Come creare una pagina di destinazione dell'app in WordPress (il modo più semplice)
Pubblicato: 2022-05-04Vuoi creare una pagina di destinazione dell'app in WordPress?
Creare un'app mobile è già abbastanza difficile. Ora devi capire come ottenere installazioni. A quanto pare, anche se costruisci qualcosa di straordinario, non otterrai necessariamente molti utenti.
La creazione di una pagina di destinazione dell'app è davvero un ottimo modo per convincere e convertire i visitatori del tuo sito in utenti dell'app. Ma come lo fai? Il modo più semplice per creare una landing page è creare un sito WordPress per promuovere la tua app. Quindi, utilizza un generatore di pagine di destinazione per avviare rapidamente una pagina di destinazione dell'app ad alta conversione.
In questo articolo, ti mostreremo come avviare rapidamente una pagina di destinazione di un'app WordPress. E non hai bisogno di alcuna precedente esperienza di marketing o codifica per farlo.
Immergiamoci.
Che cos'è una pagina di destinazione dell'app?
Una pagina di destinazione dell'app è una pagina Web autonoma pensata per convincere i visitatori del sito a scaricare la tua app.
Le pagine di destinazione sono estremamente focalizzate sull'ottenimento di conversioni. Quindi, la pagina di destinazione della tua app non deve essere la più bella di tutte. Finché spiega bene i vantaggi della tua app e perché le persone dovrebbero scaricarla, sei pronto.
La creazione di una landing page di WordPress per la tua app può avere molti vantaggi per la tua attività:
- Promuovere la consapevolezza del marchio
- Aumenta le conversioni
- Raccogli dati di marketing
- Migliora la credibilità attraverso la prova sociale
- Raccogli i lead per promuovere campagne future
Puoi fare molto anche con una pagina davvero semplice.
Ma l'unica cosa che devi ricordare è che tutte le landing page di successo hanno una struttura e un flusso simili. Ciò significa che ci sono elementi specifici su qualsiasi pagina di destinazione per renderlo efficace.
Cosa rende vincente una pagina di destinazione di un'app di successo?
Ora che sai cos'è una landing page di un'app e perché dovresti crearne una, è il momento di controllare gli elementi più critici di qualsiasi landing page. Abbiamo messo insieme alcuni esempi reali per mostrare come le pagine di destinazione delle app di successo utilizzano questi elementi.
Diamo un'occhiata.
# 1. Chiamare all'azione
Un invito all'azione o CTA è un pulsante o un collegamento che spinge i visitatori a compiere un'azione. La pagina di destinazione dell'app ha lo scopo di ottenere download per la tua app. E questo è l'obiettivo più fondamentale per la tua pagina di destinazione.
Quindi, la pagina di destinazione della tua app potrebbe avere tre inviti all'azione:
- Un pulsante per il download diretto
- Un codice QR per un download scansionabile
- Un modulo di contatto per raccogliere lead per l'email marketing
Dei tre, un modulo di contatto è il meno popolare. Utilizzeresti un modulo di contatto per raccogliere lead se la tua app non è stata ancora avviata. Per le app mobili, un codice QR è molto popolare per le versioni desktop del tuo sito. Per un sito reattivo, un pulsante per il download diretto è la scelta più popolare.
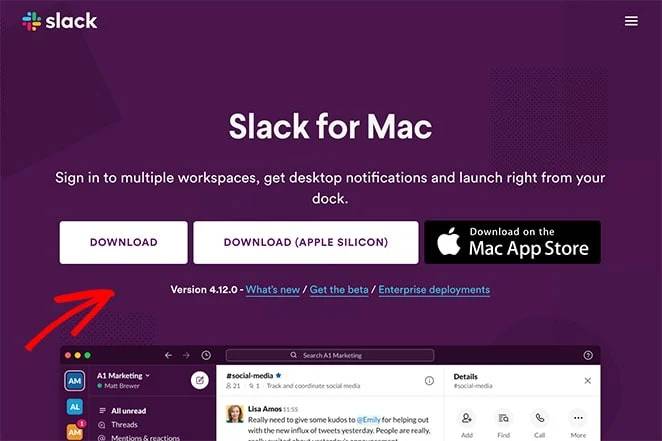
Ecco un esempio di un ottimo invito all'azione di Slack:

Vedi come l'intera pagina supporta quell'unico intento di convincere i visitatori a scaricare? L'intero focus della pagina è il pulsante di download ed è ciò che rende questa pagina di destinazione dell'app ad alta conversione.
#2. Titolo
Il titolo della pagina di destinazione è la prima cosa che vedranno i tuoi visitatori. Non devi essere spiritoso con i titoli. In effetti, se non sei un copywriter professionista, continua a fare il tuo titolo sul più grande vantaggio di scaricare la tua app.
Dai un'occhiata a questo fantastico esempio di titolo di una pagina di destinazione di IFTTT:

IFTTT non elenca nemmeno le app con cui può integrarsi utilizzando il titolo. Puoi vedere tutte le app nell'immagine del banner. E quando leggi il titolo, ha senso immediatamente.
In genere, il titolo è la prima spinta verso il pulsante di download. Quindi, fallo contare!
#3. Copia del corpo
Ovviamente, ci saranno molte cose fantastiche della tua app che non puoi inserire nel titolo. Una spiegazione dettagliata dei benefici va nella tua copia del corpo.
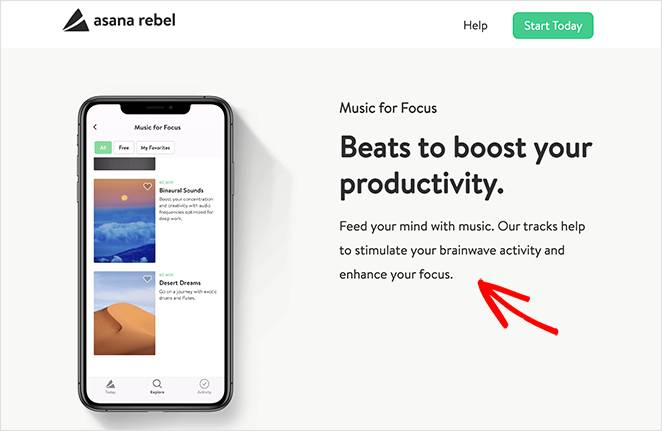
Il body copy ha lo scopo di convincere e convertire i tuoi visitatori occasionali in utenti. Ecco un esempio di Asana Rebel:

Un ottimo modello di copywriting che puoi utilizzare è quello di suscitare curiosità nel titolo e soddisfare quella curiosità nella copia del corpo. Quel senso di soddisfazione farà scorrere le persone fino alla tua CTA.
#4. Prova sociale
L'inclusione della prova sociale nella tua pagina di destinazione mostra agli utenti che la tua app è affidabile. La prova sociale è un presupposto a cui conduci i tuoi visitatori in modo che conoscano il comportamento corretto in quel caso. È come bere qualcosa a una festa in cui tutti bevono anche se non sei un bevitore.
Esistono principalmente 6 modi per utilizzare la prova sociale sulle tue pagine di destinazione:
- Raccomandazioni degli esperti (come il modo in cui 9/10 dentisti raccomandano ogni altra marca di dentifricio)
- Testimonianze di celebrità (come Kevin Hart che usa Car Finder)
- Recensioni e testimonianze degli utenti (ne parleremo presto)
- Mostrare un numero enorme di utenti esistenti (come gli oltre 10.000 imprenditori intelligenti che utilizzano PushEngage)
- Certificazione e premi del settore (come il badge Editor's Choice in Google Play o entrare in Shark Tank)
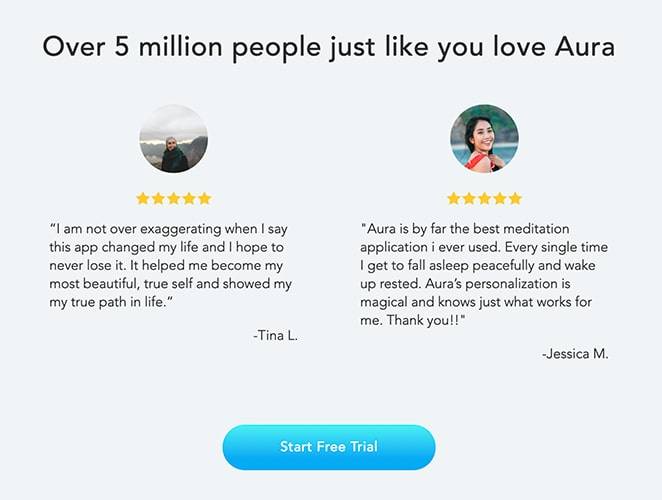
Tra tutti questi tipi di prove sociali, le più facili da ottenere sono le recensioni e le testimonianze degli utenti. Dai un'occhiata a questo esempio di Aura:

Usa la forza in numero enorme insieme a recensioni e testimonianze per portare magnificamente al loro pulsante CTA.
#5. Immagini coinvolgenti
Prima di iniziare questa sezione: l'obiettivo della pagina di destinazione della tua app in WordPress NON è quello di avere un bell'aspetto. Deve solo rispondere alle domande giuste nell'ordine giusto e dare ai tuoi visitatori un motivo per convertirsi.
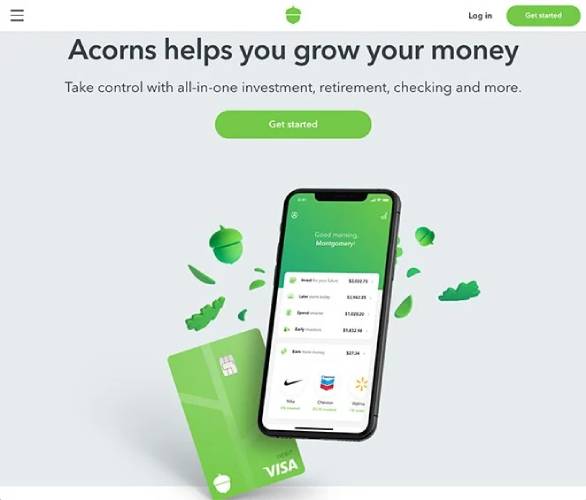
Detto questo, una pagina di destinazione dall'aspetto bello non fa male. Se la pagina di destinazione della tua app offre uno stile visivo accattivante, le persone pensano automaticamente che la qualità complessiva del tuo prodotto sarà elevata. Dai un'occhiata a questa fantastica pagina di destinazione dell'app di Acorn:

Puoi fare la stessa cosa usando immagini stock di alta qualità senza dover assumere un designer.
Come creare una pagina di destinazione dell'app in WordPress
Ormai sai cos'è una landing page di un'app, perché dovresti crearne una e quali elementi della pagina meritano la maggior parte della tua attenzione.
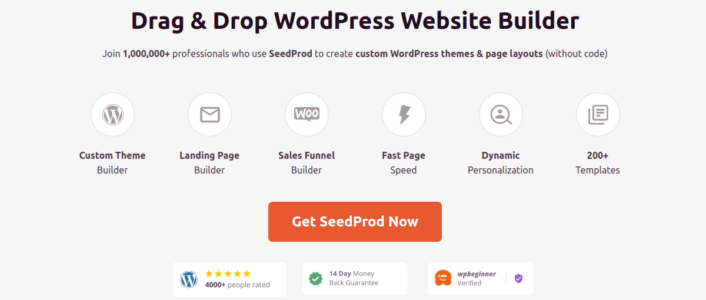
Quindi, è il momento di creare la tua prima pagina di destinazione dell'app in WordPress. Prima di iniziare, dovresti sapere che ci sono tonnellate di temi WordPress, costruttori di temi e costruttori di pagine di destinazione là fuori. Ma ti consigliamo di utilizzare SeedProd.

