Tester les attributs d'accessibilité avec Divi 5
Publié: 2025-06-28Les attributs d'accessibilité sont désormais entièrement compatibles avec Divi 5, vous offrant un moyen sans code d'ajouter des rôles Aria, des étiquettes et d'autres aides à l'écran juste à l'intérieur du constructeur. Si vous travaillez avec Divi 5, c'est le moyen le plus simple de développer l'accessibilité dans votre site sans modifier votre flux de travail ou votre conception.
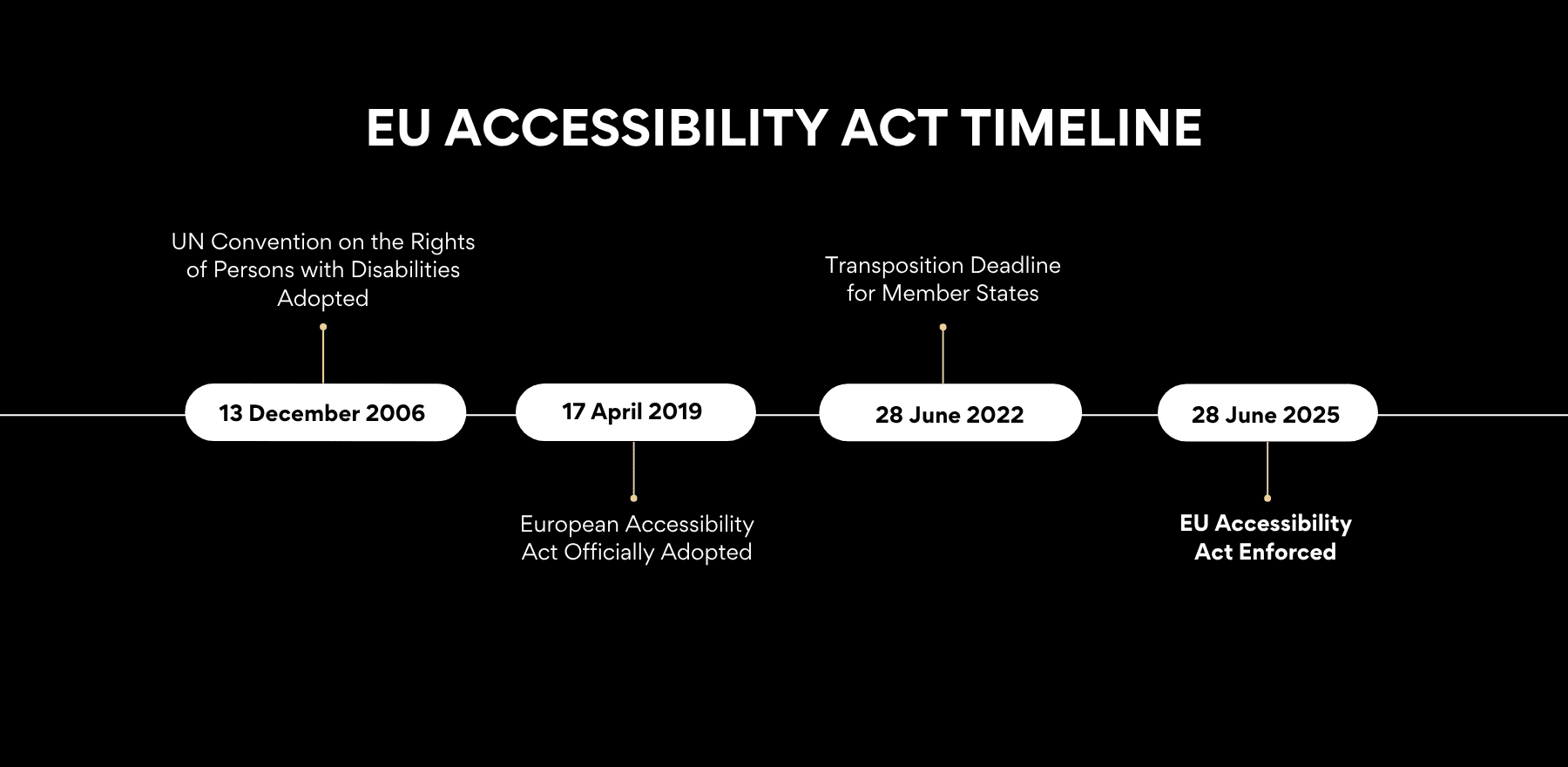
Avec la loi européenne sur l'accessibilité, le 28 juin et Google favorisant de plus en plus les meilleures pratiques d'accessibilité, il est maintenant le moment de prendre de l'avant. Voici comment fonctionne les attributs de l'accessibilité et comment il aide votre site à répondre aux normes d'accessibilité modernes!
- 1 attributs d'accessibilité pour divi 5
- 2 Pourquoi l'accessibilité n'est plus facultative
- 3 Configuration des attributs d'accessibilité dans Divi 5
- 3.1 Installation du plugin
- 3.2 Attributs d'accessibilité Précéder
- 4 Utilisation des attributs d'accessibilité à l'intérieur Divi 5
- 4.1 1. Attribuer des rôles aux éléments avec un rôle Aria
- 4.2 2. Ajouter des étiquettes claires pour les lecteurs d'écran avec étiquette Aria
- 4.3 3. Fournir un contexte supplémentaire avec une description Aria
- 4.4 4. Masquer les éléments décoratifs des lecteurs d'écran
- 4.5 5. Lien vers des informations supplémentaires avec les détails Aria
- 5 outils d'accessibilité supplémentaires de diviles pour divi 5
- 5.1 1. Barre latérale d'accessibilité
- 5.2 2. Ajustements de l'accessibilité
- 6 Rendez vos sites Web Divi 5 accessibles aujourd'hui
Attributs d'accessibilité pour divi 5

Les attributs d'accessibilité sont un plugin Divi qui vous permet d'ajouter des rôles ARIA, des étiquettes et d'autres aides d'accessibilité à vos pages Web directement à partir du constructeur Divi sans écrire de code. Les attributs Aria (accessibles riches Internet) vous aident à ajouter un sens aux éléments qui ne fournissent pas suffisamment de contexte, en particulier lors de la création de dispositions personnalisées dans Divi 5.
Par exemple, si vous utilisez un module de texte pour styliser visuellement un titre ou un module de bouton pour créer un appel à l'action, les lecteurs d'écran ne comprennent pas automatiquement leurs rôles. Les rôles et étiquettes ARIA vous permettent de définir ce qu'est chaque élément et comment les technologies d'assistance devraient l'interpréter, sans changer la conception visuelle. Cela permet de garantir que votre site Divi 5 est à la fois accessible et flexible.
Les attributs d'accessibilité sont désormais entièrement mis à jour pour Divi 5. Le créateur du plugin a mis beaucoup de travail réfléchi pour s'assurer qu'il reste fiable et entièrement compatible avec le nouveau constructeur. Ce que cela signifie pour vous: que vous utilisiez Divi 5 pour la première fois ou que vous passiez de Divi 4, tout fonctionne exactement comme prévu. Il n'y a pas de pépins, pas de solution de contournement. Le plugin s'inscrit directement dans votre flux de travail et ne nécessite aucun réapprentissage.
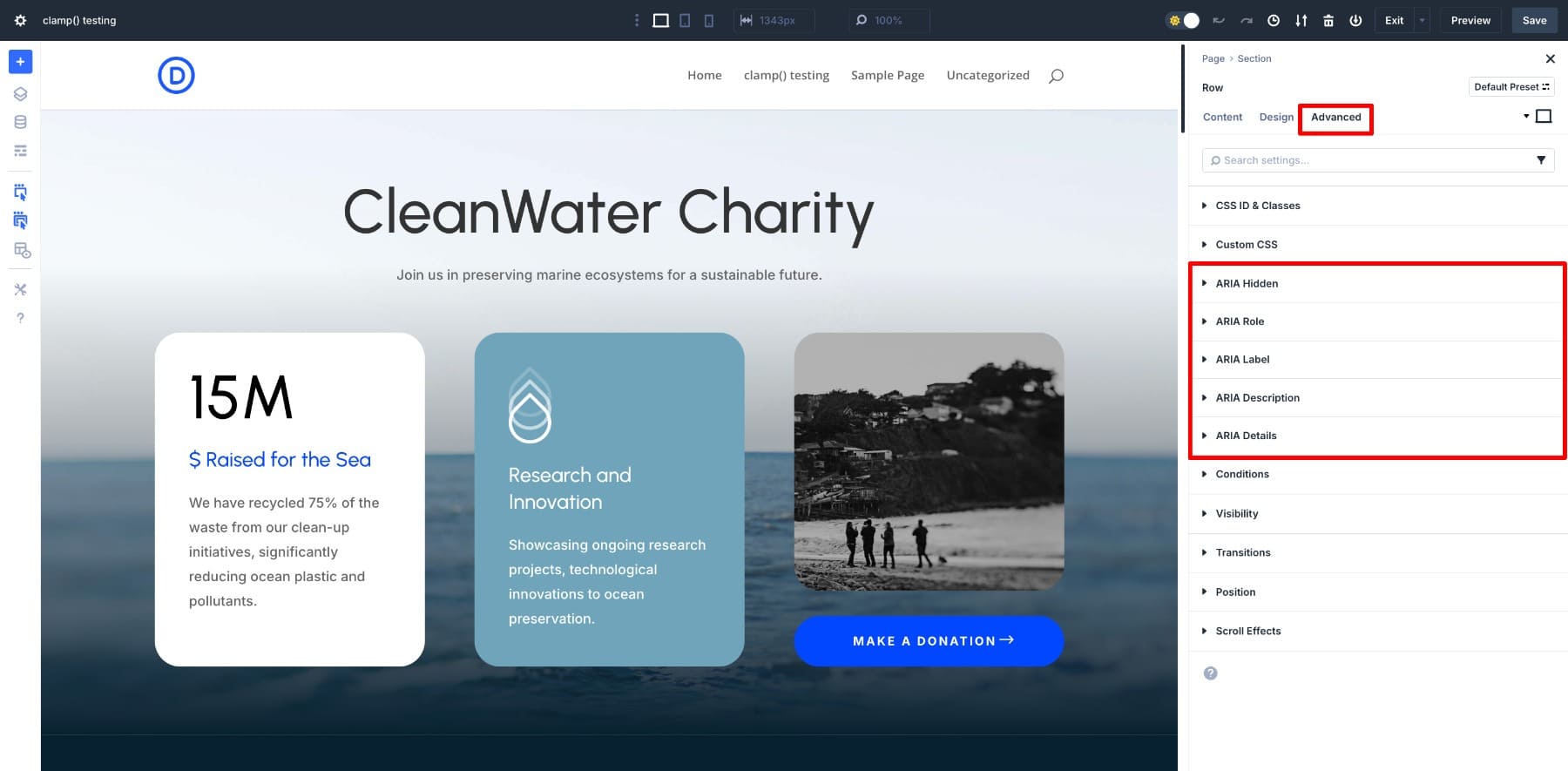
Après avoir installé le plugin, il ajoute automatiquement des champs d'entrée personnalisés à vos sections, lignes, modules et autres éléments de divi. (Pour accéder aux champs Aria, cliquez sur n'importe quel élément et accédez à son onglet avancé .)

