Diviを使用してモバイル用のカスタムスティッキーヘッダーを追加する方法
公開: 2021-12-11通常、スティッキー(または固定)ヘッダーをWebサイトに追加すると、より多くのスペースがあるため、大画面(デスクトップ)で安全にプレイできます。 ビューポートが小さいモバイルデバイス(特に電話)にスティッキーヘッダーを追加するには、もう少し精巧さが必要です。 スティッキーヘッダーがビューポートの多くを占めることは望ましくありません。 つまり、アクセスしたページが表示されない場合は、スティッキーヘッダーを使用してナビゲーションエクスペリエンスを向上させる意味はありません。 このため、モバイル専用に設計されたスティッキーヘッダーを追加する方が簡単な場合があります。
このチュートリアルでは、Diviを使用してモバイル用のカスタムスティッキーヘッダーを追加する方法を紹介します。 Diviの組み込みオプション(スティッキー位置オプションを含む)を使用して、これらの重要な要素(ロゴ、ボタン、メニューアイコンなど)を含む完全にカスタムのスティッキーヘッダーをあまり取り上げずに表示する方法を示します。スペース。
始めましょう!
スニークピーク
これは、このチュートリアルで作成するモバイル用のスティッキーヘッダーの概要です。
デスクトップのスティッキーヘッダー
タブレットのスティッキーヘッダー
電話のスティッキーヘッダー
モバイルテンプレート用のスティッキーヘッダーを無料でダウンロード
このチュートリアルのデザインを手に入れるには、まず下のボタンを使用してデザインをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」されたり、追加の電子メールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
私たちのYoutubeチャンネルを購読する
テンプレートをDiviテーマビルダーにインポートします
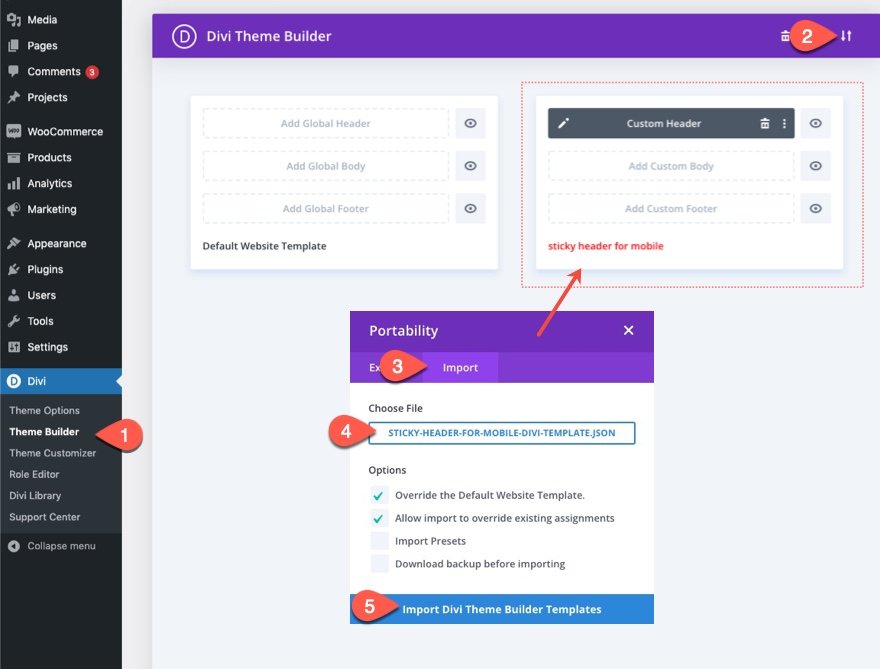
ヘッダーテンプレートをインポートするには、Divi>ThemeBuilderに移動する必要があります。
次に、ページの右上にある移植性アイコンを使用して、JSONファイルをインポートします。

チュートリアルに取り掛かりましょう。
Diviを使用したモバイル用のカスタムスティッキーヘッダーの追加
パート1:Diviテーマビルダーでの既成のヘッダーテンプレートの追加
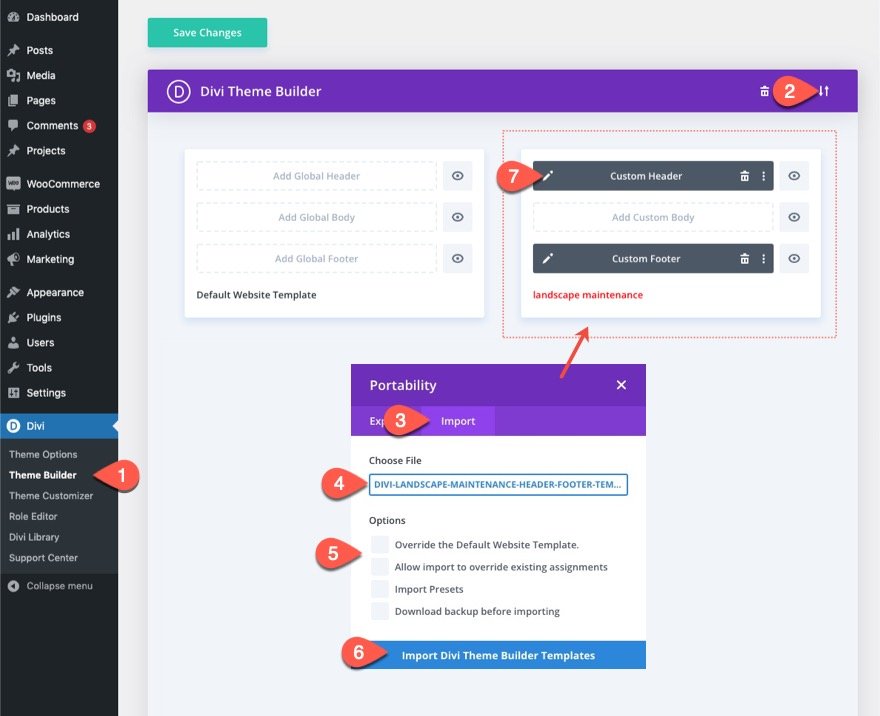
このチュートリアルでは、Divi Theme Builderを使用して、モバイル用のカスタムスティッキーヘッダーを無料のヘッダーテンプレートの1つに追加します。 まず、LandscapeMaintenanceヘッダーとフッターテンプレートを備えたブログ投稿からインポートファイルをダウンロードします。
ダウンロードしたら、次の手順に従います。
- WordPressWebサイトのバックエンドにあるDiviThemeBuilderに移動します。
- 次に、右上隅に2つの矢印の付いたアイコンが表示されます。 アイコンをクリックします。
- 移植性ポップアップで、[インポート]タブに移動します。
- ダウンロードできたJSONファイルを選択します。
- [オプション]のチェックを外して、既存のテンプレートを上書きします。
- 次に、[Diviテーマビルダーテンプレートのインポート]をクリックします。
- ファイルをアップロードすると、新しいヘッダーとフッターのテンプレートが表示されます。 ヘッダーテンプレートの要素を変更するには、テンプレートのカスタムヘッダーを開くことから始めます。

