Jak dodawać filmy wideo do własnego bloga WordPress lub witryny WordPress?
Opublikowany: 2021-09-06
Istnieją różne sposoby dodawania filmów wideo do strony internetowej. Mogą to być niektóre wtyczki Video Gallery, niektóre wtyczki zbiorcze, w których można dodawać zarówno Wideo, jak i Obrazy (np. Portfolio) oraz dodawać filmy za pomocą wtyczek Slider.
Bez wątpienia każdy z nich może znaleźć swoje dokładne miejsce na stronie internetowej, ale raczej trudno jest korzystać z nich wszystkich jednocześnie. Każdy rodzaj wideo nadaje stronie internetowej pewien ruch, podczas gdy w przypadku obrazów strona internetowa jest nieco statyczna i nieelastyczna.
A ponieważ ciekawiej jest mieć dynamiczną i nowoczesną stronę internetową, postaram się przedstawić trzy różne sposoby dodawania filmów do bloga lub strony internetowej.
- dodawanie filmów za pomocą wtyczki Video Gallery
- dodawanie filmów za pomocą wtyczki Slider
- dodawanie filmów za pomocą wtyczki Portfolio
Warto wspomnieć, że wideo, które należy wykorzystać w tych trzech opłatach, pochodzi z YouTube i Vimeo, ponieważ dla filmów typu mp4 konieczne jest użycie innych wtyczek, które obsługują ten typ pliku.
Tak więc pierwszą wtyczką logicznie i zazwyczaj jest wtyczka Video Gallery, którą łatwo znaleźć w katalogu wtyczek WordPress, po prostu przeszukując ją pod dokładnie taką samą nazwą.
Po wyszukaniu i aktywacji wtyczki nadszedł właściwy czas na dodanie filmów do wtyczki Video Gallery. W tym poście prezentowane są filmy z pokazów mody jesień-zima 2017 i wiosna-lato 2017. Tak więc, gdy twórca strony przechodzi na stronę, z której rozpocznie się praca, można znaleźć przycisk „Dodaj nową galerię wideo”.

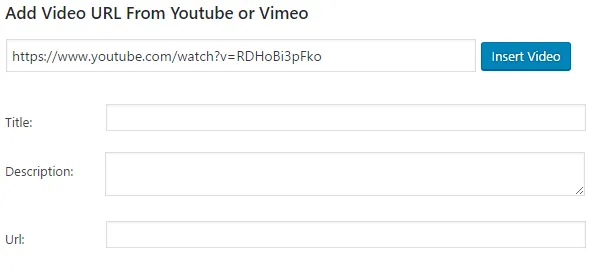
Niestety możliwe jest dodanie tylko jednego filmu na raz, ale jak dla mnie będzie lepiej, jeśli opcja dodawania wielu filmów na raz będzie dostępna w przyszłych aktualizacjach wtyczki.

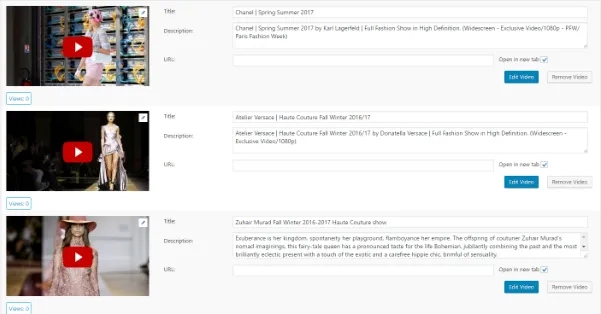
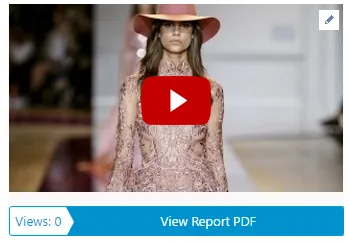
Właściwie, jak widać na zrzucie ekranu, dodanie tytułu, opisu i linku URL jest dostępne zaraz po wstawieniu adresu URL. Ale wolę to zrobić po przesłaniu wszystkich filmów. Tak więc po przesłaniu wideo pojawi się następująca miniatura wideo:

Wtyczka ta ma bardzo ciekawą opcję, która może pomóc właścicielowi strony internetowej mieć jakieś statystyki, a nawet przesłać je do pliku PDF. Jest to przycisk „widok” pod każdym filmem. Tak więc, gdy odwiedzający witrynę obejrzy wideo w interfejsie użytkownika, informacje o liczbie wyświetleń będą przechowywane w backendzie.
Jest to naprawdę przydatna opcja, ponieważ jeśli w przypadku mojej galerii treści i typu nie wystarczy skorzystać z tej opcji, w innych serwisach lub blogach może być wykorzystana do uzyskania cennych informacji. Na przykład, jeśli ktoś ma bloga dziennikarskiego, może obserwować liczbę odsłon tego lub innego wywiadu lub wydarzenia.

