Como fazer uma página de destino do aplicativo no WordPress (a maneira mais fácil)
Publicados: 2022-05-04Quer construir uma página de destino do aplicativo no WordPress?
Construir um aplicativo móvel é difícil o suficiente. Agora você tem que descobrir como obter instalações. Acontece que, mesmo que você construa algo extraordinário, não terá necessariamente muitos usuários.
Criar uma página de destino do aplicativo é uma ótima maneira de convencer e converter os visitantes do seu site em usuários do aplicativo. Mas como você faz isso? A maneira mais simples de criar uma landing page é criar um site WordPress para promover seu aplicativo. Em seguida, use um construtor de página de destino para iniciar rapidamente uma página de destino do aplicativo de alta conversão.
Neste artigo, mostraremos como iniciar rapidamente uma página de destino do aplicativo WordPress. E você não precisa de nenhuma experiência anterior em marketing ou codificação para fazer isso.
Vamos mergulhar.
O que é uma página de destino do aplicativo?
Uma página de destino do aplicativo é uma página da Web independente destinada a convencer os visitantes do site a fazer o download do seu aplicativo.
As páginas de destino são extremamente focadas em obter conversões. Portanto, a página de destino do seu aplicativo não precisa ser a mais bonita de todas. Contanto que ele faça um bom trabalho explicando os benefícios do seu aplicativo e por que as pessoas devem baixá-lo, está tudo pronto.
Criar uma landing page do WordPress para o seu aplicativo pode trazer muitos benefícios para o seu negócio:
- Promova o reconhecimento da marca
- Aumente as conversões
- Colete dados de marketing
- Melhore a credibilidade por meio de provas sociais
- Colete leads para promover campanhas futuras
Você também pode fazer muito com uma página muito simples.
Mas a única coisa que você precisa lembrar é que todas as landing pages bem-sucedidas têm estrutura e fluxo semelhantes. Isso significa que existem elementos específicos em qualquer página de destino para torná-la bem-sucedida.
O que torna uma página de destino de aplicativo bem-sucedida?
Agora que você sabe o que é uma landing page de aplicativo e por que você deve criar uma, é hora de conferir os elementos mais críticos de qualquer landing page. Reunimos alguns exemplos reais para mostrar como as páginas de destino de aplicativos bem-sucedidas usam esses elementos.
Vamos dar uma olhada.
#1. Chamada para ação
Uma chamada para ação ou CTA é um botão ou link que leva os visitantes a realizar alguma ação. A página de destino do seu aplicativo destina-se a obter downloads para seu aplicativo. E esse é o objetivo mais fundamental para sua landing page.
Assim, a página de destino do seu aplicativo pode ter três chamadas para ação:
- Um botão de download direto
- Um código QR para um download digitalizável
- Um formulário de contato para coletar leads para email marketing
Dos três, um formulário de contato é o menos popular. Você usaria um formulário de contato para coletar leads se seu aplicativo ainda não foi lançado. Para aplicativos móveis, um código QR é super popular para versões de desktop do seu site. Para um site responsivo, um botão de download direto é a escolha mais popular.
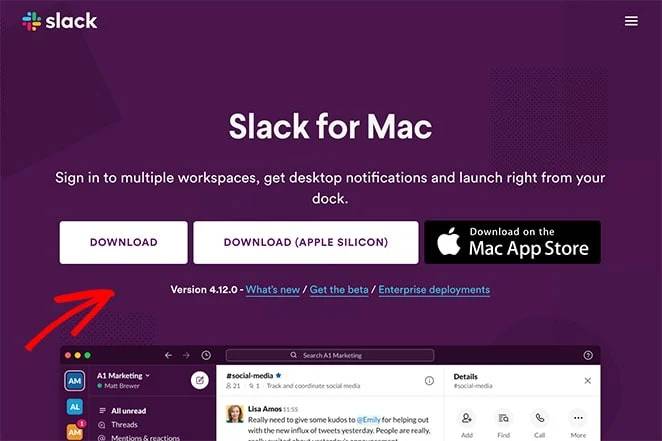
Veja um exemplo de um ótimo call to action do Slack:

Veja como a página inteira oferece suporte a essa única intenção de fazer com que os visitantes façam download? Todo o foco da página é o botão de download e é isso que torna esta página de destino do aplicativo de alta conversão.
#2. Título
O título da sua página de destino é a primeira coisa que seus visitantes verão. Você não precisa ser espirituoso com seus títulos. Na verdade, se você não é um redator profissional, mantenha sua manchete sobre o maior benefício de baixar seu aplicativo.
Dê uma olhada neste ótimo exemplo de título de página de destino do IFTTT:

O IFTTT nem lista os aplicativos com os quais pode se integrar usando o título. Você pode ver todos os aplicativos na imagem do banner. E quando você lê o título, faz sentido imediatamente.
Normalmente, seu título é o primeiro empurrão para o botão de download. Então, faça valer!
#3. Cópia do corpo
Claro, haverá várias coisas boas sobre seu aplicativo que você não pode colocar no título. Uma explicação detalhada dos benefícios entra em sua cópia do corpo.
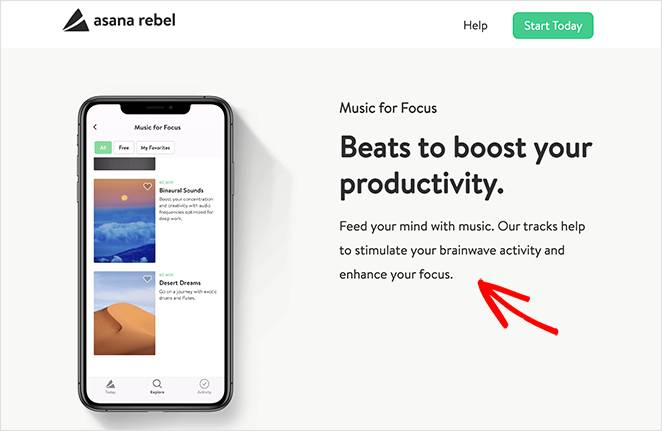
A cópia do corpo destina-se a convencer e converter seus visitantes casuais em usuários. Aqui está um exemplo da Asana Rebel:

Um ótimo modelo de redação que você pode usar é evocar curiosidade no título e satisfazer essa curiosidade no corpo do texto. Essa sensação de satisfação fará com que as pessoas rolem até o seu CTA.
#4. Prova Social
Incluir prova social em sua página de destino mostra aos usuários que seu aplicativo é confiável. A prova social é uma suposição para a qual você leva seus visitantes para que eles saibam o comportamento correto nesse caso. É como tomar uma bebida em uma festa onde todo mundo está bebendo mesmo que você não seja um bebedor.
Existem basicamente 6 maneiras de usar prova social em suas páginas de destino:
- Recomendações de especialistas (como como os dentistas 9/10 recomendam todas as outras marcas de creme dental)
- Apoios de celebridades (como Kevin Hart usando o Car Finder)
- Comentários e depoimentos de usuários (mais sobre isso em breve)
- Apresentando um grande número de usuários existentes (como os mais de 10.000 proprietários de empresas inteligentes que usam o PushEngage)
- Certificação e prêmios do setor (como o selo Editor's Choice no Google Play ou entrar no Shark Tank)
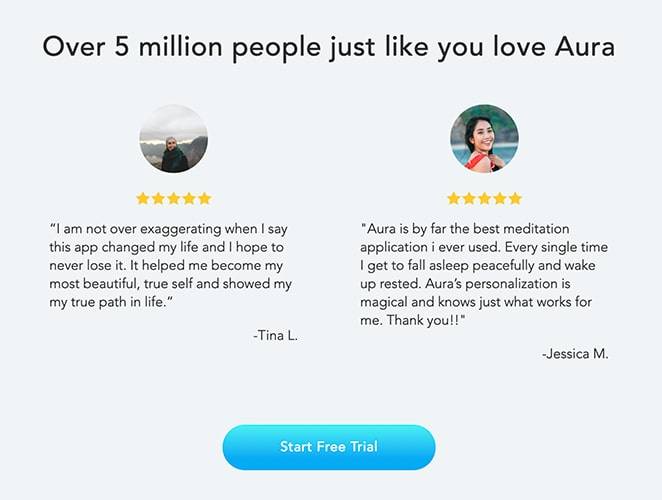
De todos esses tipos de prova social, os mais fáceis de obter são as avaliações e depoimentos de usuários. Confira este exemplo da Aura:

Ele usa a força em grandes números, juntamente com avaliações e depoimentos, para levar lindamente ao botão CTA.
#5. Visuais envolventes
Antes de começarmos esta seção: O objetivo da página de destino do seu aplicativo no WordPress NÃO é parecer bonito. Ele só precisa responder às perguntas certas na ordem certa e dar aos seus visitantes um motivo para converter.
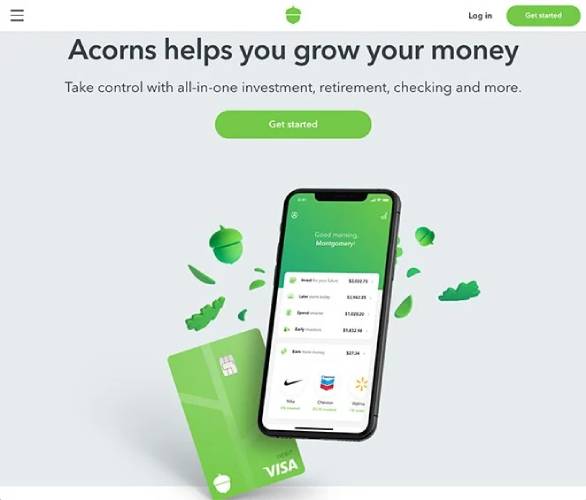
Dito isso, uma landing page bonita não faz mal. Se a página de destino do seu aplicativo oferece um estilo visual atraente, as pessoas automaticamente pensam que a qualidade geral do seu produto será alta. Dê uma olhada nesta página de destino do aplicativo muito legal da Acorn:

Você pode fazer a mesma coisa usando imagens de alta qualidade sem precisar contratar um designer.
Como construir uma página de destino do aplicativo no WordPress
Até agora, você sabe o que é uma landing page de aplicativo, por que você deve criar uma e quais elementos da página merecem mais atenção.
Então, é hora de construir sua primeira página de destino do aplicativo no WordPress. Antes de começarmos, você deve saber que existem TONELADAS de temas WordPress, construtores de temas e construtores de páginas de destino por aí. Mas recomendamos o uso do SeedProd.

O SeedProd é um construtor visual de landing pages que ajuda você a criar landing pages que convertem muito bem.
SeedProd não é um construtor de sites ou um construtor de páginas da web. É um construtor de páginas de destino. Um construtor de páginas da web depende muito do seu tema e simplesmente assume os estilos padrão do seu tema. E, consequentemente, é muito difícil modificar seus cabeçalhos, rodapés e elementos de página além de um certo ponto usando um construtor de sites.
Um construtor de landing page é completamente independente do tema.
Deseja remover seu menu de navegação para que seus visitantes se concentrem inteiramente em uma coisa? Sem problemas!
Precisa de um rodapé personalizado para ajudar seus visitantes a converter mais facilmente? Basta um clique e pronto.
Talvez você queira criar diferentes páginas de destino em que diferentes origens de tráfego tenham botões de call-to-action (CTA) personalizados?
Em todos esses casos, você precisa de um construtor de páginas de destino e não de um construtor de sites. Se você precisa de uma landing page que converte e não tem uma grande equipe de desenvolvimento, o SeedProd é um ótimo investimento.
Nós mesmos usamos o SeedProd e escrevemos uma revisão completa. Você pode verificar isso para obter mais detalhes sobre os principais recursos. Ou você pode mergulhar direto na construção da página de destino do seu aplicativo no WordPress.
Etapa 1: Instale o Criador de páginas de destino SeedProd
Primeiro, você precisará visitar o site da SeedProd e comprar o plug-in. Em seguida, você pode baixar o arquivo do plug-in para o seu computador. Em seguida, copie a chave de licença do plug-in do seu painel SeedProd.
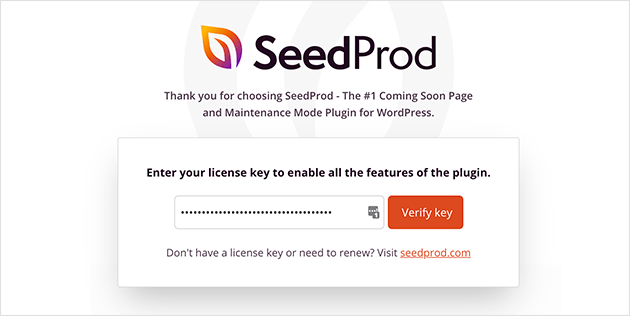
Em seguida, você terá que fazer login no painel do WordPress e instalar o plug-in. Se você precisar de instruções detalhadas, confira este guia passo a passo para instalar um plugin do WordPress. Vá para a tela de boas-vindas do plugin SeedProd no WordPress e verifique sua chave de licença:

Depois que sua conta for verificada, você estará pronto para criar uma página de destino.
Etapa 2: crie uma nova página de destino
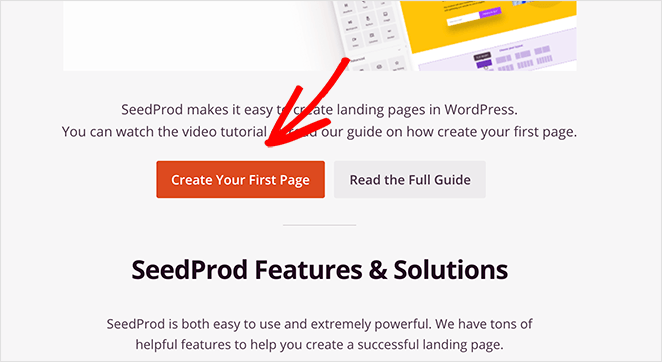
Na tela de boas-vindas do SeedProd, role mais para baixo e clique no botão Criar sua primeira página :

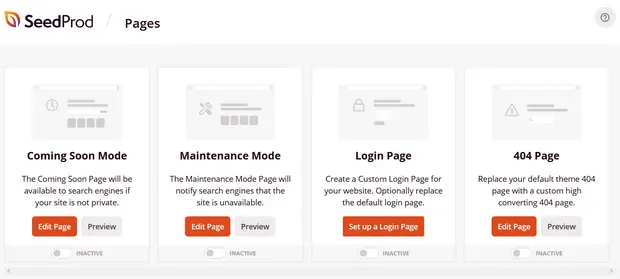
Em seguida, você verá 5 tipos diferentes de páginas de destino que você pode criar:


Usando os modelos do SeedProd, você pode iniciar rapidamente páginas complicadas, como:
- Em breve e páginas do modo de manutenção
- Páginas de login
- 404 Páginas
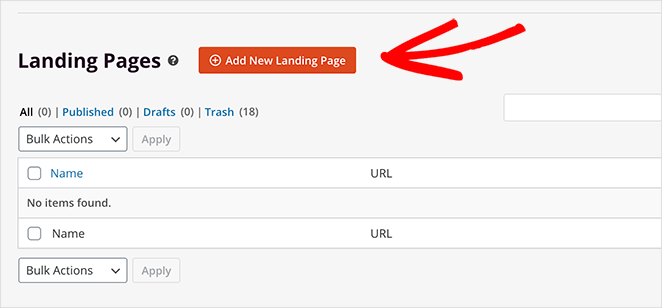
E se você rolar um pouco mais para baixo, poderá iniciar uma página de destino personalizada a partir de modelos pré-criados. Clique em Adicionar nova página de destino :

