วิธีเพิ่มฟิลด์ใหม่ในแบบฟอร์มผลิตภัณฑ์ Dokan
เผยแพร่แล้ว: 2022-04-03Dokan ทำให้ผู้ที่ไม่เชี่ยวชาญด้านเทคนิคสามารถออกแบบตลาดของตนเองเช่น Amazon ได้ภายในเวลาไม่ถึง 30 นาที ปลั๊กอินนี้ได้รับความนิยมอย่างมากเนื่องจากมีฟังก์ชันการทำงานและตัวเลือกการปรับแต่งมากมาย
ในฐานะผู้ใช้ Dokan คุณต้องค่อนข้างคุ้นเคยกับขั้นตอนการทำธุรกรรมที่โปร่งใสของเรา การอัปเดตเป็นประจำที่สอดคล้องกับแนวโน้ม ทีมสนับสนุนที่ทำงานตลอด 24X7 และการรวบรวมเอกสารจำนวนมาก แม้จะมีสิ่งอำนวยความสะดวกทั้งหมดเหล่านี้ เรากำลังเผยแพร่ชุดบล็อกเพื่อให้ประโยชน์แก่ผู้ใช้ของเรามากขึ้น
ในความต่อเนื่องนี้ วันนี้เราจะแสดงให้คุณเห็นทีละขั้นตอนว่าคุณสามารถเพิ่มฟิลด์ที่กำหนดเองใหม่ตามความต้องการของคุณในแบบฟอร์มผลิตภัณฑ์ Dokan ได้อย่างไร
ทำไมคุณอาจต้องเพิ่มฟิลด์ใหม่ในแบบฟอร์มผลิตภัณฑ์ Dokan

โซลูชันผู้ค้าหลายรายของ Dokan ช่วยให้ผู้ใช้สามารถสร้างตลาดประเภทต่าง ๆ ด้วยคุณสมบัติขั้นสูงและไม่เหมือนใคร นอกจากนี้ คุณยังมีตัวเลือกการปรับแต่งมากมายเพื่อจัดไซต์ของคุณให้ตรงกับความต้องการทางธุรกิจของคุณ หนึ่งในนั้นคือการเพิ่มฟิลด์ใหม่ในแบบฟอร์มการอัปโหลดผลิตภัณฑ์ของ Dokan
เนื่องจากคุณจะไม่ได้รับสิ่งอำนวยความสะดวกนั้นตามค่าเริ่มต้นใน Dokan คุณจึงต้องเขียนโค้ดเล็กน้อยเพื่อเพิ่มฟิลด์ที่กำหนดเองใหม่ ที่นี่เราจะแสดงให้คุณเห็นถึงกระบวนการทั้งหมดเพื่อให้คุณสามารถนำไปใช้ในตลาดซื้อขายของคุณได้อย่างง่ายดาย
คุณสามารถตรวจสอบเอกสาร Dokan Multi Vendor ทั้งหมดได้ที่นี่!
5 ขั้นตอนในการเพิ่มฟิลด์ใหม่ในแบบฟอร์มผลิตภัณฑ์ Dokan
ด้านล่างนี้คือ 5 ขั้นตอนที่คุณต้องสร้างฟิลด์ใหม่ในแบบฟอร์มผลิตภัณฑ์ Dokan และแสดงค่าจากส่วนหน้า-