Maintenant, vous pouvez définir des rôles, ajouter des étiquettes Aria et améliorer la prise en charge du lecteur d'écran pour chaque élément directement à partir du constructeur Divi. Les attributs d'accessibilité s'inscrivent en douceur dans votre flux de travail Divi et ne coûte que 19 $ par an. Il vous offre un moyen simple et abordable de créer des sites Web accessibles.
Obtenir des attributs d'accessibilité
Pourquoi l'accessibilité n'est plus facultative
L'accessibilité était quelque chose que vous pouviez repousser, mais plus non plus. Cela a maintenant un impact sur votre sécurité juridique, vos performances de recherche et la confiance de vos utilisateurs.

Si votre site n'est pas accessible, vous n'êtes pas seulement en retard - vous êtes en danger. Voici pourquoi:
- Les actions en justice augmentent: à partir du 28 juin 2025, la loi sur l'accessibilité européenne sera appliquée. Si votre site Web n'est pas accessible et que les gens de l'UE l'utilisent, vous pourriez faire face à des amendes ou à d'autres pénalités. La loi s'applique à la plupart des entreprises avec plus de 10 employés et gagnant plus de 2 millions d'euros par an, mais les plus petites sont également encouragées à le suivre parce que…
- L'accessibilité peut affecter votre classement: bien que l'accessibilité ne soit pas un facteur de classement, de nombreuses fonctionnalités accessibles peuvent indirectement affecter votre référencement. Des choses comme le texte ALT, les structures d'en-tête appropriées et les étiquettes descriptives facilitent la compréhension de votre site pour les utilisateurs et les moteurs de recherche. Donc, si votre site est difficile à naviguer, vous pouvez prendre tranquillement des résultats de recherche.
- Les sites inaccessibles éloignent les utilisateurs: si votre site n'est pas accessible, les personnes handicapées peuvent être incapables de l'utiliser. Lorsqu'ils partent rapidement, cela peut signaler une mauvaise expérience utilisateur pour rechercher les moteurs et nuire à votre classement. Des modifications comme une structure claire, des polices lisibles et une navigation de clavier facile rendent votre site utilisable pour tout le monde.
Il est facile de supposer que l'accessibilité ne compte que pour les grandes entreprises, mais l'ignorer peut toujours vous blesser même si vous êtes une marque plus petite.
Configuration des attributs d'accessibilité dans Divi 5
Cette section vous guide à travers l'installation et l'accès aux outils dans les attributs d'accessibilité dans vos sites Web Divi 5.
Installation du plugin
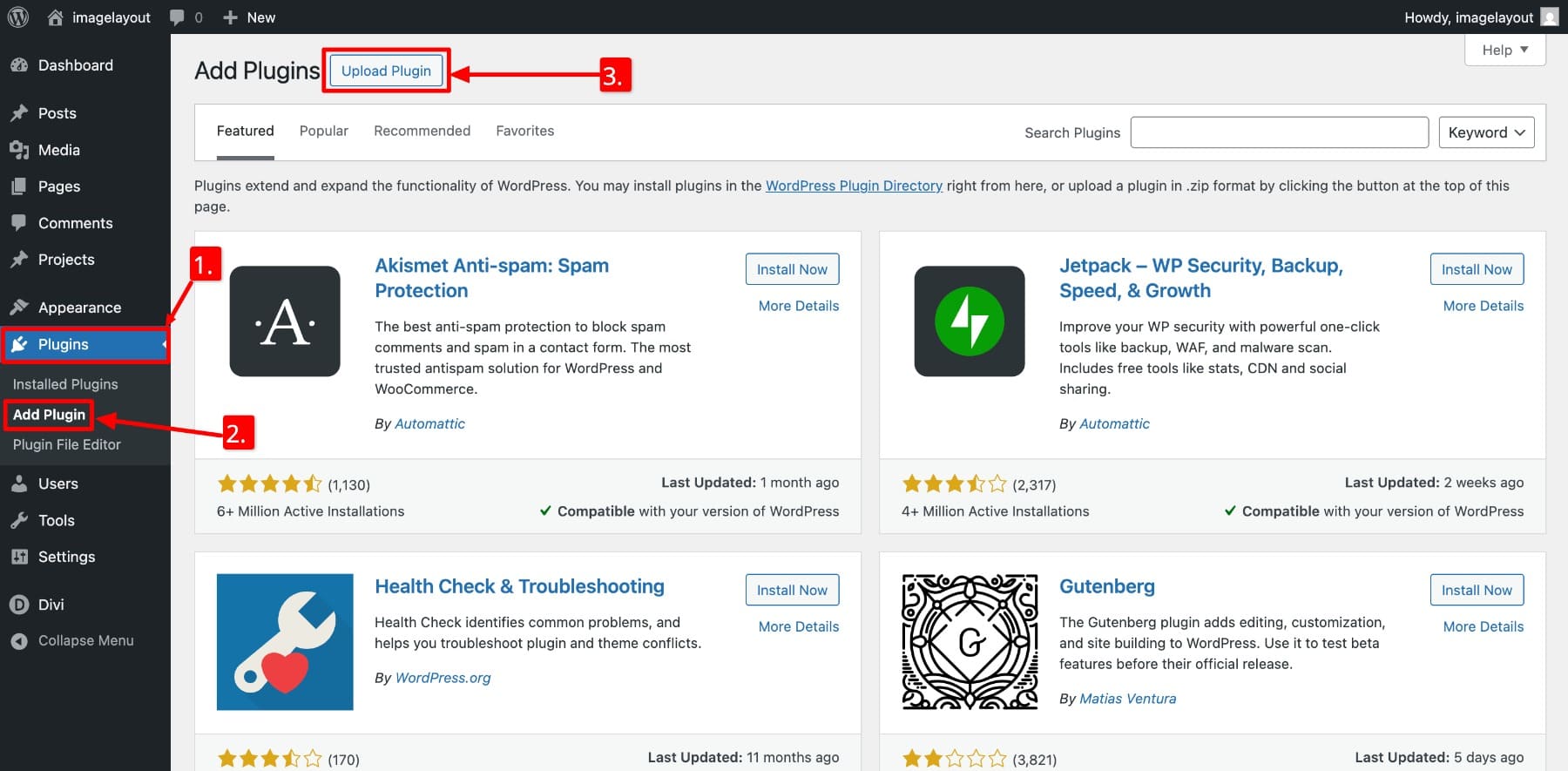
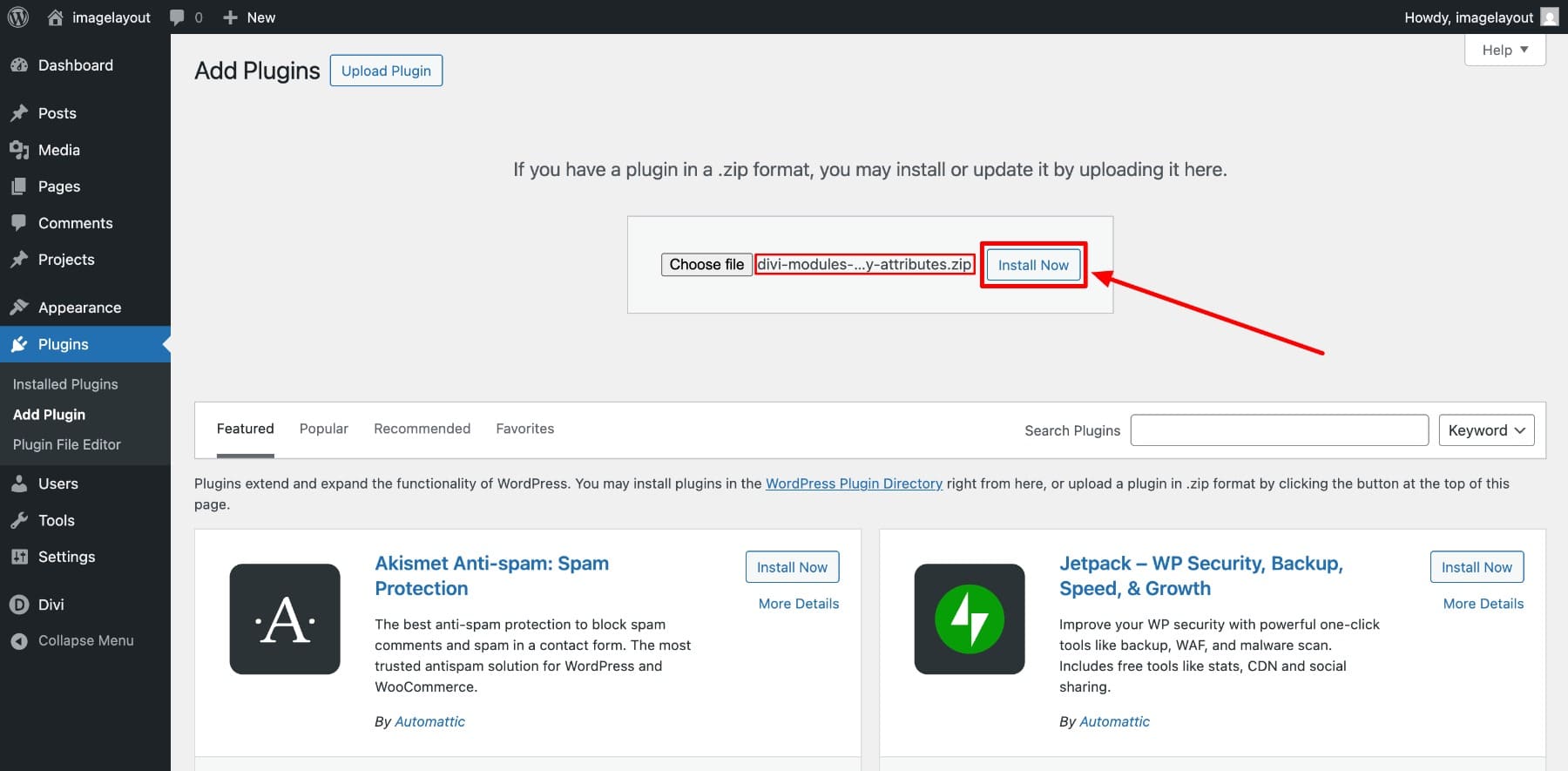
Une fois que vous avez acheté des attributs d'accessibilité, vous recevrez le fichier zip du plugin. Téléchargez-le sur les plugins de votre WordPress> Ajouter un plugin> Télécharger le plugin.

Maintenant, ajoutez le fichier zip et cliquez sur Installer maintenant.

