Menguji Atribut Aksesibilitas Dengan Divi 5
Diterbitkan: 2025-06-28Atribut aksesibilitas sekarang sepenuhnya kompatibel dengan Divi 5, memberi Anda cara tanpa kode untuk menambahkan peran aria, label, dan pembaca pembaca layar lainnya tepat di dalam pembangun. Jika Anda bekerja dengan Divi 5, ini adalah cara termudah untuk membangun aksesibilitas ke situs Anda tanpa mengubah alur kerja atau desain Anda.
Dengan European Accessible Act mulai berlaku pada 28 Juni dan Google semakin menyukai praktik terbaik aksesibilitas, sekarang saatnya untuk maju. Begini cara kerja atribut aksesibilitas dan cara membantu situs Anda memenuhi standar aksesibilitas modern!
- 1 Atribut Aksesibilitas untuk Divi 5
- 2 Mengapa aksesibilitas tidak lagi opsional
- 3 Menyiapkan atribut aksesibilitas di Divi 5
- 3.1 Memasang plugin
- 3.2 Walkthrough Atribut Aksesibilitas
- 4 Menggunakan atribut aksesibilitas di dalam Divi 5
- 4.1 1. Tetapkan peran untuk elemen dengan peran Aria
- 4.2 2. Tambahkan label yang jelas untuk pembaca layar dengan label aria
- 4.3 3. Berikan konteks tambahan dengan deskripsi aria
- 4.4 4. Sembunyikan elemen dekoratif dari pembaca layar
- 4.5 5. Tautan ke Info Tambahan Dengan Detail ARIA
- 5 Alat aksesibilitas divi-modul tambahan untuk Divi 5
- 5.1 1. Sidebar Aksesibilitas
- 5.2 2. Tweak Aksesibilitas
- 6 Jadikan situs web Divi 5 Anda dapat diakses hari ini
Atribut aksesibilitas untuk Divi 5

Atribut Aksesibilitas adalah plugin Divi yang memungkinkan Anda menambahkan peran aria, label, dan pembantu aksesibilitas lainnya ke halaman web Anda langsung dari pembangun divi tanpa menulis kode apa pun. Atribut ARIA (Aplikasi Internet Kaya yang Dapat Diakses) membantu Anda menambahkan makna pada elemen -elemen yang tidak memberikan konteks yang cukup sendiri, terutama saat membangun tata letak khusus di Divi 5.
Misalnya, jika Anda menggunakan modul teks untuk menata heading atau modul tombol secara visual untuk membuat ajakan bertindak, pembaca layar tidak akan secara otomatis memahami peran mereka. Peran dan label ARIA memungkinkan Anda untuk mendefinisikan apa masing -masing elemen dan bagaimana teknologi bantu harus menafsirkannya, tanpa mengubah desain visual. Ini membantu memastikan situs Divi 5 Anda dapat diakses dan fleksibel.
Atribut aksesibilitas sekarang sepenuhnya diperbarui untuk Divi 5. Pencipta plugin melakukan banyak pekerjaan yang bijaksana untuk memastikan itu tetap dapat diandalkan dan sepenuhnya kompatibel dengan pembangun baru. Apa artinya ini bagi Anda: apakah Anda menggunakan Divi 5 untuk pertama kalinya atau beralih dari Divi 4, semuanya bekerja persis seperti yang diharapkan. Tidak ada gangguan, tidak ada solusi. Plugin ini cocok dengan alur kerja Anda dan tidak memerlukan pembelajaran kembali.
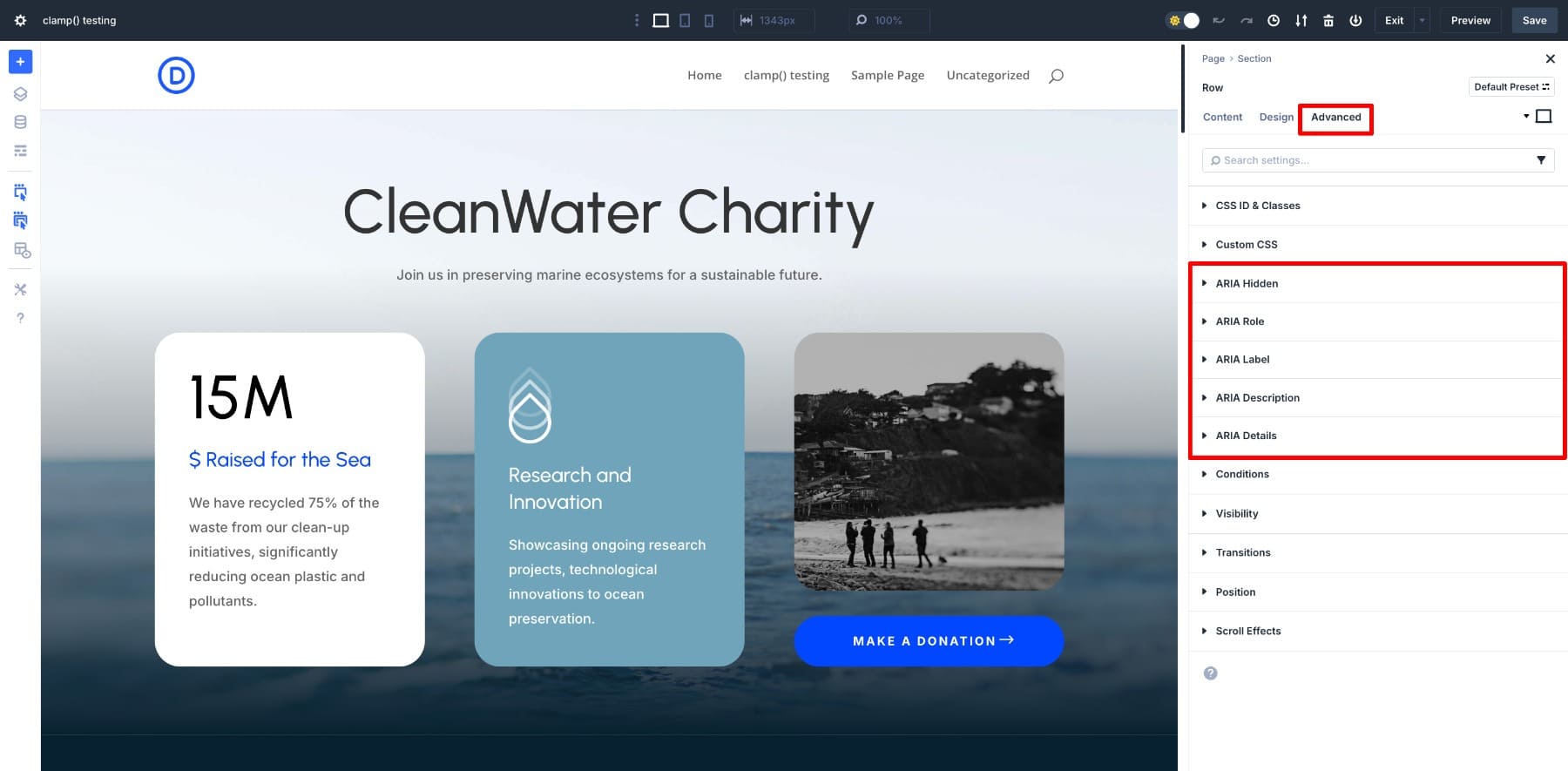
Setelah Anda menginstal plugin, secara otomatis menambahkan bidang input khusus ke bagian, baris, modul, dan elemen divi lainnya. (Untuk mengakses bidang ARIA, klik pada elemen apa pun dan buka tab Lanjutannya .)

Sekarang, Anda dapat mendefinisikan peran, menambahkan label aria, dan meningkatkan dukungan pembaca layar untuk setiap elemen langsung dari pembangun divi. Atribut aksesibilitas sangat cocok dengan alur kerja Divi Anda dan biaya hanya $ 19 per tahun. Ini menawarkan Anda cara sederhana dan terjangkau untuk membangun situs web yang dapat diakses.
Dapatkan atribut aksesibilitas
Mengapa aksesibilitas tidak lagi opsional
Aksesibilitas dulu adalah sesuatu yang bisa Anda tunda, tetapi tidak lagi. Sekarang memengaruhi keamanan hukum Anda, kinerja pencarian Anda, dan kepercayaan pengguna Anda.

