Animator Review: ปลั๊กอินแอนิเมชั่น WordPress แบบชี้และคลิก (ไม่มีโค้ด)
เผยแพร่แล้ว: 2023-02-09ต้องการเพิ่มการเลื่อนที่สะดุดตาและแอนิเมชั่นตามเวลาให้กับเว็บไซต์ WordPress ของคุณหรือไม่?
หากคุณเป็นผู้เชี่ยวชาญ CSS คุณสามารถตั้งค่าแอนิเมชันเหล่านี้ได้ด้วยตัวเอง แต่สำหรับพวกเราที่เหลือ WordPress ไม่มีวิธีที่ง่ายในการเพิ่มภาพเคลื่อนไหวลงในเนื้อหา
แอนิเมเตอร์เป็นปลั๊กอินแบบสแตนด์อโลนใหม่จากทีม CSS Hero ที่เปลี่ยนแปลงสิ่งนั้น ให้คุณเข้าถึงอินเทอร์เฟซแบบชี้และคลิกง่ายๆ เพื่อตั้งค่าแอนิเมชันประเภทต่างๆ ทั้งหมดบนไซต์ WordPress ของคุณ ไม่ว่าคุณจะใช้โปรแกรมแก้ไขแบบเนทีฟหรือ ปลั๊กอินสร้างเพจ
หากคุณไม่ใช่ผู้เชี่ยวชาญด้านเทคนิค สิ่งนี้จะช่วยให้คุณยังคงสามารถตั้งค่าภาพเคลื่อนไหวบนไซต์ของคุณได้ และแม้ว่าคุณจะสามารถเขียน CSS ของคุณเองได้ Animator ก็ยังสามารถเร่งความเร็วเวิร์กโฟลว์ของคุณได้ด้วยอินเทอร์เฟซของมัน
ในการทบทวนแอนิเมเตอร์ภาคปฏิบัติของเรา เราจะเจาะลึกลงไปถึงสิ่งที่ปลั๊กอินนี้เสนอ และแสดงวิธีใช้ปลั๊กอินนี้เพื่อตั้งค่าแอนิเมชั่น WordPress
Animator Review: ปลั๊กอินเสนออะไร?

ประโยชน์ระดับสูงของ Animator คือช่วยให้คุณเพิ่มแอนิเมชั่นต่างๆ มากมายลงในไซต์ของคุณ โดยไม่ต้องใช้ CSS, JS หรือความรู้ด้านเทคนิคเชิงลึกอื่นๆ
คุณสามารถทำทุกอย่างได้จากอินเทอร์เฟซแบบชี้และคลิก พร้อมด้วยไทม์ไลน์แอนิเมชันเพื่อช่วยคุณควบคุมแอนิเมชัน
