Comment ajouter un en-tête collant personnalisé pour mobile à l'aide de Divi
Publié: 2021-12-11En règle générale, l'ajout d'un en-tête collant (ou fixe) à votre site Web est un jeu sûr pour les écrans plus grands (ordinateurs de bureau) car il y a plus de place. L'ajout d'un en-tête collant sur les appareils mobiles avec des fenêtres d'affichage plus petites (en particulier les téléphones) nécessite un peu plus de finesse. Vous ne voulez pas que cet en-tête collant prenne trop de place dans la fenêtre d'affichage. Je veux dire, il ne sert à rien d'améliorer l'expérience de navigation avec un en-tête collant si vous ne pouvez pas voir les pages que vous visitez. Pour cette raison, il est parfois plus facile d'ajouter un en-tête collant spécialement conçu pour le mobile.
Dans ce tutoriel, nous allons vous montrer comment ajouter un en-tête collant personnalisé pour mobile à l'aide de Divi. En utilisant les options intégrées de Divi (y compris les options de position collante), nous vous montrerons comment afficher un en-tête collant entièrement personnalisé qui inclut ces éléments cruciaux (comme un logo, un bouton et une icône de menu) sans en prendre trop espace.
Commençons!
Aperçu
Voici un bref aperçu de l'en-tête collant pour mobile que nous allons créer dans ce didacticiel.
En-tête collant sur le bureau
En-tête collant sur la tablette
En-tête collant sur le téléphone
Téléchargez GRATUITEMENT le modèle d'en-tête collant pour mobile
Pour mettre la main sur les designs de ce tutoriel, vous devrez d'abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
Abonnez-vous à notre chaîne Youtube
Importer le modèle dans le constructeur de thèmes Divi
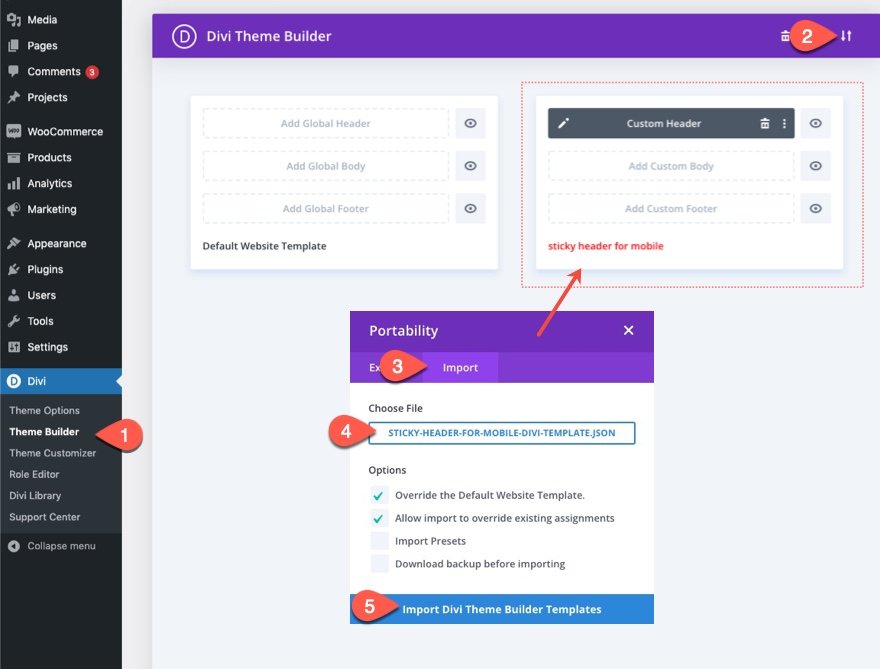
Pour importer le modèle d'en-tête, vous devrez accéder à Divi > Theme Builder.
Utilisez ensuite l'icône de portabilité en haut à droite de la page pour importer le fichier JSON.

Passons au tutoriel, d'accord ?
Ajouter un en-tête collant personnalisé pour mobile à l'aide de Divi
Partie 1 : Ajouter un modèle d'en-tête prédéfini dans le constructeur de thèmes Divi
Pour ce didacticiel, nous allons ajouter un en-tête collant personnalisé pour mobile à l'un de nos modèles d'en-tête gratuits à l'aide de Divi Theme Builder. Tout d'abord, téléchargez le fichier d'importation à partir du billet de blog contenant le modèle d'en-tête et de pied de page Landscape Maintenance.
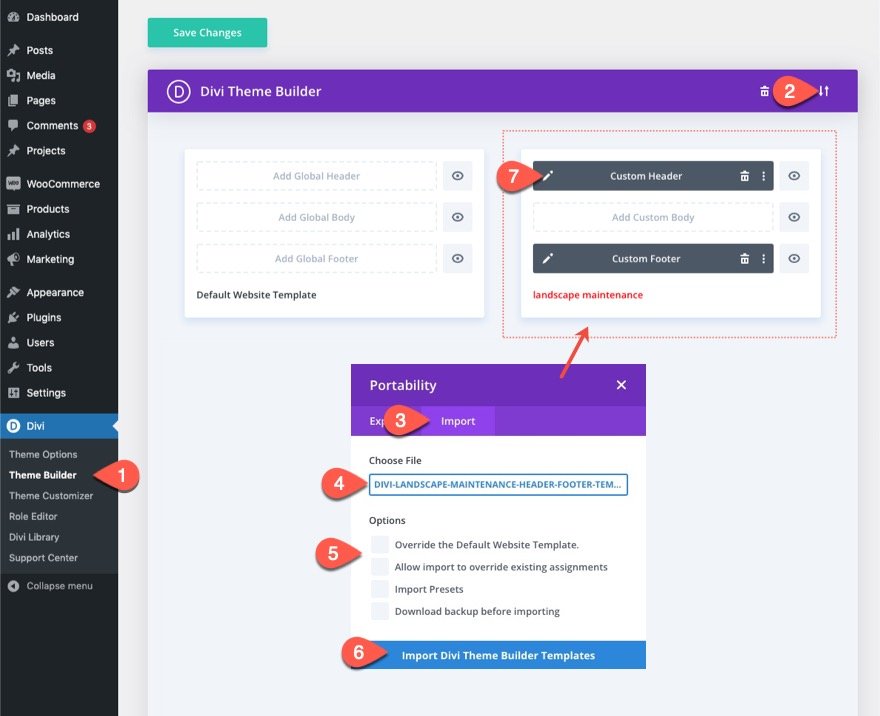
Une fois téléchargé, suivez ces étapes :
- Accédez au générateur de thèmes Divi dans le backend de votre site Web WordPress.
- Ensuite, dans le coin supérieur droit, vous verrez une icône avec deux flèches. Cliquez sur l'icône.
- Dans la fenêtre contextuelle de portabilité, accédez à l'onglet d'importation.
- Sélectionnez le fichier JSON que vous avez pu télécharger.
- Décochez les options pour remplacer les modèles existants.
- Cliquez ensuite sur 'Importer des modèles Divi Theme Builder'.
- Une fois que vous avez téléchargé le fichier, vous remarquerez un nouveau modèle d'en-tête et de pied de page. Pour modifier les éléments du modèle d'en-tête, commencez par ouvrir l'en-tête personnalisé du modèle.

