Comment créer une page de destination d'application dans WordPress (en toute simplicité)
Publié: 2022-05-04Vous voulez créer une page de destination d'application dans WordPress ?
Créer une application mobile est déjà assez difficile. Maintenant, vous devez comprendre comment obtenir des installations. Il s'avère que même si vous construisez quelque chose d'extraordinaire, vous n'aurez pas nécessairement beaucoup d'utilisateurs.
La création d'une page de destination d'application est un très bon moyen de convaincre et de convertir les visiteurs de votre site en utilisateurs d'applications. Mais comment fais-tu ça? Le moyen le plus simple de créer une page de destination consiste à créer un site WordPress pour promouvoir votre application. Ensuite, utilisez un générateur de page de destination pour lancer rapidement une page de destination d'application à forte conversion.
Dans cet article, nous allons vous montrer comment lancer rapidement une landing page d'application WordPress. Et vous n'avez besoin d'aucune expérience préalable en marketing ou en codage pour le faire.
Plongeons dedans.
Qu'est-ce qu'une page de destination d'application ?
Une page de destination d'application est une page Web autonome destinée à convaincre les visiteurs du site de télécharger votre application.
Les pages de destination sont extrêmement axées sur l'obtention de conversions. Ainsi, la page de destination de votre application n'a pas besoin d'être la plus jolie de toutes. Tant qu'elle explique bien les avantages de votre application et pourquoi les gens devraient la télécharger, vous êtes prêt.
Créer une landing page WordPress pour votre application peut avoir de nombreux avantages pour votre entreprise :
- Promouvoir la notoriété de la marque
- Augmenter les conversions
- Collecter des données marketing
- Améliorer la crédibilité grâce à la preuve sociale
- Recueillir des prospects pour promouvoir de futures campagnes
Vous pouvez aussi faire beaucoup avec une page très simple.
Mais la seule chose dont vous devez vous souvenir est que toutes les pages de destination réussies ont une structure et un flux similaires. Cela signifie qu'il existe des éléments spécifiques sur chaque page de destination pour en faire un succès.
Qu'est-ce qui fait le succès d'une page de destination d'application ?
Maintenant que vous savez ce qu'est une page de destination d'application et pourquoi vous devriez en créer une, il est temps de vérifier les éléments les plus critiques de toute page de destination. Nous avons rassemblé quelques exemples concrets pour montrer comment les pages de destination d'applications réussies utilisent ces éléments.
Nous allons jeter un coup d'oeil.
#1. Appel à l'action
Un appel à l'action ou CTA est un bouton ou un lien qui pousse les visiteurs à prendre des mesures. La page de destination de votre application est destinée à obtenir des téléchargements pour votre application. Et c'est l'objectif le plus fondamental de votre page de destination.
Ainsi, la page de destination de votre application pourrait avoir trois appels à l'action :
- Un bouton de téléchargement direct
- Un QR code pour un téléchargement scannable
- Un formulaire de contact pour collecter des prospects pour le marketing par e-mail
Des trois, un formulaire de contact est le moins populaire. Vous utiliseriez un formulaire de contact pour collecter des prospects si votre application n'a pas encore été lancée. Pour les applications mobiles, un code QR est très populaire pour les versions de bureau de votre site. Pour un site réactif, un bouton de téléchargement direct est le choix le plus populaire.
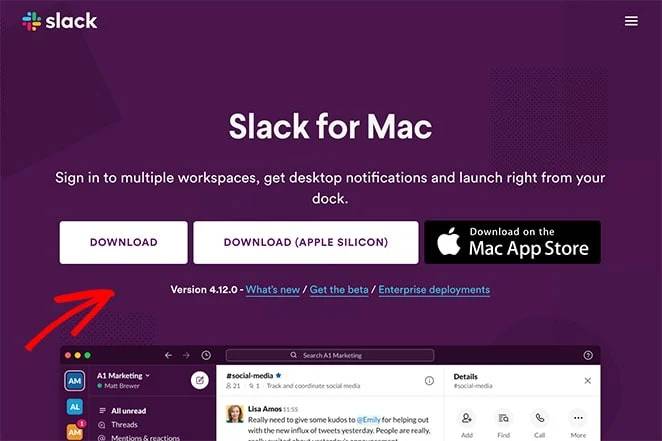
Voici un exemple d'un excellent appel à l'action par Slack :