Jika situs Anda tidak dapat diakses, Anda tidak hanya di belakang - Anda berisiko. Inilah mengapa:
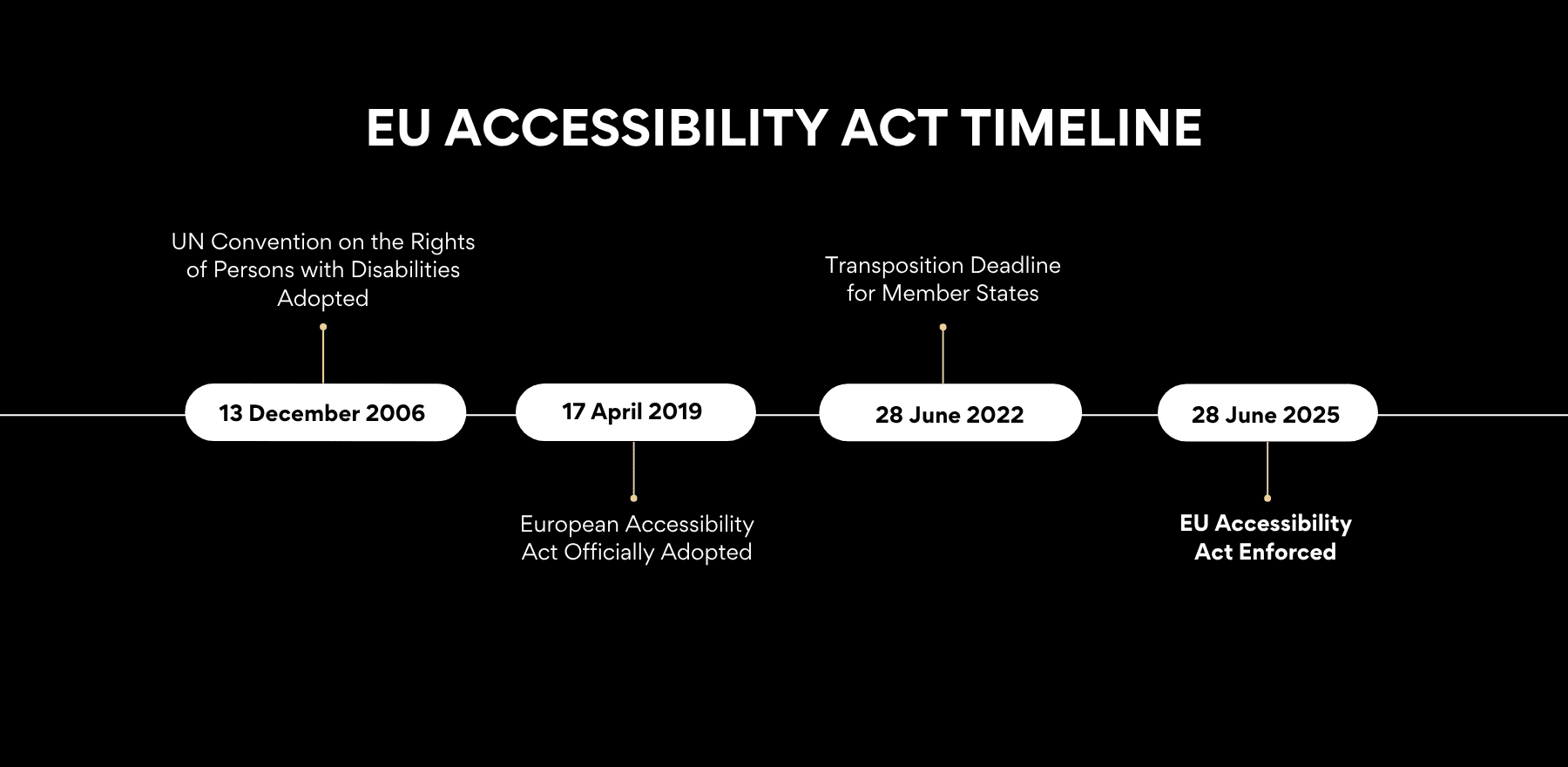
- Tindakan hukum meningkat: mulai 28 Juni 2025, Undang -Undang Aksesibilitas Eropa akan ditegakkan. Jika situs web Anda tidak dapat diakses dan orang -orang di UE menggunakannya, Anda dapat menghadapi denda atau hukuman lainnya. Undang -undang ini berlaku untuk sebagian besar bisnis dengan lebih dari 10 karyawan dan menghasilkan lebih dari € 2 juta per tahun, tetapi yang lebih kecil juga didorong untuk mengikutinya karena ...
- Aksesibilitas dapat memengaruhi peringkat Anda: Meskipun aksesibilitas bukanlah faktor peringkat, banyak fitur yang dapat diakses secara tidak langsung dapat mempengaruhi SEO Anda. Hal -hal seperti teks alt, struktur heading yang tepat, dan label deskriptif membuat situs Anda lebih mudah bagi pengguna dan mesin pencari untuk dipahami. Jadi, jika situs Anda sulit dinavigasi, Anda dapat diam -diam tertinggal dalam hasil pencarian.
- Situs yang tidak dapat diakses mengusir pengguna: Jika situs Anda tidak dapat diakses, orang -orang cacat mungkin tidak dapat menggunakannya. Ketika mereka pergi dengan cepat, itu dapat menandakan pengalaman pengguna yang buruk ke mesin pencari dan melukai peringkat Anda. Perubahan seperti struktur yang jelas, font yang dapat dibaca, dan navigasi keyboard mudah membuat situs Anda dapat digunakan untuk semua orang.
Sangat mudah untuk mengasumsikan aksesibilitas hanya penting bagi bisnis besar, tetapi mengabaikannya masih bisa menyakiti Anda bahkan jika Anda adalah merek yang lebih kecil.
Menyiapkan atribut aksesibilitas di Divi 5
Bagian ini menuntun Anda melalui menginstal dan mengakses alat di atribut aksesibilitas di situs web Divi 5 Anda.
Memasang plugin
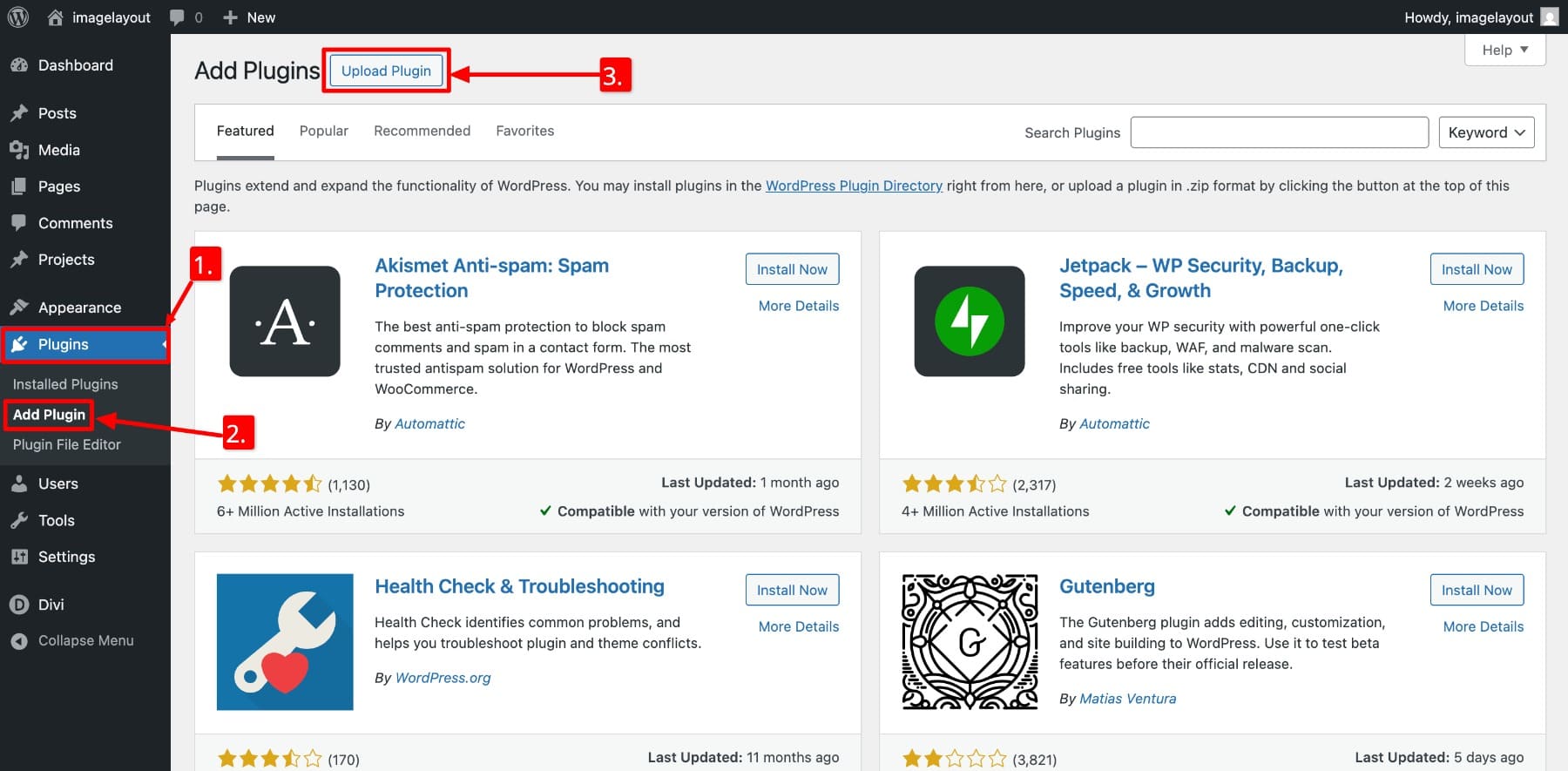
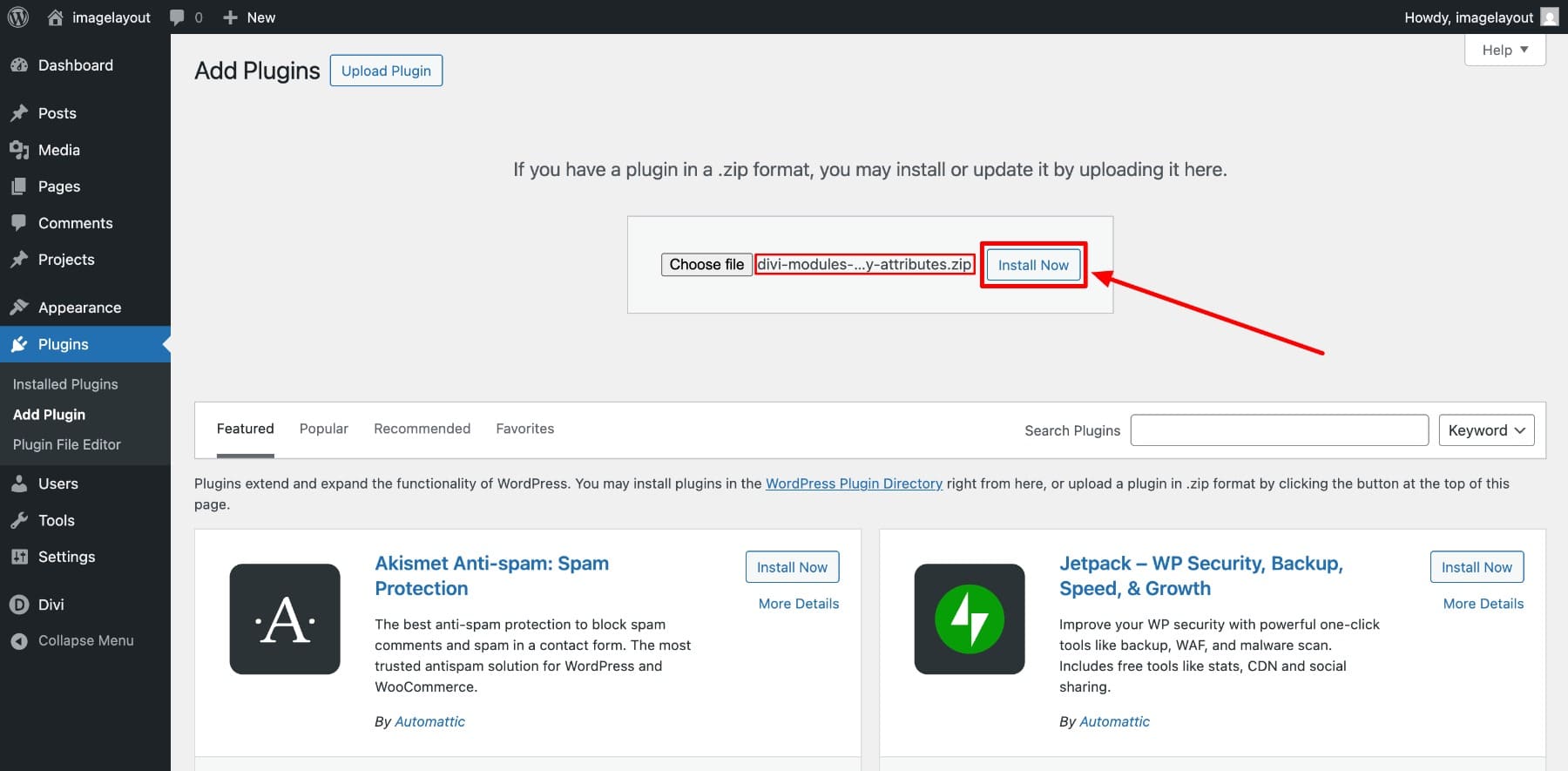
Setelah Anda membeli atribut aksesibilitas, Anda akan menerima file zip plugin. Unggah ke plugin WordPress Anda> Tambahkan Plugin> Unggah Plugin.

Sekarang, tambahkan file zip dan klik instal sekarang.