Dans le générateur de mise en page d'en-tête, ouvrez la vue des calques pour accéder plus facilement aux éléments.

Partie 2 : Optimiser l'élément d'en-tête supérieur sur mobile
Cette disposition d'en-tête particulière comporte deux sections. La section supérieure contient un logo, un CTA et un bouton. La section inférieure a déjà une position collante et contient le menu.
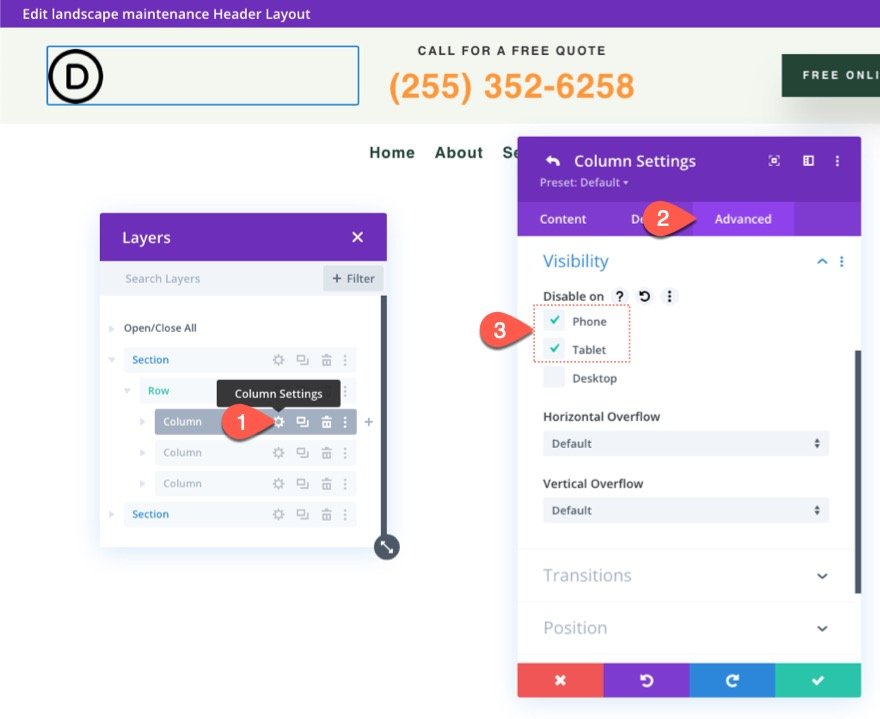
Puisque nous allons ajouter un logo à un nouveau menu collant sur mobile, nous devons masquer le logo dans la section supérieure sur tablette et téléphone. Pour ce faire, ouvrez les paramètres de la colonne 1 dans la ligne de la section supérieure et, sous l'onglet avancé, sélectionnez désactiver sur téléphone et tablette. Cela masquera toute la colonne et le logo qu'elle contient sur mobile.

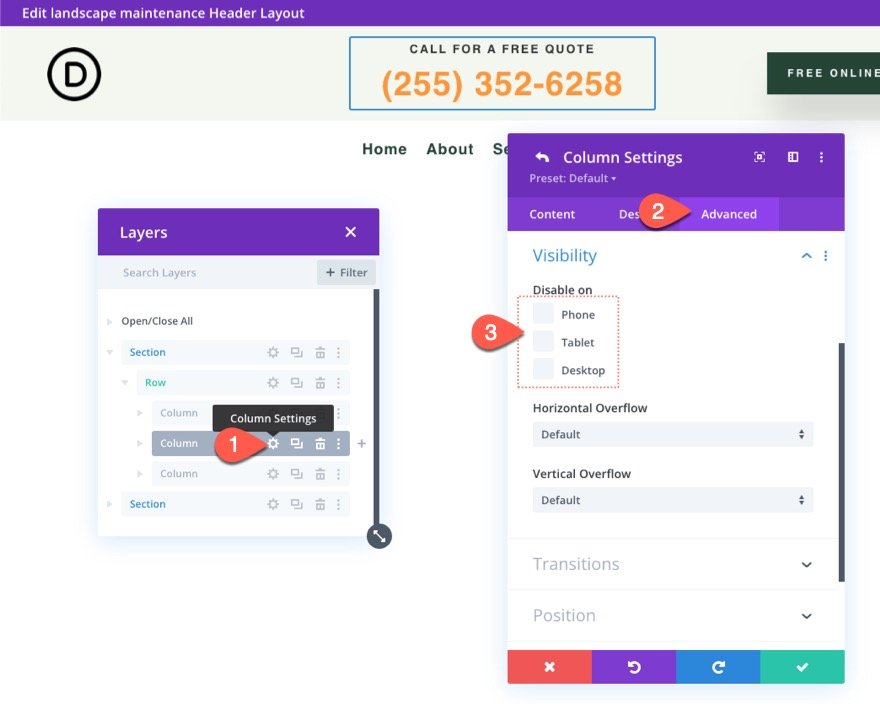
Ensuite, ouvrez les paramètres de la colonne 2 dans la même ligne et assurez-vous qu'aucun appareil n'est désactivé. Étant donné que notre logo sera désactivé sur mobile, nous avons de la place pour cet appel à l'action sur mobile.

