Divi Altbilginize Bir E-posta Seçeneği Nasıl Eklenir
Yayınlanan: 2021-12-10Web sitesi altbilgisi, bir e-posta tercih formu yerleştirmek için popüler bir yerdir. Divi'de bir e-posta tercih modülü olduğundan, Divi Tema oluşturucu ile bu kolay bir iştir. Bu makalede, Divi altbilgisine nasıl e-posta seçeneği ekleneceğini göreceğiz. Ayrıca Divi e-posta tercih modülünde farklı düzen seçenekleri oluşturan birkaç ayar göreceğiz.
Ön izleme
İşte oluşturacağımız altbilgi.
E-posta Optin Masaüstü

E-posta tercih formumuzun masaüstünde nasıl görüneceği aşağıda açıklanmıştır. Bu düzendeki mevcut bir öğeyi e-posta seçeneğiyle değiştiriyorum.
E-posta Optin Telefon

E-posta tercih formumuz bir akıllı telefonda şöyle görünür.
Youtube Kanalımıza Abone Olun
Divi Tema Oluşturucu Şablonu
Divi altbilgisine bir e-posta seçeneği eklemek için altbilgimizi oluşturmak için bir şablona ihtiyacımız olacak. Sıfırdan bir tane oluşturabilir veya Elegant Themes'in sağladığı ücretsiz şablonlardan birini kullanabilirsiniz. Bunları bulmak için Elegant Themes blogunda "ücretsiz altbilgi" araması yapın.
Divi'nin STK Düzen Paketi için ÜCRETSİZ Üstbilgi ve Altbilgi Şablonundaki altbilgi şablonunu kullanıyorum. Altbilginizi indirin ve dosyayı açın. JSON dosyasını Divi Theme Builder'a yüklemeniz gerekecek.
Altbilgi Şablonunu Yükleyin ve Hazırlayın

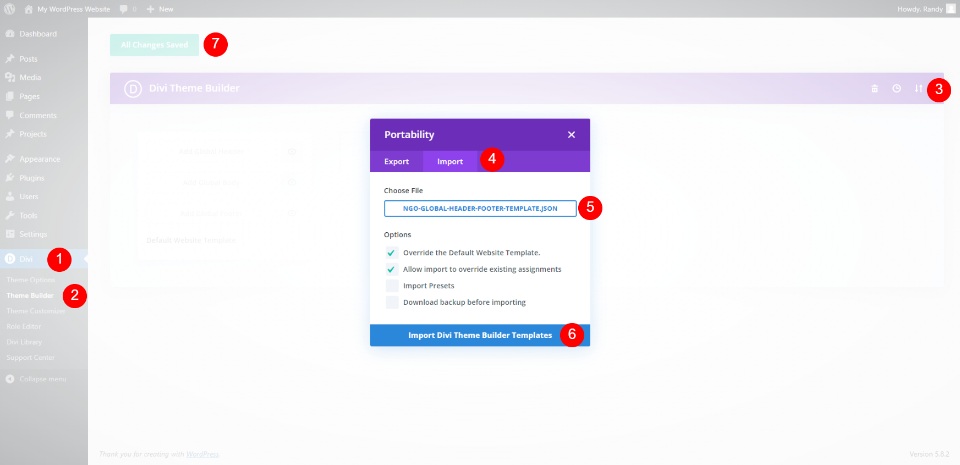
Divi alt bilginizi yüklemek için WordPress panosunda Divi > Divi Tema Oluşturucu'ya gidin. Taşınabilirlik öğesini seçin. Açılan modda İçe Aktar sekmesini seçin. Dosyayı seçmek için tıklayın ve bilgisayarınızdaki JSON dosyasına gidin. Dosyayı seçin ve Divi Tema Oluşturucu Şablonlarını İçe Aktar'a tıklayın.
Dosyanın yüklenmesini bekleyin. Kullanmak istemiyorsanız başlık şablonunu silebilirsiniz. Oluşturucunun sol üst kısmındaki değişiklikleri kaydetmek için tıklayın.

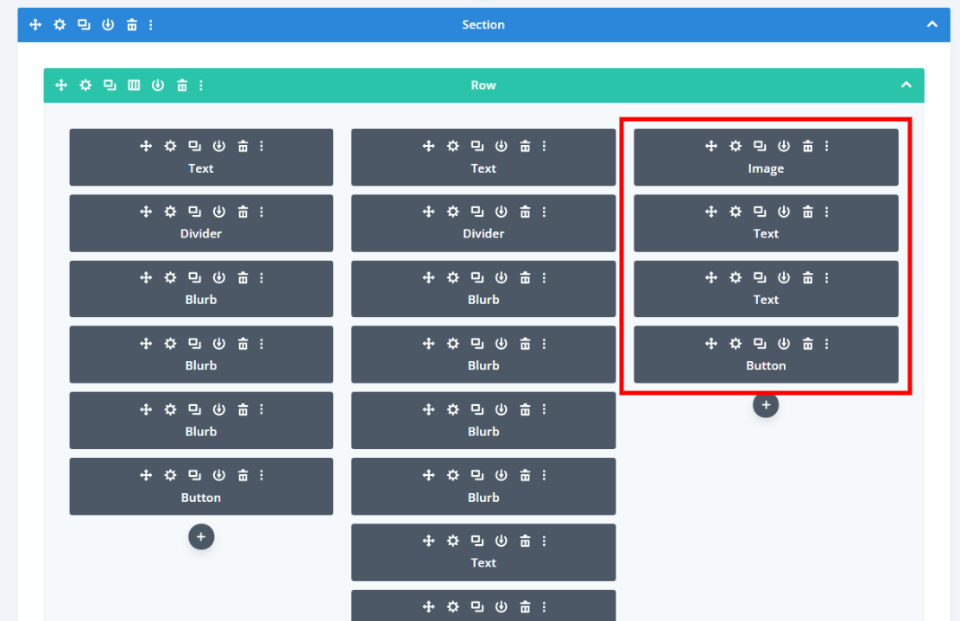
Bu eğitim için, sağdaki kutulu alanı bir e-posta seçeneği ile değiştireceğim. Aynı stili kullanacağım, böylece web sitesiyle uyum sağlayacak.