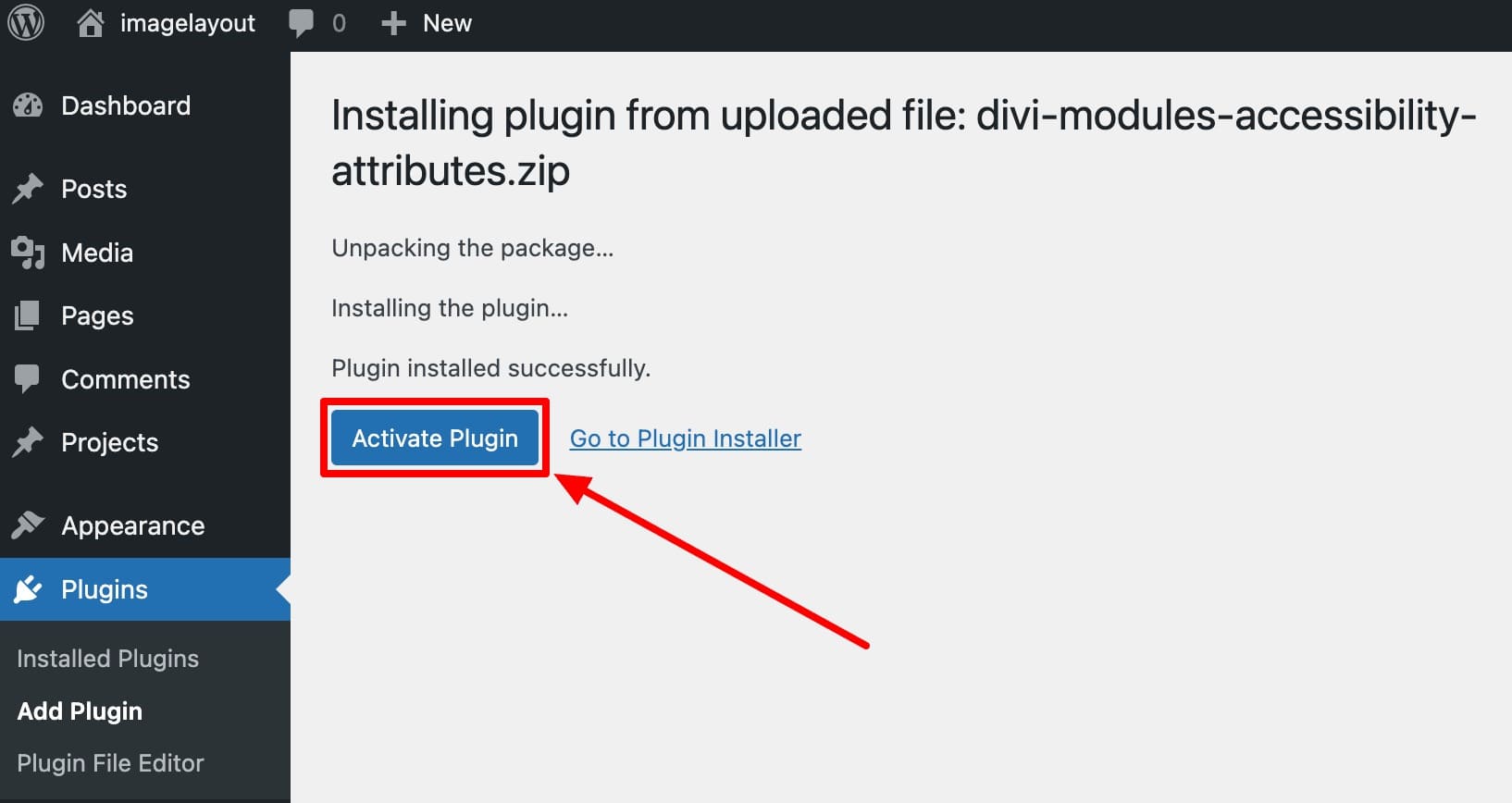
Akhirnya, aktifkan .

Setelah diaktifkan, Anda akan melihat bidang ARIA tambahan yang ditambahkan ke tab Advanced setiap elemen.
Anda sekarang dapat dengan mudah menambahkan atribut aksesibilitas ini ke setiap elemen di halaman Anda, langsung dari pembangun divi. Kami akan membahasnya hanya dalam satu menit. Sebelum itu, mari kita tinjau semua opsi yang Anda miliki dengan cepat di dalam dasbor atribut aksesibilitas.
Atribut aksesibilitas Walkthrough
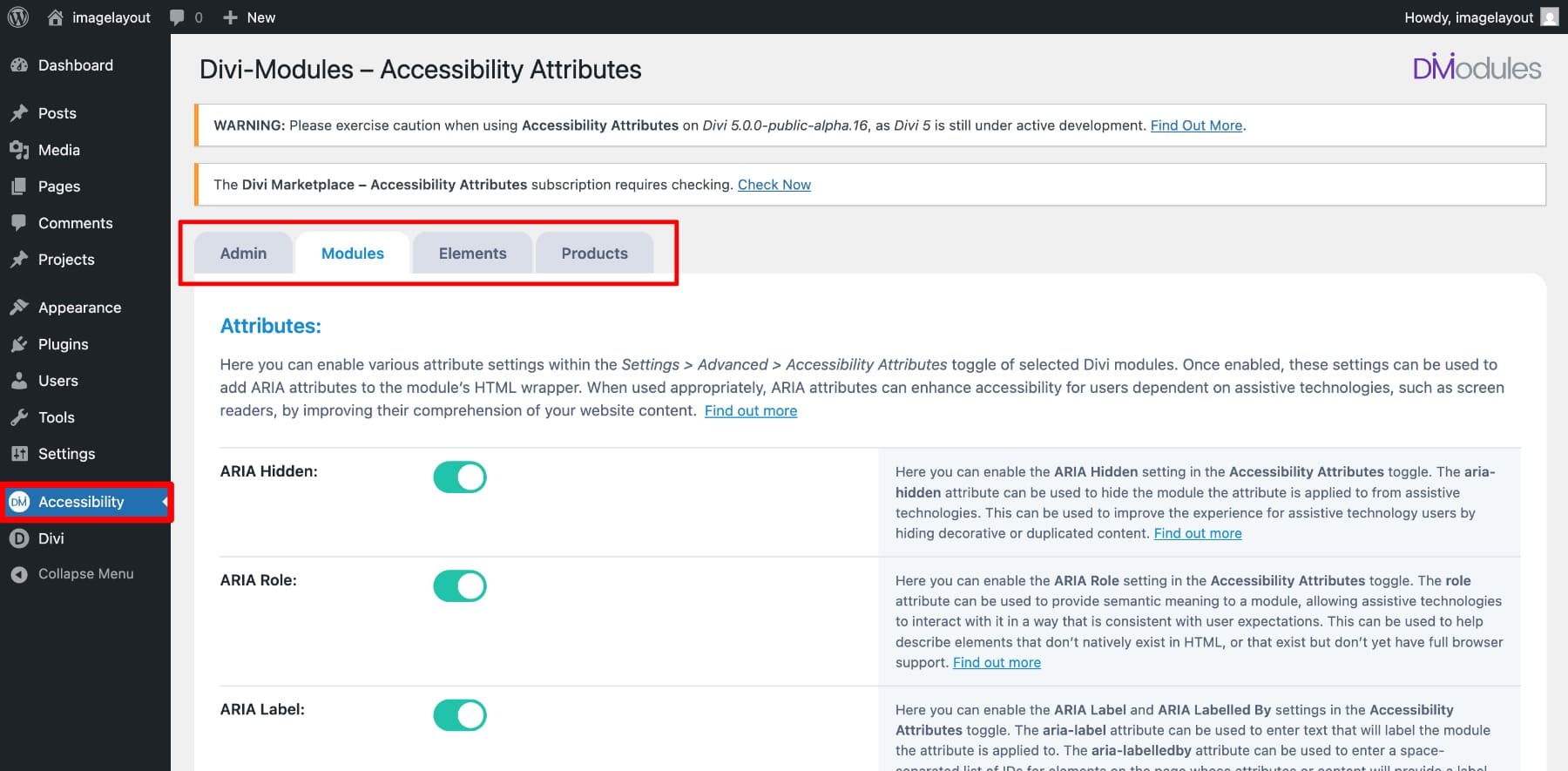
Setelah plugin aktif di situs Divi Anda, tab aksesibilitas akan ditambahkan ke sidebar WordPress Anda. Klik untuk mengakses dasbor Anda, yang memiliki empat tab: admin, modul, elemen, dan produk.