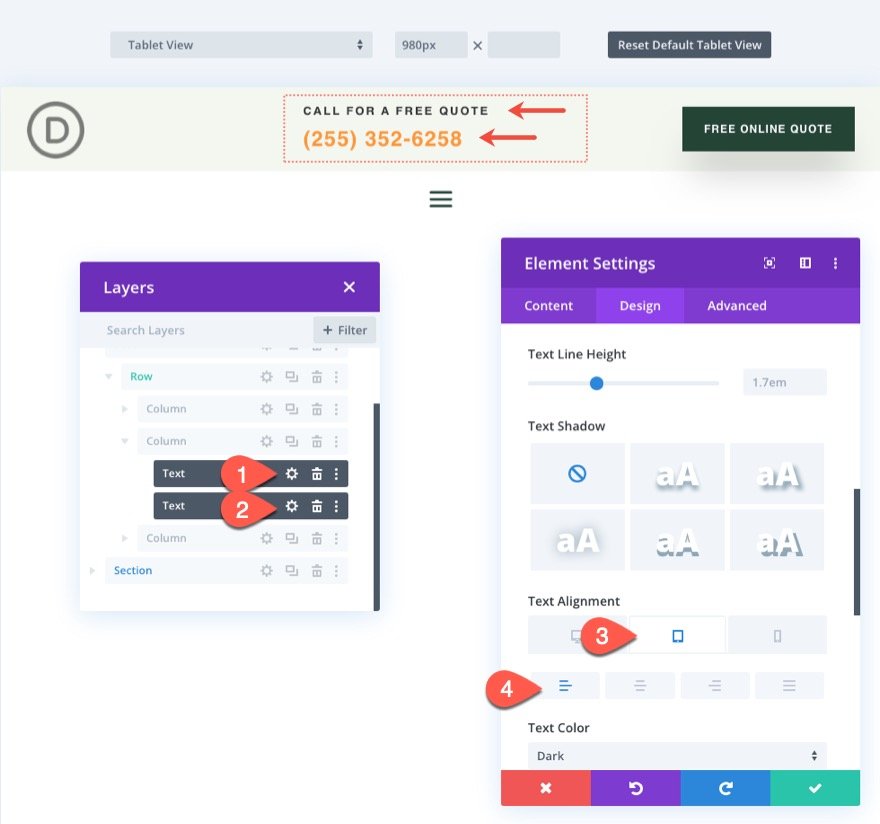
Pour des raisons esthétiques, mettez à jour l'alignement du texte pour les deux modules de texte qui composent l'appel à l'action dans la colonne 2 comme suit :
- Alignement du texte (tablette et téléphone) : Gauche

Partie 3 : Création d'une nouvelle section d'en-tête collante pour mobile
Pour les appareils mobiles, il est important de réduire autant que possible la hauteur de l'en-tête collant afin qu'il n'occupe pas une grande partie de la fenêtre d'affichage lors du défilement. Pour cette raison, nous n'allons pas rendre collante la partie supérieure de l'en-tête. Au lieu de cela, nous allons créer une nouvelle section collante qui ne s'affichera que sur mobile. De cette façon, nous pouvons inclure des éléments spécifiques au mobile et qui n'occuperont pas trop d'espace vertical à l'état collant.

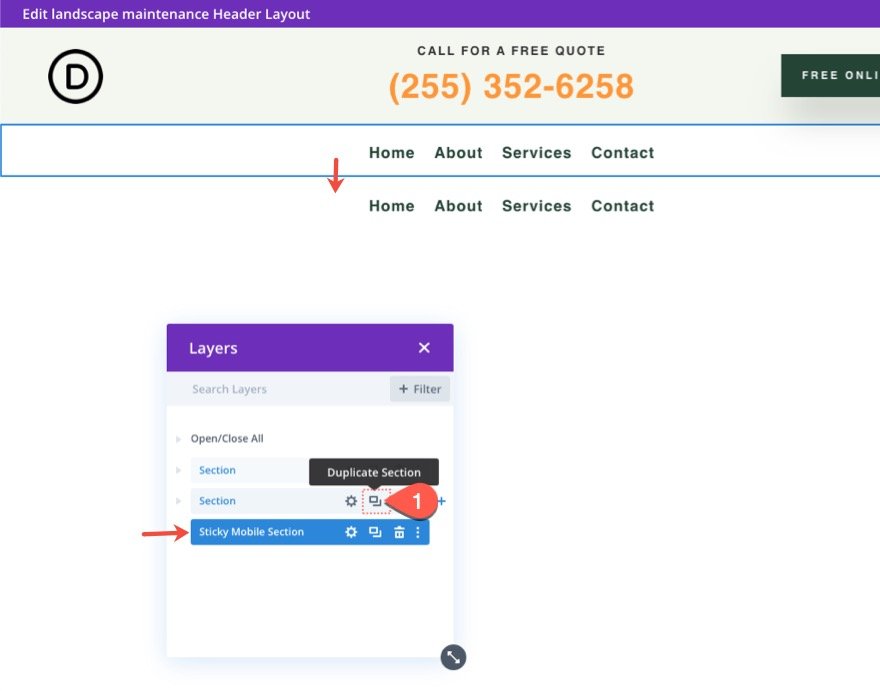
Pour créer la nouvelle section d'en-tête collante, dupliquez la section inférieure existante qui contient le menu. Vous pouvez également étiqueter la nouvelle section "Sticky Mobile Section" pour référence ultérieure.

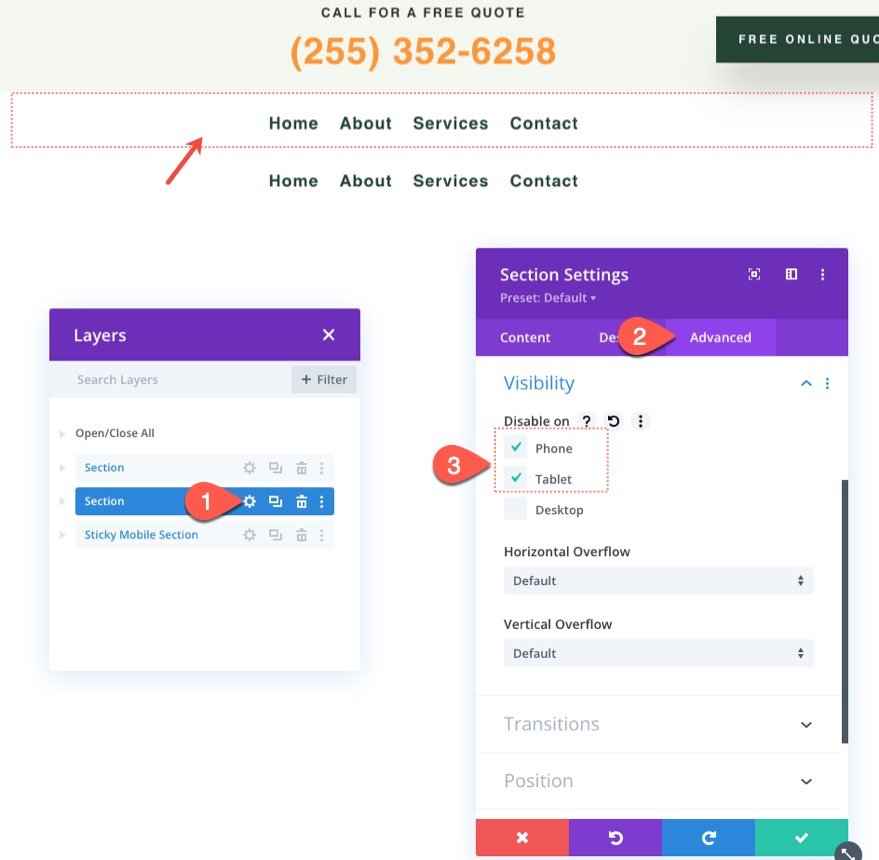
Masquer la section collante existante sur mobile
Puisque nous allons inclure un menu dans notre section collante mobile, ouvrez les paramètres de la section collante existante et sélectionnez Désactiver sur téléphone et tablette.