Bu öğe bir görüntü modülünden, iki metin modülünden ve bir düğme modülünden oluşur. Onları tek bir modülle değiştireceğim. Bunları şimdi silebilir veya tasarım kuyrukları olarak kullanmak istiyorsanız bitene kadar bırakabilirsiniz. Ön uçta veya arka uçta çalışabilirsiniz.
Divi Modülü ile Divi Alt Bilgisine E-posta Optin Ekleme

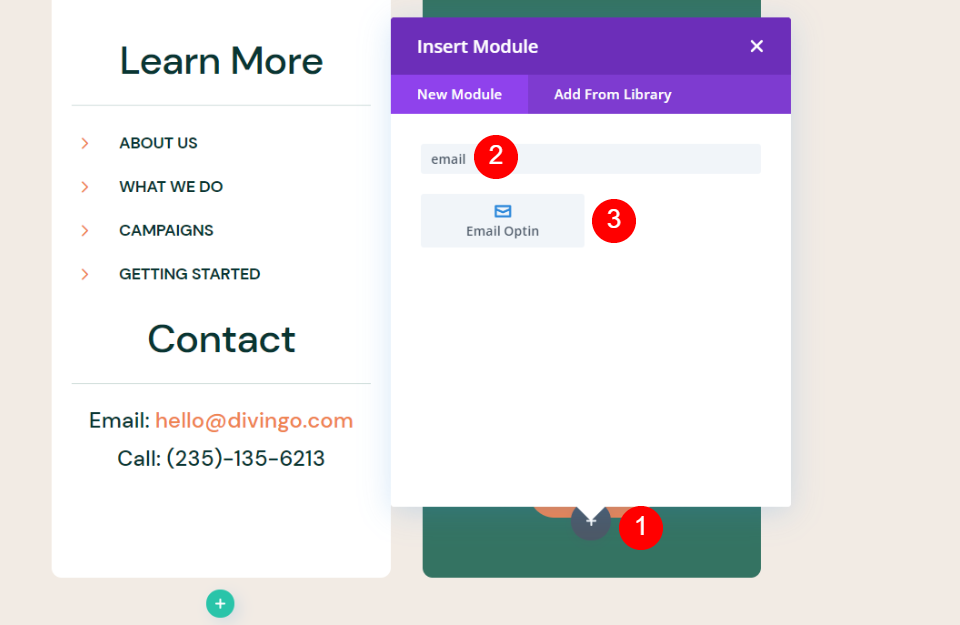
Ardından, Divi altbilgisine bir e-posta seçeneği ekleyeceğiz. Fareyle satırdaki son modülün altına gelin ve koyu gri artı simgesine tıklayın. E-posta arayın ve Email Optin modülünü seçin.

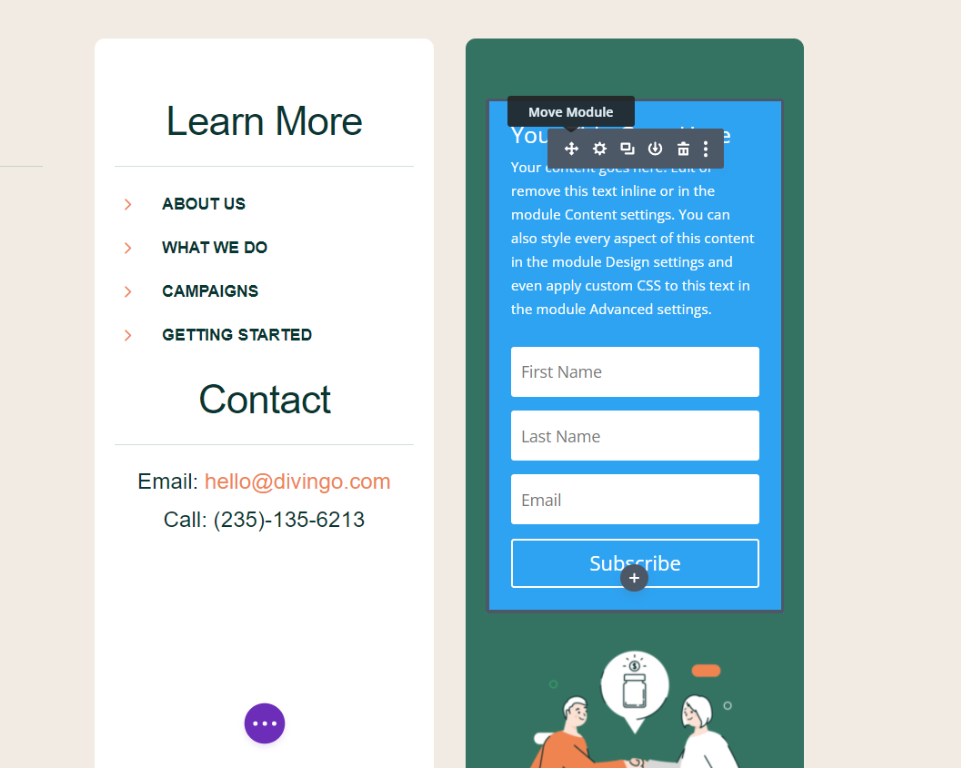
Modül ayarlarını kapatın ve Taşıma aracını kullanarak modülü sütunun en üstüne taşıyın. Bu, tam konumunda nasıl görüneceğini görmemize ve şekillendirmeyi bitirene kadar orijinal modülü kullanmaya devam etmemize olanak tanır.