SeedProd è un generatore di pagine di destinazione visive che ti aiuta a creare pagine di destinazione che si convertono molto bene.
SeedProd non è un costruttore di siti Web o un costruttore di pagine Web. È un generatore di pagine di destinazione. Un costruttore di pagine Web fa molto affidamento sul tuo tema e assume semplicemente gli stili predefiniti del tuo tema. E di conseguenza, è davvero difficile modificare le intestazioni, i piè di pagina e gli elementi della pagina oltre un certo punto utilizzando un costruttore di siti web.
Un costruttore di pagine di destinazione è completamente indipendente dal tema.
Vuoi rimuovere il menu di navigazione in modo che i tuoi visitatori siano concentrati interamente su una cosa? Nessun problema!
Hai bisogno di un piè di pagina personalizzato per aiutare i tuoi visitatori a convertire più facilmente? Basta un clic e il gioco è fatto.
Forse vorresti creare pagine di destinazione diverse in cui diverse fonti di traffico hanno pulsanti di invito all'azione (CTA) personalizzati?
In tutti questi casi, è necessario un costruttore di pagine di destinazione e non un costruttore di siti Web. Se hai bisogno di una pagina di destinazione che converta e non hai un grande team di sviluppo, SeedProd è davvero un ottimo investimento.
Usiamo noi stessi SeedProd e abbiamo scritto una recensione completa. Puoi verificarlo per maggiori dettagli sulle funzionalità principali. Oppure puoi tuffarti direttamente nella creazione della pagina di destinazione della tua app su WordPress.
Passaggio 1: installa il generatore di pagine di destinazione di SeedProd
Innanzitutto, dovrai visitare il sito Web SeedProd e acquistare il plug-in. Quindi, puoi scaricare il file del plug-in sul tuo computer. Quindi, copia la chiave di licenza del plug-in dalla dashboard di SeedProd.
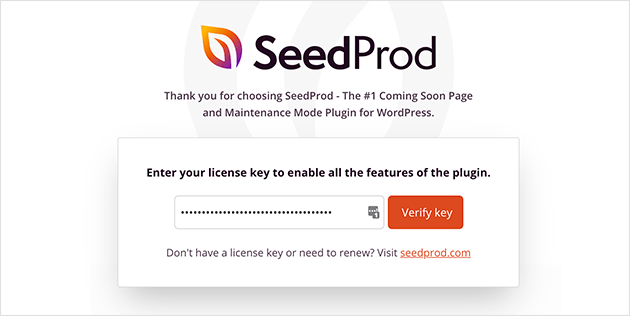
Successivamente, dovrai accedere alla dashboard di WordPress e installare il plug-in. Se hai bisogno di istruzioni dettagliate, dai un'occhiata a questa guida passo passo all'installazione di un plugin per WordPress. Vai alla schermata di benvenuto del plugin SeedProd su WordPress e verifica la tua chiave di licenza:

Dopo che il tuo account è stato verificato, sei pronto per creare una pagina di destinazione.
Passaggio 2: crea una nuova pagina di destinazione
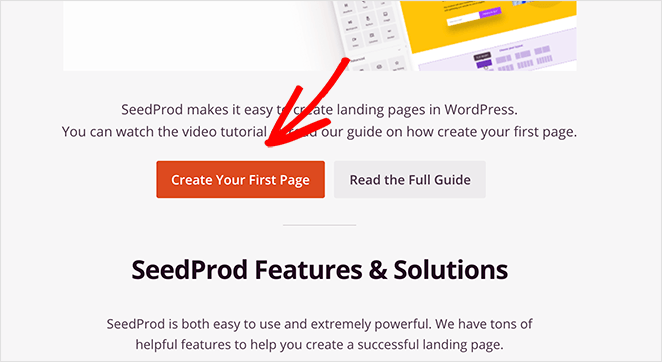
Nella schermata di benvenuto di SeedProd, scorri più in basso e fai clic sul pulsante Crea la tua prima pagina :

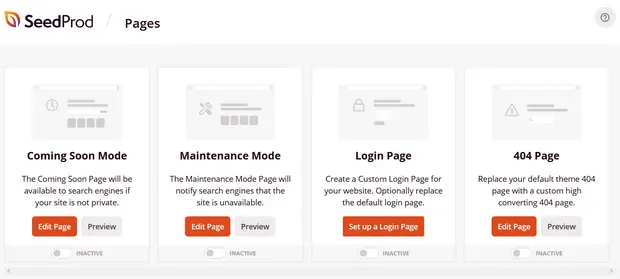
Quindi, vedrai 5 diversi tipi di pagine di destinazione che puoi creare:


Utilizzando i modelli di SeedProd, puoi avviare rapidamente pagine complicate come:
- Prossimamente e le pagine della modalità di manutenzione
- Pagine di accesso
- 404 pagine
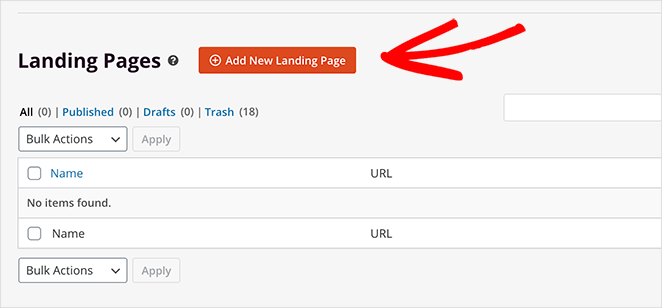
E se scorri un po' più in basso, puoi avviare una pagina di destinazione personalizzata da modelli predefiniti. Fare clic su Aggiungi nuova pagina di destinazione :

Successivamente utilizzeremo uno dei potenti modelli di pagina di destinazione predefiniti di SeedProd.
Passaggio 3: scegli un modello di pagina di destinazione
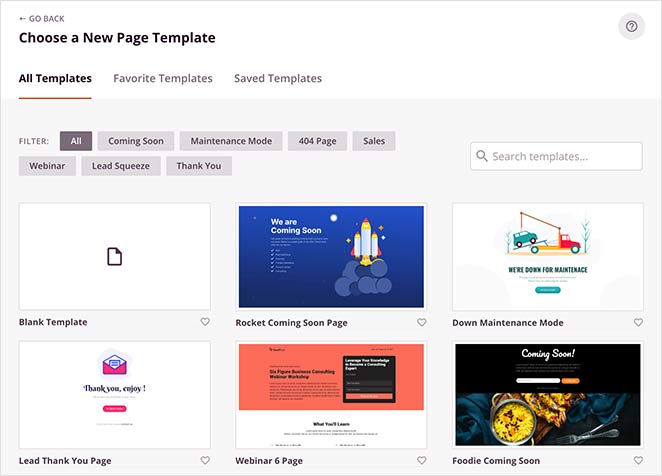
Scegli un modello di pagina di destinazione dalle pagine di destinazione predefinite elencate nel builder di SeedProd:

Prenditi il tuo tempo e seleziona il modello giusto per te. Per selezionare un modello, fai semplicemente clic sull'icona del segno di spunta sul modello.
Ricorda, il modello è solo un punto di partenza. Nella prossima sezione, vedremo come personalizzare facilmente la tua pagina di destinazione utilizzando il builder drag-and-drop di SeedProd.
Passaggio 4: aggiungi il contenuto della pagina di destinazione
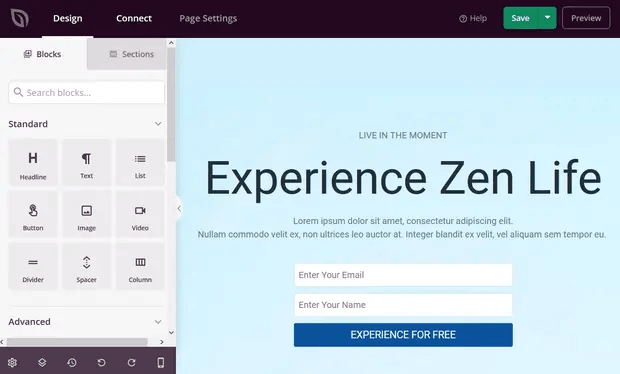
Dopo aver scelto il modello della tua pagina di destinazione, verrai reindirizzato al generatore di trascinamento della selezione visivo di SeedProd dove puoi personalizzare la tua pagina di destinazione. Sul lato sinistro dell'editor trovi un elenco degli elementi di design che puoi utilizzare per personalizzare la tua landing page:

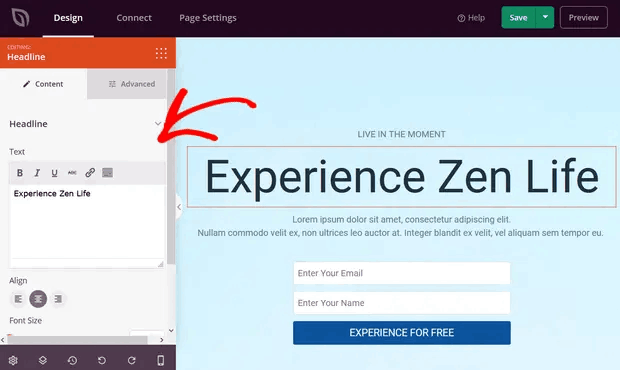
Fai clic su uno qualsiasi degli elementi di testo per modificare la copia direttamente nel generatore di frontend:

Puoi modificare il testo, il suo stile, colore, allineamento e layout per adattarlo al tuo prodotto o al marchio generale.
Passaggio #5. Personalizza la pagina di destinazione della tua app
Successivamente, ti consigliamo di personalizzare la pagina di destinazione dell'app. La cosa interessante è che puoi facilmente aggiungere nuovi blocchi come pulsanti, moduli di optin, moduli di contatto, profili social e altro al tuo modello di pagina di destinazione.
Gli elementi di contenuto in SeedProd sono chiamati blocchi della pagina di destinazione. Includono blocchi standard , che forniscono funzionalità e design di base, e blocchi avanzati per elementi di pagina che generano lead come:
- Pulsanti dei social media
- Moduli Optin
- omaggi
- Timer per il conto alla rovescia
- Valutazioni a stelle
- Moduli di contatto
E molto altro. Ad esempio, puoi trascinare e rilasciare un timer per il conto alla rovescia per aumentare l'urgenza:

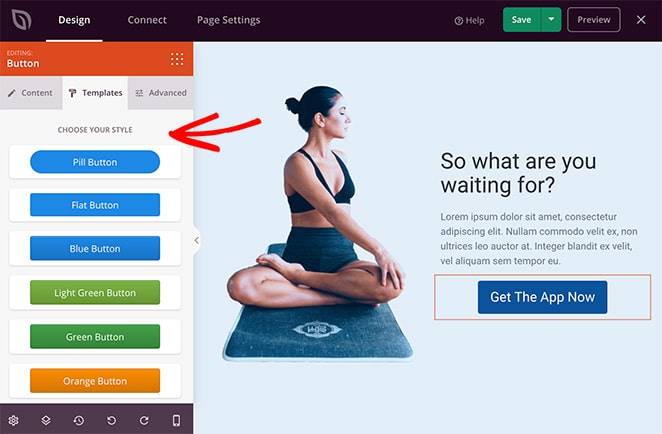
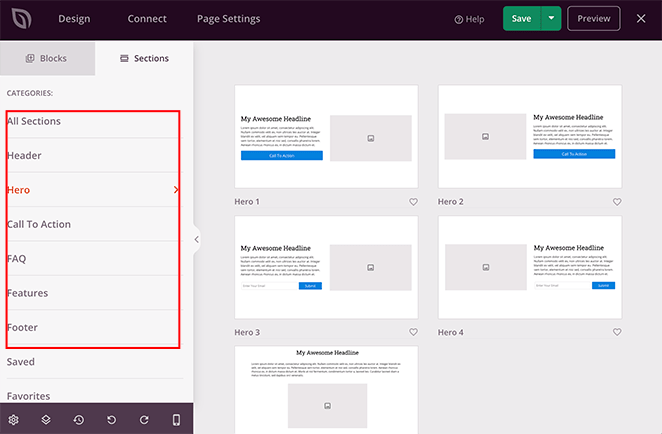
Scoprirai che molti dei blocchi della pagina di destinazione di SeedProd sono dotati anche di modelli già pronti. Basta fare clic sulla scheda Modelli per vedere una varietà di stili che puoi implementare con un solo clic.

Queste sono sezioni di pagina complete, tra cui:
- Call to action zone
- Caratteristiche
- Intestazioni
- Piè di pagina
- FAQ
- Aree degli eroi
Il bello di queste sezioni è che non devi crearle blocco per blocco. Puoi semplicemente importare una sezione con un solo clic.