แอนิเมเตอร์มาจากทีมเดียวกับปลั๊กอิน CSS Hero ยอดนิยม หากคุณคุ้นเคย โดยสรุป Animator คือการสร้างแอนิเมชั่นในแบบที่ CSS Hero คือการกำหนดสไตล์ CSS ทั่วไป
มาดูคุณสมบัติที่ใหญ่ที่สุดในรายละเอียดเพิ่มเติมอีกเล็กน้อย
อินเทอร์เฟซแบบชี้และคลิก
เพื่อช่วยคุณจัดการแอนิเมชั่น Animator ขอเสนออินเทอร์เฟซแบบชี้และคลิกที่เรียบง่าย
มีสองส่วนหลัก:
- การแสดงตัวอย่างภาพขนาดเต็มความกว้างของไซต์ของคุณ เมื่อคุณเพิ่มภาพเคลื่อนไหว คุณสามารถดูได้ทันทีว่ามีลักษณะอย่างไรในการแสดงตัวอย่างแบบสด สิ่งนี้มีประโยชน์จริง ๆ เพื่อให้คุณสามารถทำการปรับเปลี่ยนเล็กน้อยโดยไม่จำเป็นต้องโหลดการแสดงตัวอย่างซ้ำอย่างต่อเนื่อง
- เส้นเวลาของภาพเคลื่อนไหว – คุณสามารถใช้เส้นเวลาเพื่อตั้งค่าภาพเคลื่อนไหวอย่างน้อยหนึ่งรายการตามลักษณะการเลื่อนหรือเวลาของผู้ใช้ คุณสามารถลากสิ่งต่าง ๆ ไปรอบ ๆ และปรับการตั้งค่าเพื่อให้ได้เอฟเฟกต์ที่สมบูรณ์แบบ
คุณจะได้รับรายละเอียดเพิ่มเติมเกี่ยวกับอินเทอร์เฟซนี้ในส่วนภาคปฏิบัติ...แต่โดยรวมแล้ว มันใช้งานง่ายมาก

3+ โหมดแอนิเมชั่นระดับสูงพร้อมคุณสมบัติแอนิเมชั่นมากมาย
เพื่อช่วยคุณตั้งค่าภาพเคลื่อนไหว Animator มีโหมดระดับสูงสามโหมด:
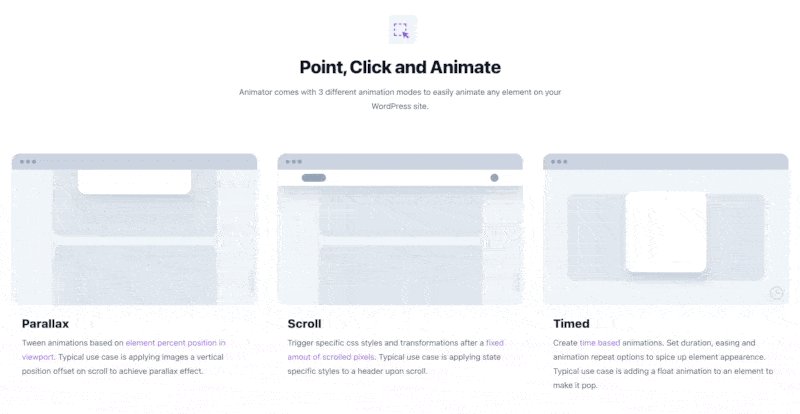
- พารัลแลกซ์ – ภาพเคลื่อนไหวแบบ “ทวีคูณ” ตามตำแหน่งเปอร์เซ็นต์ขององค์ประกอบในวิวพอร์ต Tween ย่อมาจาก inbetween – แนวคิดพื้นฐานที่นี่คือช่วยให้คุณสร้างเอฟเฟกต์การเลื่อนแบบพารัลแลกซ์
