WordPress'te Uygulama Açılış Sayfası Nasıl Yapılır (Kolay Yol)
Yayınlanan: 2022-05-04WordPress'te bir uygulama açılış sayfası oluşturmak ister misiniz?
Bir mobil uygulama oluşturmak yeterince zor. Şimdi yüklemeleri nasıl alacağınızı bulmanız gerekiyor. Görünen o ki, olağanüstü bir şey inşa etseniz bile, mutlaka çok fazla kullanıcı elde edemezsiniz.
Bir uygulama açılış sayfası oluşturmak, site ziyaretçilerinizi ikna etmenin ve uygulama kullanıcılarına dönüştürmenin gerçekten harika bir yoludur. Ama nasıl yapacaksın? Açılış sayfası oluşturmanın en basit yolu, uygulamanızı tanıtmak için bir WordPress sitesi oluşturmaktır. Ardından, yüksek dönüşüm sağlayan bir uygulama açılış sayfasını hızla başlatmak için bir açılış sayfası oluşturucu kullanın.
Bu makalede, bir WordPress uygulaması açılış sayfasını nasıl hızlı bir şekilde başlatacağınızı göstereceğiz. Ve bunu yapmak için daha önce herhangi bir pazarlama veya kodlama deneyimine ihtiyacınız yok.
Hadi dalalım.
Uygulama Açılış Sayfası Nedir?
Uygulama açılış sayfası, site ziyaretçilerini uygulamanızı indirmeye ikna etmeyi amaçlayan bağımsız bir web sayfasıdır.
Açılış sayfaları, son derece dönüşüm elde etmeye odaklanmıştır. Bu nedenle, uygulama açılış sayfanızın hepsinin en güzeli olması gerekmez. Uygulamanızın faydalarını ve insanların uygulamayı neden indirmesi gerektiğini açıklamak konusunda iyi bir iş çıkardığı sürece, hazırsınız demektir.
Uygulamanız için bir WordPress açılış sayfası oluşturmanın işletmeniz için birçok avantajı olabilir:
- Marka bilinirliğini teşvik edin
- Dönüşümleri artırın
- Pazarlama verilerini toplayın
- Sosyal kanıt yoluyla güvenilirliği artırın
- Gelecekteki kampanyaları tanıtmak için müşteri adayları toplayın
Gerçekten basit bir sayfayla da çok şey yapabilirsiniz.
Ancak unutmamanız gereken tek şey, tüm başarılı açılış sayfalarının benzer bir yapıya ve akışa sahip olmasıdır. Bu, herhangi bir açılış sayfasında onu başarılı kılmak için belirli öğeler olduğu anlamına gelir.
Başarılı Bir Uygulama Açılış Sayfasını Başarılı Yapan Nedir?
Artık bir uygulama açılış sayfasının ne olduğunu ve neden bir tane oluşturmanız gerektiğini bildiğinize göre, herhangi bir açılış sayfasının en kritik öğelerine göz atmanın zamanı geldi. Uygulama açılış sayfalarının bu öğeleri ne kadar başarılı kullandığını göstermek için bazı gerçek örnekleri bir araya getirdik.
Hadi bir bakalım.
#1. Eylem çağrısı
Harekete geçirici mesaj veya CTA, ziyaretçileri harekete geçmeye iten bir düğme veya bağlantıdır. Uygulama açılış sayfanız, uygulamanız için indirmeler almak içindir. Ve bu, açılış sayfanız için en temel hedeftir.
Bu nedenle, uygulamanızın açılış sayfanızda üç harekete geçirici mesaj olabilir:
- Doğrudan indirme düğmesi
- Taranabilir bir indirme için bir QR kodu
- E-posta pazarlaması için potansiyel müşteri toplamak için bir iletişim formu
Üçünden, bir iletişim formu en az popüler olanıdır. Uygulamanız henüz kullanıma sunulmadıysa, olası satışları toplamak için bir iletişim formu kullanırsınız. Mobil uygulamalarda, sitenizin masaüstü sürümleri için bir QR kodu çok popülerdir. Duyarlı bir site için doğrudan indirme düğmesi en popüler seçimdir.
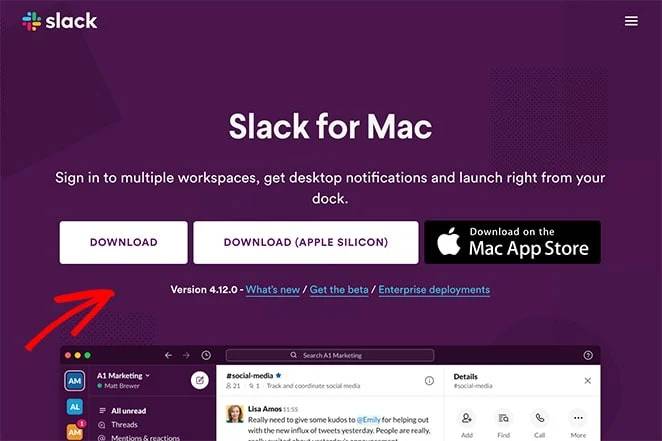
İşte Slack'in harika bir harekete geçirme ifadesi örneği:

