如何在 Dokan 产品表单中添加新字段
已发表: 2022-04-03Dokan 使非技术人员能够在不到 30 分钟的时间内设计出像亚马逊这样的自己的市场。 该插件因其功能以及许多自定义选项而变得非常流行。
作为 Dokan 用户,您必须非常熟悉我们透明的交易流程、符合趋势的定期更新、24X7 活跃的支持团队以及丰富的文档集合。 尽管有所有这些设施,我们仍在发布一系列博客,为我们的用户带来更多好处。
在此连续性中,今天我们将逐步向您展示如何根据您的需求在 Dokan 产品表单中添加新的自定义字段。
为什么您可能需要在 Dokan 产品表单中添加新字段

Dokan 多供应商解决方案允许其用户构建具有先进和独特功能的不同类型的市场。 此外,您将获得许多自定义选项,以使您的网站符合您的业务需求。 其中之一是在 Dokan 的产品上传表单上添加一个新字段。
由于默认情况下您不会在 Dokan 中获得该功能,因此您需要编写一些代码来添加新的自定义字段。 在这里,我们将向您展示整个过程,以便您可以轻松地在您的市场中实施它。
您可以在此处查看所有 Dokan 多供应商文档!
在 Dokan 产品表单中添加新字段的 5 个步骤
以下是在 Dokan 产品表单上创建新字段并显示前端值所需的 5 个步骤-
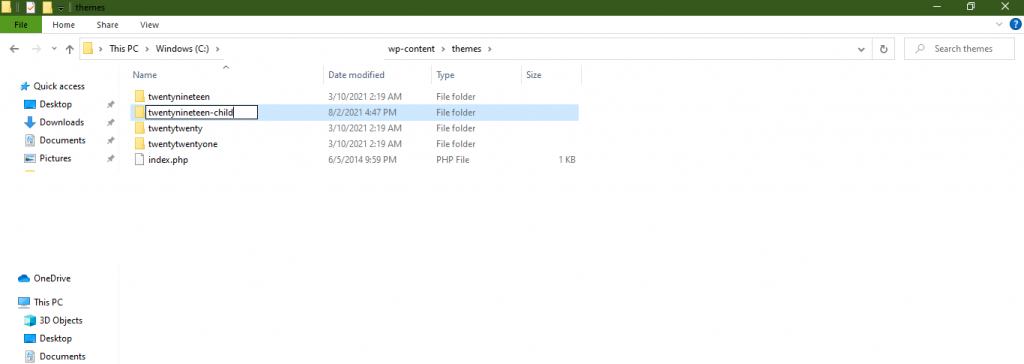
第 1 步:创建子主题
首先,创建一个子主题。 此外,您将需要此子主题来调整文件,因为此增强与主题相关。

您可以按照本指南轻松创建子主题。 或者,WordPress 存储库中有许多插件可用于创建子主题。 您也可以使用它们。
第 2 步:在您的子主题中实现代码
接下来,打开您的子主题functions.php并粘贴以下代码 -
/* * Adding extra field on New product popup/without popup form */ add_action( 'dokan_new_product_after_product_tags','new_product_field',10 ); function new_product_field(){ ?> <div class="dokan-form-group"> <input type="text" class="dokan-form-control" name="new_field" placeholder="<?php esc_attr_e( 'Product Code', 'dokan-lite' ); ?>"> </div> <?php } /* * Saving product field data for edit and update */ add_action( 'dokan_new_product_added','save_add_product_meta', 10, 2 ); add_action( 'dokan_product_updated', 'save_add_product_meta', 10, 2 ); function save_add_product_meta($product_id, $postdata){ if ( ! dokan_is_user_seller( get_current_user_id() ) ) { return; } if ( ! empty( $postdata['new_field'] ) ) { update_post_meta( $product_id, 'new_field', $postdata['new_field'] ); } } /* * Showing field data on product edit page */ add_action('dokan_product_edit_after_product_tags','show_on_edit_page',99,2); function show_on_edit_page($post, $post_id){ $new_field = get_post_meta( $post_id, 'new_field', true ); ?> <div class="dokan-form-group"> <input type="hidden" name="new_field" value="<?php echo esc_attr( $post_id ); ?>"/> <label for="new_field" class="form-label"><?php esc_html_e( 'Product Code', 'dokan-lite' ); ?></label> <?php dokan_post_input_box( $post_id, 'new_field', array( 'placeholder' => __( 'product code', 'dokan-lite' ), 'value' => $new_field ) ); ?> <div class="dokan-product-title-alert dokan-hide"> <?php esc_html_e( 'Please enter product code!', 'dokan-lite' ); ?> </div> </div> <?php } // showing on single product page add_action('woocommerce_single_product_summary','show_product_code',13); function show_product_code(){ global $product; if ( empty( $product ) ) { return; } $new_field = get_post_meta( $product->get_id(), 'new_field', true ); if ( ! empty( $new_field ) ) { ?> <span class="details"><?php echo esc_attr__( 'Product Code:', 'dokan-lite' ); ?> <strong><?php echo esc_attr( $new_field ); ?></strong></span> <?php } }此代码分 4 步编写 -

