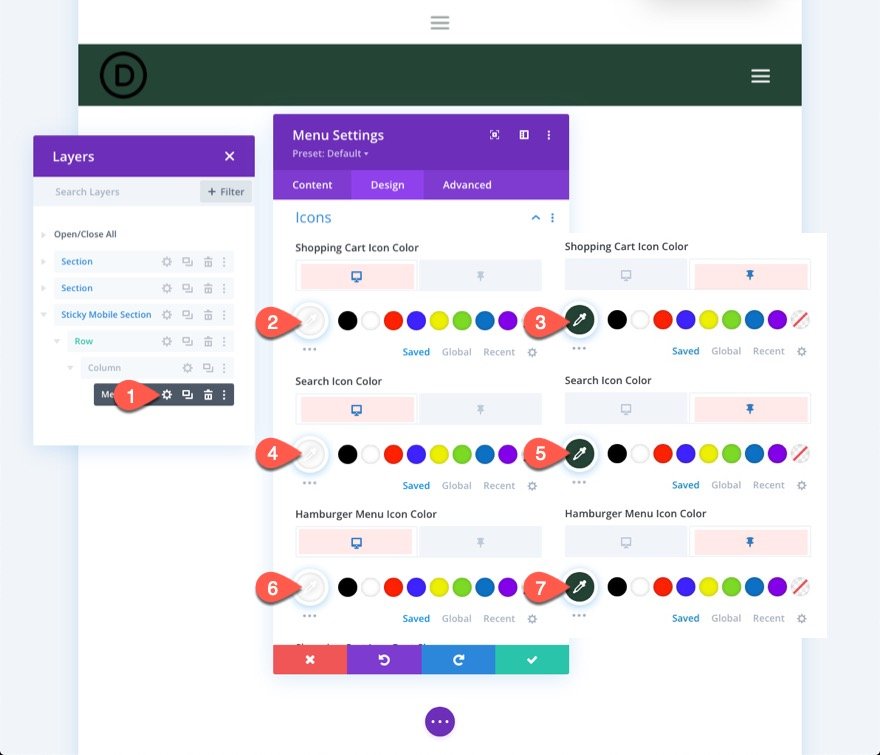
Dobbiamo anche cambiare il colore delle icone come segue:
- Colore icona carrello acquisti (desktop): #fff
- Colore icona carrello acquisti (appiccicoso): #244435
- Colore icona ricerca (desktop): #fff
- Colore icona ricerca (appiccicoso): #244435
- Colore icona menu hamburger (desktop): #fff
- Colore icona menu hamburger (appiccicoso): #244435

Pulsante di intestazione appiccicoso
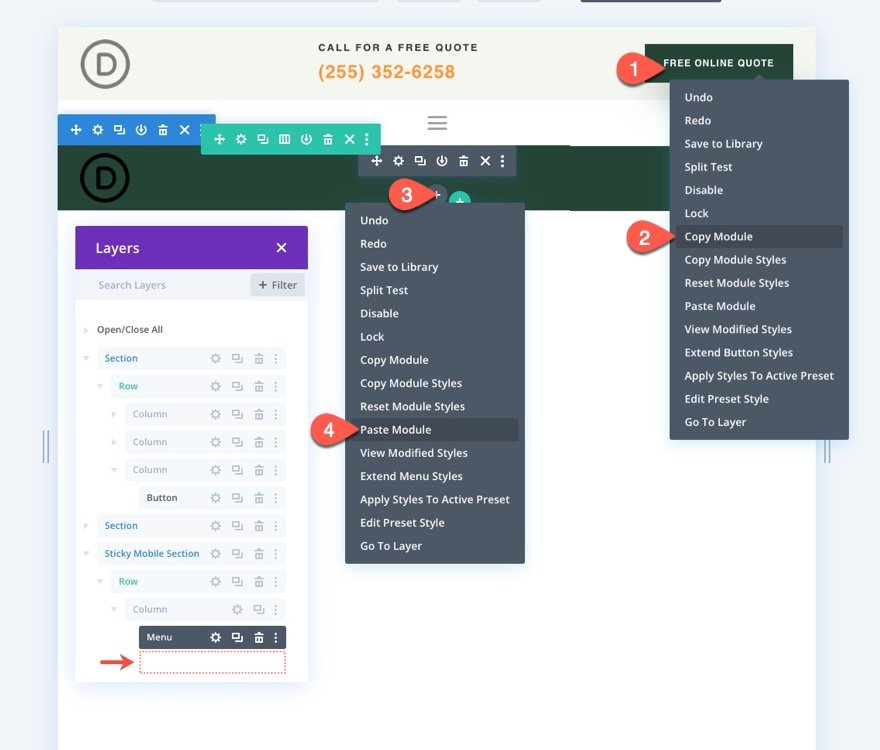
Attualmente il pulsante nella sezione superiore dell'intestazione non verrà visualizzato nell'intestazione adesiva sui dispositivi mobili. Possiamo aggiungere lo stesso pulsante alla nuova sezione adesiva mobile e quindi farlo apparire solo nello stato appiccicoso.
Per aggiungere il pulsante, copia il pulsante esistente nella colonna 3 della riga nella sezione superiore. Quindi incolla il modulo del pulsante nel menu nella sezione adesiva mobile.

