Test di attributi di accessibilità con Divi 5
Pubblicato: 2025-06-28Gli attributi di accessibilità sono ora pienamente compatibili con Divi 5, dando un modo senza code per aggiungere ruoli Aria, etichette e altri aiutanti dei lettori di sceneggiatura proprio all'interno del costruttore. Se stai lavorando con Divi 5, è il modo più semplice per creare accessibilità nel tuo sito senza cambiare il flusso di lavoro o il design.
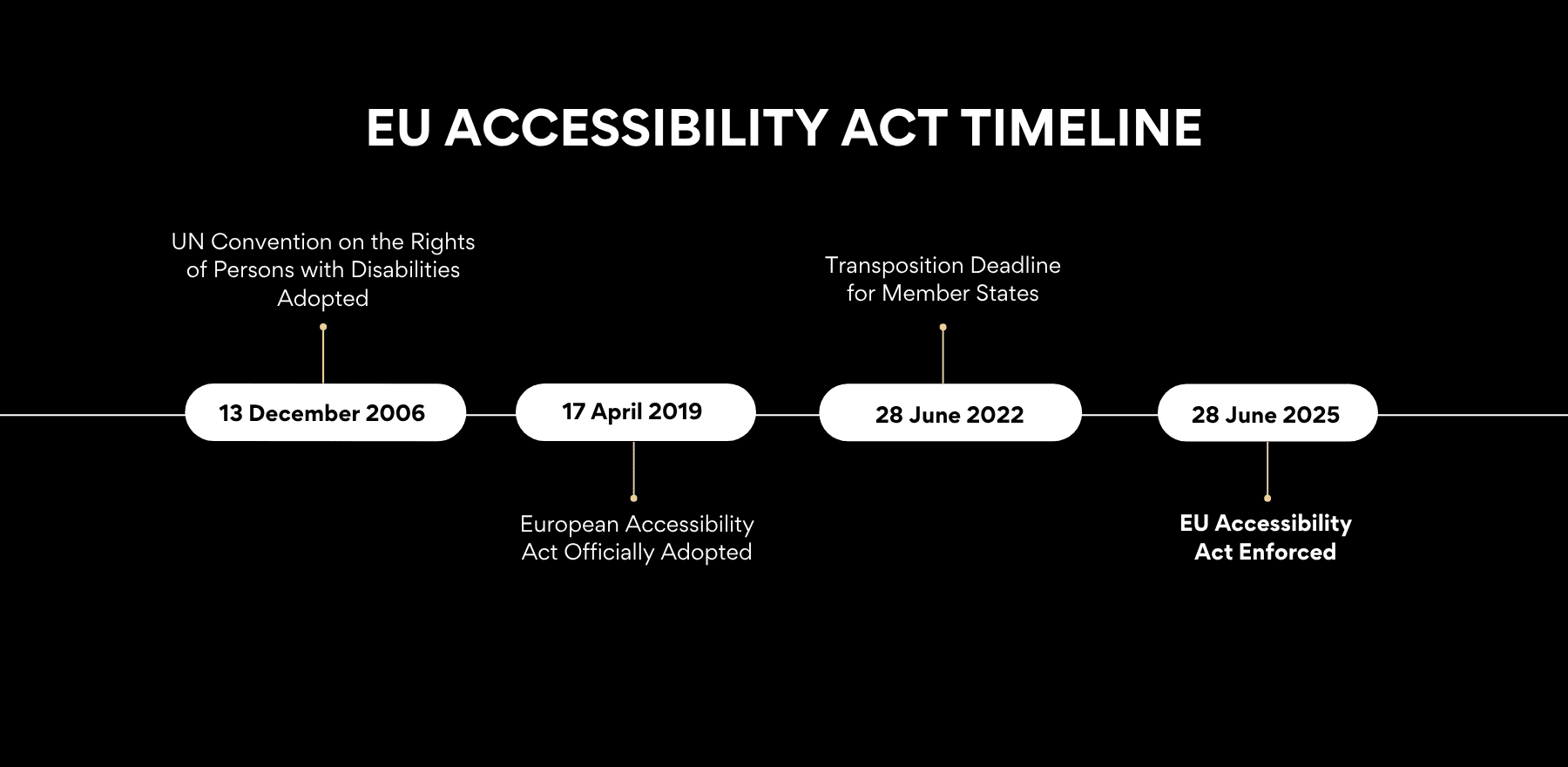
Con la legge sull'accessibilità europea che entra in vigore il 28 giugno e Google favorisce sempre più le migliori pratiche di accessibilità, ora è il momento di andare avanti. Ecco come funzionano gli attributi di accessibilità e come aiuta il tuo sito a soddisfare i moderni standard di accessibilità!
- 1 Attributi di accessibilità per Divi 5
- 2 Perché l'accessibilità non è più facoltativa
- 3 Impostazione degli attributi di accessibilità in Divi 5
- 3.1 Installazione del plugin
- 3.2 Attributi di accessibilità Walkthrough
- 4 Utilizzo degli attributi di accessibilità all'interno di Divi 5
- 4.1 1. Assegnare ruoli a elementi con ruolo Aria
- 4.2 2. Aggiungi etichette chiare per i lettori di screen con etichetta Aria
- 4.3 3. Fornire un contesto extra con la descrizione dell'aria
- 4.4 4. Nascondi elementi decorativi dai lettori di screening
- 4.5 5. Link a ulteriori informazioni con i dettagli ARIA
- 5 Strumenti di accessibilità aggiuntivi Divi-Moduli per Divi 5
- 5.1 1. Barra laterale di accessibilità
- 5.2 2. Modifica di accessibilità
- 6 Rendi accessibili i tuoi siti Web Divi 5 oggi
Attributi di accessibilità per Divi 5

Attributi di accessibilità è un plug -in Divi che consente di aggiungere ruoli Aria, etichette e altri aiutanti di accessibilità alle tue pagine Web direttamente dal Builder Divi senza scrivere alcun codice. Gli attributi Aria (Accessible Rich Internet Applications) ti aiutano ad aggiungere significato agli elementi che non forniscono un contesto sufficiente da soli, specialmente quando si creano layout personalizzati in Divi 5.
Ad esempio, se si utilizza un modulo di testo per modellare visivamente un'intestazione o un modulo pulsante per creare un invito all'azione, i lettori degli screen non comprendono automaticamente i loro ruoli. I ruoli e le etichette Aria ti consentono di definire cos'è ogni elemento e in che modo le tecnologie assistenti dovrebbero interpretarlo, senza cambiare la progettazione visiva. Questo aiuta a garantire che il tuo sito Divi 5 sia accessibile e flessibile.
Gli attributi di accessibilità sono ora completamente aggiornati per Divi 5. Il creatore del plugin ha messo un sacco di opere pondera per assicurarsi che rimanga affidabile e completamente compatibile con il nuovo costruttore. Cosa significa per te: se stai usando Divi 5 per la prima volta o passando da Divi 4, tutto funziona esattamente come previsto. Non ci sono problemi, senza soluzioni. Il plug -in si adatta perfettamente al flusso di lavoro e non richiede alcun reindirizzo.
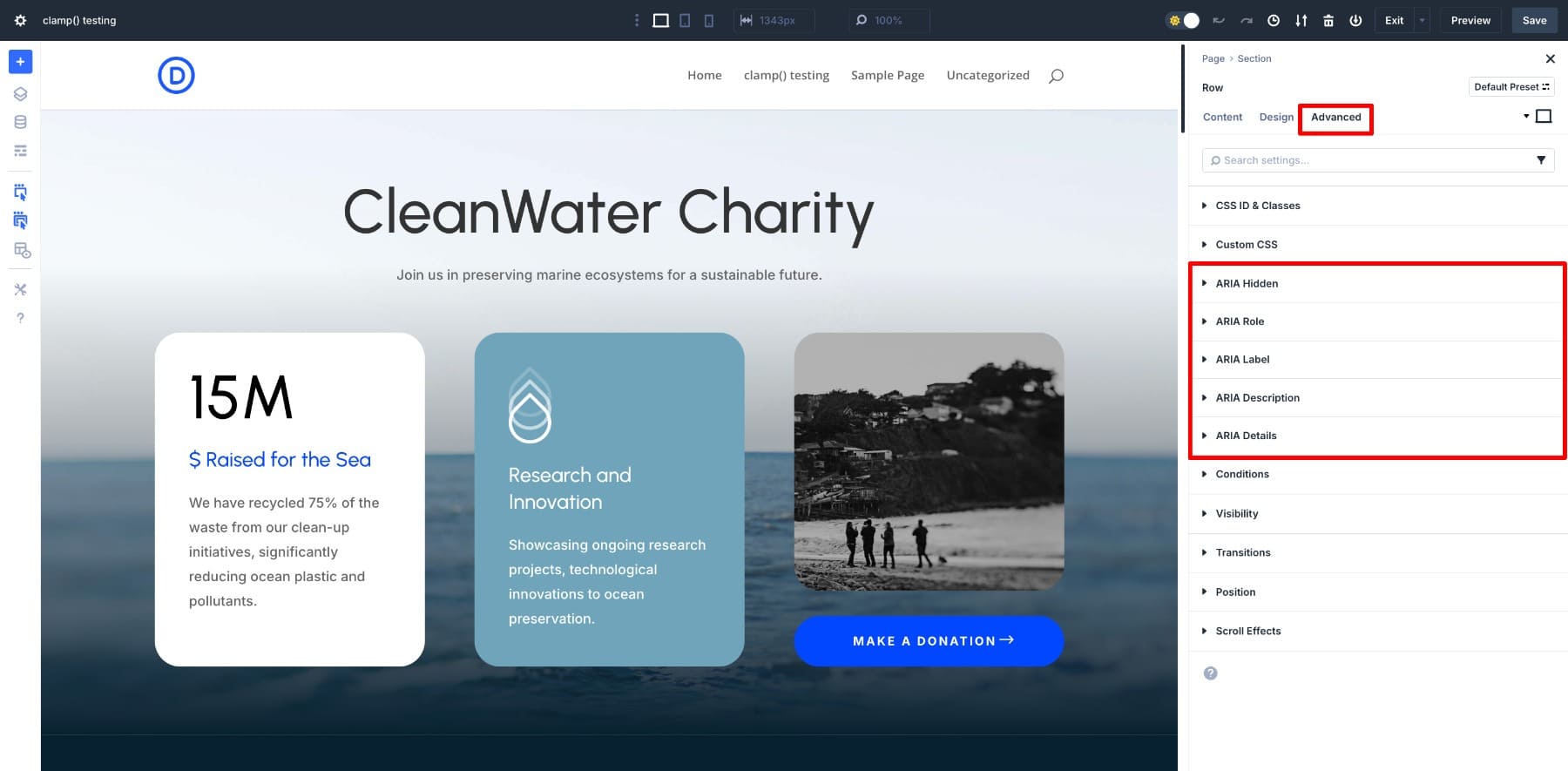
Dopo aver installato il plug -in, aggiunge automaticamente campi di input personalizzati alle sezioni, alle righe, ai moduli e ad altri elementi Divi. (Per accedere ai campi Aria, fare clic su qualsiasi elemento e andare alla scheda avanzata .)