Personalizza tutto ciò che riguarda la tua pagina di destinazione finché non appare esattamente come desideri. Quando hai finito, fai clic su Salva .
Passaggio 6: collega il tuo servizio di email marketing
Questo passaggio non è obbligatorio a meno che tu non stia utilizzando la pagina di destinazione dell'app per raccogliere lead. Ma consigliamo vivamente di raccogliere indirizzi e-mail anche per i download diretti di app. L'unica volta che ti sconsigliamo è se la tua app raccoglie direttamente le email durante un processo di registrazione.
Se stai creando una pagina di destinazione per raccogliere lead sul tuo sito, ti consigliamo di creare un optin. Quindi, collega la tua opzione a un provider di servizi di posta elettronica come Constant Contact.
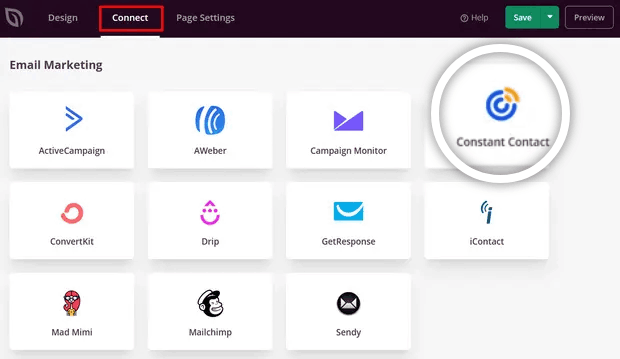
Per fare ciò, vai alla scheda Connetti sul builder SeedProd e seleziona il tuo provider di servizi di posta elettronica dall'elenco:

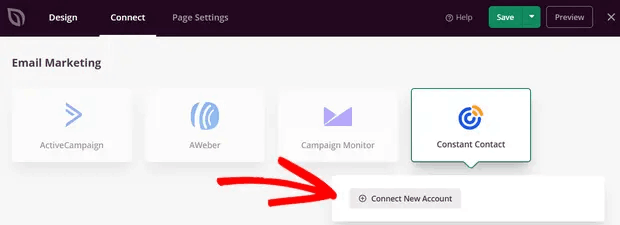
Quindi, fai clic su Collega nuovo account :

Una volta fatto, dovrai configurare il tuo servizio di posta elettronica per raccogliere i lead. Se non hai un provider di servizi di posta elettronica o non puoi permetterti di ottenerne uno subito, non preoccuparti. SeedProd salva i tuoi contatti e-mail su WordPress per impostazione predefinita. Vai a SeedProd »Abbonati dalla dashboard di WordPress per vedere la tua lista e-mail.

Passaggio 7: configura le impostazioni della pagina di destinazione
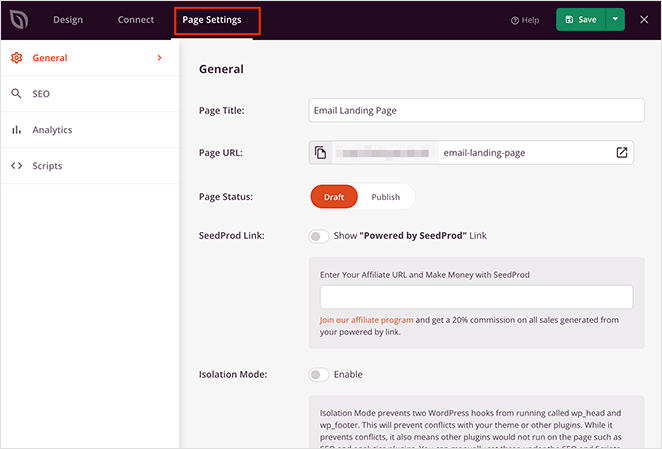
Il passaggio successivo consiste nel regolare le impostazioni della pagina di destinazione dell'app. Puoi visualizzarli facendo clic sulla scheda Impostazioni pagina nella parte superiore del generatore di pagine.

Nell'area delle impostazioni, puoi modificare le tue pagine, le impostazioni Generali, SEO, Analytics e Script. Dalla scheda Generale , puoi scegliere un nome e un URL. Se riscontri problemi con la tua pagina di destinazione, è probabile che il tuo tema WordPress o qualche altro plugin sia in conflitto con SeedProd. Usa la modalità di isolamento se questo è il caso.
Passaggio 8: verifica che la tua pagina sia ottimizzata per i dispositivi mobili
Abbiamo quasi finito. Successivamente, ti consigliamo di controllare come appare la tua pagina di destinazione su un dispositivo mobile. Un modo per farlo sarebbe pubblicare la pagina di destinazione dell'app e controllare la versione live da un dispositivo mobile.
Ma è piuttosto noioso poiché dovrai tornare indietro e modificare le modifiche manualmente e controllare ogni volta se ciò ha risolto il tuo problema.
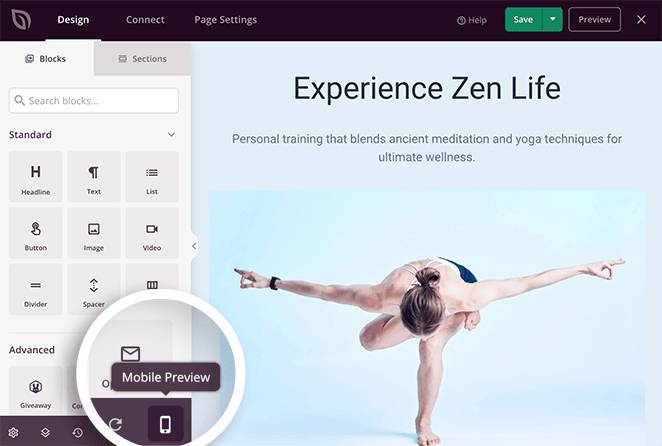
SeedProd ha un modo molto più semplice per controllare la versione mobile di una pagina di destinazione dell'app. Basta fare clic sull'icona del telefono cellulare nella parte inferiore destra dello schermo.