- เลื่อน – ทริกเกอร์สไตล์หรือภาพเคลื่อนไหว CSS เฉพาะหลังจากที่ผู้ใช้เลื่อนพิกเซลตามจำนวนที่กำหนด ตัวอย่างเช่น คุณสามารถใช้สไตล์เฉพาะของรัฐกับส่วนหัวของคุณเมื่อผู้ใช้เลื่อนหน้าลงมา
- Timed – สร้างแอนิเมชั่นตามเวลาที่เกิดขึ้นตามกำหนดเวลา ตัวอย่างเช่น การเพิ่มแอนิเมชันโฟลตให้กับองค์ประกอบเพื่อทำให้ป๊อปอัป
ต่อไปนี้คือตัวอย่างทั่วไปบางส่วนจาก Animator ที่แสดงโหมดแอนิเมชันต่างๆ:

นอกเหนือจากโหมดแอนิเมชั่นระดับสูงแล้ว คุณยังมีความสามารถในการทำให้คุณสมบัติ CSS มากมายเคลื่อนไหวได้ ซึ่งรวมถึงสิ่งต่อไปนี้:
- สีพื้นหลัง
- ตำแหน่งพื้นหลัง
- กล่องเงา
- ขนาดตัวอักษร
- ระยะห่างตัวอักษร
- ความทึบ
- ทัศนคติ
- หมุน X, Y หรือ Z
- มาตราส่วน
- เอียง X หรือ Y
- ความกว้าง
- …อีกมากมาย
เพื่อทำให้สิ่งต่างๆ ง่ายขึ้น Animator ได้รวมค่าที่ตั้งไว้ล่วงหน้าสำหรับสิ่งเหล่านี้มากมาย:

อย่างไรก็ตาม คุณยังมีตัวเลือกในการสร้างแอนิเมชันของคุณเอง ซึ่งช่วยให้คุณทำได้มากกว่าค่าที่ตั้งไว้ล่วงหน้าหากจำเป็น
ทำงานร่วมกับ Native Editor, Themes และ Page Builders
นอกเหนือจากการทำงานร่วมกับตัวแก้ไข WordPress ดั้งเดิมแล้ว Animator ยังทำงานร่วมกับธีมของบุคคลที่สาม และ ปลั๊กอินตัวสร้างเพจ
ซึ่งรวมถึงแต่ไม่จำกัดเพียงเครื่องมือต่อไปนี้:
- ธาตุ
- บีเวอร์บิวเดอร์
- ดิวิ
- เครื่องมือสร้างเพจ WPBakery
- อวาด้า
- แอสตร้า
- ออกซิเจน
โดยพื้นฐานแล้ว Animator ควรทำงานกับองค์ประกอบใดๆ บนไซต์ของคุณ โดยไม่คำนึงว่าองค์ประกอบนั้นจะมาจากไหน
