كيفية إضافة مقاطع فيديو إلى مدونة WordPress الخاصة بك أو موقع WordPress الإلكتروني
نشرت: 2021-09-06
هناك طرق مختلفة لإضافة مقاطع فيديو إلى صفحة موقع الويب. يمكن أن تكون بعض المكونات الإضافية لمعرض الفيديو ، وبعض المكونات الإضافية الجماعية حيث يمكن إضافة مقاطع الفيديو والصور (على سبيل المثال Portfolios) وإضافة مقاطع فيديو بمساعدة مكونات Slider الإضافية.
بدون أدنى شك ، يمكن لكل منهم العثور على مكانه بالضبط على موقع ويب ولكن من الصعب إلى حد ما استخدامها جميعًا في وقت واحد. يعطي أي نوع من أنواع الفيديو نوعًا من الحركة لصفحة الويب ، بينما في حالة الصور يكون موقع الويب ثابتًا بعض الشيء وغير مرن.
وبما أنه من المثير للاهتمام أن يكون لديك موقع ويب ديناميكي وحديث ، سأحاول تقديم ثلاث طرق مختلفة لإضافة مقاطع فيديو إلى مدونة أو موقع ويب.
- إضافة مقاطع فيديو باستخدام مكون إضافي لمعرض الفيديو
- إضافة مقاطع فيديو باستخدام البرنامج المساعد Slider
- إضافة مقاطع فيديو باستخدام البرنامج المساعد Portfolio
تجدر الإشارة إلى أن الفيديو الذي يجب استخدامه في هذه الرسوم الثلاثة مأخوذ من YouTube و Vimeo ، لأنه بالنسبة لمقاطع الفيديو من نوع mp4 ، من الضروري استخدام المكونات الإضافية الأخرى التي تدعم هذا النوع من الملفات.
لذلك ، فإن المكون الإضافي الأول منطقيًا وعادة ما يكون مكونًا إضافيًا لمعرض الفيديو ، والذي يسهل العثور عليه في دليل مكونات WordPress الإضافية ، فقط ابحث عنه بنفس الاسم تمامًا.
بعد البحث عن المكون الإضافي وتنشيطه ، حان الوقت لإضافة مقاطع فيديو إلى المكون الإضافي لمعرض الفيديو. في هذا المنشور ، يتم تقديم مقاطع فيديو لخريف وشتاء 2017 وربيع وصيف 2017 لعرض أزياء. لذلك ، عندما ينتقل منشئ موقع الويب إلى الصفحة ، يمكن العثور على زر "إضافة معرض فيديو جديد" حيث سيبدأ العمل.

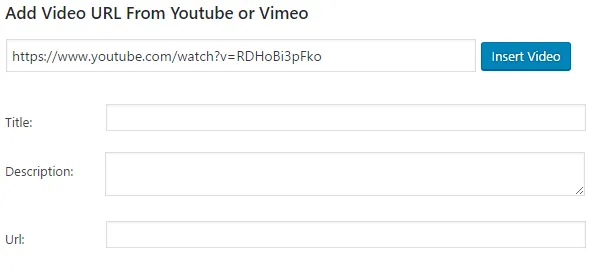
لسوء الحظ ، من الممكن إضافة مقطع فيديو واحد فقط في كل مرة ، ولكن بالنسبة لي سيكون من الأفضل إذا كان خيار إضافة مقاطع فيديو متعددة في كل مرة متاحًا في التحديثات المستقبلية للمكون الإضافي.