ヘッダーレイアウトビルダー内で、要素に簡単にアクセスできるようにレイヤービューを開きます。

パート2:モバイルでのトップヘッダー要素の最適化
この特定のヘッダーレイアウトには2つのセクションがあります。 上部のセクションには、ロゴ、CTA、およびボタンが含まれています。 下のセクションにはすでに粘着性のある位置があり、メニューが含まれています。
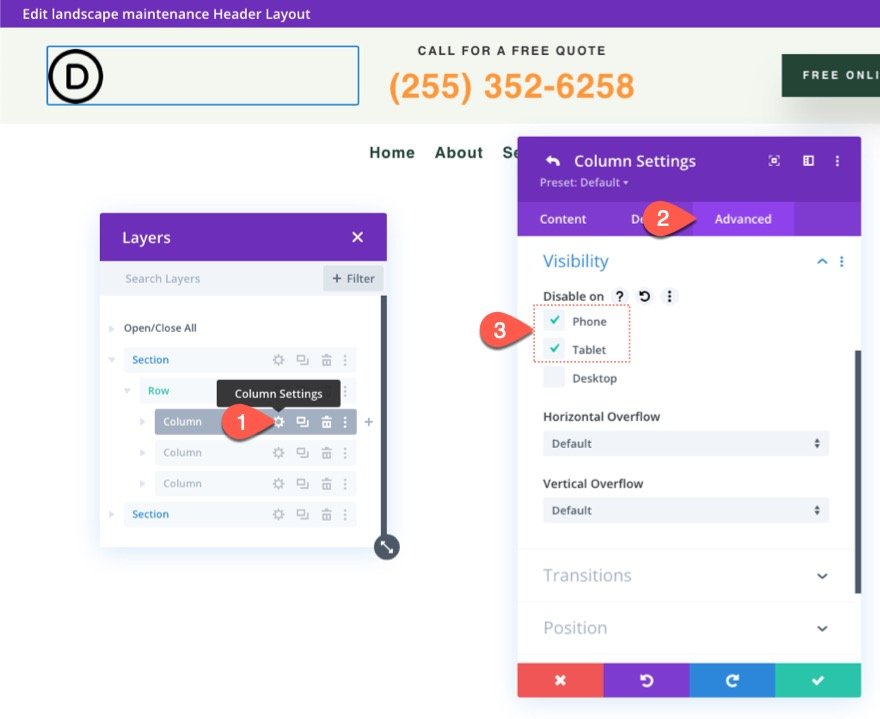
モバイルの新しいスティッキーメニューにロゴを追加するので、タブレットと電話の上部にあるロゴを非表示にする必要があります。 これを行うには、上部セクションの行の列1の設定を開き、[詳細設定]タブで、[電話とタブレット]で[無効にする]を選択します。 これにより、列全体とそれに含まれるロゴがモバイルで非表示になります。

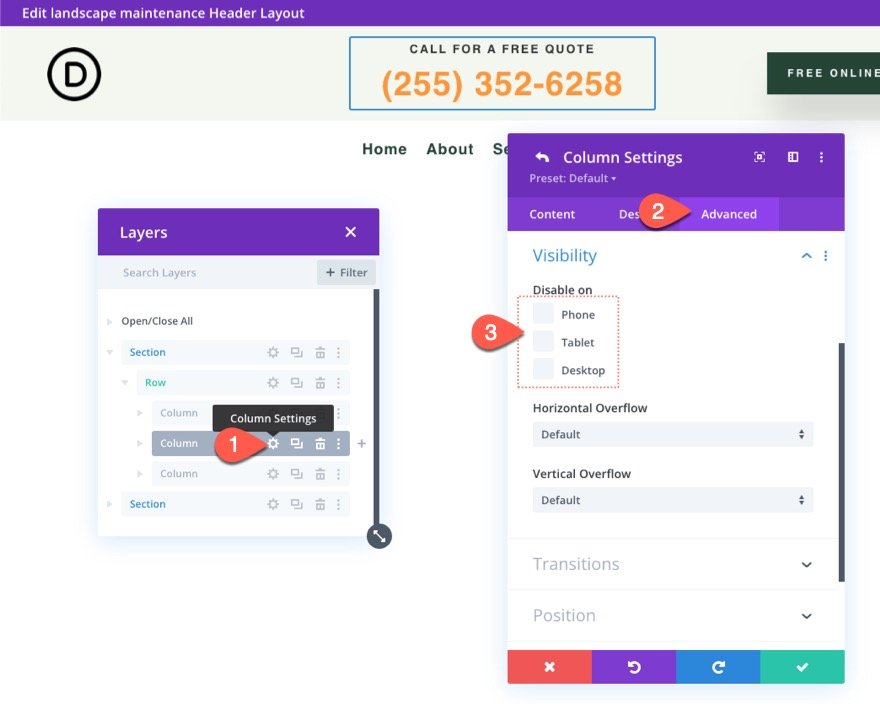
次に、同じ行の列2の設定を開き、無効になっているデバイスがないことを確認します。 モバイルではロゴが無効になるため、モバイルでのこの召喚の余地があります。

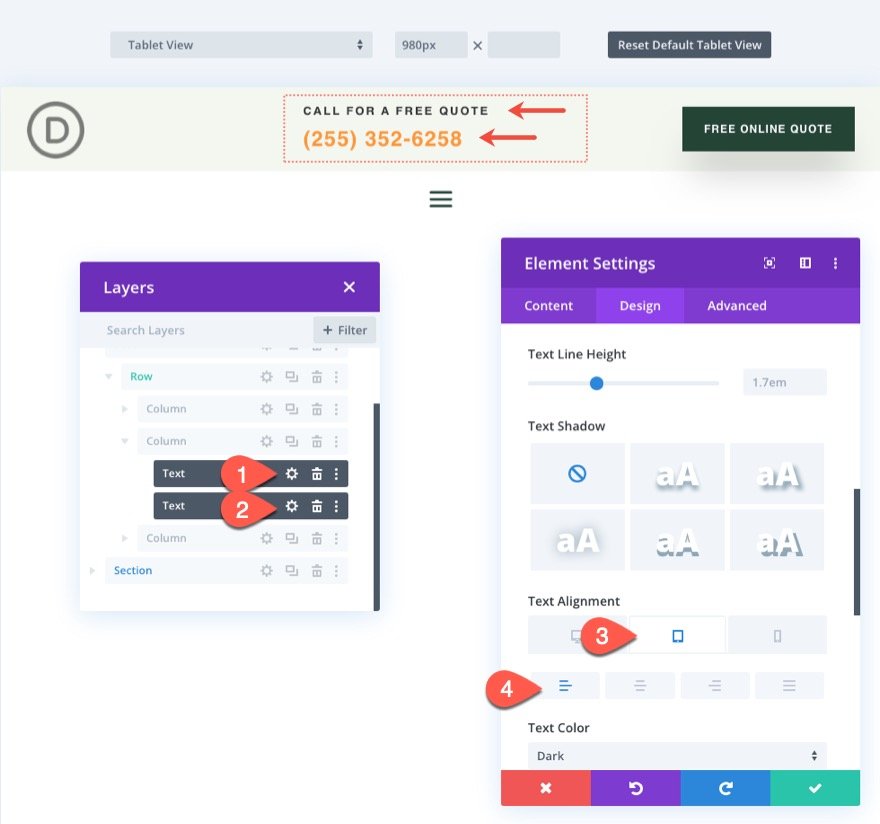
見栄えを良くするために、列2の行動の呼びかけを構成する2つのテキストモジュールのテキスト配置を次のように更新します。
- テキストの配置(タブレットと電話):左

