Dokan製品フォームに新しいフィールドを追加する方法
公開: 2022-04-03Dokanは、技術者以外の人々が30分以内にAmazonのような独自のマーケットプレイスを設計することを可能にしました。 このプラグインは、その機能と多くのカスタマイズオプションのために非常に人気があります。
Dokanユーザーは、透過的なトランザクションプロセス、トレンドに合わせた定期的な更新、24時間年中無休のアクティブなサポートチーム、豊富なドキュメントのコレクションに精通している必要があります。 これらすべての機能にもかかわらず、ユーザーにより多くのメリットを提供するために一連のブログを公開しています。
この継続性の中で、本日は、Dokan製品フォームでニーズに応じて新しいカスタマイズされたフィールドを追加する方法を段階的に説明します。
Dokan製品フォームに新しいフィールドを追加する必要がある理由

Dokanマルチベンダーソリューションを使用すると、ユーザーは高度で独自の機能を備えたさまざまなタイプのマーケットプレイスを構築できます。 また、ビジネスニーズに合わせてサイトを調整するための多くのカスタマイズオプションを利用できます。 その1つは、Dokanの商品アップロードフォームに新しいフィールドを追加することです。
Dokan内ではデフォルトでその機能を利用できないため、新しいカスタムフィールドを追加するためのコードを少し作成する必要があります。 ここでは、マーケットプレイス内に簡単に実装できるように、プロセス全体を示します。
Dokanマルチベンダーのすべてのドキュメントはここで確認できます!
Dokan製品フォームに新しいフィールドを追加するための5つのステップ
以下は、Dokan製品フォームに新しいフィールドを作成し、フロントエンドからの値を表示するために必要な5つの手順です。
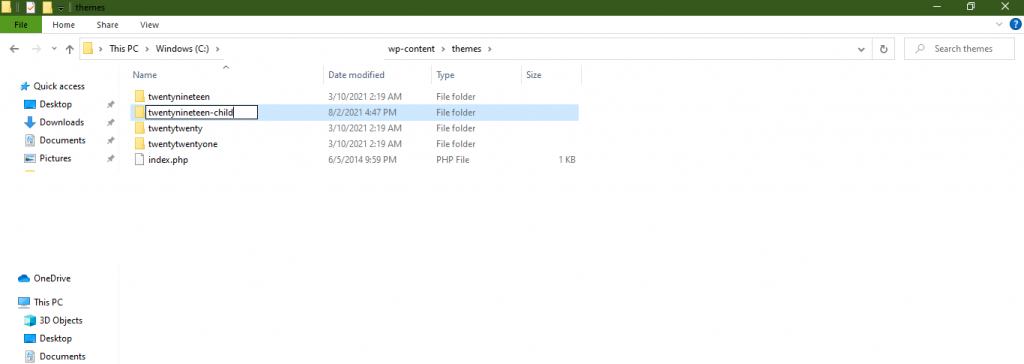
ステップ1:子テーマを作成する
まず、子テーマを作成します。 さらに、この拡張機能はテーマに関連しているため、ファイルを調整するには、この子テーマが必要になります。

このガイドに従って、子テーマを簡単に作成できます。 または、WordPressリポジトリ内で子テーマを作成するために利用できる多くのプラグインがあります。 それらも使用できます。
ステップ2:お子様のテーマ内にコードを実装する
次に、子テーマのfunctions.phpを開き、以下のコードを貼り付けます-
/* * Adding extra field on New product popup/without popup form */ add_action( 'dokan_new_product_after_product_tags','new_product_field',10 ); function new_product_field(){ ?> <div class="dokan-form-group"> <input type="text" class="dokan-form-control" name="new_field" placeholder="<?php esc_attr_e( 'Product Code', 'dokan-lite' ); ?>"> </div> <?php } /* * Saving product field data for edit and update */ add_action( 'dokan_new_product_added','save_add_product_meta', 10, 2 ); add_action( 'dokan_product_updated', 'save_add_product_meta', 10, 2 ); function save_add_product_meta($product_id, $postdata){ if ( ! dokan_is_user_seller( get_current_user_id() ) ) { return; } if ( ! empty( $postdata['new_field'] ) ) { update_post_meta( $product_id, 'new_field', $postdata['new_field'] ); } } /* * Showing field data on product edit page */ add_action('dokan_product_edit_after_product_tags','show_on_edit_page',99,2); function show_on_edit_page($post, $post_id){ $new_field = get_post_meta( $post_id, 'new_field', true ); ?> <div class="dokan-form-group"> <input type="hidden" name="new_field" value="<?php echo esc_attr( $post_id ); ?>"/> <label for="new_field" class="form-label"><?php esc_html_e( 'Product Code', 'dokan-lite' ); ?></label> <?php dokan_post_input_box( $post_id, 'new_field', array( 'placeholder' => __( 'product code', 'dokan-lite' ), 'value' => $new_field ) ); ?> <div class="dokan-product-title-alert dokan-hide"> <?php esc_html_e( 'Please enter product code!', 'dokan-lite' ); ?> </div> </div> <?php } // showing on single product page add_action('woocommerce_single_product_summary','show_product_code',13); function show_product_code(){ global $product; if ( empty( $product ) ) { return; } $new_field = get_post_meta( $product->get_id(), 'new_field', true ); if ( ! empty( $new_field ) ) { ?> <span class="details"><?php echo esc_attr__( 'Product Code:', 'dokan-lite' ); ?> <strong><?php echo esc_attr( $new_field ); ?></strong></span> <?php } }このコードは4つのステップで書かれています-

