自分のWordPressブログまたはWordPressWebサイトにビデオを追加する方法
公開: 2021-09-06
Webサイトページにビデオを追加する方法はいくつかあります。 それは、いくつかのビデオギャラリープラグイン、ビデオと画像の両方を追加できるいくつかの集合プラグイン(ポートフォリオなど)、およびスライダープラグインの助けを借りてビデオを追加することができます。
間違いなく、それぞれがWebサイトで正確な場所を見つけることができますが、すべてを同時に使用することはかなり困難です。 どんなタイプのビデオでもウェブページにある種の動きを与えますが、画像の場合、ウェブサイトは少し静的で柔軟性がありません。
また、ダイナミックでモダンなWebサイトを使用する方が興味深いので、ブログやWebサイトにビデオを追加する3つの異なる方法を紹介します。
- ビデオギャラリープラグインを使用してビデオを追加する
- Sliderプラグインでビデオを追加する
- ポートフォリオプラグインを使用した動画の追加
mp4ファイルタイプのビデオでは、このファイルタイプをサポートする他のプラグインを使用する必要があるため、これら3つの料金で使用する必要のあるビデオはYouTubeとVimeoから取得されていることに注意してください。
したがって、最初のプラグインは論理的かつ通常はビデオギャラリープラグインです。これは、WordPressプラグインディレクトリで簡単に見つけることができ、まったく同じ名前で検索するだけです。
プラグインを検索してアクティブ化した後、ビデオギャラリープラグインにビデオを追加するのが適切なタイミングです。 この投稿では、2017年秋冬と2017年春夏のファッションショーのキャットウォークのビデオが紹介されています。 そのため、ウェブサイトの作成者がそのページにアクセスすると、作業が開始される場所から「新しいビデオギャラリーを追加」ボタンが見つかります。

残念ながら、1回に1本の動画しか追加できませんが、プラグインの今後のアップデートで、1回に複数の動画を追加するオプションが利用できるようになるとよいでしょう。

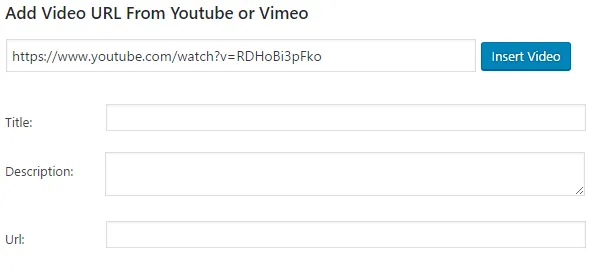
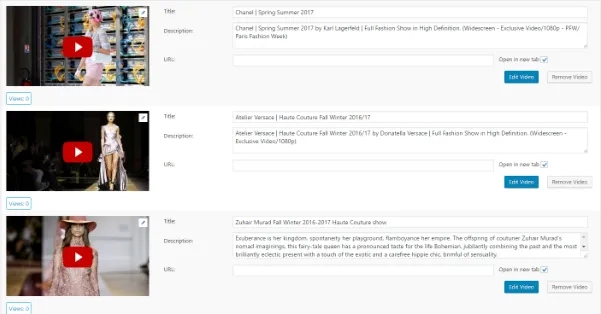
実際には、スクリーンショットから明らかなように、タイトル、説明、およびURLリンクを追加すると、URLを挿入した直後に利用できます。 しかし、私はすべてのビデオをアップロードした後にそれをすることを好みます。 したがって、ビデオをアップロードした後、次のビデオサムネイル画像が表示されます。

このプラグインには非常に興味深いオプションがあり、Webサイトの所有者が何らかの統計情報を取得し、それをPDFファイルにアップロードするのに役立ちます。 これは、各ビデオの下にある「表示」ボタンです。 そのため、Webサイトの訪問者がフロントエンドでビデオを視聴すると、視聴回数に関する情報がバックエンドに保存されます。
私のギャラリーのコンテンツとタイプの場合、このオプションに従うことが十分に重要ではない場合、他のWebサイトやブログでは、貴重な情報を取得するために使用できるため、これは非常に便利なオプションです。 たとえば、誰かがジャーナリズムのブログを持っている場合、彼/彼女はこれまたはそのインタビューまたはイベントのビューの数を観察することができます。

