So fügen Sie Videos zu Ihrem eigenen WordPress-Blog oder Ihrer WordPress-Website hinzu
Veröffentlicht: 2021-09-06
Es gibt verschiedene Möglichkeiten, Videos zu einer Website-Seite hinzuzufügen. Es können einige Videogalerie-Plugins sein, einige kollektive Plugins, bei denen es möglich ist, sowohl Videos als auch Bilder (z. B. Portfolios) hinzuzufügen, und Videos mit Hilfe von Slider-Plugins hinzuzufügen.
Ohne Zweifel findet jeder von ihnen seinen genauen Platz auf einer Website, aber es ist ziemlich schwierig, sie alle gleichzeitig zu verwenden. Jede Art von Video verleiht einer Webseite eine Art Bewegung, während im Falle von Bildern eine Website ein wenig statisch und nicht flexibel ist.
Und da es interessanter ist, eine dynamische und moderne Website zu haben, werde ich versuchen, drei verschiedene Möglichkeiten zum Hinzufügen von Videos zu einem Blog oder einer Website vorzustellen.
- Hinzufügen von Videos mit einem Videogalerie-Plugin
- Hinzufügen von Videos mit einem Slider-Plugin
- Hinzufügen von Videos mit einem Portfolio-Plugin
Es ist erwähnenswert, dass Videos, die in diesen drei Tolls verwendet werden sollten, von YouTube und Vimeo stammen, da für die Videos des Dateityps mp4 andere Plugins verwendet werden müssen, die diesen Dateityp unterstützen.
Das erste Plug-in ist also logischerweise und typischerweise ein Video Gallery-Plug-in, das in einem WordPress-Plug-in-Verzeichnis leicht zu finden ist, indem man es einfach mit genau demselben Namen durchsucht.
Nachdem Sie das Plugin gesucht und aktiviert haben, ist es an der Zeit, Videos zum Videogalerie-Plugin hinzuzufügen. In diesem Beitrag werden die Videos von den Laufstegen Herbst Winter 2017 und Frühling Sommer 2017 einer Modenschau präsentiert. Wenn also ein Website-Ersteller zu der Seite geht, von der aus die Arbeit beginnen wird, kann die Schaltfläche „Neue Videogalerie hinzufügen“ gefunden werden.

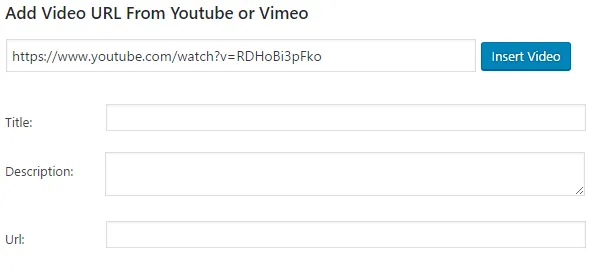
Leider ist es möglich, nur ein Video pro Mal hinzuzufügen, aber für mich wäre es besser, wenn die Option, mehrere Videos pro Mal hinzuzufügen, in zukünftigen Updates des Plugins verfügbar sein wird.

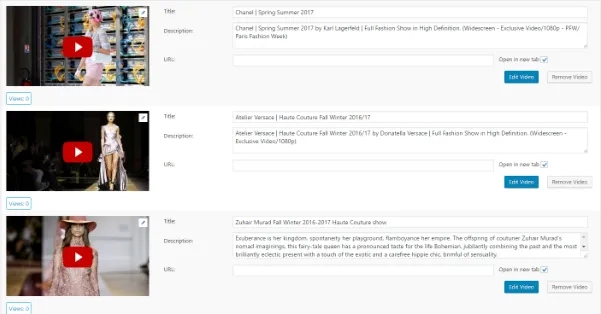
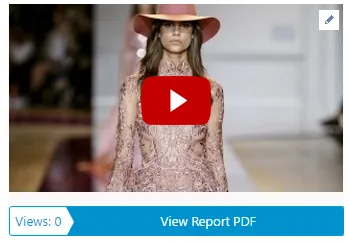
Wie aus dem Screenshot hervorgeht, ist das Hinzufügen von Titel, Beschreibung und URL-Link direkt nach dem Einfügen der URL verfügbar. Aber ich bevorzuge es, nachdem ich alle Videos hochgeladen habe. Nach dem Hochladen von Videos wird also das folgende Video-Miniaturbild angezeigt:

Dieses Plugin hat eine sehr interessante Option, die einem Websitebesitzer helfen kann, eine Art Statistik zu haben und sie sogar in die PDF-Datei hochzuladen. Es ist eine „Anzeigen“-Schaltfläche unter jedem Video. Wenn sich ein Website-Besucher also ein Video im Frontend ansieht, werden im Backend Informationen über die Anzahl der Aufrufe gespeichert.
Es ist eine wirklich nützliche Option, denn wenn es im Fall meiner Galerieinhalte und meiner Art nicht wichtig genug ist, dieser Option zu folgen, kann sie auf anderen Websites oder Blogs verwendet werden, um wertvolle Informationen zu erhalten. Wenn jemand beispielsweise einen journalistischen Blog hat, kann er/sie die Anzahl der Aufrufe dieses oder jenes Interviews oder Ereignisses beobachten.

Im Screenshot ist die Anzahl der Aufrufe nur 0, da ich die Seite noch nicht veröffentliche.
Die URL-Option, die in meinem Fall wieder leer ist, verweist auf einige zusätzliche Informationen. Wenn ich zum Beispiel mehr Videos von den Laufstegen von Christian Dior zeigen oder persönliche Informationen über seine Lebens- und Arbeitserfahrung, seine Markenentwicklung usw. geben möchte, hilft mir der „Mehr anzeigen“-Button (gleicher URL-Link).
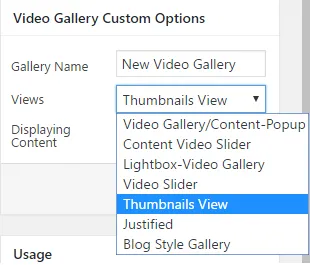
Nachdem Sie alle Informationen über Videos ausgefüllt haben: Titel, Beschreibungen und URLs, ist es eine genaue Zeit, über Design und Aussehen nachzudenken. Es gibt 7 verschiedene und schöne Ansichten, die auf Galerien angewendet werden können.
Die Entscheidung, welche gewählt wird, hängt vollständig vom Geschmack und den Vorlieben eines Benutzers ab, aber außerdem ist es mehr als wichtig, das Design der gesamten Website, den Charakter eines Blogs und seinen Inhalt zu berücksichtigen.
Wenn also die Blog-Stil-Galerieansicht nicht auf meinen Blogtyp angewendet werden kann, sehen andere Ansichten ziemlich gut aus, um die Videos anzuzeigen. Ich mag die Inhalts-Popup-Ansicht wegen der Hover-Lupe nicht so sehr und sie ist für meinen Galeriestil und -typ etwas unangenehm.
Aber tatsächlich ist es möglich, mit Hilfe von CSS-Codes zu entfernen.

Während der Inhaltsvideo-Schieberegler, die Lightbox- und die gerechtfertigten Ansichten sehr komfortabel und kompakt sind. Die Inhaltsvideo-Schieberegleransicht zeigt das Video mit Titel und Beschreibung, was in meinem Fall von entscheidender Bedeutung ist.
Während die Slider-Ansicht nur Videos mit unterschiedlichen Übergangseffekten dreht. Was mich betrifft, so sind im Fall der Videogalerie schöne Übergangseffekte der Schieberegler nicht wichtig und relevant genug, während sie im Fall von Bildern eine Seite sehr einzigartig und hell machen können.