Vous voyez comment la page entière prend en charge cette intention unique d'amener les visiteurs à télécharger ? L'objectif principal de la page est le bouton de téléchargement et c'est ce qui en fait une page de destination d'application à haute conversion.
#2. Gros titre
Le titre de votre page de destination est la première chose que vos visiteurs verront. Vous n'avez pas besoin d'être plein d'esprit avec vos titres. En fait, si vous n'êtes pas un rédacteur professionnel, tenez-vous-en à faire un titre sur le plus grand avantage du téléchargement de votre application.
Jetez un œil à cet excellent exemple de titre de page de destination par IFTTT :

IFTTT ne répertorie même pas les applications auxquelles il peut s'intégrer en utilisant le titre. Vous pouvez voir toutes les applications dans l'image de la bannière. Et quand vous lisez le titre, cela prend tout de suite un sens.
En règle générale, votre titre est la première poussée vers le bouton de téléchargement. Alors, faites en sorte que ça compte !
#3. Corps du texte
Bien sûr, il y aura plusieurs grandes choses à propos de votre application que vous ne pouvez pas mettre dans le titre. Une explication détaillée des avantages va dans votre corps de texte.
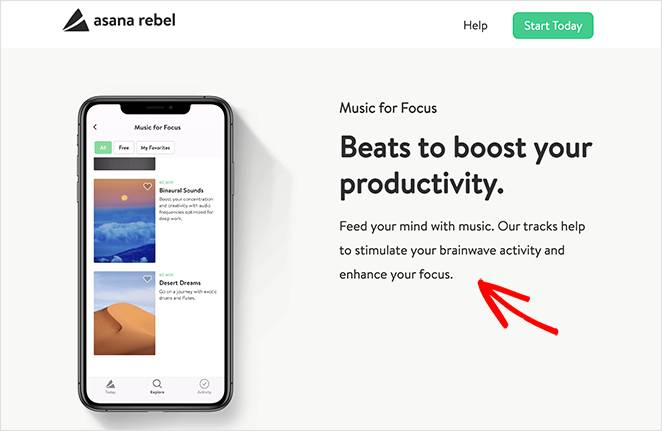
Le corps du texte est destiné à convaincre et à convertir vos visiteurs occasionnels en utilisateurs. Voici un exemple d'Asana Rebel :

Un excellent modèle de rédaction que vous pouvez utiliser consiste à susciter la curiosité dans le titre et à satisfaire cette curiosité dans le corps du texte. Ce sentiment de satisfaction incitera les gens à faire défiler jusqu'à votre CTA.
#4. La preuve sociale
L'inclusion d'une preuve sociale sur votre page de destination montre aux utilisateurs que votre application est digne de confiance. La preuve sociale est une hypothèse à laquelle vous dirigez vos visiteurs afin qu'ils connaissent le comportement correct dans ce cas. C'est comme prendre un verre à une fête où tout le monde boit même si vous n'êtes pas un buveur.
Il existe principalement 6 façons d'utiliser la preuve sociale sur vos pages de destination :
- Recommandations d'experts (comme la façon dont 9 dentistes sur 10 recommandent toutes les autres marques de dentifrice)
- Mentions de célébrités (comme Kevin Hart utilisant Car Finder)
- Avis et témoignages d'utilisateurs (plus à ce sujet bientôt)
- Présenter un grand nombre d'utilisateurs existants (comme les plus de 10 000 propriétaires d'entreprises intelligentes qui utilisent PushEngage)
- Certification et récompenses de l'industrie (comme le badge Editor's Choice dans Google Play ou entrer dans Shark Tank)
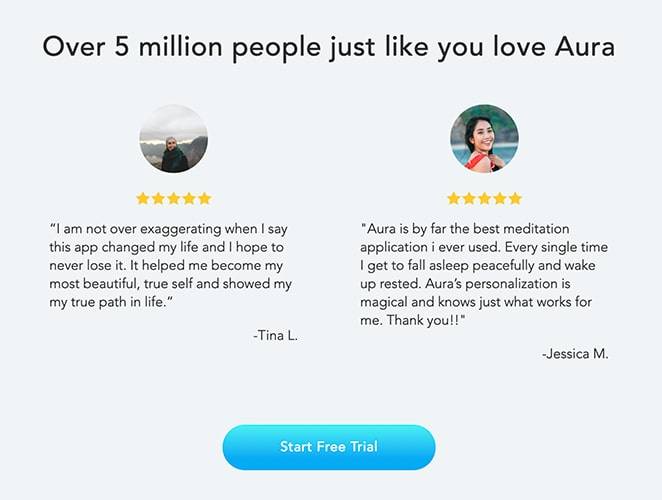
Parmi tous ces types de preuves sociales, les plus faciles à obtenir sont les avis et témoignages d'utilisateurs. Découvrez cet exemple d'Aura :

