วิธีสร้างหน้า Landing Page ของแอพใน WordPress (วิธีที่ง่าย)
เผยแพร่แล้ว: 2022-05-04ต้องการสร้างหน้า Landing Page ของแอปใน WordPress หรือไม่?
การสร้างแอพมือถือนั้นยากพอ ตอนนี้คุณต้องหาวิธีติดตั้ง ปรากฏว่า แม้ว่าคุณจะสร้างบางสิ่งที่พิเศษ คุณไม่จำเป็นต้องมีผู้ใช้จำนวนมาก
การสร้างหน้า Landing Page ของแอปเป็นวิธีที่ยอดเยี่ยมในการโน้มน้าวใจและเปลี่ยนผู้เยี่ยมชมไซต์ของคุณให้เป็นผู้ใช้แอป แต่คุณจะทำอย่างไร? วิธีที่ง่ายที่สุดในการสร้างหน้า Landing Page คือการสร้างไซต์ WordPress เพื่อโปรโมตแอปของคุณ จากนั้น ใช้เครื่องมือสร้างหน้า Landing Page เพื่อเปิดใช้หน้า Landing Page ของแอปที่มี Conversion สูงอย่างรวดเร็ว
ในบทความนี้เราจะแสดงวิธีเปิดใช้หน้า Landing Page ของแอป WordPress อย่างรวดเร็ว และคุณไม่จำเป็นต้องมีประสบการณ์ด้านการตลาดหรือการเขียนโค้ดมาก่อนเพื่อทำสิ่งนี้
มาดำดิ่งกัน
หน้า Landing Page ของแอพคืออะไร?
หน้า Landing Page ของแอปเป็นหน้าเว็บแบบสแตนด์อโลนเพื่อโน้มน้าวให้ผู้เยี่ยมชมไซต์ดาวน์โหลดแอปของคุณ
หน้า Landing Page มุ่งเน้นที่การรับ Conversion เป็นอย่างมาก ดังนั้น หน้า Landing Page ของแอปไม่จำเป็นต้องสวยที่สุด ตราบใดที่อธิบายประโยชน์ของแอปของคุณได้ดีและเหตุผลที่ผู้คนควรดาวน์โหลด คุณก็พร้อมแล้ว
การสร้างหน้า Landing Page ของ WordPress สำหรับแอปของคุณมีประโยชน์มากมายสำหรับธุรกิจของคุณ:
- ส่งเสริมการรับรู้แบรนด์
- เพิ่มการแปลง
- รวบรวมข้อมูลการตลาด
- ปรับปรุงความน่าเชื่อถือผ่านการพิสูจน์ทางสังคม
- รวบรวมลีดเพื่อส่งเสริมแคมเปญในอนาคต
คุณสามารถทำสิ่งต่างๆ ได้มากมายด้วยเพจที่เรียบง่ายเช่นกัน
แต่สิ่งหนึ่งที่คุณต้องจำไว้ก็คือหน้า Landing Page ที่ประสบความสำเร็จทั้งหมดมีโครงสร้างและโฟลว์ที่คล้ายคลึงกัน ซึ่งหมายความว่ามีองค์ประกอบเฉพาะในหน้า Landing Page เพื่อให้ประสบความสำเร็จ
อะไรทำให้หน้า Landing Page ของแอปประสบความสำเร็จ
เมื่อคุณทราบแล้วว่าหน้า Landing Page ของแอปคืออะไรและทำไมคุณจึงควรสร้างหน้า Landing Page ขึ้นมา ก็ถึงเวลาตรวจสอบองค์ประกอบที่สำคัญที่สุดของหน้า Landing Page เราได้รวบรวมตัวอย่างจริงบางส่วนเพื่อแสดงให้เห็นว่าหน้า Landing Page ของแอปใช้องค์ประกอบเหล่านี้ประสบความสำเร็จได้อย่างไร
ลองมาดูกัน
#1. คำกระตุ้นการตัดสินใจ
คำกระตุ้นการตัดสินใจหรือ CTA คือปุ่มหรือลิงก์ที่ผลักดันให้ผู้เยี่ยมชมดำเนินการบางอย่าง หน้า Landing Page ของแอปมีไว้เพื่อรับการดาวน์โหลดแอป และนั่นคือเป้าหมายพื้นฐานที่สุดสำหรับหน้า Landing Page ของคุณ
ดังนั้น หน้า Landing Page ของแอปอาจมีคำกระตุ้นการตัดสินใจสามอย่าง:
- ปุ่มดาวน์โหลดโดยตรง
- รหัส QR สำหรับการดาวน์โหลดที่สแกนได้
- แบบฟอร์มการติดต่อเพื่อรวบรวมลูกค้าเป้าหมายสำหรับการตลาดทางอีเมล
ในสามรูปแบบนี้ แบบฟอร์มการติดต่อเป็นที่นิยมน้อยที่สุด คุณจะใช้แบบฟอร์มการติดต่อเพื่อรวบรวมลูกค้าเป้าหมายหากแอปของคุณยังไม่ได้เปิดตัว สำหรับแอปบนอุปกรณ์เคลื่อนที่ โค้ด QR เป็นที่นิยมอย่างมากสำหรับไซต์เวอร์ชันเดสก์ท็อปของคุณ สำหรับไซต์ที่ตอบสนอง ปุ่มดาวน์โหลดโดยตรงเป็นตัวเลือกยอดนิยม
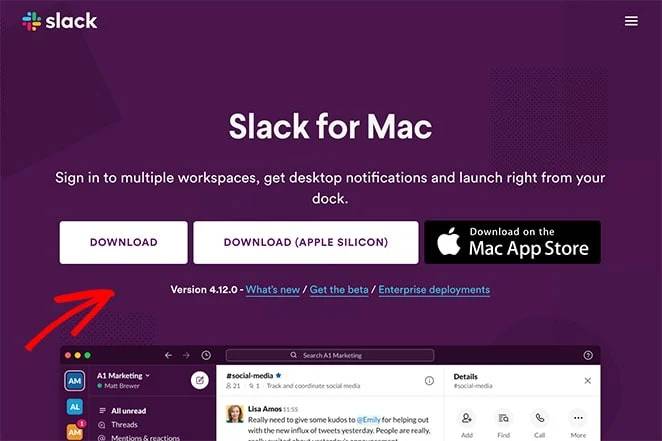
ต่อไปนี้คือตัวอย่างคำกระตุ้นการตัดสินใจที่ยอดเยี่ยมของ Slack:

ดูว่าทั้งหน้าสนับสนุนความตั้งใจเดียวนั้นเพื่อให้ผู้เยี่ยมชมดาวน์โหลดได้อย่างไร จุดเน้นทั้งหมดของหน้าคือปุ่มดาวน์โหลด และนั่นคือสิ่งที่ทำให้หน้า Landing Page ของแอปที่มี Conversion สูง
#2. หัวข้อข่าว
พาดหัว Landing Page ของคุณเป็นสิ่งแรกที่ผู้เยี่ยมชมจะเห็น คุณไม่จำเป็นต้องมีไหวพริบกับหัวข้อข่าวของคุณ ที่จริงแล้ว หากคุณไม่ใช่นักเขียนคำโฆษณามืออาชีพ ให้พาดหัวข่าวเกี่ยวกับประโยชน์ที่ใหญ่ที่สุดของการดาวน์โหลดแอปของคุณ
ดูตัวอย่างที่ยอดเยี่ยมของพาดหัวแลนดิ้งเพจโดย IFTTT:

IFTTT ไม่ได้แสดงรายการแอพที่สามารถรวมเข้ากับการใช้พาดหัวได้ คุณสามารถดูแอปทั้งหมดได้ในรูปแบนเนอร์ และเมื่อคุณอ่านพาดหัวข่าว มันก็สมเหตุสมผลในทันที
โดยทั่วไปแล้ว พาดหัวข่าวของคุณจะกดปุ่มดาวน์โหลดเป็นอันดับแรก ดังนั้นให้นับ!
#3. สำเนาร่างกาย
แน่นอน จะมีสิ่งที่ยอดเยี่ยมหลายอย่างเกี่ยวกับแอปของคุณซึ่งคุณไม่สามารถใส่ในพาดหัวได้ คำอธิบายโดยละเอียดเกี่ยวกับผลประโยชน์จะอยู่ในสำเนาร่างกายของคุณ
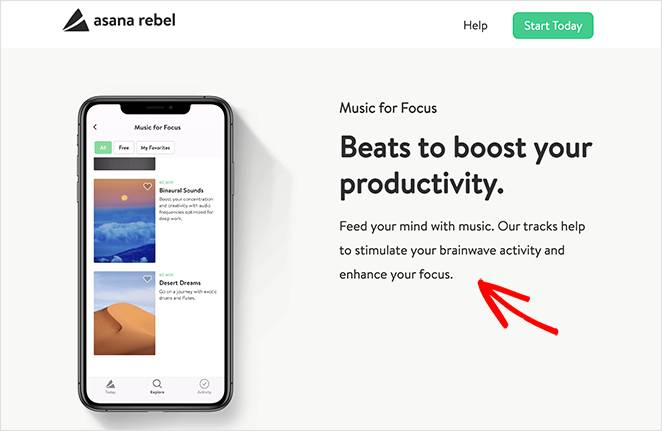
สำเนาเนื้อหามีขึ้นเพื่อโน้มน้าวใจและเปลี่ยนผู้เยี่ยมชมทั่วไปให้เป็นผู้ใช้ นี่คือตัวอย่างจาก Asana Rebel:

เทมเพลตการเขียนคำโฆษณาที่ยอดเยี่ยมที่คุณสามารถใช้ได้คือการทำให้เกิดความอยากรู้ในพาดหัวและสนองความอยากรู้นั้นในเนื้อหา ความรู้สึกพึงพอใจนั้นจะทำให้ผู้คนเลื่อนลงมาที่ CTA ของคุณ
#4. หลักฐานทางสังคม
การรวมหลักฐานทางสังคมบนหน้า Landing Page ของคุณแสดงให้ผู้ใช้เห็นว่าแอปของคุณน่าเชื่อถือ หลักฐานทางสังคมเป็นการสันนิษฐานว่าคุณนำผู้เยี่ยมชมของคุณไปเพื่อให้พวกเขาทราบพฤติกรรมที่ถูกต้องในกรณีนี้ มันเหมือนกับไปดื่มในงานปาร์ตี้ที่ใครๆ ก็ดื่มกัน แม้ว่าคุณจะไม่ใช่นักดื่มก็ตาม
มี 6 วิธีหลักในการใช้หลักฐานทางสังคมบนหน้า Landing Page ของคุณ:
- คำแนะนำจากผู้เชี่ยวชาญ (เช่น ทันตแพทย์ 9/10 แนะนำแบรนด์ยาสีฟันอื่นๆ ทุกยี่ห้ออย่างไร)
- การรับรองผู้มีชื่อเสียง (เช่น Kevin Hart โดยใช้ Car Finder)
- บทวิจารณ์ของผู้ใช้และคำรับรอง (เพิ่มเติมเกี่ยวกับเรื่องนี้เร็ว ๆ นี้)
- แสดงจำนวนผู้ใช้ที่มีอยู่จำนวนมาก (เช่น เจ้าของธุรกิจอัจฉริยะกว่า 10,000 ราย ที่ใช้ PushEngage)
- การรับรองและรางวัลในอุตสาหกรรม (เช่น ป้าย Editor's Choice ใน Google Play หรือการเข้าสู่ Shark Tank)
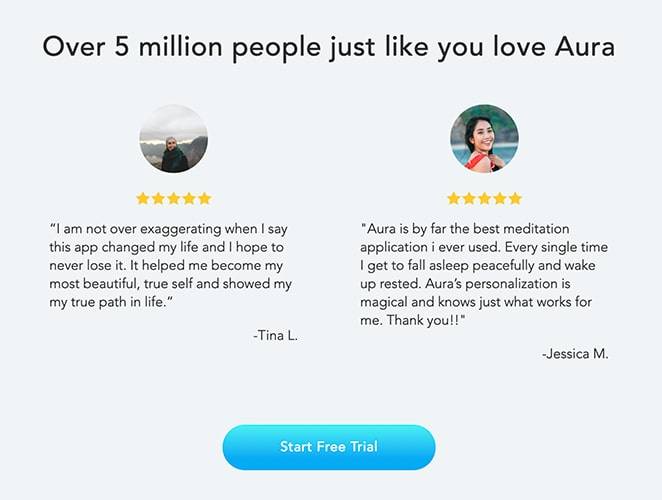
จากหลักฐานทางสังคมทุกประเภท วิธีที่ง่ายที่สุดคือได้รับคำวิจารณ์และคำรับรองจากผู้ใช้ ดูตัวอย่างจาก Aura:

ใช้จุดแข็งในจำนวนมากพร้อมกับบทวิจารณ์และคำรับรองเพื่อนำไปสู่ปุ่ม CTA ที่สวยงาม
#5. ภาพที่ดึงดูดใจ
ก่อนที่เราจะเริ่มส่วนนี้: เป้าหมายของหน้า Landing Page ของแอปใน WordPress คือการไม่ดูสวย เพียงแค่ต้องตอบคำถามที่ถูกต้องในลำดับที่ถูกต้อง และให้เหตุผลแก่ผู้เยี่ยมชมในการเปลี่ยนใจเลื่อมใส
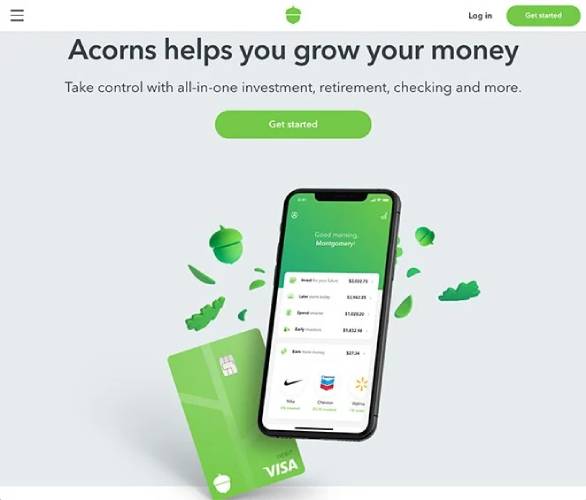
ที่กล่าวว่าหน้า Landing Page ที่ดูสวยงามไม่เสียหาย หากหน้า Landing Page ของแอปนำเสนอรูปแบบภาพที่ดึงดูดใจ ผู้คนจะคิดว่าคุณภาพโดยรวมของผลิตภัณฑ์จะสูงโดยอัตโนมัติ ดูหน้า Landing Page ของแอปสุดเจ๋งนี้โดย Acorn:

คุณสามารถทำสิ่งเดียวกันนี้ได้โดยใช้ภาพสต็อกคุณภาพสูงโดยไม่ต้องจ้างนักออกแบบ
วิธีสร้างหน้า Landing Page ของแอพใน WordPress
ถึงตอนนี้ คุณคงทราบแล้วว่าหน้า Landing Page ของแอปคืออะไร เหตุใดคุณจึงควรสร้างขึ้น และองค์ประกอบใดของหน้าที่ควรได้รับความสนใจมากที่สุด
ดังนั้น ถึงเวลาสร้างหน้า Landing Page ของแอปแรกใน WordPress ก่อนที่เราจะเริ่ม คุณควรรู้ว่ามีธีม WordPress มากมาย ตัวสร้างธีม และตัวสร้างหน้า Landing Page แต่เราแนะนำให้ใช้ SeedProd