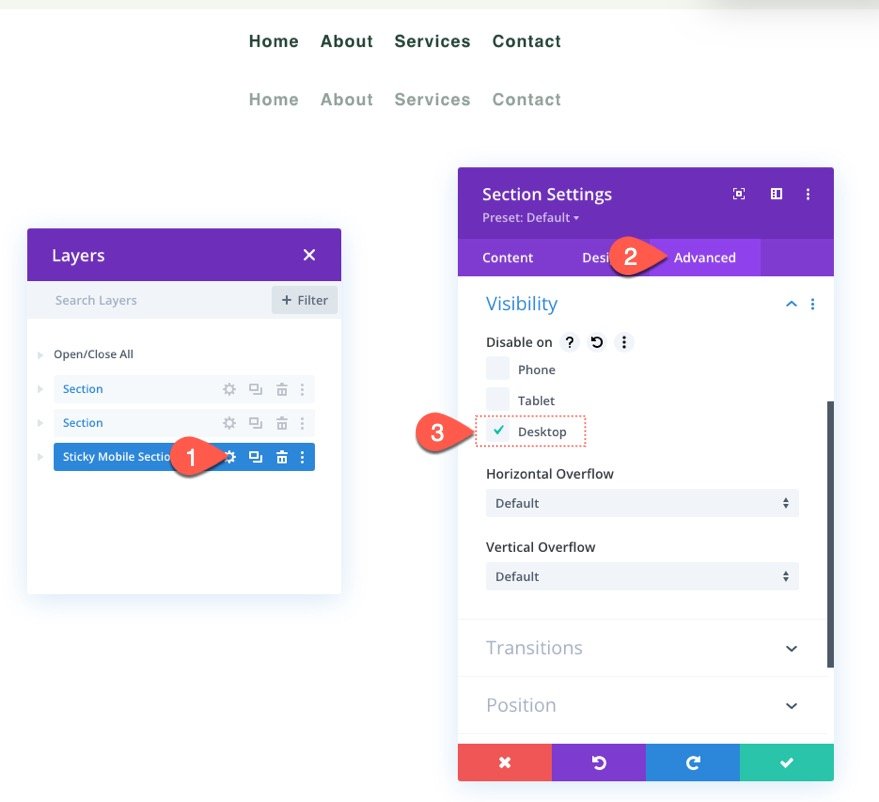
Ensuite, ouvrez les paramètres de la nouvelle section mobile sticky et sélectionnez Désactiver sur le bureau.

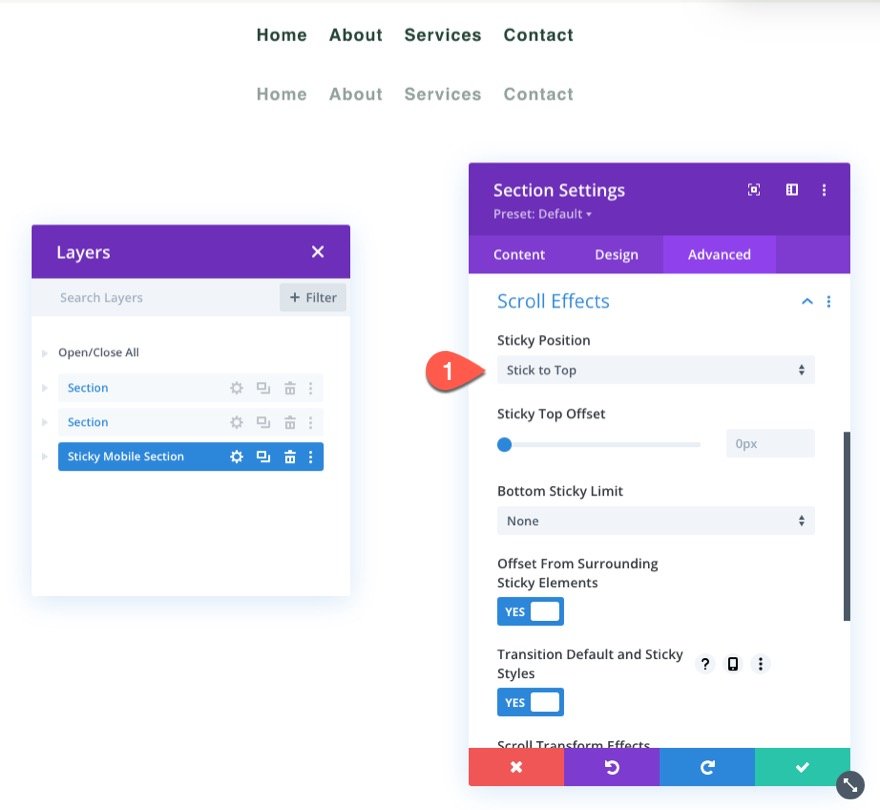
Assurez-vous de donner à la nouvelle section collante mobile une position collante comme suit :
- Position collante : Coller vers le haut

Mettre à jour le dimensionnement des lignes
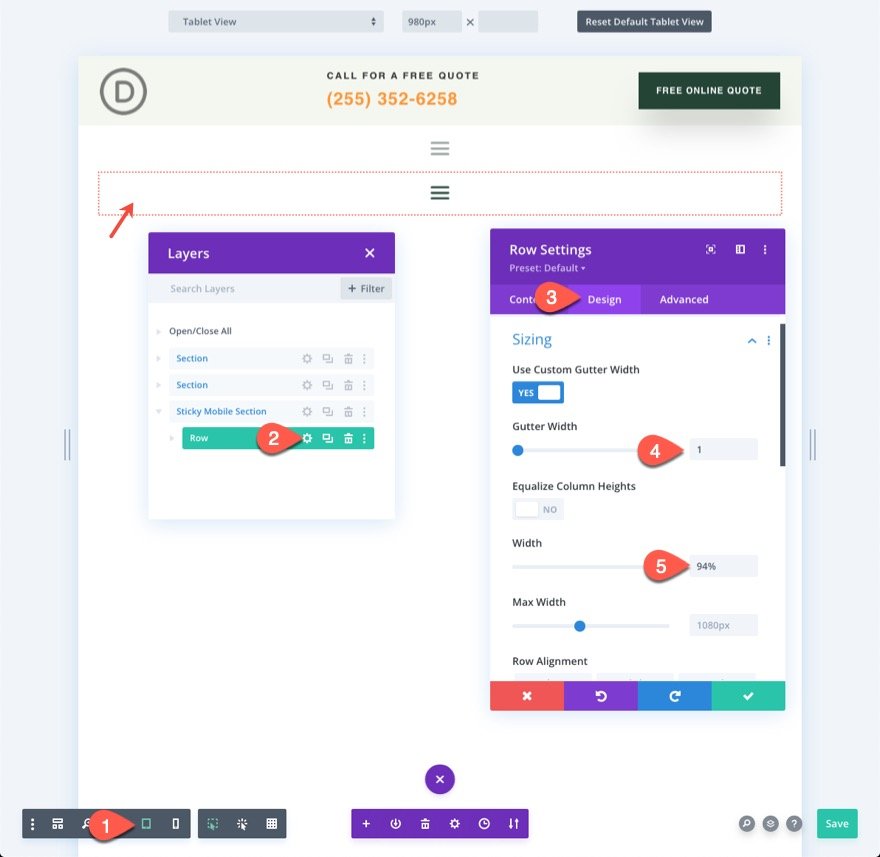
À ce stade, c'est une bonne idée de commencer à éditer en mode tablette pour avoir une meilleure idée de ce à quoi ressemblera le design sur mobile. Pour ce faire, cliquez sur l'icône de la tablette dans le menu de configuration en bas du constructeur.
Ensuite, ouvrez les paramètres de ligne et mettez à jour les options de dimensionnement suivantes :
- Largeur de gouttière : 1
- Largeur : 94 %
Cela nous donnera plus de place sur mobile.