パート3:モバイル用の新しいスティッキーヘッダーセクションの構築
モバイルデバイスの場合、スクロール時にビューポートの多くを占めないように、スティッキーヘッダーの高さをできるだけ低くすることが重要です。 このため、ヘッダーの上部を粘着性にすることはしません。 代わりに、モバイルでのみ表示される新しいスティッキーセクションを作成します。 このようにして、モバイルに固有の要素を含めることができ、スティッキー状態で垂直方向のスペースをあまり占有しません。

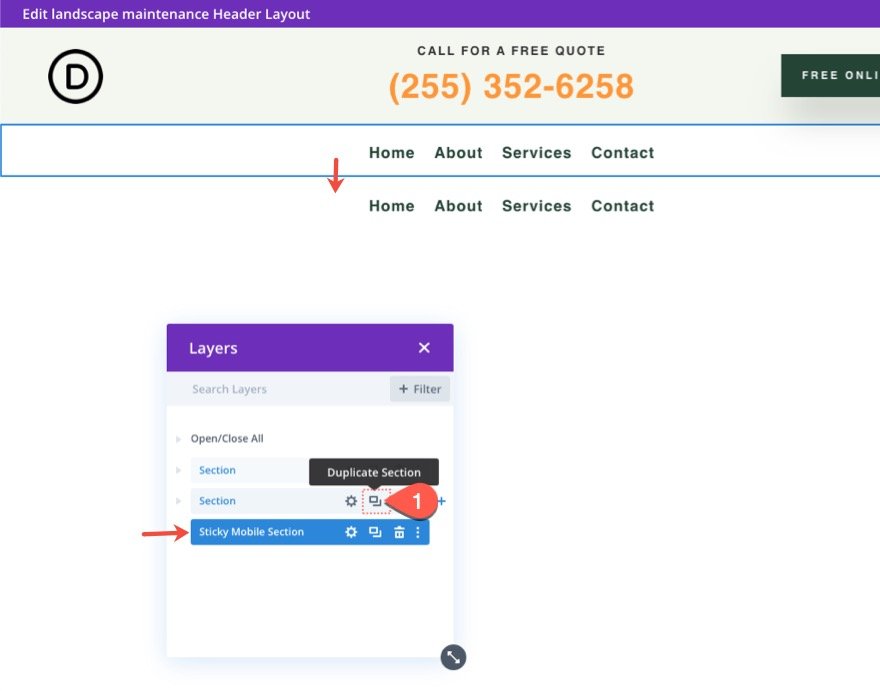
新しいスティッキーヘッダーセクションを作成するには、メニューを含む既存の下部セクションを複製します。 後で参照できるように、新しいセクションに「StickyMobileSection」というラベルを付けることもできます。

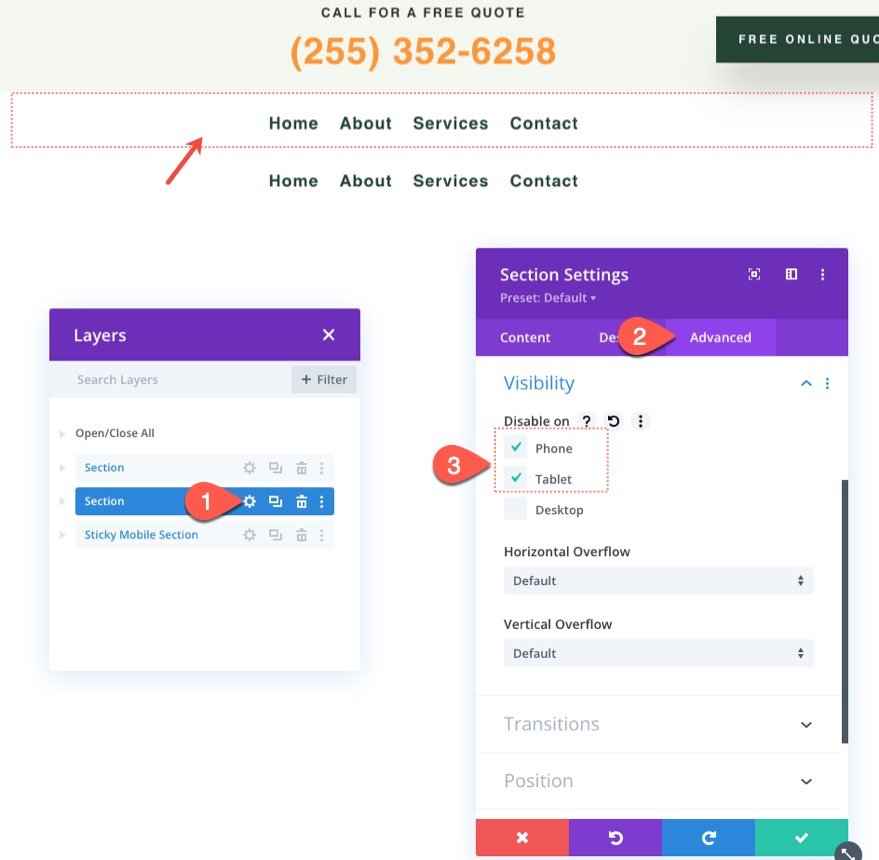
モバイルで既存のスティッキーセクションを非表示にする
モバイルスティッキーセクションにメニューを含めるので、既存のスティッキーセクションの設定を開き、[電話とタブレットで無効にする]を選択します。

