Jak dodać nowe pola w formularzu produktu Dokan
Opublikowany: 2022-04-03Dokan umożliwił osobom nietechnicznym zaprojektowanie własnego rynku, takiego jak Amazon, w mniej niż 30 minut. Ta wtyczka stała się bardzo popularna ze względu na swoją funkcjonalność, a także wiele opcji dostosowywania.
Jako użytkownik Dokan musisz być zaznajomiony z naszym przejrzystym procesem transakcyjnym, regularnymi aktualizacjami zgodnymi z trendami, aktywnym zespołem wsparcia 24X7 i bogatym zbiorem dokumentacji. Pomimo tych wszystkich udogodnień, publikujemy szereg blogów, aby dać więcej korzyści naszym użytkownikom.
W ramach tej ciągłości dzisiaj pokażemy Ci krok po kroku, jak możesz dodać nowe, spersonalizowane pole zgodnie z Twoimi potrzebami w formularzu produktu Dokan.
Dlaczego może być konieczne dodanie nowych pól w formularzu produktu Dokan

Rozwiązanie Dokan od wielu dostawców umożliwia swoim użytkownikom tworzenie różnego rodzaju rynków z zaawansowanymi i unikalnymi funkcjami. Otrzymasz również wiele opcji dostosowywania, aby dostosować witrynę do potrzeb Twojej firmy. Jednym z nich jest dodanie nowego pola na formularzu przesyłania produktu w Dokan.
Ponieważ nie dostaniesz tej funkcji domyślnie w Dokan, musisz napisać trochę kodu, aby dodać nowe pole niestandardowe. Tutaj pokażemy Ci cały proces, abyś mógł go łatwo wdrożyć na swoim rynku.
Możesz sprawdzić całą dokumentację Dokan Multi Vendor tutaj!
5 kroków do dodania nowych pól w formularzu produktu Dokan
Poniżej znajduje się 5 kroków, które musisz wykonać, aby utworzyć nowe pola w formularzu produktu Dokan i pokazać wartość z frontendu-
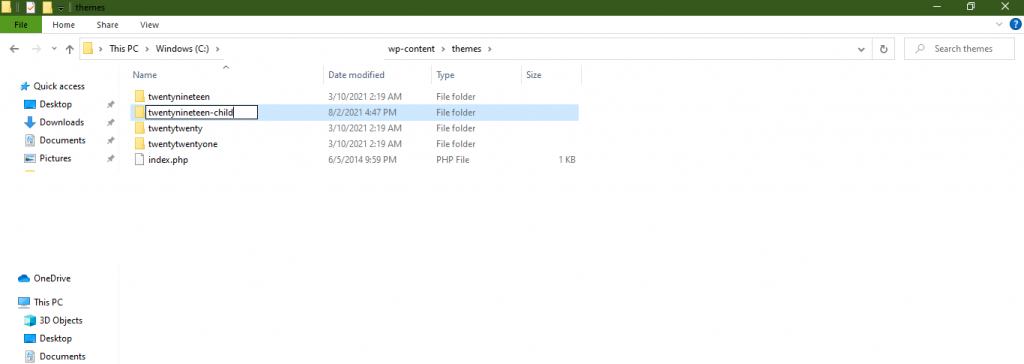
Krok 1: Utwórz motyw potomny
Najpierw utwórz motyw potomny. Ponadto ten motyw potomny będzie potrzebny do wprowadzenia zmian w pliku, ponieważ to ulepszenie jest powiązane z motywem.