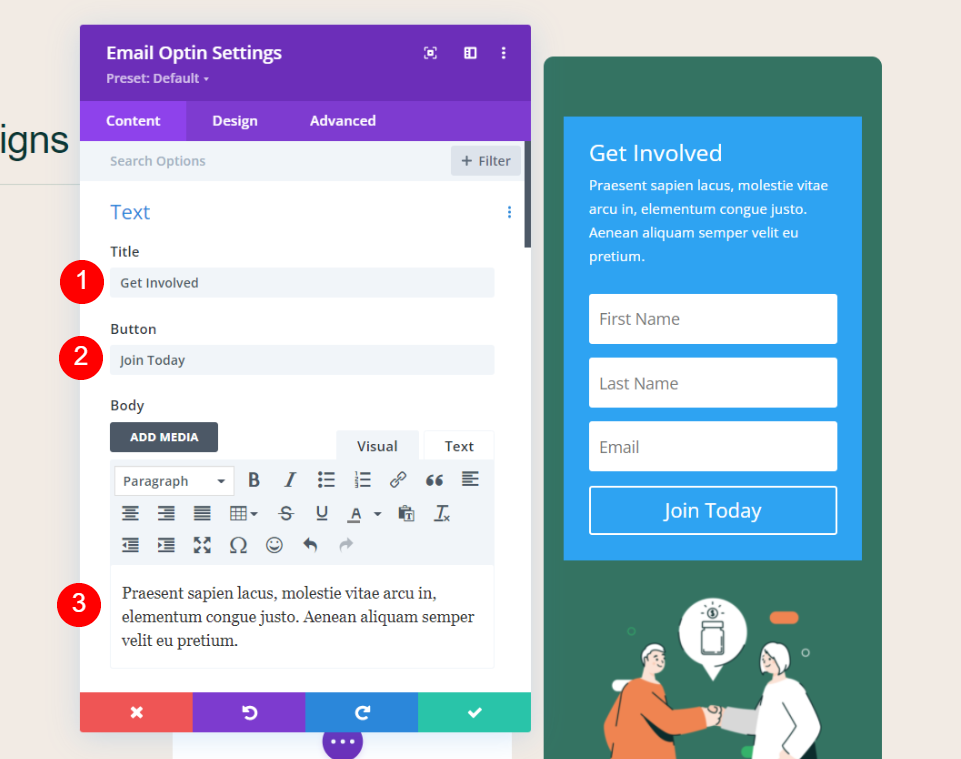
Modülün ayarlarını açın ve Başlık , Düğme metni ve Gövde metnini ekleyin. Orijinal modüllerdeki metni kullanıyorum.
- Başlık: Katılın
- Düğme: Bugün Katılın
- Gövde: şirketinizin mesajı

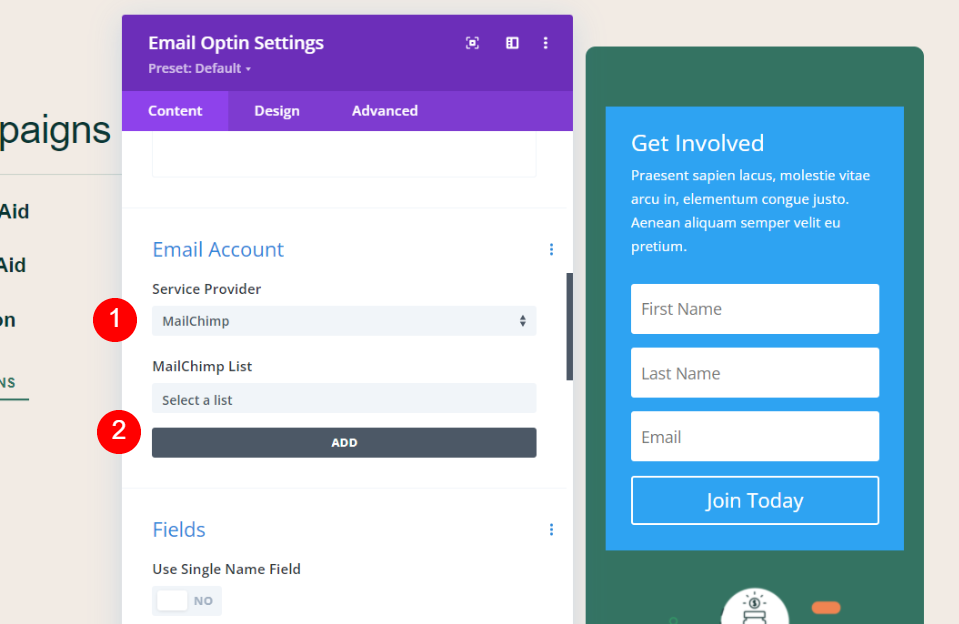
E-posta Hesabı'na ilerleyin. Açılır listeden e-posta servis sağlayıcınızı seçin. Servis sağlayıcınıza bağlanmak için Ekle'ye tıklayın. Hesap adınıza ve API anahtarınıza ihtiyacınız olacak. Ardından, kullanmak istediğiniz e-posta listesini seçin.

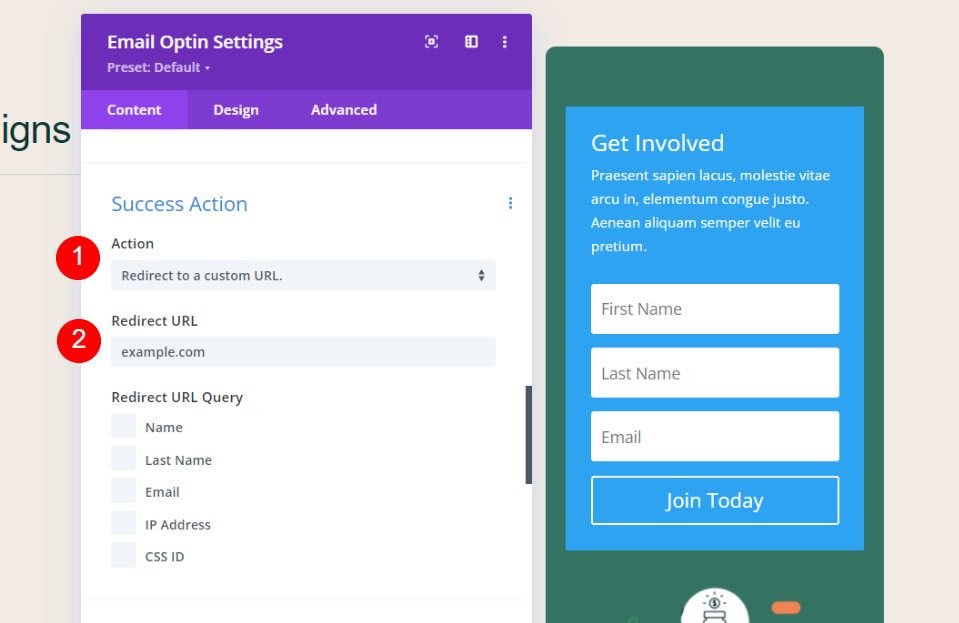
Başarılı İşlem'e ilerleyin. Listeden eylemi seçin. Bir mesaj gösterme veya bir URL'ye yönlendirme arasında seçim yapın. Bir URL'ye yönlendirmeyi seçtim. İsterseniz e-posta formunun hangi verilerinin sorgu argümanları olarak dahil edileceğini de seçebilirsiniz.