Ora, puoi definire ruoli, aggiungere etichette aria e migliorare il supporto per le lettore dello schermo per ogni elemento direttamente dal Builder Divi. Gli attributi di accessibilità si adattano perfettamente al flusso di lavoro Divi e costa solo $ 19 all'anno. Ti offre un modo semplice e conveniente per creare siti Web accessibili.
Ottieni attributi di accessibilità
Perché l'accessibilità non è più facoltativa
L'accessibilità era qualcosa che potevi rimandare, ma non più. Ora influisce sulla tua sicurezza legale, le prestazioni di ricerca e la fiducia dei tuoi utenti.

Se il tuo sito non è accessibile, non sei solo dietro: sei a rischio. Ecco perché:
- Le azioni legali sono in aumento: dal 28 giugno 2025, la legge sull'accessibilità europea sarà applicata. Se il tuo sito Web non è accessibile e le persone nell'UE lo usano, potresti affrontare multe o altre penalità. La legge si applica alla maggior parte delle aziende con più di 10 dipendenti e guadagnano oltre 2 milioni di euro all'anno, ma quelli più piccoli sono anche incoraggiati a seguirla perché ...
- L'accessibilità potrebbe influire sulle tue classifiche: mentre l'accessibilità non è un fattore di classificazione, molte funzionalità accessibili possono influire indirettamente sul SEO. Cose come il testo alt, le strutture di intestazione corrette e le etichette descrittive rendono il tuo sito più semplice per gli utenti e i motori di ricerca. Quindi, se il tuo sito è difficile da navigare, potresti tornare indietro nei risultati di ricerca.
- I siti inaccessibili allontanano gli utenti: se il tuo sito non è accessibile, le persone con disabilità potrebbero non essere in grado di utilizzarlo. Quando escono rapidamente, può segnalare una scarsa esperienza utente ai motori di ricerca e danneggiare le tue classifiche. Cambiamenti come una struttura chiara, caratteri leggibili e una facile navigazione per tastiera rendono il tuo sito utilizzabile per tutti.
È facile supporre che l'accessibilità conta solo per le grandi aziende, ma ignorarla può ancora farti male anche se sei un marchio più piccolo.
Impostazione degli attributi di accessibilità in Divi 5
Questa sezione ti guida attraverso l'installazione e l'accesso agli strumenti negli attributi di accessibilità nei siti Web Divi 5.
Installazione del plugin
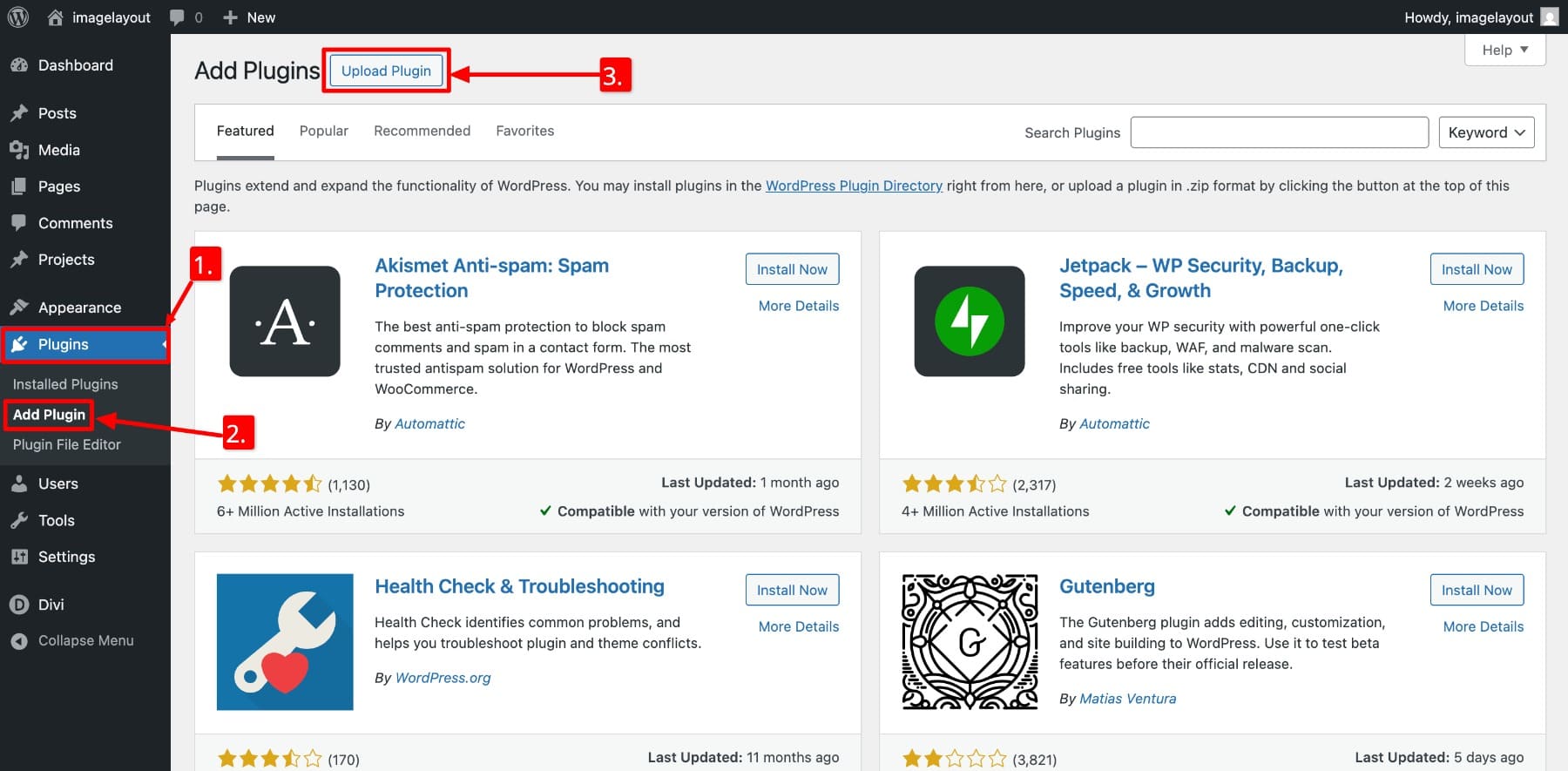
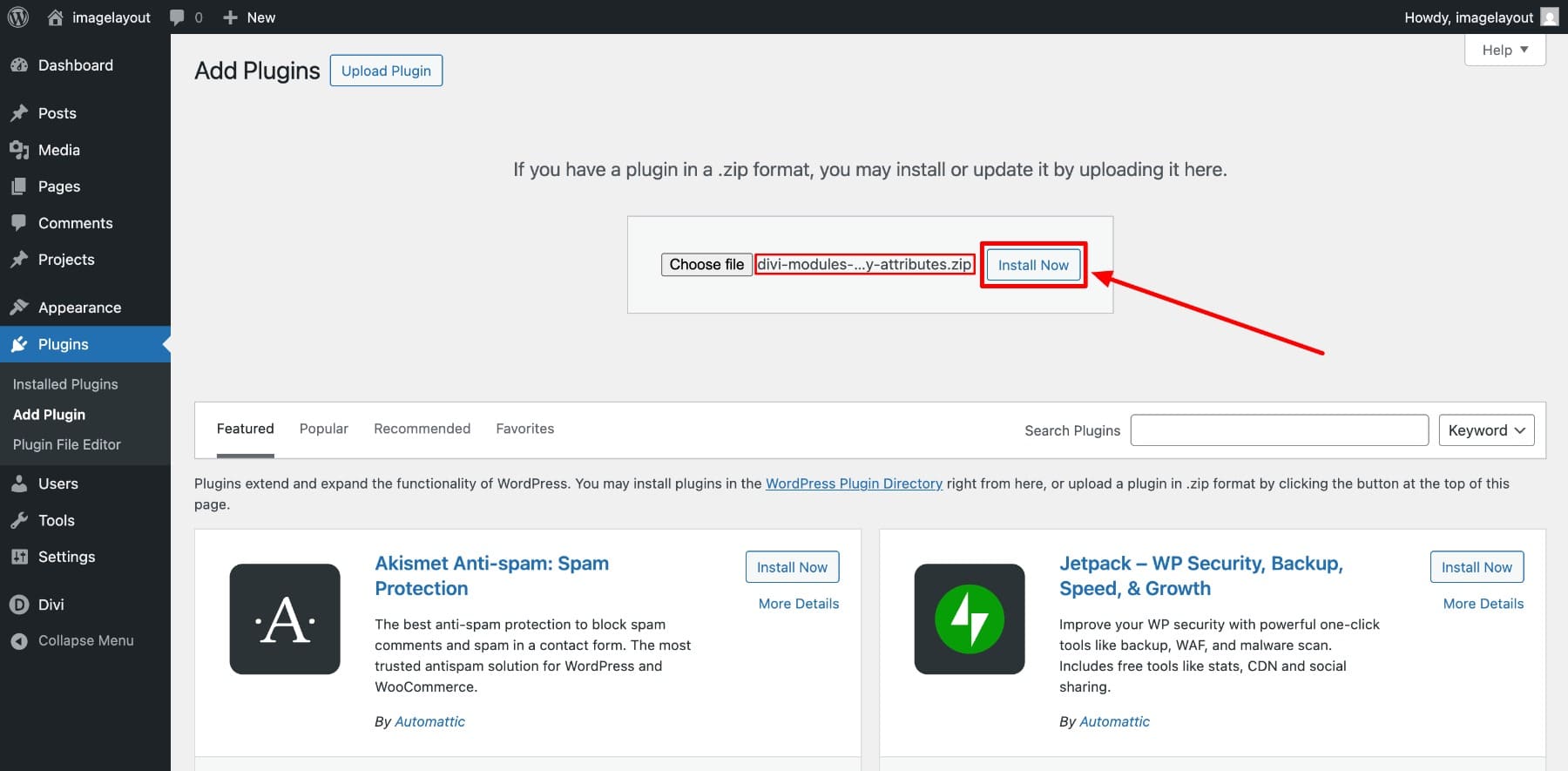
Una volta acquistato gli attributi di accessibilità, riceverai il file zip del plugin. Caricalo sui plugin di WordPress> Aggiungi plug -in> Plug -in caricamento.

Ora aggiungi il file zip e fai clic su Installa ora.

