Cum să adăugați un antet lipicios personalizat pentru mobil utilizând Divi
Publicat: 2021-12-11De obicei, adăugarea unui antet lipicios (sau fix) pe site-ul dvs. este un joc sigur pentru ecrane mai mari (desktop-uri), deoarece există mai mult spațiu. Adăugarea unui antet lipicios pe dispozitivele mobile cu ferestre de vizualizare mai mici (în special telefoane) necesită puțin mai multă finețe. Nu vrei ca antetul acela lipicios să ocupe prea mult din fereastra de vizualizare. Adică, nu are rost să sporești experiența de navigare cu un antet lipicios dacă nu poți vedea paginile pe care le vizitezi. Din acest motiv, uneori este mai ușor să adăugați un antet lipicios special conceput pentru mobil.
În acest tutorial, vă vom arăta cum să adăugați un antet lipicios personalizat pentru mobil folosind Divi. Folosind opțiunile încorporate ale Divi (inclusiv opțiunile de poziție lipicioasă), vă vom arăta cum să afișați un antet lipicios complet personalizat care include acele elemente esențiale (cum ar fi un logo, un buton și o pictogramă de meniu) fără a ocupa prea mult spaţiu.
Să începem!
Privire pe furiș
Iată o privire rapidă asupra antetului lipicios pentru mobil pe care îl vom construi în acest tutorial.
Antet lipicios pe desktop
Antet lipicios pe tabletă
Antet lipicios pe telefon
Descărcați GRATUIT șablonul Sticky Header pentru mobil
Pentru a pune mâna pe modelele din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă Newsletter-ului Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți mai jos adresa dvs. de e-mail și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
Abonați-vă la canalul nostru de Youtube
Importați șablonul în Divi Theme Builder
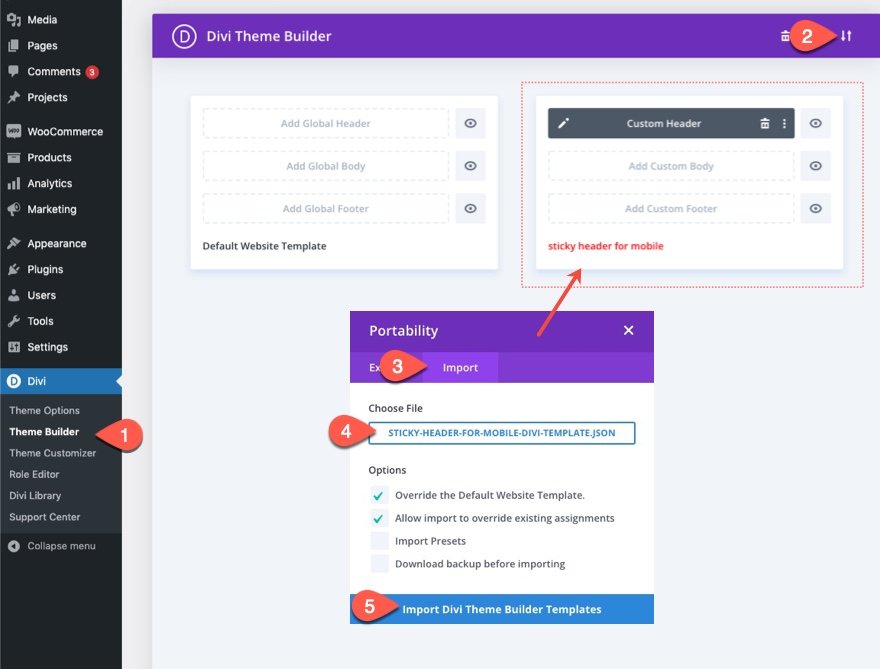
Pentru a importa șablonul antet, va trebui să navigați la Divi > Theme Builder.
Apoi utilizați pictograma de portabilitate din partea dreaptă sus a paginii pentru a importa fișierul JSON.

Să trecem la tutorial, da?
Adăugarea unui antet lipicios personalizat pentru mobil utilizând Divi
Partea 1: Adăugarea unui șablon de antet prefabricat în Divi Theme Builder
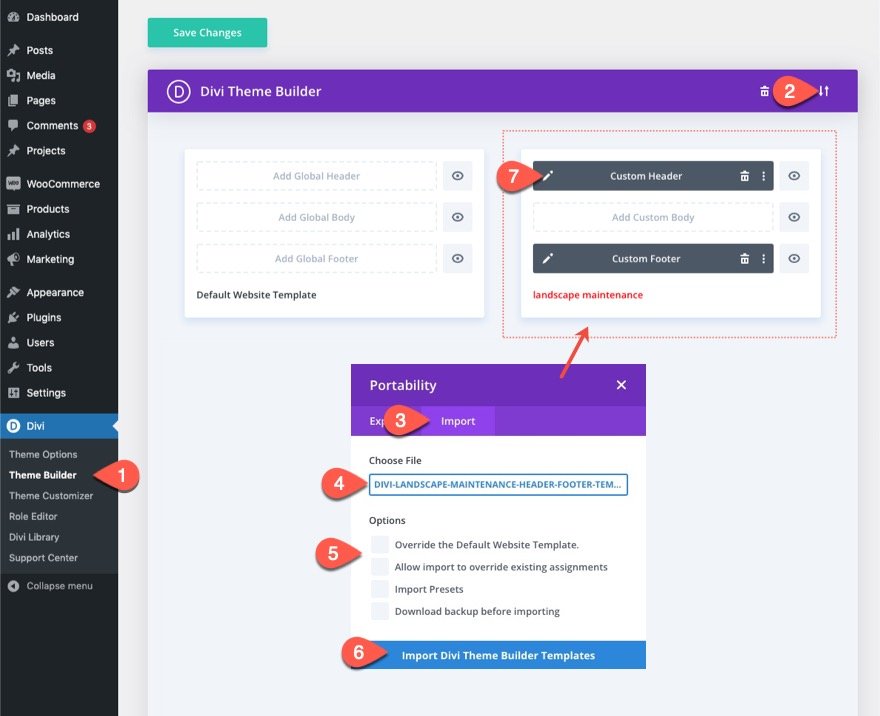
Pentru acest tutorial, vom adăuga un antet lipicios personalizat pentru mobil la unul dintre șabloanele noastre gratuite de antet folosind Divi Theme Builder. Mai întâi, descărcați fișierul de import din postarea de blog care conține antetul și șablonul de subsol pentru întreținere peisaj.
Odată descărcat, urmați acești pași:
- Navigați la Divi Theme Builder în backend-ul site-ului dvs. WordPress.
- Apoi, în colțul din dreapta sus, veți vedea o pictogramă cu două săgeți. Faceți clic pe pictogramă.
- În fereastra pop-up de portabilitate, navigați la fila de import.
- Selectați fișierul JSON pe care l-ați putut descărca.
- Debifați Opțiuni pentru a înlocui șabloanele existente.
- Apoi faceți clic pe „Importați șabloane Divi Theme Builder”.
- După ce ați încărcat fișierul, veți observa un nou șablon de antet și subsol. Pentru a modifica elementele șablonului antet, începeți prin a deschide antetul personalizat al șablonului.