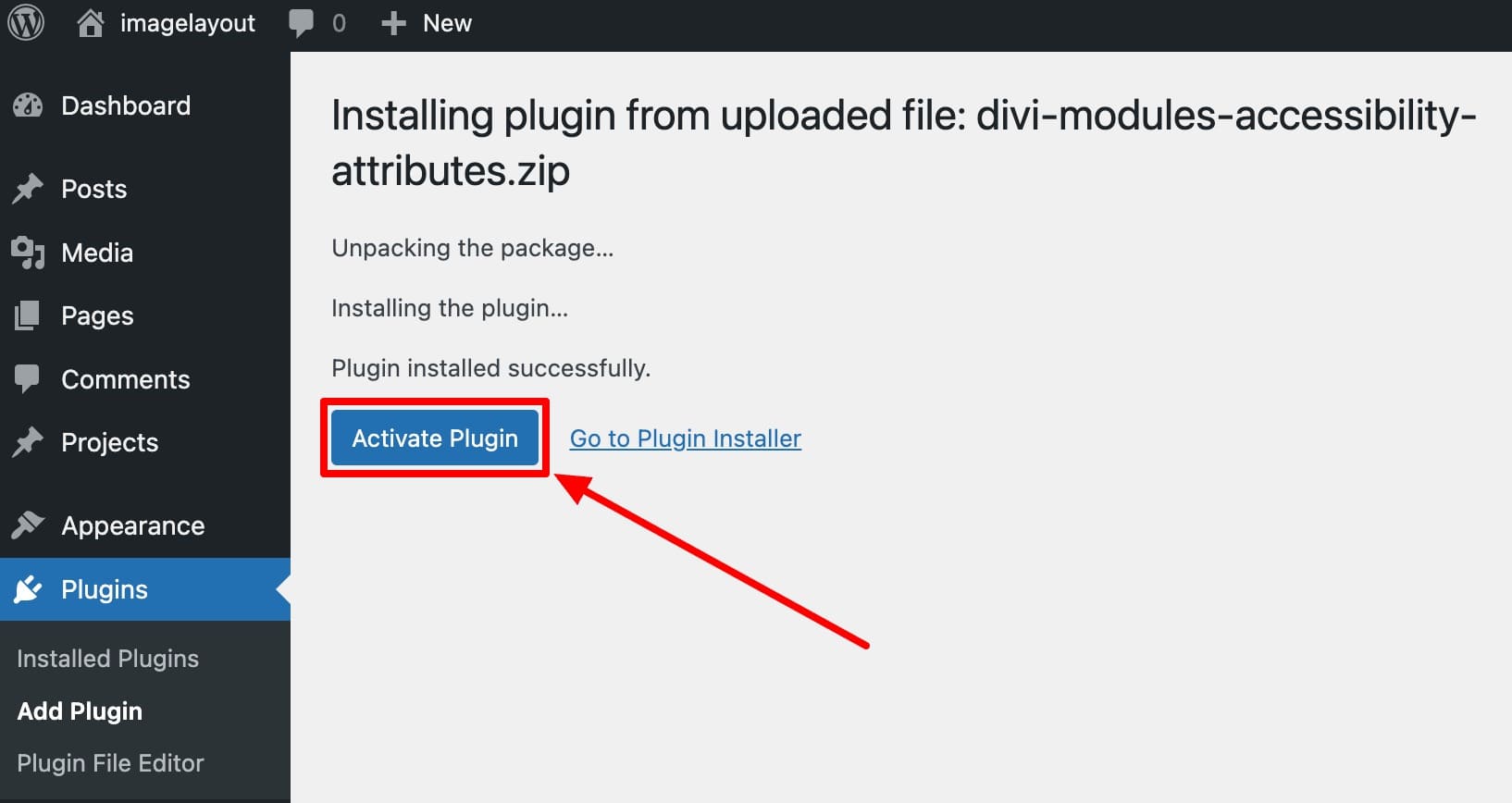
Enfin, activez- le.

Une fois activé, vous remarquerez les champs Aria supplémentaires ajoutés à l'onglet avancé de chaque élément.
Vous pouvez désormais ajouter facilement ces attributs d'accessibilité à chaque élément de votre page, directement à partir du constructeur Divi. Nous couvrirons cela en une minute. Avant cela, passons rapidement en revue toutes les options dont vous disposez dans le tableau de bord des attributs d'accessibilité.
Attributs d'accessibilité Précéder
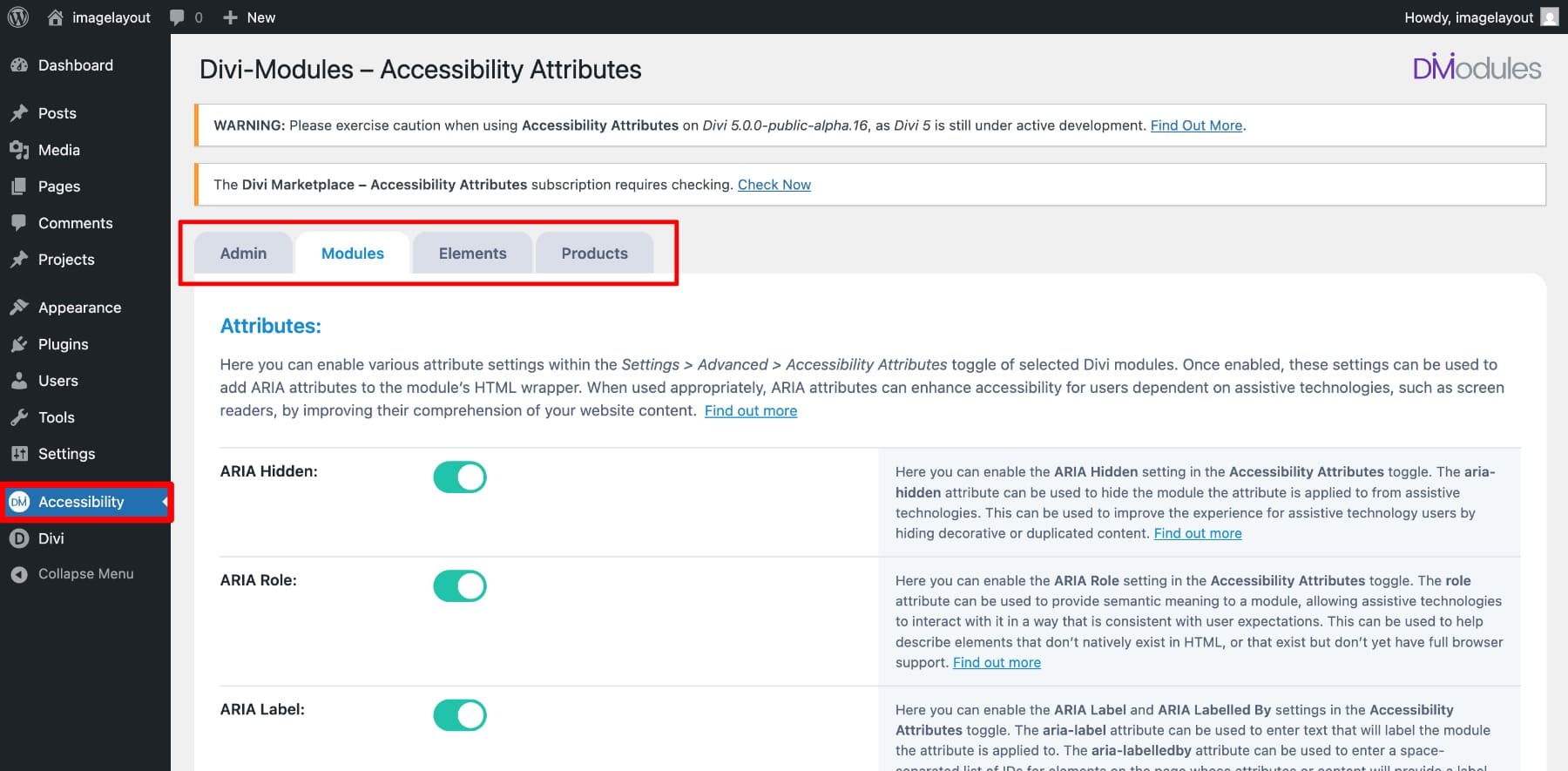
Une fois que le plugin est actif sur votre site Divi, l'onglet Accessibilité sera ajouté à votre barre latérale WordPress. Cliquez dessus pour accéder à votre tableau de bord, qui a quatre onglets: administrateur, modules, éléments et produits.