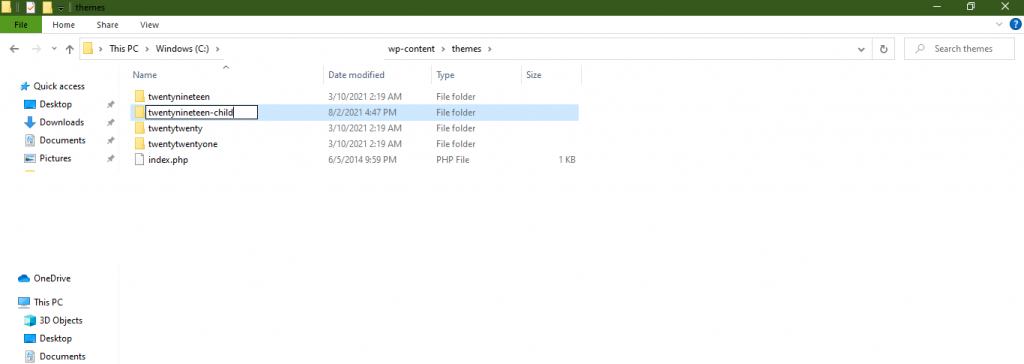
ขั้นตอนที่ 1: สร้างธีมลูก
ขั้นแรก สร้างธีมลูก นอกจากนี้ คุณจะต้องใช้ธีมย่อยนี้เพื่อปรับแต่งไฟล์ เนื่องจากการปรับปรุงนี้เกี่ยวข้องกับธีม

คุณสามารถทำตามคำแนะนำนี้เพื่อสร้างธีมลูกได้อย่างง่ายดาย อีกทางหนึ่ง มีปลั๊กอินมากมายในที่เก็บ WordPress เพื่อสร้างธีมลูก คุณสามารถใช้มันได้เช่นกัน
ขั้นตอนที่ 2: ใช้รหัสภายในธีมลูกของคุณ
จากนั้นเปิด ฟังก์ชั่น ธีมลูกของคุณ php และวางโค้ดด้านล่าง-
/* * Adding extra field on New product popup/without popup form */ add_action( 'dokan_new_product_after_product_tags','new_product_field',10 ); function new_product_field(){ ?> <div class="dokan-form-group"> <input type="text" class="dokan-form-control" name="new_field" placeholder="<?php esc_attr_e( 'Product Code', 'dokan-lite' ); ?>"> </div> <?php } /* * Saving product field data for edit and update */ add_action( 'dokan_new_product_added','save_add_product_meta', 10, 2 ); add_action( 'dokan_product_updated', 'save_add_product_meta', 10, 2 ); function save_add_product_meta($product_id, $postdata){ if ( ! dokan_is_user_seller( get_current_user_id() ) ) { return; } if ( ! empty( $postdata['new_field'] ) ) { update_post_meta( $product_id, 'new_field', $postdata['new_field'] ); } } /* * Showing field data on product edit page */ add_action('dokan_product_edit_after_product_tags','show_on_edit_page',99,2); function show_on_edit_page($post, $post_id){ $new_field = get_post_meta( $post_id, 'new_field', true ); ?