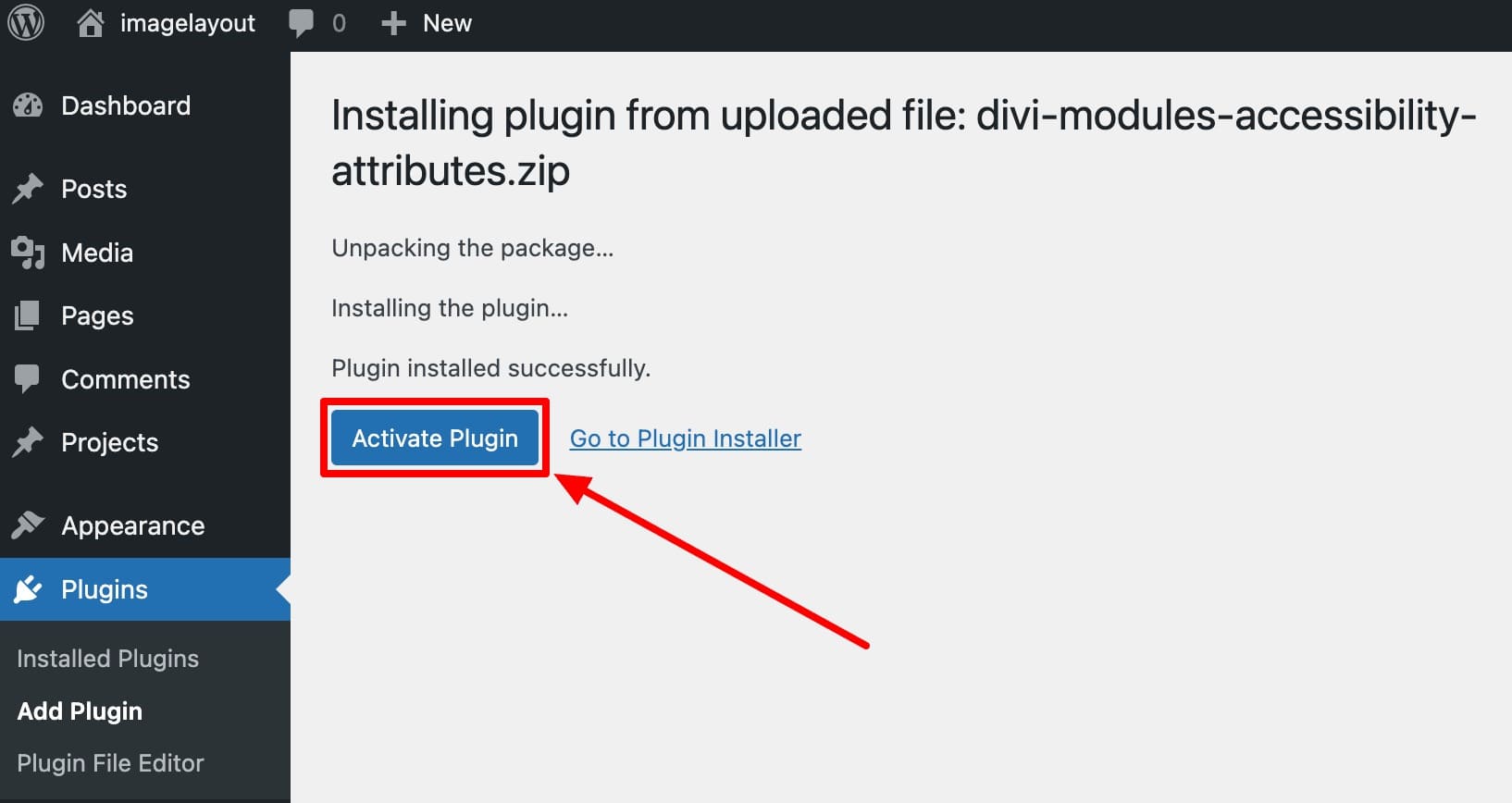
Infine, attivalo .

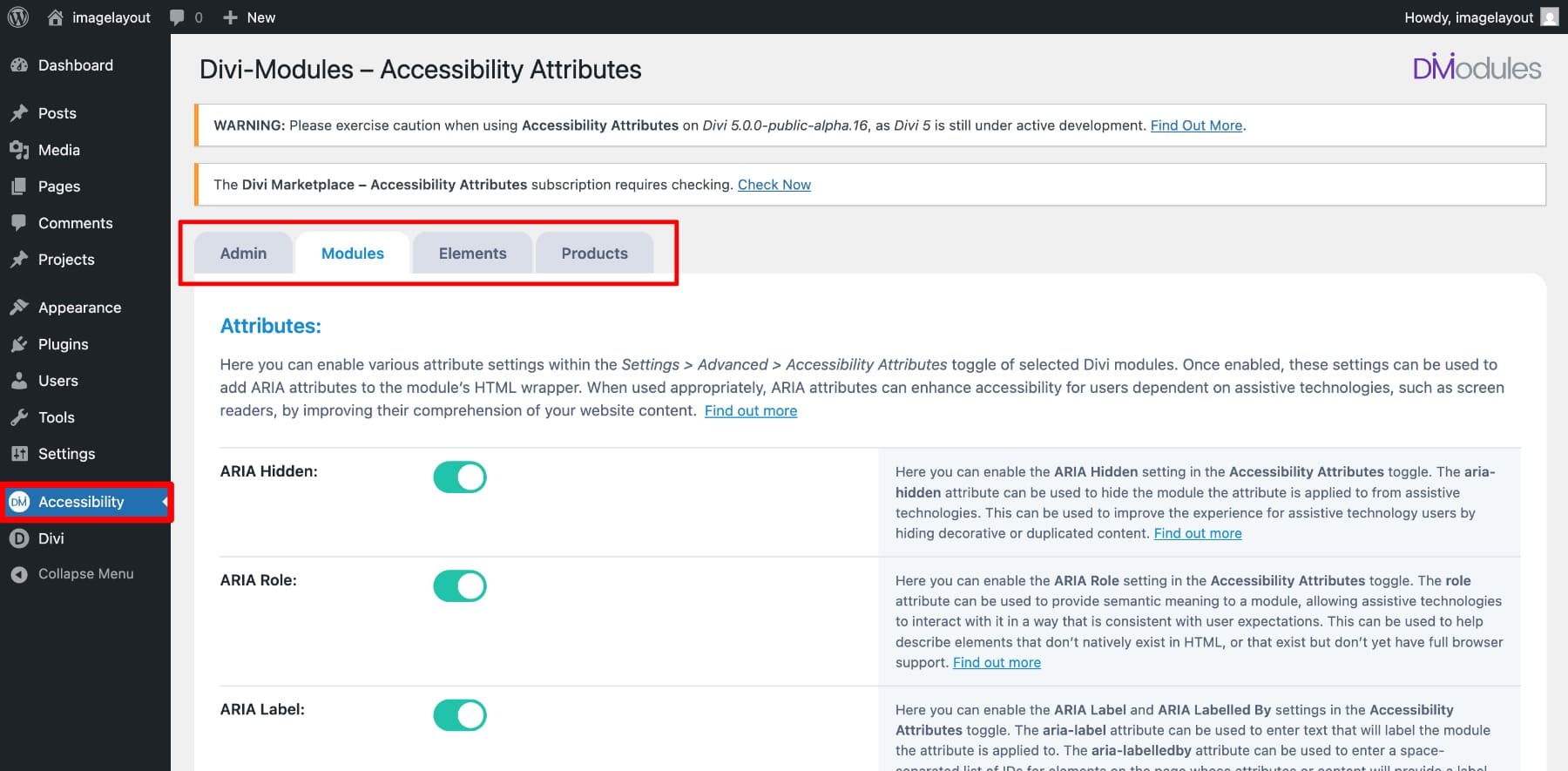
Una volta attivato, noterai i campi Aria extra aggiunti alla scheda avanzata di ogni elemento.
Ora puoi aggiungere facilmente questi attributi di accessibilità a ciascun elemento sulla tua pagina, direttamente dal Builder Divi. Lo copriremo tra un minuto. Prima di allora, esaminiamo rapidamente tutte le opzioni disponibili all'interno della dashboard degli attributi di accessibilità.
Attributi di accessibilità Walkthrough
Una volta che il plug -in è attivo sul tuo sito Divi, la scheda Accessibilità verrà aggiunta alla barra laterale di WordPress. Fai clic su di esso per accedere alla dashboard, che ha quattro schede: amministratore, moduli, elementi e prodotti.