Mari kita tinjau opsi setiap tab:
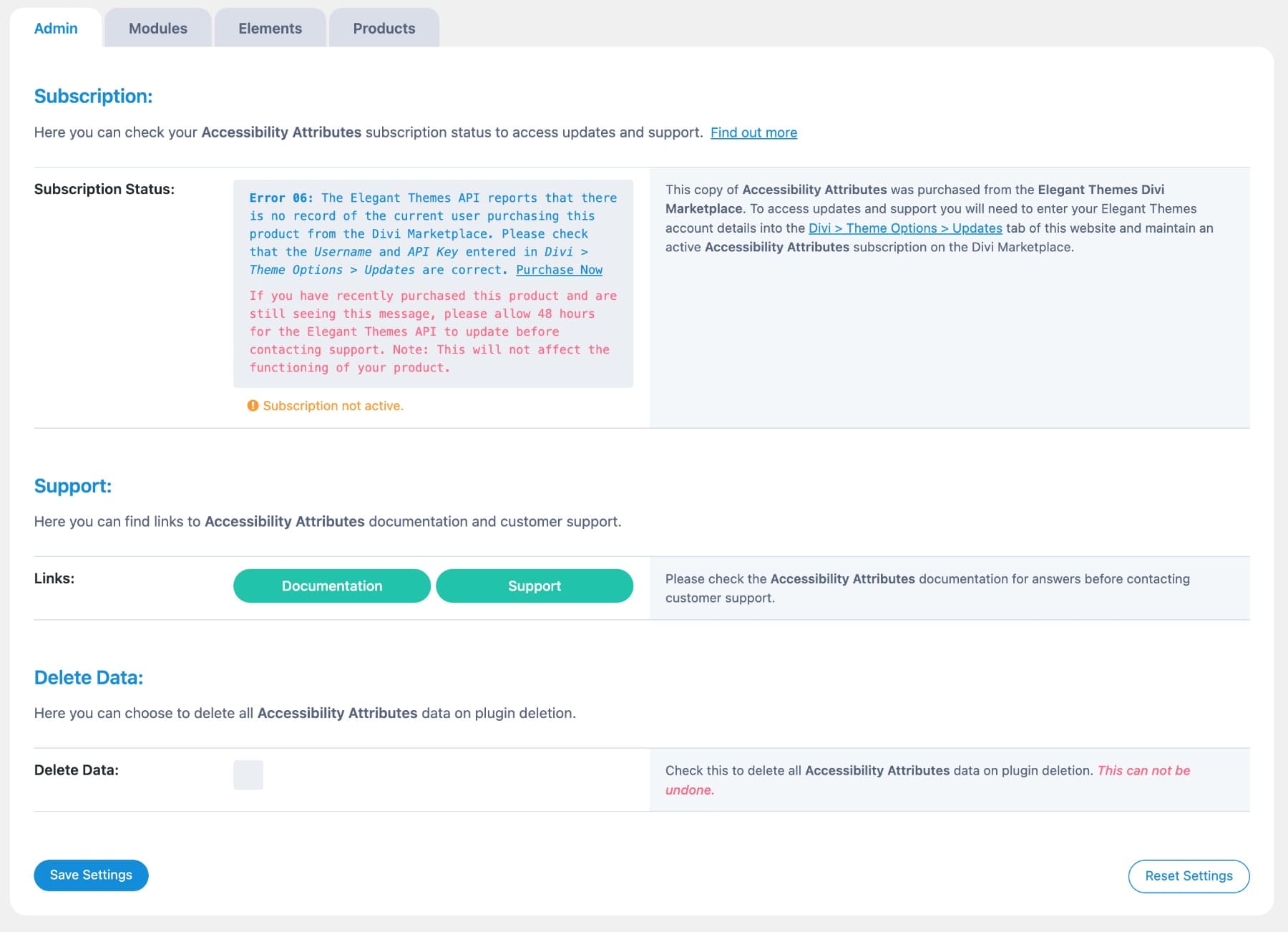
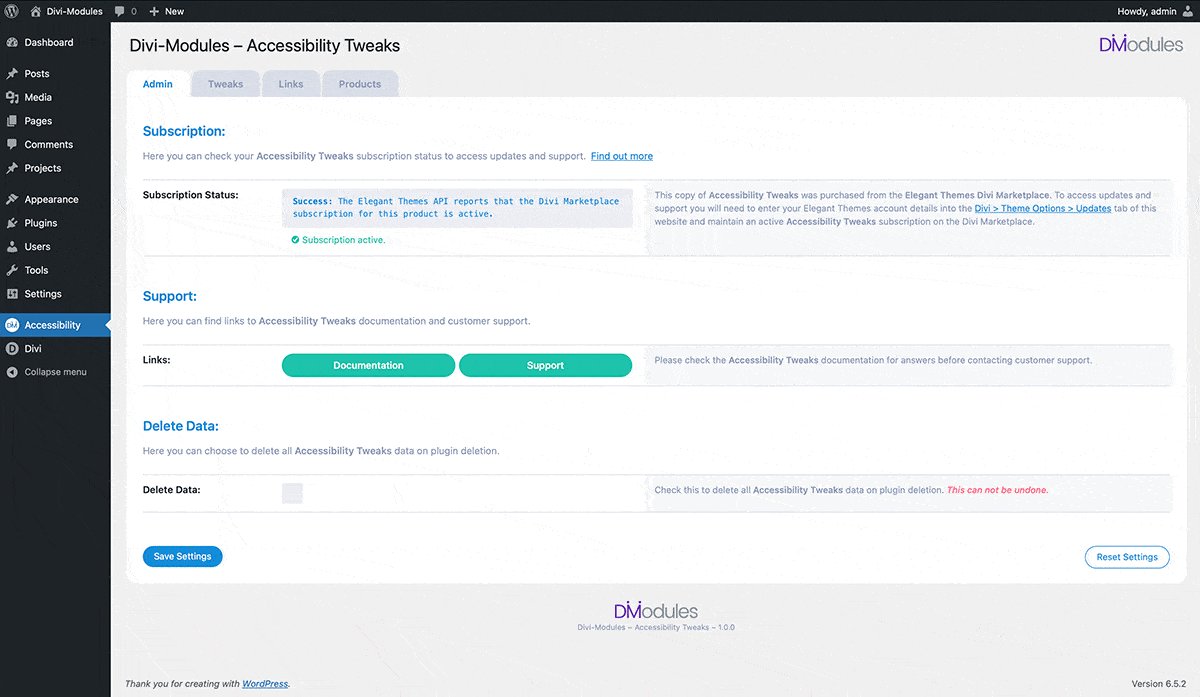
Tab admin

Tab ini memberi Anda kontrol tingkat akun seperti mengelola langganan Anda (yang memungkinkan dukungan) , memeriksa status plugin, memilih apakah akan menghapus data tentang uninstall, dan mengatur ulang semua pengaturan ke default.
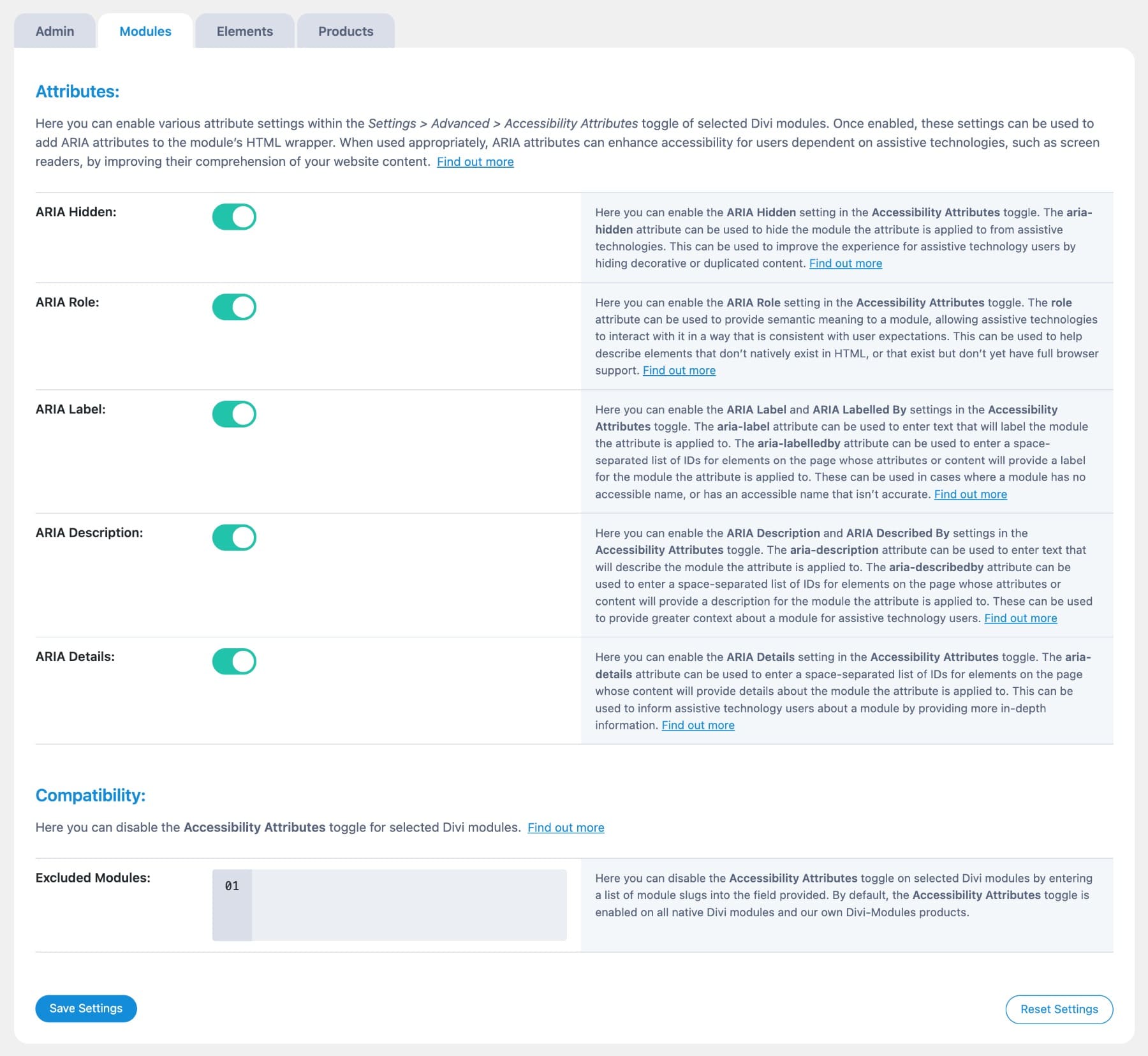
Tab Modul
Ini memungkinkan Anda memutuskan atribut ARIA mana yang akan diaktifkan dalam modul divi Anda. Hanya opsi yang dipilih yang muncul pada tab Advanced sebagai bidang. Anda mungkin ingin membuat mereka semua dihidupkan.

Tidak setiap modul membutuhkan atribut aksesibilitas. Misalnya, Anda dapat dengan aman melewatkan elemen dekoratif seperti pembagi, ikon animasi, atau galeri gambar tanpa keterangan atau tautan, karena mereka tidak menambahkan konten yang bermakna untuk pembaca layar.
Untuk mengecualikan modul, masukkan Slug Modul (seperti ET_PB_IMAGE) di bagian kompatibilitas . Ini memberi tahu plugin untuk melewatkannya saat menambahkan bidang aria dan hanya fokus pada modul yang sebenarnya membutuhkan dukungan aksesibilitas.
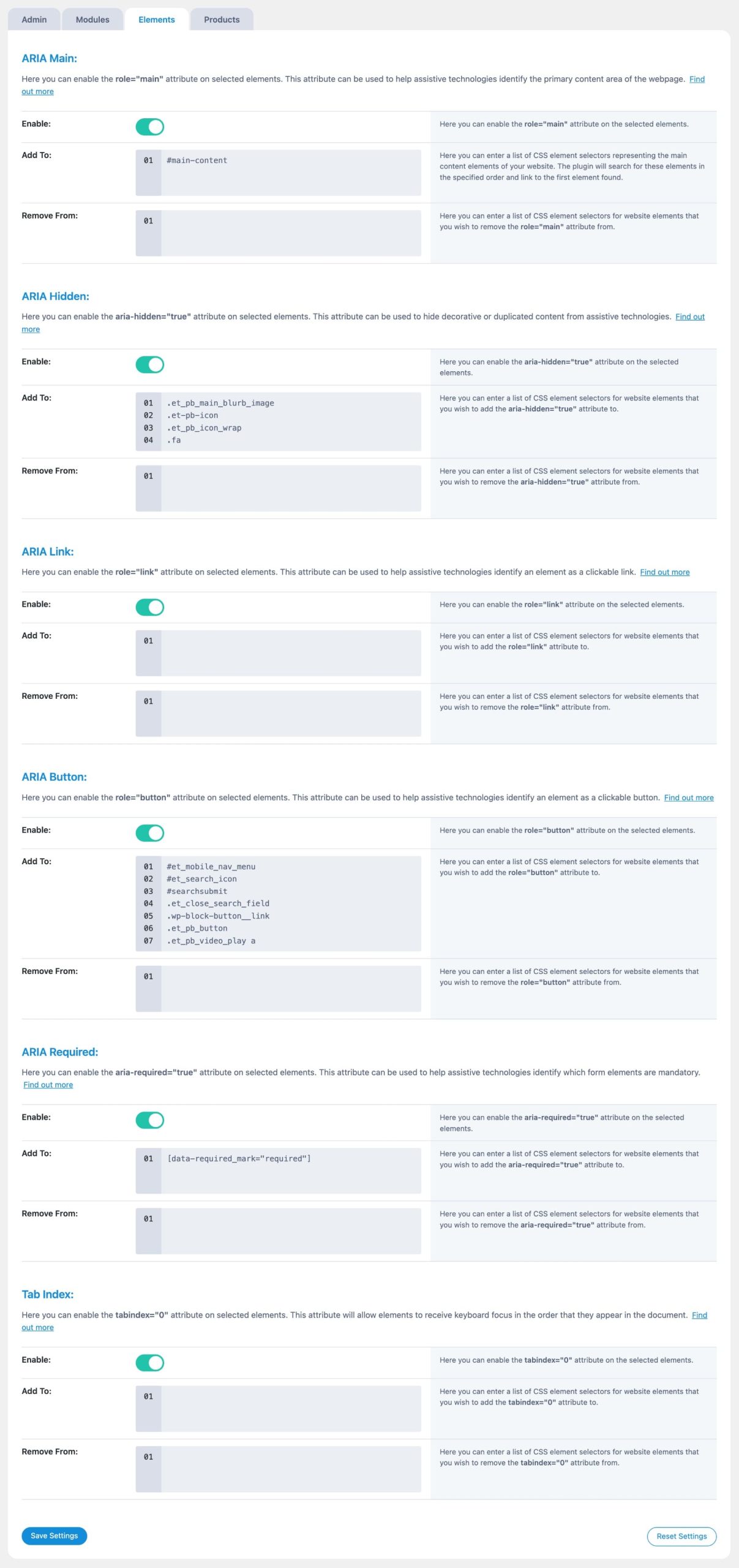
Tab Elemen
Beberapa bagian situs web Anda tidak dibangun dengan modul divi. Mereka mungkin berasal dari tema Anda, plugin lain, atau HTML biasa. Tab Elements memungkinkan Anda menambahkan atribut ARIA ke bagian -bagian situs Anda menggunakan pemilih CSS. Anda mungkin ingin memasukkan elemen global seperti menu, ikon, tombol, dan bidang bentuk yang tidak dibuat di dalam pembangun divi.