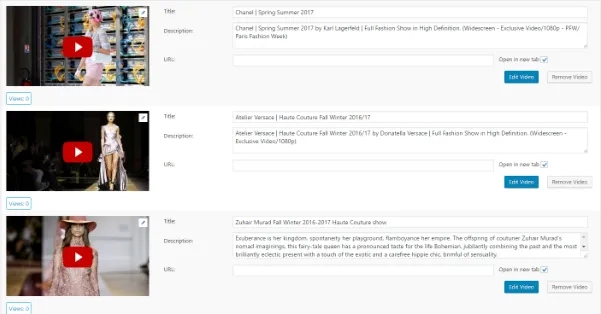
في الواقع ، كما هو واضح من لقطة الشاشة ، يتوفر العنوان والوصف ورابط URL مباشرة بعد إدخال عنوان URL. لكني أفضل القيام بذلك بعد تحميل جميع مقاطع الفيديو. لذلك ، بعد تحميل مقاطع الفيديو ، ستظهر الصورة المصغرة للفيديو التالي:

يحتوي هذا المكون الإضافي على خيار مثير للاهتمام للغاية ، والذي يمكن أن يساعد مالك موقع الويب في الحصول على نوع من الإحصائيات وحتى تحميله إلى ملف PDF. إنه زر "عرض" أسفل كل فيديو. لذلك ، عندما يشاهد زائر موقع الويب مقطع فيديو في الواجهة الأمامية ، سيتم تخزين معلومات حول عدد مرات المشاهدة في الواجهة الخلفية.
إنه خيار مفيد حقًا لأنه إذا لم يكن محتوى معرضي وكتابته أمرًا حيويًا بما يكفي لاتباع هذا الخيار ، فيمكن استخدامه في مواقع الويب أو المدونات الأخرى للحصول على معلومات ثمينة. على سبيل المثال ، إذا كان لدى شخص ما مدونة صحفية ، فيمكنه / يمكنها ملاحظة عدد المشاهدات لهذه المقابلة أو الحدث أو تلك المقابلة.

في لقطة الشاشة ، عدد المشاهدات هو 0 فقط ، لأنني لم أنشر الصفحة بعد.
يشير خيار URL ، الذي أصبح فارغًا مرة أخرى في حالتي ، إلى بعض المعلومات الإضافية. على سبيل المثال ، إذا كنت أرغب في عرض المزيد من مقاطع الفيديو لمنصات عرض أزياء كريستيان ديور أو إعطاء بعض المعلومات الشخصية حول حياته وخبرته في العمل وتطوير علامته التجارية وما إلى ذلك ، فسيأتي زر "عرض المزيد" (رابط عنوان URL نفسه) لمساعدتي.
بعد ملء المعلومات الكاملة حول مقاطع الفيديو: العناوين والأوصاف وعناوين URL ، حان الوقت بالضبط للتفكير في تصميمها ومظهرها. هناك 7 مناظر مختلفة وجميلة يمكن تطبيقها على صالات العرض.
تعتمد القرارات التي يختارها المرء تمامًا على ذوق المستخدم وتفضيلاته ، ولكن إلى جانب ذلك ، من المهم جدًا مراعاة تصميم موقع الويب بالكامل ، وشخصية المدونة ومحتواها.
لذلك ، عندما يتعذر تطبيق عرض Blog Style Gallery على نوع المدونة الخاص بي ، ستبدو طرق العرض الأخرى جيدة جدًا في عرض مقاطع الفيديو. لا أحب عرض Content-Popup كثيرًا بسبب العدسة المكبرة التي تحوم ، وهو أمر غير مريح بعض الشيء لأسلوب معرضي ونوعه.
ولكن في الواقع من الممكن إزالته بمساعدة أكواد CSS.

في حين أن شريط تمرير محتوى الفيديو ، فإن العرض المبسط وطريقة العرض المضبوطة مريحة للغاية ومضغوطة. تُظهر طريقة عرض شريط تمرير Content Video مقطع الفيديو بعنوانه ووصفه ، وهو أمر حيوي في حالتي.
بينما يقوم عرض شريط التمرير بتدوير مقاطع الفيديو بتأثيرات انتقال مختلفة. بالنسبة لي ، في حالة معرض الفيديو ، فإن تأثيرات الانتقال الجميلة لأشرطة التمرير ليست مهمة وذات صلة بما يكفي ، بينما في حالة الصور ، يمكن أن تجعل الصفحة فريدة ومشرقة للغاية.