Możesz postępować zgodnie z tym przewodnikiem, aby z łatwością utworzyć motyw potomny. Alternatywnie istnieje wiele wtyczek dostępnych w repozytorium WordPress do tworzenia motywu podrzędnego. Możesz ich również użyć.
Krok 2: Zaimplementuj kod w swoim motywie potomnym
Następnie otwórz swój motyw podrzędny functions.php i wklej poniższy kod-
/* * Adding extra field on New product popup/without popup form */ add_action( 'dokan_new_product_after_product_tags','new_product_field',10 ); function new_product_field(){ ?> <div class="dokan-form-group"> <input type="text" class="dokan-form-control" name="new_field" placeholder="<?php esc_attr_e( 'Product Code', 'dokan-lite' ); ?>"> </div> <?php } /* * Saving product field data for edit and update */ add_action( 'dokan_new_product_added','save_add_product_meta', 10, 2 ); add_action( 'dokan_product_updated', 'save_add_product_meta', 10, 2 ); function save_add_product_meta($product_id, $postdata){ if ( ! dokan_is_user_seller( get_current_user_id() ) ) { return; } if ( ! empty( $postdata['new_field'] ) ) { update_post_meta( $product_id, 'new_field', $postdata['new_field'] ); } } /* * Showing field data on product edit page */ add_action('dokan_product_edit_after_product_tags','show_on_edit_page',99,2); function show_on_edit_page($post, $post_id){ $new_field = get_post_meta( $post_id, 'new_field', true ); ?> <div class="dokan-form-group"> <input type="hidden" name="new_field" value="<?php echo esc_attr( $post_id ); ?>"/> <label for="new_field" class="form-label"><?php esc_html_e( 'Product Code', 'dokan-lite' ); ?></label> <?php dokan_post_input_box( $post_id, 'new_field', array( 'placeholder' => __( 'product code', 'dokan-lite' ), 'value' => $new_field ) ); ?> <div class="dokan-product-title-alert dokan-hide"> <?php esc_html_e( 'Please enter product code!', 'dokan-lite' ); ?> </div> </div> <?php } // showing on single product page add_action('woocommerce_single_product_summary','show_product_code',13); function show_product_code(){ global $product; if ( empty( $product ) ) { return; } $new_field = get_post_meta( $product->get_id(), 'new_field', true ); if ( ! empty( $new_field ) ) { ?> <span class="details"><?php echo esc_attr__( 'Product Code:', 'dokan-lite' ); ?> <strong><?php echo esc_attr( $new_field ); ?></strong></span> <?php } }Ten kod jest napisany w 4 krokach-

- Dodano pole w formularzu przesyłania produktu (z wyskakującym okienkiem lub bez wyskakującego okienka)
- Zapisana i zaktualizowana wartość pola podczas zapisywania produktu
- Pokazano dodatkowe pole na stronie edycji produktu
- Wyświetlono dodatkowe dane pola na jednej stronie produktu
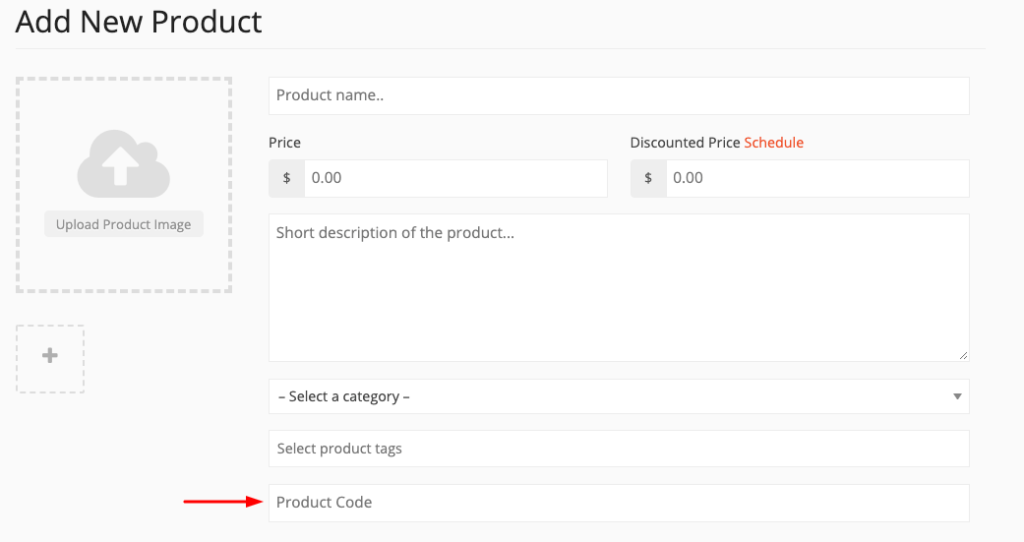
Krok 3: Sprawdź nowe pole niestandardowe w formularzu przesyłania
Teraz przejdź do formularza przesyłania produktu. Tutaj możesz zobaczyć nowe pole po tym polu tagu –