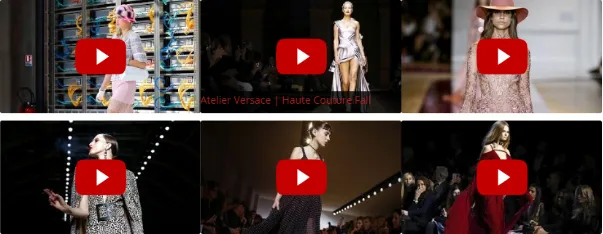
In der Content-Slider-Ansicht ist das einzige, was meine Aufmerksamkeit und vielleicht die Aufmerksamkeit der Besucher stört, ein Play-Button. Eigentlich gibt es keine Möglichkeit, dieses Wiedergabesymbol zu ändern, aber es ist mit Hilfe von CSS-Codes wieder möglich, einfach das Bildsymbol durch ein anderes Bild direkt aus den Codes zu ersetzen.
Die Lightbox- und Miniaturansichten zeigen Videos ohne Beschreibungen an, sie zeigen nur Titel, während Sie mit der Maus über die Videos fahren.

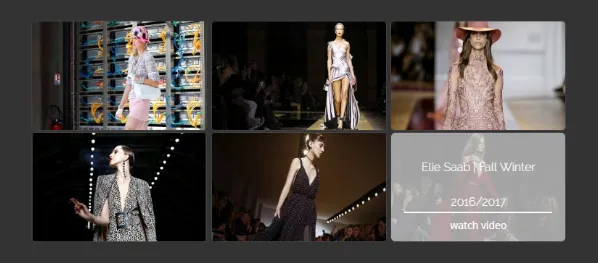
Die Lightbox-Ansicht zeigt Videos nebeneinander und nach dem Anklicken öffnet die Lightbox ein Video und lädt es. Die Miniaturansicht zeigt Bilder mit einem Hintergrund und nachdem Sie mit der Maus über Videos gefahren sind, werden wieder Titel angezeigt, jedoch auf interessantere und exquisitere Weise.

Wie im Screenshot zu sehen ist, bleibt das Wiedergabesymbol in der letzten Ansicht nicht bestehen und macht die Galerie interessanter und möglicherweise nicht vorhersehbar, da niemand erwartet, dass es sich tatsächlich um Videos, aber nicht um Bilder handelt.

Nachdem Sie eine Galerie erstellt haben, ist es an der Zeit, sie der Seite, dem Beitrag oder sogar der Vorlage hinzuzufügen. Um dies zu tun, muss ein Website-Ersteller einfach einen Shortcode kopieren und ihn auf der richtigen Seite oder im richtigen Beitrag einfügen.

Lassen Sie uns nun zum POWr Multi Slider-Plugin übergehen und sehen, wie es möglich ist, Videos mit diesem Tool hinzuzufügen. In diesem Plugin sind nicht nur Videos verfügbar, sondern auch Bilder, Banner, Dokumente und Events werden von diesem Plugin unterstützt.

In diesem Artikel stelle ich drei davon vor: Videos, Bilder und Banner. Eigentlich können hier nur Videos verwendet werden, aber um einen vollständigeren und schöneren Slider zu haben, ist es wichtig, auch andere Optionen zu verwenden.
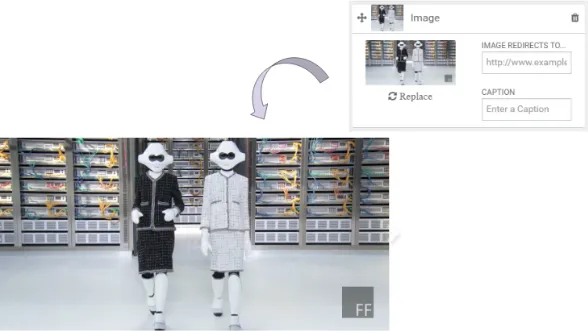
Beginnen wir mit dem Hinzufügen eines Videos. In diesem Fall kann ein Website-Ersteller wie in jedem anderen Plugin ein Video nur mit der URL zum Plugin hinzufügen. Leider gibt es nur zwei Funktionen zum Anpassen einer Videofolie: Wiedergabesteuerung ausblenden und Videotitel ausblenden.