Rivediamo le opzioni di ogni scheda:
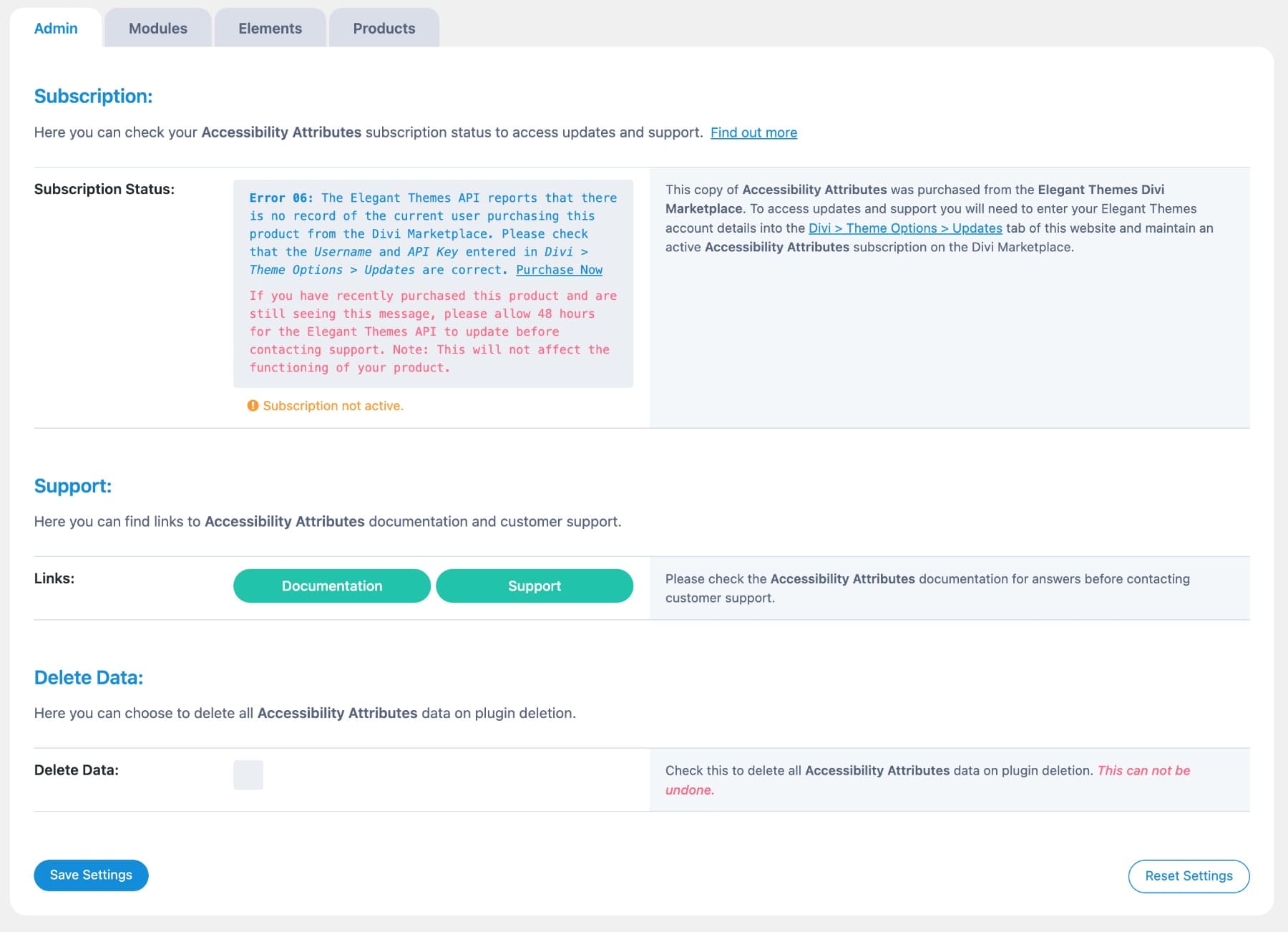
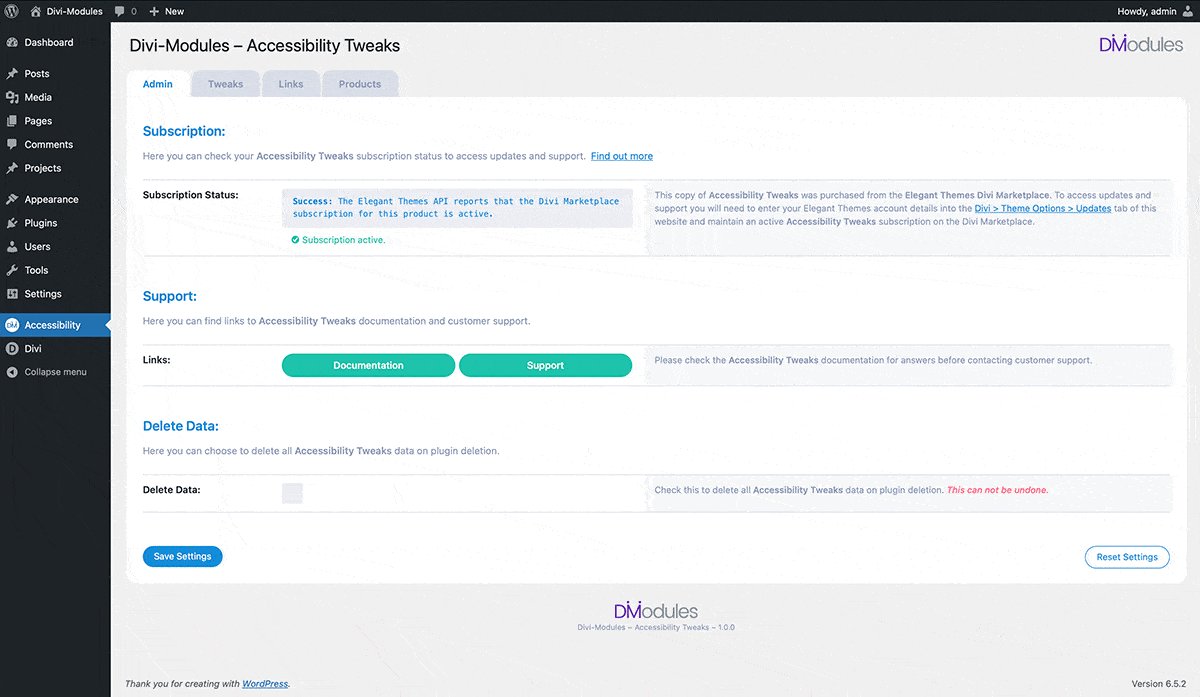
La scheda amministratore

Questa scheda fornisce controlli a livello di account come la gestione dell'abbonamento (che abilita il supporto) , il controllo dello stato del plug-in, la scelta se eliminare i dati su disinstallazione e il ripristino di tutte le impostazioni su predefinito.
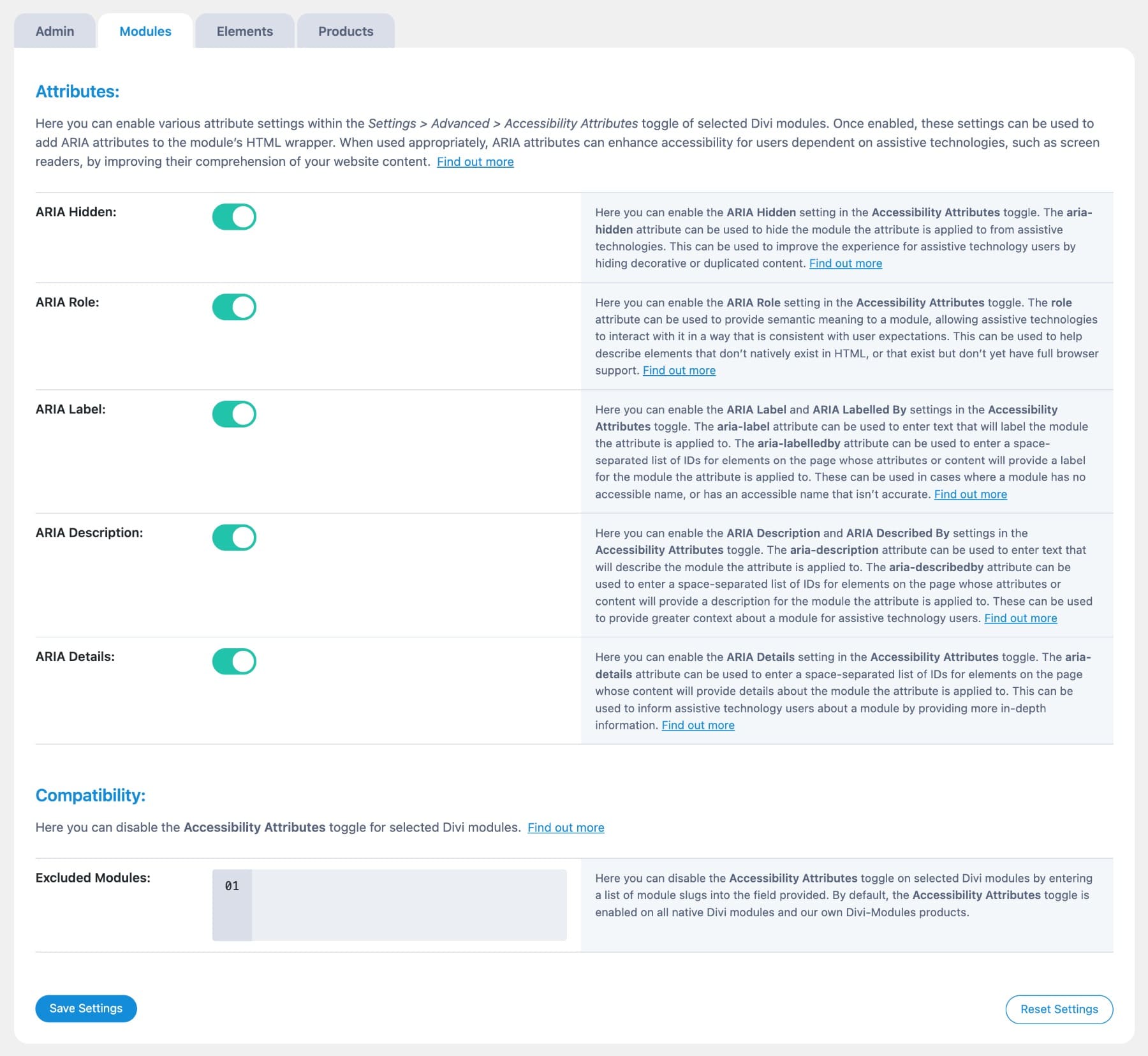
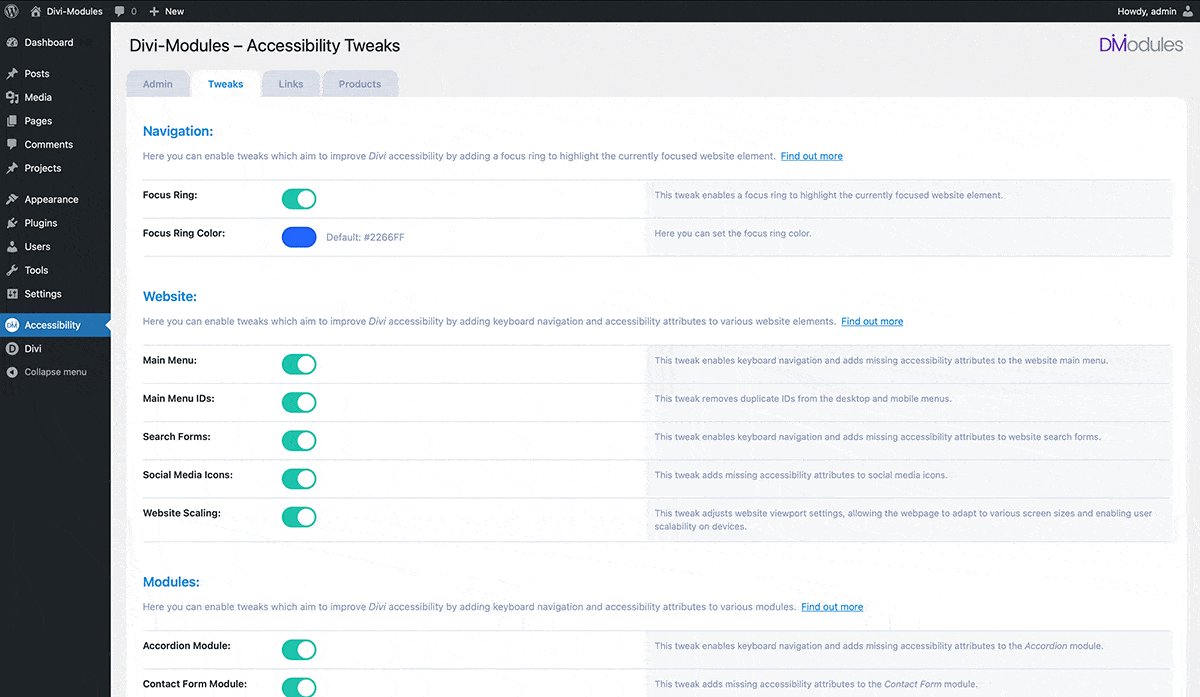
La scheda Moduli
Ti consente di decidere quali attributi Aria abilitare nei tuoi moduli Divi. Solo le opzioni selezionate vengono visualizzate nella scheda avanzata come campi. Potresti volerli tenerli tutti accesi.