Mettre à jour le logo et la disposition du menu
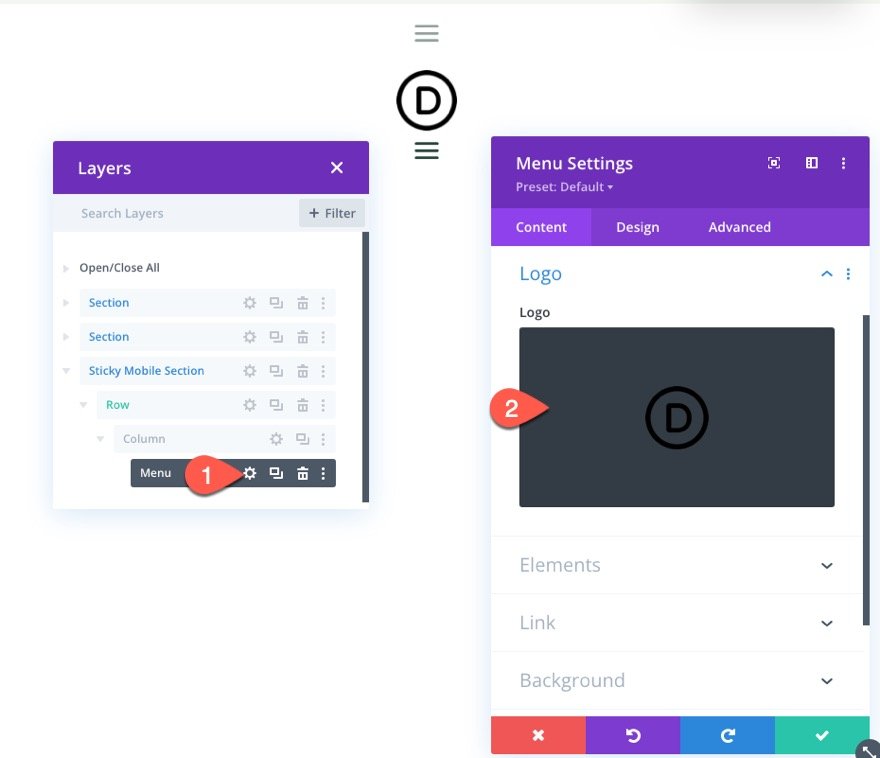
Ensuite, ouvrez les paramètres du menu et ajoutez un logo au menu.

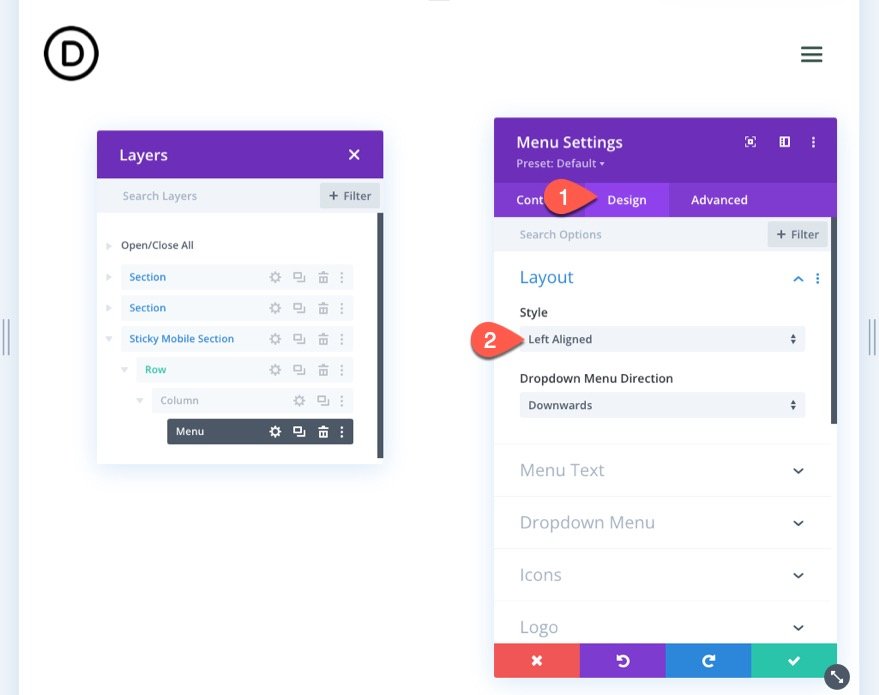
Sous l'onglet design, mettez à jour le style de la mise en page :
- Style : Aligné à gauche

Partie 4 : Ajout d'un style d'état collant aux éléments collants
Maintenant que les éléments sont en place pour l'en-tête collant mobile, nous pouvons commencer à optimiser le style des éléments dans l'état collant.
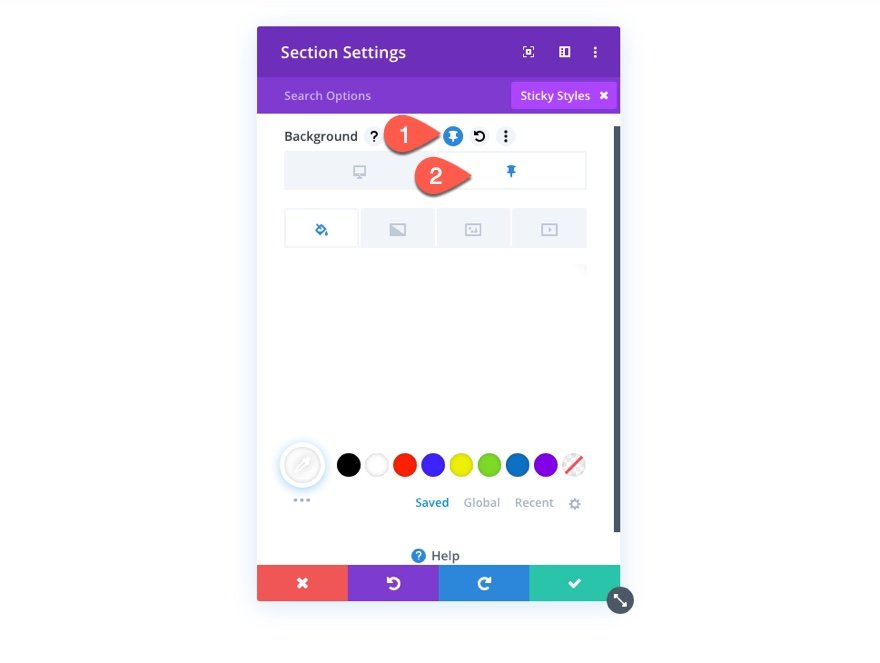
Étant donné que la section a une position collante, vous pourrez basculer les options de position collante lors du style de la section ou de tout élément enfant dans la section. Vous pouvez basculer le style de position collante en cliquant sur l'icône de la punaise lorsque vous survolez une option de style.