Aby dodać pole po polu tagu, użyliśmy akcji-
dokan_new_product_after_product_tags .
Doda pole po tagu. Możesz też dodać wiele pól.
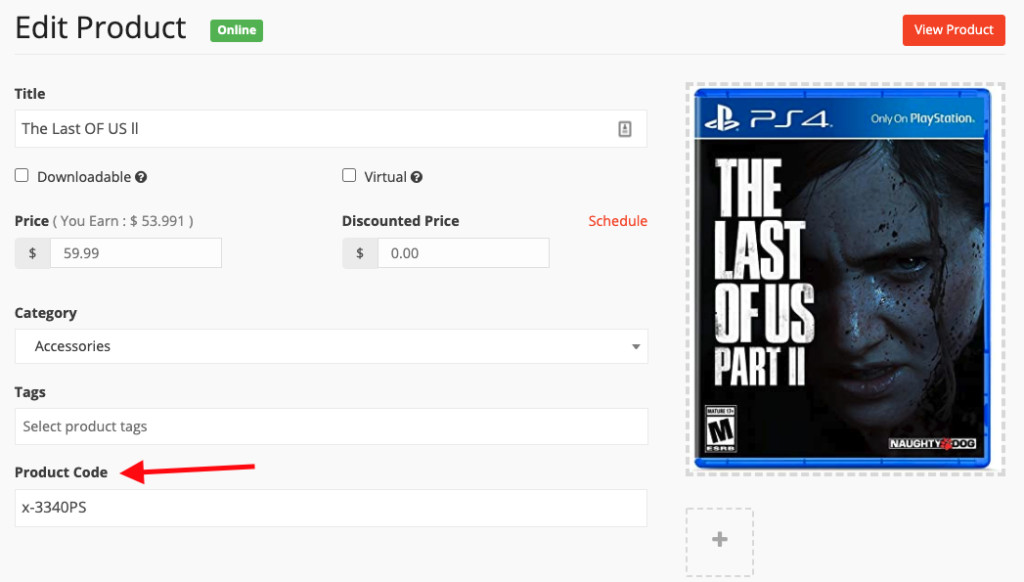
Krok 4: Przetestuj nowe pole produktu na stronie edycji produktu
Teraz wypełnij formularz produktu i stwórz swój produkt. Przekieruje Cię do strony edycji produktu z nową wartością pola niestandardowego –

Tutaj użyliśmy tych działań, aby zapisać i zaktualizować meta produktu –
dokan_new_product_added & dokan_new_product_updated
W celu wyświetlenia pola na stronie edycji produktu użyliśmy tej akcji –
dokan_product_edit_after_product_tags
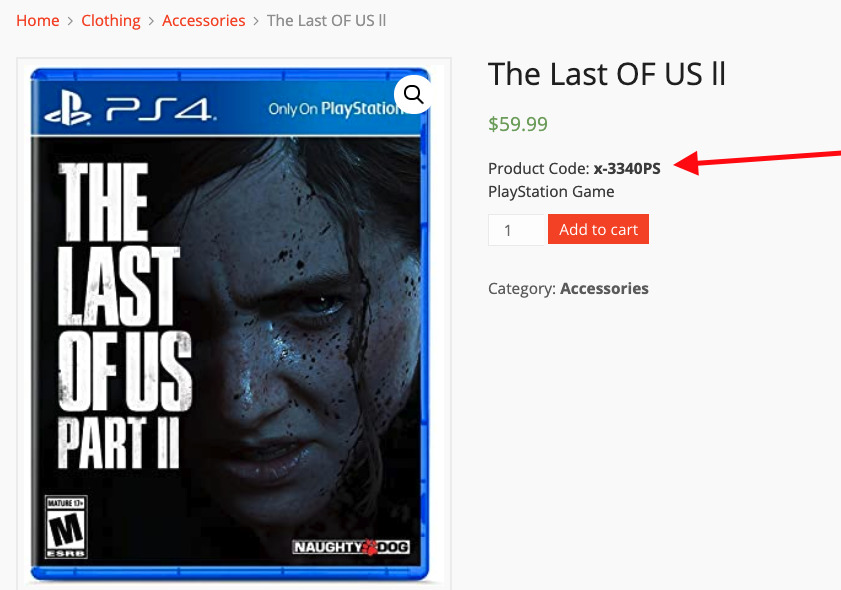
Krok 5: Wyświetl nowe dane pola na jednej stronie produktu
Teraz możesz chcieć pokazać nowe dane pola na stronie pojedynczego produktu. Pomoże ci w tym ostatnia część kodu. Do tego celu wykorzystaliśmy akcję-
woocommerce_single_product_summary

Możesz wprowadzić pewne zmiany w kodzie, który zamieściliśmy powyżej, jeśli chcesz dodać więcej pól na swojej stronie produktu Dokan.
Możesz również przeczytać: Twórz niesamowite, konfigurowalne formularze rejestracyjne dla Dokan!
Wniosek
Prowadzenie udanego rynku może być trudnym zadaniem. Musisz stawić czoła wielu wyzwaniom. Jesteśmy zawsze gotowi do pomocy we wszelkich problemach związanych z rynkiem rozwijanym z Dokan.
Teraz znasz już proces dodawania nowego pola niestandardowego do formularza produktu Dokan. Aby uzyskać dalszą pomoc, skomentuj poniżej lub skontaktuj się z naszym serwisem wsparcia 24X7.