Non tutti i moduli necessitano di attributi di accessibilità. Ad esempio, puoi saltare in sicurezza elementi decorativi come divisori, icone animate o gallerie di immagini senza didascalie o collegamenti, poiché non aggiungono contenuti significativi per gli screen lettori.
Per escludere un modulo, immettere il modulo Slug (come ET_PB_IMAGE) nella sezione di compatibilità . Questo dice al plug -in di saltarlo quando si aggiunge campi aria e si concentra solo sui moduli che necessitano effettiva di supporto di accessibilità.
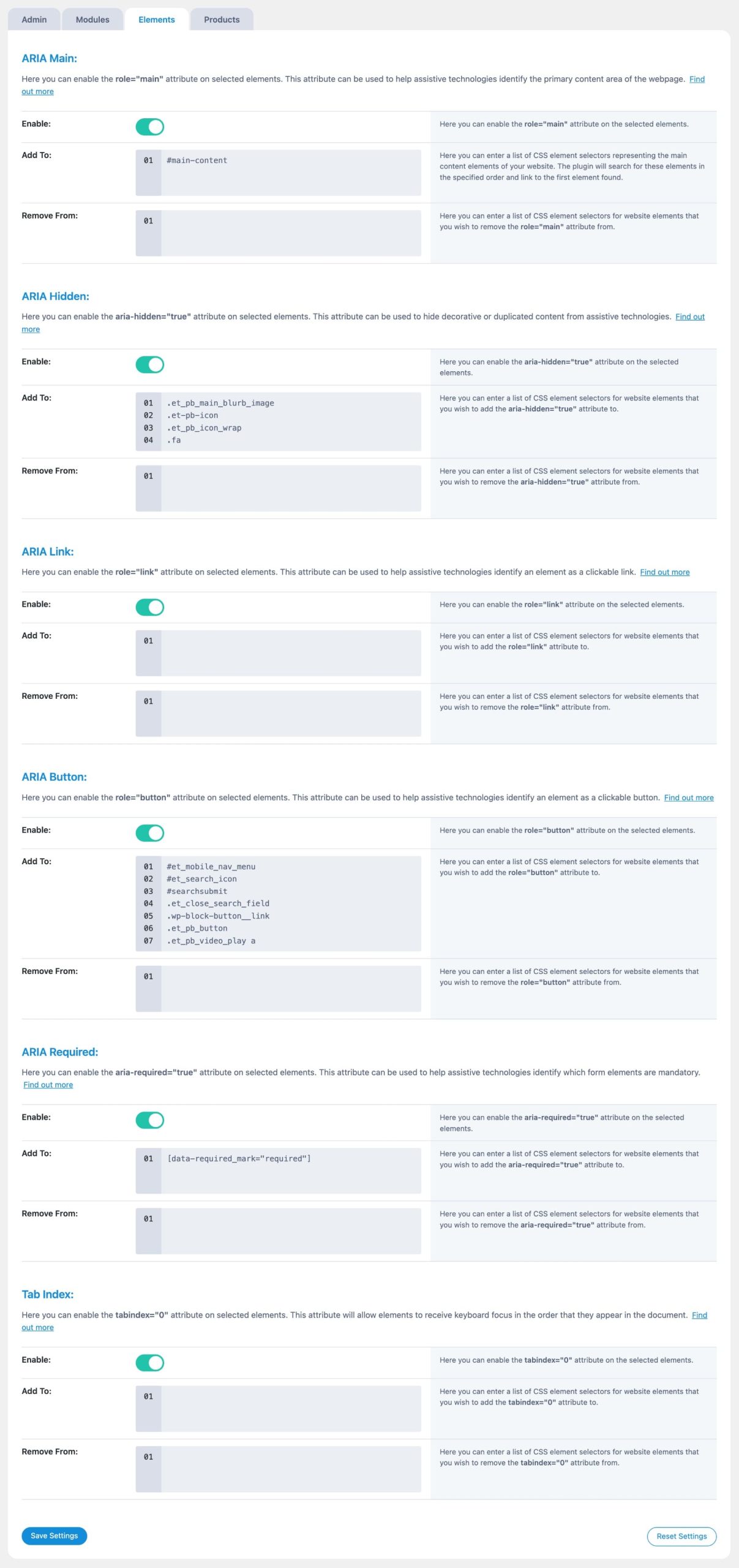
La scheda Elements
Alcune parti del tuo sito Web non sono costruite con moduli Divi. Potrebbero venire dal tuo tema, da altri plugin o da HTML semplice. La scheda Elements consente di aggiungere attributi Aria a quelle parti del tuo sito utilizzando i selettori CSS. Potresti includere elementi globali come menu, icone, pulsanti e campi da forma non creati all'interno del Builder Divi.


- Aria Main: racconta ai lettori di screen dove iniziano i tuoi contenuti principali in modo che possano saltare menu o barre laterali.
- Aria nascosta: nasconde elementi decorativi in modo che la tecnologia assistiva non li legga ad alta voce.
- Link Aria: segni elementi cliccabili che non sono collegamenti reali come collegamenti. Questo aiuta gli screen lettori a identificarli correttamente.
- Pulsante Aria: aggiunge ruoli del pulsante per attivare icone o collegamenti di testo in stile che si comportano come pulsanti.
- ARIA richiesto: segna campi di forma personalizzati come richiesto, anche se l'HTML non lo dice.
- Indice della scheda: rende importanti elementi raggiungibili utilizzando il tasto Tab, che è utile per la navigazione solo per tastiera.
Ogni impostazione consente di aggiungere o rimuovere questi ruoli utilizzando i selettori CSS. Se non sei sicuro da dove iniziare, Aria Main e Aria Button sono buone prime scelte, sono spesso persi e facili da configurare.
La scheda Prodotti presenta altri prodotti dello stesso creatore.
Utilizzando gli attributi di accessibilità all'interno di Divi 5
Dopo l'impostazione, il vero lavoro avviene all'interno del costruttore. Ogni campo Aria ha uno scopo. Diamo un'occhiata a ciò che fa, quando usarlo e come aiuta con l'accessibilità nei layout reali.
1. Assegnare ruoli agli elementi con il ruolo di aria
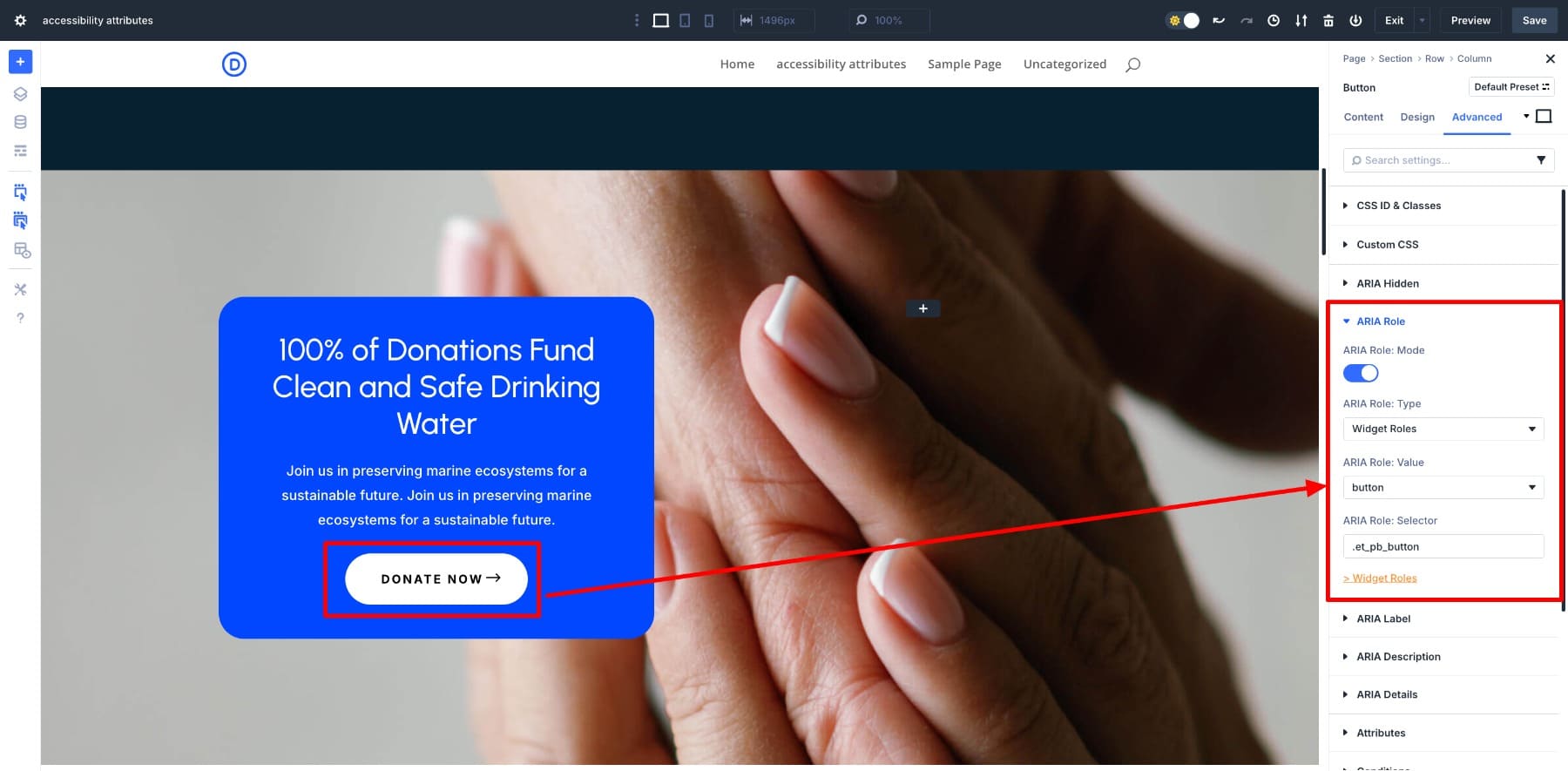
Il campo del ruolo Aria consente di assegnare uno scopo a un elemento che potrebbe non essere ovvio nel codice. Ad esempio, se hai utilizzato un modulo Blurb per creare un invito all'azione, i lettori di screen non lo riconoscono automaticamente come un pulsante. È necessario assegnare il pulsante Ruolo per chiarire la sua funzione per gli utenti che navigano con comandi vocali o scorciatoie da tastiera.
Come in questo caso qui sotto, questo blurb include un pulsante.

