Kendi WordPress Blogunuza veya WordPress Web Sitenize Nasıl Video Eklenir
Yayınlanan: 2021-09-06
Bir Web Sitesi sayfasına video eklemenin farklı yolları vardır. Bazı Video Galerisi eklentileri, hem Videolar hem de Görüntüler (örneğin Portföyler) eklemenin ve Slider eklentilerinin yardımıyla video eklemenin mümkün olduğu bazı toplu eklentiler olabilir.
Şüphesiz, her biri bir web sitesinde tam yerini bulabilir, ancak hepsini aynı anda kullanmak oldukça zordur. Herhangi bir video türü, bir web sayfasına bir tür hareket sağlarken, resimler söz konusu olduğunda bir web sitesi biraz statiktir ve esnek değildir.
Dinamik ve modern bir web sitesine sahip olmak daha ilginç olduğu için, bir bloga veya web sitesine video eklemenin üç farklı yolunu tanıtmaya çalışacağım.
- Video Galeri eklentisi ile video ekleme
- Slider eklentisi ile video ekleme
- Portföy eklentisi ile video ekleme
Bu üç geçişte kullanılması gereken videonun YouTube ve Vimeo'dan alındığını belirtmekte fayda var çünkü mp4 dosya tipi videolar için bu dosya tipini destekleyen başka eklentilerin kullanılması gerekiyor.
Bu nedenle, mantıksal ve tipik olarak ilk eklenti, bir WordPress eklentileri dizininde bulunması kolay olan bir Video Galerisi eklentisidir, sadece tam olarak aynı adla aranır.
Eklentiyi aradıktan ve etkinleştirdikten sonra, Video Galerisi eklentisine video eklemenin tam zamanı. Bu gönderide bir defilenin Sonbahar Kış 2017 ve İlkbahar Yaz 2017 podyumlarının videoları sunulmaktadır. Yani bir web sitesi oluşturucusu sayfaya gittiğinde, işin başlayacağı yerden “Yeni Video Galerisi Ekle” butonu bulunabilir.

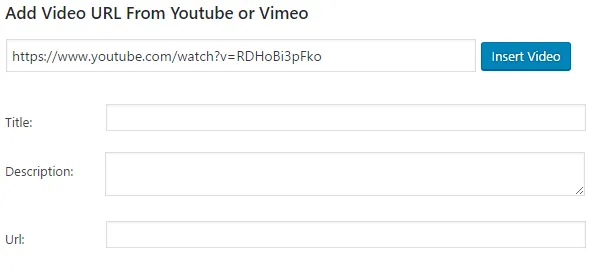
Ne yazık ki, her seferinde yalnızca bir video eklemek mümkün, ancak bana gelince, eklentinin gelecekteki güncellemelerinde her seferinde birden fazla video ekleme seçeneğinin mevcut olması daha iyi olacaktır.

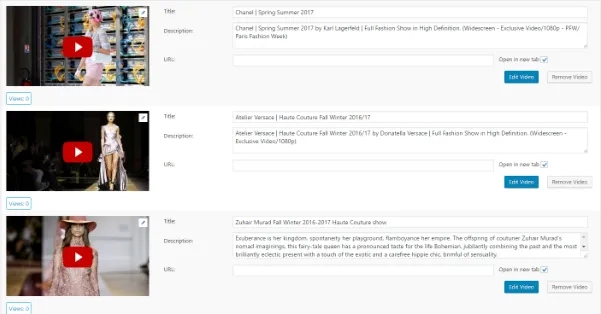
Aslında, başlık, açıklama ve URL bağlantısı ekleyen ekran görüntüsünden de anlaşılacağı gibi, URL'yi ekledikten hemen sonra kullanılabilir. Ama tüm videoları yükledikten sonra yapmayı tercih ediyorum. Bu nedenle, videoları yükledikten sonra aşağıdaki video küçük resmi görünecektir:

Bu eklenti, bir web sitesi sahibinin bir tür istatistik elde etmesine ve hatta onu PDF dosyasına yüklemesine yardımcı olabilecek çok ilginç bir seçeneğe sahiptir. Her videonun altında bir "görüntüle" düğmesidir. Bu nedenle, bir web sitesi ziyaretçisi ön uçta bir video izleyeceği zaman, arka uçta görüntüleme sayısı hakkında bilgi depolanacaktır.
Gerçekten kullanışlı bir seçenek çünkü galeri içeriğim ve türüm söz konusu olduğunda bu seçeneği takip etmek yeterince önemli değilse, diğer web sitelerinde veya bloglarda değerli bilgileri almak için kullanılabilir. Örneğin, birinin bir gazetecilik blogu varsa, şu veya bu röportajın veya olayın izlenme sayısını gözlemleyebilir.