Il utilise la force en grand nombre ainsi que des critiques et des témoignages pour mener magnifiquement à leur bouton CTA.
#5. Visuels engageants
Avant de commencer cette section : l'objectif de la page de destination de votre application dans WordPress n'est PAS d'être jolie. Il suffit de répondre aux bonnes questions dans le bon ordre et de donner à vos visiteurs une raison de se convertir.
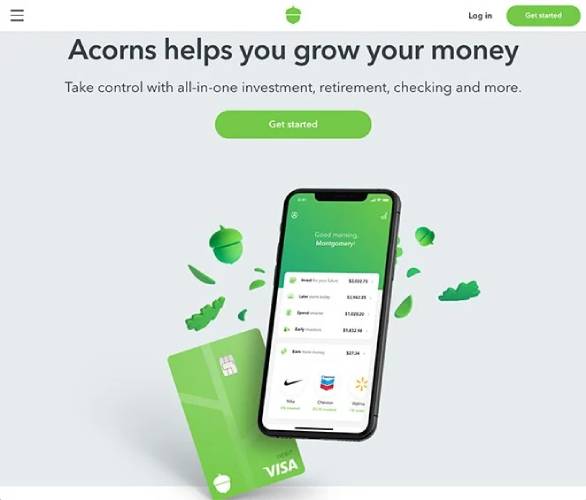
Cela dit, une belle page de destination ne fait pas de mal. Si la page de destination de votre application offre un style visuel attrayant, les gens pensent automatiquement que la qualité globale de votre produit sera élevée. Jetez un œil à cette page de destination d'application vraiment cool par Acorn :

Vous pouvez faire la même chose en utilisant des images de stock de haute qualité sans avoir à engager un designer.
Comment créer une page de destination d'application dans WordPress
À présent, vous savez ce qu'est une page de destination d'application, pourquoi vous devriez en créer une et quels éléments de la page méritent le plus votre attention.
Il est donc temps de créer votre première page de destination d'application dans WordPress. Avant de commencer, vous devez savoir qu'il existe des TONNES de thèmes WordPress, de créateurs de thèmes et de créateurs de pages de destination. Mais nous recommandons d'utiliser SeedProd.