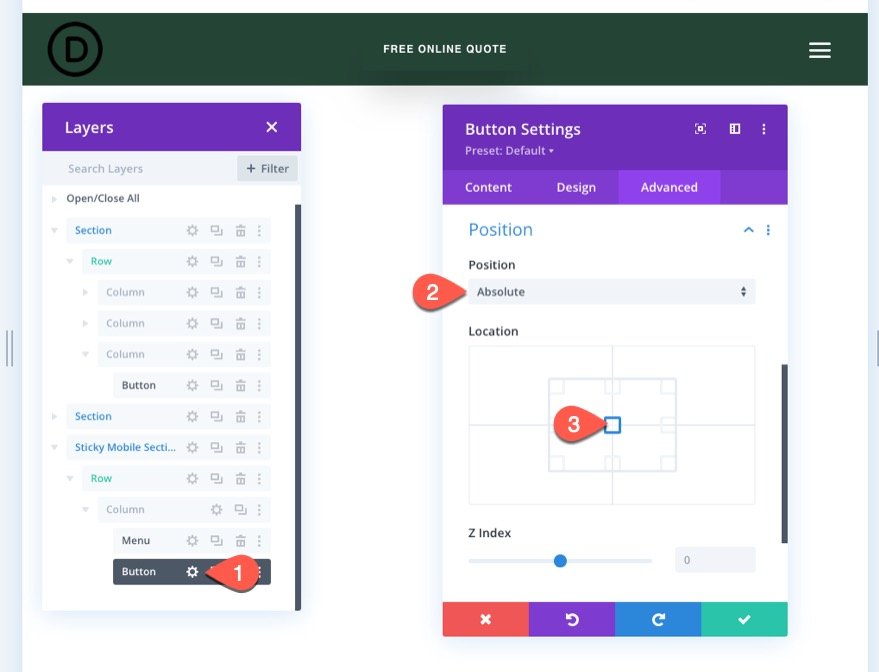
Per posizionare il pulsante in cima al menu, apri le impostazioni del pulsante e, nella scheda Avanzate, aggiorna le opzioni di posizione come segue:
- Posizione: Assoluta
- Località: Centro

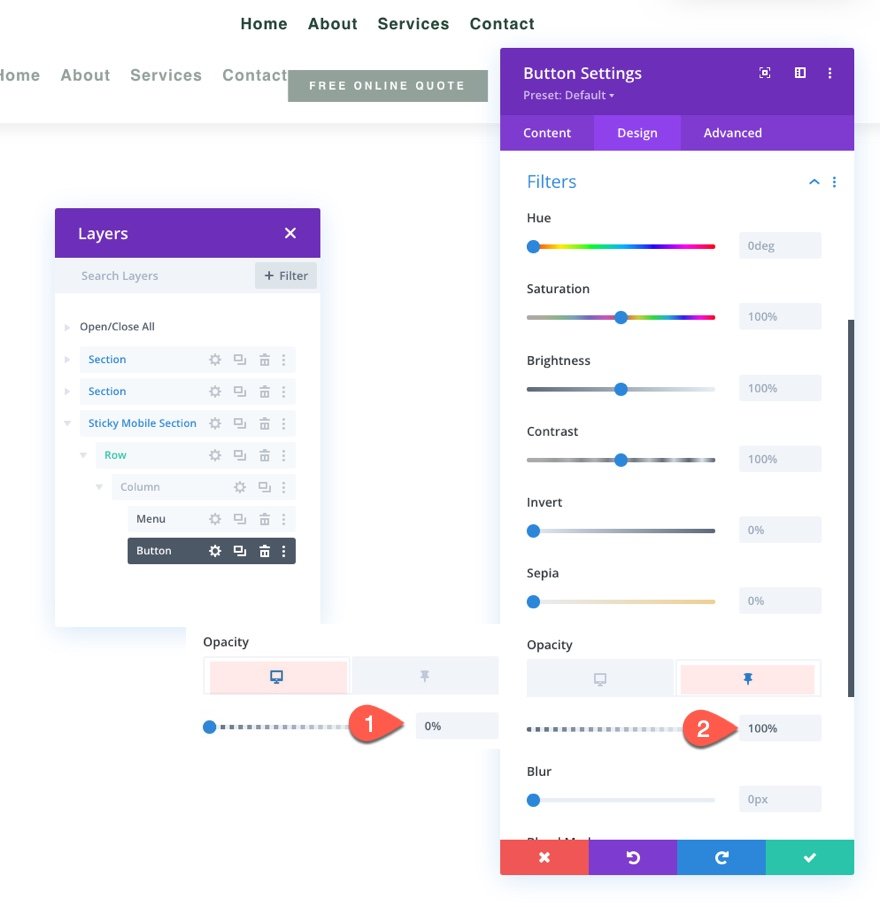
Nella scheda progettazione, aggiorna l'opzione del filtro per modificare l'opacità del pulsante da 0% a 100% nello stato appiccicoso.
- Opacità (desktop): 0%
- Opacità (appiccicosa): 100%
Ciò nasconderà il pulsante dalla visualizzazione finché l'utente non scorrerà la pagina verso il basso.

Risultato finale
Per visualizzare il risultato, salva il layout, assegna il modello a una pagina del tuo sito Web, quindi salva le modifiche nel generatore di temi. Quindi apri la pagina a cui è stato assegnato il modello.
Ecco il risultato.
Intestazione appiccicosa sul desktop
Intestazione appiccicosa sul tablet
Intestazione adesiva sul telefono
Pensieri finali
Con Divi, hai il lusso di pensare mobile-first quando si tratta di quelle intestazioni appiccicose. Ti abbiamo appena mostrato quanto sia facile aggiungere un'intestazione adesiva per dispositivi mobili utilizzando le opzioni integrate di Divi. Una volta sbloccata la potenza delle opzioni adesive di Divi, puoi diventare piuttosto creativo con il modo in cui trasferisci gli elementi dell'intestazione adesiva. Puoi invertire il logo da chiaro a scuro con un filtro, far apparire un pulsante o cambiare l'intero colore di sfondo dell'intestazione. E questo è solo l'inizio. Sentiti libero di sperimentare più personalizzazioni che si adattano alle esigenze del tuo prossimo progetto!
Non vedo l'ora di sentirti nei commenti.
Saluti!