- 商品アップロードフォームにフィールドを追加しました(ポップアップありまたはポップアップなし)
- 製品の保存中に保存および更新されたフィールド値
- 商品編集ページに追加フィールドを表示
- 単一の製品ページに追加のフィールドデータを表示
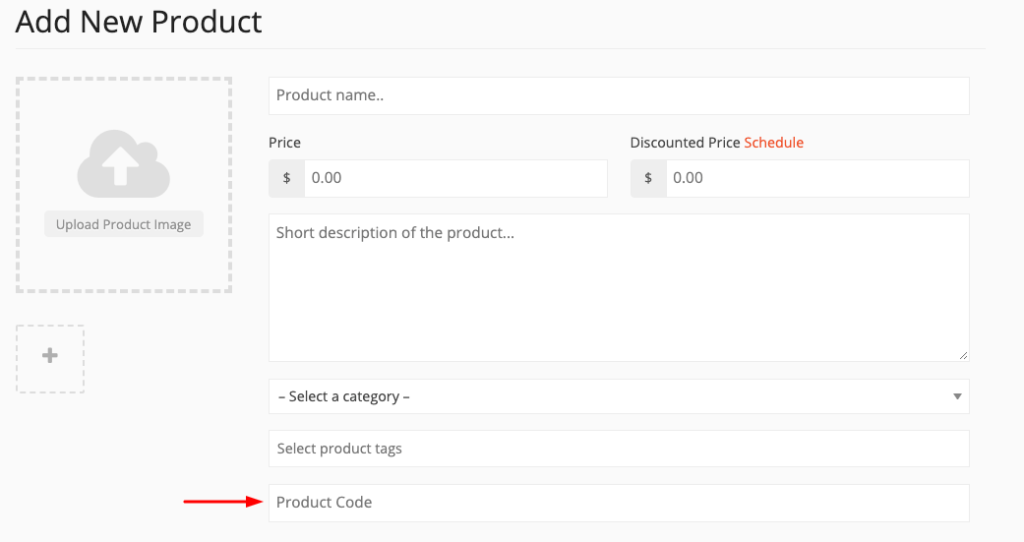
ステップ3:アップロードフォームの新しいカスタムフィールドを確認する
次に、製品アップロードフォームに移動します。 ここでは、そのタグフィールドの後に新しいフィールドが表示されます–