SeedProd est un constructeur visuel de pages de destination qui vous aide à créer des pages de destination qui se convertissent très bien.
SeedProd n'est pas un constructeur de site Web ou un constructeur de page Web. C'est un constructeur de pages de destination. Un constructeur de pages Web s'appuie fortement sur votre thème et prend simplement les styles par défaut de votre thème. Et par conséquent, il est vraiment difficile de modifier vos en-têtes, pieds de page et éléments de page au-delà d'un certain point à l'aide d'un constructeur de site Web.
Un constructeur de page de destination est complètement indépendant du thème.
Vous souhaitez supprimer votre menu de navigation afin que vos visiteurs se concentrent entièrement sur une chose ? Aucun problème!
Besoin d'un pied de page personnalisé pour aider vos visiteurs à convertir plus facilement ? Juste un clic et c'est fait.
Peut-être aimeriez-vous créer différentes pages de destination où différentes sources de trafic ont des boutons d'appel à l'action (CTA) personnalisés ?
Dans tous ces cas, vous avez besoin d'un constructeur de page de destination et non d'un constructeur de site Web. Si vous avez besoin d'une page de destination qui convertit et que vous n'avez pas une énorme équipe de développement, SeedProd est un très bon investissement.
Nous utilisons SeedProd nous-mêmes et nous avons écrit une critique complète. Vous pouvez vérifier cela pour plus de détails sur les principales fonctionnalités. Ou, vous pouvez plonger directement dans la création de la page de destination de votre application sur WordPress.
Étape 1 : Installez le générateur de page de destination SeedProd
Tout d'abord, vous devrez visiter le site Web de SeedProd et acheter le plugin. Ensuite, vous pouvez télécharger le fichier du plugin sur votre ordinateur. Ensuite, copiez la clé de licence du plugin depuis votre tableau de bord SeedProd.
Ensuite, vous devrez vous connecter à votre tableau de bord WordPress et installer le plugin. Si vous avez besoin d'instructions détaillées, consultez ce guide étape par étape pour installer un plugin WordPress. Rendez-vous sur l'écran d'accueil du plugin SeedProd sur WordPress et vérifiez votre clé de licence :

Une fois votre compte vérifié, vous êtes prêt à créer une page de destination.
Étape 2 : Créer une nouvelle page de destination
Dans l'écran d'accueil de SeedProd, faites défiler vers le bas et cliquez sur le bouton Créer votre première page :

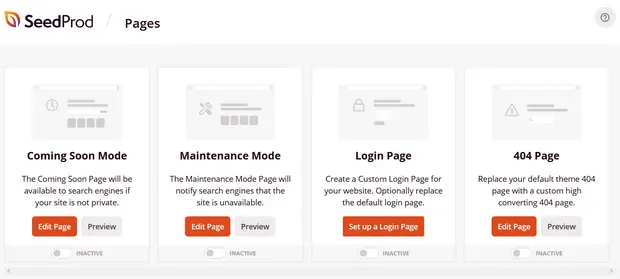
Ensuite, vous verrez 5 types de pages de destination différents que vous pouvez créer :


En utilisant les modèles de SeedProd, vous pouvez lancer rapidement des pages compliquées telles que :
- Bientôt disponible et pages du mode Maintenance
- Pages de connexion
- 404 pages
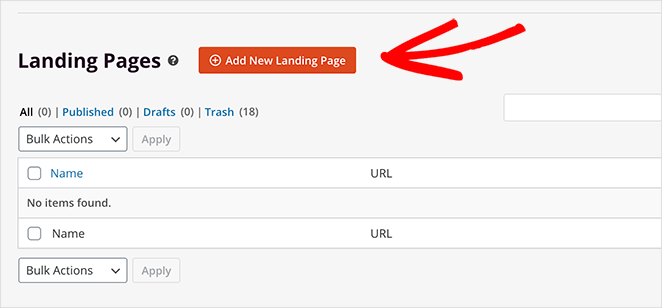
Et si vous faites défiler un peu plus loin, vous pouvez lancer une page de destination personnalisée à partir de modèles prédéfinis. Cliquez sur Ajouter une nouvelle page de destination :

Nous allons ensuite utiliser l'un des puissants modèles de page de destination prédéfinis de SeedProd.
Étape 3 : Choisissez un modèle de page de destination
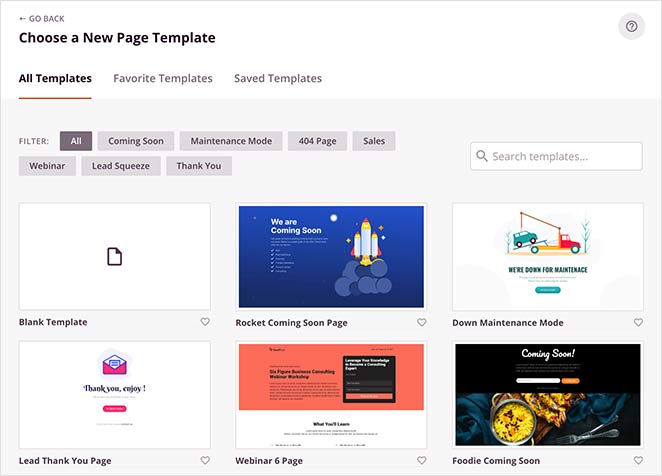
Choisissez un modèle de page de destination parmi les pages de destination prédéfinies répertoriées dans le générateur de SeedProd :