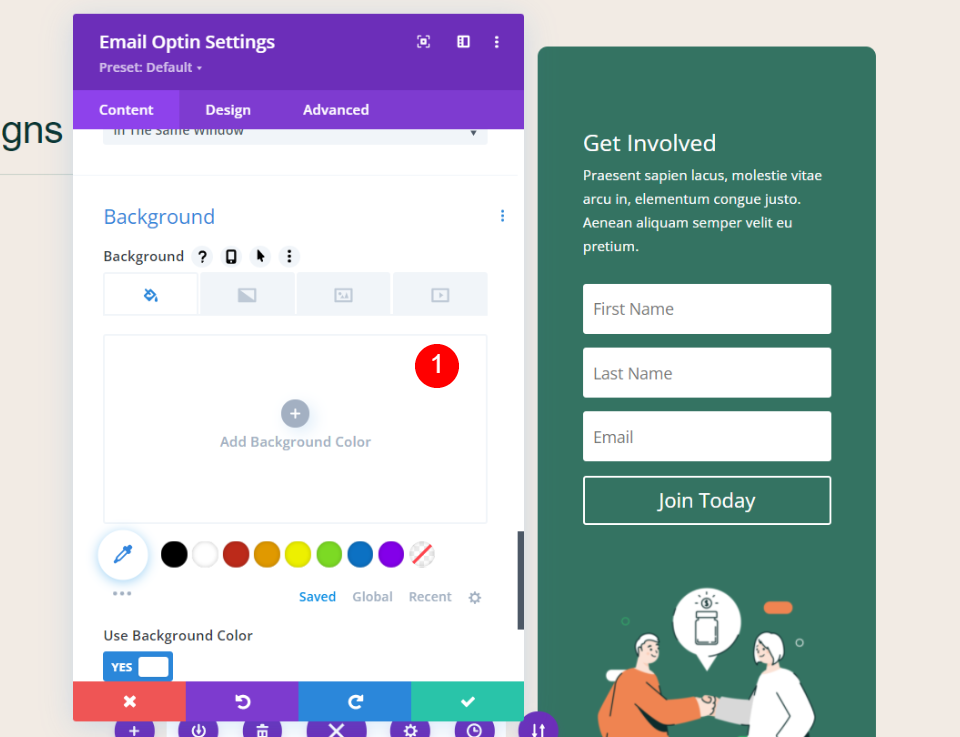
Arka Plan'a gidin ve silin. Yeşil arka planın hala e-posta modülünün arkasında olduğuna dikkat edin. Bu arka plan, Satır için Sütun ayarlarındadır. Bunu olduğu gibi bırakacağız, ancak Satır Sütunu Ayarları, isterseniz değiştirebileceğiniz yerdir.
Divi E-posta Seçeneğinin Stilini Oluşturun

E-posta tercih modülünün stilini belirlemek için, NGO Layout Pack'in kendisinden tasarım kuyrukları alıyorum. Bu düzen, beyaz arka plana ve yuvarlatılmış köşelere sahip birkaç metin modülüne sahiptir. Bu tasarım öğelerini e-posta tercih formunun alanlarına yansıtacağız.
Alan Seçenekleri

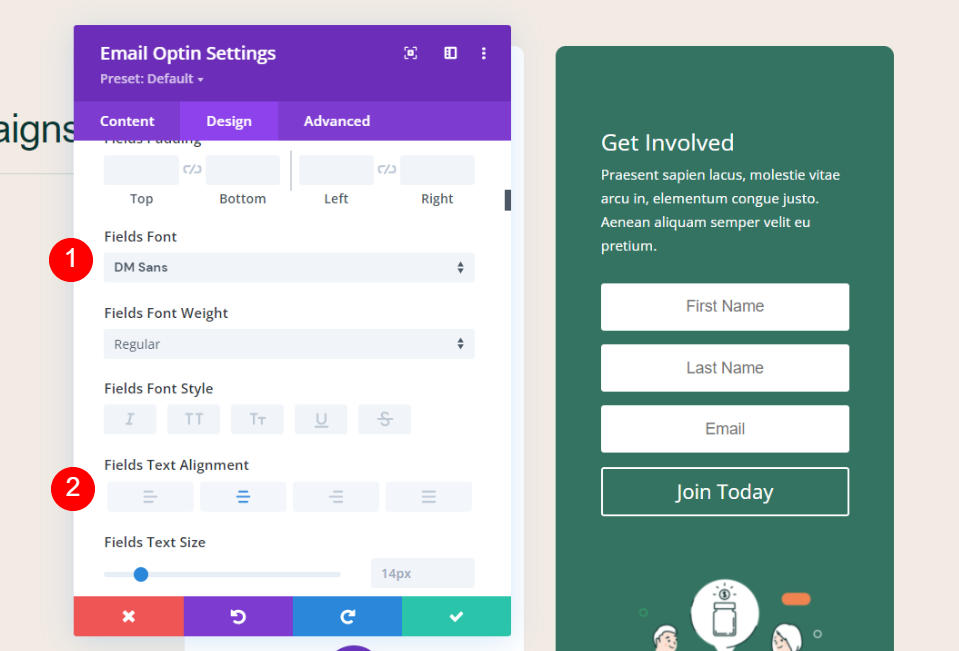
Alanlar altında, Alan Yazı Tipini DM Sans olarak ayarlayın. Hizalamayı Ortaya ayarlayın.
- Alan Yazı Tipi: DM Sans
- Alanlar Metin Hizalama: Merkez


