Как добавить видео в свой собственный блог WordPress или на сайт WordPress
Опубликовано: 2021-09-06
Существуют различные способы добавления видео на страницу веб-сайта. Это могут быть какие-то плагины для видеогалереи, какие-то коллективные плагины, куда можно добавлять как видео, так и изображения (например, портфолио), а также добавление видео с помощью плагинов Slider.
Без сомнения, каждый из них может найти свое место на сайте, но использовать их все одновременно достаточно сложно. Любой тип видео придает веб-странице какое-то движение, в то время как в случае с изображениями веб-сайт немного статичен и не гибок.
А поскольку динамичный и современный веб-сайт более интересен, я постараюсь представить три различных способа добавления видео в блог или на веб-сайт.
- добавление видео с помощью плагина Video Gallery
- добавление видео с помощью плагина Slider
- добавление видео с помощью плагина портфолио
Стоит отметить, что видео, которые должны использоваться в этих трех сборах, взяты с YouTube и Vimeo, потому что для видео в формате mp4 необходимо использовать другие плагины, которые поддерживают этот тип файла.
Таким образом, первый плагин логически и обычно является плагином Video Gallery, который легко найти в каталоге плагинов WordPress, просто выполнив поиск по точно такому же имени.
После поиска и активации плагина самое время добавить видео в плагин «Видеогалерея». В этом посте представлены видео с подиумов модных показов осень-зима 2017 и весна-лето 2017. Итак, когда создатель сайта переходит на страницу, откуда начнется работа, можно найти кнопку «Добавить новую видеогалерею».

К сожалению, за один раз можно добавить только одно видео, но как по мне, будет лучше, если в будущих обновлениях плагина будет доступна возможность добавления нескольких видео за раз.

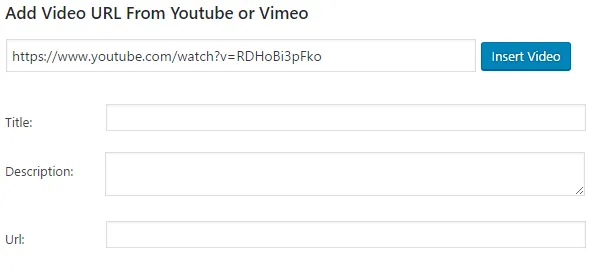
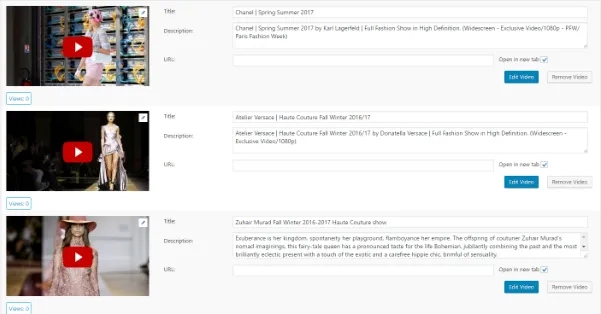
Собственно, как видно из скриншота, добавление заголовка, описания и URL-ссылки доступно сразу после вставки URL. Но я предпочитаю делать это после загрузки всех видео. Итак, после загрузки видео появится следующая миниатюра видео:

В этом плагине есть очень интересная опция, которая может помочь владельцу сайта иметь какую-то статистику и даже загрузить ее в файл PDF. Это кнопка «просмотр» под каждым видео. Таким образом, когда посетитель веб-сайта будет смотреть видео на фронтенде, информация о количестве просмотров будет храниться на бэкенде.
Это действительно полезная опция, потому что, если в случае с содержанием и типом моей галереи следовать этой опции недостаточно, на других веб-сайтах или в блогах ее можно использовать для получения ценной информации. Например, если у кого-то есть журналистский блог, он может наблюдать количество просмотров того или иного интервью или события.

На скриншоте количество просмотров всего 0, т.к. я еще не публикую страницу.
Опция URL, которая в моем случае снова пуста, относится к некоторой дополнительной информации. Например, если я хочу показать больше видео с подиумов Кристиана Диора или дать какую-то личную информацию о его жизни и опыте работы, развитии его бренда и т. д., то мне на помощь приходит кнопка «посмотреть больше» (та же URL-ссылка).
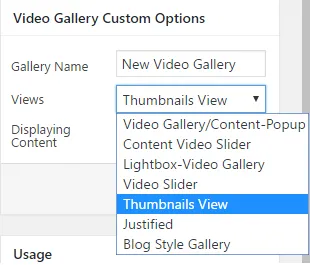
После заполнения всей информации о видео: заголовков, описаний и URL-адресов самое время подумать о его дизайне и внешнем виде. Есть 7 разных и красивых видов, которые можно применить к галереям.
Решение о том, какой из них выбрать, полностью зависит от вкуса и предпочтений пользователя, но, кроме того, более чем важно учитывать дизайн всего сайта, характер блога и его содержание.
Таким образом, когда представление «Галерея стиля блога» не может быть применено к моему типу блога, другие представления будут выглядеть довольно хорошо при отображении видео. Мне не очень нравится представление Content-Popup из-за увеличительного стекла при наведении, и это немного неудобно для стиля и типа моей галереи.
Но на самом деле это можно убрать с помощью кодов CSS.