タグフィールドの後にフィールドを追加するために、アクションを使用しました-
dokan_new_product_after_product_tags 。
タグの後にフィールドを追加します。 複数のフィールドを追加することもできます。
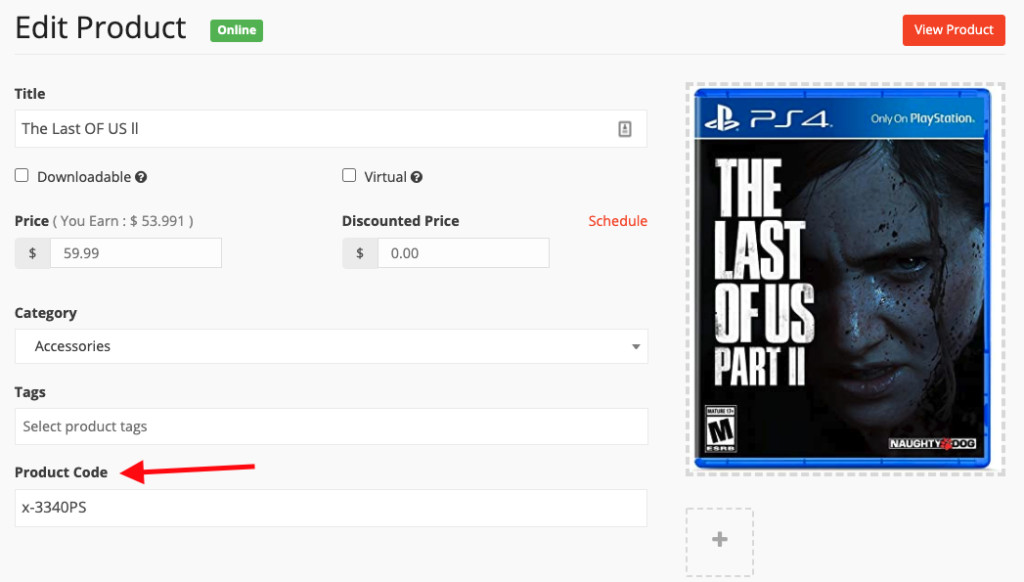
ステップ4:商品編集ページで新商品フィールドをテストする
次に、製品フォームに記入して製品を作成します。 新しいカスタムフィールド値を含む製品編集ページにリダイレクトされます–

ここでは、これらのアクションを使用して、製品メタを保存および更新しました–
dokan_new_product_added & dokan_new_product_updated
商品の編集ページにフィールドを表示するために、このアクションを使用しました–
dokan_product_edit_after_product_tags
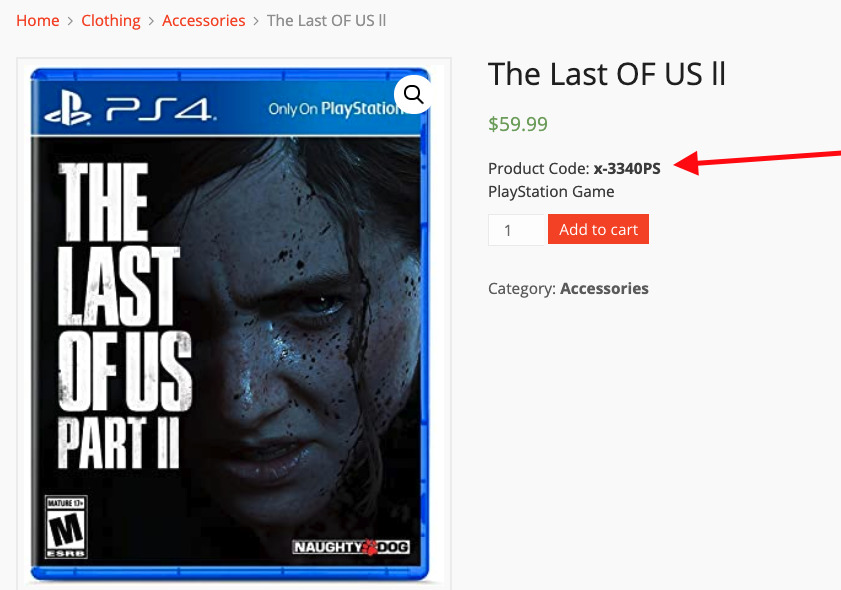
ステップ5:単一の製品ページに新しいフィールドデータを表示する
ここで、単一の製品ページに新しいフィールドデータを表示したい場合があります。 コードの最後の部分は、これを行うのに役立ちます。 この目的を果たすために、アクションを使用しました-
woocommerce_single_product_summary

Dokan製品ページにフィールドを追加する必要がある場合は、上記のコードにいくつかの変更を加えることができます。
あなたも読むのが好きかもしれません: Dokanのための驚くべきカスタマイズ可能な登録フォームを作成してください!
結論
成功するマーケットプレイスを運営することは困難な作業になる可能性があります。 あなたは多くの課題に直面しなければなりません。 Dokanで開発されたマーケットプレイスに関連する問題については、いつでもお手伝いいたします。
これで、Dokan製品フォームに新しいカスタムフィールドを追加するプロセスがわかりました。 さらにサポートが必要な場合は、以下にコメントするか、24時間年中無休のサポートサービスにお問い合わせください。