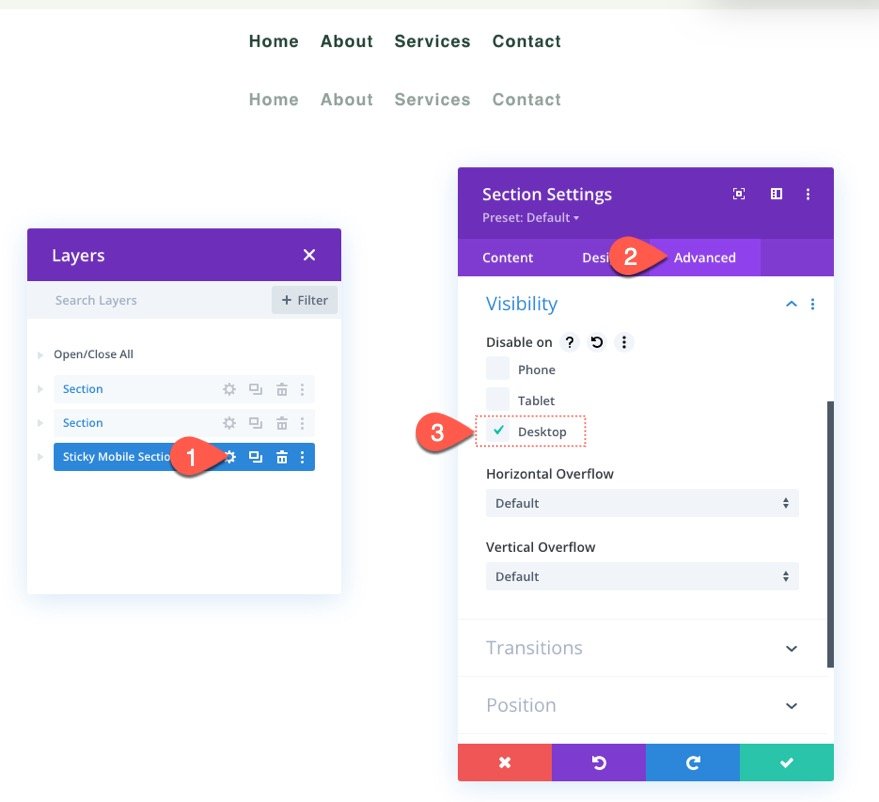
次に、新しいモバイルスティッキーセクションの設定を開き、[デスクトップで無効にする]を選択します。

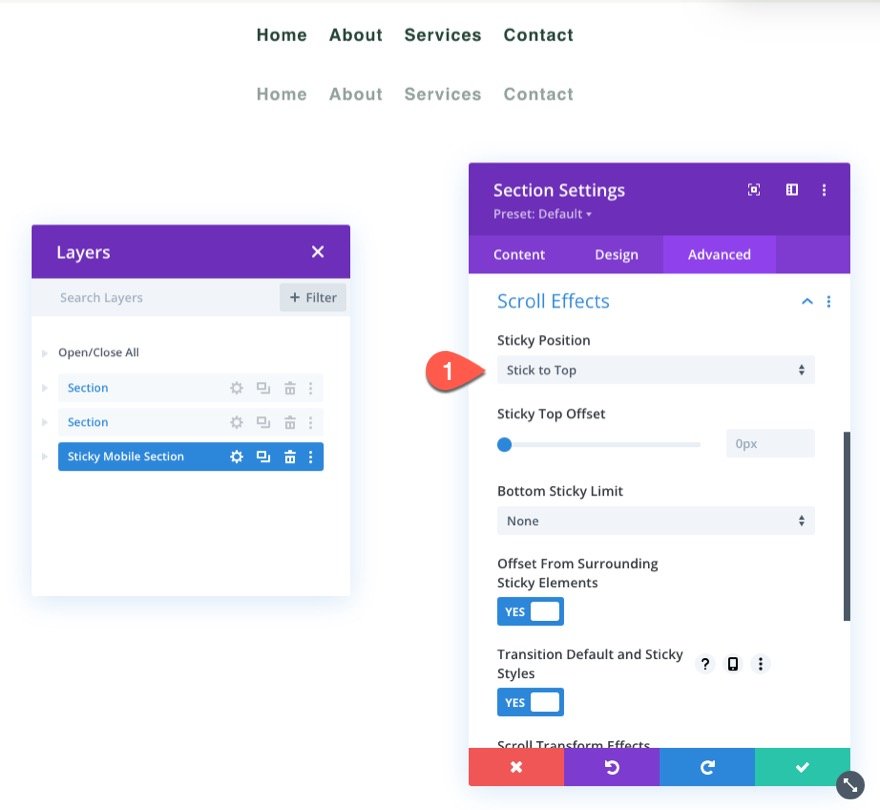
次のように、新しいモバイルスティッキーセクションにスティッキーポジションを設定してください。
- スティッキーポジション:トップにこだわる

行のサイズを更新
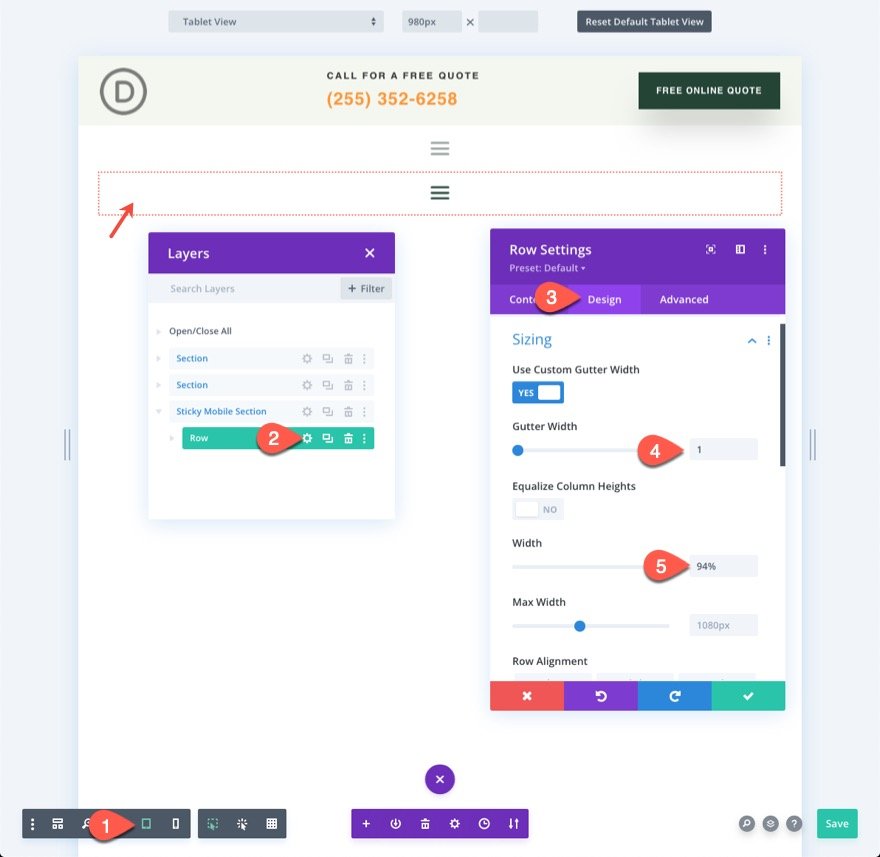
この時点で、タブレットビューで編集を開始して、モバイルでのデザインの外観をよりよく理解することをお勧めします。 これを行うには、ビルダーの下部にある設定メニューのタブレットアイコンをクリックします。
次に、行設定を開き、次のサイズ設定オプションを更新します。
- 側溝幅:1
- 幅:94%
これにより、モバイルでのスペースが増えます。