Cela nous permettra de donner à l'en-tête collant un design différent une fois que l'utilisateur aura fait défiler et activé l'état collant de la section.
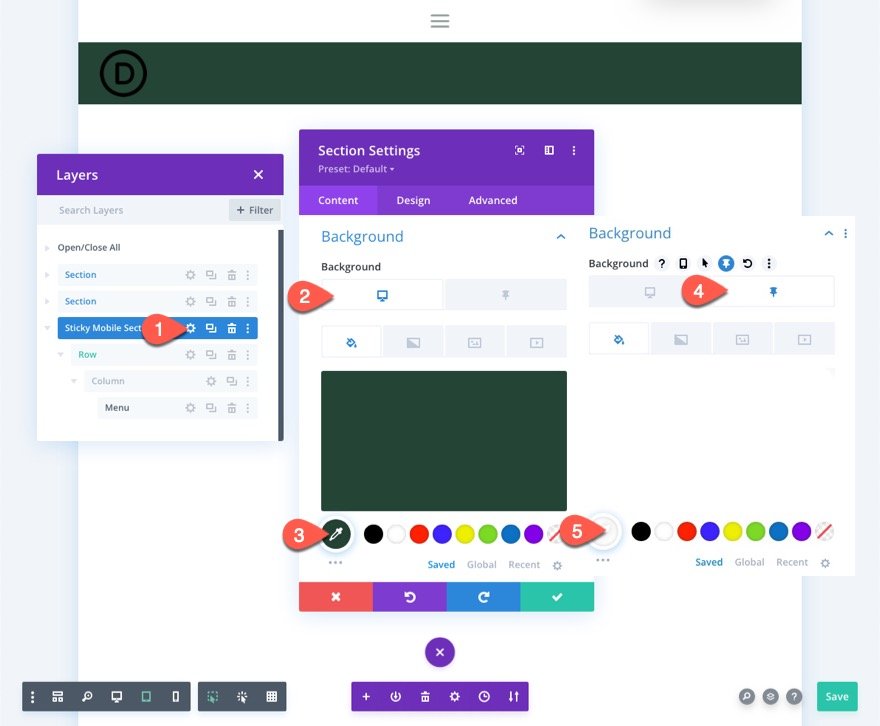
Couleur d'arrière-plan de la section collante
Pour commencer, mettons à jour la couleur d'arrière-plan de la section mobile comme suit :
- Couleur de fond (bureau) : #244435
- Couleur de fond (collant) : #fff

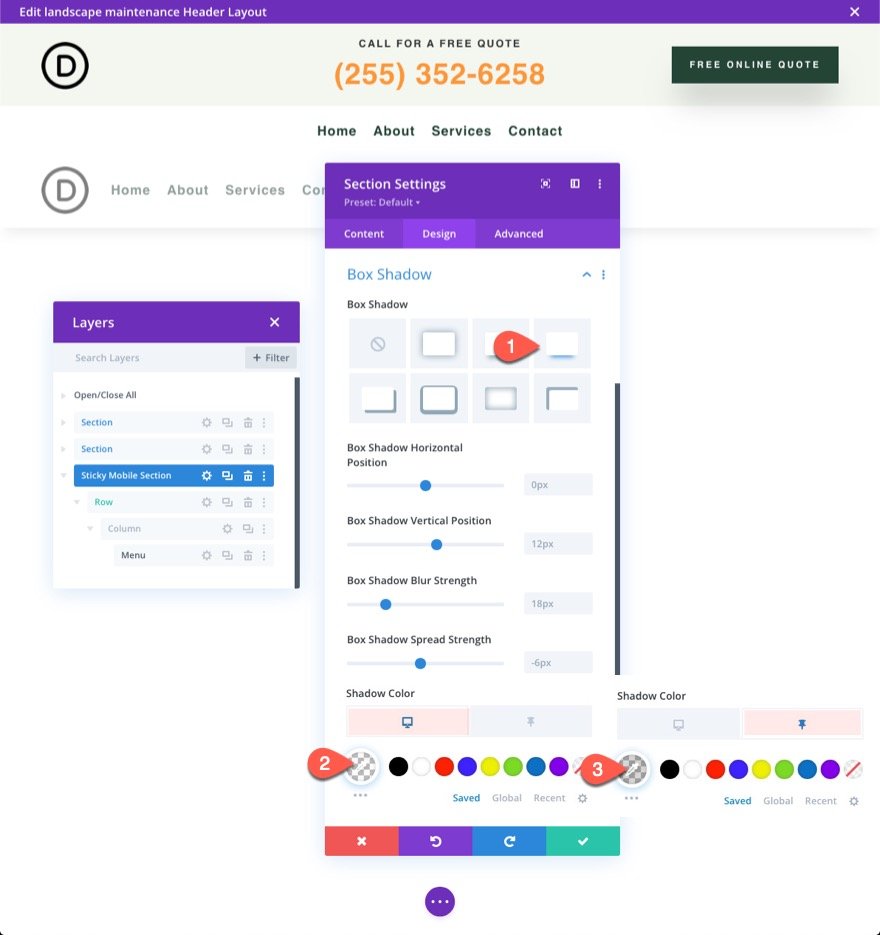
Ombre de boîte de section collante
Sous l'onglet conception, donnez à la section une ombre de boîte dans l'état collant comme suit :
- Box Shadow : voir capture d'écran
- Couleur de l'ombre (bureau) : transparent
- Couleur de l'ombre (collante) : rgba(0,0,0,0.1)