- ARIA Main: Memberitahu pembaca layar di mana konten utama Anda dimulai sehingga mereka dapat melewatkan menu atau bilah samping.
- Aria Tersembunyi: Menyembunyikan elemen dekoratif sehingga teknologi bantu tidak membacanya dengan keras.
- ARIA LINK: Tanda elemen yang dapat diklik yang bukan tautan nyata sebagai tautan. Ini membantu pembaca layar mengidentifikasinya dengan benar.
- Tombol ARIA: Menambahkan peran tombol untuk beralih ikon atau tautan teks gaya yang bertindak seperti tombol.
- ARIA Diperlukan: Menandai bidang formulir khusus sesuai kebutuhan, bahkan jika HTML tidak mengatakannya.
- Indeks tab: Membuat elemen penting dapat dijangkau menggunakan tombol tab, yang bermanfaat untuk navigasi khusus keyboard.
Setiap pengaturan memungkinkan Anda menambahkan atau menghapus peran ini menggunakan pemilih CSS. Jika Anda tidak yakin harus mulai dari mana, tombol ARIA Main dan ARIA adalah pilihan pertama yang baik, mereka sering terlewatkan dan mudah diatur.
Tab Produk menampilkan produk lain dari pencipta yang sama.
Menggunakan atribut aksesibilitas di dalam Divi 5
Setelah pengaturan, pekerjaan nyata terjadi di dalam pembangun. Setiap bidang ARIA memiliki tujuan. Mari kita lihat apa yang dilakukannya, kapan menggunakannya, dan bagaimana itu membantu dengan aksesibilitas dalam tata letak nyata.
1. Tetapkan peran untuk elemen dengan peran aria
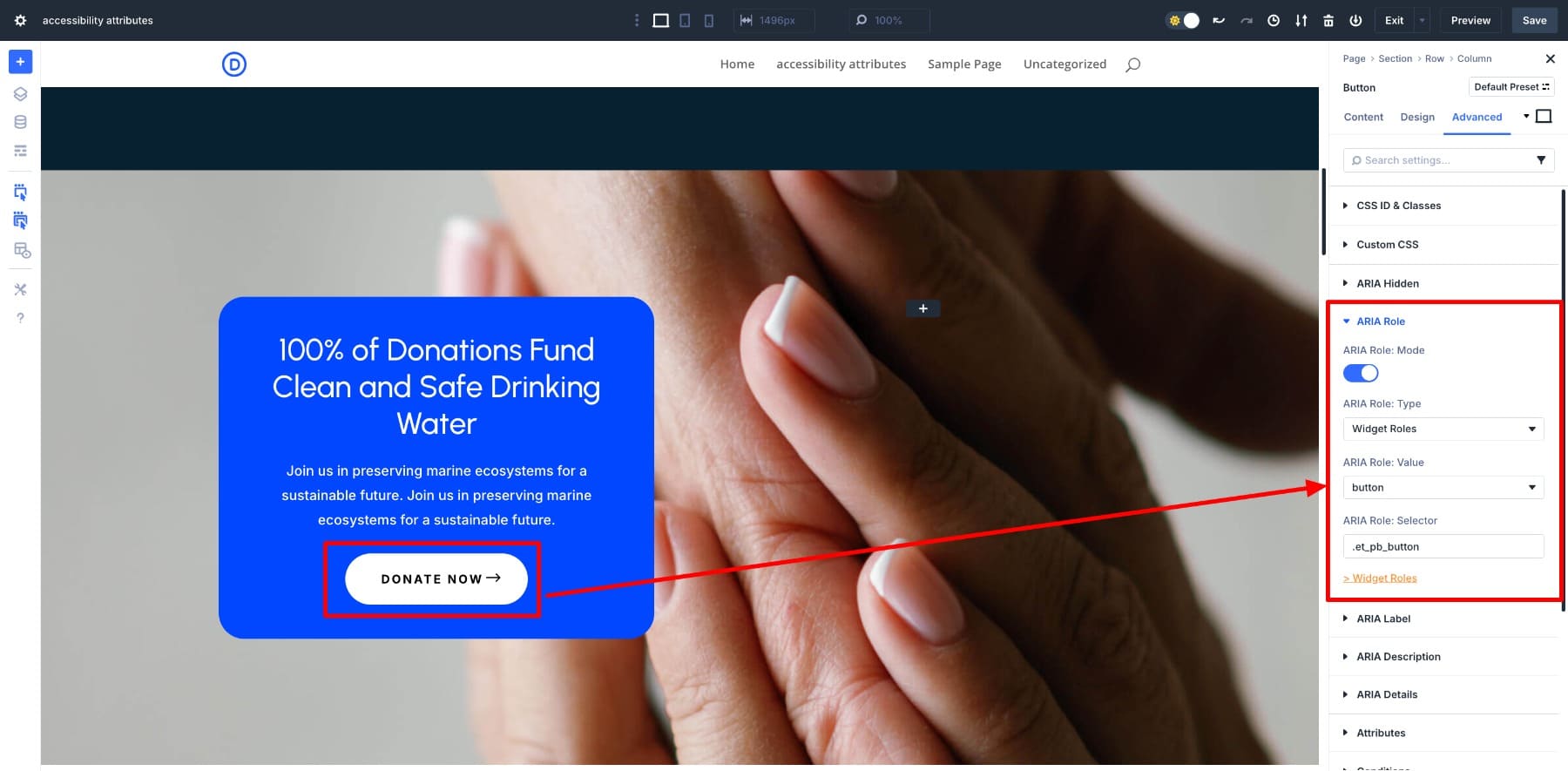
Bidang Peran ARIA memungkinkan Anda menetapkan tujuan untuk suatu elemen yang mungkin tidak jelas dalam kode. Misalnya, jika Anda menggunakan modul uraian untuk membuat ajakan bertindak, pembaca layar tidak akan secara otomatis mengenalinya sebagai tombol. Anda perlu menetapkan tombol peran untuk membuat fungsinya jelas untuk pengguna yang menavigasi dengan perintah suara atau pintasan keyboard.
Seperti dalam hal ini di bawah ini, uraian ini termasuk tombol.

Untuk menambahkan peran ARIA, beralihnya opsi dan tetapkan nilai -nilai ini:
- Jenis Peran ARIA sebagai Peran Widget (ini adalah kategori di mana elemen interaktif seperti tombol dan slider hidup.)
- Nilai peran ARIA sebagai tombol
- ARIA Role Selector as .et_pb_button (Ini adalah kelas yang digunakan divi untuk modul tombol.)
2. Tambahkan label yang jelas untuk pembaca layar dengan label aria
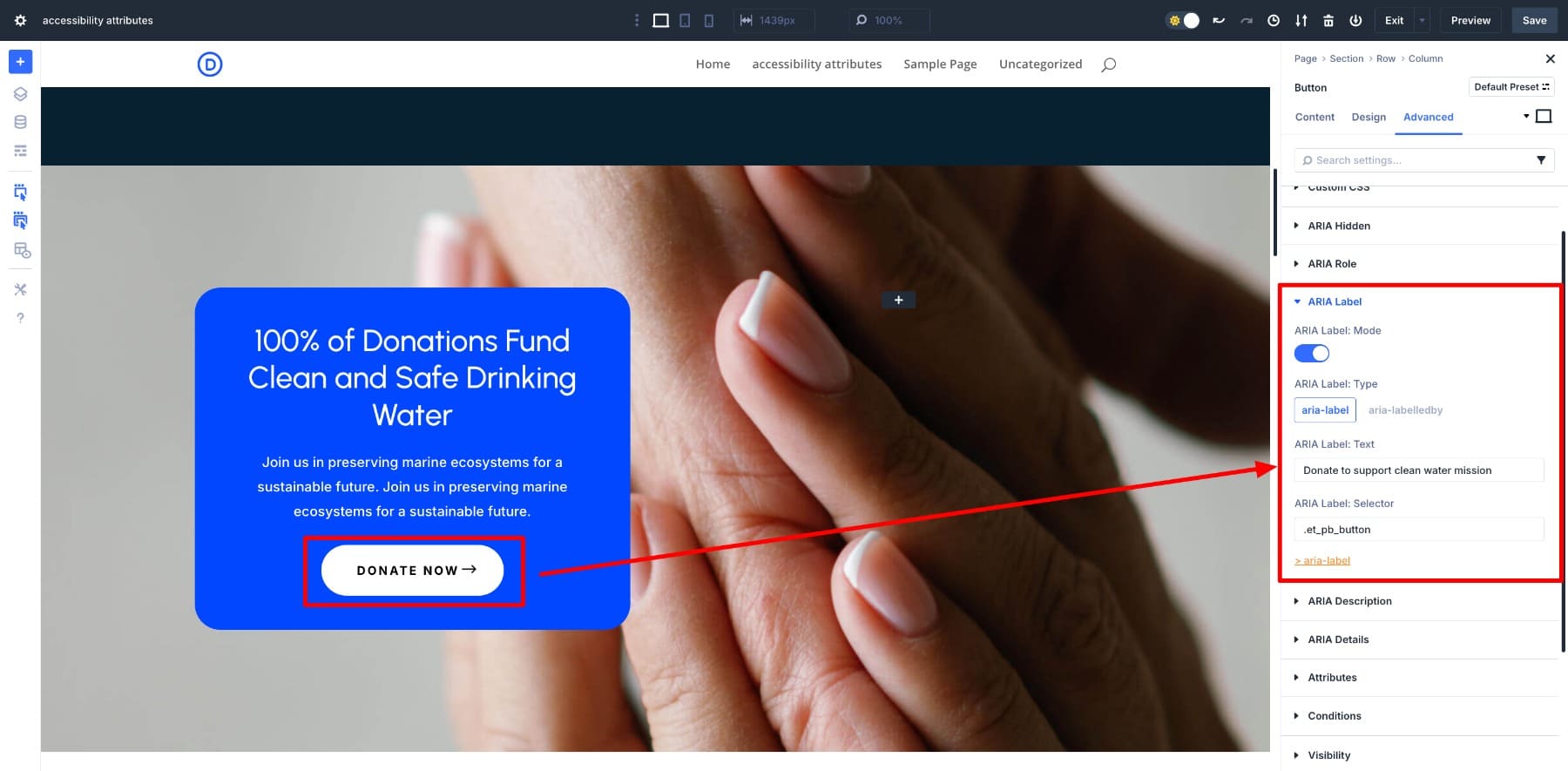
Sementara peran ARIA memberi tahu teknologi bantu apa elemen itu, label ARIA menjelaskan apa yang dilakukannya . Ini sangat berguna ketika suatu elemen tidak memiliki teks yang terlihat, seperti ikon, tombol bergaya khusus, atau apa pun yang dirancang agar terlihat interaktif tetapi tidak mengatakannya dengan keras. Mari kita hancurkan menggunakan contoh yang sama.
Kami sudah menambahkan peran, tetapi teks tombol mengatakan "Donasi sekarang." Itu bagus untuk pengguna visual, tetapi orang yang menggunakan pembaca layar mungkin membutuhkan lebih banyak konteks, bahkan lebih karena tombol muncul beberapa kali.
Untuk menetapkan label ke tombol ini, cukup beralih pada label ARIA dan tambahkan label pendek.