A seguir, usaremos um dos poderosos modelos de página de destino pré-criados do SeedProd.
Etapa 3: escolha um modelo de página de destino
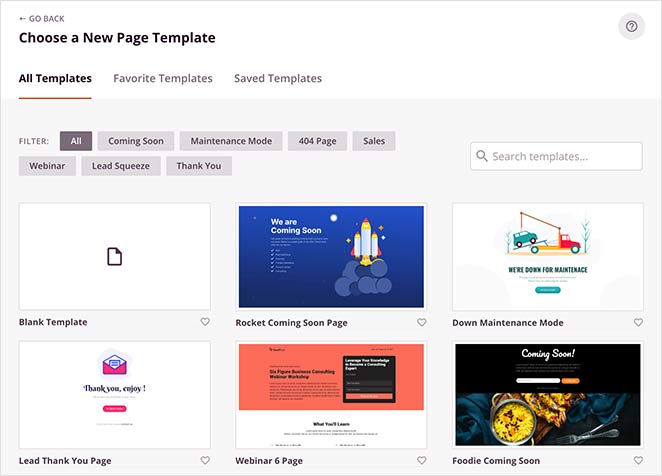
Escolha um modelo de página de destino nas páginas de destino pré-criadas listadas no construtor do SeedProd:

Tome seu tempo e selecione o modelo certo para você. Para selecionar um modelo, basta clicar no ícone de marca de seleção no modelo.
Lembre-se, o modelo é apenas um ponto de partida. Na próxima seção, veremos como personalizar sua página de destino facilmente usando o construtor de arrastar e soltar do SeedProd.
Etapa 4: adicione o conteúdo da sua página de destino
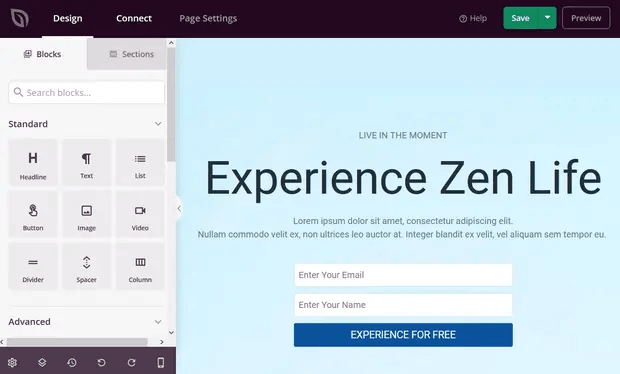
Depois de escolher seu modelo de página de destino, você será redirecionado para o construtor visual de arrastar e soltar do SeedProd, onde poderá personalizar sua página de destino. No lado esquerdo do editor, você obtém uma lista dos elementos de design que você pode usar para personalizar sua página de destino:

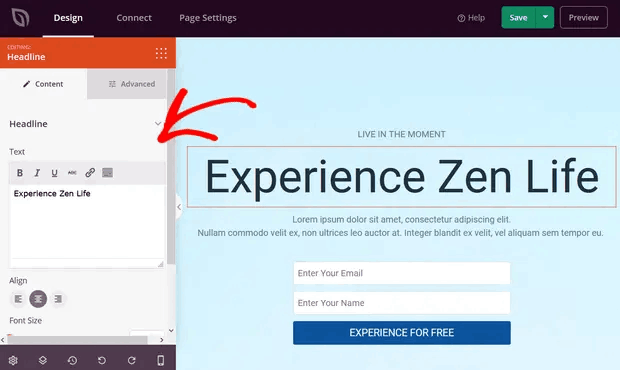
Clique em qualquer um dos elementos de texto para editar a cópia diretamente no construtor de front-end:

Você pode alterar o texto, seu estilo, cor, alinhamento e layout para se adequar ao seu produto ou marca geral.
Passo #5. Personalize a página de destino do seu aplicativo
Em seguida, você desejará personalizar a página de destino do seu aplicativo. O legal é que você pode adicionar facilmente novos blocos, como botões, formulários de inscrição, formulários de contato, perfis sociais e muito mais ao seu modelo de página de destino.
Os elementos de conteúdo no SeedProd são chamados de blocos de página de destino. Eles incluem blocos padrão , que fornecem design e funcionalidade básicos, e blocos avançados para elementos de página de geração de leads, como:
- Botões de mídia social
- Formulários de ativação
- Sorteios
- Temporizadores de contagem regressiva
- Classificações por estrelas
- Formulários de contato
E muito mais. Por exemplo, você pode arrastar e soltar um cronômetro de contagem regressiva para aumentar a urgência:

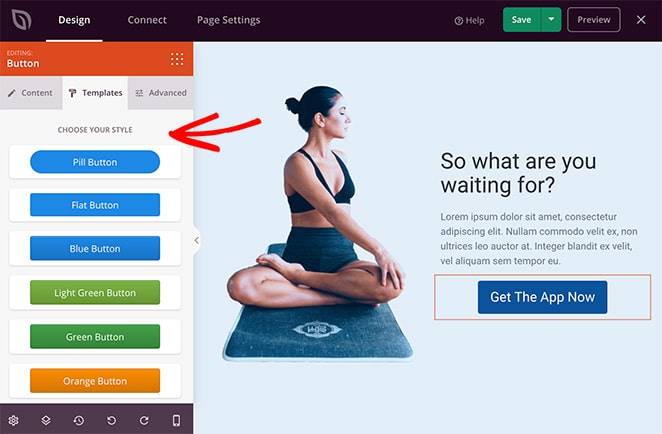
Você descobrirá que muitos dos blocos de página de destino do SeedProd também vêm com modelos prontos. Basta clicar na guia Modelos para ver uma variedade de estilos que você pode implementar com um único clique.

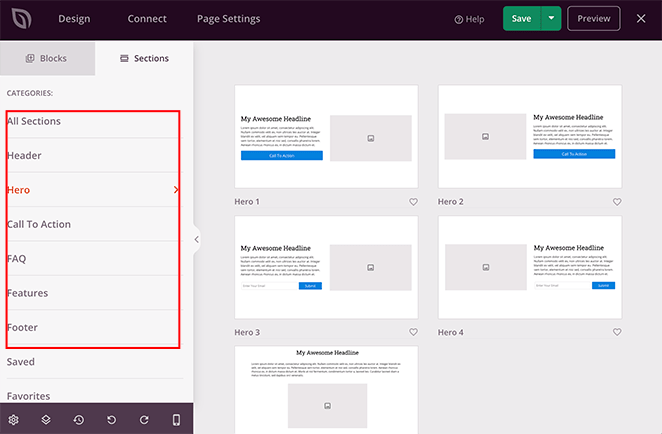
Estas são seções de página completas, incluindo:
- Áreas de chamada para ação
- Recursos
- Cabeçalhos
- Rodapés
- Perguntas frequentes
- Áreas de herói
O melhor dessas seções é que você não precisa criá-las bloco por bloco. Você pode simplesmente importar uma seção com um único clique.

Personalize tudo sobre sua página de destino até que fique exatamente como você deseja. Quando terminar, clique em Salvar .
Etapa 6: Conecte seu serviço de e-mail marketing
Esta etapa não é obrigatória, a menos que você esteja usando a página de destino do aplicativo para coletar leads. Mas é altamente recomendável coletar endereços de e-mail mesmo para downloads diretos de aplicativos. A única vez que não recomendamos é se seu aplicativo coletar e-mails diretamente durante um processo de inscrição.
Se você estiver criando uma página de destino para coletar leads em seu site, convém criar um optin. Em seguida, conecte seu optin a um provedor de serviços de e-mail, como Constant Contact.
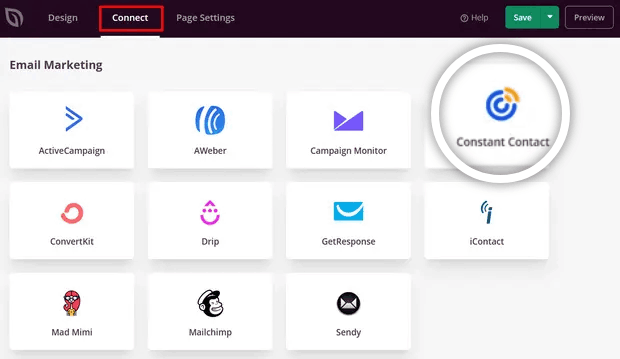
Para fazer isso, vá para a guia Conectar no construtor SeedProd e selecione seu provedor de serviços de e-mail na lista:

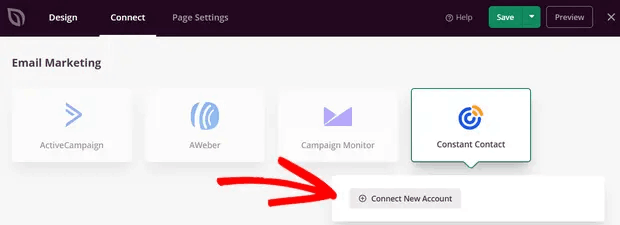
Em seguida, clique em Conectar nova conta :

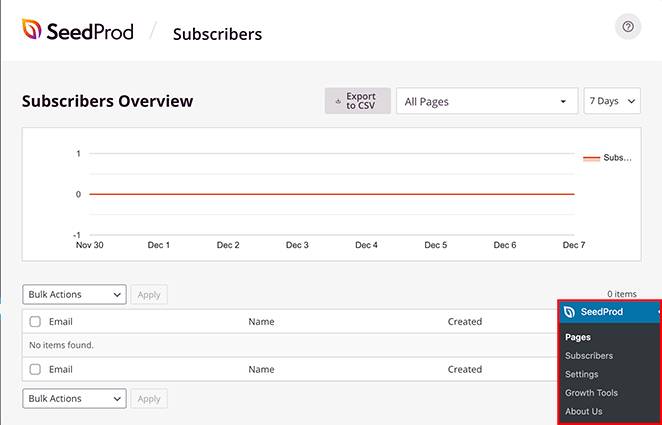
Feito isso, você precisará configurar seu serviço de e-mail para coletar leads. Se você não tiver um provedor de serviços de e-mail ou não puder obter um imediatamente, não se preocupe. O SeedProd salva seus leads de e-mail no WordPress por padrão. Vá para SeedProd »Assinantes do seu painel do WordPress para ver sua lista de e-mail.

Etapa 7: Defina as configurações da sua página de destino
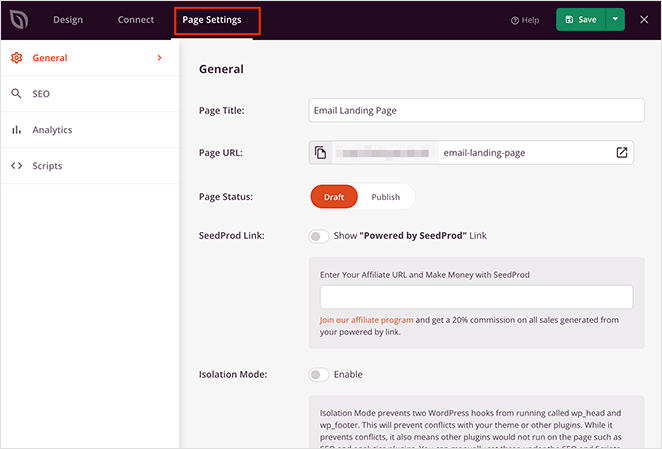
A próxima etapa é ajustar as configurações da página de destino do seu aplicativo. Você pode visualizá-los clicando na guia Configurações de página na parte superior do construtor de páginas.