Ein großer Vorteil dieses Plugins ist seine Vorschau-Option. Wenn also ein Benutzer ein Video, ein Bild oder etwas anderes zu einem Schieberegler hinzufügt, erscheint es direkt auf der Seite, auf der er oder sie arbeitet. Dies ist eine sehr wichtige Tatsache, da sie die Möglichkeit bietet, Änderungen vorzunehmen und Fehler in der Vorschau zu korrigieren, die sich im Entwurf eines Schiebereglers befindet.
Wie im Screenshot zu sehen ist, ist der Play-Button transparent und stört die Aufmerksamkeit der Besucher nicht, er wird erst rot, wenn man mit der Maus über ein Video fährt.
Der nächste Schritt ist das Hinzufügen eines Bildes. Ich habe ein Bild direkt aus dem Video gemacht.

Auch bei Bildern gibt es zwei Hauptfunktionen: Umleitung eines Bildes und seiner Bildunterschrift. Wenn also jemand ein Bild anklickbar machen und einen Besucher auf eine Seite umleiten möchte, muss dem erforderlichen Feld einfach ein Link hinzugefügt werden.
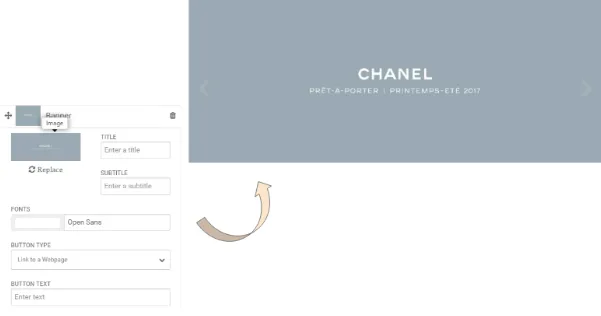
Und der letzte fügt ein Banner hinzu. Es funktioniert genauso wie ein Bild, hat aber im Vergleich zu Bildern etwas mehr Funktionen.

Hier kann nicht nur ein Titel, sondern auch ein Untertitel hinzugefügt werden. Es hat eine sehr interessante Option: Dem Banner kann eine bestimmte Schaltfläche hinzugefügt werden. Darunter sind ein Link zu einer Seite und ein Zahlungsbutton.
Da in meinem Fall die Titel und Untertitel auf das Bild geschrieben werden und ich die Kleider von Chanel leider nicht verkaufen kann, sind diese beiden Optionen in meinem Fall nicht anwendbar.
Insgesamt ist es nach dem Hinzufügen des Inhalts zum Slider ein angemessener Zeitpunkt, an seinem Design zu arbeiten. Nachdem Sie einige Optionen, Übergangseffekte, Pfeile und andere Optionen getestet haben, ist der Schieberegler vollständig fertig. Um den Slider zu speichern, benötigt dieses Plugin Anmeldeinformationen zu einem sozialen Konto des Benutzers.
Ehrlich gesagt, für mich ist das ein bisschen seltsam und nicht bequem. Dies ist jedoch eine Plugin-Anforderung und ohne sie wird der Slider nicht veröffentlicht.

Und das letzte Tool zum Hinzufügen eines Videos zu einem Beitrag oder einer Website ist das Responsive Filterable Portfolio-Plugin. Um dem Plugin zunächst ein Video hinzuzufügen, müssen Sie links im WordPress-Dashboard auf „Medien verwalten“ gehen.
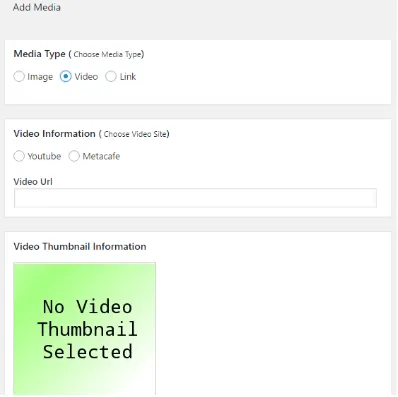
Nach dem Drücken der Schaltfläche Neu hinzufügen bietet das Plugin drei verschiedene Medientypen an, die hinzugefügt werden können: Bilder, Videos und Links.