Prenez votre temps et sélectionnez le bon modèle pour vous. Pour sélectionner un modèle, cliquez simplement sur l'icône de coche sur le modèle.
N'oubliez pas que le modèle n'est qu'un point de départ. Dans la section suivante, nous verrons comment personnaliser facilement votre page de destination à l'aide du générateur de glisser-déposer de SeedProd.
Étape 4 : Ajoutez le contenu de votre page de destination
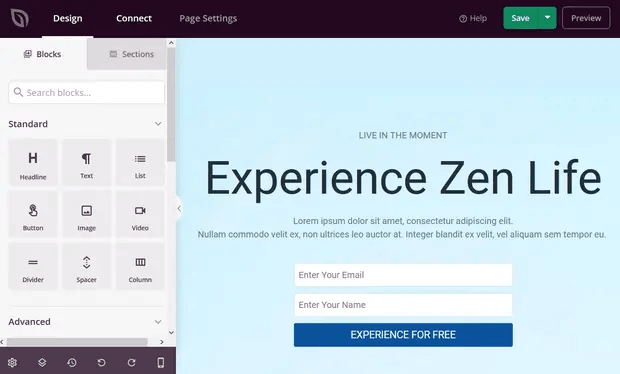
Après avoir choisi votre modèle de page de destination, vous serez redirigé vers le générateur visuel de glisser-déposer de SeedProd où vous pourrez personnaliser votre page de destination. Sur le côté gauche de l'éditeur, vous obtenez une liste des éléments de conception que vous pouvez utiliser pour personnaliser votre page de destination :

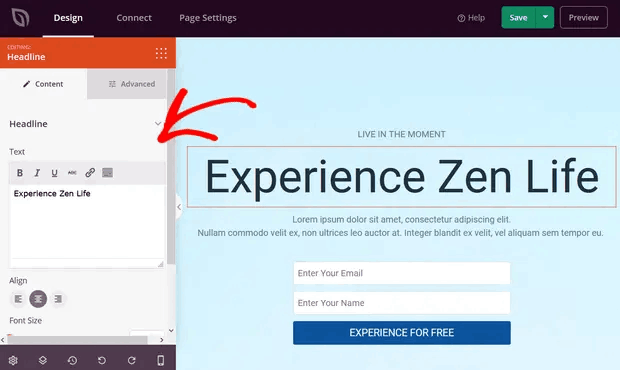
Cliquez sur l'un des éléments de texte pour modifier la copie directement dans le constructeur frontal :

Vous pouvez modifier le texte, son style, sa couleur, son alignement et sa mise en page pour l'adapter à votre produit ou à votre marque globale.
Étape #5. Personnalisez la page de destination de votre application
Ensuite, vous souhaiterez personnaliser la page de destination de votre application. Ce qui est cool, c'est que vous pouvez facilement ajouter de nouveaux blocs tels que des boutons, des formulaires optin, des formulaires de contact, des profils sociaux, etc. à votre modèle de page de destination.
Les éléments de contenu dans SeedProd sont appelés blocs de page de destination. Ils incluent des blocs standard , qui fournissent une conception et des fonctionnalités de base, et des blocs avancés pour les éléments de page générant des prospects tels que :
- Boutons de médias sociaux
- Formulaires optins
- Cadeaux
- Comptes à rebours
- Classement par étoiles
- Formulaires de contact
Et beaucoup plus. Par exemple, vous pouvez faire glisser et déposer un compte à rebours pour augmenter l'urgence :