SeedProd เป็นเครื่องมือสร้างหน้า Landing Page ที่ช่วยให้คุณสร้างหน้า Landing Page ที่แปลงได้ดีมาก
SeedProd ไม่ใช่ผู้สร้างเว็บไซต์หรือผู้สร้างหน้าเว็บ มันคือเครื่องมือสร้างหน้า Landing Page ตัวสร้างเว็บเพจอาศัยธีมของคุณเป็นอย่างมาก และมันก็แค่ใช้สไตล์เริ่มต้นของธีมของคุณเท่านั้น ดังนั้นจึงเป็นเรื่องยากมากที่จะแก้ไขส่วนหัว ส่วนท้าย และองค์ประกอบของหน้าเกินจุดหนึ่งโดยใช้ตัวสร้างเว็บไซต์
ตัวสร้างหน้า Landing Page นั้นไม่ขึ้นอยู่กับธีมโดยสมบูรณ์
ต้องการลบเมนูนำทางของคุณเพื่อให้ผู้เยี่ยมชมของคุณจดจ่ออยู่กับสิ่งใดสิ่งหนึ่งหรือไม่? ไม่มีปัญหา!
ต้องการส่วนท้ายที่กำหนดเองเพื่อช่วยให้ผู้เยี่ยมชมของคุณแปลงได้ง่ายขึ้นหรือไม่? แค่คลิกเดียวก็เสร็จแล้ว
บางทีคุณอาจต้องการสร้างหน้า Landing Page ที่แตกต่างกันโดยที่แหล่งที่มาของการเข้าชมต่างๆ มีปุ่มคำกระตุ้นการตัดสินใจ (CTA) ที่กำหนดเอง
ในกรณีเหล่านี้ คุณต้องมีตัวสร้างหน้า Landing Page ไม่ใช่ตัวสร้างเว็บไซต์ หากคุณต้องการหน้า Landing Page ที่แปลง และคุณไม่มีทีมพัฒนาขนาดใหญ่ SeedProd เป็นการลงทุนที่ยอดเยี่ยมมาก
เราใช้ SeedProd ด้วยตัวเองและเราเขียนรีวิวฉบับเต็ม คุณสามารถตรวจสอบรายละเอียดเพิ่มเติมเกี่ยวกับคุณสมบัติเด่นได้ หรือคุณสามารถดำดิ่งสู่การสร้างหน้า Landing Page ของแอปบน WordPress ได้โดยตรง
ขั้นตอนที่ #1: ติดตั้งตัวสร้างหน้า Landing Page ของ SeedProd
ขั้นแรก คุณจะต้องไปที่เว็บไซต์ SeedProd และซื้อปลั๊กอิน จากนั้น คุณสามารถดาวน์โหลดไฟล์ปลั๊กอินลงในคอมพิวเตอร์ของคุณได้ จากนั้นคัดลอกคีย์ใบอนุญาตปลั๊กอินจากแดชบอร์ด SeedProd ของคุณ
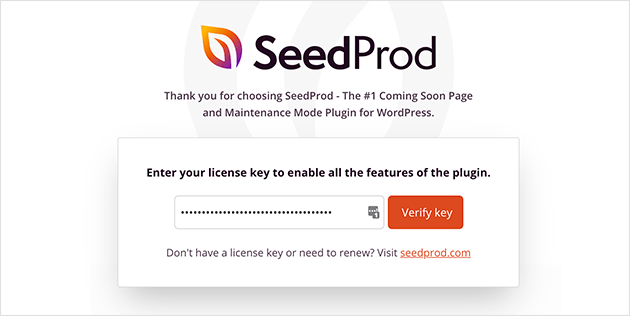
ถัดไป คุณจะต้องลงชื่อเข้าใช้แดชบอร์ด WordPress และติดตั้งปลั๊กอิน หากคุณต้องการคำแนะนำโดยละเอียด โปรดดูคำแนะนำทีละขั้นตอนในการติดตั้งปลั๊กอิน WordPress ตรงไปที่หน้าจอต้อนรับของปลั๊กอิน SeedProd บน WordPress และยืนยันรหัสใบอนุญาตของคุณ:

หลังจากที่บัญชีของคุณได้รับการยืนยันแล้ว คุณก็พร้อมที่จะสร้างหน้า Landing Page แล้ว
ขั้นตอนที่ #2: สร้างหน้า Landing Page ใหม่
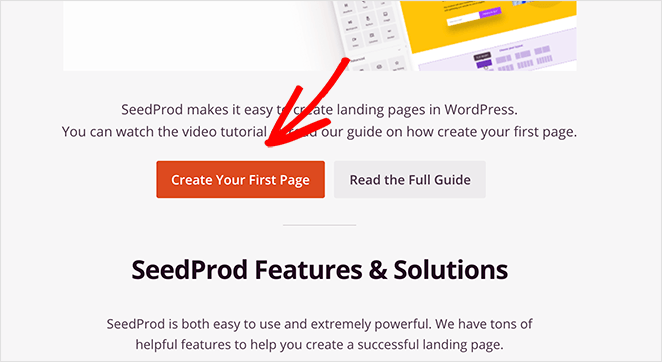
ในหน้าจอต้อนรับของ SeedProd ให้เลื่อนลงมาด้านล่างแล้วคลิกปุ่ม สร้างหน้าแรกของคุณ :

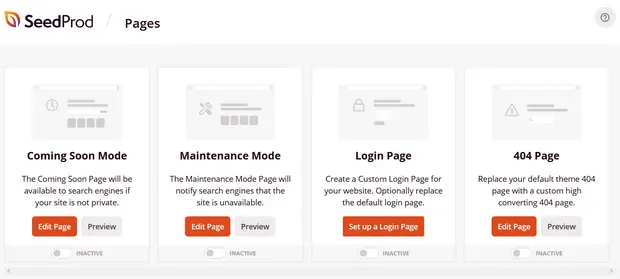
จากนั้น คุณจะเห็นหน้า Landing Page 5 ประเภทที่คุณสามารถสร้างได้:

ด้วยการใช้เทมเพลตของ SeedProd คุณสามารถเปิดหน้าที่ซับซ้อนได้อย่างรวดเร็ว เช่น:

- เร็วๆ นี้และหน้าโหมดบำรุงรักษา
- หน้าเข้าสู่ระบบ
- 404 หน้า
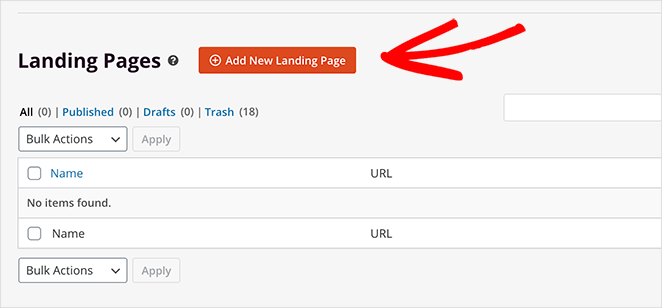
และหากคุณเลื่อนลงไปอีกเล็กน้อย คุณสามารถเปิดหน้า Landing Page ที่กำหนดเองได้จากเทมเพลตที่สร้างไว้ล่วงหน้า คลิกที่ เพิ่มหน้า Landing Page ใหม่ :

เราจะใช้เทมเพลตหน้า Landing Page ที่สร้างไว้ล่วงหน้าอันทรงพลังอันใดอันหนึ่งของ SeedProd ต่อไป
ขั้นตอนที่ #3: เลือกเทมเพลตหน้า Landing Page
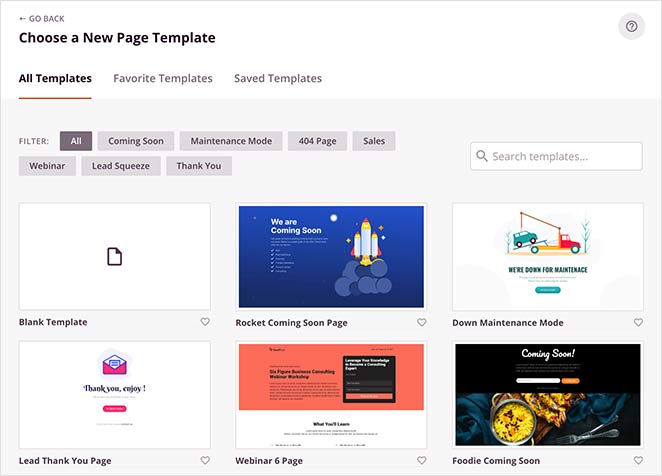
เลือกเทมเพลตหน้า Landing Page จากหน้า Landing Page ที่สร้างไว้ล่วงหน้าซึ่งแสดงรายการในตัวสร้างของ SeedProd:

ใช้เวลาของคุณและเลือกเทมเพลตที่เหมาะกับคุณ หากต้องการเลือกเทมเพลต เพียงคลิกไอคอนเครื่องหมายถูกบนเทมเพลต
จำไว้ว่าเทมเพลตเป็นเพียงจุดเริ่มต้น ในส่วนถัดไป เราจะดูวิธีปรับแต่งหน้า Landing Page ของคุณอย่างง่ายดายโดยใช้ตัวสร้างการลากและวางของ SeedProd
ขั้นตอนที่ #4: เพิ่มเนื้อหาหน้า Landing Page ของคุณ
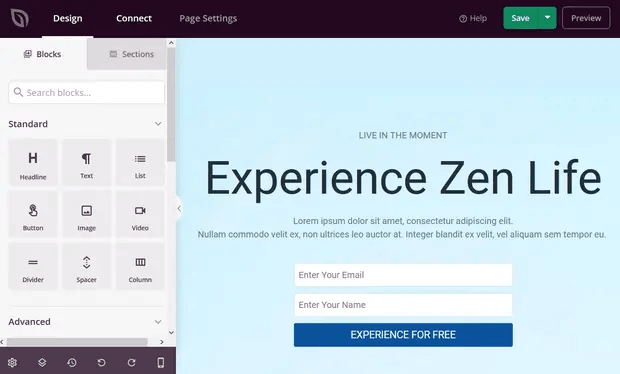
หลังจากเลือกเทมเพลตหน้า Landing Page แล้ว คุณจะถูกเปลี่ยนเส้นทางไปยังเครื่องมือสร้างการลากและวางแบบภาพของ SeedProd ซึ่งคุณสามารถปรับแต่งหน้า Landing Page ได้ ทางด้านซ้ายมือของตัวแก้ไข คุณจะเห็นรายการองค์ประกอบการออกแบบที่คุณสามารถใช้เพื่อปรับแต่งหน้า Landing Page ของคุณ:

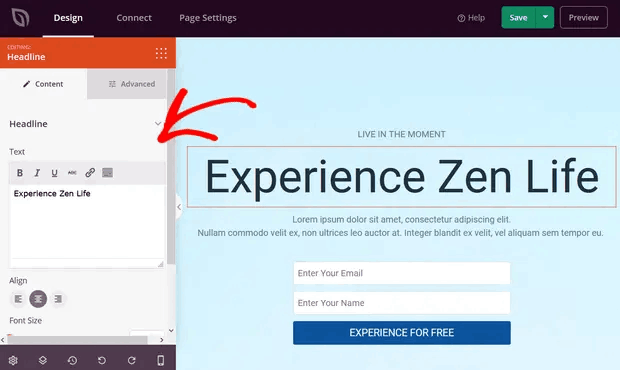
คลิกที่องค์ประกอบข้อความใดๆ เพื่อแก้ไขสำเนาโดยตรงในตัวสร้างส่วนหน้า:

คุณสามารถเปลี่ยนข้อความ สไตล์ สี การจัดตำแหน่ง และเลย์เอาต์ให้พอดีกับผลิตภัณฑ์หรือแบรนด์โดยรวมของคุณได้
ขั้นตอนที่ #5 ปรับแต่งหน้า Landing Page ของแอป
ถัดไป คุณจะต้องปรับแต่งหน้า Landing Page ของแอป สิ่งที่ยอดเยี่ยมคือคุณสามารถเพิ่มบล็อคใหม่ๆ เช่น ปุ่ม แบบฟอร์ม optin แบบฟอร์มการติดต่อ โปรไฟล์ทางสังคม และอื่นๆ ลงในเทมเพลตหน้า Landing Page ของคุณ
องค์ประกอบเนื้อหาใน SeedProd เรียกว่าบล็อกหน้า Landing Page ซึ่งรวมถึงบล็อก มาตรฐาน ซึ่งมีการออกแบบและการทำงานพื้นฐาน และบล็อก ขั้นสูง สำหรับองค์ประกอบของหน้าที่สร้างโอกาสในการขาย เช่น:
- ปุ่มโซเชียลมีเดีย
- แบบฟอร์ม Optin
- แจกของ
- ตัวนับเวลาถอยหลัง
- การจัดระดับดาว
- แบบฟอร์มการติดต่อ
และอีกมากมาย ตัวอย่างเช่น คุณสามารถลากและวางตัวนับเวลาถอยหลังเพื่อเพิ่มความเร่งด่วน:

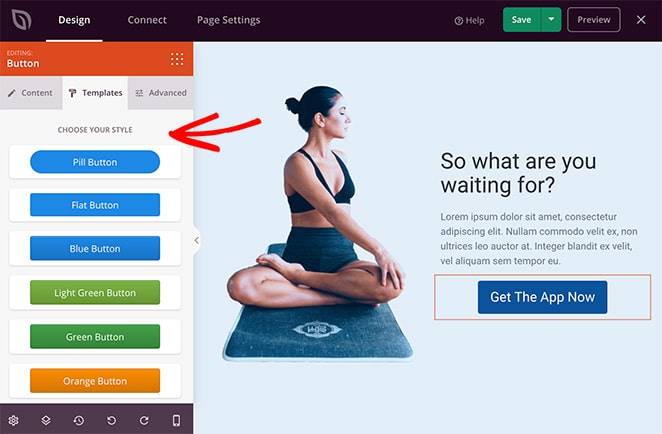
คุณจะพบว่าบล็อกหน้า Landing Page ของ SeedProd จำนวนมากมาพร้อมกับเทมเพลตสำเร็จรูป เพียงคลิกแท็บ เทมเพลต เพื่อดูสไตล์ต่างๆ ที่คุณนำไปใช้ได้ในคลิกเดียว

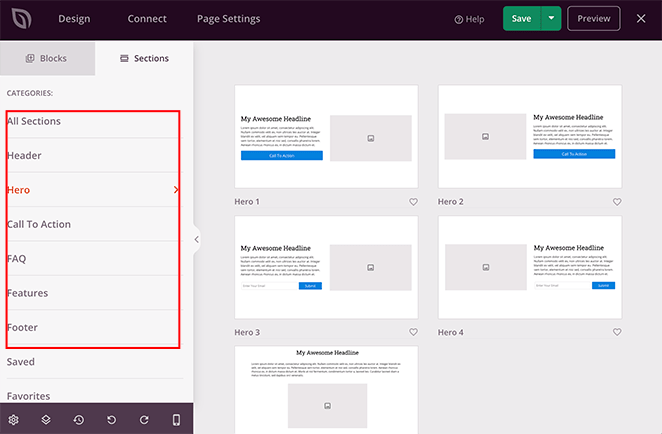
เหล่านี้เป็นส่วนของหน้าที่สมบูรณ์ รวมไปถึง:
- พื้นที่เรียกร้องให้ดำเนินการ
- คุณสมบัติ
- ส่วนหัว
- ส่วนท้าย
- คำถามที่พบบ่อย
- พื้นที่ฮีโร่
สิ่งที่ยอดเยี่ยมเกี่ยวกับส่วนเหล่านี้คือ คุณไม่จำเป็นต้องสร้างส่วนทีละส่วน คุณสามารถนำเข้าส่วนได้ด้วยคลิกเดียว

ปรับแต่งทุกอย่างเกี่ยวกับหน้า Landing Page ของคุณจนกว่าจะดูเหมือนที่คุณต้องการ เมื่อเสร็จแล้ว ให้คลิกที่ บันทึก
ขั้นตอนที่ #6: เชื่อมต่อบริการการตลาดผ่านอีเมลของคุณ
ขั้นตอนนี้ไม่จำเป็น เว้นแต่คุณจะใช้หน้า Landing Page ของแอปเพื่อรวบรวมโอกาสในการขาย แต่เราขอแนะนำอย่างยิ่งให้รวบรวมที่อยู่อีเมลสำหรับการดาวน์โหลดแอปโดยตรง ครั้งเดียวที่เราไม่แนะนำคือถ้าแอปของคุณรวบรวมอีเมลโดยตรงระหว่างกระบวนการสมัคร
หากคุณกำลังสร้างหน้า Landing Page เพื่อรวบรวมโอกาสในการขายในไซต์ของคุณ คุณจะต้องสร้าง Optin จากนั้นเชื่อมต่อ optin ของคุณกับผู้ให้บริการอีเมลเช่น Constant Contact
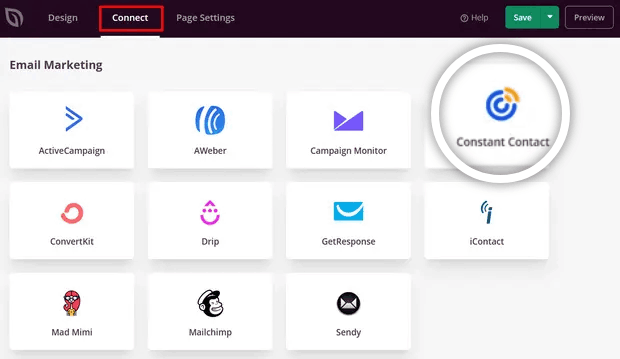
ในการดำเนินการนี้ ให้ไปที่แท็บ เชื่อมต่อ บนตัวสร้าง SeedProd แล้วเลือกผู้ให้บริการอีเมลของคุณจากรายการ:

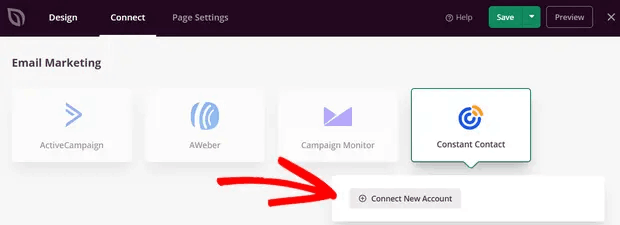
จากนั้น คลิก เชื่อมต่อบัญชีใหม่ :

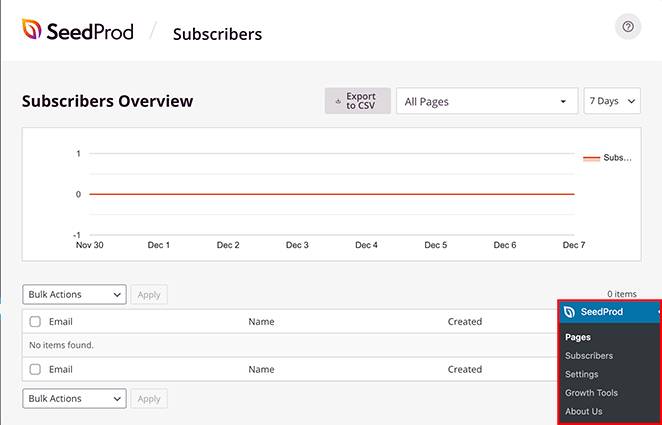
เมื่อเสร็จแล้ว คุณจะต้องกำหนดค่าบริการอีเมลของคุณเพื่อรวบรวมโอกาสในการขาย หากคุณไม่มีผู้ให้บริการอีเมลหรือไม่สามารถซื้อได้ทันที ไม่ต้องกังวล SeedProd จะบันทึกโอกาสในการขายอีเมลของคุณบน WordPress โดยค่าเริ่มต้น ตรงไปที่ SeedProd » Subscribers จากแดชบอร์ด WordPress ของคุณเพื่อดูรายชื่ออีเมลของคุณ

ขั้นตอนที่ #7: กำหนดการตั้งค่าหน้า Landing Page ของคุณ
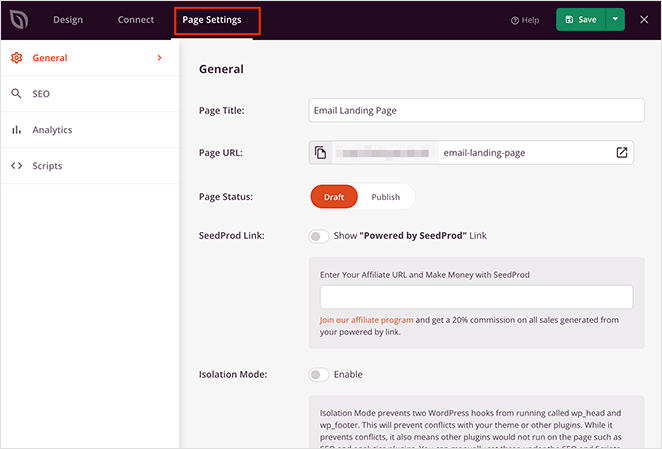
ขั้นตอนต่อไปคือการปรับการตั้งค่าหน้า Landing Page ของแอป คุณสามารถดูได้โดยคลิกแท็บ การตั้งค่าเพจ ที่ด้านบนของตัวสร้างเพจ