في عرض شريط المحتوى ، الشيء الوحيد الذي يزعجني وربما انتباه الزائر هو زر التشغيل. في الواقع ، لا يوجد خيار لتغيير رمز التشغيل هذا ولكن من الممكن القيام بذلك بمساعدة رموز CSS مرة أخرى ، فقط استبدال رمز الصورة بصورة أخرى مباشرة من الرموز.
تعرض طرق العرض Lightbox و Thumbnails مقاطع فيديو بدون أوصاف ، فهي تعرض فقط العناوين أثناء التمرير فوق مقاطع الفيديو.

تعرض طريقة العرض Lightbox مقاطع الفيديو جنبًا إلى جنب وبعد النقر عليها ، سيفتح العرض المبسط مقطع فيديو ويحملها. تُظهر طريقة عرض الصور المصغرة الصور ذات الخلفية وبعد المرور فوق مقاطع الفيديو ، يتم عرض العناوين مرة أخرى ، ولكن بطريقة أكثر تشويقًا وروعة.


كما هو موضح في لقطة الشاشة ، لا يستمر رمز التشغيل في العرض الأخير ويجعل المعرض أكثر تشويقًا وربما لا يمكن التنبؤ به لأن لا أحد يتوقع أنها مقاطع فيديو فعلية وليست صورًا.
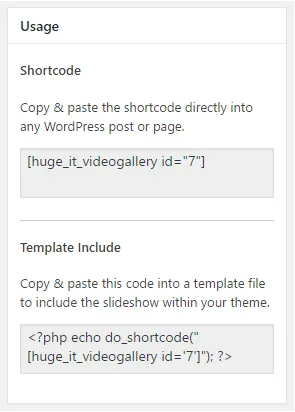
بعد إنشاء معرض ، حان الوقت بالضبط لإضافته إلى الصفحة أو المنشور أو حتى القالب. للقيام بذلك ، يحتاج منشئ موقع الويب ببساطة إلى نسخ رمز قصير ولصقه في الصفحة أو المنشور المناسب.

دعنا ننتقل الآن إلى المكوّن الإضافي POWr Multi Slider ونرى كيف يمكن إضافة مقاطع فيديو باستخدام هذه الأداة. في هذا البرنامج المساعد ، لا تتوفر مقاطع الفيديو فحسب ، بل يتم دعم الصور واللافتات والمستندات والأحداث بواسطة هذا المكون الإضافي أيضًا.

في هذه المقالة سأقدم ثلاثة منهم: مقاطع الفيديو والصور واللافتات. في الواقع ، يمكن استخدام مقاطع الفيديو هنا فقط ، ولكن من أجل الحصول على شريط تمرير أكثر اكتمالًا وجمالًا ، من الضروري استخدام خيارات أخرى أيضًا.
لنبدأ من إضافة مقطع فيديو. في هذه الحالة ، كما هو الحال في أي مكون إضافي آخر ، يمكن لمنشئ موقع الويب إضافة مقطع فيديو إلى المكون الإضافي بعنوان URL فقط. لسوء الحظ ، هناك وظيفتان فقط لتخصيص شريحة الفيديو: إخفاء عناصر التحكم في التشغيل وعنوان فيديو الخلية.