Passons en revue les options de chaque onglet:
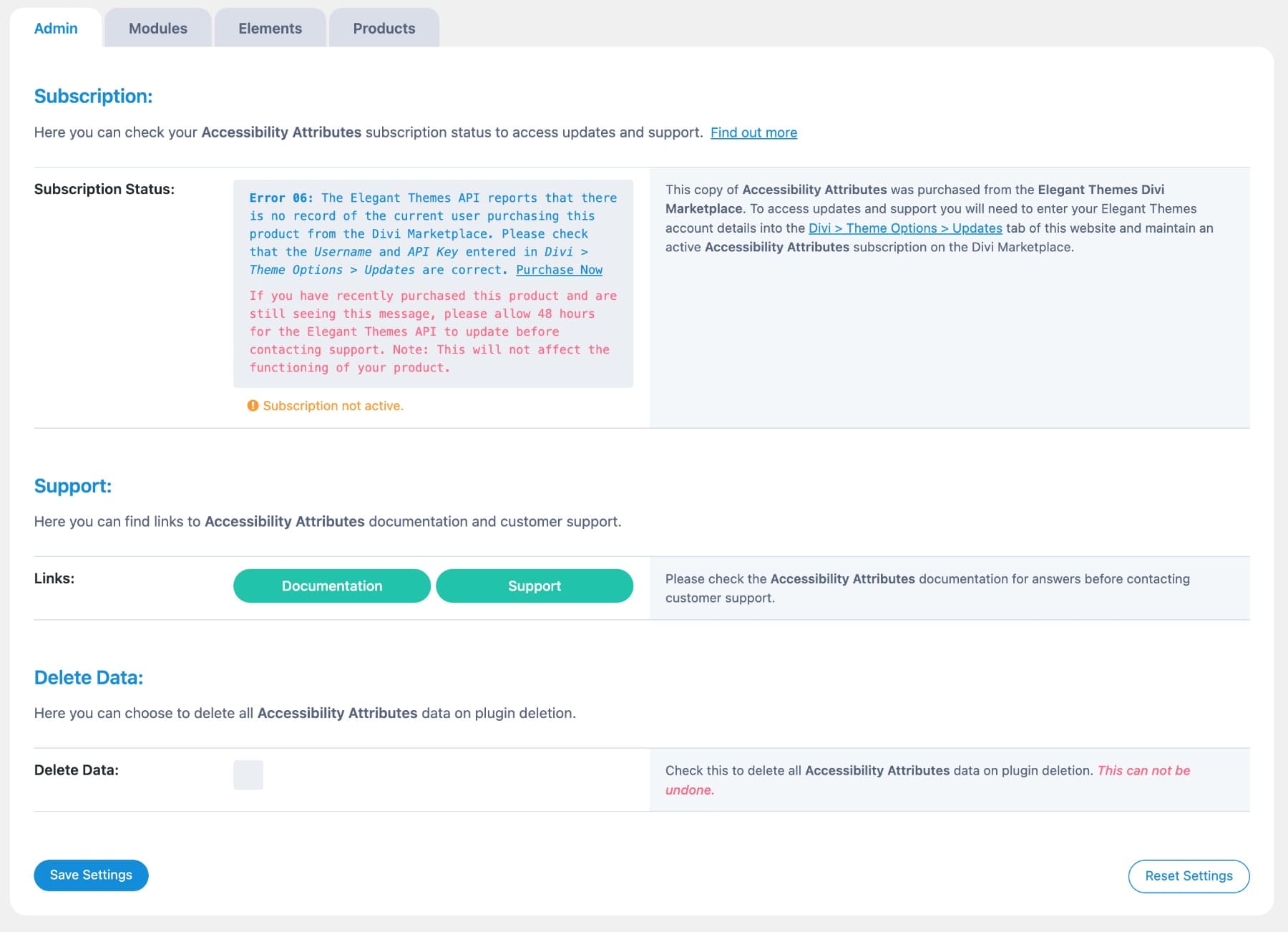
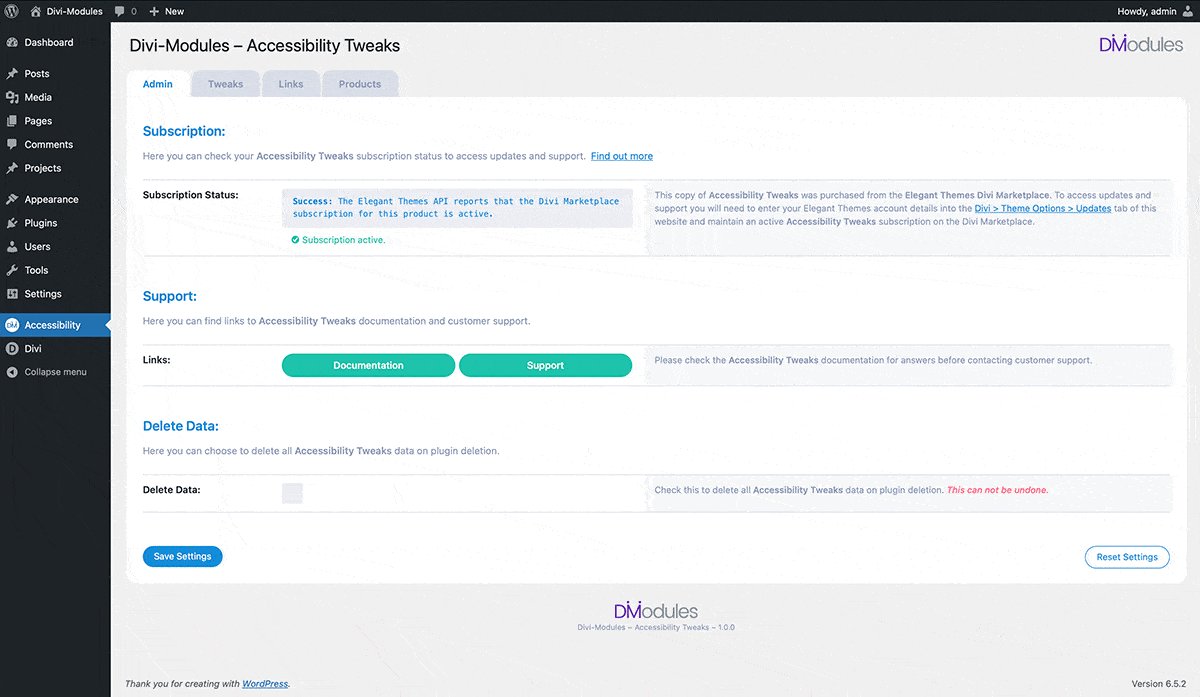
L'onglet administrateur

Cet onglet vous donne des contrôles au niveau du compte comme la gestion de votre abonnement (qui permet la prise en charge) , la vérification de l'état du plugin, le choix de supprimer des données sur la désinstallation et la réinitialisation de tous les paramètres par défaut.
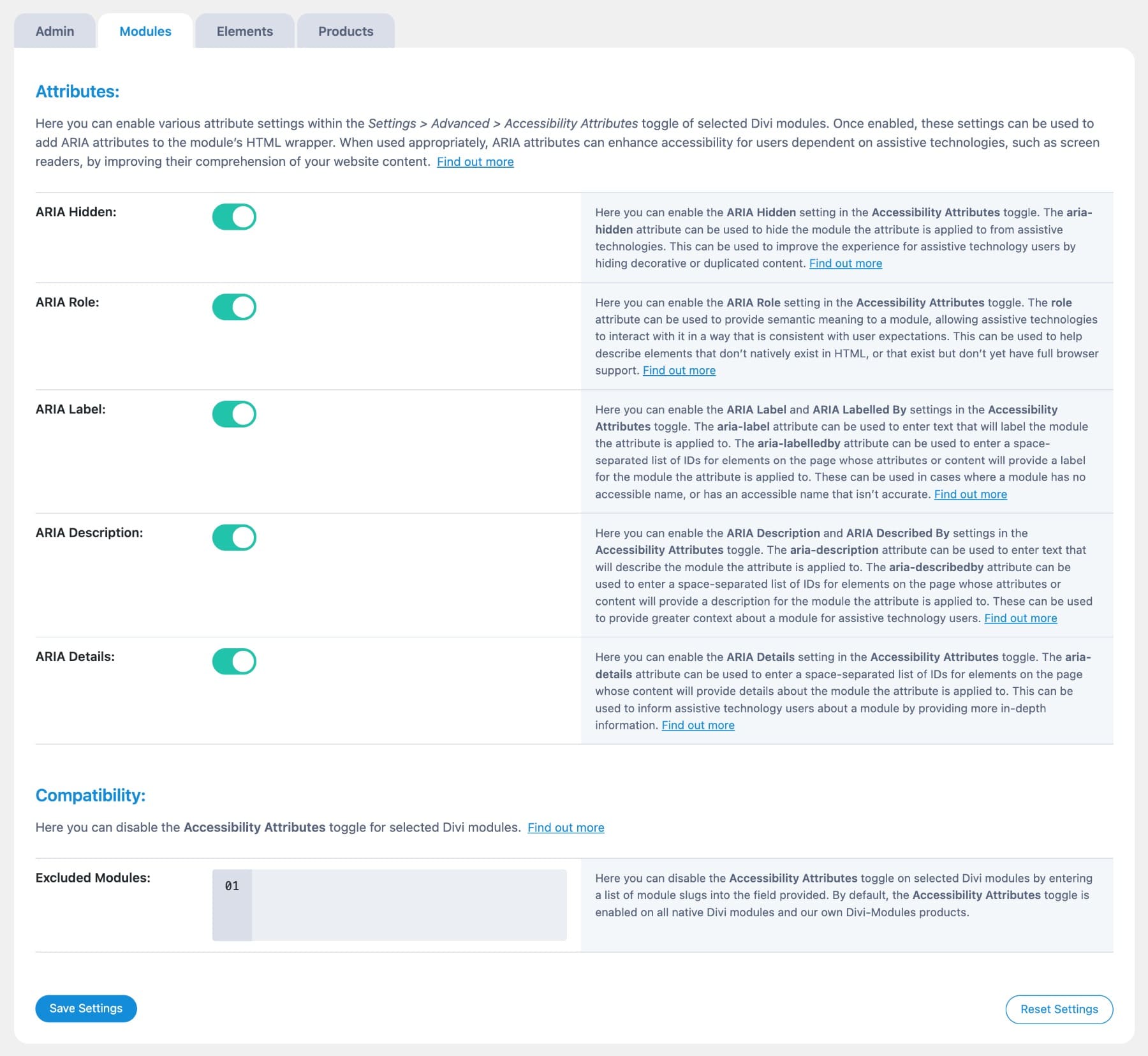
L'onglet Modules
Il vous permet de décider quels attributs Aria activer dans vos modules Divi. Seules les options sélectionnées apparaissent sur l'onglet Avancé sous forme de champs. Vous voudrez peut-être les garder tous allumés.

Tous les modules n'ont pas besoin d'attributs d'accessibilité. Par exemple, vous pouvez sauter en toute sécurité des éléments décoratifs comme les diviseurs, les icônes animées ou les galeries d'images sans légendes ou liens, car ils n'ajoutent pas de contenu significatif pour les lecteurs d'écran.
Pour exclure un module, entrez la limace du module (comme ET_PB_IMAGE) dans la section de compatibilité . Cela indique au plugin de le sauter lors de l'ajout de champs Aria et de se concentrer uniquement sur les modules qui ont réellement besoin d'un support d'accessibilité.
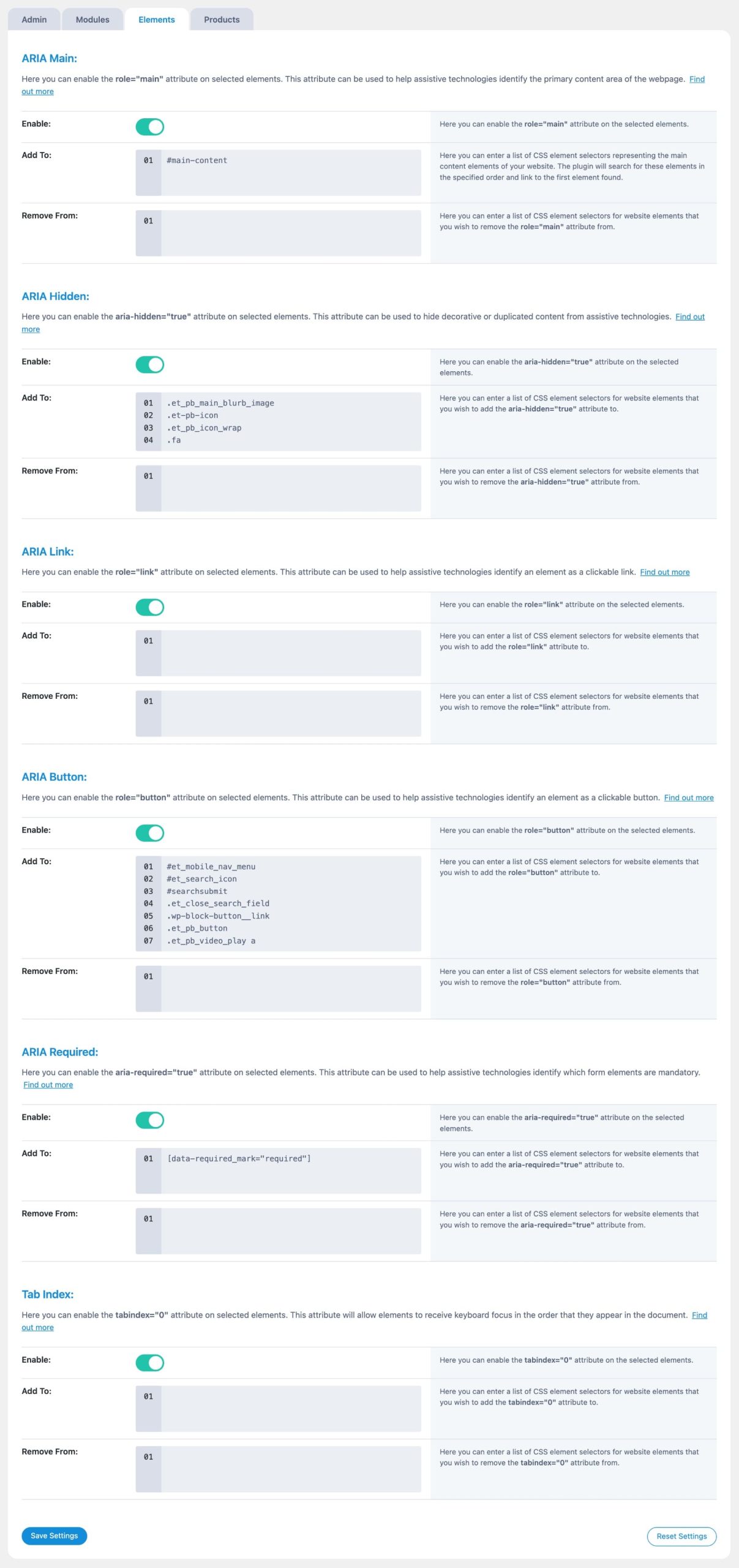
L'onglet Éléments
Certaines parties de votre site Web ne sont pas construites avec des modules Divi. Ils pourraient provenir de votre thème, d'autres plugins ou du HTML ordinaire. L'onglet Elements vous permet d'ajouter des attributs Aria aux parties de votre site à l'aide de sélecteurs CSS. Vous voudrez peut-être inclure des éléments mondiaux comme les menus, les icônes, les boutons et les champs de formulaires non créés à l'intérieur du constructeur Divi.