În interiorul Header Layout Builder, deschideți vizualizarea straturi pentru un acces mai ușor la elemente.

Partea 2: Optimizarea elementului antet superior pe mobil
Acest aspect special de antet are două secțiuni. Secțiunea de sus conține un logo, un CTA și un Buton. Secțiunea de jos are deja o poziție lipicioasă și conține meniul.
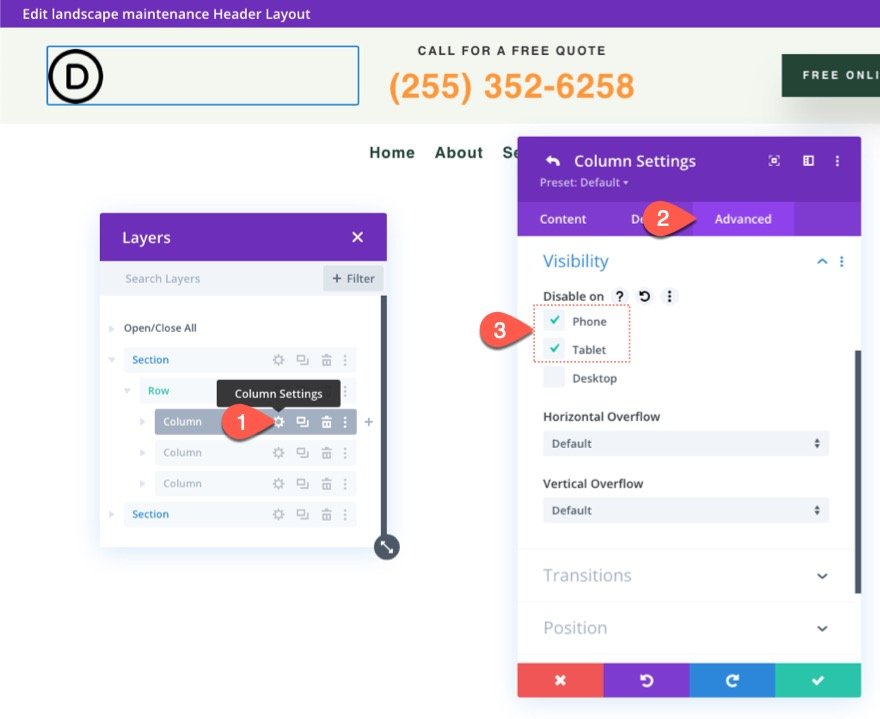
Deoarece vom adăuga un logo la un nou meniu lipicios pe mobil, trebuie să ascundem sigla în secțiunea de sus pe tabletă și telefon. Pentru a face acest lucru, deschideți setările pentru coloana 1 în rândul secțiunii de sus și, sub fila avansată, selectați dezactivare pe Telefon și tabletă. Aceasta va ascunde întreaga coloană și logo-ul pe care îl conține pe mobil.

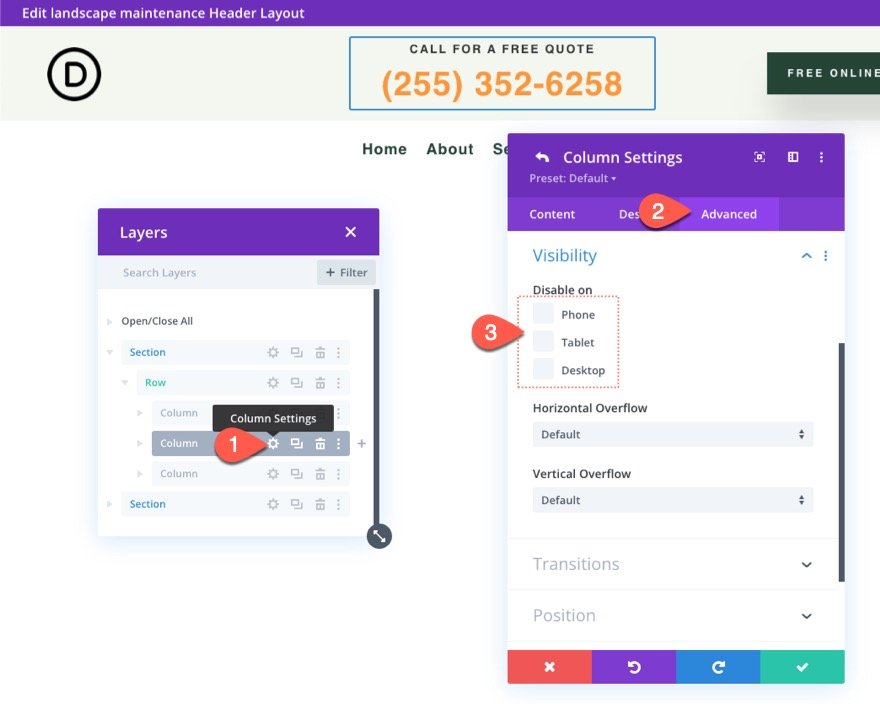
Apoi, deschideți setările pentru coloana 2 pe același rând și asigurați-vă că niciun dispozitiv nu este dezactivat. Deoarece sigla noastră va fi dezactivată pe mobil, avem loc pentru acest îndemn pe mobil.

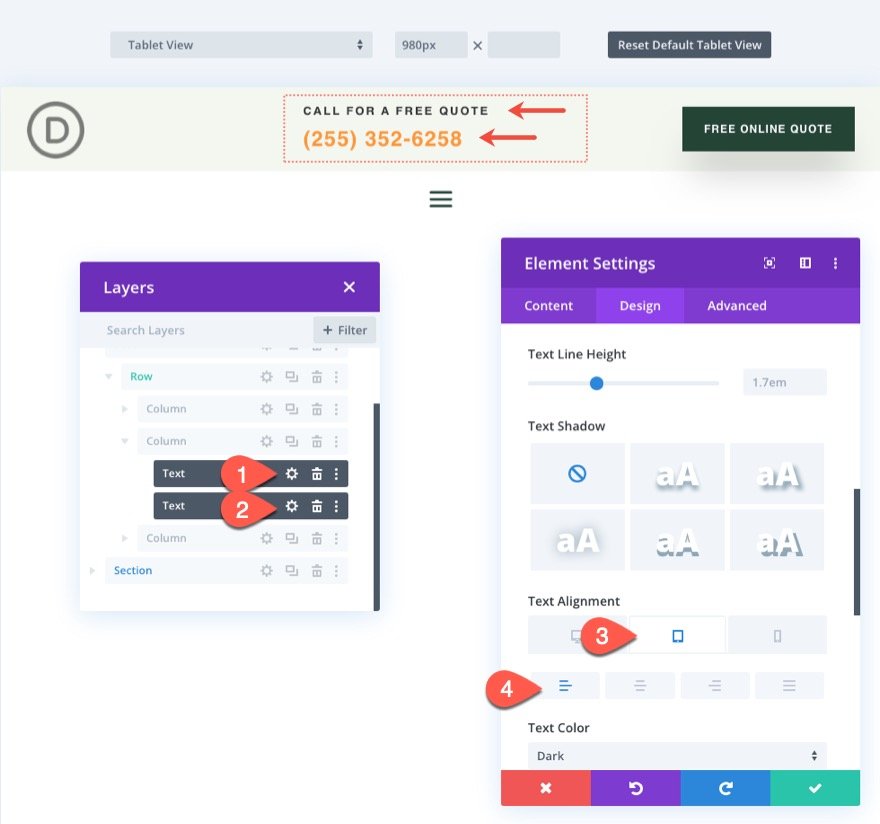
Din motive estetice, actualizați alinierea textului pentru cele două module de text care alcătuiesc apelul la acțiune din coloana 2, după cum urmează:
- Alinierea textului (tabletă și telefon): stânga