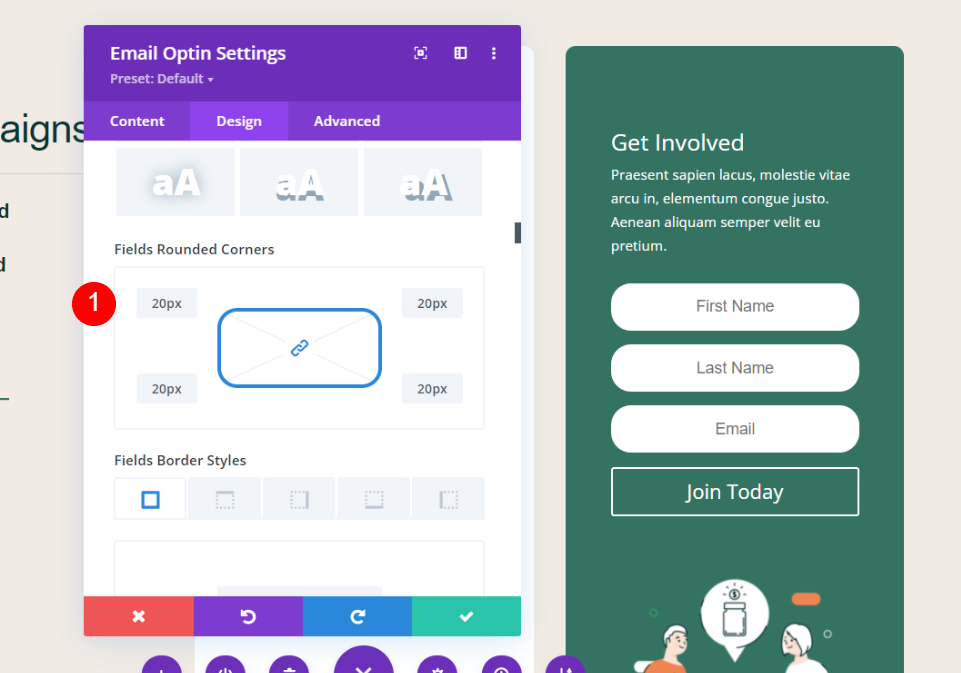
Fields kenarlık ayarlarına ilerleyin. Alanları Yuvarlatılmış Köşeleri 20 piksel olarak ayarlayın.
- Alanlar Yuvarlatılmış Köşeler: 20px
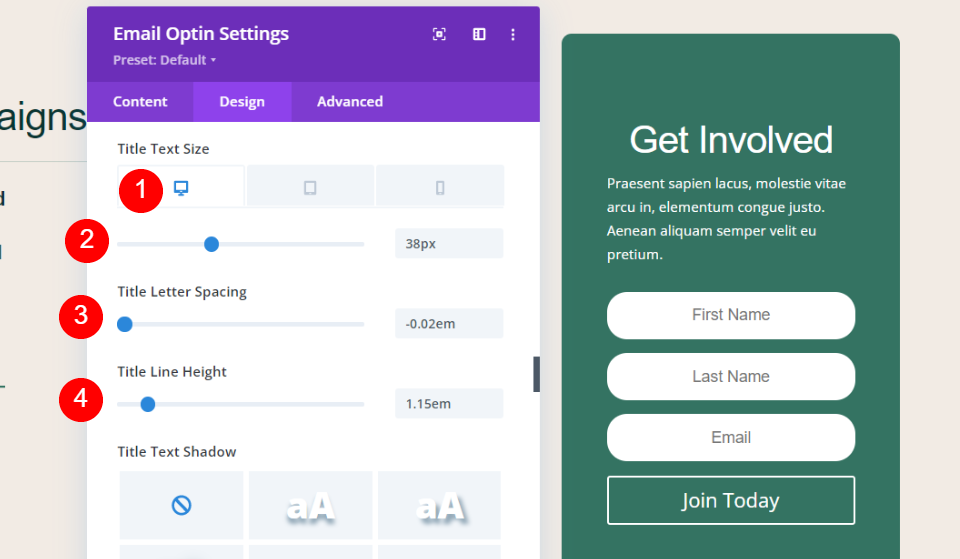
Başlık Metni

Başlık Metni'ne gidin. Başlık Yazı Tipi için DM Sans'ı seçin ve Merkez Hizalama olarak ayarlayın.
- Başlık: DM Sans
- Hizalama: Merkez