Per aggiungere il ruolo di Aria, disattiva l'opzione e assegna questi valori:
- Tipo di ruolo aria come ruoli widget (questa è la categoria in cui vivono elementi interattivi come pulsanti e cursori.)
- Aria Valore del ruolo come pulsante
- Selettore Ruolo Aria come .et_pb_button (questa è la classe che Divi usa per i moduli pulsanti.)
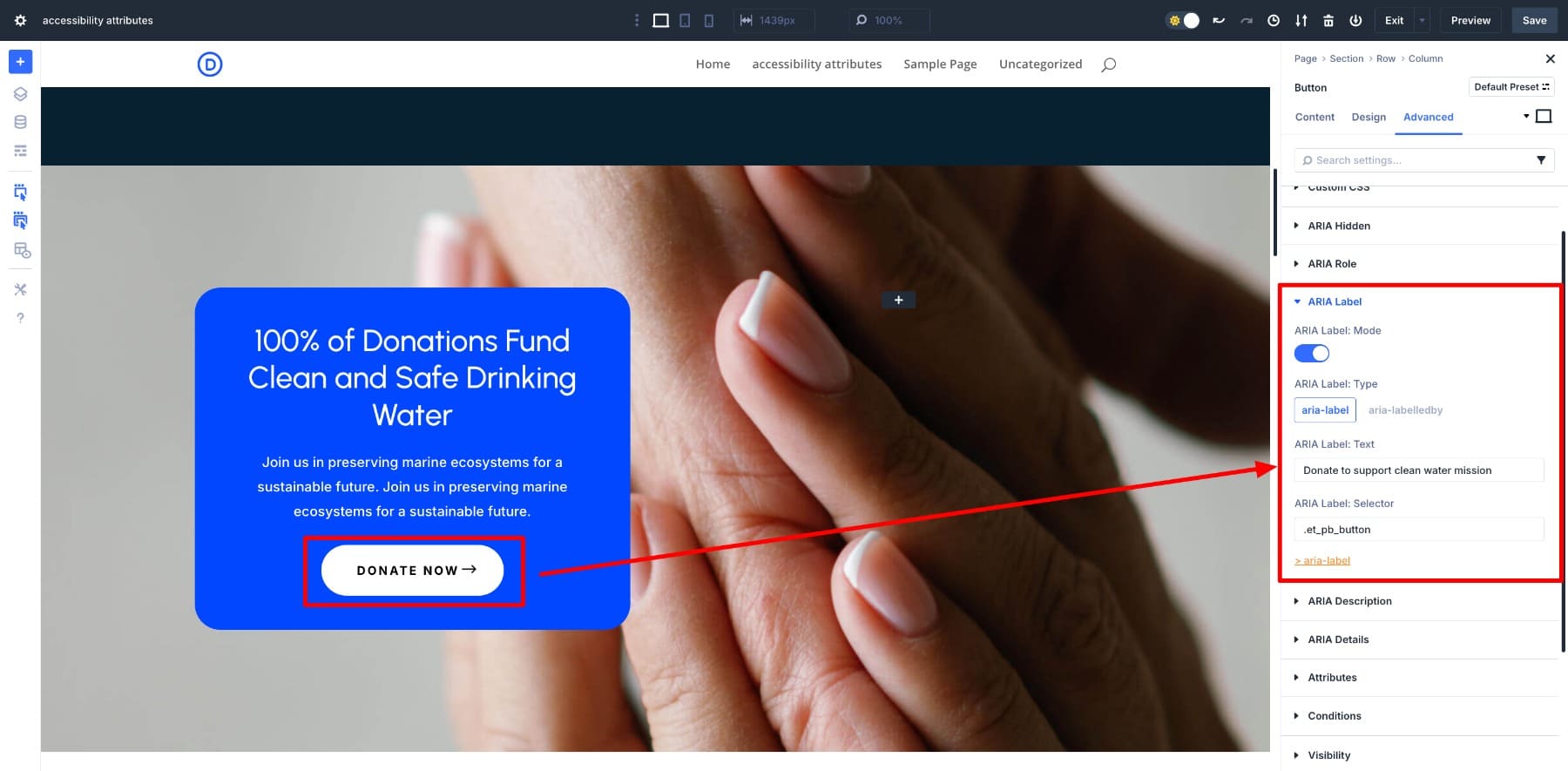
2. Aggiungi etichette chiare per i lettori di screen con etichetta Aria
Mentre il ruolo Aria dice a tecnologie assistenti cos'è un elemento, l'etichetta Aria spiega cosa fa . Ciò è particolarmente utile quando un elemento non ha un testo visibile, come un'icona, un pulsante in stile personalizzato o qualsiasi cosa progettata per sembrare interattivo ma non lo dice così forte. Rompilo usando lo stesso esempio.
Abbiamo già aggiunto il ruolo, ma il testo del pulsante dice "Dona ora". Va bene per gli utenti visivi, ma le persone che utilizzano i lettori di screen potrebbero aver bisogno di più contesto, ancora di più poiché il pulsante appare più volte.
Per assegnare un'etichetta a questo pulsante, alterni semplicemente sull'etichetta Aria e aggiungi un'etichetta corta.

Ora, il pulsante dirà comunque "Dona ora" sullo schermo, ma i lettori di screen leggeranno l'etichetta completa per aiutare gli utenti a capire esattamente cosa fa il pulsante e dove conduce.
3. Fornire un contesto extra con la descrizione dell'aria
Aria Descrizione fornisce ai lettori agli screen più dettagliati su un elemento che un'etichetta può spiegare. Mentre un'etichetta dice cosa è qualcosa, una descrizione spiega perché è importante.
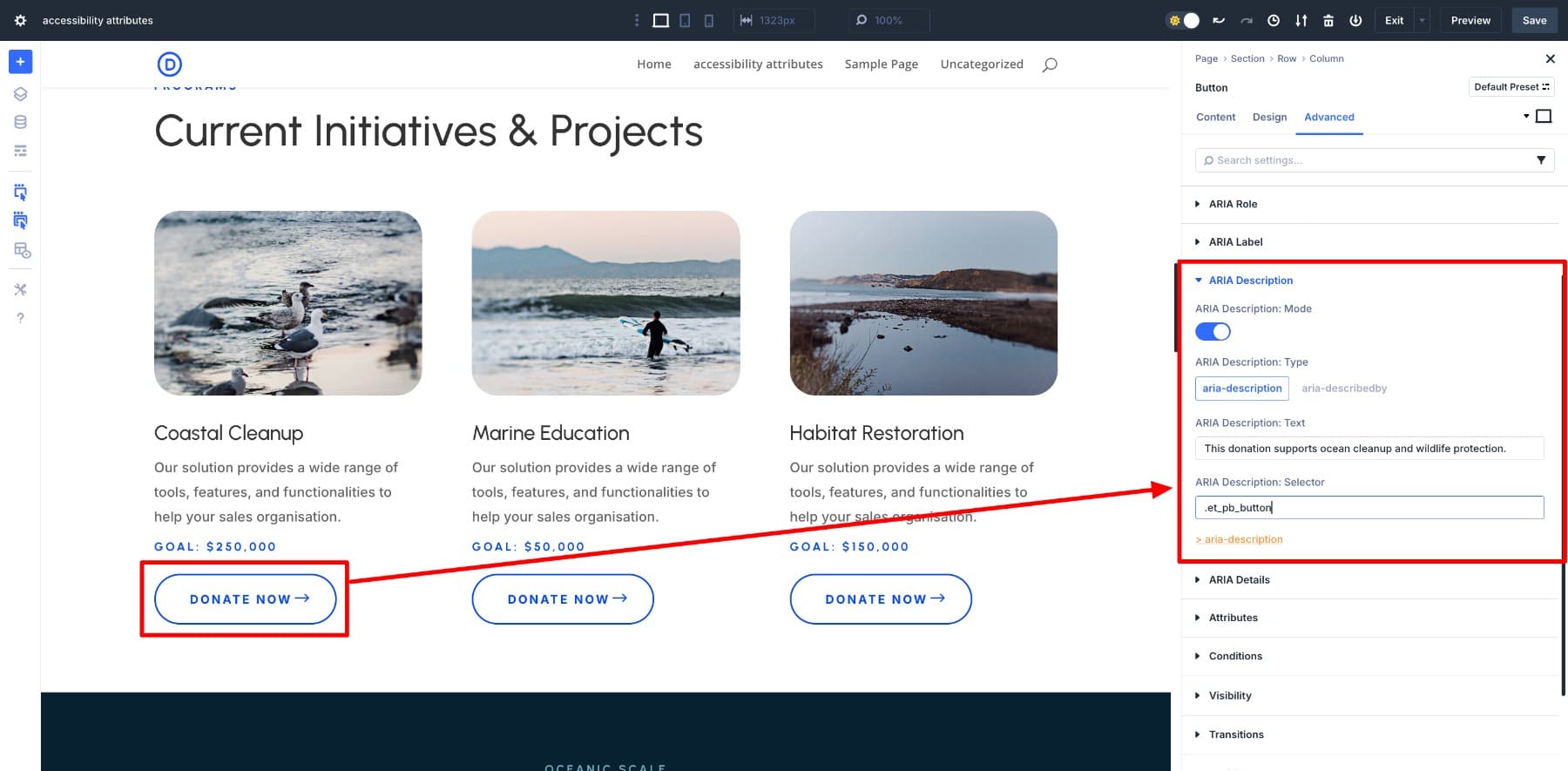
Ad esempio, supponiamo che tu abbia più pulsanti "Dona ora" su una pagina, ciascuno posto in una causa diversa come la pulizia costiera, l'educazione marina o il ripristino dell'habitat. Un utente del lettore dello schermo potrebbe atterrare direttamente sul pulsante e perdere il contenuto vicino. È qui che la descrizione di Aria aiuta.
Prendiamo la prima carta: la pulizia costiera. Per aggiungere più contesto, puoi aggiungere una descrizione come "Questa donazione supporta la pulizia dell'oceano e la protezione della fauna selvatica" come testo di descrizione Aria.