Partea 3: Construirea unei noi secțiuni de antet lipicios pentru mobil
Pentru dispozitivele mobile, este important să reduceți cât mai mult posibil înălțimea antetului lipicios, astfel încât să nu ocupe o mare parte din fereastra de vizualizare la derulare. Din acest motiv, nu vom face secțiunea superioară a antetului lipicioasă. În schimb, vom crea o nouă secțiune lipicioasă care se va afișa numai pe mobil. Astfel putem include elemente care sunt specifice pentru mobil și nu vor ocupa prea mult spațiu vertical în starea lipicioasă.

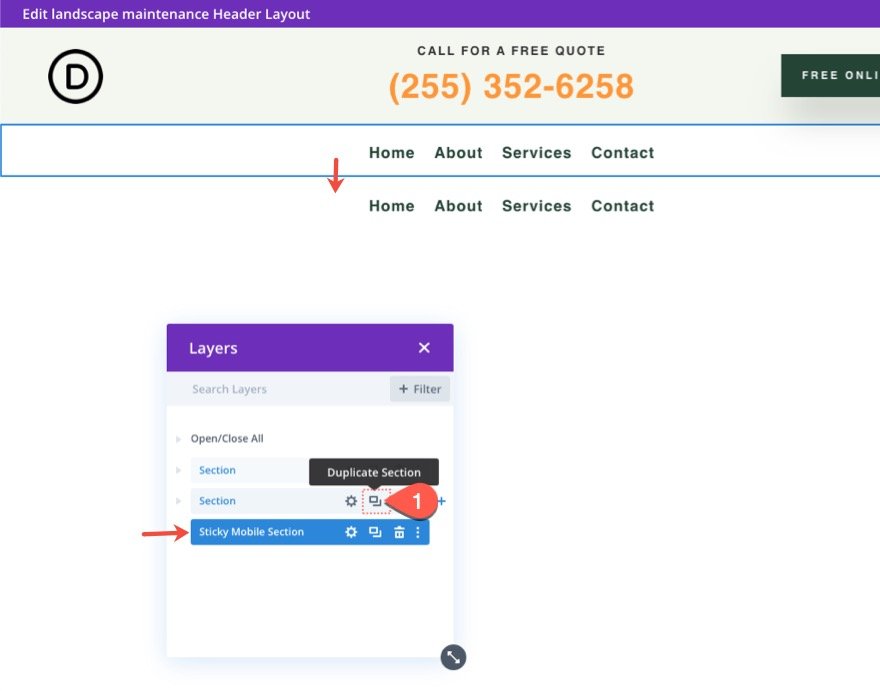
Pentru a crea noua secțiune de antet lipicioasă, duplicați secțiunea de jos existentă care conține meniul. Puteți, de asemenea, să etichetați noua secțiune „Sticky Mobile Section” pentru referință mai târziu.

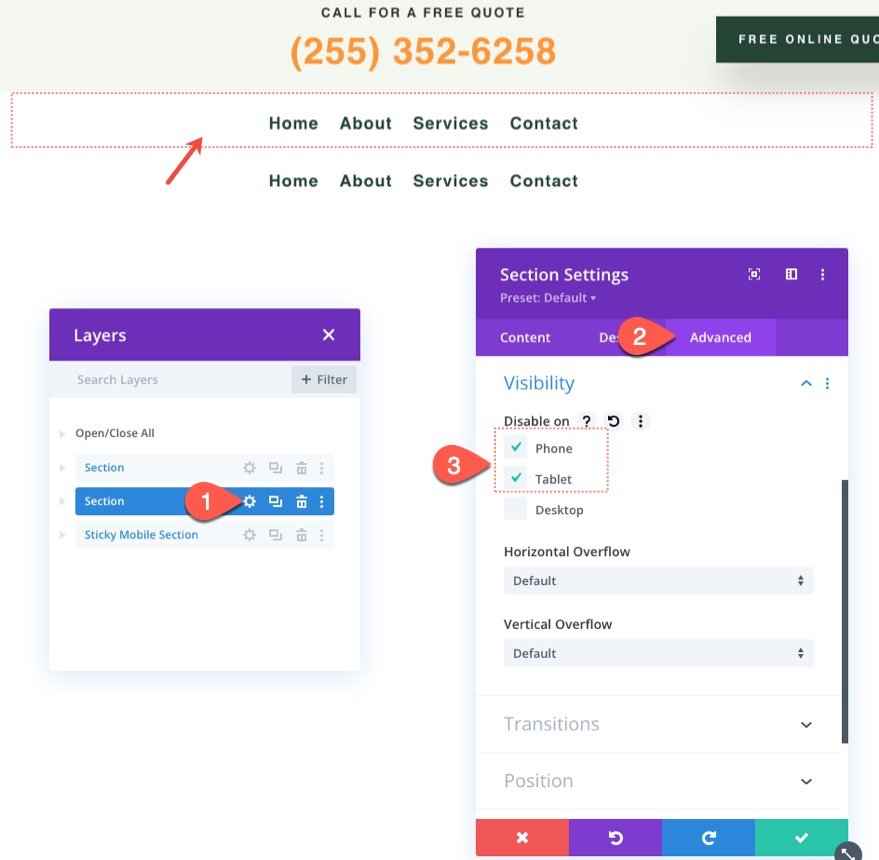
Ascundeți secțiunea Sticky existentă pe mobil
Deoarece vom include un meniu în secțiunea noastră mobilă sticky, deschideți setările secțiunii sticky existente și selectați Dezactivați pe telefon și tabletă.