Sayfayı henüz yayınlamadığım için ekran görüntüsünde görüntüleme sayısı yalnızca 0'dır.
Benim durumumda yine boş olan URL seçeneği bazı ek bilgilere atıfta bulunuyor. Örneğin, Christian Dior'un podyumlarının daha fazla videosunu göstermek veya hayatı ve iş tecrübesi, marka gelişimi vb. hakkında bazı kişisel bilgiler vermek istersem, “daha fazlasını görüntüle” düğmesi (aynı URL bağlantısı) bana yardımcı oluyor.
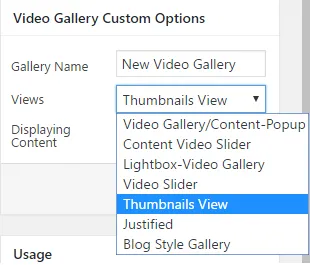
Videolarla ilgili tüm bilgileri doldurduktan sonra: başlıklar, açıklamalar ve URL'ler, tam olarak tasarımı ve görünümü hakkında düşünmenin tam zamanıdır. Galerilere uygulanabilecek 7 farklı ve güzel manzara var.
Hangisinin seçileceği tamamen kullanıcının zevkine ve tercihlerine bağlıdır, ancak bunun yanında tüm web sitesinin tasarımını, bir blogun karakterini ve içeriğini hesaba katmak çok daha önemlidir.
Bu nedenle, Blog Stil Galerisi görünümü blog türüme uygulanamadığında, diğer görünümler videoları görüntülerken oldukça iyi görünecek. Vurgulu büyüteç nedeniyle Content-Popup görünümünü pek sevmiyorum ve galeri stilim ve tipim için biraz rahatsız edici.
Ama aslında CSS kodları yardımıyla kaldırmak mümkün.

İçerik Videosu kaydırıcısı, Işık Kutusu ve Yaslanmış görünümler çok rahat ve kompakttır. İçerik Videosu kaydırıcı görünümü, benim durumumda hayati önem taşıyan videoyu başlığı ve açıklamasıyla birlikte gösterir.
Kaydırıcı görünümü yalnızca videoları farklı geçiş efektleriyle döndürür. Bana gelince, video galerisi durumunda, kaydırıcıların güzel geçiş efektleri yeterince önemli ve alakalı değilken, Görseller söz konusu olduğunda, bir sayfayı çok benzersiz ve parlak hale getirebilirler.

İçerik Kaydırıcısı görünümünde dikkatimi ve belki de ziyaretçilerin dikkatini rahatsız eden tek şey bir oynat düğmesi. Aslında bu oynat ikonunu değiştirmek için bir seçenek yok ama yine CSS kodları yardımıyla resim ikonunu direkt olarak kodlardan başka bir resim ile değiştirerek yapmak mümkün.
Işık Kutusu ve Küçük Resimler görünümleri, videoları açıklama olmadan görüntülüyor, videoların üzerine gelindiğinde yalnızca başlıkları gösteriyorlar.

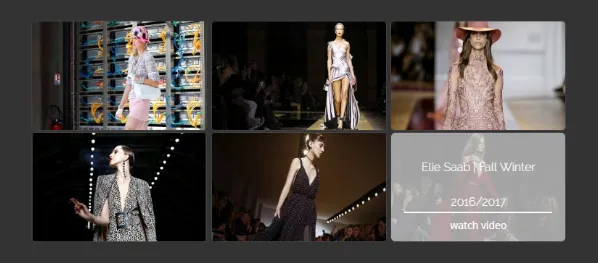
Işık Kutusu görünümü videoları yan yana gösteriyor ve üzerlerine tıkladıktan sonra ışık kutusu bir video açacak ve bunları yükleyecektir. Küçük Resimler görünümü, arka planı olan görüntüleri gösteriyor ve videoların üzerine geldikten sonra, başlıklar yeniden gösteriliyor, ancak daha ilginç ve zarif bir şekilde.


Ekran görüntüsünde gösterildiği gibi, oynat simgesi son görünümde kalmıyor ve galeriyi daha ilginç ve belki de tahmin edilemez kılıyor çünkü kimse bunların aslında video olduğunu, ancak resim olmadığını beklemiyor.
Bir galeri oluşturduktan sonra, onu sayfaya, gönderiye ve hatta şablona eklemenin tam zamanı. Bunu yapmak için bir web sitesi oluşturucusunun bir kısa kodu kopyalaması ve uygun sayfaya veya gönderiye yapıştırması yeterlidir.