Tüm sayfanın, ziyaretçilerin indirmesini sağlamak için bu tek amacı nasıl desteklediğini gördünüz mü? Sayfanın tüm odak noktası indirme düğmesidir ve bunu yüksek dönüşüm sağlayan bir uygulama açılış sayfası yapan da budur.
#2. başlık
Açılış sayfanızın başlığı, ziyaretçilerinizin göreceği ilk şeydir. Başlıklarınızda esprili olmak zorunda değilsiniz. Aslında, profesyonel bir metin yazarı değilseniz, uygulamanızı indirmenin en büyük yararı hakkında manşetinizi oluşturmaya devam edin.
IFTTT'nin bu harika açılış sayfası başlığı örneğine bir göz atın:

IFTTT, başlığı kullanarak entegre edebileceği uygulamaları listelemiyor bile. Tüm uygulamaları banner görüntüsünde görebilirsiniz. Ve başlığı okuduğunuzda, hemen mantıklı geliyor.
Genellikle, indirme düğmesine doğru ilk basış başlığınızdır. Öyleyse, sayın!
#3. Vücut kopya
Tabii ki, uygulamanız hakkında manşete koyamayacağınız birçok harika şey olacak. Avantajların ayrıntılı bir açıklaması, vücut kopyanıza girer.
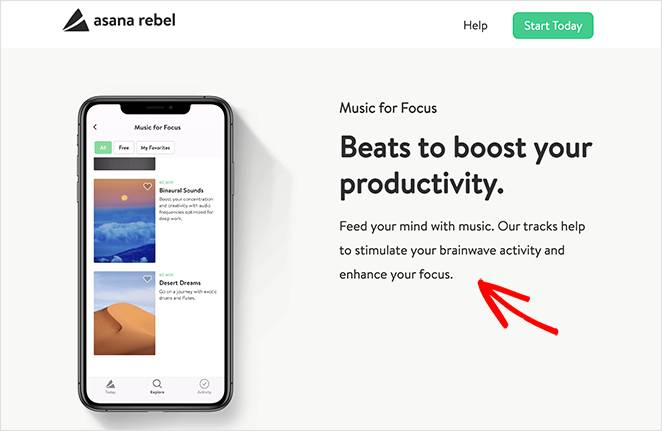
Gövde kopyası, sıradan ziyaretçilerinizi ikna etmek ve kullanıcılara dönüştürmek içindir. İşte Asana Rebel'den bir örnek:

Kullanabileceğiniz harika bir metin yazarlığı şablonu, başlıkta merak uyandırmak ve ana metinde bu merakı gidermektir. Bu memnuniyet duygusu, insanların CTA'nızı aşağı kaydırmasını sağlayacaktır.
#4. Sosyal kanıt
Açılış sayfanıza sosyal kanıt eklemek, kullanıcılara uygulamanızın güvenilir olduğunu gösterir. Sosyal kanıt, o durumda doğru davranışı bilmeleri için ziyaretçilerinizi yönlendirdiğiniz bir varsayımdır. Bu, içki içmemenize rağmen herkesin içtiği bir partide içki içmek gibidir.
Açılış sayfalarınızda sosyal kanıtı kullanmanın başlıca 6 yolu vardır:
- Uzman tavsiyeleri (9/10 diş hekiminin diğer tüm diş macunu markalarını nasıl önerdiği gibi)
- Ünlü onayları (Car Finder'ı kullanan Kevin Hart gibi)
- Kullanıcı incelemeleri ve referansları (yakında bu konuda daha fazlası)
- Çok sayıda mevcut kullanıcıyı sergilemek (PushEngage kullanan 10.000'den fazla akıllı işletme sahibi gibi)
- Sektör sertifikası ve ödüller (Google Play'de Editörün Seçimi rozeti veya Shark Tank'a girme gibi)
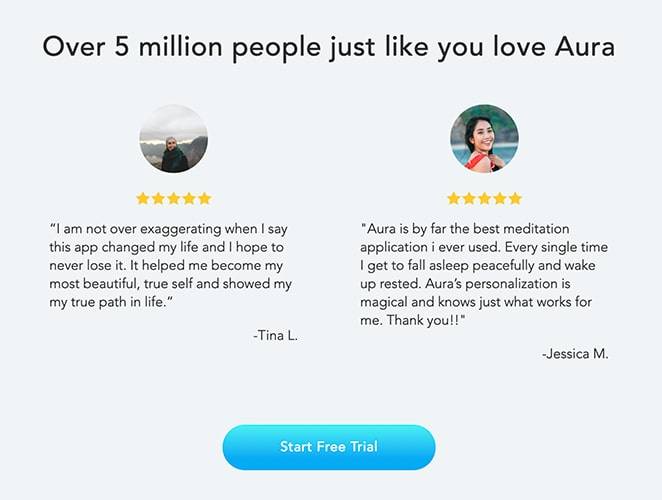
Tüm bu sosyal kanıt türleri arasında, elde edilmesi en kolay olanı kullanıcı incelemeleri ve referanslarıdır. Aura'dan şu örneğe bakın:

CTA düğmelerine güzel bir şekilde yönlendirmek için incelemeler ve referanslarla birlikte çok sayıda gücü kullanır.
#5. İlgi Çekici Görseller
Bu bölüme başlamadan önce: WordPress'teki uygulama açılış sayfanızın amacı güzel görünmek DEĞİLDİR. Sadece doğru soruları doğru sırayla yanıtlamalı ve ziyaretçilerinize dönüşüm için bir neden sunmalıdır.
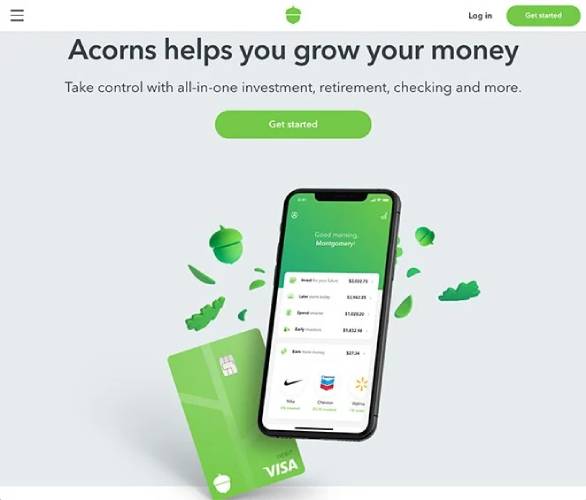
Bununla birlikte, güzel görünen bir açılış sayfası zarar vermez. Uygulama açılış sayfanız ilgi çekici bir görsel stil sunuyorsa, insanlar otomatik olarak ürününüzün genel kalitesinin yüksek olacağını düşünür. Acorn'un bu gerçekten harika uygulama açılış sayfasına bir göz atın:

Aynı şeyi, bir tasarımcı kiralamak zorunda kalmadan yüksek kaliteli stok görseller kullanarak da yapabilirsiniz.
WordPress'te Uygulama Açılış Sayfası Nasıl Oluşturulur
Artık bir uygulama açılış sayfasının ne olduğunu, neden bir tane oluşturmanız gerektiğini ve sayfanın hangi öğelerinin ilginizin çoğunu hak ettiğini biliyorsunuz.
Öyleyse, WordPress'te ilk uygulama açılış sayfanızı oluşturmanın zamanı geldi. Başlamadan önce, orada TONLARCA WordPress teması, tema oluşturucu ve açılış sayfası oluşturucu olduğunu bilmelisiniz. Ancak SeedProd kullanmanızı öneririz.