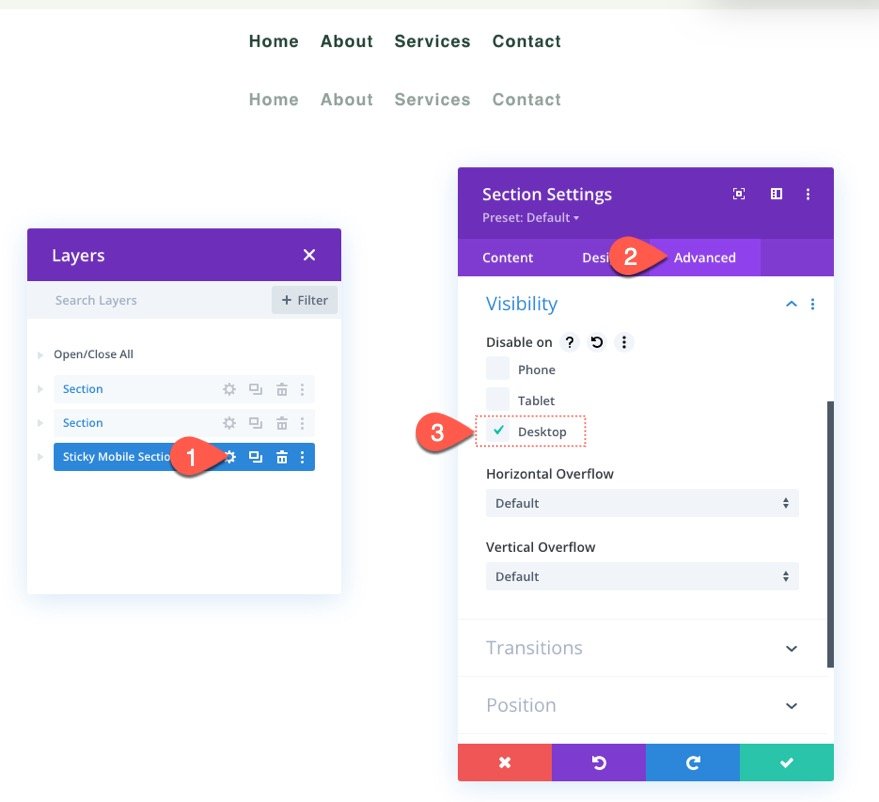
Apoi, deschideți setările pentru noua secțiune mobilă sticky și selectați Dezactivați pe desktop.

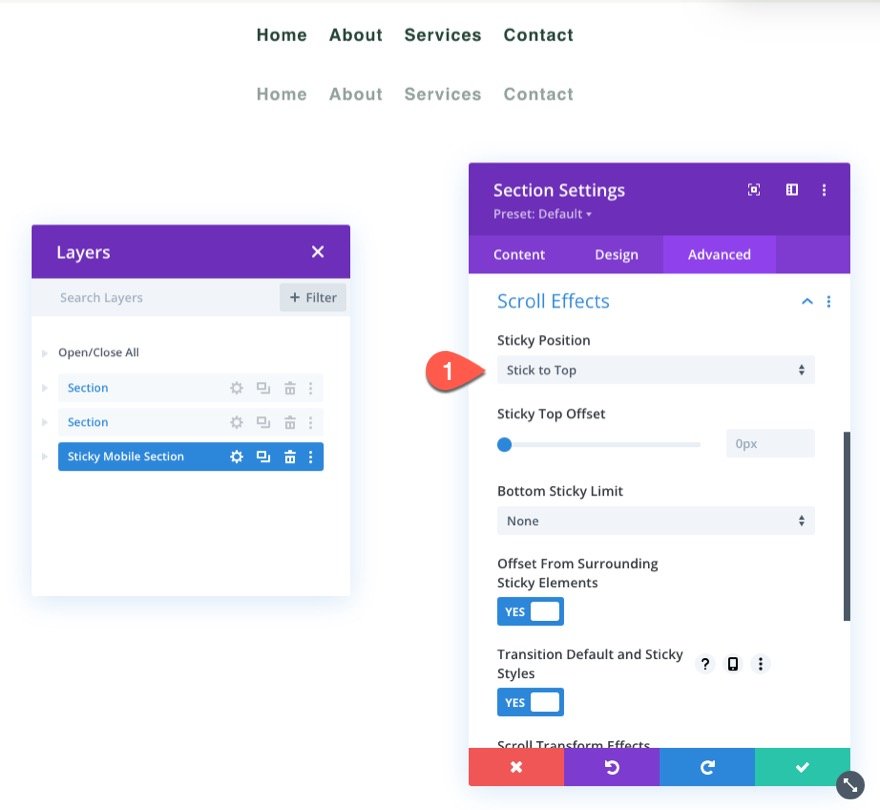
Asigurați-vă că acordați noua secțiune lipicioasă mobilă o poziție lipicioasă, după cum urmează:
- Poziție lipicioasă: lipiți de sus

Actualizați dimensiunea rândului
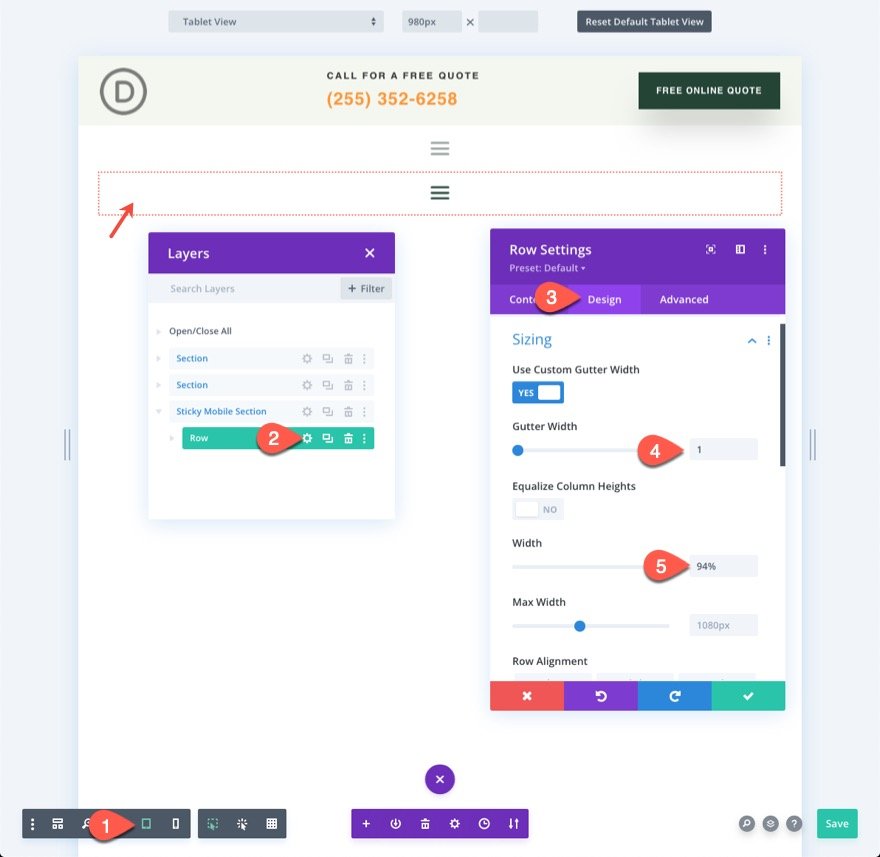
În acest moment, este o idee bună să începeți editarea în vizualizarea tabletei pentru a vă înțelege mai bine cum va arăta designul pe mobil. Pentru a face acest lucru, faceți clic pe pictograma tabletei din meniul de setări din partea de jos a constructorului.
Apoi, deschideți setările rândului și actualizați următoarele opțiuni de dimensionare:
- Lățimea jgheabului: 1
- Latime: 94%
Acest lucru ne va oferi mai mult spațiu pe mobil.