Şimdi powr Multi Slider eklentisine geçelim ve bu araçla video eklemenin nasıl mümkün olduğunu görelim. Bu eklentide sadece videolar mevcut değil, aynı zamanda resimler, afişler, belgeler ve etkinlikler de bu eklenti tarafından destekleniyor.

Bu yazıda üç tanesini tanıtacağım: videolar, resimler ve afişler. Aslında burada sadece videolar kullanılabilir ancak daha eksiksiz ve güzel bir kaydırıcıya sahip olmak için diğer seçenekleri de kullanmak hayati önem taşır.
Bir video ekleyerek başlayalım. Bu durumda, diğer herhangi bir eklentide olduğu gibi, bir web sitesi yaratıcısı, eklentiye yalnızca URL ile bir video ekleyebilir. Ne yazık ki, bir video slaydını özelleştirmenin yalnızca iki işlevi vardır: oynatma denetimlerini gizleme ve video başlığını saklama.

Bu eklentinin büyük bir avantajı, önizleme seçeneğidir. Bu nedenle, bir kullanıcı bir kaydırıcıya video, resim veya başka bir şey eklerken, çalıştığı sayfada tam olarak görünür. Bu çok önemli bir gerçektir çünkü bir kaydırıcının taslağında yer alan önizlemede değişiklik yapma ve hataları düzeltme fırsatı verir.
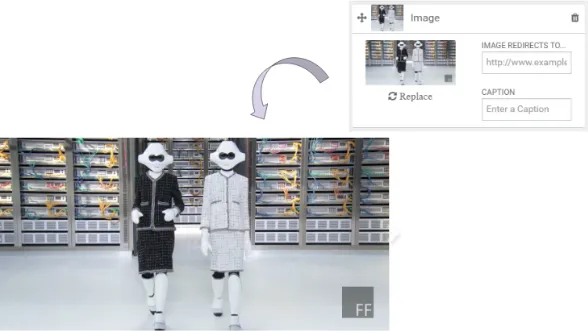
Ekran görüntüsünde gösterildiği gibi oynat düğmesi şeffaftır ve ziyaretçilerin dikkatini dağıtmaz, ancak videonun üzerine gelindiğinde kırmızı olur.
Bir sonraki adım bir resim eklemektir. Hemen videodan bir resim çektim.

Görüntüler söz konusu olduğunda da iki ana işlev vardır: bir görüntünün yeniden yönlendirilmesi ve altyazısı. Bu nedenle, birisi bir resmi tıklanabilir yapmak ve bir ziyaretçiyi bir sayfaya yönlendirmek isterse, gerekli alana bir bağlantı eklemeniz yeterlidir.
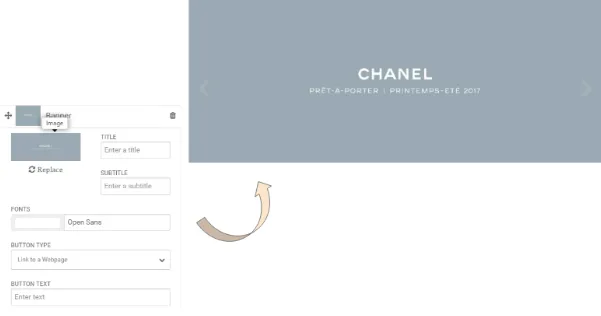
Ve sonuncusu bir afiş ekliyor. Tam olarak bir görüntüyle aynı şekilde çalışıyor, ancak görüntülerle karşılaştırıldığında biraz daha fazla işlevi var.

Burada sadece bir başlık değil, bir alt başlık da eklenebilir. Çok ilginç bir seçeneği var: Başlığa özel bir düğme eklenebilir. Bunlar arasında bir sayfaya bağlantı ve bir ödeme düğmesi bulunur.
Benim durumumda olduğu gibi, başlıklar ve alt yazılar resmin üzerinde yazılı ve ne yazık ki Chanel'in elbiselerini satamıyorum, o zaman bu iki seçenek benim durumumda geçerli değil.
Genel olarak, içeriği kaydırıcıya ekledikten sonra, tasarımı üzerinde çalışmak için uygun bir zamandır. Bazı seçenekleri, geçiş efektlerini, okları ve diğer seçenekleri test ettikten sonra kaydırıcı tamamen hazırdır. Kaydırıcıyı kaydetmek için bu eklenti, kullanıcının sosyal hesaplarından birine giriş bilgilerini gerektirir.
Açıkçası benim için bu biraz garip ve uygun değil. Ancak bu bir eklenti gereksinimidir ve bu olmadan kaydırıcı yayınlanmayacaktır.