> <div class="dokan-form-group"> <input type="hidden" name="new_field" value="<?php echo esc_attr( $post_id ); ?>"/> <label for="new_field" class="form-label"><?php esc_html_e( 'Product Code', 'dokan-lite' ); ?></label> <?php dokan_post_input_box( $post_id, 'new_field', array( 'placeholder' => __( 'product code', 'dokan-lite' ), 'value' => $new_field ) ); ?> <div class="dokan-product-title-alert dokan-hide"> <?php esc_html_e( 'Please enter product code!', 'dokan-lite' ); ?> </div> </div> <?php } // showing on single product page add_action('woocommerce_single_product_summary','show_product_code',13); function show_product_code(){ global $product; if ( empty( $product ) ) { return; } $new_field = get_post_meta( $product->get_id(), 'new_field', true ); if ( ! empty( $new_field ) ) { ?> <span class="details"><?php echo esc_attr__( 'Product Code:', 'dokan-lite' ); ?> <strong><?php echo esc_attr( $new_field ); ?></strong></span> <?php } }รหัสนี้เขียนใน 4 ขั้นตอน -

- เพิ่มฟิลด์ในแบบฟอร์มอัพโหลดสินค้า (มีป๊อปอัปหรือไม่มีป๊อปอัป)
- บันทึกและปรับปรุงค่าฟิลด์ในขณะที่บันทึกผลิตภัณฑ์
- แสดงช่องเพิ่มเติมในหน้าแก้ไขผลิตภัณฑ์
- แสดงข้อมูลช่องพิเศษในหน้าผลิตภัณฑ์เดียว
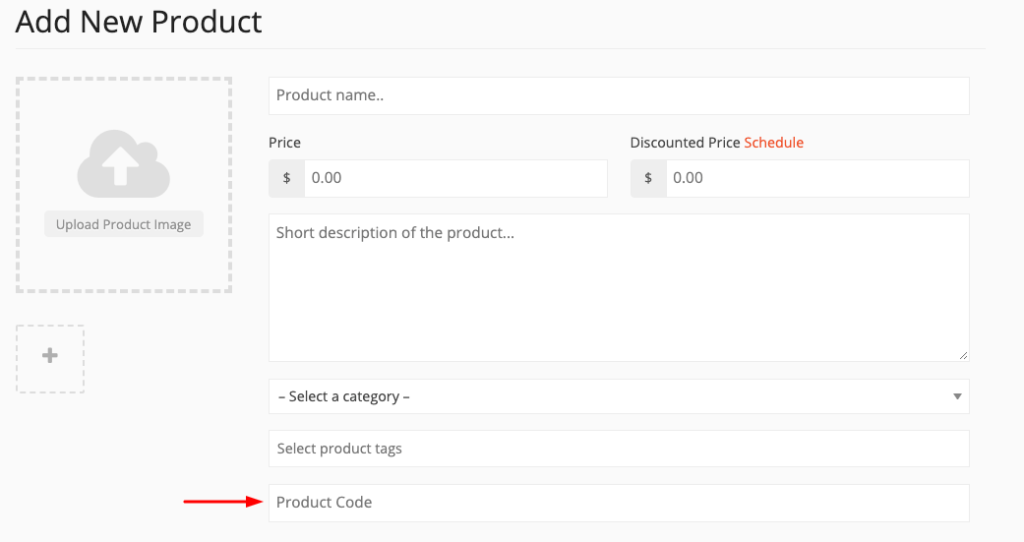
ขั้นตอนที่ 3: ตรวจสอบฟิลด์กำหนดเองใหม่ในการอัปโหลดแบบฟอร์ม
ตอนนี้ ไปที่แบบฟอร์มการอัปโหลดผลิตภัณฑ์ ที่นี่คุณสามารถดูฟิลด์ใหม่หลังจากฟิลด์แท็กนั้น -