ตัวอย่างเช่น คุณอาจชอบ Beaver Builder สำหรับการออกแบบ แต่คุณรู้สึกว่าตัวเลือกแอนิเมชันของ Beaver Builder นั้นจำกัดเกินไปสำหรับความต้องการของคุณ
ด้วยการติดตั้ง Animator ควบคู่ไปกับ Beaver Builder คุณจะได้รับความสามารถในการเพิ่มแอนิเมชั่นขั้นสูงให้กับการออกแบบ Beaver Builder ของคุณ
แก้ไขหรือส่งออกภาพเคลื่อนไหวด้วยตนเอง (สำหรับผู้ใช้ขั้นสูง)
ในขณะที่ Animator ถูกสร้างขึ้นเพื่อให้ผู้ใช้ที่ไม่เชี่ยวชาญด้านเทคนิคสามารถสร้างภาพเคลื่อนไหวโดยใช้อินเทอร์เฟซแบบชี้และคลิกได้ ผู้ใช้ขั้นสูงอาจพอใจที่ Animator ยังคงให้สิทธิ์คุณในการเข้าถึงโค้ดพื้นฐานหากคุณต้องการแก้ไขโดยตรง
คุณยังสามารถส่งออกข้อมูลแอพได้หากจำเป็น

ปลั๊กอินแบบสแตนด์อโลนโดยสมบูรณ์
ในขณะที่ Animator มาจากทีม CSS Hero คุณ ไม่ จำเป็นต้องติดตั้ง CSS Hero เพื่อใช้ Animator
นั่นคือ Animator เป็นปลั๊กอินแบบสแตนด์อโลนโดยสมบูรณ์
จากที่กล่าวมา Animator จะยังคงเล่นกับ CSS Hero ได้ดี ดังนั้นคุณจึงสามารถใช้ทั้งสองอย่างได้ฟรีหากคุณต้องการควบคุมสไตล์ไซต์ของคุณโดยไม่ต้องใช้โค้ด
วิธีสร้างภาพเคลื่อนไหว WordPress โดยใช้ปลั๊กอิน Animator
ตอนนี้คุณเข้าใจสิ่งที่ Animator นำเสนอแล้ว เรามาทำความเข้าใจว่าการใช้ Animator บนไซต์ของคุณเป็นอย่างไร
ด้านล่างนี้ ฉันจะแสดงให้คุณเห็นวิธีตั้งค่าแอนิเมชัน WordPress แบบทีละขั้นตอนโดยใช้ Animator และไซต์สาธิตที่ฉันสร้างด้วยธีม Astra และตัวแก้ไข WordPress ดั้งเดิม
1. เปิดส่วนต่อประสานแอนิเมเตอร์บนเพจที่คุณต้องการสร้างภาพเคลื่อนไหว
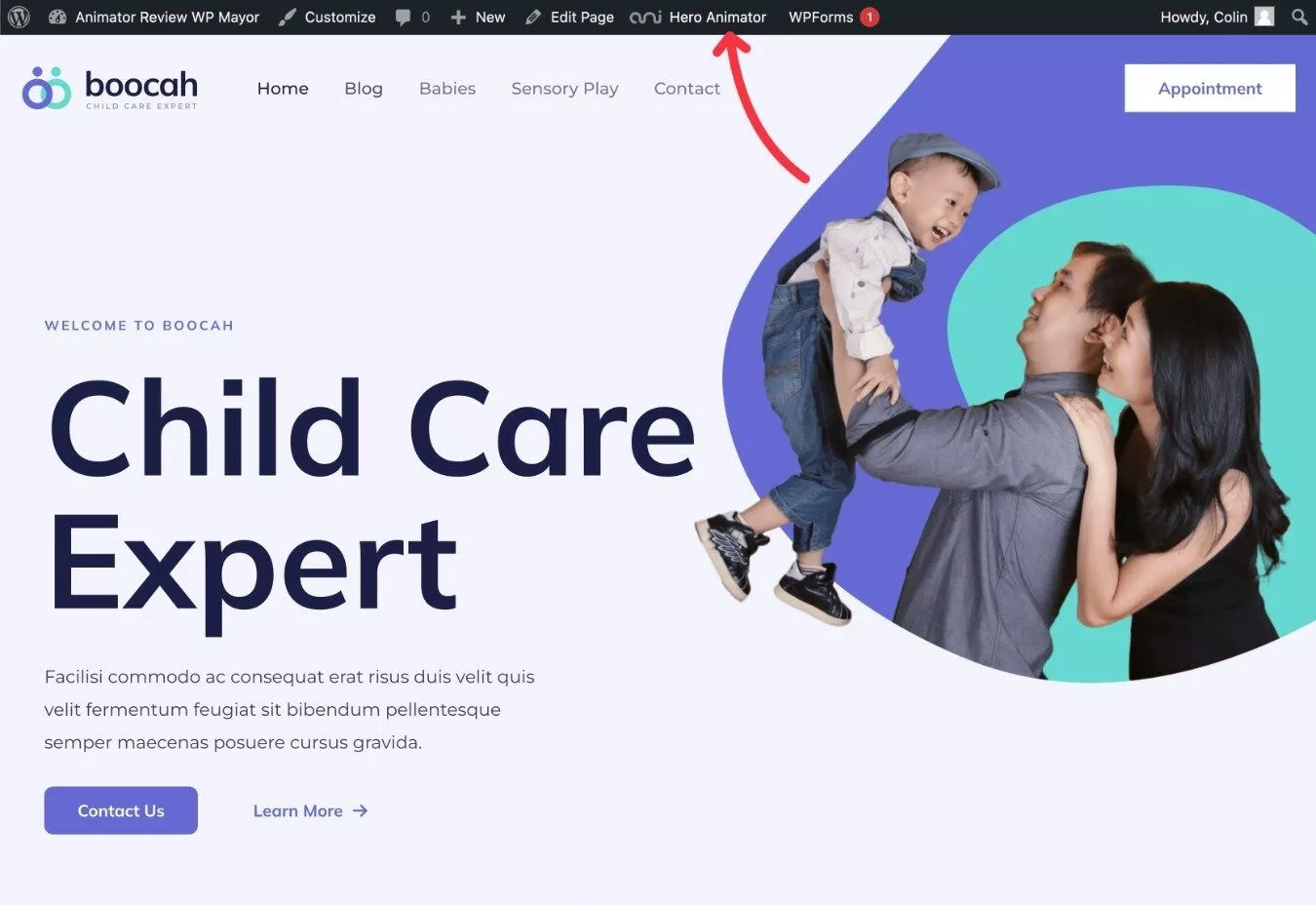