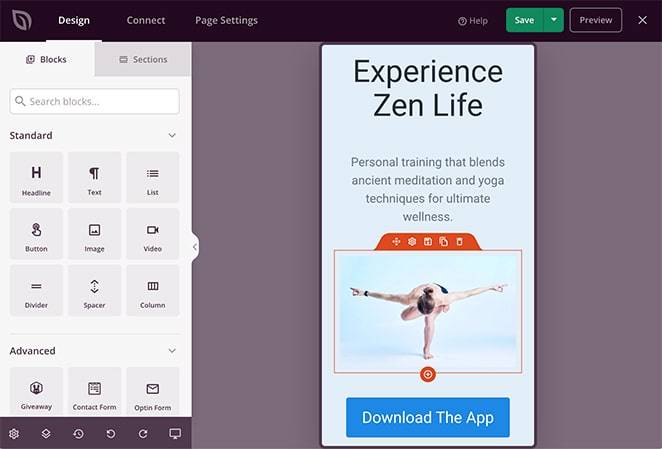
E vedrai un'anteprima della versione mobile direttamente dal tuo generatore di pagine di destinazione:

Puoi modificare le tue impostazioni esattamente come faresti per la versione desktop. Tutte le modifiche apportate vengono applicate automaticamente sia alle visualizzazioni desktop che mobili.
Passaggio 9: pubblica la pagina di destinazione dell'app in WordPress
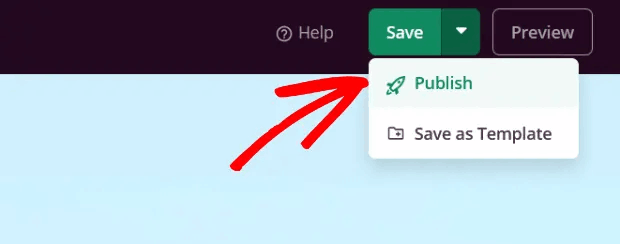
Al termine, modifica lo stato della pagina da bozza a pubblicata.

Dovresti vedere un messaggio di successo pubblicando la tua pagina che assomiglia a questo:

Puoi fare clic sul pulsante Visualizza pagina live per visualizzare la tua pagina di destinazione. E hai finito!
Cosa fare dopo aver creato una pagina di destinazione dell'app in WordPress
Questo è tutto per questo, gente!
Ora che la tua pagina di destinazione è attiva, l'unica sfida che ti rimane è inviare traffico alla tua pagina di destinazione.
E se stai cercando un modo conveniente per aumentare il tuo traffico, ti consigliamo di utilizzare le notifiche push. Le notifiche push possono aiutarti a portare più traffico ripetuto e coinvolgimento del sito. Puoi anche creare campagne di notifiche push automatizzate che generano vendite.
Non convinto? Dai un'occhiata a queste risorse:
- 7 strategie intelligenti per aumentare il coinvolgimento dei clienti
- Le notifiche push sono efficaci? 7 statistiche + 3 consigli degli esperti
- Come impostare le notifiche push del carrello abbandonato (esercitazione semplice)
Ti consigliamo di utilizzare PushEngage per creare le tue campagne di notifica push. PushEngage è il software di notifica push numero 1 al mondo. Quindi, se non l'hai già fatto, inizia oggi stesso con PushEngage!