Sekarang, tombol masih akan mengatakan "Donasi sekarang" di layar, tetapi pembaca layar akan membaca label lengkap untuk membantu pengguna memahami dengan tepat apa yang dilakukan tombol dan di mana itu mengarah.
3. Berikan konteks ekstra dengan deskripsi aria
Deskripsi ARIA memberi pembaca layar lebih detail tentang suatu elemen daripada yang dapat dijelaskan label. Sementara label mengatakan apa itu sesuatu, deskripsi menjelaskan mengapa itu penting.
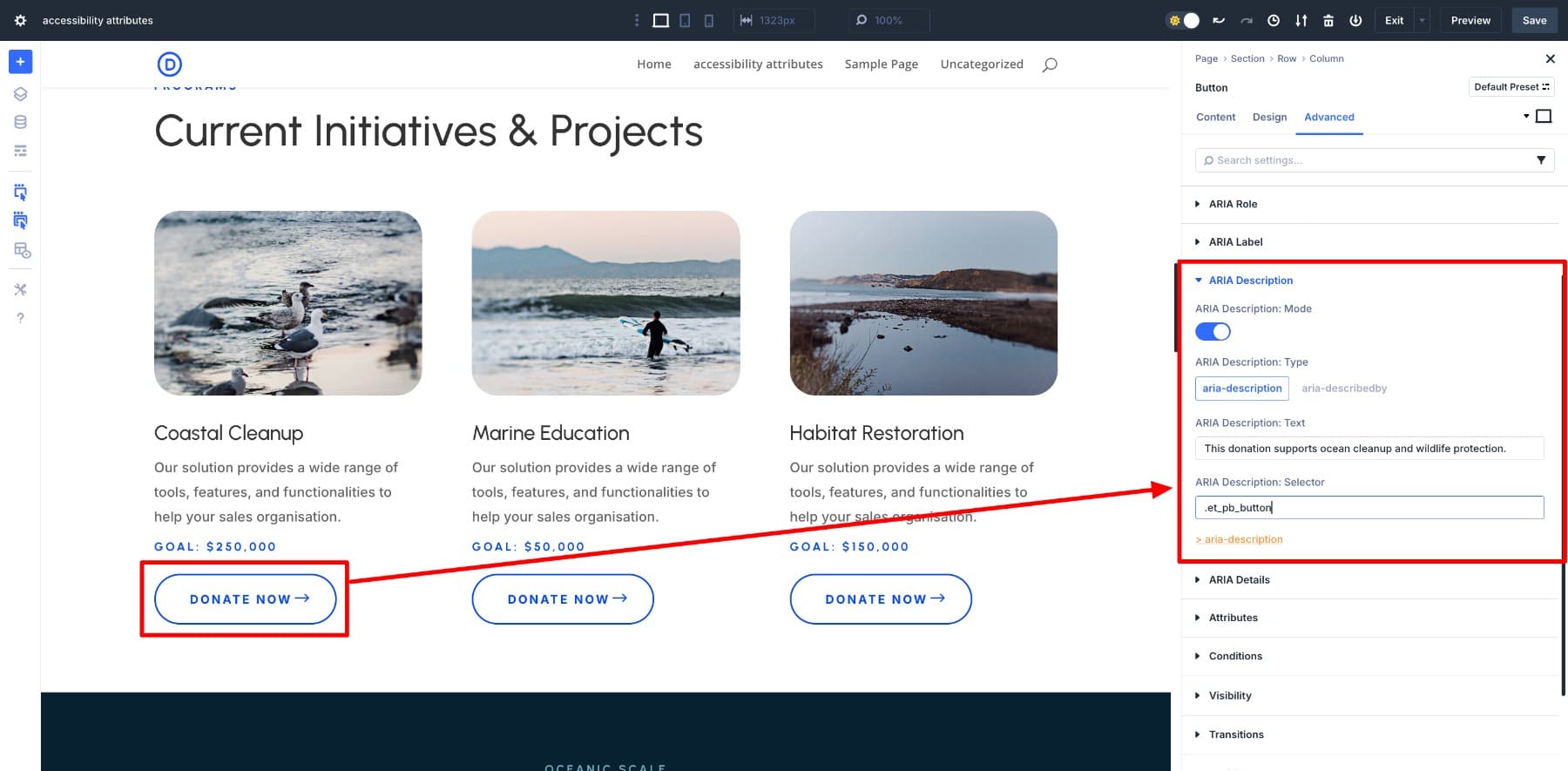
Misalnya, katakanlah Anda memiliki beberapa tombol "Donasi Sekarang" pada satu halaman, masing -masing ditempatkan di bawah penyebab berbeda seperti pembersihan pesisir, pendidikan laut, atau restorasi habitat. Pengguna pembaca layar mungkin mendarat langsung di tombol dan melewatkan konten di dekatnya. Di sinilah deskripsi aria membantu.
Mari kita ambil kartu pertama: pembersihan pesisir. Untuk menambahkan lebih banyak konteks, Anda dapat menambahkan deskripsi seperti "Donasi ini mendukung pembersihan laut dan perlindungan satwa liar" sebagai teks deskripsi ARIA.

Lakukan hal yang sama untuk tombol lain, sehingga meskipun mereka semua mengatakan "Donate Now" secara visual, pembaca layar akan mengumumkan deskripsi yang berbeda untuk masing -masing. Ini memberi pengguna konteks penuh tanpa mengubah apa yang mereka lihat di layar.
4. Sembunyikan elemen dekoratif dari pembaca layar
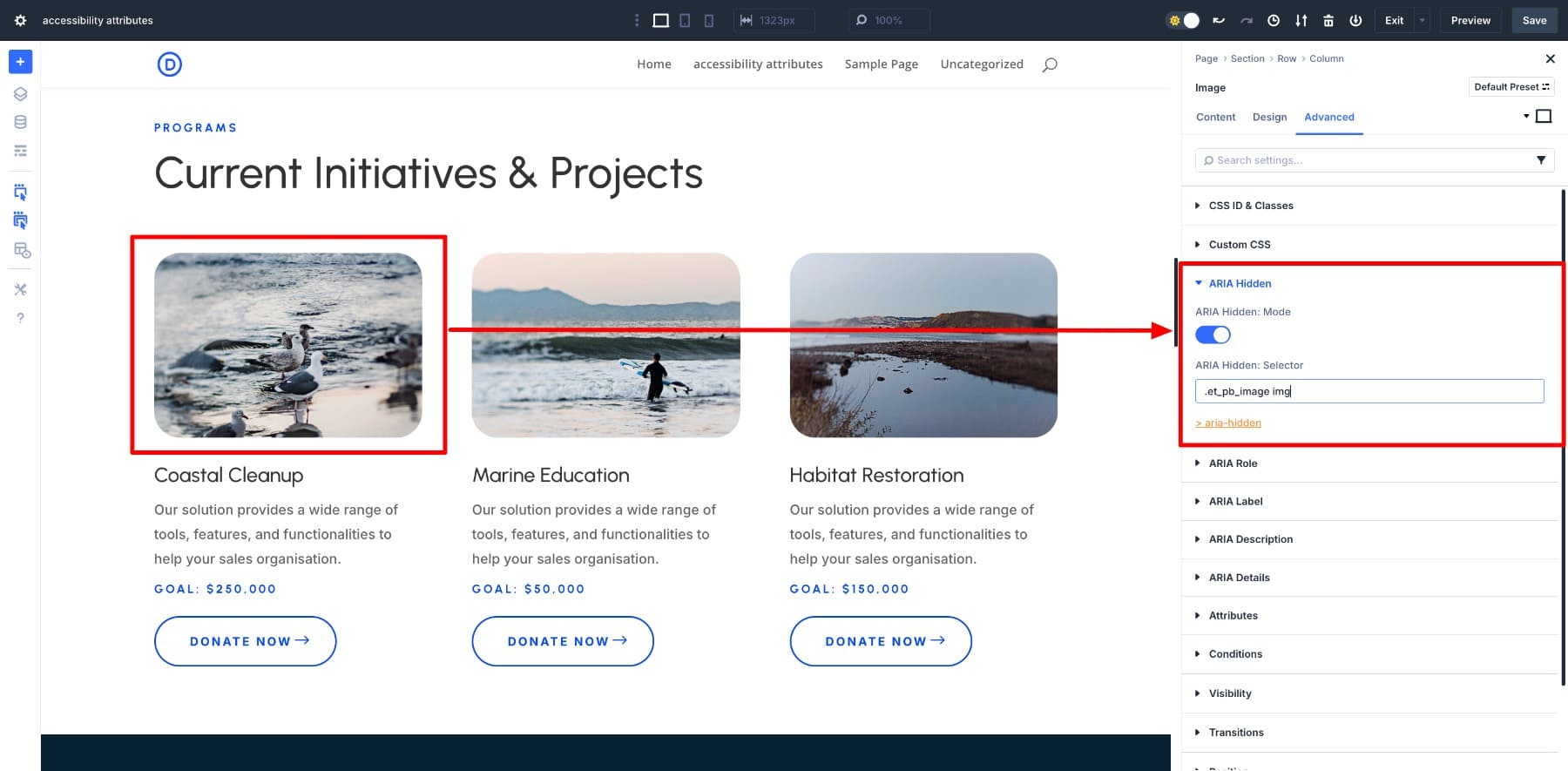
Aria tersembunyi sangat membantu ketika Anda ingin menampilkan sesuatu secara visual, seperti ikon atau gambar latar belakang, tetapi tidak ingin pembaca layar mengumumkannya. Ini membuat pengalaman lebih fokus bagi pengguna yang mengandalkan teknologi bantu.
Misalnya, ambil gambar pratinjau kampanye, seperti foto burung camar. Ini mendukung desain tetapi tidak menambahkan informasi baru di luar apa yang sudah ada dalam judul atau deskripsi. Di sini, Anda dapat menggunakan aria yang disembunyikan untuk menyembunyikannya dari pembaca layar.