Ve bir gönderiye veya web sitesine video eklemek için son araç, Duyarlı Filtrelenebilir Portföy eklentisidir. Eklentiye video eklemek için öncelikle WordPress panosunun solundaki Medyayı Yönet'e gitmeniz gerekiyor.
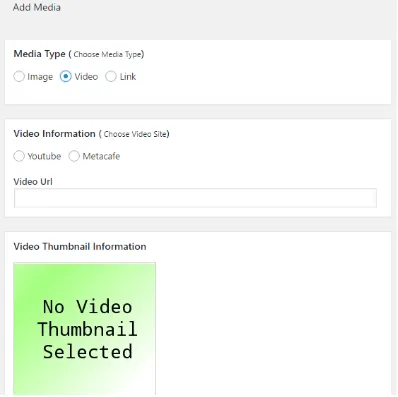
Yeni Ekle düğmesine bastıktan sonra eklenti, eklenebilecek üç farklı medya türü sunar: resimler, videolar ve bağlantılar.

Video küçük resmi bilgisayardan yüklenebilir veya YouTube'dan alınabilir. “Video Bilgileri ve Küçük Resim Formu Almak İçin Buraya Tıklayın” seçeneğine tıkladıktan sonra YouTube'un videonun küçük resmi görünecektir.
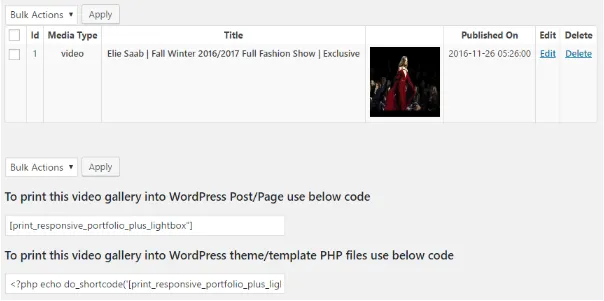
Bir yandan bu eklentide çok çeşitli özelleştirilebilir seçenekler kalıcı değil, diğer yandan video galerisi oluşturma açısından kullanımı kolaydır. Sonuçta, aşağıdaki sayfa görünür. Buraya gönderi ve kısa kodlarla ilgili bilgiler eklenir.

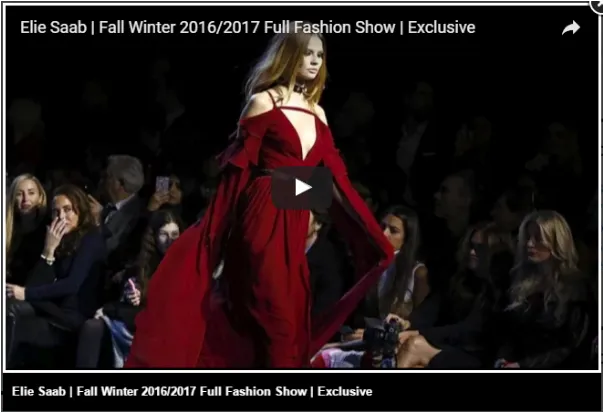
Sayfaya bir video eklemek için kullanıcının bir kısa kod alması ve gönderiye veya sayfaya yapıştırması yeterlidir. Video, basit ve kompakt bir lightbox ile açılıyor.

Genel olarak, bu makalede bir web sitesine veya gönderiye video eklemenin üç farklı yolunu sundum. Şüphesiz, video eklemenin başka yolları da var ama bu üçü en temel ve en basit yol gibi görünüyor.
Titiz ve yaratıcı kullanıcıların video galerileri oluşturmanın ve gönderilere eklemenin daha fazla yolunu bulacağına, bilgi ve deneyimlerini zenginleştireceklerine ve binlerce ziyaretçiyi eğlendirecek mükemmel sonuca varacaklarına eminim.
Sadece öğrenmekle kalmayacak, aynı zamanda ziyaretçilerine harika deneyimleri ve sonuçlarıyla öğretecekler.
Biyo:
Benim adım Anna. Elbiseler yaratmaya ve dikmeye bayılırım. Ticari bir web sitesi (mağaza) oluşturmak ve elbiselerimi satmak için harika eklentileriyle WordPress kullanıyorum. Ben bir web sitesi geliştiricisi veya web sitesi oluşturma konusunda uzman değilim, ancak kullandığım tüm bu eklentiler çok basit ve hedeflerime ve hatta hayallerime ulaşmamda bana yardımcı oluyorlar.
Bu nedenle, herhangi bir öneriniz veya tavsiyeniz varsa, LinkedIn üzerinden benimle iletişime geçmekten çekinmeyin.