Masaüstü Başlığı Metin Boyutunu 38 piksele ve Telefon boyutunu 20 piksele ayarlayın. Harf Aralığını -0.02em ve Satır Yüksekliğini 1.15em olarak ayarlayın.
- Masaüstü Metin Boyutu: 38px
- Telefon Metin Boyutu: 20px
- Harf Aralığı: -0.02em
- Çizgi Yüksekliği: 1.15em
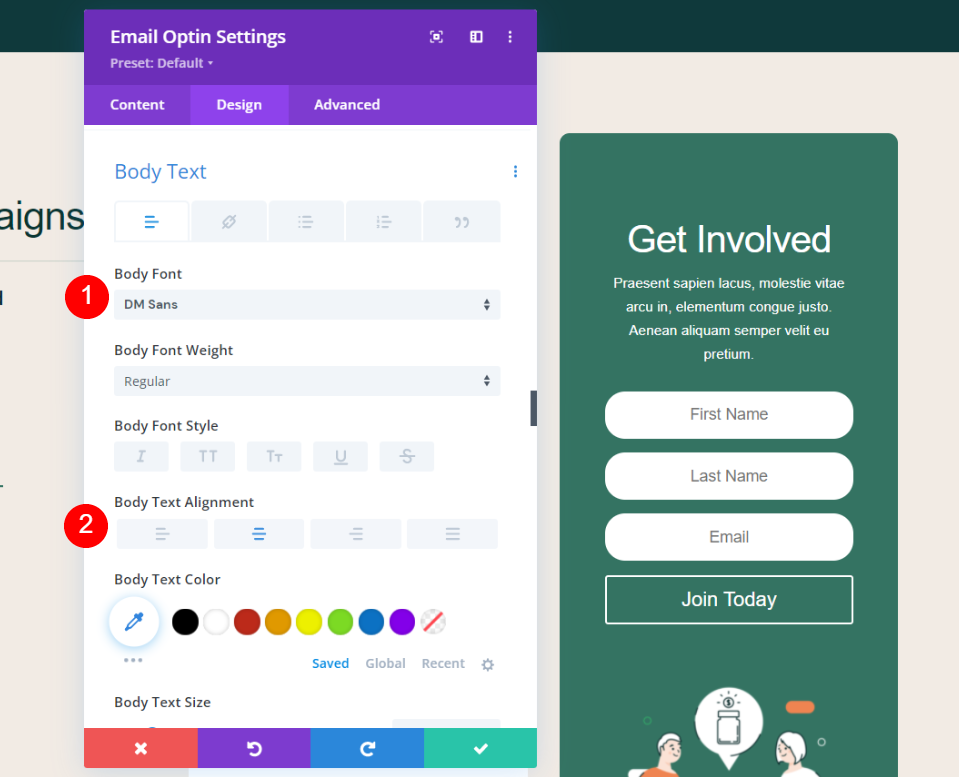
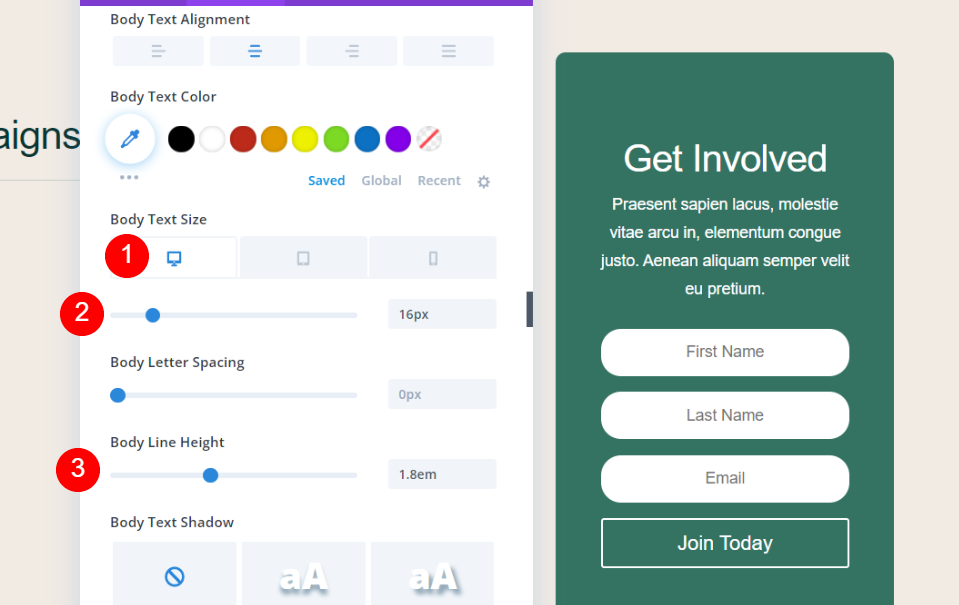
Gövde metni

Gövde Metni'ne gidin. Body Font için DM Sans'ı seçin ve Center Alignment olarak ayarlayın.
- Başlık: DM Sans
- Hizalama: Merkez

Masaüstü Başlığı Metin Boyutunu 16 piksele ve Telefon boyutunu 14 piksele ayarlayın. Satır Yüksekliğini 1.8em olarak ayarlayın.
- Masaüstü Metin Boyutu: 16px
- Telefon Metin Boyutu: 14px
- Çizgi Yüksekliği: 1.8em
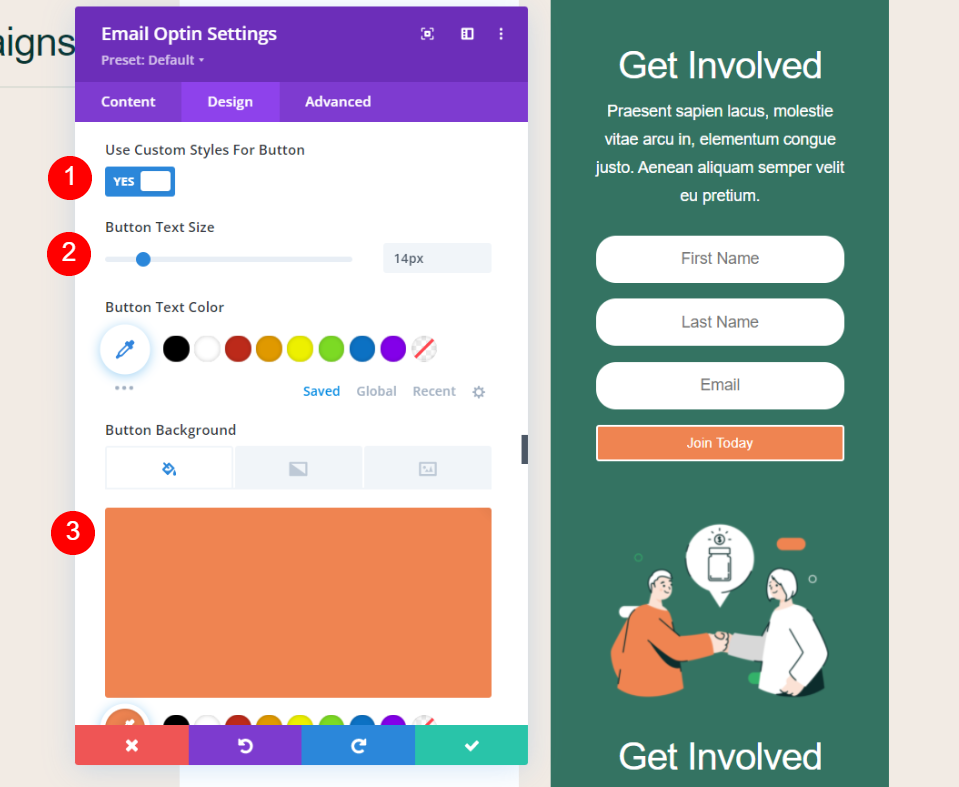
Düğme Seçenekleri