5. Tautan ke Info Tambahan dengan Detail ARIA
Detail ARIA memungkinkan Anda menghubungkan satu elemen ke yang lain, yang memberikan informasi tambahan. Misalnya, Anda dapat menautkan tombol ke paragraf terdekat yang menjelaskan apa tombolnya. Ini berguna ketika Anda ingin teknologi bantu membacakan lebih banyak konteks yang tidak langsung menjadi bagian dari elemen yang diklik.
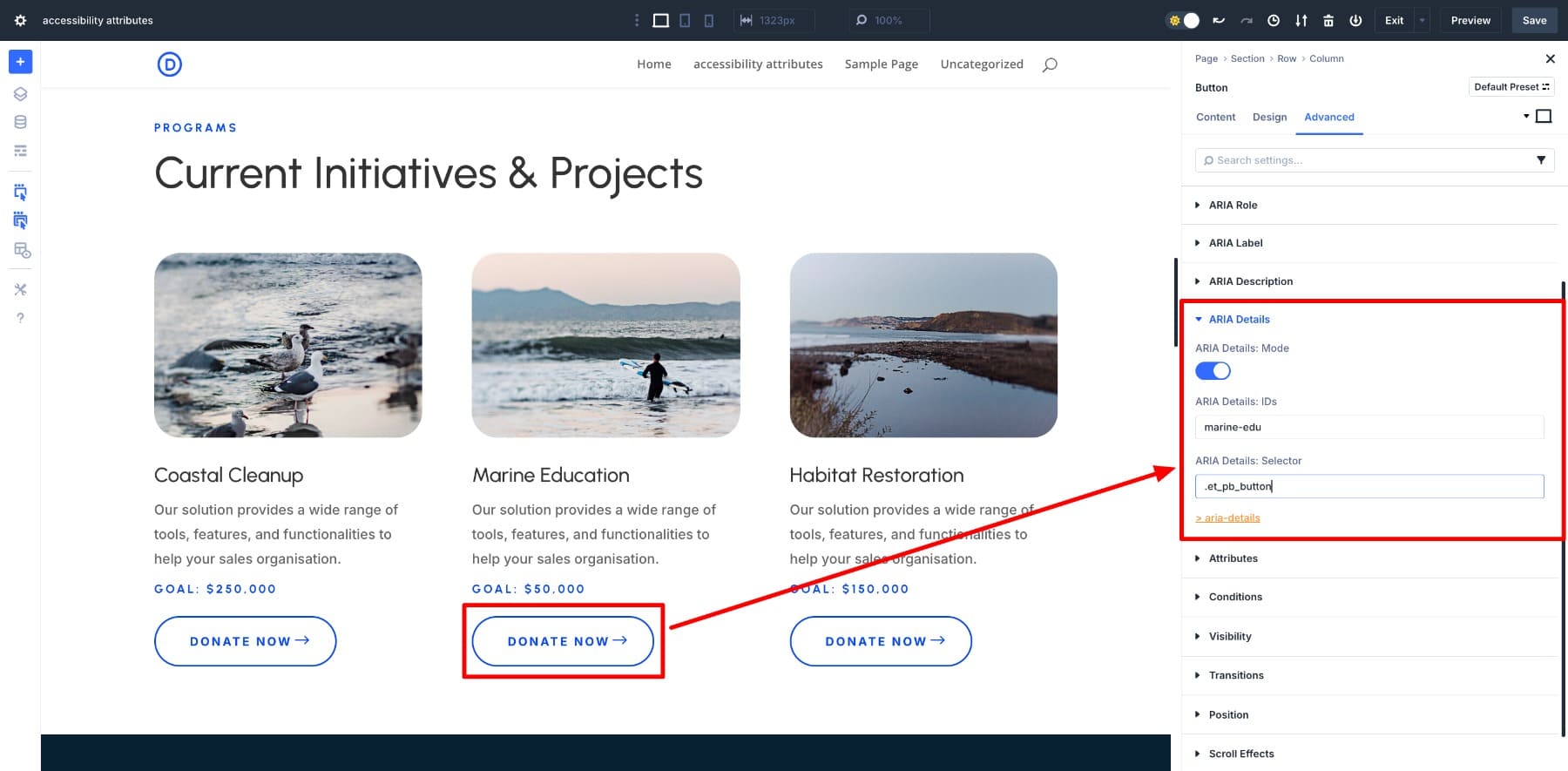
Mari kita ambil bagian pendidikan kelautan. Misalkan Anda ingin teks paragraf untuk menggambarkan tombol "Donate Now". Anda dapat menautkan tombol ke paragraf menggunakan detail ARIA.
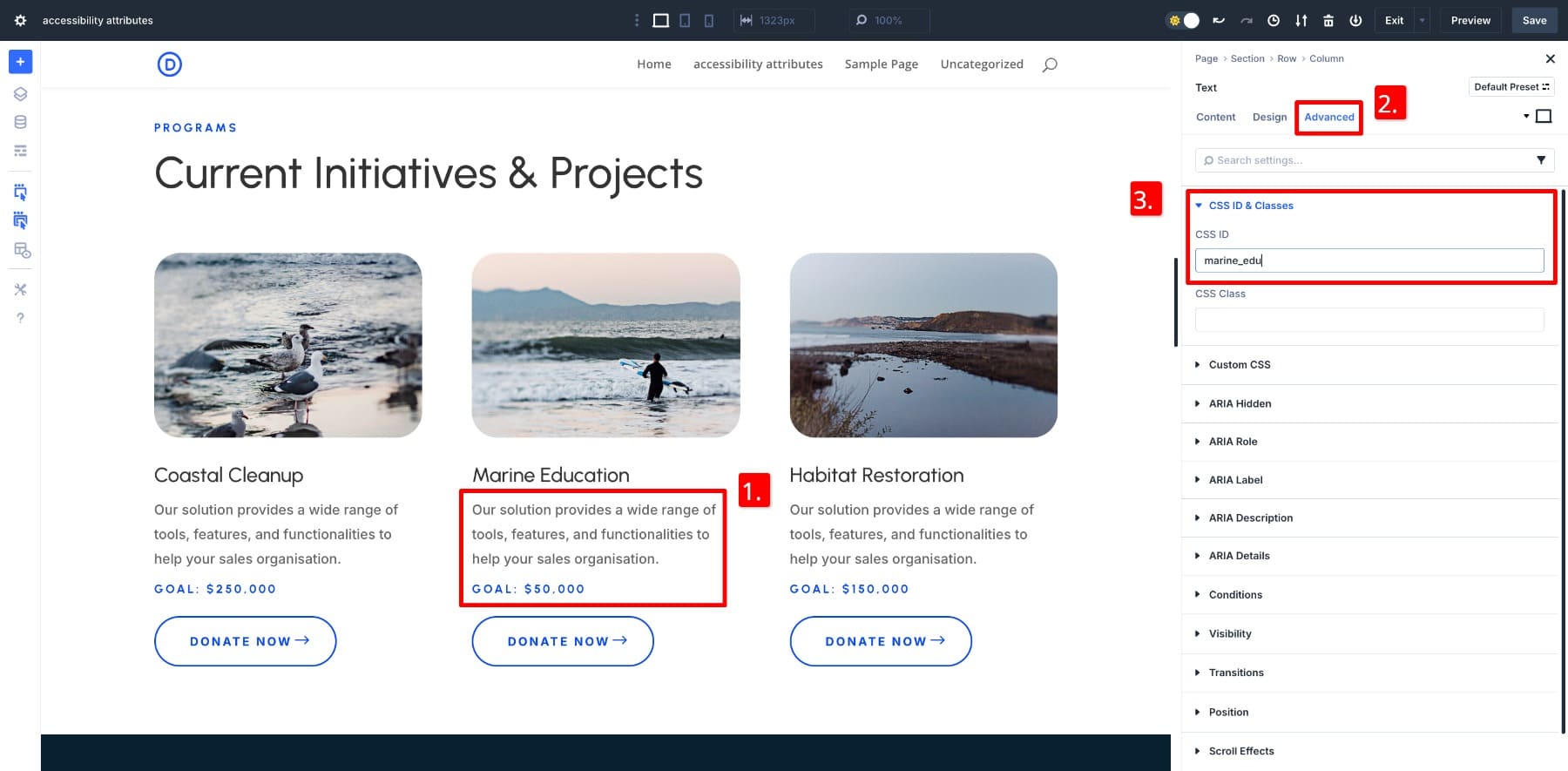
Pertama, tambahkan ID unik ke paragraf. Klik pada modul teks yang berisi deskripsi dan pergi ke ID & kelas CSS canggih . Masukkan ID unik Anda di bidang ID CSS. Ayo masuk ke laut-edu.

Sekarang modul teks ini memiliki ID yang dapat dirujuk oleh pembaca layar.
Selanjutnya, kami menambahkan atribut detail aria ke tombol. Klik pada modul tombol dan buka detailnya yang canggih> ARIA. Masukkan kelautan-edu di bidang ID.

Ini memberi tahu teknologi bantu bahwa tombol tersebut terhubung ke informasi lebih lanjut dalam paragraf dengan ID "Marine-Edu." Ini juga membantu ketika Anda menggunakan teks tombol yang sama di tempat yang berbeda, tetapi masing -masing berarti sesuatu yang berbeda.
Anda mungkin telah memperhatikan bahwa label ARIA, deskripsi ARIA, dan detail ARIA semuanya menambahkan konteks ekstra dengan cara yang berbeda, jadi sebaiknya tidak menggunakannya bersama dalam elemen yang sama, karena dapat membingungkan pembaca layar. Jika Anda sudah menjelaskan sesuatu di halaman, pertimbangkan untuk menggunakan detail ARIA untuk menautkan ke teks itu alih -alih menulis label atau deskripsi baru.
Anda baru saja melihat bagaimana atribut aksesibilitas memudahkan untuk menambahkan peran aria, label, dan fitur aksesibilitas utama lainnya langsung dari pembangun divi. Itu membuat situs web Anda dapat diakses tanpa coding.
Dapatkan atribut aksesibilitas
Alat aksesibilitas divi-modul tambahan untuk Divi 5
Atribut aksesibilitas mengurus sisi teknis aksesibilitas. Ini juga dilengkapi dengan add-on (di bundel aksesibilitas) yang memberi Anda fitur tambahan seperti navigasi keyboard dan kontrol visual untuk menawarkan solusi yang lebih lengkap dan inklusif.
1. Sidebar aksesibilitas