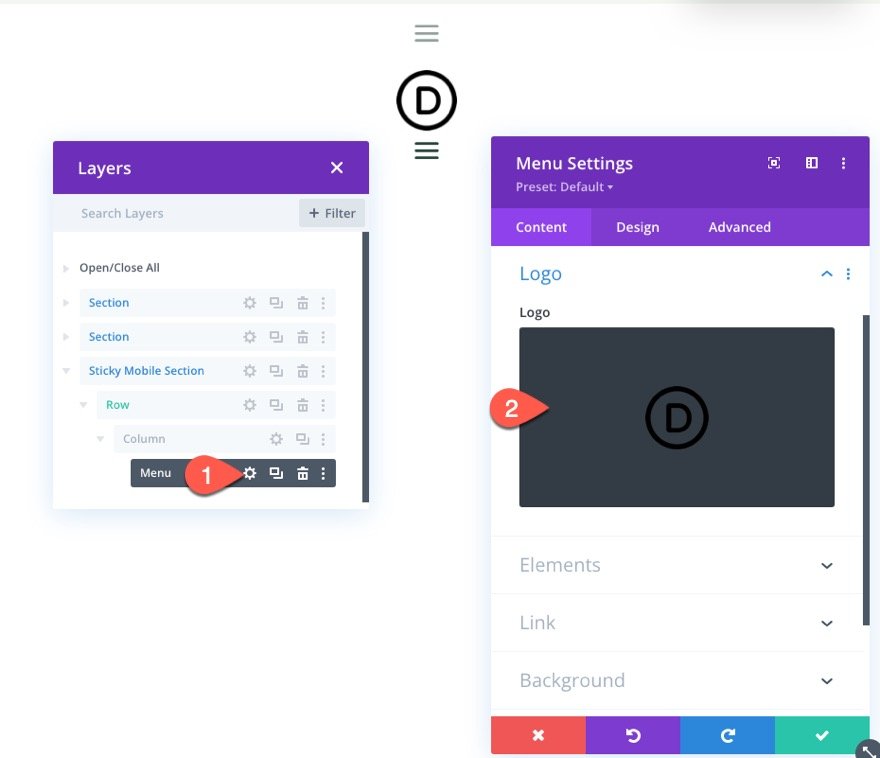
Actualizați sigla și aspectul meniului
Apoi, deschideți setările meniului și adăugați o siglă în meniu.

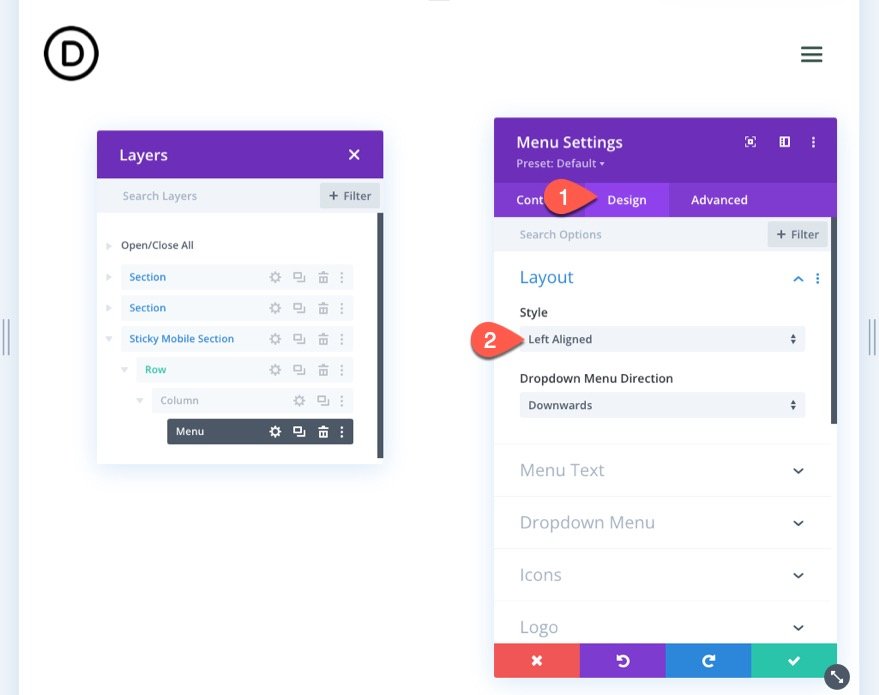
Sub fila Design, actualizați stilul aspectului:
- Stil: aliniat la stânga

Partea 4: Adăugarea stilului Sticky State la elementele Sticky
Acum că elementele sunt la locul lor pentru antetul mobil lipicios, putem începe să optimizăm stilul elementelor în starea lipicioasă.
Deoarece secțiunea are o poziție sticky, veți putea comuta opțiunile de poziția sticky atunci când stilați secțiunea sau orice element copil din secțiune. Puteți comuta stilul poziției lipicioase făcând clic pe pictograma chindă atunci când treceți cu mouse-ul peste o opțiune de stil.