Na zrzucie ekranu liczba wyświetleń to tylko 0, ponieważ nie publikuję jeszcze strony.
Opcja URL, która w moim przypadku jest znowu pusta, odsyła do dodatkowych informacji. Na przykład, jeśli chciałbym pokazać więcej filmów z wybiegów Christiana Diora lub podać jakieś dane osobowe na temat jego życia i doświadczenia zawodowego, rozwoju marki itp., z pomocą przychodzi mi przycisk „zobacz więcej” (ten sam link URL).
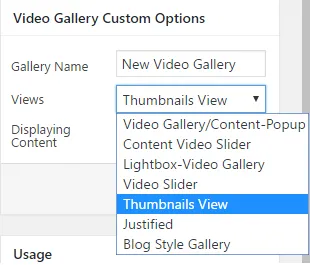
Po uzupełnieniu wszystkich informacji o filmach: tytułach, opisach i adresach URL, przychodzi czas na przemyślenie jego projektu i wyglądu. Jest 7 różnych i pięknych widoków, które można zastosować do galerii.
Decyzja, który z nich wybrać, zależy całkowicie od gustu i upodobań użytkownika, ale poza tym bardziej niż ważne jest uwzględnienie całego projektu serwisu, charakteru bloga i jego zawartości.
Jeśli więc widoku galerii stylów bloga nie można zastosować do mojego typu bloga, inne widoki będą wyglądać całkiem nieźle podczas wyświetlania filmów. Nie lubię widoku Content-Popup tak bardzo ze względu na lupę unoszącą się w powietrzu i jest to trochę niewygodne dla mojego stylu i typu galerii.
Ale w rzeczywistości jest to możliwe do usunięcia za pomocą kodów CSS.

Podczas gdy suwak Content Video, Lightbox i Justified widoki są bardzo wygodne i kompaktowe. Widok suwaka Content Video pokazuje wideo wraz z tytułem i opisem, co w moim przypadku ma kluczowe znaczenie.
Podczas gdy widok suwaka po prostu obraca filmy z różnymi efektami przejścia. Jak dla mnie, w przypadku galerii wideo piękne efekty przejścia suwaków nie są wystarczająco ważne i istotne, podczas gdy w przypadku obrazów mogą sprawić, że strona będzie bardzo wyjątkowa i jasna.

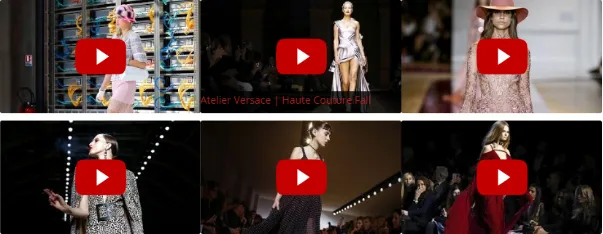
W widoku suwaka treści jedyną rzeczą, która rozprasza moją uwagę i może uwagę odwiedzających, jest przycisk odtwarzania. Właściwie nie ma opcji zmiany tej ikony odtwarzania, ale można to zrobić ponownie za pomocą kodów CSS, po prostu zastępując ikonę obrazu innym obrazem bezpośrednio z kodów.
Widoki Lightbox i Miniatury wyświetlają filmy bez opisów, wyświetlają tylko tytuły po najechaniu na filmy.

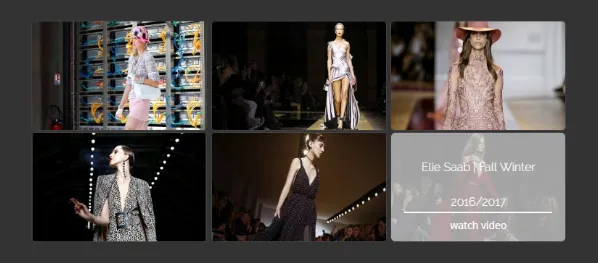
Widok Lightbox pokazuje filmy obok siebie, a po ich kliknięciu lightbox otworzy film i załaduje je. Widok miniatur pokazuje obrazy z tłem, a po najechaniu na filmy ponownie wyświetlają tytuły, ale w ciekawszy i bardziej wyrafinowany sposób.