SeedProd, gerçekten iyi dönüşüm sağlayan açılış sayfaları oluşturmanıza yardımcı olan görsel bir açılış sayfası oluşturucusudur.
SeedProd bir web sitesi oluşturucu veya web sayfası oluşturucu değildir. Bu bir açılış sayfası oluşturucudur. Bir web sayfası oluşturucu, büyük ölçüde temanıza güvenir ve temanızın varsayılan stillerini kullanır. Sonuç olarak, bir web sitesi oluşturucu kullanarak üstbilgilerinizi, altbilgilerinizi ve sayfa öğelerinizi belirli bir noktanın ötesinde değiştirmek gerçekten zordur.
Bir açılış sayfası oluşturucu, temadan tamamen bağımsızdır.
Ziyaretçilerinizin tamamen tek bir şeye odaklanması için gezinme menünüzü kaldırmak mı istiyorsunuz? Sorun yok!
Ziyaretçilerinizin daha kolay dönüşüm sağlamasına yardımcı olacak özel bir alt bilgiye mi ihtiyacınız var? Sadece bir tıklama ve bitti.
Farklı trafik kaynaklarının özel harekete geçirici mesaj (CTA) düğmelerine sahip olduğu farklı açılış sayfaları oluşturmak isteyebilirsiniz.
Tüm bu durumlarda, bir web sitesi oluşturucuya değil, bir açılış sayfası oluşturucusuna ihtiyacınız vardır. Dönüşüm sağlayan bir açılış sayfasına ihtiyacınız varsa ve büyük bir geliştirme ekibiniz yoksa, SeedProd gerçekten harika bir yatırımdır.
SeedProd'u kendimiz kullanıyoruz ve tam bir inceleme yazdık. En iyi özellikler hakkında daha fazla ayrıntı için bunu kontrol edebilirsiniz. Veya doğrudan WordPress'te uygulama açılış sayfanızı oluşturmaya başlayabilirsiniz.
Adım 1: SeedProd Açılış Sayfası Oluşturucu'yu yükleyin
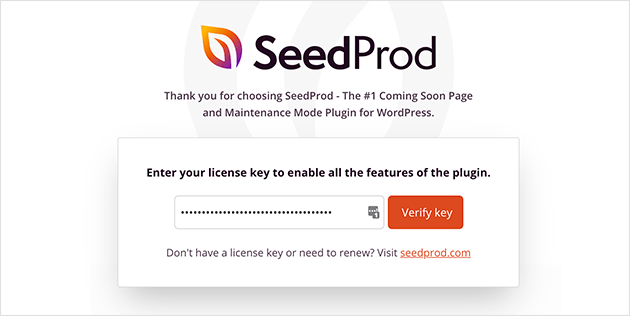
İlk olarak, SeedProd web sitesini ziyaret etmeniz ve eklentiyi satın almanız gerekir. Ardından eklenti dosyasını bilgisayarınıza indirebilirsiniz. Ardından, SeedProd kontrol panelinizden eklenti lisans anahtarını kopyalayın.
Ardından, WordPress kontrol panelinize giriş yapmanız ve eklentiyi yüklemeniz gerekir. Ayrıntılı talimatlara ihtiyacınız varsa, bir WordPress eklentisi kurmak için bu adım adım kılavuza göz atın. WordPress'teki SeedProd eklentisi karşılama ekranına gidin ve lisans anahtarınızı doğrulayın:

Hesabınız doğrulandıktan sonra bir açılış sayfası oluşturmaya hazırsınız.
2. Adım: Yeni Bir Açılış Sayfası Oluşturun
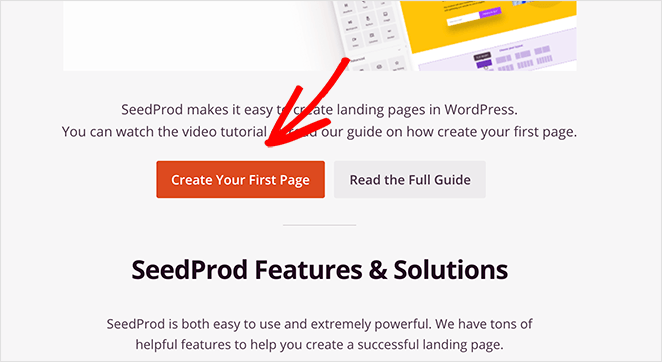
SeedProd karşılama ekranında, daha aşağı kaydırın ve İlk Sayfanızı Oluşturun düğmesine tıklayın:

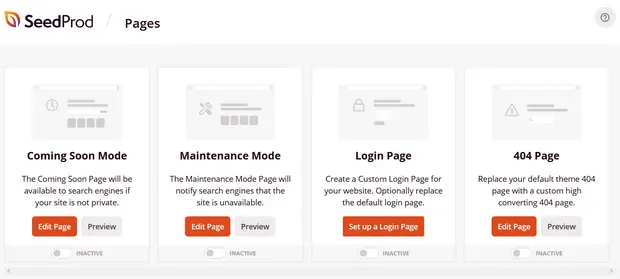
Ardından, oluşturabileceğiniz 5 farklı türde açılış sayfası göreceksiniz:


SeedProd'un şablonlarını kullanarak aşağıdakiler gibi karmaşık sayfaları hızla başlatabilirsiniz:
- Çok Yakında ve Bakım Modu Sayfaları
- Giriş Sayfaları
- 404 Sayfa
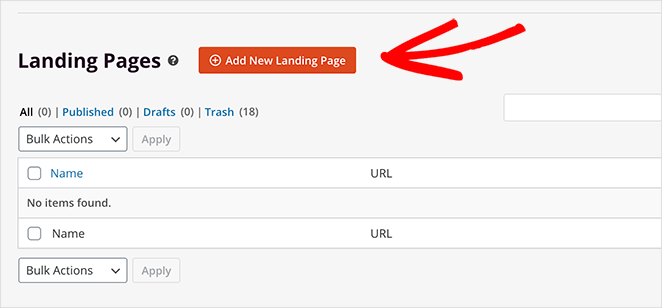
Biraz daha aşağı kaydırırsanız, önceden oluşturulmuş şablonlardan özel bir açılış sayfası açabilirsiniz. Yeni Açılış Sayfası Ekle'ye tıklayın:

Bundan sonra SeedProd'un önceden oluşturulmuş güçlü açılış sayfası şablonlarından birini kullanacağız.
3. Adım: Bir Açılış Sayfası Şablonu Seçin
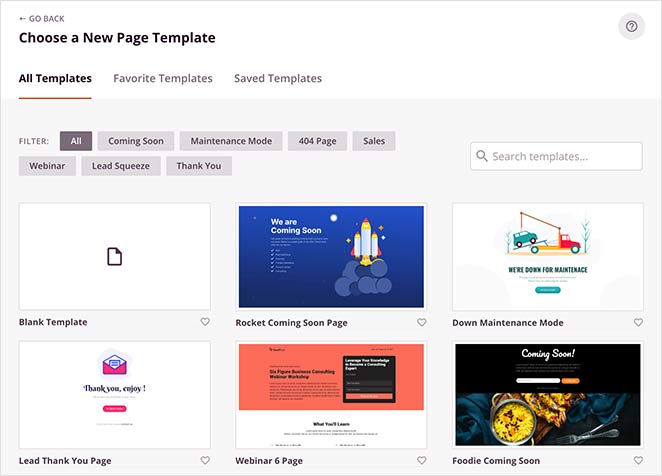
SeedProd'un oluşturucusunda listelenen önceden oluşturulmuş açılış sayfalarından bir açılış sayfası şablonu seçin:

Acele etmeyin ve sizin için doğru şablonu seçin. Bir şablon seçmek için şablondaki onay işareti simgesini tıklamanız yeterlidir.
Unutmayın, şablon sadece bir başlangıç noktasıdır. Bir sonraki bölümde, SeedProd'un sürükle ve bırak oluşturucusunu kullanarak açılış sayfanızı nasıl kolayca özelleştireceğinizi göreceğiz.
4. Adım: Açılış Sayfası İçeriğinizi Ekleyin
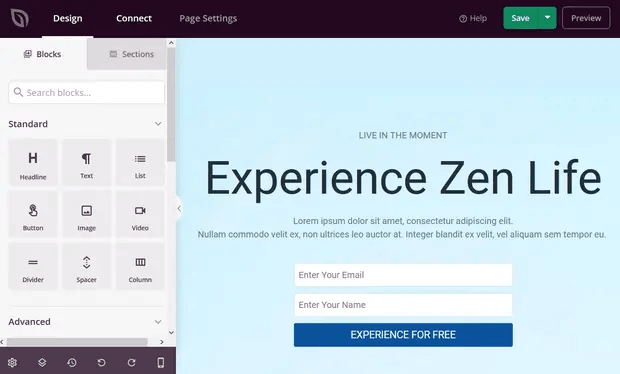
Açılış sayfası şablonunuzu seçtikten sonra, SeedProd'un açılış sayfanızı özelleştirebileceğiniz görsel sürükle ve bırak oluşturucusuna yönlendirileceksiniz. Düzenleyicinin sol tarafında, açılış sayfanızı özelleştirmek için kullanabileceğiniz tasarım öğelerinin bir listesini görürsünüz:

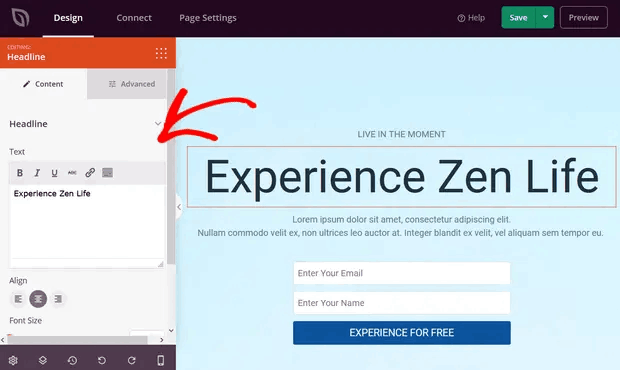
Kopyayı doğrudan ön uç oluşturucuda düzenlemek için metin öğelerinden herhangi birine tıklayın:

Metni, stilini, rengini, hizalamasını ve düzenini ürününüze veya genel markanıza uyacak şekilde değiştirebilirsiniz.
Adım 5. Uygulama Açılış Sayfanızı Özelleştirin
Ardından, uygulama açılış sayfanızı özelleştirmek isteyeceksiniz. Harika olan şey, açılış sayfası şablonunuza düğmeler, tercih formları, iletişim formları, sosyal profiller ve daha fazlası gibi yeni blokları kolayca ekleyebilmenizdir.
SeedProd'daki içerik öğelerine açılış sayfası blokları denir. Bunlar, temel tasarım ve işlevsellik sağlayan Standart blokları ve aşağıdakiler gibi müşteri adayı üreten sayfa öğeleri için Gelişmiş blokları içerir:
- Sosyal Medya düğmeleri
- İstenen Formlar
- eşantiyonlar
- geri sayım sayaçları
- Yıldız Derecelendirmeleri
- İletişim Formları
Ve ÇOK daha fazlası. Örneğin, aciliyeti artırmak için bir geri sayım sayacını sürükleyip bırakabilirsiniz:

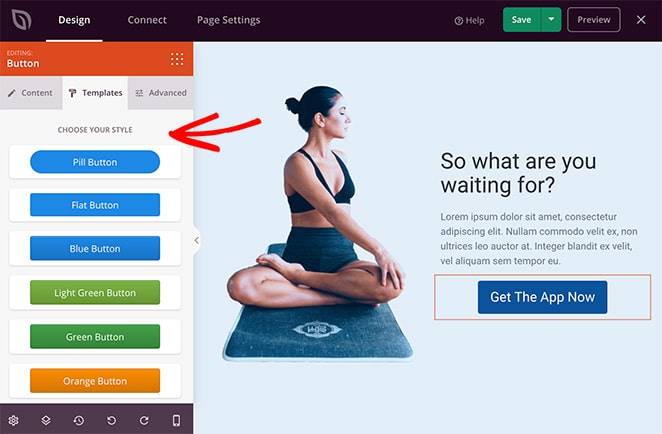
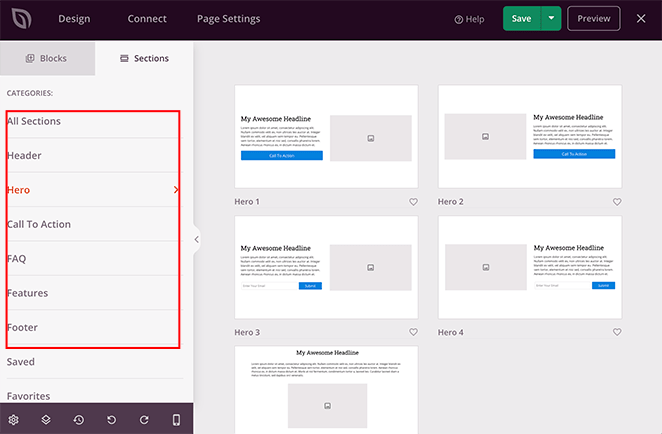
SeedProd'un açılış sayfası bloklarının birçoğunun hazır şablonlarla birlikte geldiğini göreceksiniz. Tek bir tıklamayla uygulayabileceğiniz çeşitli stilleri görmek için Şablonlar sekmesini tıklamanız yeterlidir.

Bunlar, aşağıdakileri içeren eksiksiz sayfa bölümleridir:
- Eylem alanlarına çağrı
- Özellikler
- Başlıklar
- altbilgiler
- SSS
- Kahraman bölgeleri
Bu bölümlerin en güzel yanı, onları blok blok oluşturmak zorunda olmamanızdır. Tek bir tıklamayla bir bölümü kolayca içe aktarabilirsiniz.

Tam istediğiniz gibi görünene kadar açılış sayfanızla ilgili her şeyi özelleştirin. İşiniz bittiğinde, Kaydet'e tıklayın .
Adım #6: E-posta Pazarlama Hizmetinizi Bağlayın
Potansiyel müşteri toplamak için uygulama açılış sayfanızı kullanmıyorsanız bu adım zorunlu değildir. Ancak, doğrudan uygulama indirmeleri için bile e-posta adresleri toplamanızı şiddetle tavsiye ederiz. Buna karşı önereceğimiz tek zaman, uygulamanızın bir kayıt işlemi sırasında doğrudan e-posta toplamasıdır.
Sitenizde olası satışları toplamak için bir açılış sayfası oluşturuyorsanız, bir tercih oluşturmak isteyeceksiniz. Ardından, tercihinizi Constant Contact gibi bir e-posta servis sağlayıcısına bağlayın.
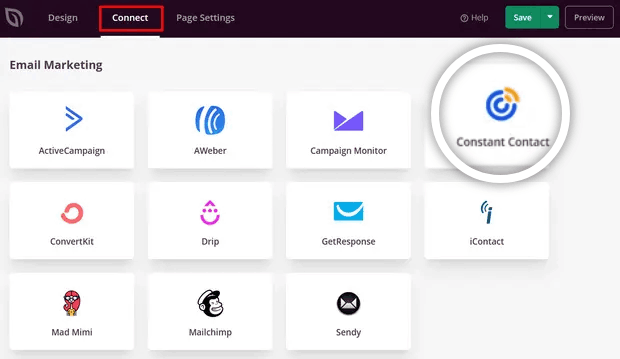
Bunu yapmak için SeedProd oluşturucudaki Bağlan sekmesine gidin ve listeden e-posta servis sağlayıcınızı seçin:

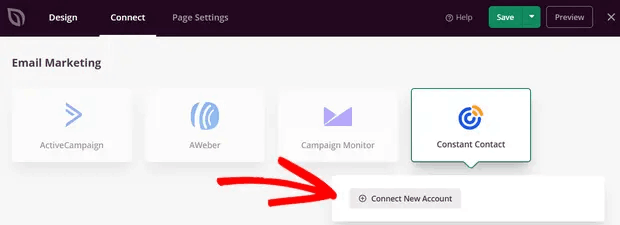
Ardından, Yeni Hesabı Bağla'yı tıklayın:

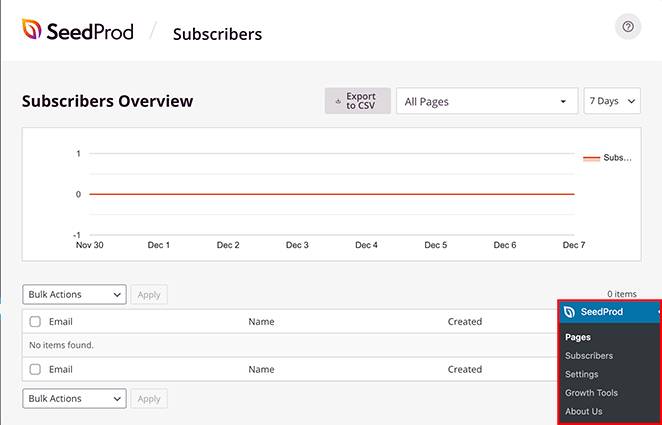
Bu yapıldıktan sonra, olası satışları toplamak için e-posta hizmetinizi yapılandırmanız gerekir. Bir e-posta servis sağlayıcınız yoksa veya hemen bir tane alacak paranız yoksa endişelenmeyin. SeedProd, e-posta potansiyel müşterilerinizi varsayılan olarak WordPress'e kaydeder. E-posta listenizi görmek için WordPress panonuzdan SeedProd » Aboneler bölümüne gidin.

Adım #7: Açılış Sayfası Ayarlarınızı Yapılandırın
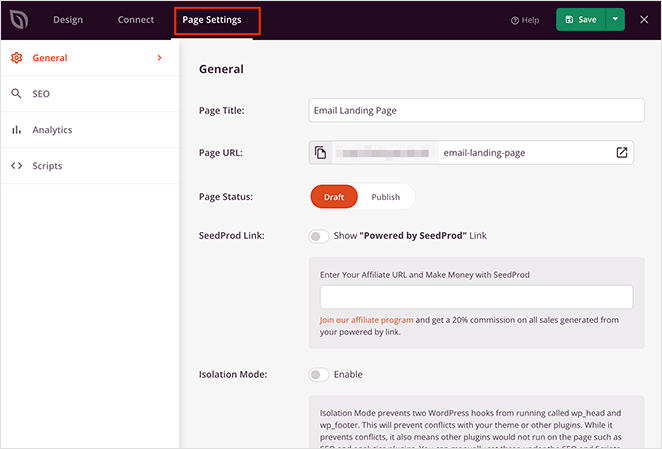
Sonraki adım, uygulama açılış sayfası ayarlarınızı yapmaktır. Sayfa oluşturucunun üst kısmındaki Sayfa Ayarları sekmesine tıklayarak bunları görüntüleyebilirsiniz.