メニューのロゴとレイアウトを更新
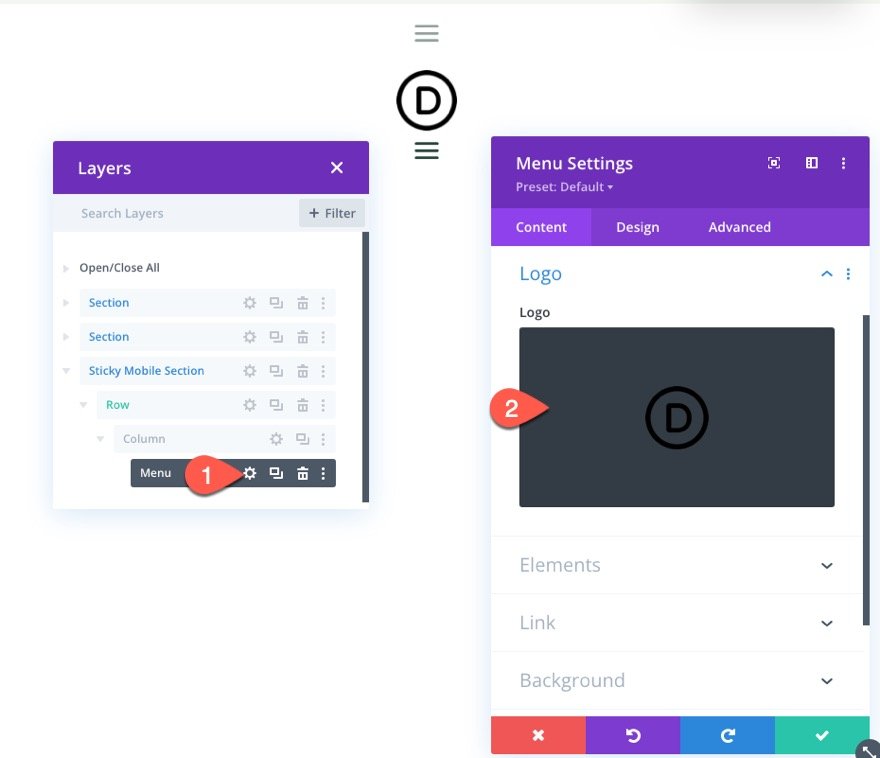
次に、メニュー設定を開き、メニューにロゴを追加します。

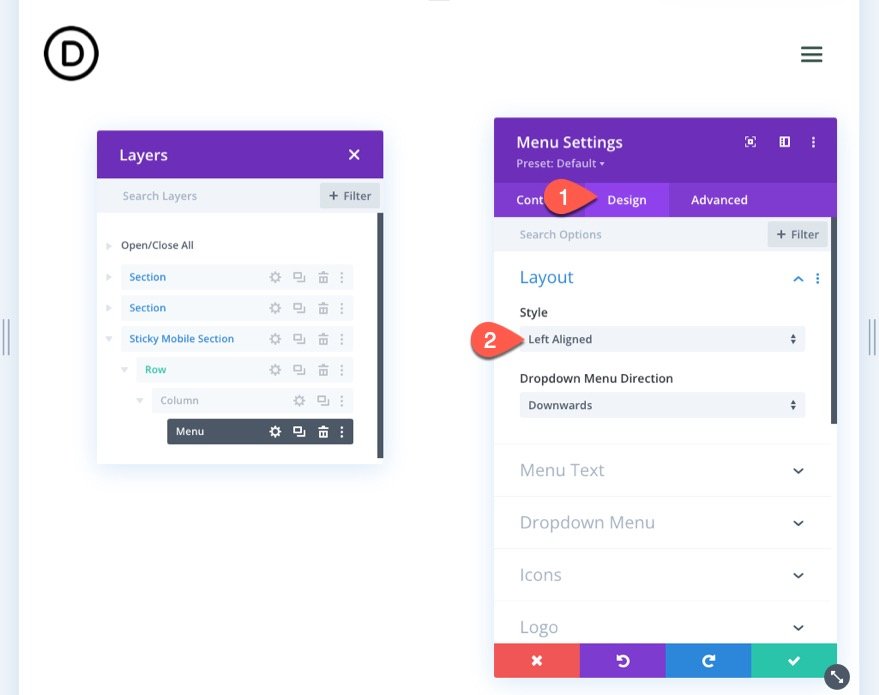
[デザイン]タブで、レイアウトのスタイルを更新します。
- スタイル:左揃え

パート4:スティッキー要素にスティッキーステートスタイリングを追加する
モバイルスティッキーヘッダーの要素が配置されたので、スティッキー状態の要素のスタイルの最適化を開始できます。
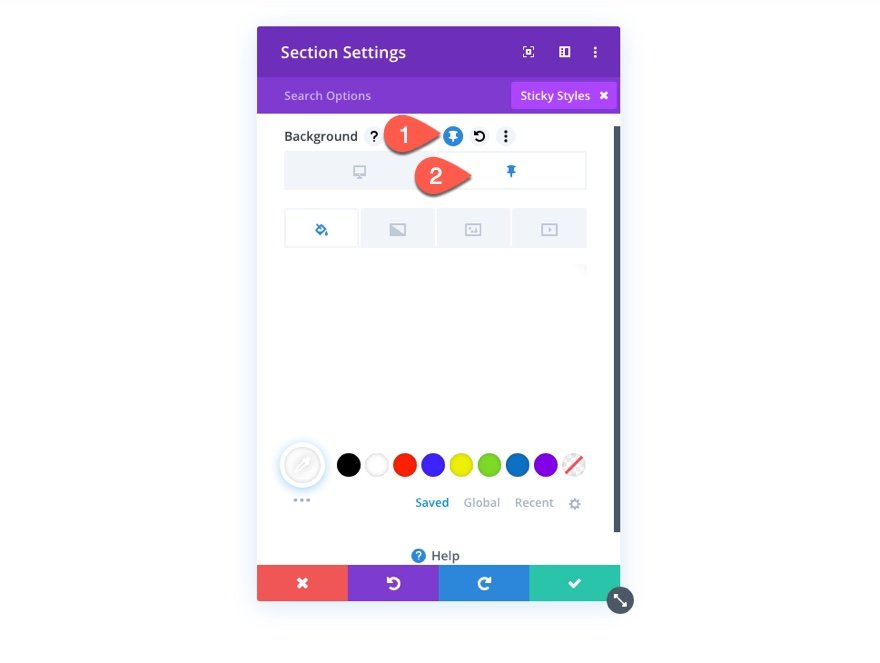
セクションにはスティッキー位置があるため、セクションまたはセクション内の子要素をスタイリングするときに、スティッキー位置オプションを切り替えることができます。 スタイルオプションにカーソルを合わせたときに画鋲アイコンをクリックすると、スティッキー位置のスタイルを切り替えることができます。