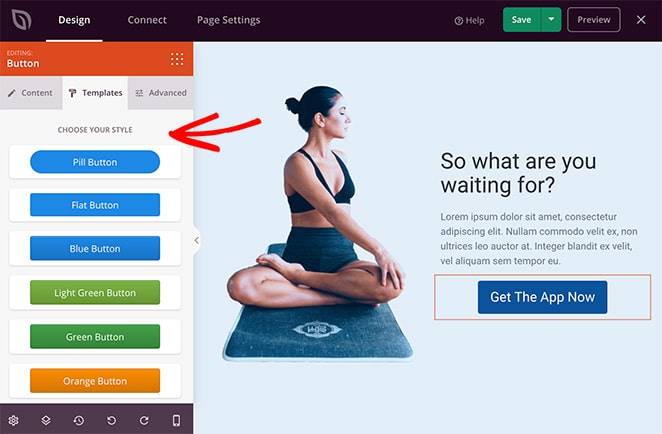
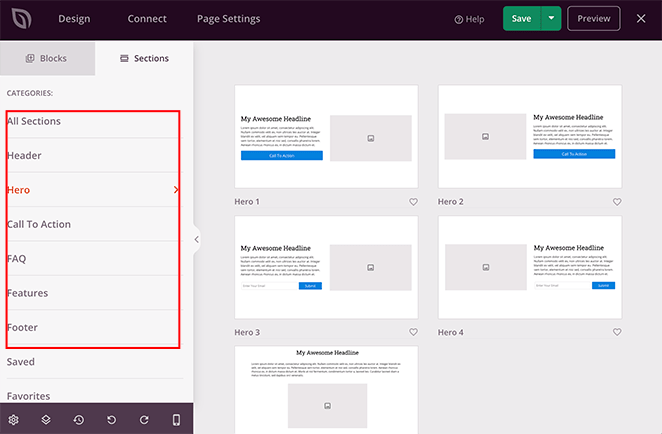
Vous constaterez que de nombreux blocs de page de destination de SeedProd sont également livrés avec des modèles prêts à l'emploi. Cliquez simplement sur l'onglet Modèles pour voir une variété de styles que vous pouvez mettre en œuvre en un seul clic.

Ce sont des sections de page complètes, y compris :
- Zones d'appel à l'action
- Caractéristiques
- En-têtes
- Pieds de page
- FAQ
- Zones de héros
L'avantage de ces sections est que vous n'avez pas à les créer bloc par bloc. Vous pouvez simplement importer une section en un seul clic.

Personnalisez tout ce qui concerne votre page de destination jusqu'à ce qu'elle ressemble exactement à ce que vous souhaitez. Lorsque vous avez terminé, cliquez sur Enregistrer .
Étape #6 : Connectez votre service de marketing par e-mail
Cette étape n'est pas obligatoire, sauf si vous utilisez la page de destination de votre application pour collecter des prospects. Mais nous vous recommandons vivement de collecter des adresses e-mail même pour les téléchargements directs d'applications. La seule fois où nous vous le déconseillons, c'est si votre application collecte directement les e-mails lors d'un processus d'inscription.
Si vous créez une page de destination pour collecter des prospects sur votre site, vous souhaiterez créer un optin. Ensuite, connectez votre optin à un fournisseur de services de messagerie tel que Constant Contact.
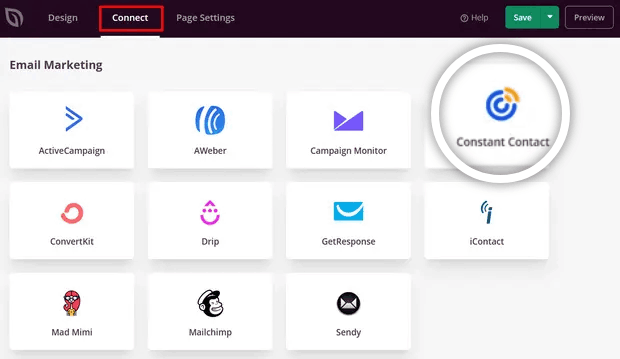
Pour ce faire, rendez-vous dans l'onglet Connexion du générateur SeedProd et sélectionnez votre fournisseur de service de messagerie dans la liste :

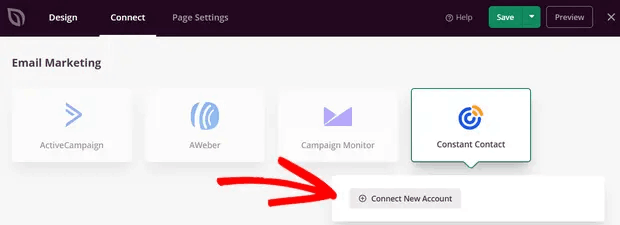
Cliquez ensuite sur Connecter un nouveau compte :