スクリーンショットでは、まだページを公開していないため、ビューの数は0のみです。
私の場合も空のURLオプションは、いくつかの追加情報を参照しています。 たとえば、クリスチャンディオールのキャットウォークの動画をもっと見せたり、彼の人生や仕事の経験、ブランド開発などに関する個人情報を提供したい場合は、[もっと見る]ボタン(同じURLリンク)が役に立ちます。
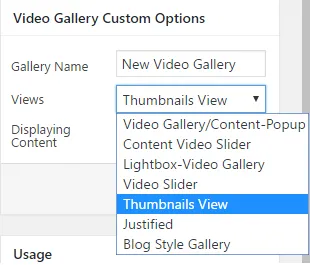
動画に関するすべての情報(タイトル、説明、URL)を入力した後、そのデザインと外観について考える正確な時期です。 ギャラリーに適用できる7つの異なる美しい景色があります。
どちらを選択するかは、ユーザーの好みや好みに完全に依存しますが、それに加えて、Webサイト全体のデザイン、ブログの特徴、およびそのコンテンツを考慮することが重要です。
したがって、ブログスタイルギャラリービューを私のタイプのブログに適用できない場合、他のビューはビデオを表示するのにかなり見栄えがします。 拡大鏡がホバーしているため、Content-Popupビューはあまり好きではありません。また、ギャラリーのスタイルとタイプには少し不快です。
しかし実際にはCSSコードの助けを借りて削除することは可能です。

コンテンツビデオスライダー、ライトボックスおよびジャスティファイドビューは非常に快適でコンパクトです。 コンテンツビデオスライダービューには、タイトルと説明とともにビデオが表示されます。これは私の場合は非常に重要です。
スライダービューは、さまざまなトランジション効果でビデオを回転させるだけです。 私の場合、ビデオギャラリーの場合、スライダーの美しいトランジション効果は重要ではなく、十分に関連性がありませんが、画像の場合、ページを非常にユニークで明るくすることができます。

コンテンツスライダービューで、私の注意を妨げ、おそらく訪問者の注意を妨げるのは再生ボタンだけです。 実際には、この再生アイコンを変更するオプションはありませんが、CSSコードを使用して、画像アイコンをコードから直接別の画像に置き換えるだけで、変更することができます。
ライトボックスビューとサムネイルビューは、説明なしでビデオを表示しています。ビデオにカーソルを合わせると、タイトルが表示されるだけです。

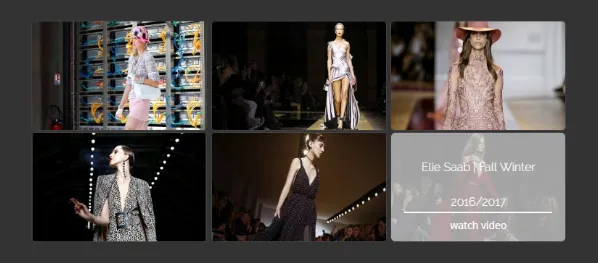
ライトボックスビューはビデオを並べて表示しており、それらをクリックすると、ライトボックスはビデオを開いてロードします。 サムネイルビューには背景のある画像が表示され、動画にカーソルを合わせると再びタイトルが表示されますが、より面白くて絶妙な方法で表示されます。


スクリーンショットに示されているように、再生アイコンは最後のビューに表示されません。ギャラリーがより面白くなり、画像ではなく実際にビデオであるとは誰も予想しないため、予測できない可能性があります。
ギャラリーを作成したら、それをページ、投稿、さらにはテンプレートに追加する正確なタイミングです。 これを行うには、Webサイト作成者は、ショートコードをコピーして適切なページまたは投稿に貼り付けるだけです。

それでは、POWr Multi Sliderプラグインに渡して、このツールを使用してビデオを追加する方法を見てみましょう。 このプラグインでは、ビデオだけでなく、画像、バナー、ドキュメント、イベントもこのプラグインでサポートされています。

この記事では、ビデオ、画像、バナーの3つを紹介します。 実際、ここで使用できるのはビデオのみですが、より完全で美しいスライダーを作成するには、他のオプションも使用することが重要です。
ビデオの追加から始めましょう。 この場合、他のプラグインと同様に、Webサイト作成者はURLのみを使用してプラグインにビデオを追加できます。 残念ながら、ビデオスライドをカスタマイズする機能は、再生コントロールを非表示にする機能とビデオタイトルを非表示にする機能の2つだけです。

このプラグインの大きな利点は、プレビューオプションです。 したがって、ユーザーがビデオや画像などをスライダーに追加しているときは、ユーザーが作業しているページに表示されます。 これは、スライダーのドラフトにあるプレビューで変更を加えたり、間違いを修正したりする機会を与えるため、非常に重要な事実です。
スクリーンショットに示されているように、再生ボタンは透明で、訪問者の注意を妨げないため、ビデオにカーソルを合わせた後にのみ赤になります。
次のステップは、画像を追加することです。 ビデオから直接画像を撮りました。

画像の場合、画像のリダイレクトとそのキャプションという2つの主要な機能もあります。 したがって、誰かが画像をクリック可能にして、訪問者をあるページにリダイレクトしたい場合は、必要なフィールドへのリンクを追加するだけで済みます。
そして最後はバナーの追加です。 画像とまったく同じように機能しますが、画像と比較して少し多くの機能があります。