Ayarlar alanında sayfalarınızı, Genel, SEO, Analitik ve Komut Dosyaları ayarlarınızı düzenleyebilirsiniz. Genel sekmesinden bir ad ve URL seçebilirsiniz. Açılış sayfanızla ilgili sorunlar görüyorsanız, büyük olasılıkla WordPress temanız veya başka bir eklenti SeedProd ile çakışıyor. Bu durumda İzolasyon Modunu kullanın.
8. Adım: Sayfanızın Mobil Uyumlu Olduğunu Kontrol Edin
Neredeyse tamamız. Ardından, açılış sayfanızın bir mobil cihazda nasıl göründüğünü kontrol etmek isteyeceksiniz. Bunu yapmanın bir yolu, uygulama açılış sayfanızı yayınlamak ve bir mobil cihazdan canlı sürümü kontrol etmektir.
Ancak bu oldukça sıkıcı çünkü geri dönüp değişiklikleri manuel olarak düzenlemeniz ve bunun sorununuzu çözüp çözmediğini her seferinde kontrol etmeniz gerekecek.
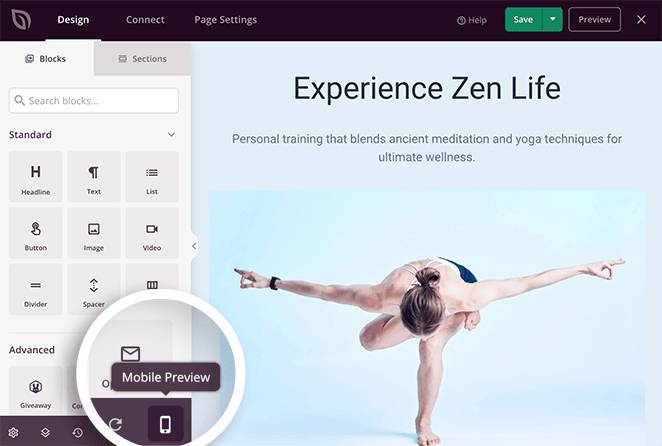
SeedProd, bir uygulama açılış sayfasının mobil sürümünü kontrol etmenin çok daha basit bir yoluna sahiptir. Ekranınızın sağ alt köşesindeki cep telefonu simgesine tıklamanız yeterlidir.

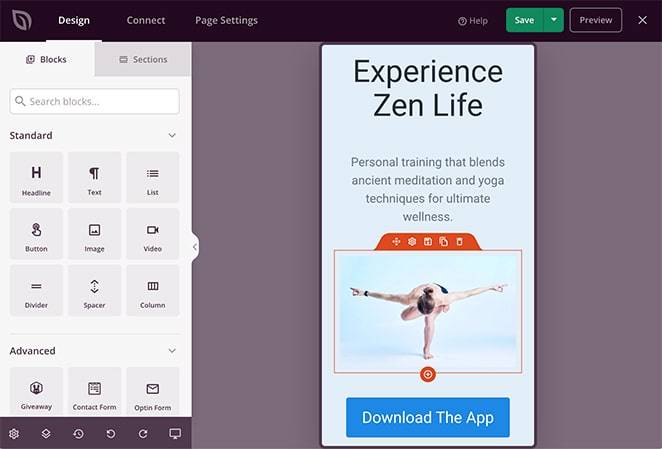
Ve doğrudan açılış sayfası oluşturucunuzdan mobil sürümün bir önizlemesini göreceksiniz:

Ayarlarınızı tam olarak masaüstü sürümünde yaptığınız gibi düzenleyebilirsiniz. Yaptığınız tüm değişiklikler hem masaüstü hem de mobil görünümlere otomatik olarak uygulanır.
9. Adım: Uygulama Açılış Sayfanızı WordPress'te Yayınlayın
İşiniz bittiğinde, sayfa durumunuzu taslaktan yayınlandı olarak değiştirin.

Sayfanızı yayınlarken şuna benzer bir başarı mesajı görmelisiniz:

Açılış sayfanızı görüntülemek için Canlı Sayfayı Gör düğmesini tıklayabilirsiniz. Ve işiniz bitti!
WordPress'te Uygulama Açılış Sayfası Oluşturduktan Sonra Yapılması Gerekenler
Hepsi bu, millet!
Artık açılış sayfanız yayında olduğuna göre, geriye kalan tek zorluk açılış sayfanıza trafik göndermektir.
Trafiğinizi artırmanın uygun maliyetli bir yolunu arıyorsanız, anında iletme bildirimlerini kullanmanızı öneririz. Anında iletme bildirimleri, daha fazla tekrar trafik ve site etkileşimi sağlamanıza yardımcı olabilir. Ayrıca satış oluşturan otomatik push bildirim kampanyaları da oluşturabilirsiniz.
ikna olmadınız mı? Bu kaynaklara göz atın:
- Müşteri Bağlılığını Artırmak için 7 Akıllı Strateji
- Anında Bildirimler Etkili mi? 7 İstatistik + 3 Uzman İpucu
- Terk Edilmiş Sepet Push Bildirimleri Nasıl Kurulur (Kolay Eğitim)
Push bildirim kampanyalarınızı oluşturmak için PushEngage kullanmanızı öneririz. PushEngage, dünyanın 1 numaralı anında iletme bildirim yazılımıdır. Öyleyse, henüz yapmadıysanız, bugün PushEngage'i kullanmaya başlayın!