- Aria Main: indique aux lecteurs d'écran où commence votre contenu principal afin qu'ils puissent sauter des menus ou des barres latérales.
- Aria Hidden: cache les éléments décoratifs afin que la technologie d'assistance ne les lise pas à haute voix.
- Lien Aria: marque des éléments cliquables qui ne sont pas des liens réels comme liens. Cela aide les lecteurs à écran les identifier correctement.
- Bouton ARIA: ajoute des rôles de bouton aux icônes bascules ou à des liens texte stylisés qui agissent comme des boutons.
- Aria requise: marque les champs de formulaire personnalisés au besoin, même si le HTML ne le dit pas.
- Index d'onglet: rend les éléments importants accessibles à l'aide de la touche Tab, qui est utile pour la navigation sur le clavier uniquement.
Chaque paramètre vous permet d'ajouter ou de supprimer ces rôles à l'aide de sélecteurs CSS. Si vous ne savez pas par où commencer, Aria Main et Aria Button sont de bons premiers choix, ils sont souvent manqués et faciles à installer.
L'onglet Produits comprend d'autres produits du même créateur.
Utilisation des attributs d'accessibilité à l'intérieur de Divi 5
Après la configuration, le vrai travail se produit à l'intérieur du constructeur. Chaque champ Aria a un but. Regardons ce qu'il fait, quand l'utiliser et comment cela aide à l'accessibilité dans les dispositions réelles.
1. Attribuer des rôles aux éléments avec un rôle Aria
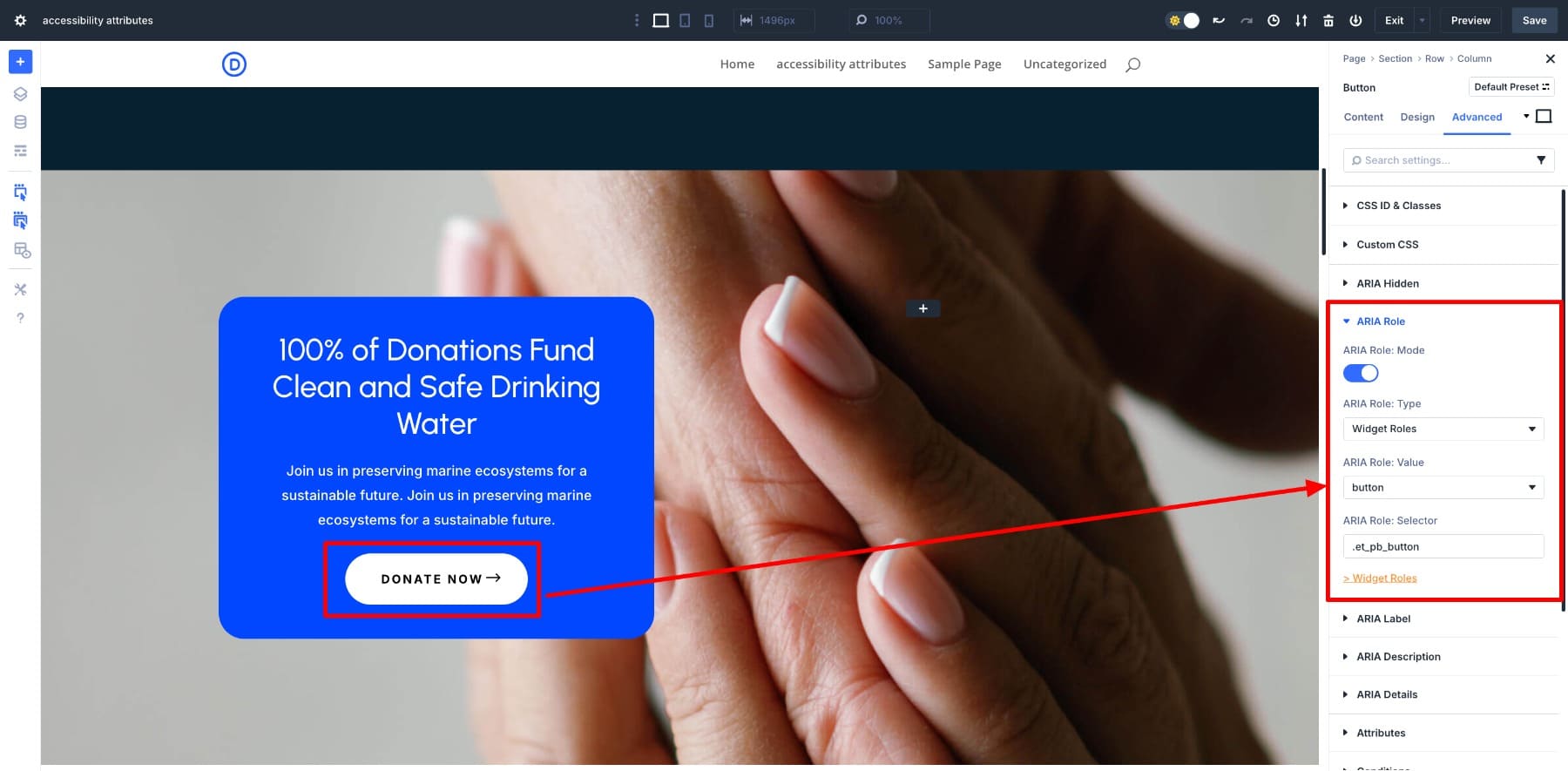
Le champ de rôle Aria vous permet d'attribuer un objectif à un élément qui peut ne pas être évident dans le code. Par exemple, si vous avez utilisé un module de texte de présentation pour créer un appel à l'action, les lecteurs d'écran ne le reconnaîtront pas automatiquement comme un bouton. Vous devez lui attribuer le bouton de rôle pour que sa fonction soit claire pour les utilisateurs qui naviguent avec des commandes vocales ou des raccourcis clavier.
Comme dans ce cas ci-dessous, ce texte de présentation comprend un bouton.

Pour ajouter un rôle Aria, basculer sur l'option et attribuer ces valeurs:
- Type de rôle Aria comme rôles de widget (c'est la catégorie où vivent des éléments interactifs comme les boutons et les curseurs.)
- Valeur du rôle aria comme bouton
- Sélecteur de rôle Aria comme .et_pb_button (c'est la classe divi utilise pour les modules de bouton.)
2. Ajouter des étiquettes claires pour les lecteurs d'écran avec une étiquette Aria
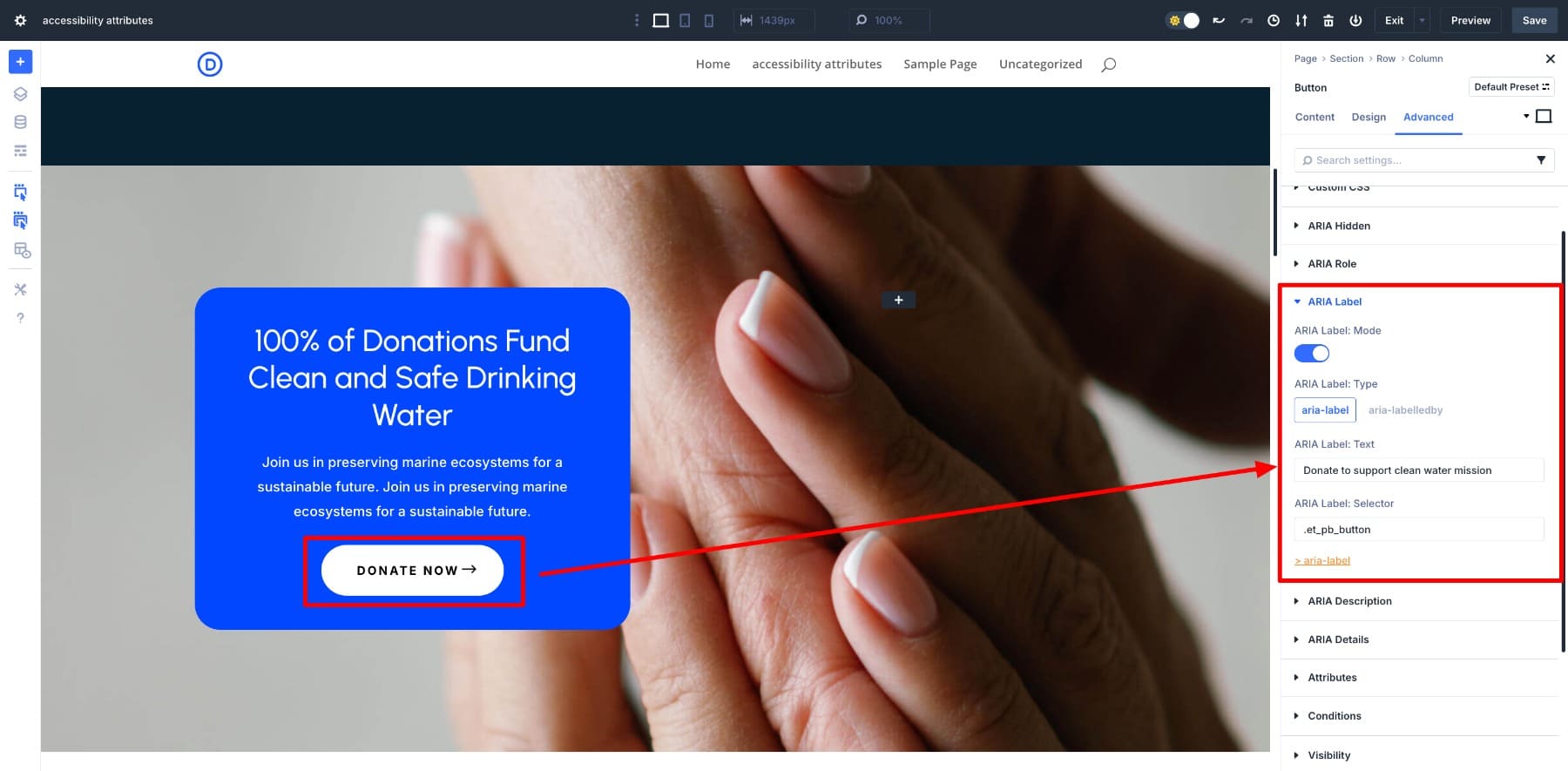
Bien que le rôle Aria indique aux technologies d'assistance ce qu'est un élément, le label Aria explique ce qu'il fait . Ceci est particulièrement utile lorsqu'un élément n'a pas de texte visible, comme une icône, un bouton de style personnalisé ou tout ce qui est conçu pour paraître interactif mais ne le dit pas à haute voix. Décomposons-le en utilisant le même exemple.
Nous avons déjà ajouté le rôle, mais le texte du bouton indique «Dons maintenant». C'est bien pour les utilisateurs visuels, mais les personnes utilisant des lecteurs d'écran peuvent avoir besoin de plus de contexte, encore plus car le bouton apparaît plusieurs fois.
Pour attribuer une étiquette à ce bouton, basculez simplement sur l'étiquette Aria et ajoutez une courte étiquette.