Fai lo stesso per gli altri pulsanti, in modo tale che anche se tutti dicono visivamente "Donate ora", i lettori degli screen annunceranno descrizioni diverse per ognuna. Questo offre agli utenti il contesto completo senza cambiare ciò che vedono sullo schermo.
4. Nascondi elementi decorativi dai lettori di screen
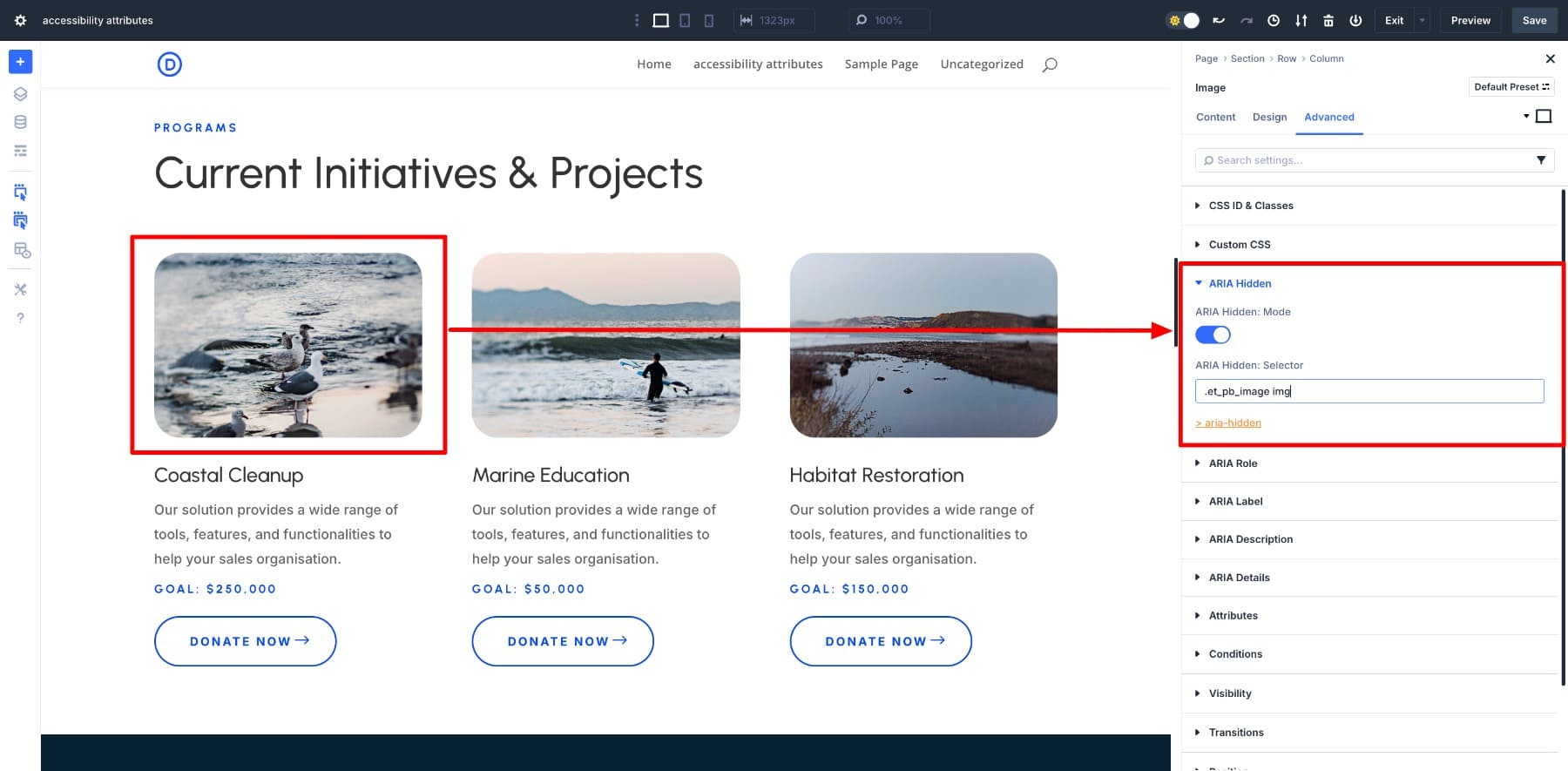
Aria nascosta è utile quando vuoi mostrare qualcosa di visivamente, come un'icona o un'immagine di sfondo, ma non vuoi che i lettori di screening lo annuncino. Ciò mantiene l'esperienza più focalizzata per gli utenti che fanno affidamento sulla tecnologia assistiva.
Ad esempio, scatta l'immagine di anteprima di una campagna, come una foto di gabbiani. Supporta il design ma non aggiunge nuove informazioni oltre a ciò che è già nell'intestazione o nella descrizione. Qui, puoi usare Aria nascosta per nasconderlo ai lettori di screen.

5. Collegamento a ulteriori informazioni con i dettagli ARIA
I dettagli Aria consentono di collegare un elemento a un altro, che fornisce ulteriori informazioni. Ad esempio, è possibile collegare un pulsante a un paragrafo vicino che spiega di cosa tratta il pulsante. È utile quando si desidera che le tecnologie assistenti leggano più contesto che non fa direttamente parte dell'elemento cliccato.
Prendiamo la sezione di educazione marina. Supponiamo che tu voglia che il testo del paragrafo descriva il pulsante "Dona ora". È possibile collegare il pulsante al paragrafo utilizzando i dettagli Aria.
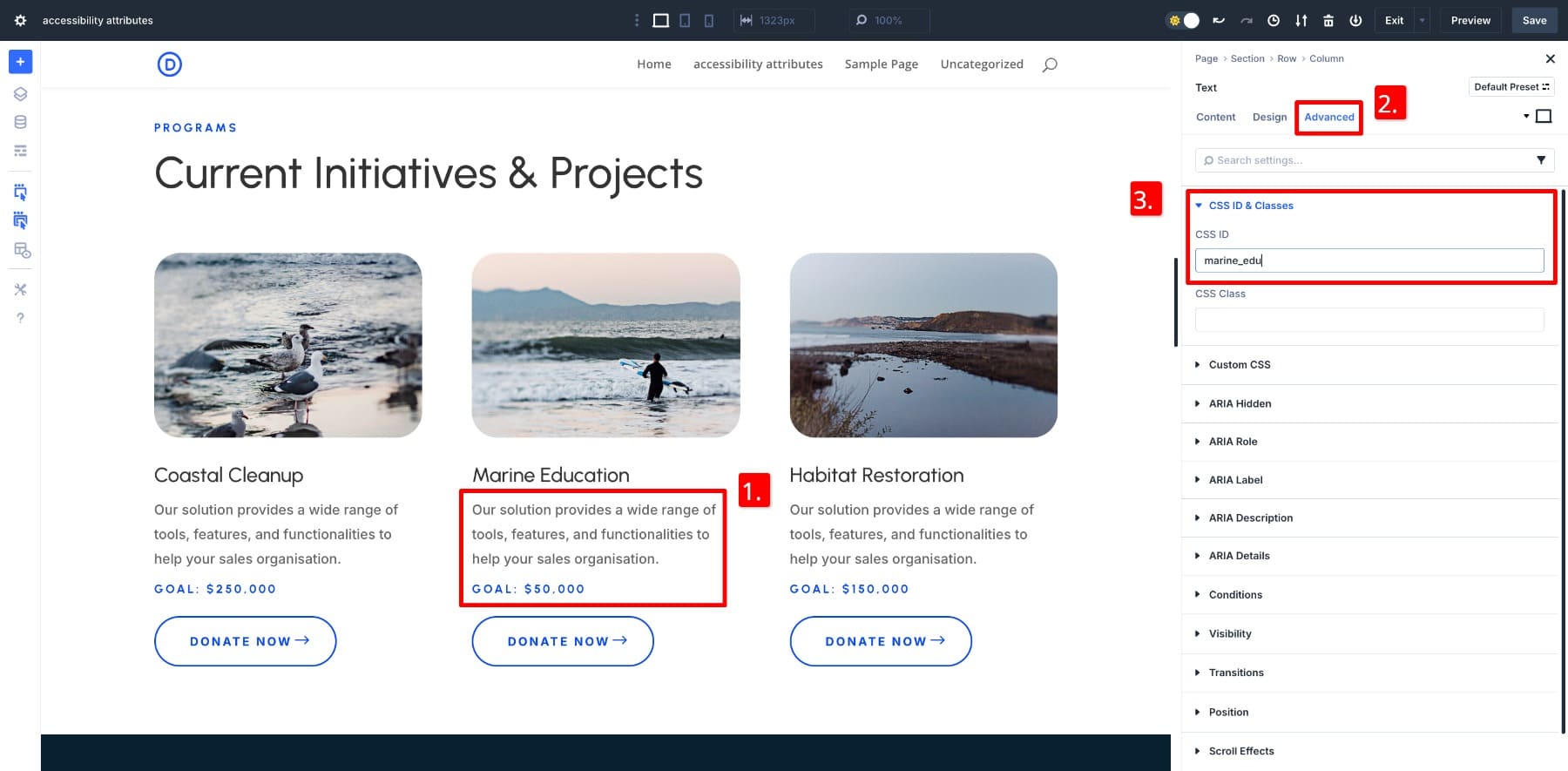
Innanzitutto, aggiungi un ID univoco al paragrafo. Fai clic sul modulo di testo che contiene la descrizione e vai su ID e classi avanzate> CSS . Inserisci il tuo ID univoco nel campo ID CSS. Entriamo Marine-Edu.

Ora questo modulo di testo ha un ID a cui i lettori dello schermo possono fare riferimento.
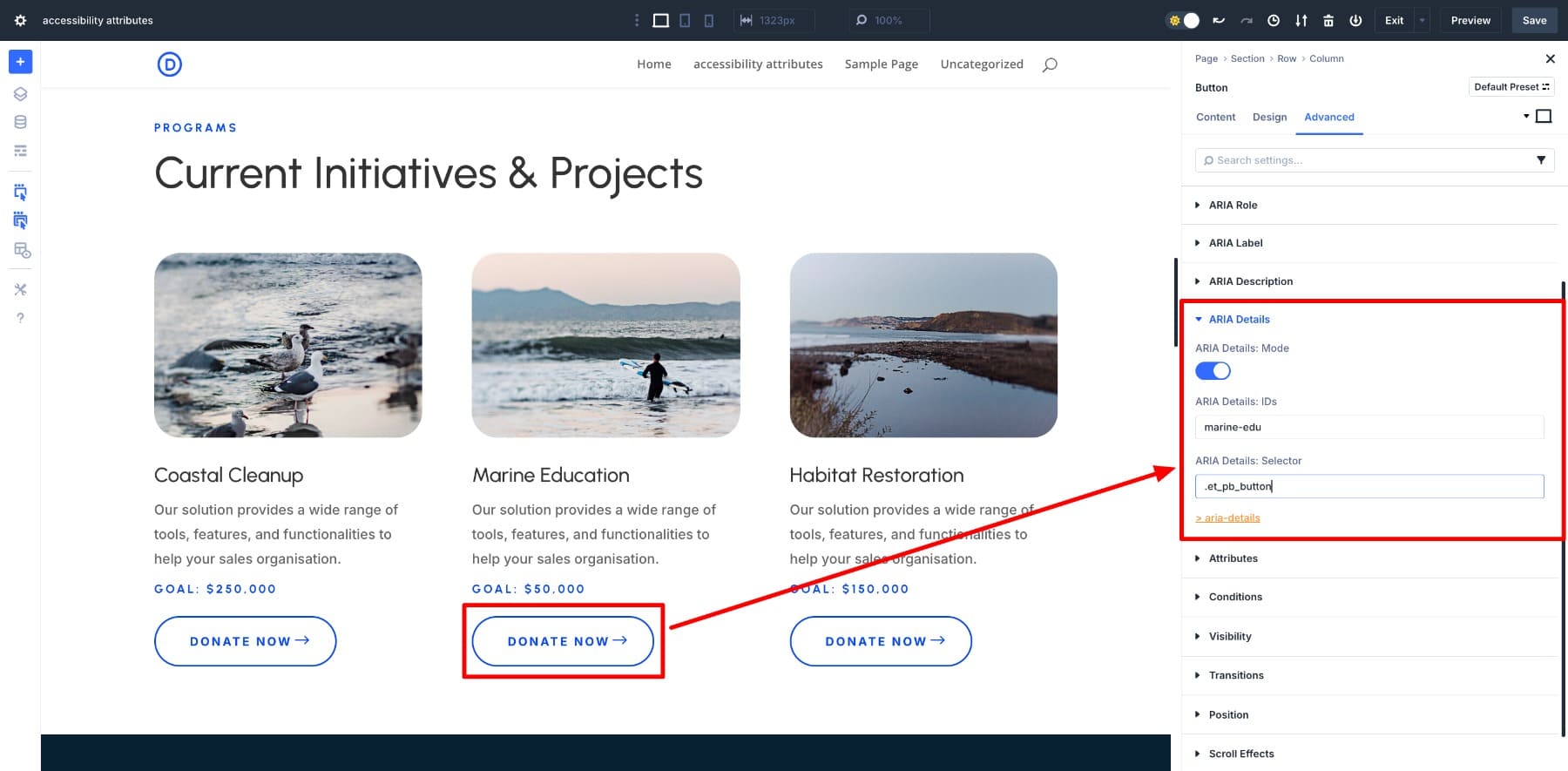
Successivamente, aggiungiamo l'attributo dei dettagli Aria al pulsante. Fai clic sul modulo pulsante e vai ai dettagli avanzati> Aria. Immettere Marine-Edu nel campo ID.