Das Video-Miniaturbild kann vom PC hochgeladen oder von YouTube übernommen werden. Nachdem Sie auf „Klicken Sie hier, um Videoinformationen und Miniaturansichten zu erhalten“ geklickt haben, wird die YouTube-Miniaturansicht des Videos angezeigt.
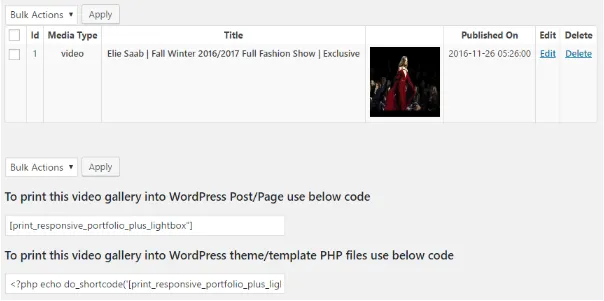
Einerseits bleibt in diesem Plugin eine große Vielfalt an anpassbaren Optionen nicht bestehen, andererseits ist es unter dem Aspekt der Erstellung von Videogalerien einfach zu bedienen. Immerhin erscheint die folgende Seite. Hier werden die Informationen zur Post und Shortcodes hinzugefügt.

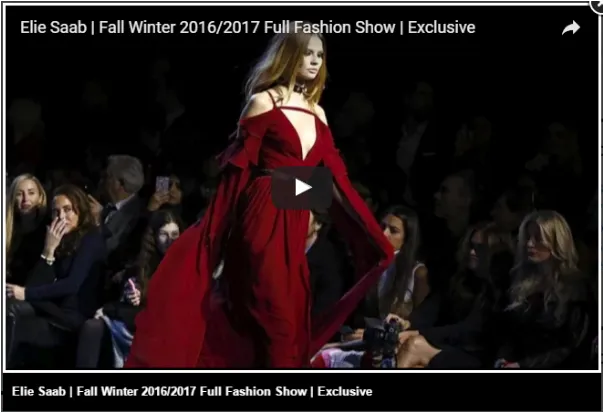
Um der Seite ein Video hinzuzufügen, muss der Benutzer nur einen Shortcode nehmen und ihn in den Beitrag oder die Seite einfügen. Das Video beginnt mit einer einfachen und kompakten Lightbox.

Insgesamt habe ich in diesem Artikel drei verschiedene Möglichkeiten vorgestellt, Videos zu einer Website oder einem Beitrag hinzuzufügen. Ohne Zweifel gibt es auch andere Möglichkeiten, Videos hinzuzufügen, aber diese drei scheinen die grundlegendsten und einfachsten Möglichkeiten zu sein.
Ich bin sicher, dass gewissenhafte und kreative Benutzer mehr Möglichkeiten finden werden, Videogalerien zu erstellen und sie zu Beiträgen hinzuzufügen, sie werden ihr Wissen und ihre Erfahrung bereichern und zu dem hervorragenden Ergebnis kommen, das Tausende von Besuchern amüsieren wird.
Sie werden nicht nur lernen, sondern auch ihre Besucher mit ihren großartigen Erfahrungen und Ergebnissen lehren.
Bio:
Ich heiße Anna. Ich liebe es, Kleider zu kreieren und zu nähen. Für die Erstellung einer kommerziellen Website (Shop) und den Verkauf meiner Kleider verwende ich WordPress mit seinen wunderbaren Plugins. Ich bin kein Website-Entwickler oder Experte für die Erstellung von Websites, aber alle diese Plugins, die ich verwende, sind sehr einfach und helfen mir, meine Ziele und sogar Träume zu erreichen.
Wenn Sie also Vorschläge oder Ratschläge haben, können Sie mich gerne über LinkedIn kontaktieren.