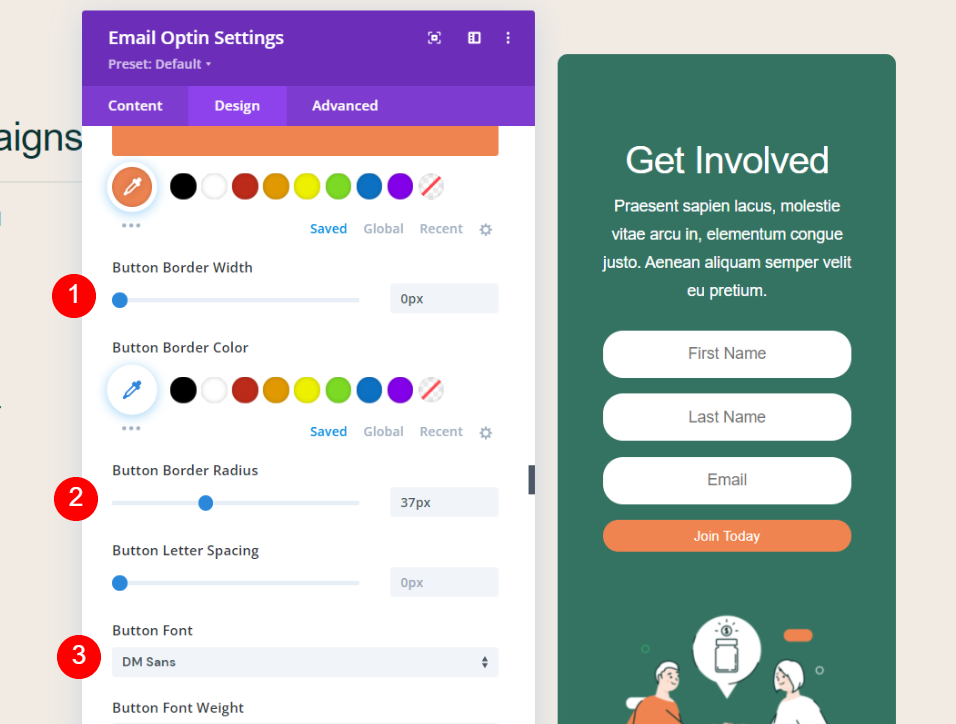
Düğme Ayarlarına ilerleyin ve özel stilleri kullanmayı seçin. Düğme Metin Boyutunu 14 piksele ayarlayın ve Arka Plan rengini #ef8451 olarak değiştirin.
- Düğme için Özel Stilleri Kullan: Evet
- Düğme Metin Boyutu: 14px
- Düğme Arka Planı: #ef8451

Genişliği 0 piksele, Yarıçapı 37 piksele ayarlayın ve Yazı Tipi için DM Sans'ı seçin.
- Düğme Kenar Genişliği: 0px
- Düğme Sınır Yarıçapı: 37px
- Düğme Yazı Tipi: DM Sans

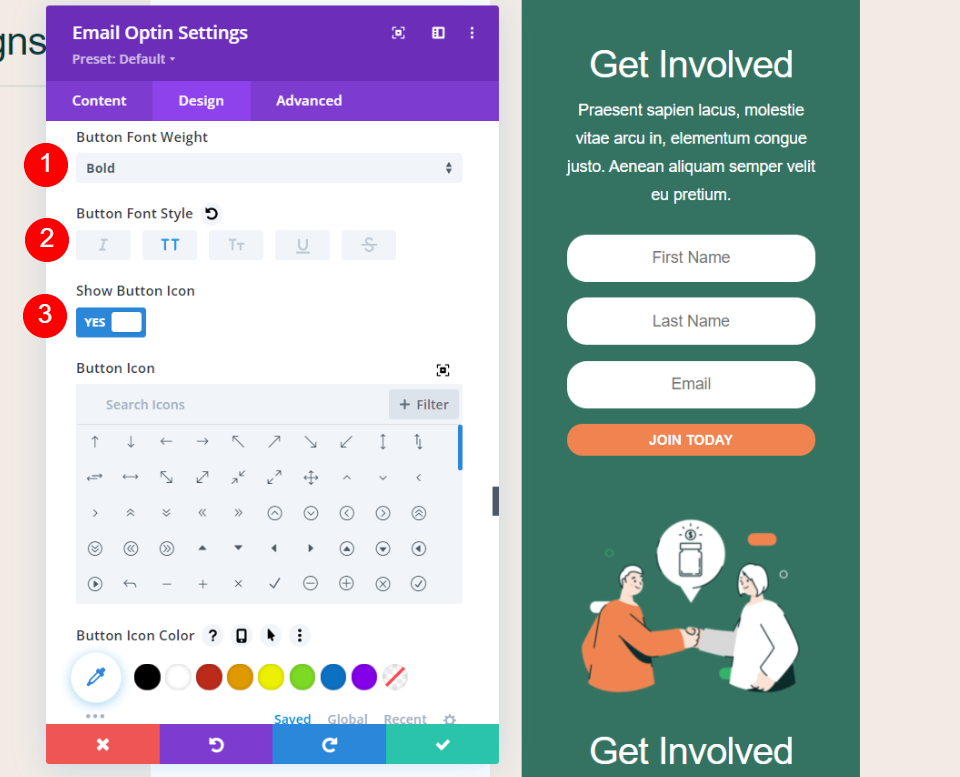
Yazı Tipi Ağırlığını Kalın olarak ayarlayın ve Yazı Tipi Stili için Tümü Büyük Harfler'i seçin. Düğme Simgesini etkinleştirin, bir simge seçin ve yalnızca üzerine gelindiğinde gösterilecek şekilde ayarlayın.
- Düğme Yazı Tipi Ağırlığı: Kalın
- Düğme Yazı Tipi Stili: Tümü Büyük Harfler
- Düğme Simgesini Göster: Evet
- Düğme Simgesi: >
- Yalnızca Düğmenin Üzerine Geldiğinde Simgeyi Göster: Evet