ในการเพิ่มฟิลด์หลังฟิลด์แท็ก เราได้ใช้การกระทำ-
dokan_new_product_after_product_tags
มันจะเพิ่มฟิลด์หลังแท็ก คุณสามารถเพิ่มหลายฟิลด์ได้เช่นกัน
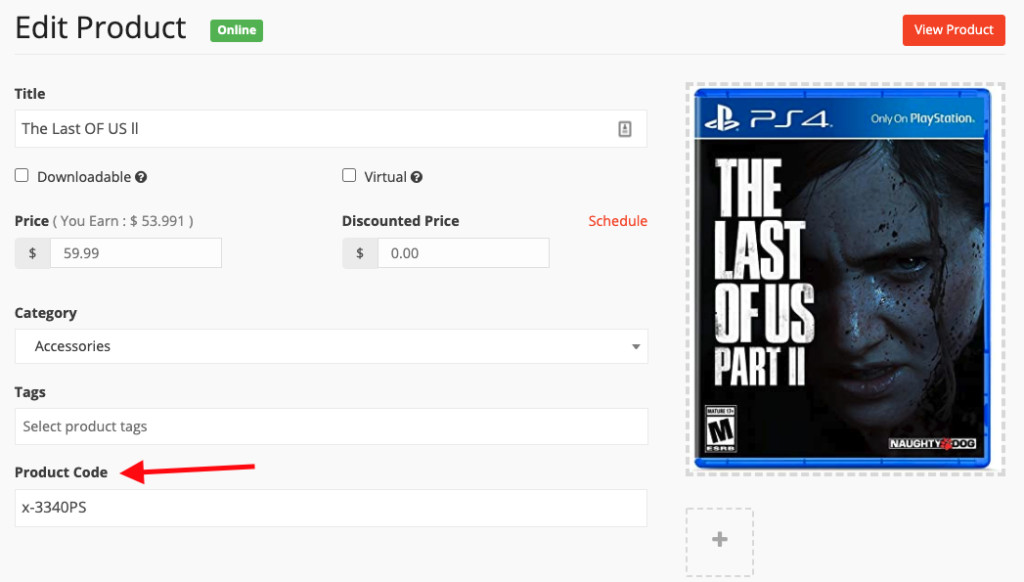
ขั้นตอนที่ 4: ทดสอบฟิลด์ผลิตภัณฑ์ใหม่บนหน้าแก้ไขผลิตภัณฑ์ของคุณ
ตอนนี้ กรอกแบบฟอร์มผลิตภัณฑ์และสร้างผลิตภัณฑ์ของคุณ จะนำคุณไปยังหน้าแก้ไขผลิตภัณฑ์ด้วยค่าฟิลด์ที่กำหนดเองใหม่ -

เราได้ใช้การดำเนินการเหล่านี้เพื่อบันทึกและอัปเดตเมตาผลิตภัณฑ์ –
dokan_new_product_added & dokan_new_product_updated
เพื่อแสดงฟิลด์ในหน้าแก้ไขผลิตภัณฑ์ เราใช้การกระทำนี้ –
dokan_product_edit_after_product_tags
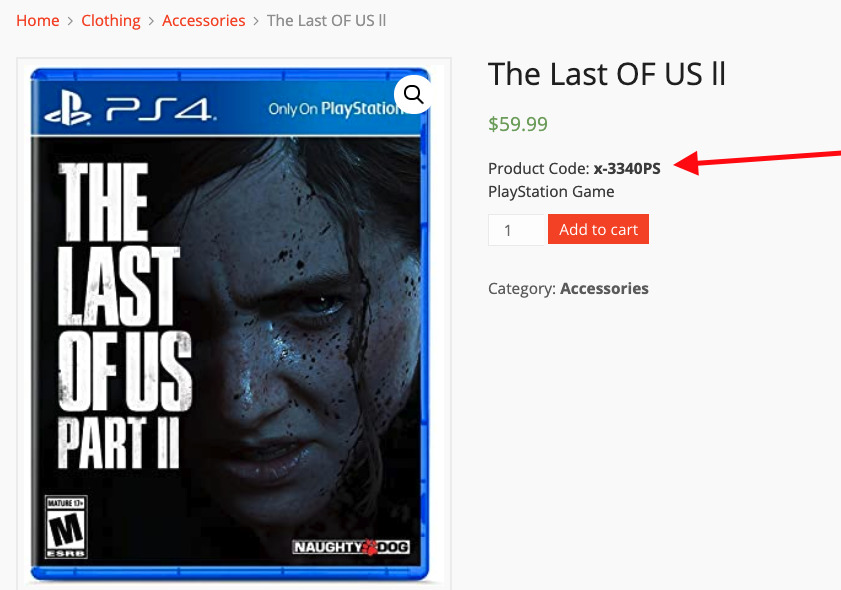
ขั้นตอนที่ 5: แสดงข้อมูลฟิลด์ใหม่บนหน้าผลิตภัณฑ์เดียว
ตอนนี้ คุณอาจต้องการแสดงข้อมูลฟิลด์ใหม่บนหน้าผลิตภัณฑ์เดียวของคุณ ส่วนสุดท้ายของโค้ดช่วยให้คุณทำสิ่งนี้ได้ เพื่อตอบสนองวัตถุประสงค์นี้ เราได้ใช้การกระทำ-
woocommerce_single_product_summary

คุณสามารถทำการเปลี่ยนแปลงบางอย่างในโค้ดที่เราได้รวมไว้ข้างต้น หากคุณต้องการเพิ่มฟิลด์เพิ่มเติมในหน้าผลิตภัณฑ์ Dokan ของคุณ
คุณอาจต้องการอ่าน: สร้างแบบฟอร์มการลงทะเบียนที่ปรับแต่งได้ที่น่าทึ่งสำหรับ Dokan!
บทสรุป
การทำตลาดที่ประสบความสำเร็จอาจเป็นงานที่น่ากลัว คุณต้องเผชิญความท้าทายมากมาย เราพร้อมเสมอที่จะช่วยเหลือคุณในทุกปัญหาที่เกี่ยวข้องกับตลาดที่พัฒนาด้วย Dokan
ตอนนี้ คุณทราบขั้นตอนการเพิ่มฟิลด์แบบกำหนดเองใหม่ให้กับแบบฟอร์มผลิตภัณฑ์ Dokan ของคุณแล้ว หากต้องการความช่วยเหลือเพิ่มเติม โปรดแสดงความคิดเห็นด้านล่างหรือติดต่อบริการสนับสนุน 24X7 ของเรา