Maintenant, le bouton dira toujours «Dons maintenant» à l'écran, mais les lecteurs d'écran liront l'étiquette complète pour aider les utilisateurs à comprendre exactement ce que fait le bouton et où il mène.
3. Fournir un contexte supplémentaire avec une description Aria
La description de l'ARIA donne aux lecteurs d'écran plus de détails sur un élément qu'un étiquette ne peut l'expliquer. Bien qu'une étiquette indique ce qu'est quelque chose, une description explique pourquoi elle est importante.
Par exemple, disons que vous avez plusieurs boutons «Dons maintenant» sur une seule page, chacun placé sous une cause différente comme le nettoyage côtier, l'éducation marine ou la restauration de l'habitat. Un utilisateur du lecteur d'écran peut atterrir directement sur le bouton et manquer le contenu à proximité. C'est là que la description Aria aide.
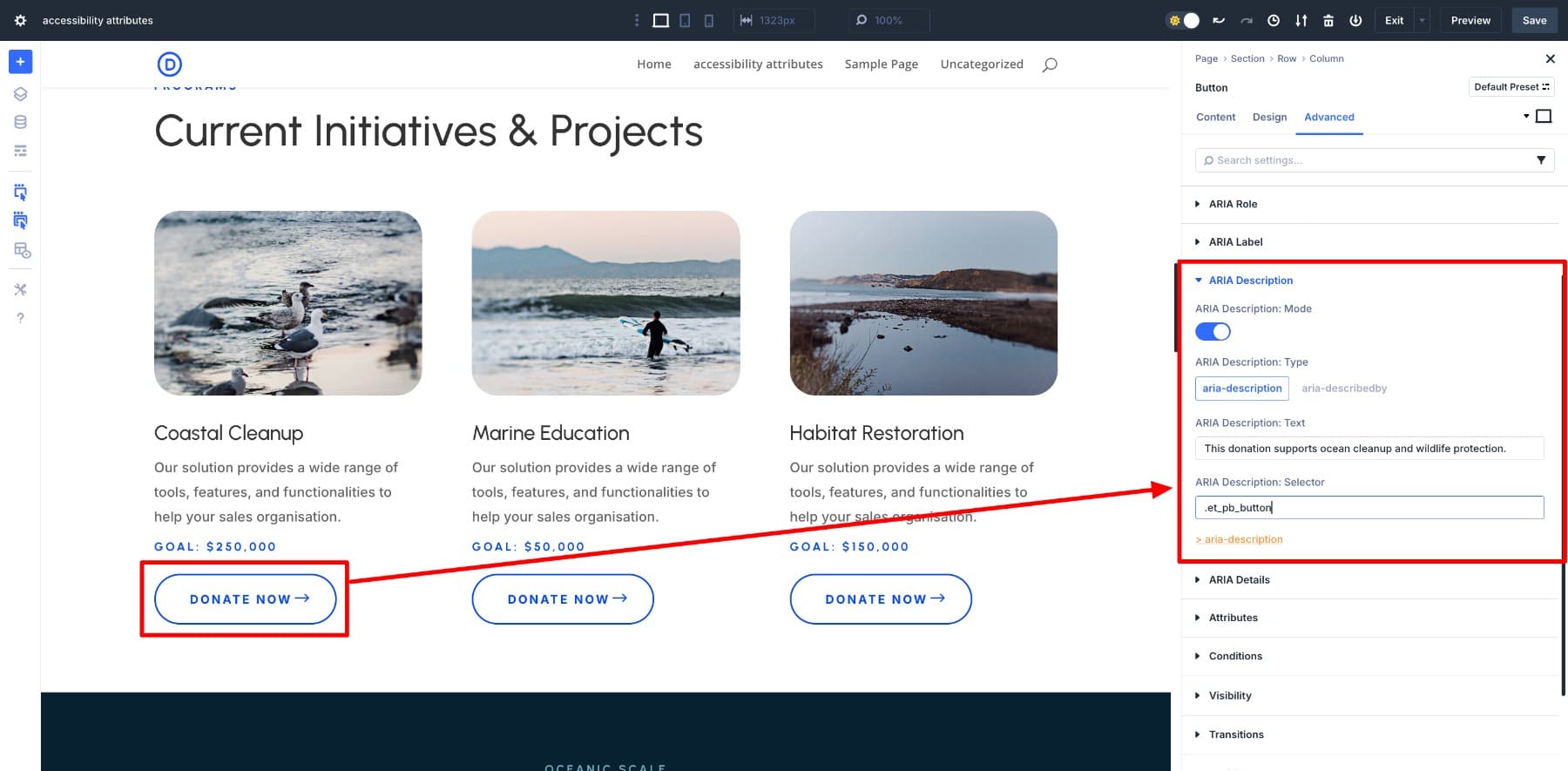
Prenons la première carte: le nettoyage côtier. Pour ajouter plus de contexte, vous pouvez ajouter une description comme «ce don prend en charge le nettoyage de l'océan et la protection de la faune» comme texte de description ARIA.

Faites de même pour les autres boutons, de sorte que même s'ils disent tous «faire un don maintenant» visuellement, les lecteurs d'écran annonceront différentes descriptions pour chacun. Cela donne aux utilisateurs le contexte complet sans changer ce qu'ils voient à l'écran.
4. Masquer les éléments décoratifs des lecteurs d'écran
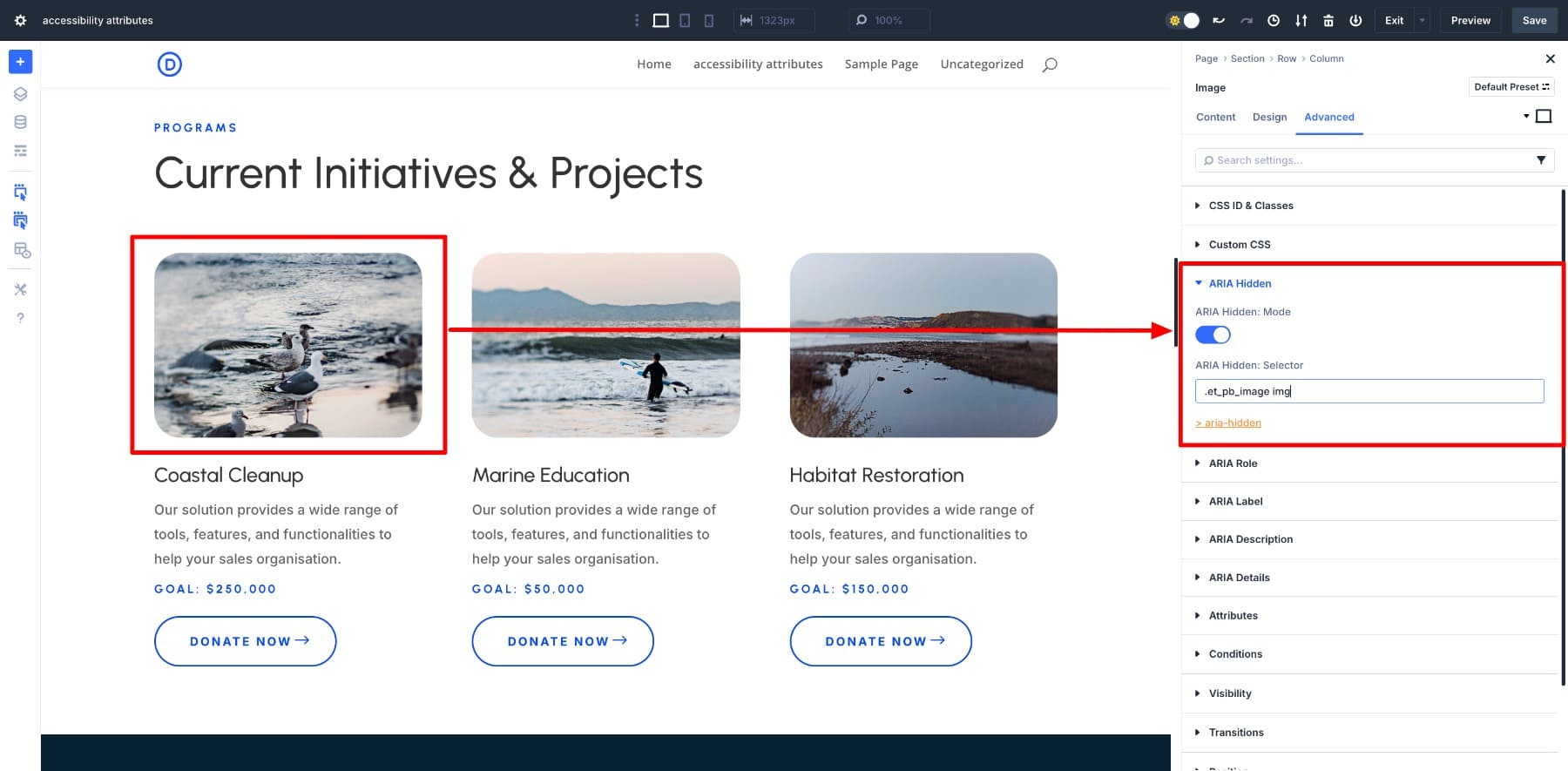
Aria Hidden est utile lorsque vous voulez montrer quelque chose visuellement, comme une icône ou une image d'arrière-plan, mais ne voulez pas que les lecteurs d'écran l'annoncent. Cela maintient l'expérience plus concentrée pour les utilisateurs qui s'appuyaient sur la technologie d'assistance.
Par exemple, prenez l'image de prévisualisation d'une campagne, comme une photo de Seagulls. Il prend en charge la conception mais n'ajoute aucune nouvelle information au-delà de ce qui est déjà dans l'en-tête ou la description. Ici, vous pouvez utiliser Aria Hidden pour le cacher aux lecteurs d'écran.