これにより、ユーザーがスクロールしてセクションのスティッキー状態をアクティブにすると、スティッキーヘッダーに異なるデザインを与えることができます。
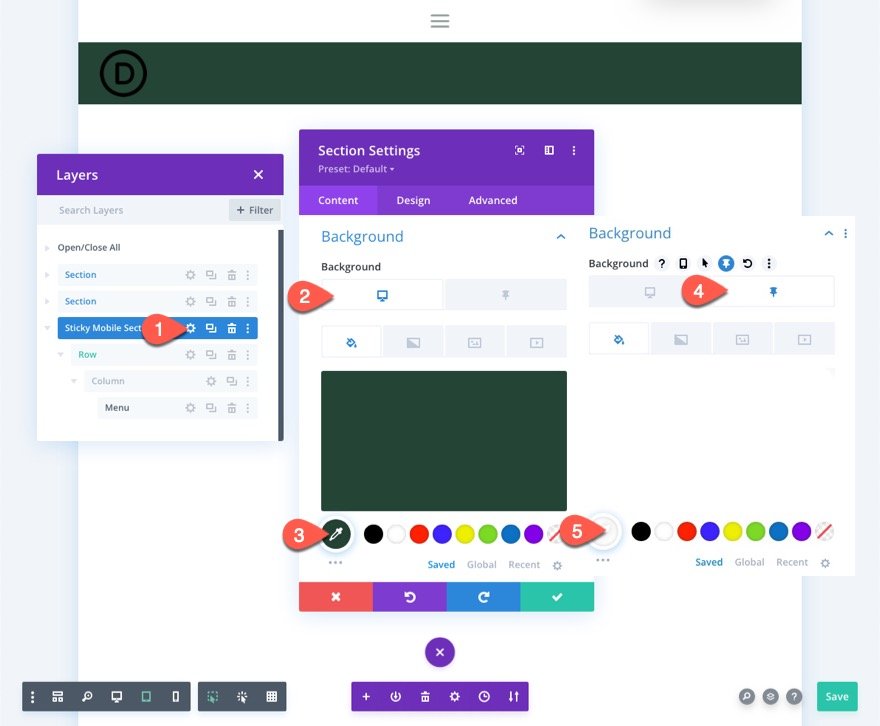
粘着性のあるセクションの背景色
まず、モバイルスティッキーセクションの背景色を次のように更新しましょう。
- 背景色(デスクトップ):#244435
- 背景色(粘着性):#fff

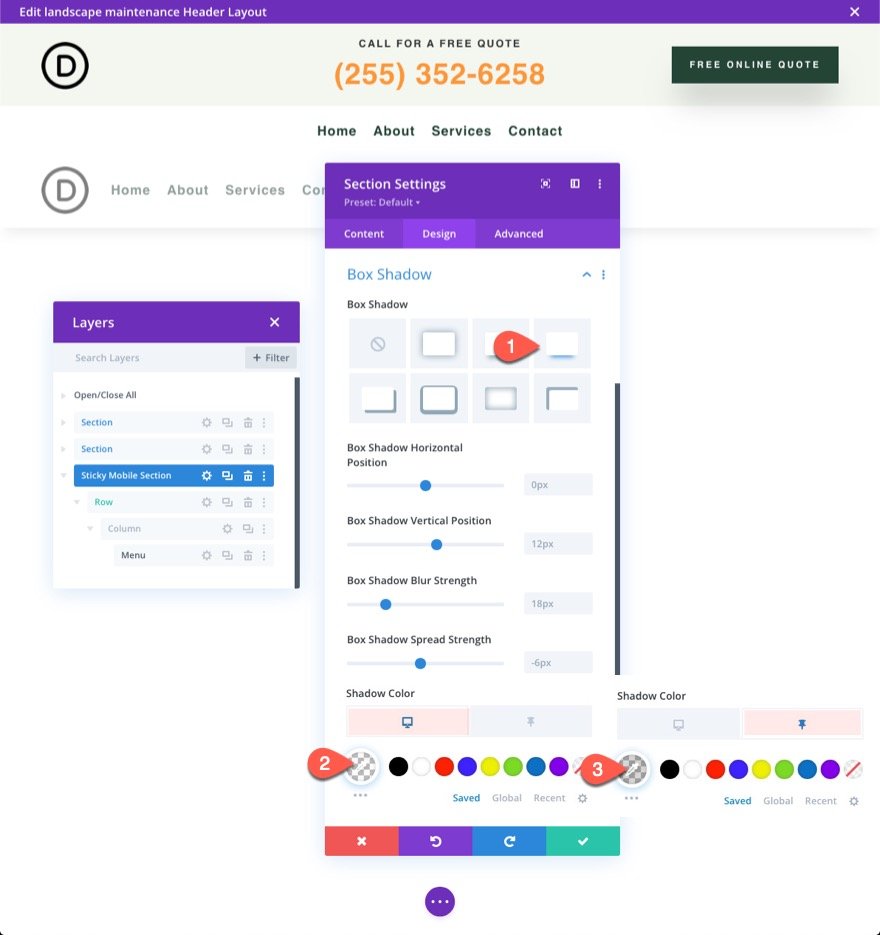
スティッキーセクションボックスシャドウ
[デザイン]タブで、次のように、セクションにスティッキー状態のボックスシャドウを付けます。
- ボックスシャドウ:スクリーンショットを参照
- 影の色(デスクトップ):透明
- シャドウカラー(スティッキー):rgba(0,0,0,0.1)