- 在产品上传表单上添加了一个字段(有弹窗或无弹窗)
- 保存产品时保存和更新字段值
- 在产品编辑页面上显示了额外的字段
- 在单个产品页面上显示额外的字段数据
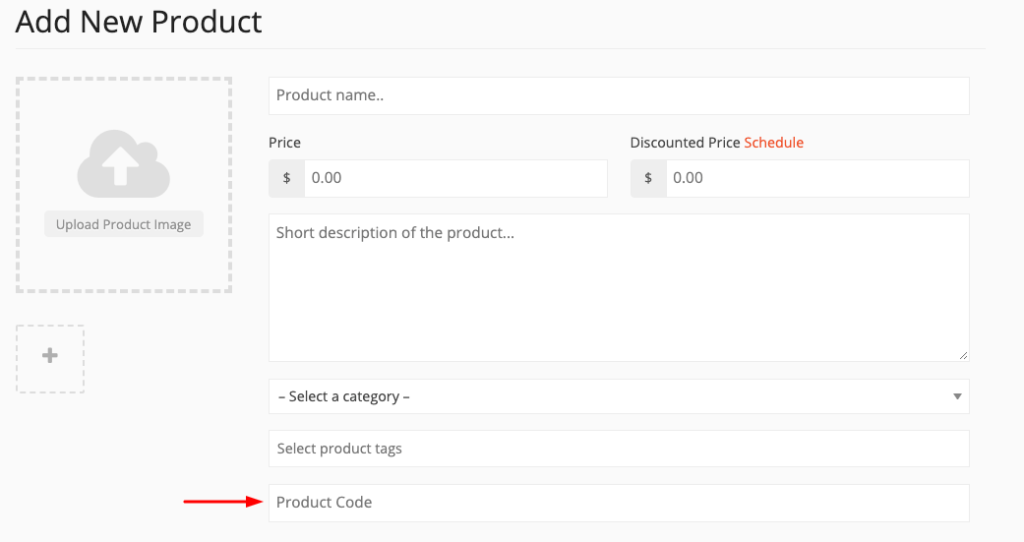
第 3 步:检查上传表单上的新自定义字段
现在,转到产品上传表单。 在这里,您可以看到该标签字段之后的新字段 -