ميزة كبيرة لهذا البرنامج المساعد هو خيار المعاينة الخاص به. لذلك ، عندما يضيف المستخدم مقطع فيديو أو صورة أو أي شيء آخر إلى شريط التمرير ، فإنه يظهر مباشرة على الصفحة التي يعمل فيها. هذه حقيقة مهمة للغاية لأنها تتيح فرصة لإجراء تغييرات وتصحيح الأخطاء في المعاينة الموجودة في مسودة شريط التمرير.
كما هو موضح في لقطة الشاشة ، يكون زر التشغيل شفافًا ولا يزعج انتباه الزائرين ، ولا يتحول إلى اللون الأحمر إلا بعد المرور فوق مقطع فيديو.
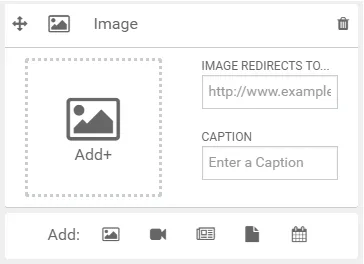
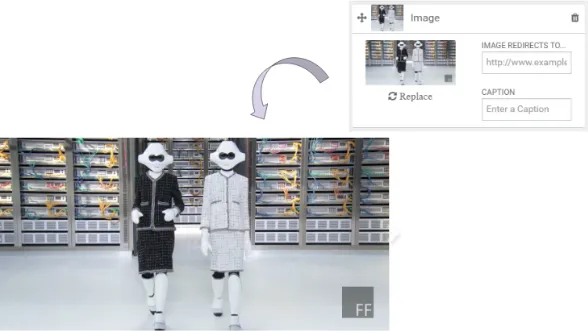
الخطوة التالية هي إضافة صورة. لقد التقطت صورة مباشرة من الفيديو.

في حالة الصور ، هناك وظيفتان رئيسيتان أيضًا: إعادة توجيه الصورة والتعليق عليها. لذلك ، إذا أراد شخص ما جعل صورة قابلة للنقر وإعادة توجيه الزائر إلى صفحة ما ، فمن الضروري فقط إضافة رابط إلى الحقل المطلوب.
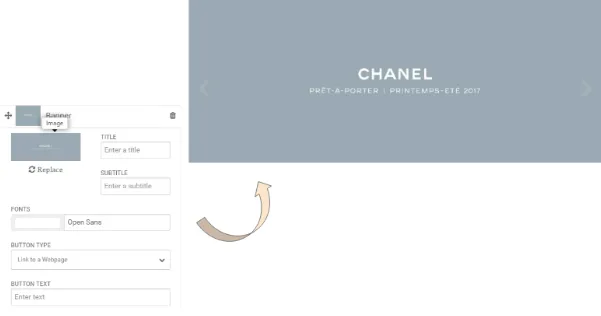
وآخرها هو إضافة لافتة. إنها تعمل تمامًا بنفس الطريقة التي تعمل بها الصورة ، ولكنها تحتوي على وظائف أكثر قليلاً مقارنة بالصور.

هنا لا يمكن إضافة عنوان فقط ، بل عنوان فرعي أيضًا. لديها خيار مثير للاهتمام: يمكن إضافة زر معين إلى اللافتة. من بينها رابط إلى صفحة واتخاذ زر الدفع.
كما في حالتي ، تتم كتابة العناوين والعناوين الفرعية على الصورة وللأسف لا يمكنني بيع فساتين شانيل ، فإن هذين الخيارين غير قابلين للتطبيق في حالتي.
بشكل عام ، بعد إضافة المحتوى إلى شريط التمرير ، يكون الوقت مناسبًا للعمل على تصميمه. بعد اختبار بعض الخيارات وتأثيرات الانتقال والأسهم والخيارات الأخرى ، يصبح شريط التمرير جاهزًا تمامًا. من أجل حفظ شريط التمرير ، يتطلب هذا المكون الإضافي معلومات تسجيل الدخول إلى حساب التواصل الاجتماعي للمستخدم.
بصراحة ، هذا غريب بعض الشيء وغير مناسب لي. ومع ذلك ، يعد هذا أحد متطلبات المكون الإضافي وبدونه ، لن يتم نشر شريط التمرير.