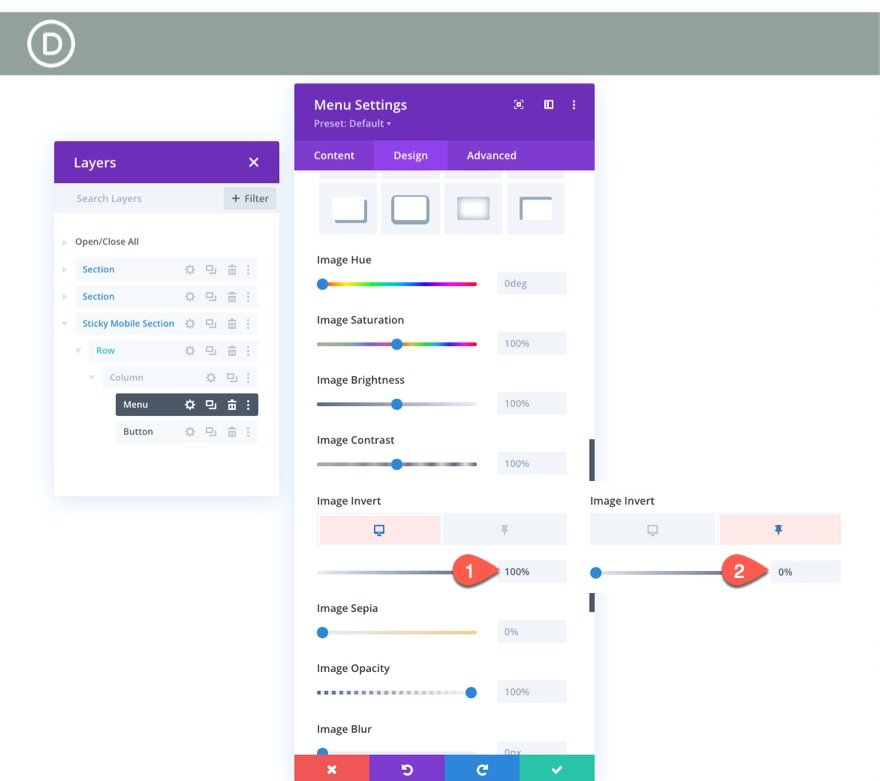
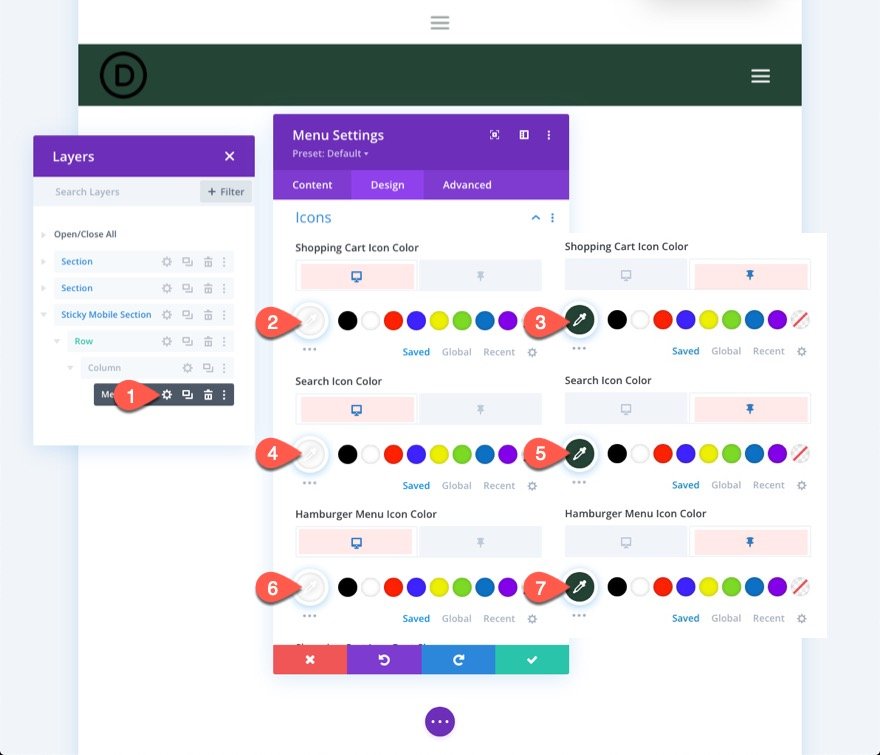
スティッキーメニューのロゴとアイコン
次に、デフォルトで暗いロゴを明るいロゴ画像に反転し、次にスティッキー状態の暗いロゴに反転するフィルターを使用して、ロゴ画像を更新します。 [ロゴオプション]で、以下を更新します。
- 画像反転(デスクトップ):0%
- 画像反転(スティッキー):100%

また、次のようにアイコンの色を変更する必要があります。
- ショッピングカートのアイコンの色(デスクトップ):#fff
- ショッピングカートのアイコンの色(粘着性):#244435
- 検索アイコンの色(デスクトップ):#fff
- 検索アイコンの色(スティッキー):#244435
- ハンバーガーメニューアイコンの色(デスクトップ):#fff
- ハンバーガーメニューアイコンの色(スティッキー):#244435

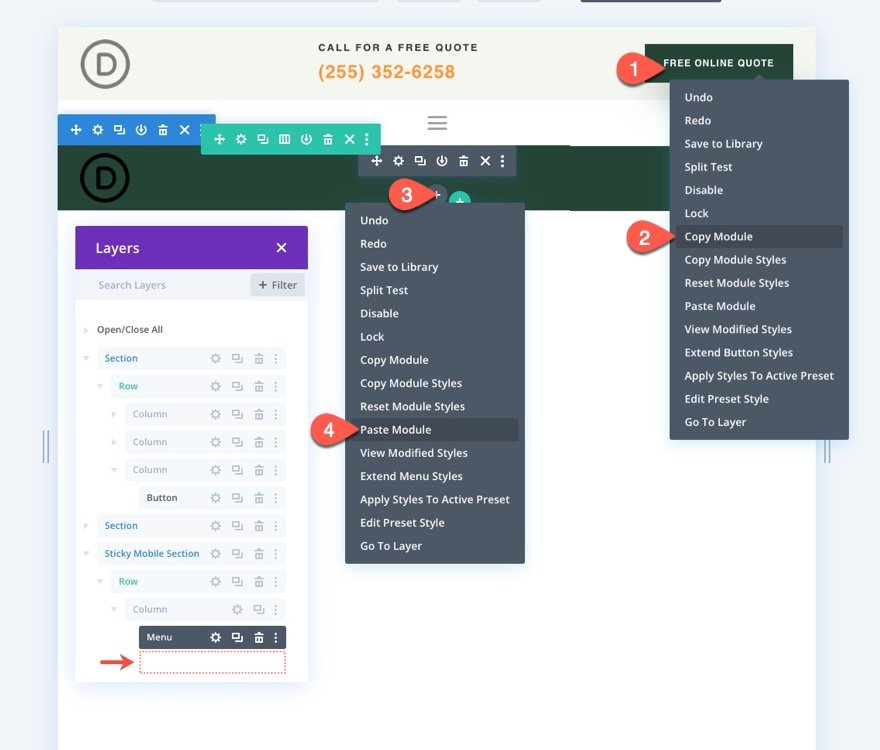
スティッキーヘッダーボタン
現在、ヘッダーの上部にあるボタンは、モバイルのスティッキーヘッダーには表示されません。 同じボタンを新しいモバイルスティッキーセクションに追加して、スティッキー状態でのみ表示することができます。
ボタンを追加するには、上部セクションの行の列3にある既存のボタンをコピーします。 次に、モバイルスティッキーセクションのメニューの下にボタンモジュールを貼り付けます。