Acest lucru ne va permite să dăm antetului lipicios un design diferit odată ce utilizatorul derulează și activează starea lipicioasă a secțiunii.
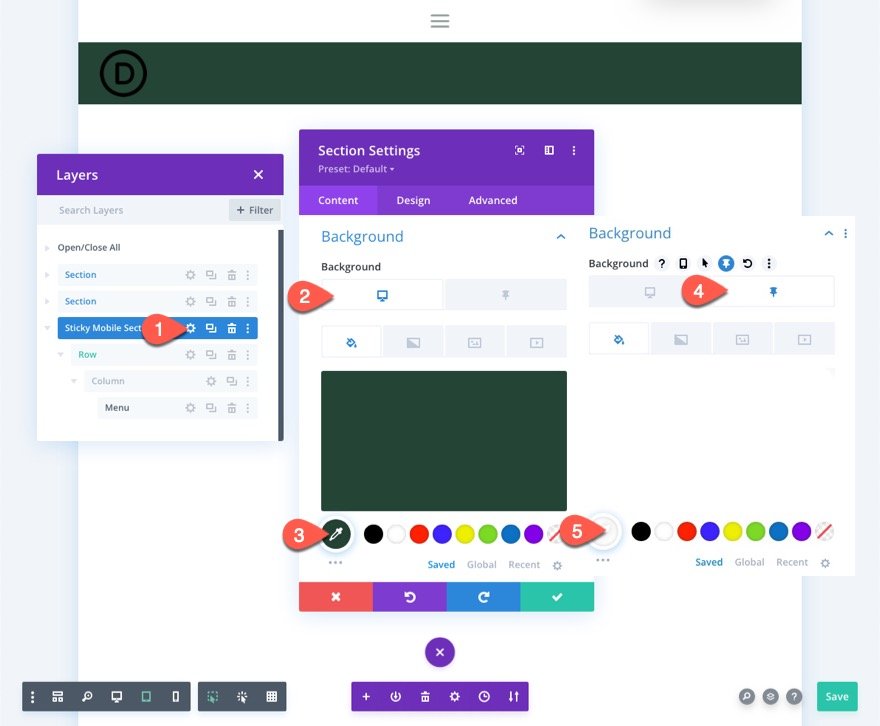
Culoare de fundal a secțiunii lipicioase
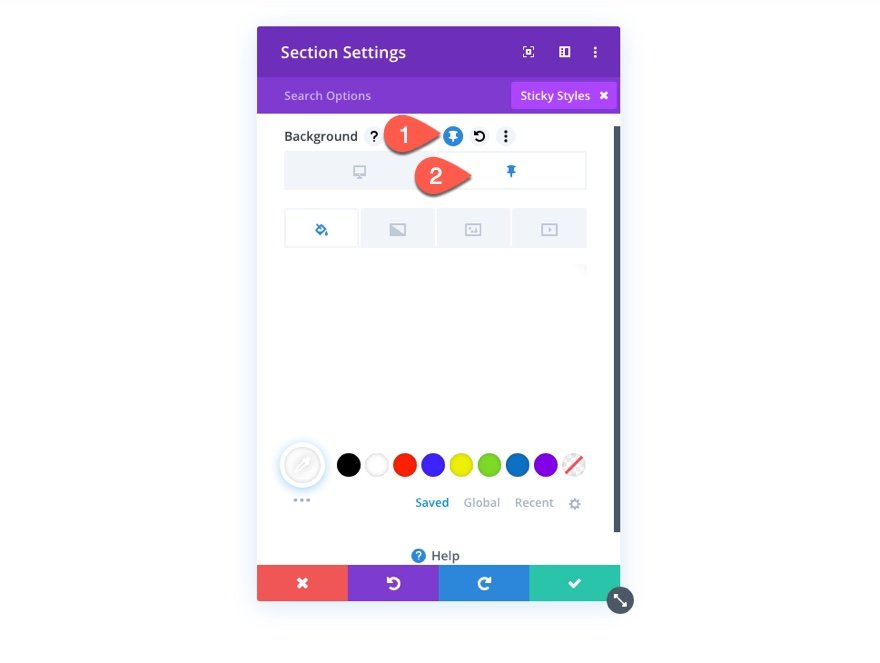
Pentru a începe, să actualizăm culoarea de fundal a secțiunii lipicioase pentru mobil, după cum urmează:
- Culoare de fundal (desktop): #244435
- Culoare de fundal (lipicioasă): #fff

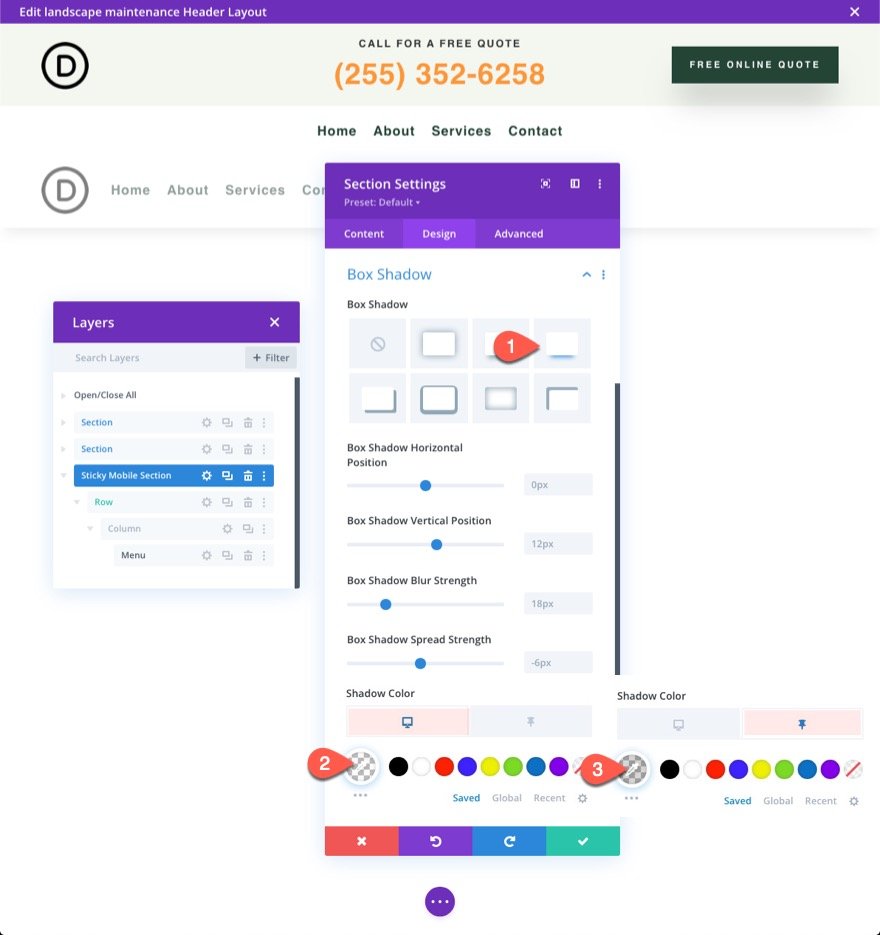
Sticky Section Box Shadow
Sub fila design, dați secțiunii o umbră de casetă în starea lipicioasă, după cum urmează:
- Box Shadow: vezi captura de ecran
- Culoare umbră (desktop): transparent
- Culoare umbră (lipicioasă): rgba(0,0,0,0.1)