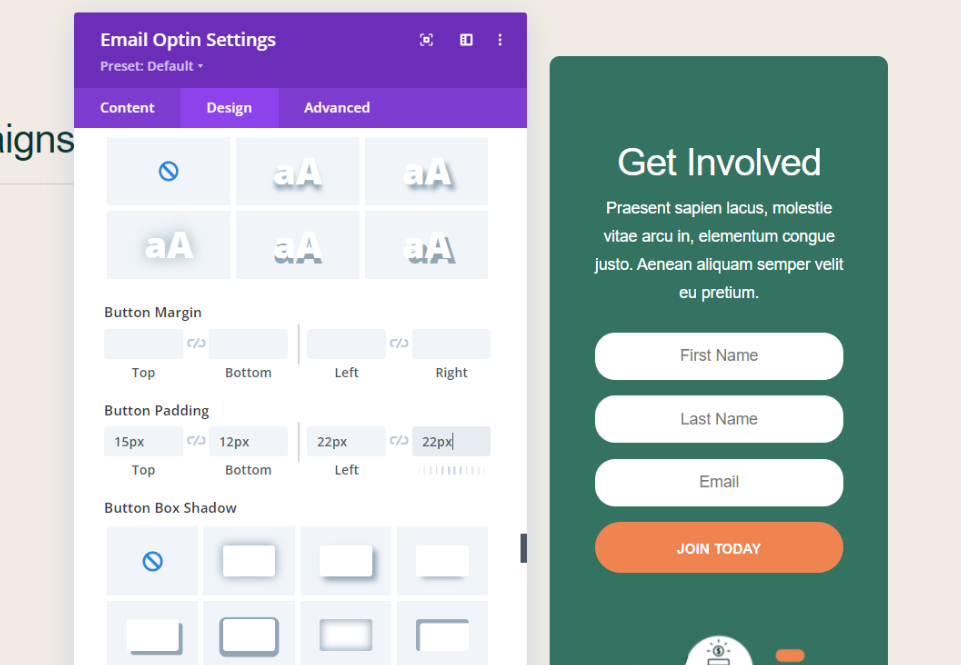
Düğmenin dört kenarına da Dolgu ekleyin.
- Düğme Dolgusu: Üst 15 piksel, Alt 12 piksel, Sol 22 piksel, Sağ 22 piksel
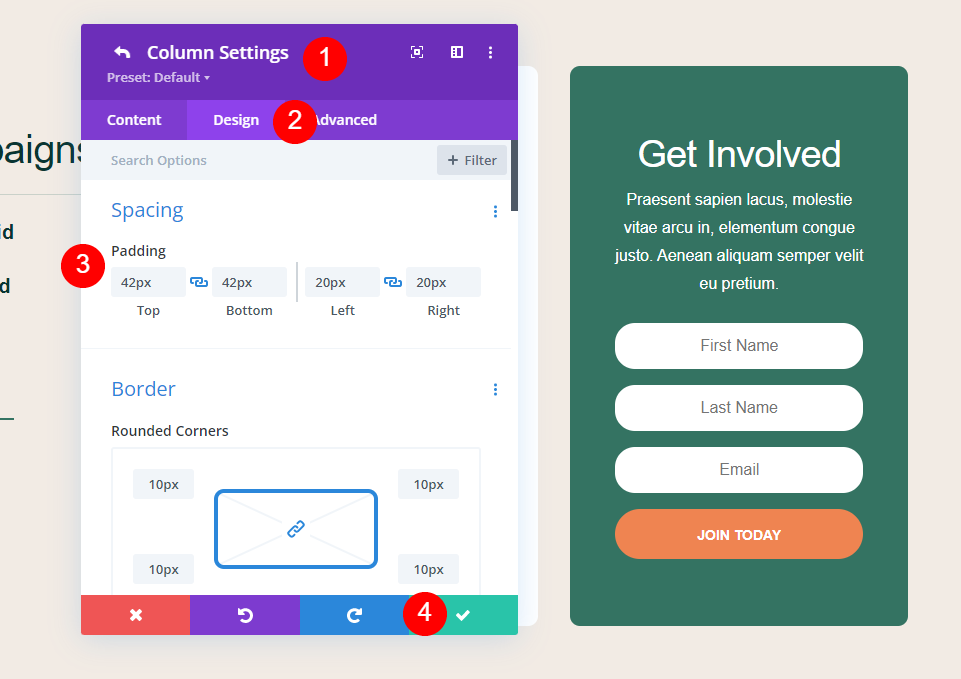
Satır Sütun Ayarları

Son olarak, kullanmadığınız orijinal öğeleri silin. Bu Satırdaki sütun ayarlarını açın. Tasarım sekmesine gidin ve üst ve alt için Dolguyu 42 piksele ayarlayın. Çalışmanı kaydet.
- Dolgu: 42px Üst ve Alt
Alternatif Form Düzeni ve Alan Seçenekleri
Divi Email Optin modülü, formun tasarımı ve özellikleri için size çeşitli seçenekler sunar. Düzen seçenekleri, birden çok düzen seçeneği içerir. İçinden seçmek:
- Gövde Solda, Form Sağda
- Gövde Sağda, Form Solda
- Gövde Üstte, Form Altta
- Altta Gövde, Üstte Form
Alanların genişliğini de ayarlayabilirsiniz. Varsayılan olarak tam genişliktedirler. Tam Genişliği devre dışı bırakmak size bazı ilginç düzen seçenekleri sunar. Birden fazla kombinasyon kullanabilirsiniz.

Yukarıdaki örnekte, Body on Bottom, Form on Top 'u seçtim. Ayrıca Ad ve Soyadı alanları için Tam Genişliği devre dışı bıraktım. Bu, formu metnin yukarısına, ad ve soyadlarını aynı satıra yerleştirir.

Bu formu tek sütunlu bir satıra yerleştirdim. Düzen, soldaki çocuğu ve sağdaki formu gösterir. Ayrıca ad ve soyadı alanları için tam genişlik seçeneklerini devre dışı bıraktım.

Bu, formu sola ve gövdeyi sağa yerleştirir. E-posta alanı için tam genişlik seçeneğini devre dışı bıraktım. Gerisi varsayılan ayarlarındadır.
Sonuçlar
İşte sonuçlarımız.
E-posta Optin Masaüstü

E-posta tercih formumuz masaüstünde şöyle görünür.
E-posta Optin Telefon

İşte bir akıllı telefondaki e-posta kayıt formumuz.
Divi Altbilgisine Bir E-posta Seçeneğinin Nasıl Ekleneceğine İlişkin Düşünceleri Bitirme
Divi altbilgisine bir e-posta seçeneğinin nasıl ekleneceğine bakışımız budur. E-posta tercih modülü bunu kolaylaştırır. Bir Divi modülü olduğundan, herhangi bir Divi düzeniyle çalışacak şekilde biçimlendirilebilir. Optin modülü, formu web sitenizin tasarım ihtiyaçlarına göre uyarlayabilmeniz için çeşitli düzen seçenekleri içerir.
Senden duymak istiyoruz. Divi altbilgisine bir e-posta seçeneği ekliyor musunuz? Yorumlarda bize bildirin.