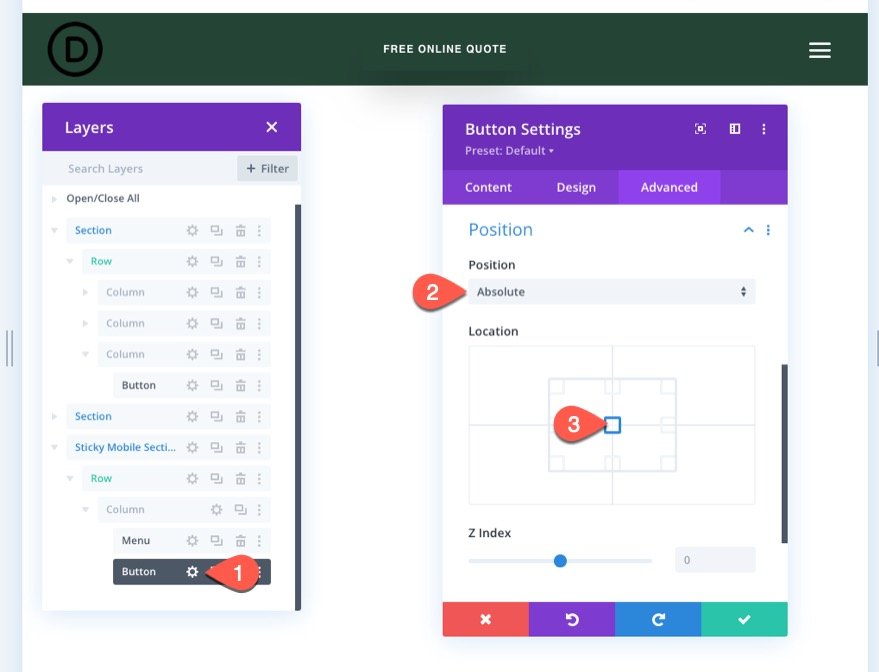
ボタンをメニューの上に配置するには、ボタン設定を開き、[詳細設定]タブで、次のように位置オプションを更新します。
- 位置:絶対
- 場所:センター

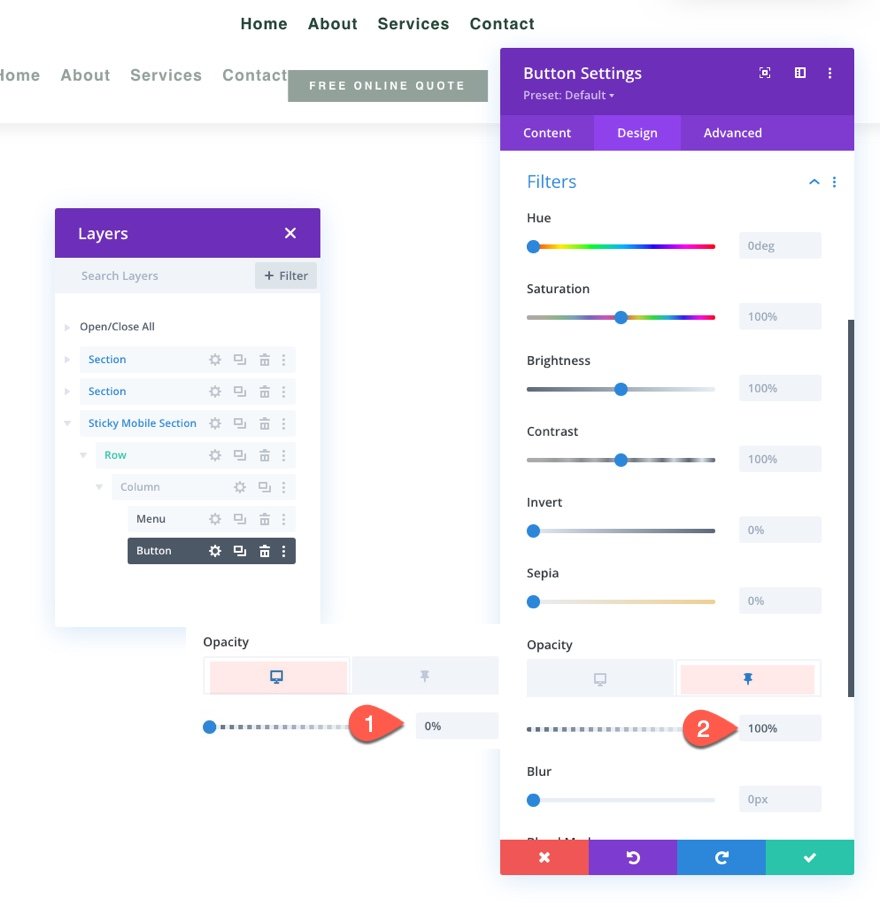
[デザイン]タブで、フィルターオプションを更新して、スティッキー状態のボタンの不透明度を0%から100%に変更します。
- 不透明度(デスクトップ):0%
- 不透明度(粘着性):100%
これにより、ユーザーがページを下にスクロールするまで、ボタンが非表示になります。

最終結果
結果を表示するには、レイアウトを保存し、テンプレートをWebサイトのページに割り当ててから、テーマビルダーで変更を保存します。 次に、テンプレートが割り当てられているページを開きます。
結果は次のとおりです。
デスクトップのスティッキーヘッダー
タブレットのスティッキーヘッダー
電話のスティッキーヘッダー
最終的な考え
Diviを使用すると、これらの粘着性のあるヘッダーに関しては、モバイルファーストで考えることができます。 Diviの組み込みオプションを使用して、モバイル用のスティッキーヘッダーを追加するのがいかに簡単かをお見せしました。 Diviのスティッキーオプションのパワーを解き放つと、スティッキーヘッダーの要素をどのように移行するかでかなりクリエイティブになります。 フィルタを使用してロゴを明るい色から暗い色に反転したり、ボタンを表示したり、ヘッダーの背景色全体を変更したりできます。 そして、それはほんの始まりに過ぎません。 次のプロジェクトのニーズに合わせて、さらにカスタマイズを試してみてください。
コメントでお返事をお待ちしております。
乾杯!