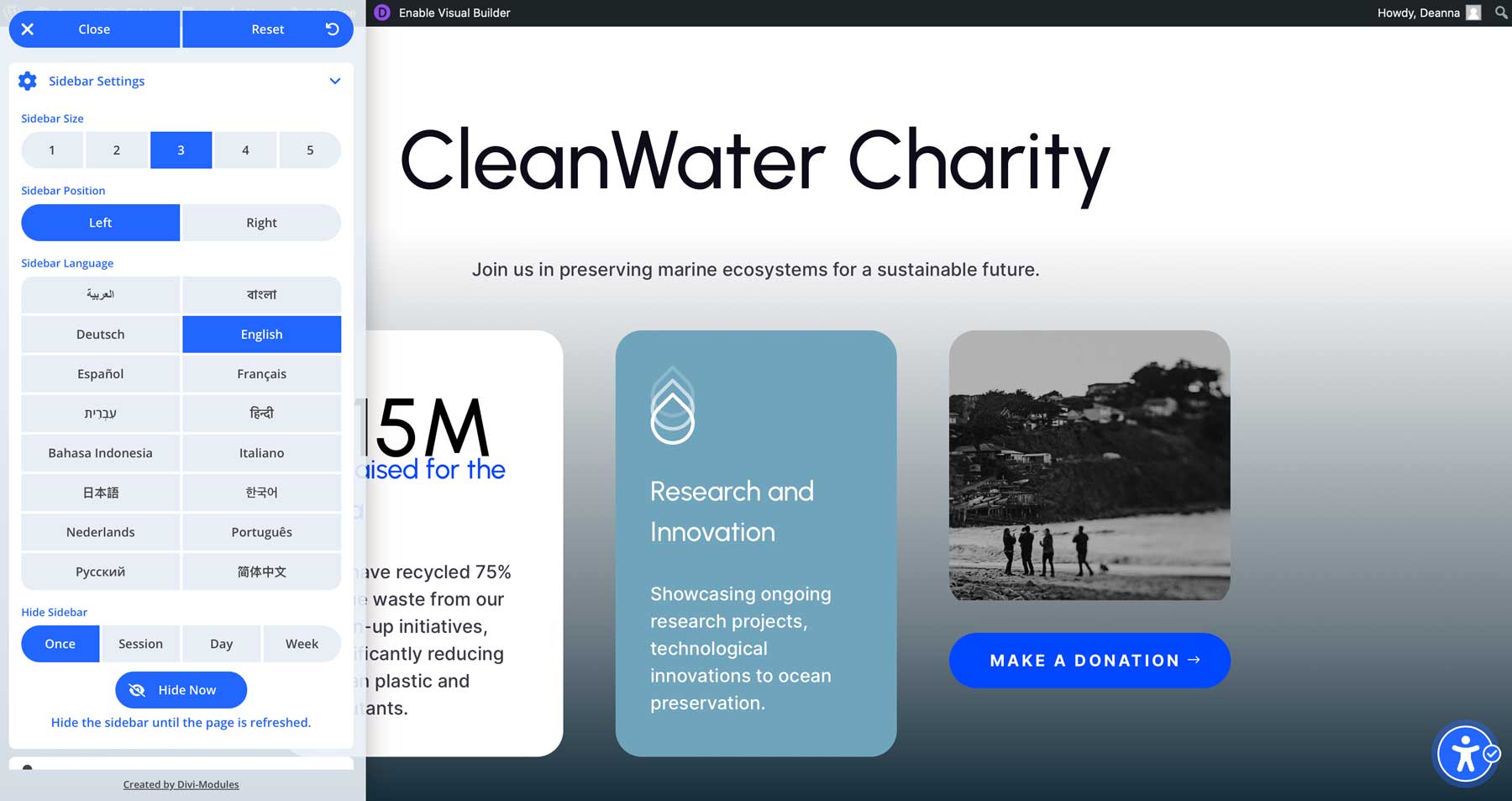
Sidebar aksesibilitas menambahkan bilah alat mengambang yang memungkinkan pengguna menyesuaikan pengalaman menjelajah mereka. Pengunjung dengan gangguan mobilitas dapat menyesuaikan ukuran font, beralih ke mode kontras tinggi, memungkinkan skala abu-abu, dan menavigasi menggunakan keyboard. Anda juga dapat menyesuaikannya agar sesuai dengan desain situs Anda.
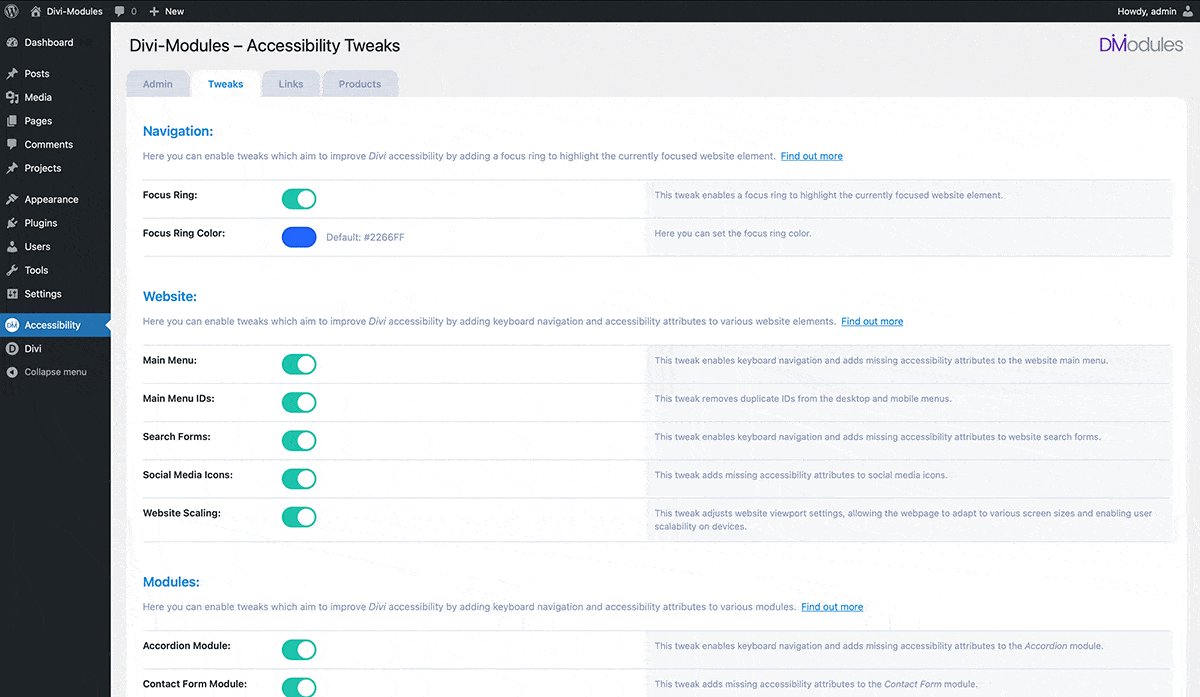
2. Aksesibilitas Tweak

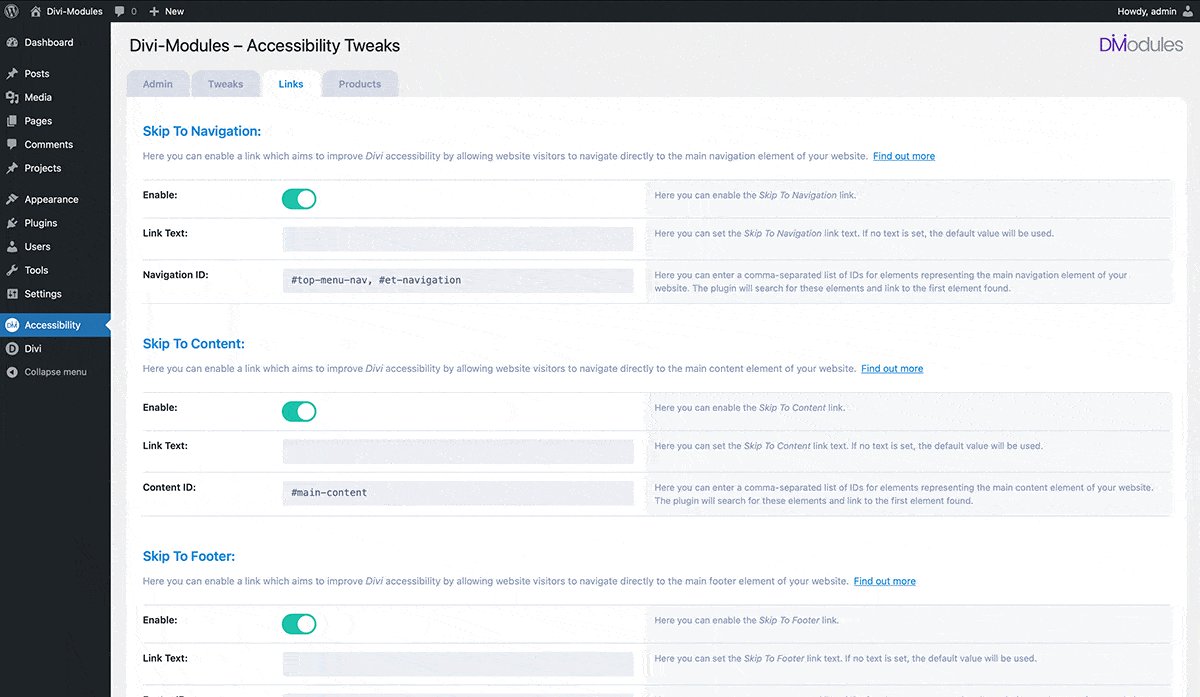
Tweak aksesibilitas menambahkan fitur praktis yang membantu pengguna menavigasi situs Anda dengan lebih mudah. Ini termasuk lompat tautan untuk navigasi yang lebih baik, garis besar fokus untuk membantu pengguna keyboard melihat di mana mereka berada, dan peningkatan halus lainnya yang meningkatkan kegunaan tanpa mengubah tata letak situs Anda.
Catatan: Anda juga bisa mendapatkan ketiga alat di bundel aksesibilitas, yang harganya hanya $ 72 per tahun. Bersama-sama, alat-alat ini menciptakan dasar yang kuat untuk membangun situs web yang lebih inklusif dan ramah pengguna di Divi. Ini adalah alternatif yang lebih terjangkau untuk alat mahal seperti Accessibe (yang harganya hingga $ 490 per tahun). Bundel aksesibilitas menawarkan solusi lengkap untuk sebagian kecil dari harga, sepenuhnya terintegrasi dengan Divi, dan mudah digunakan bahkan jika Anda bukan pengembang.
Saat ini, ini tersedia dengan diskon 50% , jadi Anda mendapatkan semuanya hanya dengan $ 36 per tahun.
Lihat bundel aksesibilitas
Jadikan situs web Divi 5 Anda dapat diakses hari ini
Atribut aksesibilitas memberi Anda cara visual yang mudah untuk membuat situs divi Anda lebih inklusif. Tidak ada pengkodean, tidak ada solusi - hanya alat yang tepat yang dibangun langsung ke pembangun.
Ini sepenuhnya kompatibel dengan Divi 5, didukung secara aktif, dan sekarang diskon 50% hingga 28 Juni. Selama penawaran berjalan, Anda bisa mendapatkan bundel aksesibilitas penuh, termasuk sidebar dan tweak, hanya dengan $ 36 per tahun. Jika Anda siap membuat situs Anda lebih baik untuk semua orang, ini adalah cara paling sederhana untuk memulai.
Dapatkan Bundel Aksesibilitas Diskon 50%