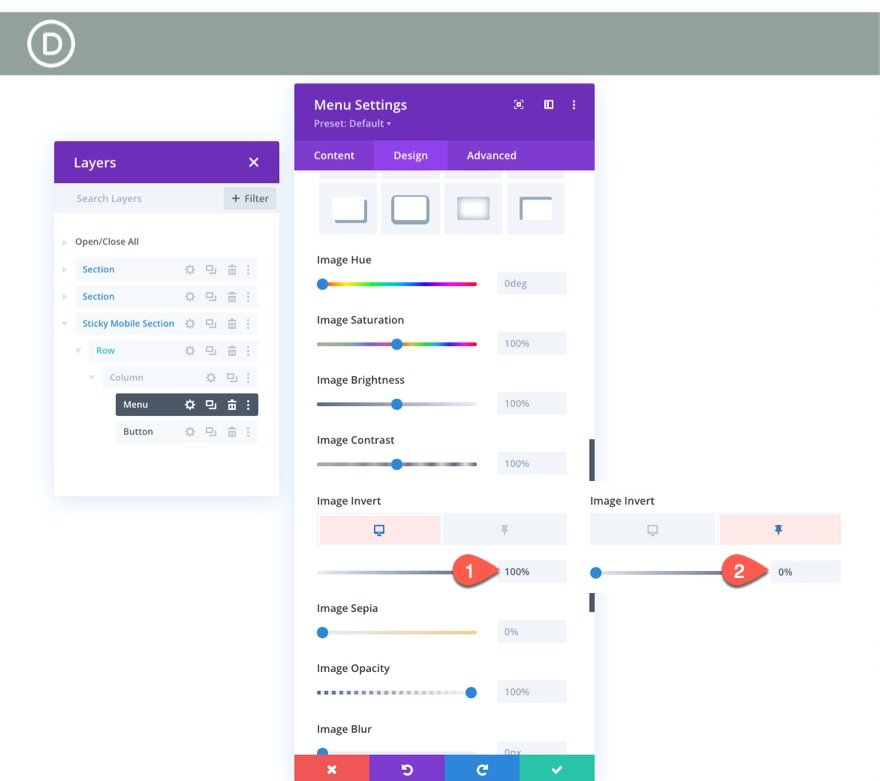
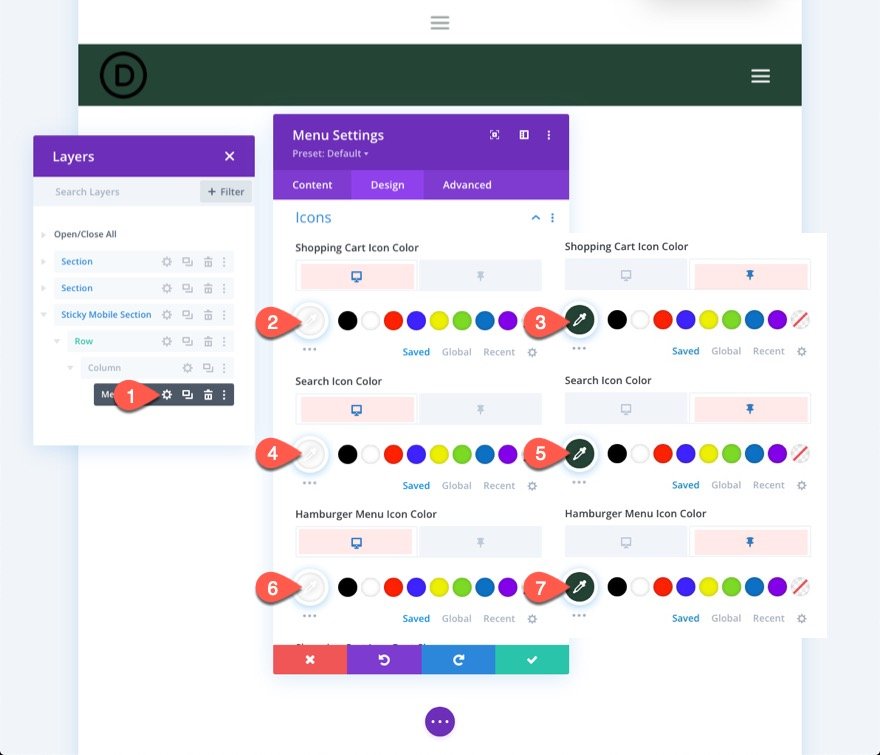
Sigla și pictogramele meniului lipicios
Apoi, actualizați imaginea logo-ului cu un filtru care inversează logo-ul întunecat într-o imagine de logo deschisă în mod implicit și apoi o inversează înapoi la un logo întunecat în starea lipicioasă. Sub opțiunile Logo, actualizați următoarele:
- Inversare imagine (desktop): 0%
- Inversare imagine (lipicioasă): 100%

De asemenea, trebuie să schimbăm culoarea pictogramelor după cum urmează:
- Culoare pictogramă coș de cumpărături (desktop): #fff
- Culoare pictogramă coș de cumpărături (lipicioasă): #244435
- Culoare pictogramă de căutare (desktop): #fff
- Culoare pictogramă de căutare (lipicioasă): #244435
- Culoare pictogramă meniu Hamburger (desktop): #fff
- Culoare pictogramă meniu Hamburger (lipicioasă): #244435

Buton de antet lipicios
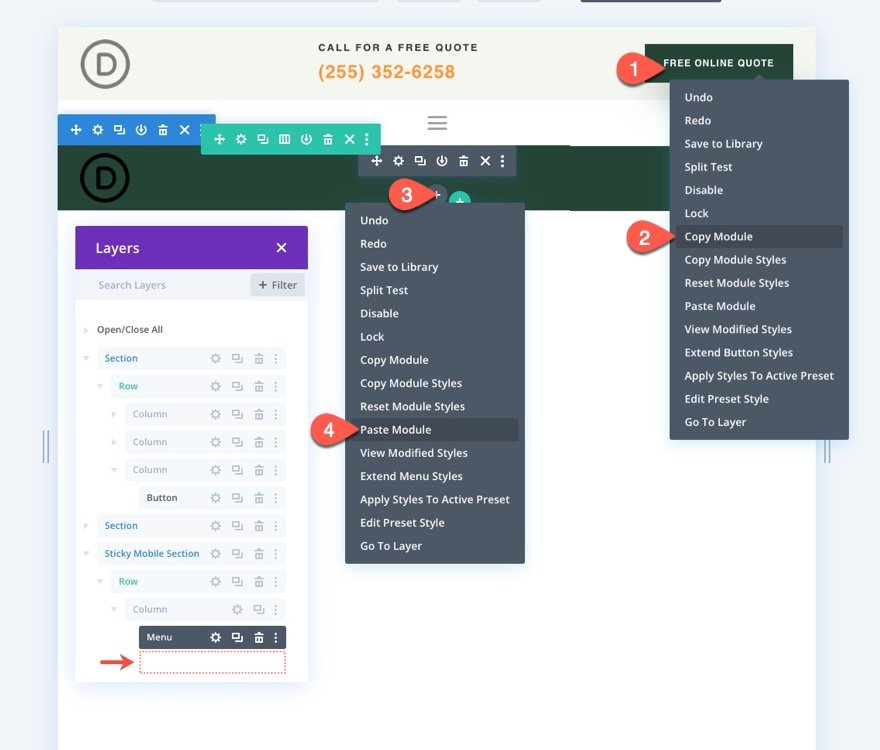
În prezent, butonul din secțiunea de sus a antetului nu se va afișa în antetul lipicios pe mobil. Putem adăuga același buton la noua secțiune mobilă sticky și apoi îl facem să apară doar în stare sticky.
Pentru a adăuga butonul, copiați butonul existent în coloana 3 a rândului din secțiunea de sus. Apoi lipiți modulul butonului sub meniu din secțiunea lipicioasă mobilă.