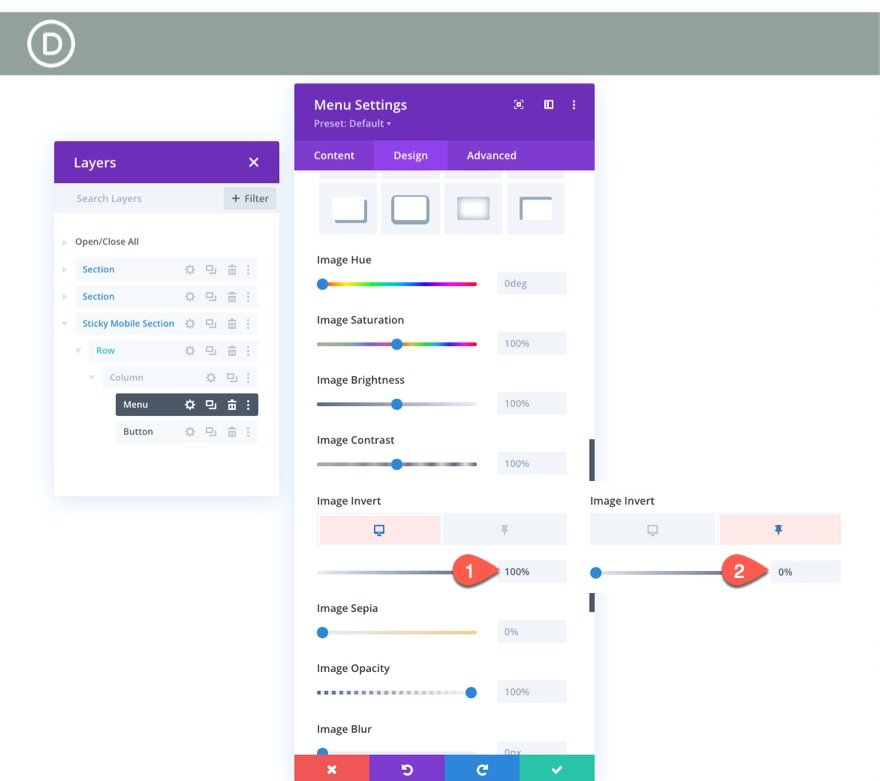
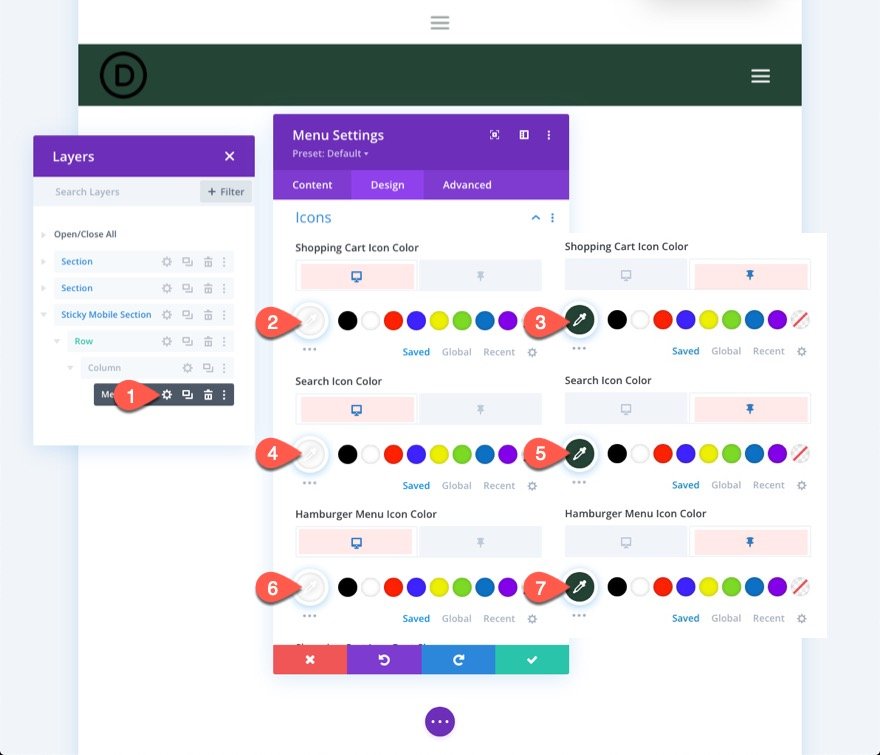
Logo et icônes du menu collant
Ensuite, mettez à jour l'image du logo avec un filtre qui inverse le logo sombre en une image de logo claire par défaut, puis l'inverse en un logo sombre à l'état collant. Sous les options Logo, mettez à jour les éléments suivants :
- Inversion d'image (bureau) : 0 %
- Image inversée (collante) : 100 %

Nous devons également changer la couleur des icônes comme suit :
- Couleur de l'icône du panier (bureau) : #fff
- Couleur de l'icône du panier d'achat (collant): #244435
- Couleur de l'icône de recherche (bureau) : #fff
- Couleur de l'icône de recherche (collant) : #244435
- Couleur de l'icône du menu hamburger (bureau) : #fff
- Couleur de l'icône du menu hamburger (collant): #244435

Bouton d'en-tête collant
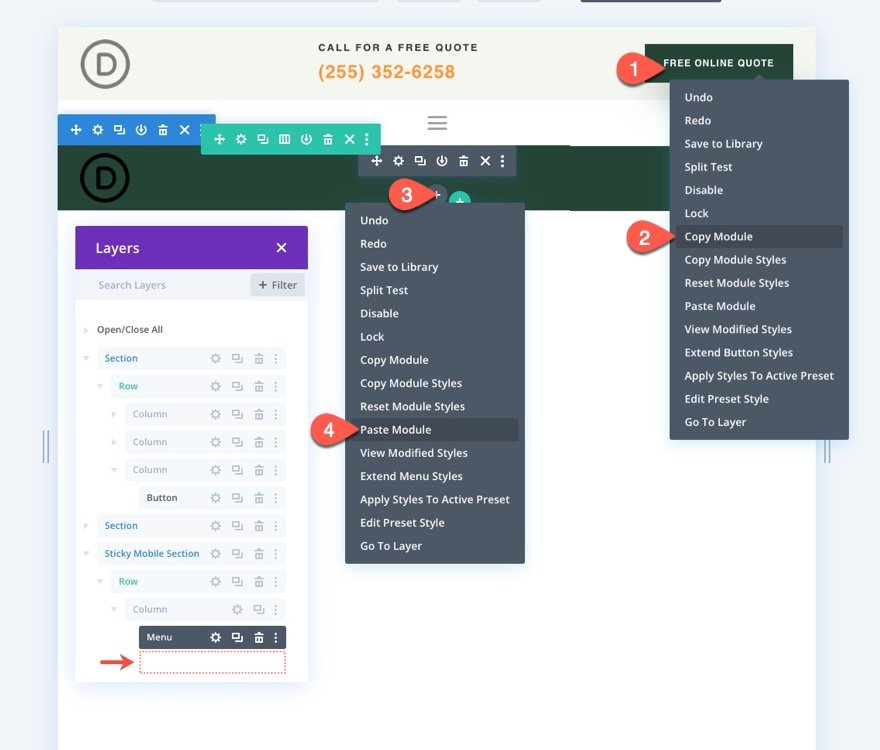
Actuellement, le bouton dans la section supérieure de l'en-tête ne s'affichera pas dans l'en-tête collant sur mobile. Nous pouvons ajouter le même bouton à la nouvelle section collante mobile, puis le faire apparaître uniquement dans l'état collant.
Pour ajouter le bouton, copiez le bouton existant dans la colonne 3 de la ligne de la section supérieure. Collez ensuite le module de bouton sous le menu dans la section mobile collante.