Ciò dice a Tecnologie Assistenti che il pulsante è collegato a maggiori informazioni nel paragrafo con l'ID "Marine-Edu". È anche utile quando usi lo stesso testo del pulsante in luoghi diversi, ma ognuno significa qualcosa di diverso.
Potresti aver notato che l'etichetta Aria, la descrizione Aria e i dettagli ARIA aggiungono tutti un contesto extra in modi diversi, quindi è meglio non usarli insieme nello stesso elemento, in quanto può confondere i lettori di schermo. Se stai già spiegando qualcosa sulla pagina, considera di utilizzare i dettagli Aria per collegarsi a quel testo invece di scrivere una nuova etichetta o una descrizione.
Hai appena visto come gli attributi di accessibilità semplificano l'aggiunta di ruoli ARIA, etichette e altre funzionalità di accessibilità chiave direttamente dal Builder Divi. Rende il tuo sito Web accessibile senza codifica.
Ottieni attributi di accessibilità
Ulteriori strumenti di accessibilità di Divi-Moduli per Divi 5
Gli attributi di accessibilità si occupano del lato tecnico dell'accessibilità. Viene inoltre fornito con componenti aggiuntivi (nel pacchetto di accessibilità) che ti offrono funzionalità extra come la navigazione della tastiera e i controlli visivi per offrire una soluzione più completa e inclusiva.
1. BASTURA ACCESSIBILITÀ

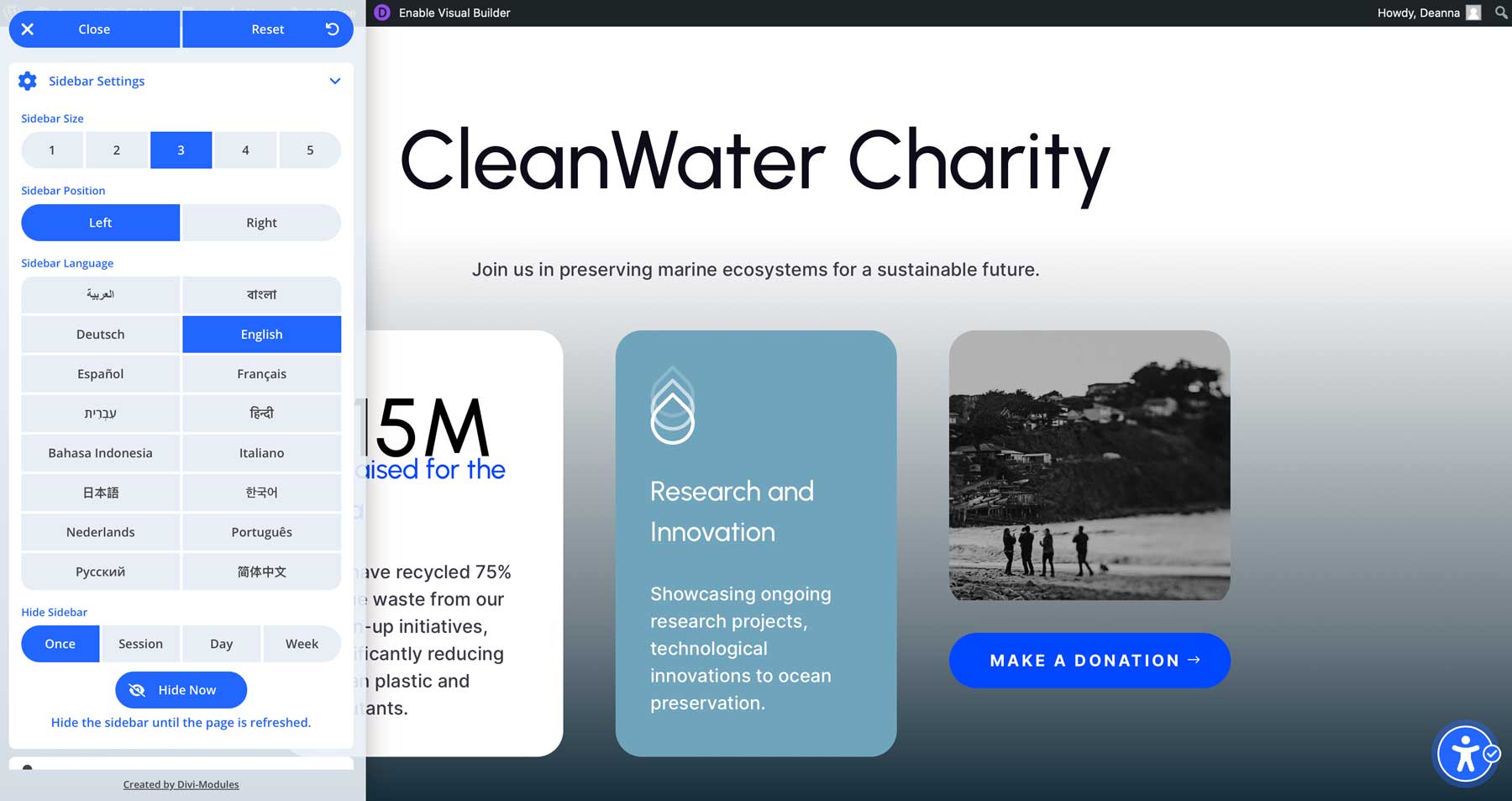
La barra laterale di accessibilità aggiunge una barra degli strumenti galleggianti che consente agli utenti di personalizzare la loro esperienza di navigazione. I visitatori con menomazioni di mobilità possono regolare le dimensioni dei caratteri, passare alla modalità ad alto contrasto, abilitare la scala di grigi e navigare utilizzando una tastiera. Puoi anche personalizzarlo per abbinare il design del tuo sito.
2. Modifica di accessibilità

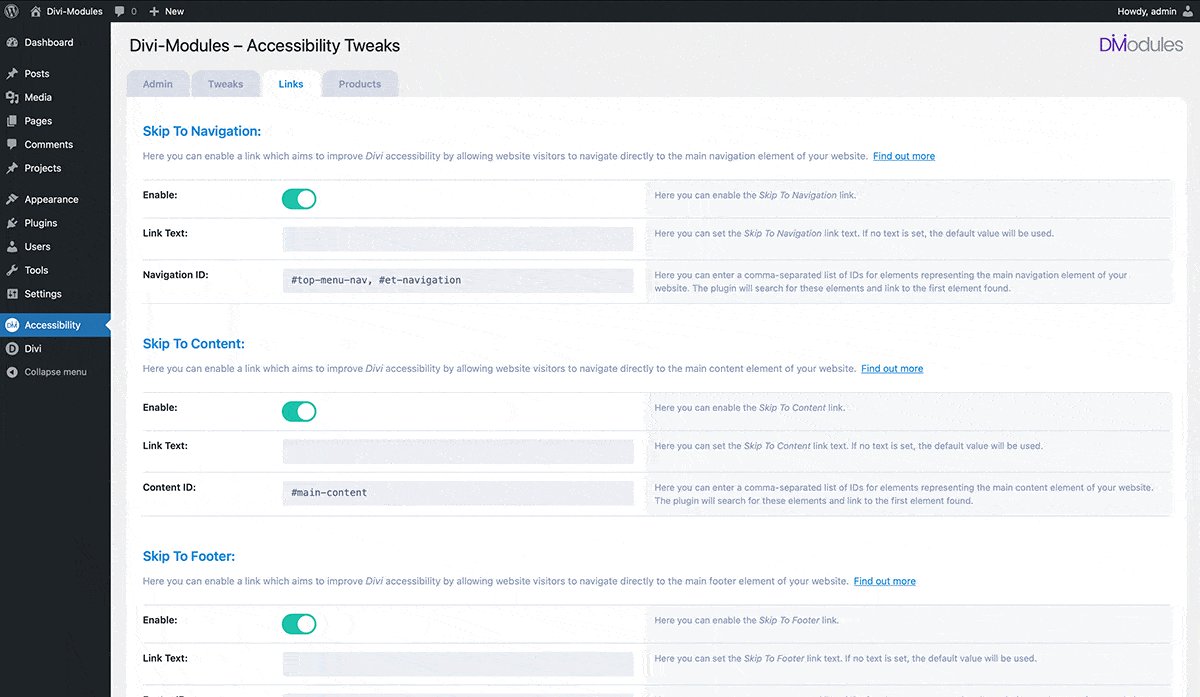
Le modifiche di accessibilità aggiungono funzionalità pratiche che aiutano gli utenti a navigare più facilmente il tuo sito. Questi includono i collegamenti SKIP per una migliore navigazione, focus contorni per aiutare gli utenti della tastiera a vedere dove si trovano e altri sottili miglioramenti che migliorano l'usabilità senza modificare il layout del tuo sito.
Nota: puoi anche ottenere tutti e tre gli strumenti nel pacchetto di accessibilità, che costa solo $ 72 all'anno. Insieme, questi strumenti creano una solida base per la costruzione di siti Web più inclusivi e intuitivi in Divi. È un'alternativa più conveniente a strumenti costosi come Accessbe (che può costare fino a $ 490 all'anno). Il pacchetto di accessibilità offre una soluzione completa per una frazione del prezzo, è completamente integrato con Divi ed è facile da usare anche se non sei uno sviluppatore.
In questo momento, è disponibile con uno sconto del 50% , quindi ottieni tutto per soli $ 36 all'anno.
Scopri il pacchetto di accessibilità
Rendi accessibili i tuoi siti Web Divi 5 oggi
Gli attributi di accessibilità ti danno un modo semplice e visivo per rendere il tuo sito Divi più inclusivo. Nessuna codifica, nessuna soluzione alternativa, proprio gli strumenti giusti integrati direttamente nel costruttore.
È pienamente compatibile con Divi 5, attivamente supportato e ora uno sconto del 50% fino al 28 giugno. Finché le corse di offerta, puoi ottenere il pacchetto di accessibilità completa, tra cui barra laterale e modifiche, per soli $ 36 all'anno. Se sei pronto a rendere il tuo sito migliore per tutti, questo è il modo più semplice per iniziare.
Ottieni il pacchetto di accessibilità del 50% di sconto