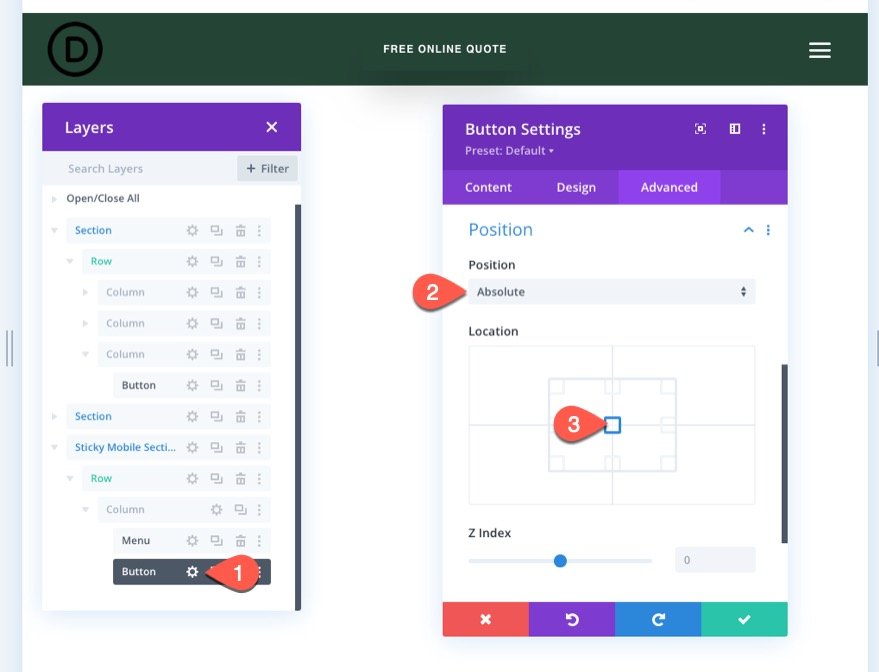
Pentru ca butonul să stea în partea de sus a meniului, deschideți setările butonului și, sub fila Avansat, actualizați opțiunile de poziție după cum urmează:
- Poziție: absolută
- Locație: Centru

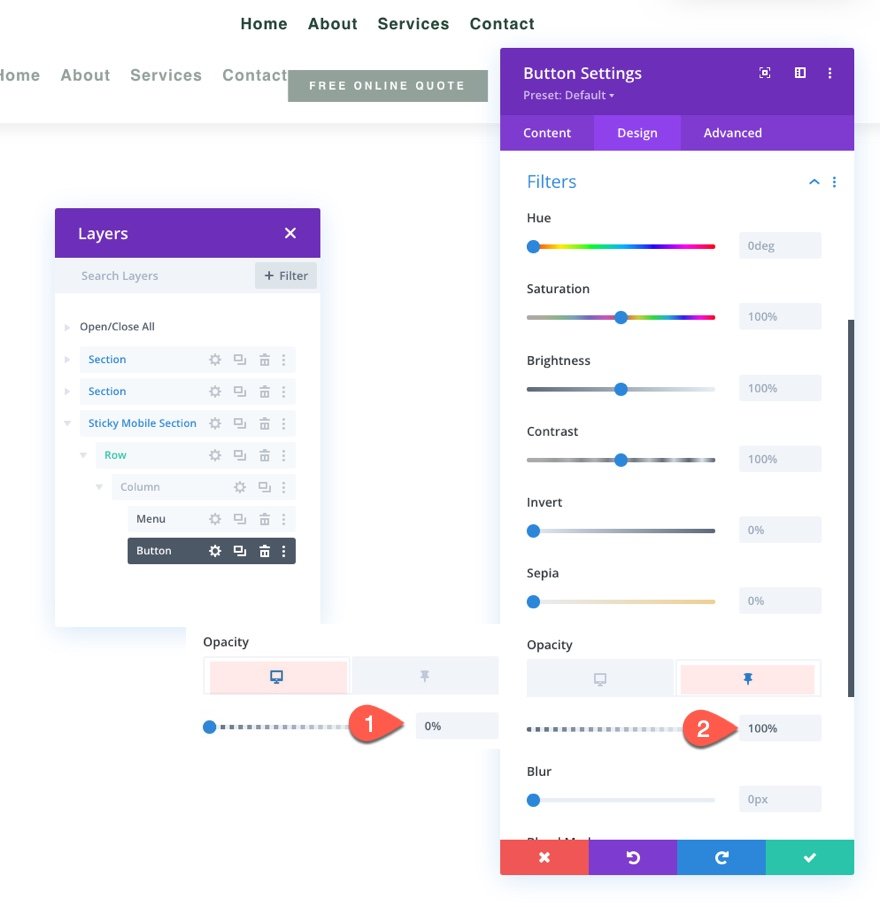
Sub fila design, actualizați opțiunea de filtru pentru a modifica opacitatea butonului de la 0% la 100% în starea lipicioasă.
- Opacitate (desktop): 0%
- Opacitate (lipicios): 100%
Acest lucru va ascunde butonul din vedere până când utilizatorul derulează în jos pe pagină.

Rezultat final
Pentru a vedea rezultatul, salvați aspectul, atribuiți șablonul unei pagini de pe site-ul dvs. web și apoi salvați modificările în generatorul de teme. Apoi deschideți pagina căreia i-a fost atribuit șablonul.
Iată rezultatul.
Antet lipicios pe desktop
Antet lipicios pe tabletă
Antet lipicios pe telefon
Gânduri finale
Cu Divi, ai luxul de a gândi mai întâi mobil atunci când vine vorba de acele anteturi lipicioase. Tocmai v-am arătat cât de ușor este să adăugați un antet lipicios pentru mobil folosind opțiunile încorporate ale Divi. Odată ce deblocați puterea opțiunilor lipicioase ale Divi, puteți deveni destul de creativ cu modul în care treceți elementele antetului lipicios. Puteți inversa sigla de la deschis la întuneric cu un filtru, puteți face să apară un buton sau puteți schimba întreaga culoare de fundal a antetului. Și acesta este doar începutul. Simțiți-vă liber să experimentați cu mai multe personalizări care se potrivesc nevoilor următorului dvs. proiect!
Aștept cu nerăbdare vești de la tine în comentarii.
Noroc!