В то время как слайдер Content Video, Lightbox и Justified Views очень удобны и компактны. Ползунок Content Video показывает видео с его заголовком и описанием, что очень важно в моем случае.
В то время как слайдер просто вращает видео с различными эффектами перехода. Как по мне, в случае с видеогалереей красивые переходные эффекты слайдеров не столь важны и актуальны, а в случае с изображениями они могут сделать страницу очень уникальной и яркой.

В представлении Content Slider единственное, что беспокоит мое внимание и, возможно, внимание посетителя, — это кнопка воспроизведения. На самом деле нет возможности изменить этот значок воспроизведения, но это можно сделать снова с помощью кодов CSS, просто заменив значок изображения другим изображением прямо из кодов.
Представления Lightbox и Thumbnails отображают видео без описания, они просто показывают заголовки при наведении курсора на видео.

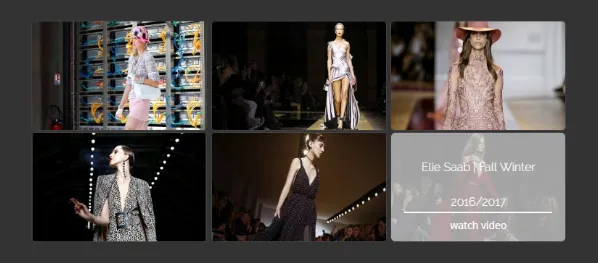
В режиме лайтбокса видео отображаются рядом, и после нажатия на них лайтбокс откроет видео и загрузит его. В представлении «Миниатюры» отображаются изображения с фоном, а после наведения курсора на видео снова отображаются заголовки, но в более интересном и изысканном виде.


Как показано на скриншоте, значок воспроизведения не сохраняется в последнем представлении, что делает галерею более интересной и, возможно, непредсказуемой, потому что никто не ожидает, что это на самом деле видео, а не изображения.
После создания галереи самое время добавить ее на страницу, в пост или даже в шаблон. Для этого создателю веб-сайта нужно просто скопировать шорткод и вставить его на нужную страницу или сообщение.

Давайте теперь перейдем к плагину POWr Multi Slider и посмотрим, как можно добавлять видео с помощью этого инструмента. В этом плагине доступны не только видео, но и изображения, баннеры, документы и события.

В этой статье я представлю три из них: видео, изображения и баннеры. На самом деле, здесь можно использовать только видео, но для того, чтобы слайдер был более полным и красивым, важно использовать и другие опции.
Начнем с добавления видео. В этом случае, как и в любом другом плагине, создатель веб-сайта может добавить видео в плагин только с URL-адресом. К сожалению, есть только две функции настройки видеослайда: скрыть элементы управления воспроизведением и скрыть заголовок видео.

Большим преимуществом этого плагина является возможность предварительного просмотра. Таким образом, когда пользователь добавляет видео, изображение или что-либо еще в слайдер, он появляется прямо на странице, на которой он или она работает. Это очень важный факт, поскольку дает возможность вносить изменения и исправлять ошибки в превью, которое есть в черновике слайдера.
Как видно на скриншоте, кнопка воспроизведения прозрачная и не отвлекает внимание посетителей, она становится красной только после наведения на видео.
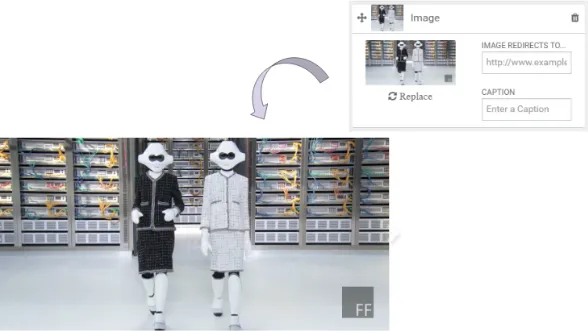
Следующий шаг — добавление изображения. Я взял изображение прямо из видео.

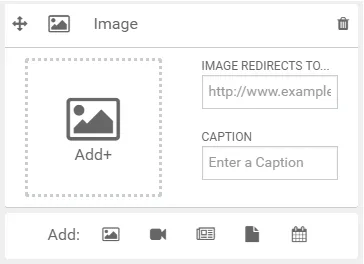
В случае с изображениями также есть две основные функции: перенаправление изображения и его подпись. Итак, если кто-то хочет сделать изображение кликабельным и перенаправить посетителя на какую-то страницу, нужно просто добавить ссылку в нужное поле.
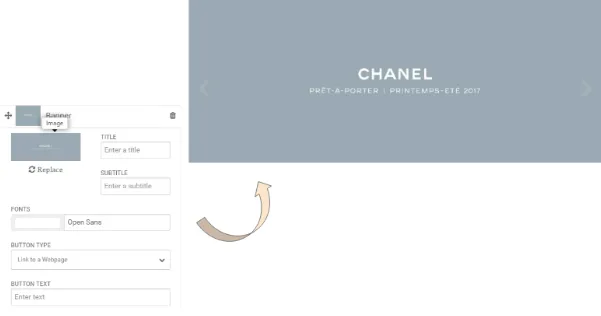
И последнее — добавление баннера. Он работает точно так же, как и изображение, но имеет немного больше функций по сравнению с изображениями.