والأداة الأخيرة لإضافة مقطع فيديو إلى منشور أو موقع ويب هي المكون الإضافي Respive Filterable Portfolio. لإضافة مقطع فيديو إلى المكون الإضافي أولاً وقبل كل شيء ، من الضروري الانتقال إلى Manage Media على يسار لوحة معلومات WordPress.
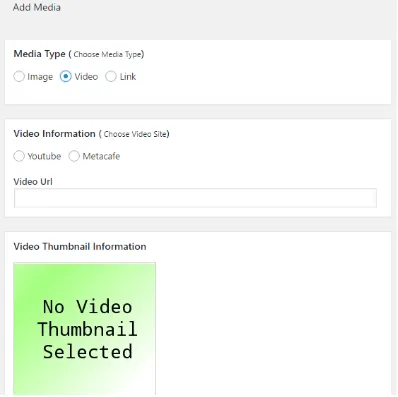
بعد الضغط على الزر "إضافة جديد" ، يقدم البرنامج المساعد ثلاثة أنواع مختلفة من الوسائط ، والتي يمكن إضافتها: الصور ومقاطع الفيديو والروابط.

يمكن تحميل صورة الفيديو المصغرة من جهاز الكمبيوتر أو التقاطها من YouTube. بعد النقر على "انقر هنا للحصول على معلومات الفيديو ونموذج الصورة المصغرة" ، ستظهر الصورة المصغرة للفيديو على YouTube.
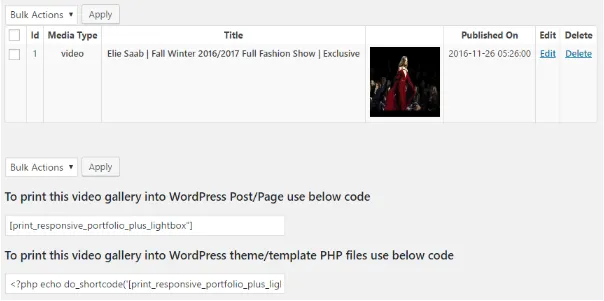
من ناحية أخرى ، في هذا البرنامج المساعد ، لا توجد مجموعة كبيرة ومتنوعة من الخيارات القابلة للتخصيص ، ولكن من ناحية أخرى ، من السهل استخدامها من جانب إنشاء معرض الفيديو. بعد كل شيء ، تظهر الصفحة التالية. تتم هنا إضافة معلومات حول المنشور والأكواد القصيرة.

من أجل إضافة مقطع فيديو إلى الصفحة ، يحتاج المستخدم فقط إلى أخذ رمز قصير ولصقه في المنشور أو الصفحة. يتم فتح الفيديو بصندوق مبسط ومضغوط.

بشكل عام ، لقد قدمت في هذه المقالة ثلاث طرق مختلفة لإضافة مقاطع فيديو إلى موقع ويب أو منشور. بدون أدنى شك ، هناك طرق أخرى لإضافة مقاطع الفيديو أيضًا ، ولكن يبدو أن هذه الثلاثة هي الطرق الأساسية والأبسط.
أنا متأكد من أن المستخدمين الدقيقين والمبدعين سيجدون المزيد من الطرق لإنشاء معارض الفيديو وإضافتها إلى المنشورات ، وسوف يثريون معرفتهم وخبراتهم ويصلون إلى النتيجة الممتازة التي ستسعد آلاف الزوار.
لن يتعلموا فحسب ، بل سيعلمون زوارهم أيضًا تجربتهم ونتائجهم الرائعة.
السيرة الذاتية:
اسمي هو آنا. أعشق ابتكار وخياطة الفساتين. لإنشاء موقع تجاري (متجر) وبيع ثيابي ، أستخدم WordPress بإضافاته الرائعة. أنا لست مطور مواقع ويب أو خبيرًا في إنشاء مواقع الويب ، ولكن كل تلك المكونات الإضافية التي أستخدمها بسيطة للغاية وتساعدني في الوصول إلى أهدافي وحتى أحلامي.
لذلك ، إذا كان لديك أي اقتراح أو نصيحة ، فلا تتردد في الاتصال بي على LinkedIn.