Jak widać na zrzucie ekranu, ikona odtwarzania nie utrzymuje się na ostatnim widoku, co sprawia, że galeria jest ciekawsza i może nieprzewidywalna, ponieważ nikt nie oczekuje, że są to faktycznie filmy, a nie obrazy.
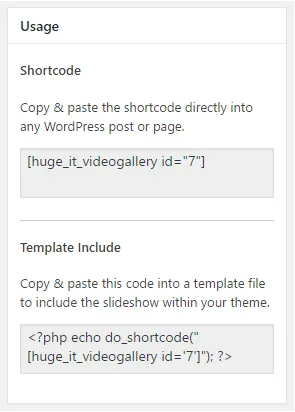
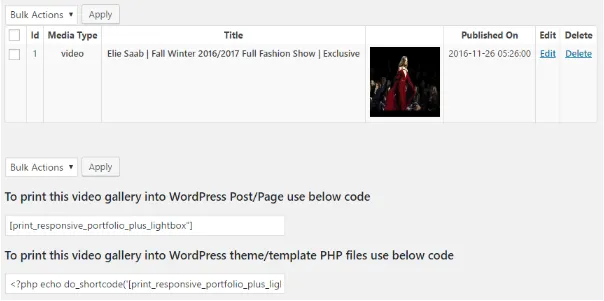
Po stworzeniu galerii przychodzi czas na dodanie jej do strony, posta czy nawet szablonu. Aby to zrobić, twórca strony musi po prostu skopiować krótki kod i wkleić go na odpowiednią stronę lub post.

Przejdźmy teraz do wtyczki POWr Multi Slider i zobaczmy, jak można dodawać filmy za pomocą tego narzędzia. W tej wtyczce dostępne są nie tylko filmy, ale także obrazy, banery, dokumenty i wydarzenia.

W tym artykule przedstawię trzy z nich: filmy, obrazy i banery. Właściwie można tu używać tylko filmów, ale aby mieć pełniejszy i ładniejszy suwak, konieczne jest również skorzystanie z innych opcji.
Zacznijmy od dodania wideo. W tym przypadku, podobnie jak w przypadku każdej innej wtyczki, twórca strony internetowej może dodać do wtyczki wideo tylko z adresem URL. Niestety istnieją tylko dwie funkcje dostosowywania slajdu wideo: ukryj elementy sterujące odtwarzaniem i tytuł wideo ula.

Dużą zaletą tej wtyczki jest możliwość podglądu. Tak więc, gdy użytkownik dodaje wideo, obraz lub cokolwiek innego do suwaka, pojawia się on bezpośrednio na stronie, na której pracuje. Jest to bardzo ważny fakt, ponieważ daje możliwość dokonywania zmian i poprawiania błędów w podglądzie znajdującym się w wersji roboczej slidera.
Jak widać na zrzucie ekranu, przycisk odtwarzania jest przezroczysty i nie przeszkadza odwiedzającym, staje się czerwony dopiero po najechaniu na film.
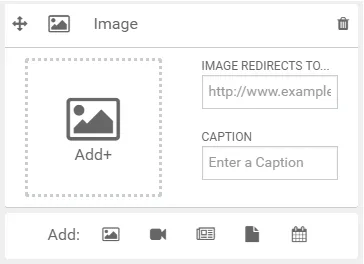
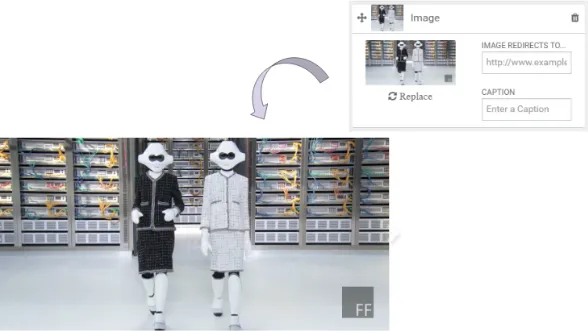
Następnym krokiem jest dodanie obrazu. Zrobiłem zdjęcie prosto z filmu.