Na área de configurações, você pode editar suas páginas, configurações Gerais, SEO, Analytics e Scripts. Na guia Geral , você pode escolher um nome e um URL. Se você está tendo problemas com sua página de destino, é provável que seu tema WordPress ou algum outro plugin esteja em conflito com o SeedProd. Use o modo de isolamento se for esse o caso.
Etapa 8: verifique se sua página é compatível com dispositivos móveis
Estamos quase terminando. Em seguida, você vai querer verificar a aparência da sua página de destino em um celular. Uma maneira de fazer isso seria publicar a página de destino do seu aplicativo e verificar a versão ao vivo de um dispositivo móvel.
Mas isso é bastante tedioso, pois você terá que voltar e editar as alterações manualmente e verificar a cada vez se isso corrigiu seu problema.
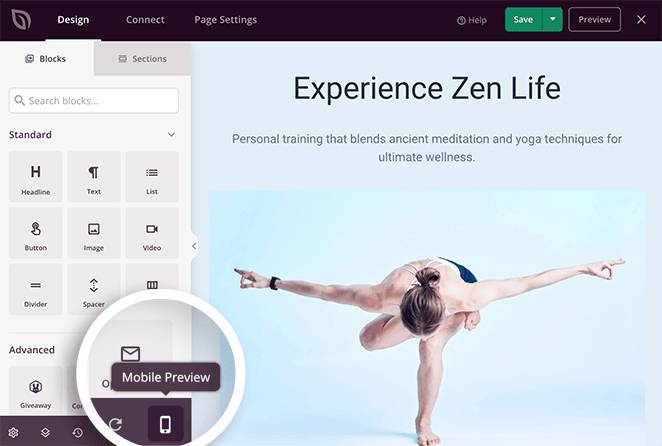
O SeedProd tem uma maneira muito mais simples de verificar a versão móvel da página de destino de um aplicativo. Basta clicar no ícone do celular no canto inferior direito da tela.

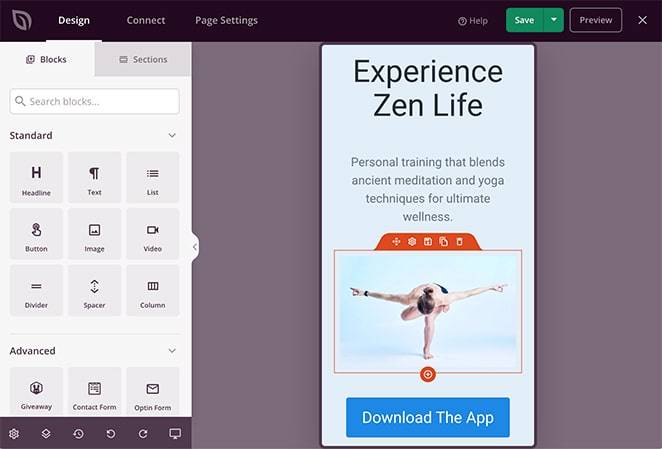
E você verá uma prévia da versão mobile diretamente do seu construtor de landing page:

Você pode editar suas configurações exatamente como faria para a versão para desktop. Todas as alterações feitas são aplicadas automaticamente às visualizações para desktop e dispositivos móveis.
Passo #9: Publique sua página de destino do aplicativo no WordPress
Quando terminar, altere o status da página de rascunho para publicado.

Você deve ver uma mensagem de sucesso na publicação de sua página parecida com esta:

Você pode clicar no botão Ver página ao vivo para visualizar sua página de destino. E está tudo pronto!
O que fazer depois de criar uma página de destino do aplicativo no WordPress
Isso é tudo para este, pessoal!
Agora que sua página de destino está ativa, o único desafio que resta é enviar tráfego para sua página de destino.
E se você estiver procurando uma maneira acessível de aumentar seu tráfego, recomendamos o uso de notificações push. As notificações push podem ajudá-lo a trazer mais tráfego repetido e engajamento no site. Você também pode criar campanhas automatizadas de notificação por push que geram vendas.
Não convencido? Confira estes recursos:
- 7 estratégias inteligentes para aumentar o envolvimento do cliente
- As notificações push são eficazes? 7 estatísticas + 3 dicas de especialistas
- Como configurar notificações push de carrinho abandonado (tutorial fácil)
Recomendamos usar o PushEngage para criar suas campanhas de notificação por push. PushEngage é o software de notificação push nº 1 do mundo. Portanto, se você ainda não o fez, comece a usar o PushEngage hoje mesmo!