Здесь можно добавить не только заголовок, но и подзаголовок. У него есть очень интересная опция: на баннер можно добавить определенную кнопку. Среди них ссылка на страницу и кнопка оплаты.
Так как в моем случае заголовки и подзаголовки написаны на изображении и я, к сожалению, не могу продавать платья Шанель, то эти два варианта в моем случае неприменимы.
В целом, после добавления контента в слайдер самое время поработать над его дизайном. После тестирования некоторых опций, эффектов перехода, стрелок и других опций слайдер полностью готов. Чтобы сохранить слайдер, этому плагину требуется информация для входа в одну из социальных учетных записей пользователя.
Честно говоря, для меня это немного странно и не удобно. Однако это требование плагина и без него слайдер не будет опубликован.

И последний инструмент для добавления видео в пост или на сайт — плагин Responsive Filterable Portfolio. Чтобы добавить видео в плагин, в первую очередь необходимо перейти в раздел «Управление мультимедиа» в левой части панели управления WordPress.
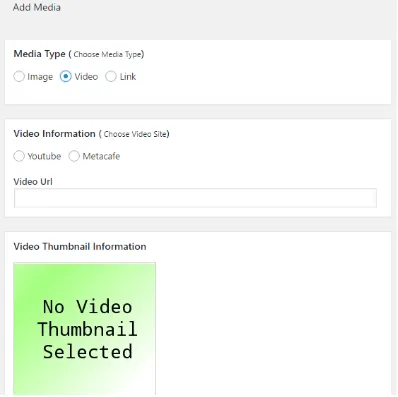
После нажатия кнопки «Добавить новый» плагин предлагает три различных типа мультимедиа, которые можно добавить: изображения, видео и ссылки.

Миниатюру видео можно загрузить с ПК или взять с YouTube. После нажатия кнопки «Нажмите здесь, чтобы получить информацию о видео и форму миниатюры» появится миниатюра видео на YouTube.
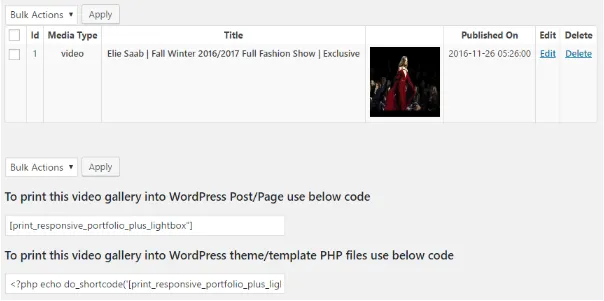
С одной стороны, в этом плагине не сохранилось огромное количество настраиваемых параметров, а с другой стороны, его легко использовать с точки зрения создания видеогалереи. В конце концов, появляется следующая страница. Здесь добавляется информация о посте и шорткодах.

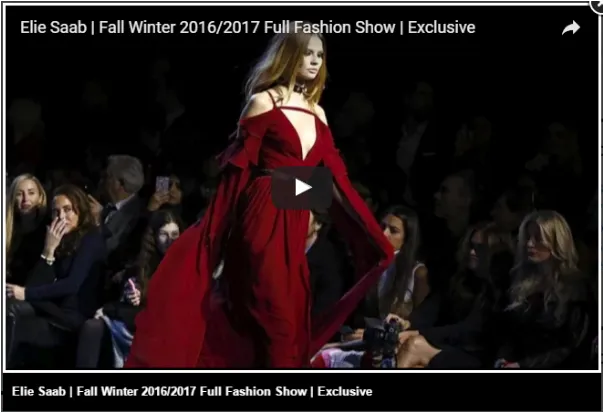
Чтобы добавить видео на страницу, пользователю достаточно взять шорткод и вставить его в запись или на страницу. Видео открывается простым и компактным лайтбоксом.

В целом, в этой статье я представил три различных способа добавления видео на веб-сайт или в публикацию. Без сомнения, есть и другие способы добавления видео, но эти три способа кажутся основными и самыми простыми.
Я уверен, что щепетильные и креативные пользователи найдут больше способов создания видеогалерей и добавления их в посты, обогатят свои знания и опыт и придут к отличному выводу, который порадует тысячи посетителей.
Они будут не только учиться, но и учить своих посетителей своим большим опытом и результатами.
Биография:
Меня зовут Анна. Я обожаю создавать и шить платья. Для создания коммерческого веб-сайта (магазина) и продажи своих платьев я использую WordPress с его замечательными плагинами. Я не разработчик веб-сайтов и не эксперт в создании веб-сайтов, но все те плагины, которые я использую, очень просты и помогают мне в достижении моих целей и даже мечтаний.
Итак, если у вас есть какие-либо предложения или советы, не стесняйтесь обращаться ко мне в LinkedIn.