ในพื้นที่การตั้งค่า คุณสามารถแก้ไขการตั้งค่าเพจ ทั่วไป SEO Analytics และสคริปต์ได้ จากแท็บ ทั่วไป คุณสามารถเลือกชื่อและ URL หากคุณพบปัญหาเกี่ยวกับหน้า Landing Page เป็นไปได้ว่าธีม WordPress ของคุณหรือปลั๊กอินอื่นๆ ขัดแย้งกับ SeedProd ใช้ โหมดการแยก หากเป็นกรณีนี้
ขั้นตอนที่ #8: ตรวจสอบว่าหน้าของคุณเหมาะกับอุปกรณ์เคลื่อนที่
เราเกือบเสร็จแล้ว ต่อไป คุณจะต้องตรวจสอบว่าหน้า Landing Page ของคุณมีลักษณะอย่างไรบนอุปกรณ์เคลื่อนที่ วิธีหนึ่งในการทำเช่นนี้คือเผยแพร่หน้า Landing Page ของแอปและตรวจสอบเวอร์ชันที่ใช้งานจริงจากอุปกรณ์เคลื่อนที่
แต่นั่นค่อนข้างน่าเบื่อ เนื่องจากคุณจะต้องย้อนกลับและแก้ไขการเปลี่ยนแปลงด้วยตนเอง และตรวจดูทุกครั้งว่าสามารถแก้ไขปัญหาของคุณได้หรือไม่
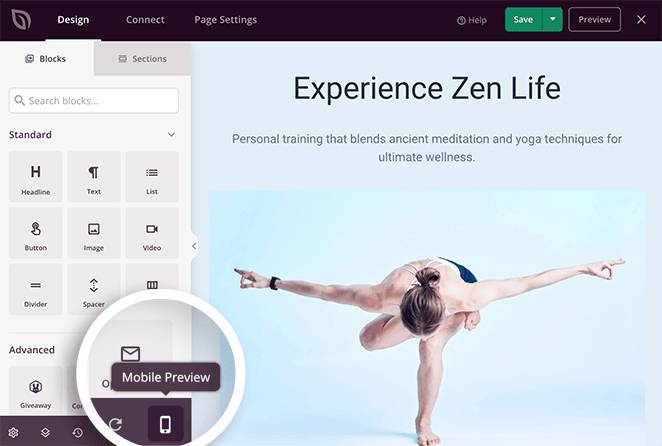
SeedProd มีวิธีที่ง่ายกว่ามากในการตรวจสอบเวอร์ชันมือถือของหน้า Landing Page ของแอป เพียงคลิกไอคอนโทรศัพท์มือถือที่ด้านล่างขวาของหน้าจอ

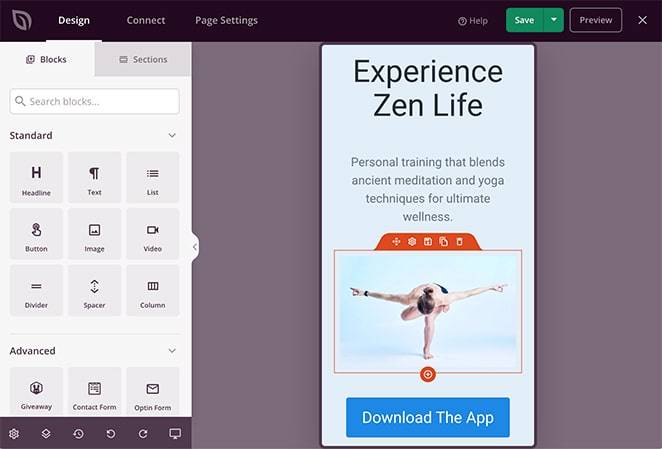
และคุณจะเห็นตัวอย่างเวอร์ชันสำหรับอุปกรณ์เคลื่อนที่ได้จากเครื่องมือสร้างหน้า Landing Page ของคุณ:

คุณสามารถแก้ไขการตั้งค่าของคุณได้เหมือนกับที่ทำกับเวอร์ชันเดสก์ท็อป การเปลี่ยนแปลงใดๆ ที่คุณทำจะถูกนำไปใช้กับทั้งมุมมองเดสก์ท็อปและมือถือโดยอัตโนมัติ
ขั้นตอนที่ #9: เผยแพร่หน้า Landing Page ของแอปใน WordPress
เมื่อเสร็จแล้ว ให้เปลี่ยนสถานะหน้าของคุณจากฉบับร่างเป็นเผยแพร่แล้ว

คุณควรเห็นข้อความแสดงความสำเร็จในการเผยแพร่หน้าของคุณที่มีลักษณะดังนี้:

คุณสามารถคลิกที่ปุ่ม See Live Page เพื่อดูหน้า Landing Page ของคุณ และคุณทำเสร็จแล้ว!
สิ่งที่ต้องทำหลังจากสร้างหน้า Landing Page ของแอพใน WordPress
นั่นคือทั้งหมดสำหรับสิ่งนี้ คน!
ตอนนี้หน้า Landing Page ของคุณใช้งานได้แล้ว ความท้าทายเดียวที่คุณเหลือก็คือการส่งการเข้าชมไปยังหน้า Landing Page ของคุณ
และหากคุณกำลังมองหาวิธีเพิ่มการเข้าชมได้ในราคาประหยัด เราขอแนะนำให้ใช้การแจ้งเตือนแบบพุช การแจ้งเตือนแบบพุชสามารถช่วยให้คุณเพิ่มการเข้าชมซ้ำและการมีส่วนร่วมกับไซต์ คุณยังสามารถสร้างแคมเปญแจ้งเตือนอัตโนมัติที่สร้างยอดขายได้
ไม่มั่นใจ? ตรวจสอบแหล่งข้อมูลเหล่านี้:
- 7 กลยุทธ์อันชาญฉลาดเพื่อเพิ่มการมีส่วนร่วมของลูกค้า
- การแจ้งเตือนแบบพุชมีผลหรือไม่ 7 สถิติ + 3 คำแนะนำจากผู้เชี่ยวชาญ
- วิธีการตั้งค่าการแจ้งเตือนแบบพุชของรถเข็นที่ถูกละทิ้ง (บทช่วยสอนอย่างง่าย)
เราขอแนะนำให้ใช้ PushEngage เพื่อสร้างแคมเปญการแจ้งเตือนแบบพุชของคุณ PushEngage เป็นซอฟต์แวร์แจ้งเตือนแบบพุชอันดับ 1 ของโลก ดังนั้น หากคุณยังไม่ได้เริ่มใช้งาน PushEngage วันนี้!