ここでは、タイトルだけでなく、サブタイトルも追加できます。 非常に興味深いオプションがあります。特定のボタンをバナーに追加できます。 それらの中には、ページへのリンクと支払いボタンがあります。
私の場合のように、タイトルとサブタイトルは画像に書かれていますが、残念ながらシャネルのドレスを販売することはできません。私の場合、これら2つのオプションは適用されません。
全体として、スライダーにコンテンツを追加した後、そのデザインに取り組むのに適切な時期です。 いくつかのオプション、トランジションエフェクト、矢印、その他のオプションをテストした後、スライダーは完全に準備ができています。 スライダーを保存するために、このプラグインはユーザーのソーシャルアカウントの1つにログイン情報を必要とします。
率直に言って、私にとってこれは少し奇妙で便利ではありません。 ただし、これはプラグインの要件であり、これがないと、スライダーは公開されません。

そして、投稿やWebサイトにビデオを追加するための最後のツールは、レスポンシブフィルター可能なポートフォリオプラグインです。 まずプラグインにビデオを追加するには、WordPressダッシュボードの左側にある[メディアの管理]に移動する必要があります。
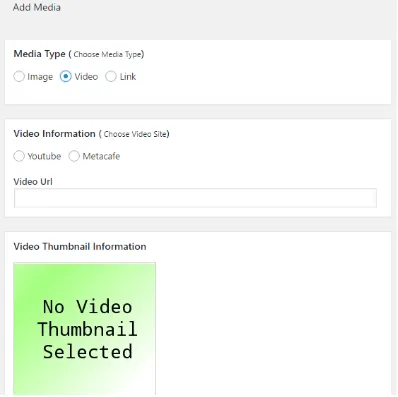
[新規追加]ボタンを押すと、プラグインは3つの異なるメディアタイプを提供します。これらは、画像、ビデオ、およびリンクを追加できます。

ビデオサムネイル画像は、PCからアップロードすることも、YouTubeから取得することもできます。 「ここをクリックしてビデオ情報とサムネイルフォームを取得」をクリックすると、YouTubeのビデオのサムネイルが表示されます。
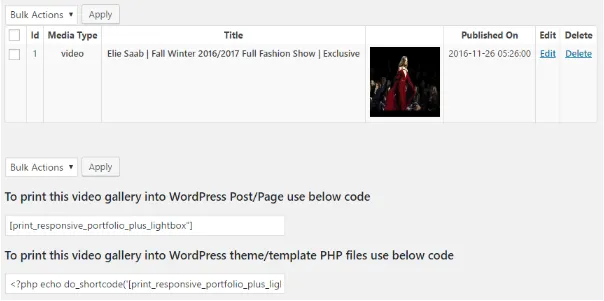
このプラグインでは、カスタマイズ可能なさまざまなオプションが持続しませんが、ビデオギャラリーの作成の観点からは簡単に使用できます。 結局、次のページが表示されます。 ここに、投稿とショートコードに関する情報が追加されます。

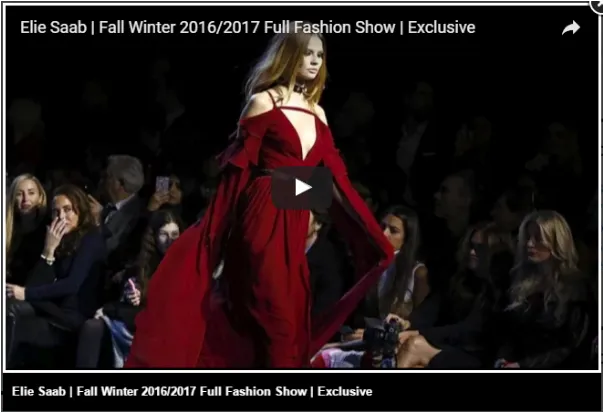
ページにビデオを追加するには、ユーザーはショートコードを取得して投稿またはページに貼り付けるだけです。 ビデオはシンプルでコンパクトなライトボックスで始まります。

全体として、この記事では、Webサイトまたは投稿にビデオを追加する3つの異なる方法を紹介しました。 間違いなく、ビデオを追加する方法は他にもありますが、これら3つの方法が基本的で最も簡単な方法のようです。
巧妙で創造的なユーザーは、ビデオギャラリーを作成して投稿に追加する方法をさらに見つけ、知識と経験を豊かにし、何千人もの訪問者を楽しませる優れた結論に達すると確信しています。
彼らは学ぶだけでなく、彼らの素晴らしい経験と結果で彼らの訪問者を教えるでしょう。
バイオ:
あたしの名前はアンナです。 私はドレスの作成と縫製が大好きです。 商用ウェブサイト(ショップ)を作成し、ドレスを販売するために、WordPressとその素晴らしいプラグインを使用しています。 私はウェブサイトの開発者でもウェブサイトの作成の専門家でもありませんが、使用するプラグインはすべて非常にシンプルで、私の目的や夢を実現するのに役立ちます。
ですから、何か提案やアドバイスがあれば、LinkedInで私に連絡してください。