5. Lien vers des informations supplémentaires avec les détails Aria
Les détails Aria vous permettent de connecter un élément à un autre, ce qui donne des informations supplémentaires. Par exemple, vous pouvez lier un bouton à un paragraphe à proximité qui explique ce qu'est le bouton. Il est utile lorsque vous voulez que les technologies d'assistance lisent plus de contexte qui ne fait pas directement partie de l'élément cliqué.
Prenons la section de l'éducation maritime. Supposons que vous souhaitiez que le texte du paragraphe décrit le bouton «Dons maintenant». Vous pouvez relier le bouton au paragraphe à l'aide des détails Aria.
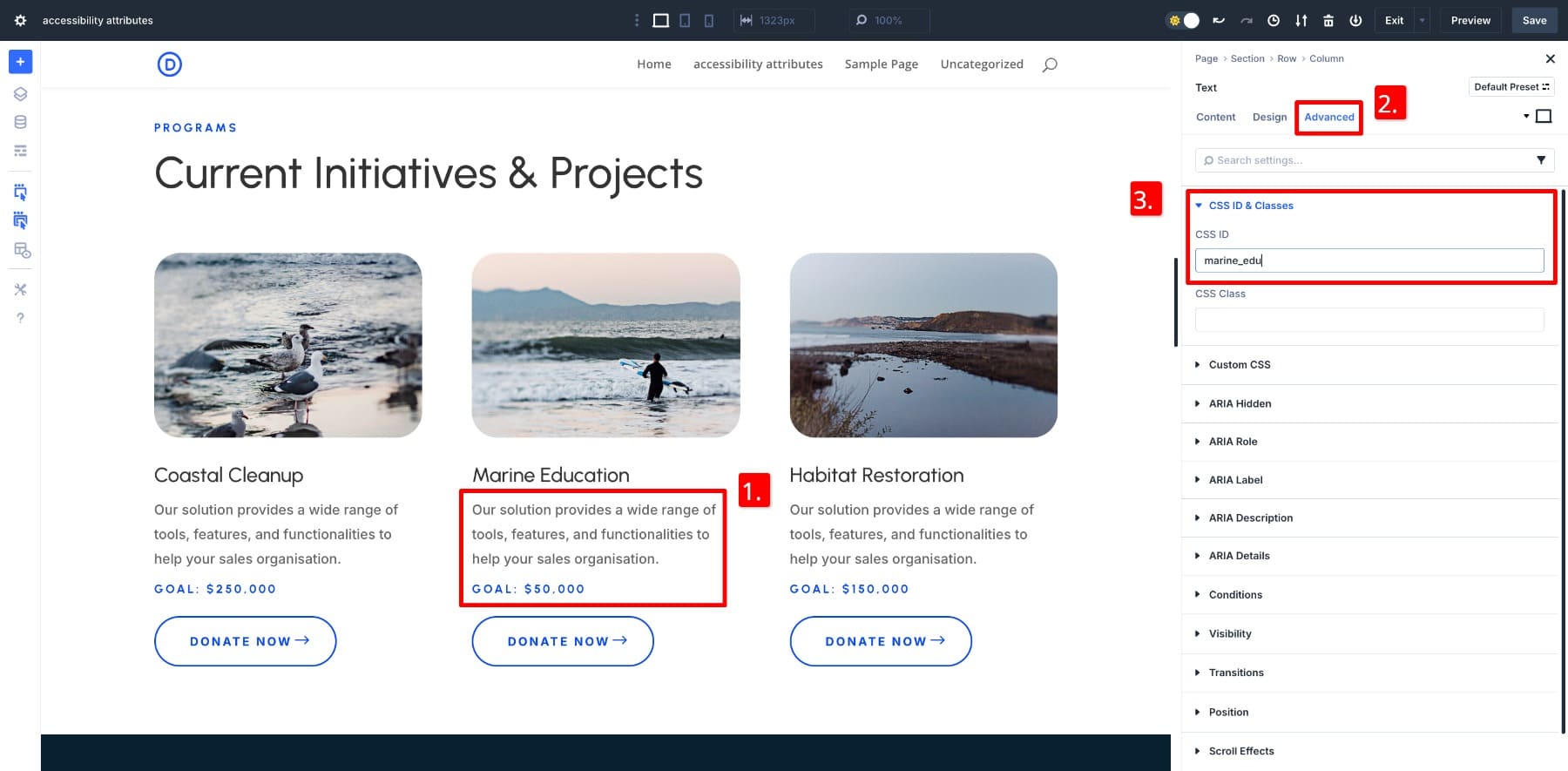
Tout d'abord, ajoutez un ID unique au paragraphe. Cliquez sur le module de texte qui contient la description et accédez à l' ID & CSS Advanced> CSS . Entrez votre ID unique dans le champ ID CSS. Entrons Marine-Edu.

Maintenant, ce module de texte a un ID que les lecteurs d'écran peuvent faire référence.
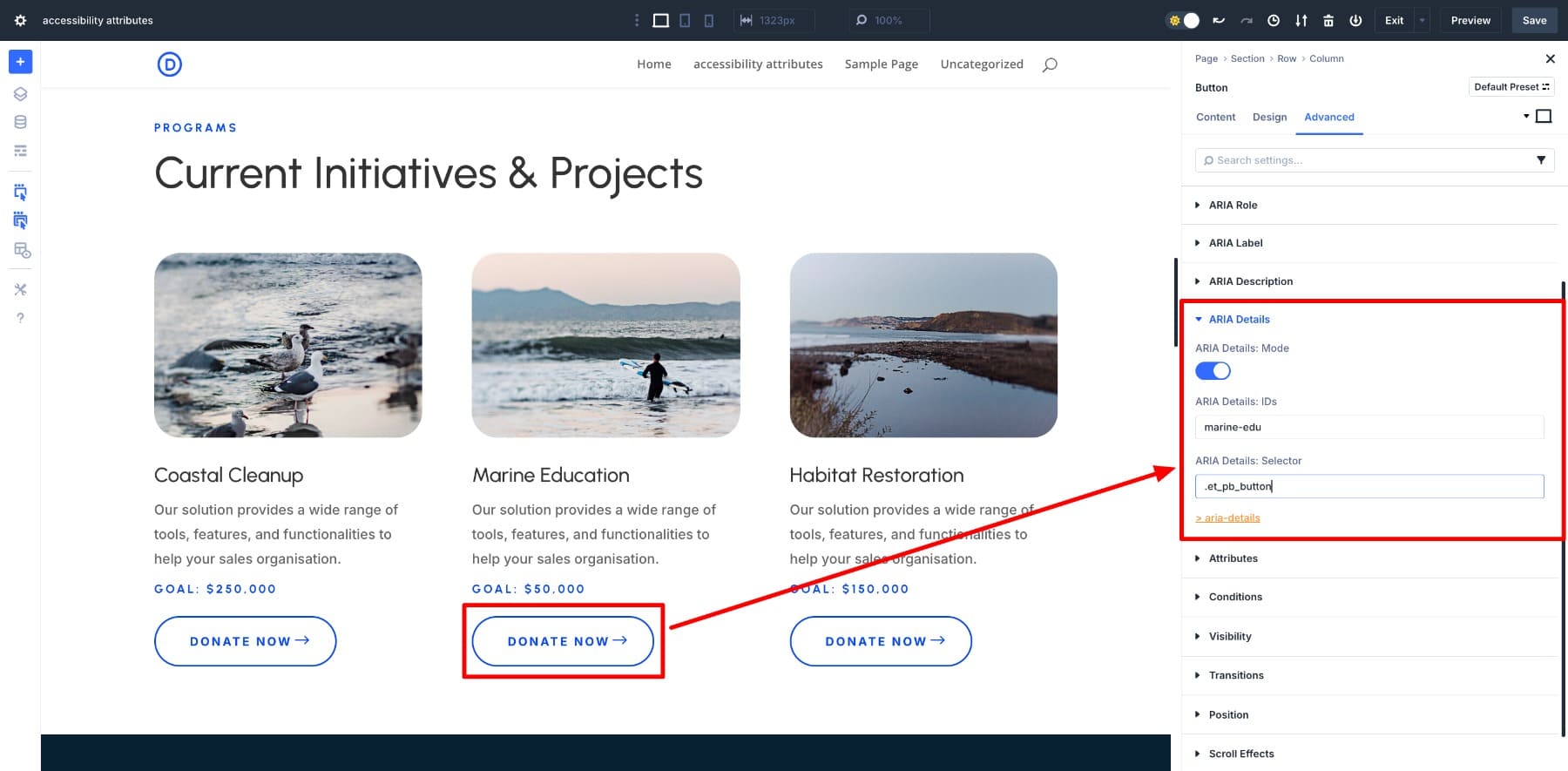
Ensuite, nous ajoutons l'attribut de détails Aria au bouton. Cliquez sur le module du bouton et accédez à ses détails avancés> Aria. Entrez Marine-Edu dans le champ ID.