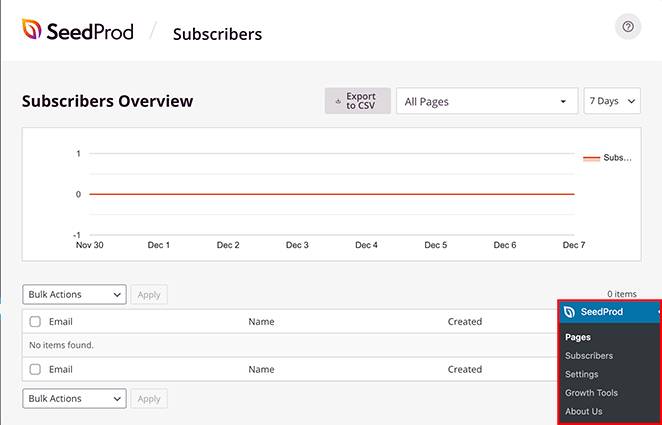
Une fois cela fait, vous devrez configurer votre service de messagerie pour collecter des prospects. Si vous n'avez pas de fournisseur de service de messagerie ou si vous n'avez pas les moyens d'en obtenir un immédiatement, ne vous inquiétez pas. SeedProd enregistre vos prospects par e-mail sur WordPress par défaut. Rendez-vous sur SeedProd » Abonnés depuis votre tableau de bord WordPress pour voir votre liste de diffusion.

Étape 7 : Configurez les paramètres de votre page de destination
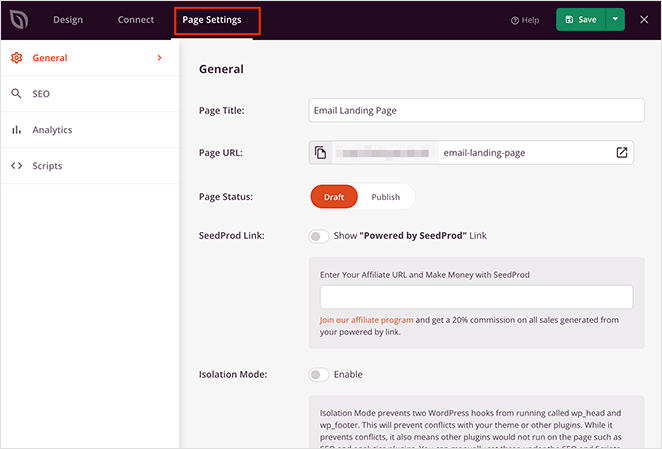
L'étape suivante consiste à ajuster les paramètres de la page de destination de votre application. Vous pouvez les afficher en cliquant sur l'onglet Paramètres de la page en haut du générateur de page.

Dans la zone des paramètres, vous pouvez modifier vos pages, les paramètres généraux, SEO, Analytics et Scripts. Dans l'onglet Général , vous pouvez choisir un nom et une URL. Si vous rencontrez des problèmes avec votre page de destination, il est probable que votre thème WordPress ou un autre plugin soit en conflit avec SeedProd. Utilisez le mode d'isolation si c'est le cas.
Étape 8 : Vérifiez que votre page est compatible avec les appareils mobiles
Nous avons presque terminé. Ensuite, vous voudrez vérifier à quoi ressemble votre page de destination sur un mobile. Une façon de procéder serait de publier la page de destination de votre application et de vérifier la version en direct à partir d'un appareil mobile.
Mais c'est assez fastidieux car vous devrez revenir en arrière et modifier les modifications manuellement et vérifier à chaque fois si cela a résolu votre problème.
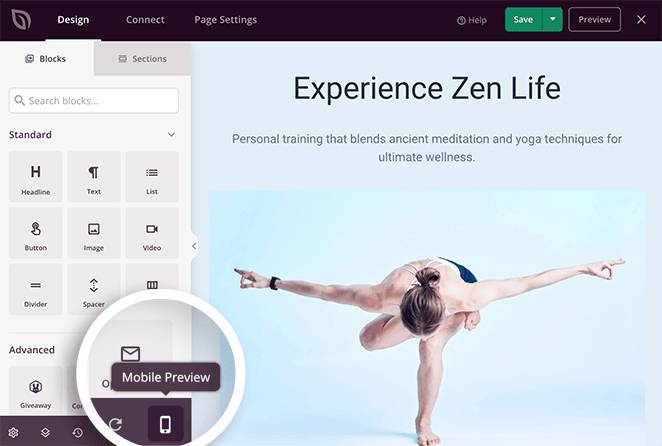
SeedProd a un moyen beaucoup plus simple de vérifier la version mobile d'une page de destination d'application. Cliquez simplement sur l'icône du téléphone portable en bas à droite de votre écran.