为了在标签字段之后添加字段,我们使用了操作-
dokan_new_product_after_product_tags 。
它将在标签后添加字段。 您也可以添加多个字段。
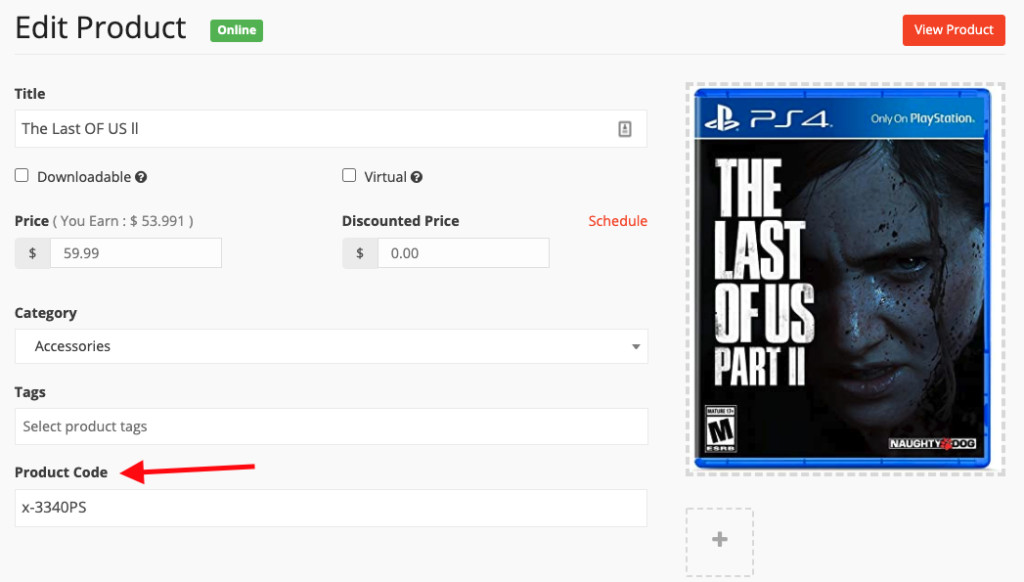
第 4 步:在您的产品编辑页面上测试新产品字段
现在,填写产品表格并创建您的产品。 它将使用新的自定义字段值将您重定向到产品编辑页面 -

在这里,我们使用这些操作来保存和更新产品元数据——
dokan_new_product_added & dokan_new_product_updated
为了在编辑产品页面上显示该字段,我们使用了此操作 -
dokan_product_edit_after_product_tags
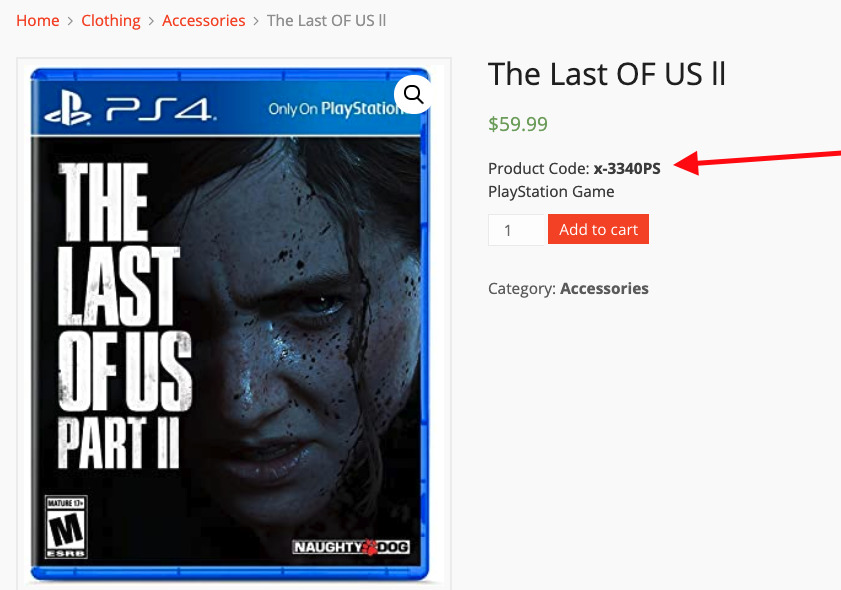
第 5 步:在单个产品页面上显示新字段数据
现在您可能希望在单个产品页面上显示新的字段数据。 代码的最后一部分帮助您做到这一点。 为了达到这个目的,我们使用了行动——
woocommerce_single_product_summary

如果您需要在 Dokan 产品页面上添加更多字段,您可以对我们上面包含的代码进行一些更改。
您可能还想阅读:为 Dokan 创建惊人的可定制注册表单!
结论
经营一个成功的市场可能是一项艰巨的任务。 你必须面对许多挑战。 我们随时准备帮助您解决与 Dokan 开发的市场相关的任何问题。
现在,您知道了向 Dokan 产品表单添加新自定义字段的过程。 要获得进一步的帮助,请在下方发表评论或联系我们的 24X7 支持服务。