Cela indique aux technologies d'assistance que le bouton est connecté à plus d'informations dans le paragraphe avec l'ID «Marine-Edu». Il est également utile lorsque vous utilisez le même texte de bouton à différents endroits, mais chacun signifie quelque chose de différent.
Vous avez peut-être remarqué que l'étiquette Aria, la description Aria et les détails Aria ajoutent tous un contexte supplémentaire de différentes manières, il est donc préférable de ne pas les utiliser ensemble dans le même élément, car il peut confondre les lecteurs d'écran. Si vous expliquez déjà quelque chose sur la page, envisagez d'utiliser les détails de l'ARIA pour créer un lien vers ce texte au lieu d'écrire une nouvelle étiquette ou une nouvelle description.
Vous venez de voir comment les attributs d'accessibilité facilitent l'ajouter des rôles ARIA, des étiquettes et d'autres caractéristiques d'accessibilité clés directement à partir du constructeur Divi. Il rend votre site Web accessible sans codage.
Obtenir des attributs d'accessibilité
Outils d'accessibilité des modules de divis supplémentaires pour Divi 5
Les attributs d'accessibilité s'occupe du côté technique de l'accessibilité. Il est également livré avec des modules complémentaires (dans le bundle d'accessibilité) qui vous offrent des fonctionnalités supplémentaires comme la navigation par clavier et les contrôles visuels pour offrir une solution plus complète et inclusive.
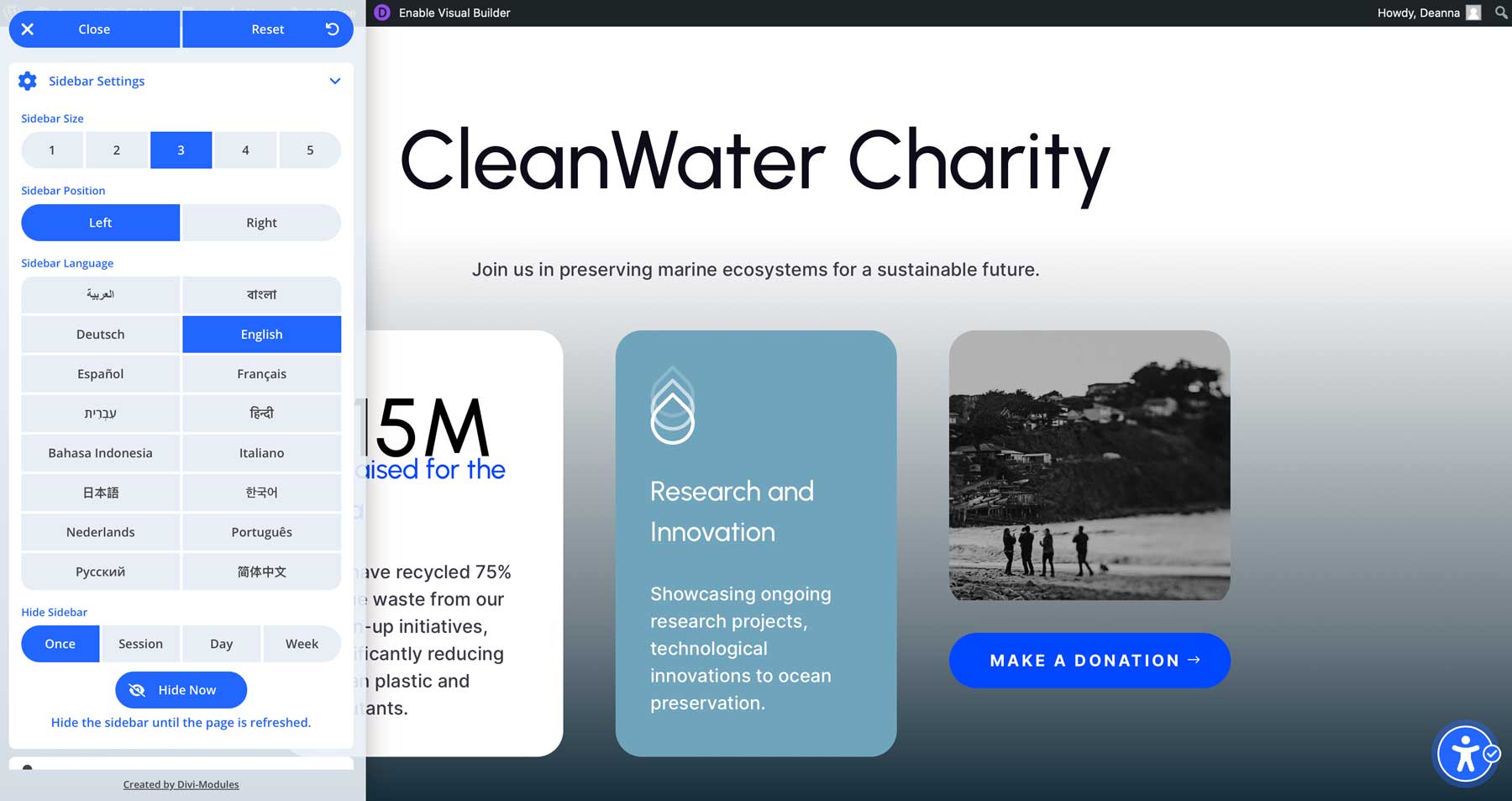
1. Barre latérale d'accessibilité

La barre latérale d'accessibilité ajoute une barre d'outils flottante qui permet aux utilisateurs de personnaliser leur expérience de navigation. Les visiteurs ayant des déficiences de mobilité peuvent ajuster les tailles de police, passer en mode de contraste élevé, activer la niveale des gris et naviguer à l'aide d'un clavier. Vous pouvez également le personnaliser pour correspondre à la conception de votre site.
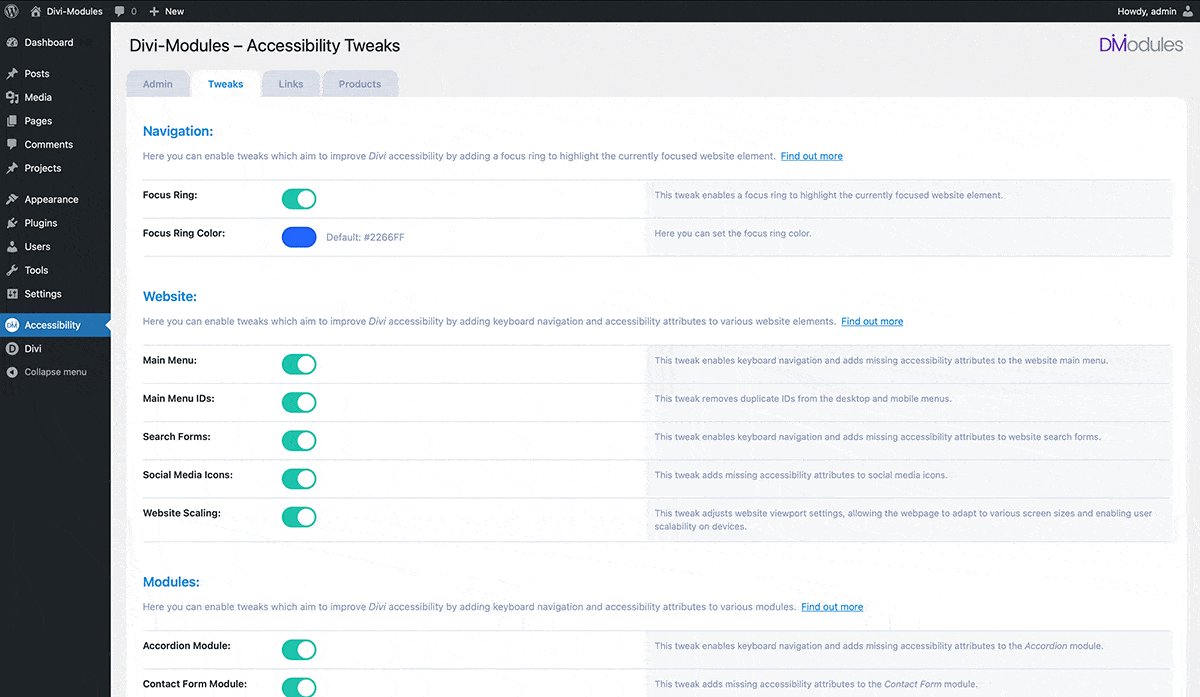
2. Ajustements de l'accessibilité

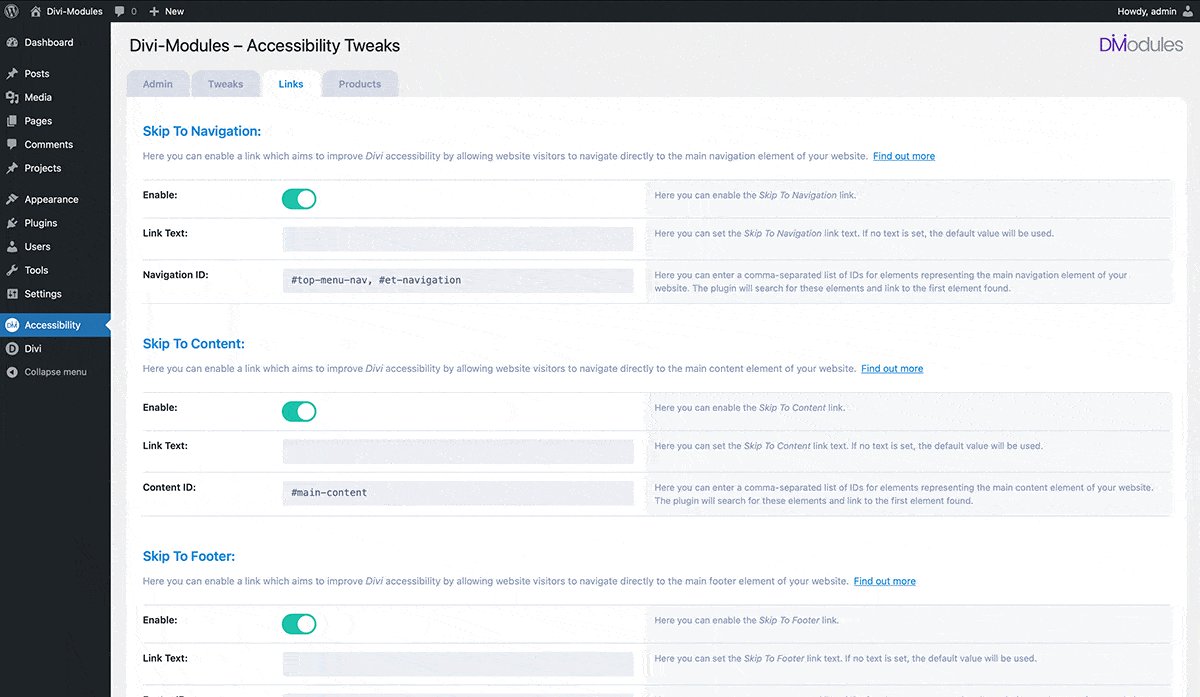
Les réglages d'accessibilité ajoutent des fonctionnalités pratiques qui aident les utilisateurs à naviguer plus facilement sur votre site. Ceux-ci incluent les liens de saut pour une meilleure navigation, les contours de mise au point pour aider les utilisateurs du clavier à voir où ils se trouvent et d'autres améliorations subtiles qui améliorent la convivialité sans modifier la disposition de votre site.
Remarque: Vous pouvez également obtenir les trois outils dans le bundle d'accessibilité, qui ne coûte que 72 $ par an. Ensemble, ces outils créent une base solide pour créer des sites Web plus inclusifs et conviviaux dans Divi. C'est une alternative plus abordable aux outils coûteux comme AccessIbe (qui peut coûter jusqu'à 490 $ par an). Le bundle d'accessibilité offre une solution complète pour une fraction du prix, est entièrement intégrée à Divi et est facile à utiliser même si vous n'êtes pas développeur.
À l'heure actuelle, il est disponible à 50% de réduction , donc vous obtenez tout pour seulement 36 $ par an.
Consultez le bundle d'accessibilité
Rendez vos sites Web Divi 5 accessibles aujourd'hui
Les attributs d'accessibilité vous donnent un moyen visuel facile de rendre votre site Divi plus inclusif. Pas de codage, pas de solution de contournement - juste les bons outils construits directement dans le constructeur.
Il est entièrement compatible avec Divi 5, soutenu activement et maintenant 50% jusqu'au 28 juin. Tant que l'offre fonctionne, vous pouvez obtenir le pack d'accessibilité complet, y compris la barre latérale et les ajustements, pour seulement 36 $ par an. Si vous êtes prêt à améliorer votre site pour tout le monde, c'est le moyen le plus simple de commencer.
Obtenez un bosses d'accessibilité à 50%