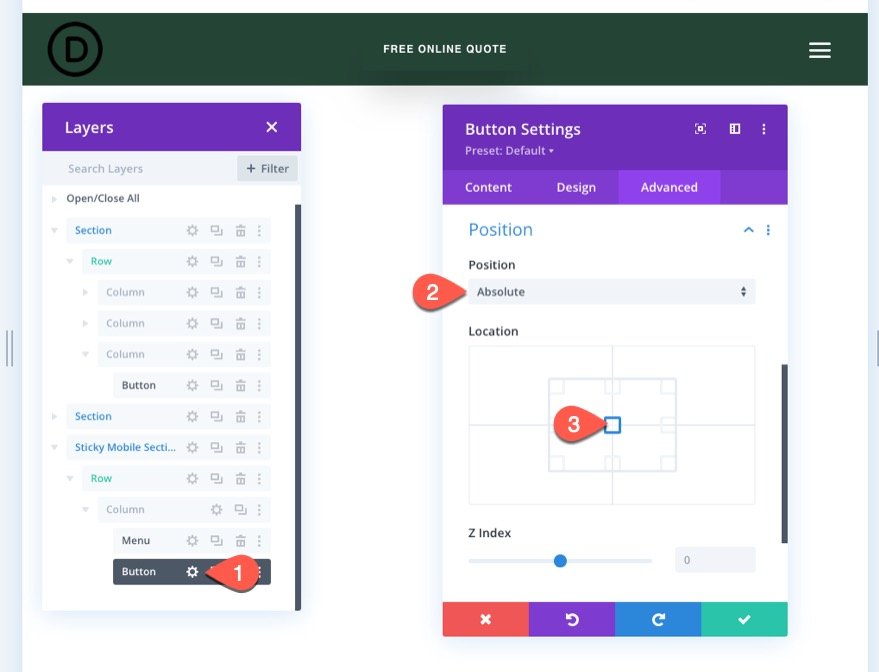
Pour placer le bouton en haut du menu, ouvrez les paramètres du bouton et, sous l'onglet Avancé, mettez à jour les options de position comme suit :
- Poste : Absolu
- Emplacement : Centre

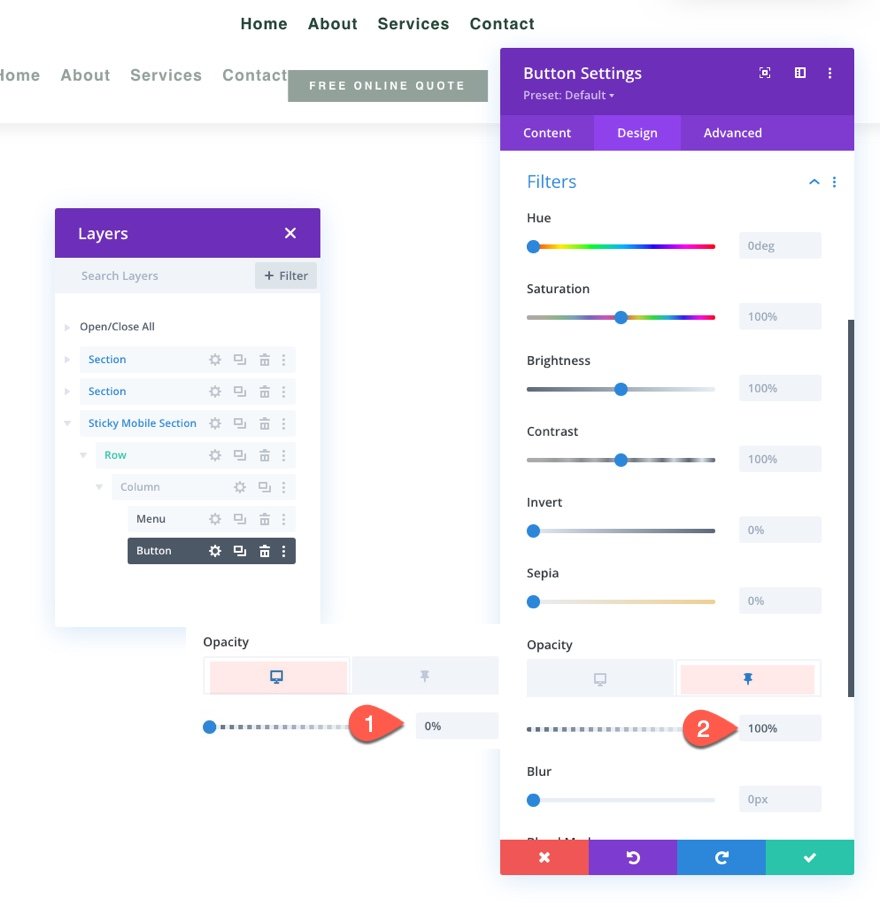
Sous l'onglet conception, mettez à jour l'option de filtre pour modifier l'opacité du bouton de 0 % à 100 % dans l'état collant.
- Opacité (bureau): 0%
- Opacité (collant): 100%
Cela masquera le bouton jusqu'à ce que l'utilisateur fasse défiler la page.

Résultat final
Pour afficher le résultat, enregistrez la mise en page, attribuez le modèle à une page de votre site Web, puis enregistrez les modifications dans le générateur de thème. Ouvrez ensuite la page à laquelle le modèle a été attribué.
Voici le résultat.
En-tête collant sur le bureau
En-tête collant sur la tablette
En-tête collant sur le téléphone
Dernières pensées
Avec Divi, vous avez le luxe de penser d'abord au mobile lorsqu'il s'agit de ces en-têtes collants. Nous venons de vous montrer à quel point il est facile d'ajouter un en-tête collant pour mobile en utilisant les options intégrées de Divi. Une fois que vous avez débloqué la puissance des options collantes de Divi, vous pouvez faire preuve de créativité dans la façon dont vous transférez les éléments de l'en-tête collant. Vous pouvez inverser le logo du clair au foncé avec un filtre, faire apparaître un bouton ou changer toute la couleur de fond de l'en-tête. Et ce n'est que le début. N'hésitez pas à expérimenter d'autres personnalisations qui correspondent aux besoins de votre prochain projet !
J'ai hâte de vous entendre dans les commentaires.
Acclamations!