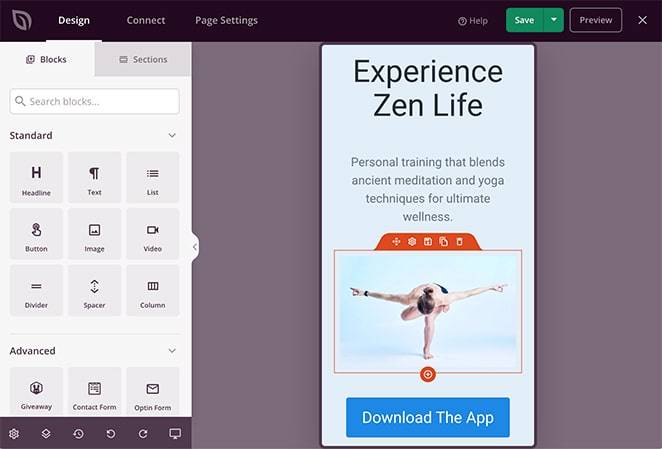
Et vous verrez un aperçu de la version mobile directement depuis votre générateur de page de destination :

Vous pouvez modifier vos paramètres exactement comme vous le feriez pour la version de bureau. Toutes les modifications que vous apportez sont automatiquement appliquées aux vues de bureau et mobiles.
Étape 9 : Publiez la page de destination de votre application dans WordPress
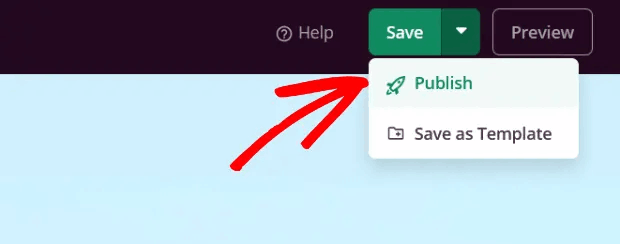
Une fois que vous avez terminé, changez le statut de votre page de brouillon à publié.

Vous devriez voir un message de réussite lors de la publication de votre page qui ressemble à ceci :

Vous pouvez cliquer sur le bouton Voir la page en direct pour afficher votre page de destination. Et vous avez terminé !
Que faire après avoir créé une page de destination d'application dans WordPress
C'est tout pour celui-ci, les amis!
Maintenant que votre page de destination est en ligne, le seul défi qui vous reste est d'envoyer du trafic vers votre page de destination.
Et si vous cherchez un moyen abordable d'augmenter votre trafic, nous vous recommandons d'utiliser les notifications push. Les notifications push peuvent vous aider à générer plus de trafic récurrent et d'engagement sur le site. Vous pouvez également créer des campagnes de notification push automatisées qui génèrent des ventes.
Pas convaincu? Consultez ces ressources :
- 7 stratégies intelligentes pour stimuler l'engagement client
- Les notifications push sont-elles efficaces ? 7 statistiques + 3 conseils d'experts
- Comment configurer les notifications push de panier abandonné (tutoriel facile)
Nous vous recommandons d'utiliser PushEngage pour créer vos campagnes de notifications push. PushEngage est le logiciel de notification push n°1 au monde. Donc, si vous ne l'avez pas déjà fait, lancez-vous avec PushEngage dès aujourd'hui !