W przypadku obrazów również są dwie główne funkcje: przekierowanie obrazu i jego podpis. Jeśli więc ktoś chce, aby obraz był klikalny i przekierowywał odwiedzającego na jakąś stronę, wystarczy dodać link do wymaganego pola.
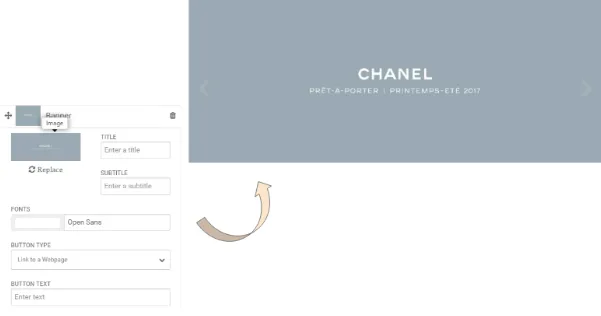
A ostatni to dodanie banera. Działa dokładnie w taki sam sposób, jak obraz, ale ma nieco więcej funkcji w porównaniu z obrazami.

Tutaj można dodać nie tylko tytuł, ale także podtytuł. Ma bardzo ciekawą opcję: do banera można dodać konkretny przycisk. Wśród nich jest link do strony i przycisk płatności.
Ponieważ w moim przypadku tytuły i podtytuły są napisane na obrazku i niestety nie mogę sprzedać sukienek Chanel to te dwie opcje nie mają zastosowania w moim przypadku.
Ogólnie po dodaniu treści do slidera nadszedł właściwy czas na pracę nad jego projektem. Po przetestowaniu niektórych opcji, efektów przejść, strzałek i innych opcji suwak jest całkowicie gotowy. W celu zapisania suwaka wtyczka ta wymaga danych logowania do jednego z kont społecznościowych użytkownika.
Szczerze mówiąc, dla mnie jest to trochę dziwne i niewygodne. Jest to jednak wymóg wtyczki i bez niego suwak nie zostanie opublikowany.

A ostatnim narzędziem do dodawania wideo do posta lub strony internetowej jest wtyczka Responsive Filterable Portfolio. Aby dodać wideo do wtyczki, najpierw należy przejść do Zarządzaj multimediami po lewej stronie pulpitu WordPress.
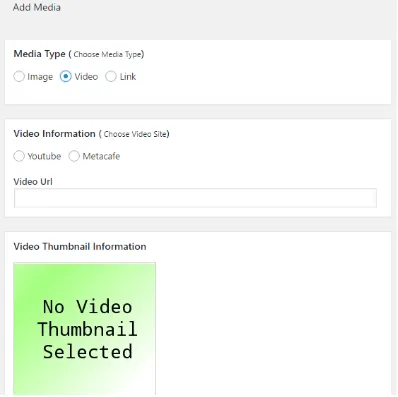
Po naciśnięciu przycisku Dodaj nowy wtyczka oferuje trzy różne typy mediów, które można dodać: obrazy, filmy i linki.

Obraz miniatury wideo można przesłać z komputera lub pobrać z YouTube. Po kliknięciu „Kliknij tutaj, aby uzyskać informacje o filmie wideo i formularz miniatury” pojawi się miniatura filmu z YouTube.
Z jednej strony w tej wtyczce nie ma ogromnej różnorodności konfigurowalnych opcji, ale z drugiej strony jest łatwa w użyciu z punktu widzenia tworzenia galerii wideo. W końcu pojawia się następna strona. Tutaj dodawane są informacje o poście i krótkich kodach.

Aby dodać wideo do strony, wystarczy wziąć krótki kod i wkleić go do posta lub strony. Film otwiera się prostym i kompaktowym lightboxem.

Ogólnie rzecz biorąc, w tym artykule przedstawiłem trzy różne sposoby dodawania filmów do strony internetowej lub posta. Bez wątpienia istnieją również inne sposoby dodawania filmów, ale te trzy wydają się być podstawowymi i najprostszymi.
Jestem pewien, że skrupulatni i kreatywni użytkownicy znajdą więcej sposobów tworzenia galerii wideo i dodawania ich do postów, wzbogacą swoją wiedzę i doświadczenie oraz dojdą do doskonałego wniosku, który zachwyci tysiące odwiedzających.
Będą nie tylko uczyć się, ale także uczyć swoich gości swoim wspaniałym doświadczeniem i wynikami.
Biografia:
Mam na imię Anna. Uwielbiam tworzyć i szyć sukienki. Do tworzenia komercyjnej strony internetowej (sklepu) i sprzedaży moich sukienek używam WordPressa z jego wspaniałymi wtyczkami. Nie jestem twórcą stron internetowych ani ekspertem w tworzeniu stron internetowych, ale wszystkie te wtyczki, z których korzystam są bardzo proste i pomagają mi w realizacji moich celów, a nawet marzeń.
Jeśli więc masz jakieś sugestie lub porady, skontaktuj się ze mną na LinkedIn.