ในการเริ่มต้น คุณจะต้องเปิดอินเทอร์เฟซ Animator ในหน้าที่มีเนื้อหาที่คุณต้องการสร้างภาพเคลื่อนไหว
หากคุณต้องการทำให้องค์ประกอบทั่วทั้งไซต์เคลื่อนไหว ( เช่น ส่วนหัวของคุณ ) คุณเพียงแค่เปิดหน้าใดก็ได้ที่มีส่วนหัวของคุณ ภาพเคลื่อนไหวใดๆ ที่คุณตั้งค่าจะใช้กับทุกอินสแตนซ์ของส่วนหัวนั้นโดยอัตโนมัติ
หากต้องการเปิดอินเทอร์เฟซ Animator คุณเพียงแค่คลิกตัวเลือก Hero Animator บนแถบเครื่องมือ WordPress ขณะที่ดูหน้าที่เกี่ยวข้อง

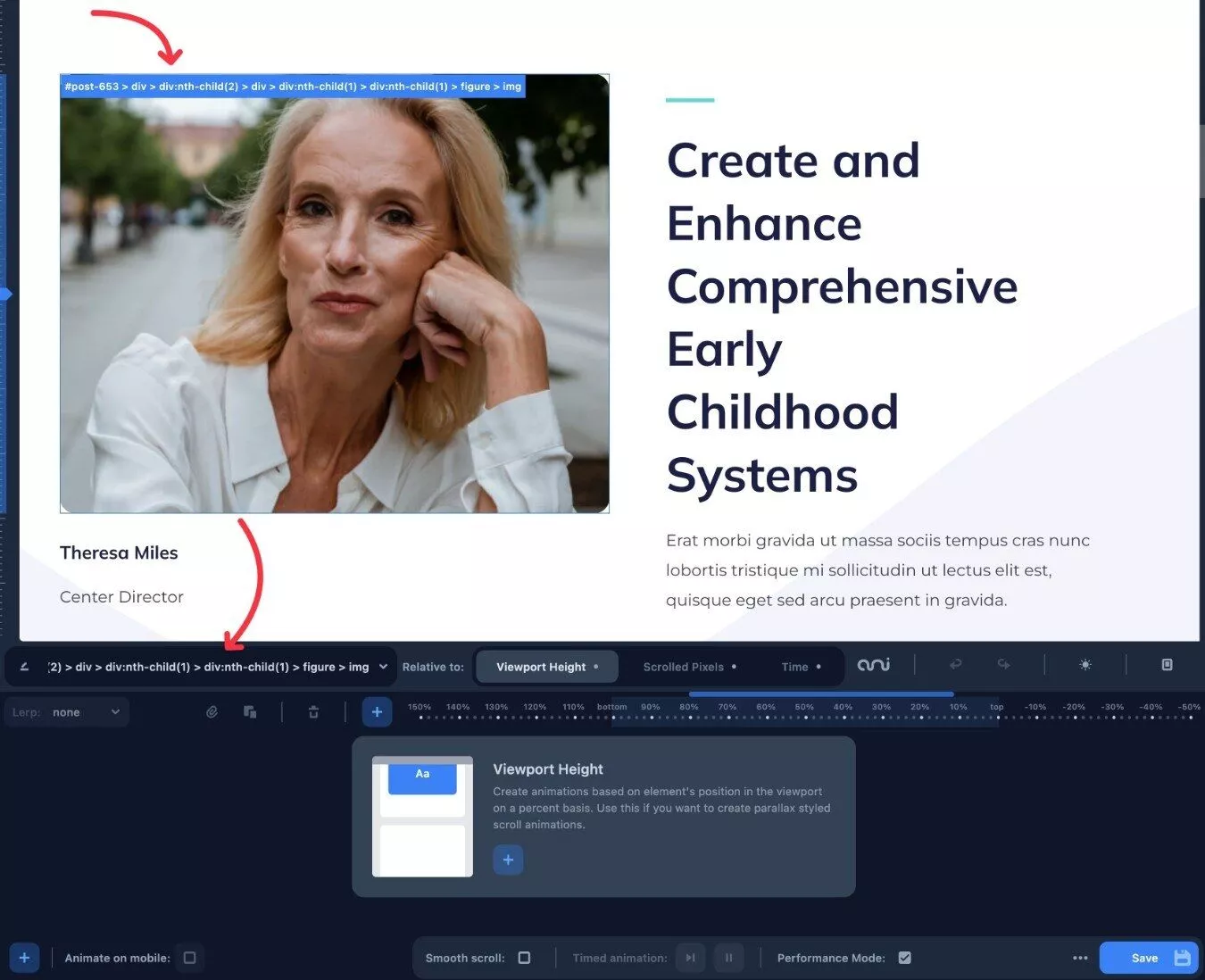
2. เลือกองค์ประกอบที่คุณต้องการให้เคลื่อนไหว
เมื่อคุณเปิดอินเทอร์เฟซ Animator แล้ว คุณควรเห็นการแสดงตัวอย่างหน้าเว็บของคุณพร้อมกับอินเทอร์เฟซ Animator ที่ด้านล่าง
ในการเริ่มต้น คุณจะต้องเลือกองค์ประกอบที่จะทำให้เคลื่อนไหวโดยคลิกที่องค์ประกอบนั้นในการแสดงตัวอย่างแบบสด
เมื่อคุณวางเมาส์เหนือการแสดงตัวอย่างสด Animator จะแสดงข้อมูลเพิ่มเติมเกี่ยวกับแต่ละองค์ประกอบ ซึ่งจะช่วยให้คุณเลือกองค์ประกอบที่เหมาะสมได้
ตัวอย่างเช่น หากต้องการให้ภาพเคลื่อนไหวในการออกแบบทดสอบของฉัน ฉันแค่ต้องเลือก:

คุณยังสามารถป้อนคลาสหรือรหัส CSS ด้วยตนเอง ซึ่งอาจจำเป็นสำหรับภาพพื้นหลังบางภาพ

ตัวอย่างเช่น ฉันมีปัญหาในการใช้วิธีชี้และคลิกเพื่อเลือกภาพฮีโร่บนไซต์ทดสอบของฉัน ดูเหมือนว่าไซต์สาธิต Astra จะตั้งค่ารูปภาพเป็นพื้นหลังคอนเทนเนอร์ในบล็อกคอนเทนเนอร์พิเศษ เนื่องจากฉันไม่พบปัญหาในการใช้จุดและคลิกเพื่อเลือกรูปภาพอื่น
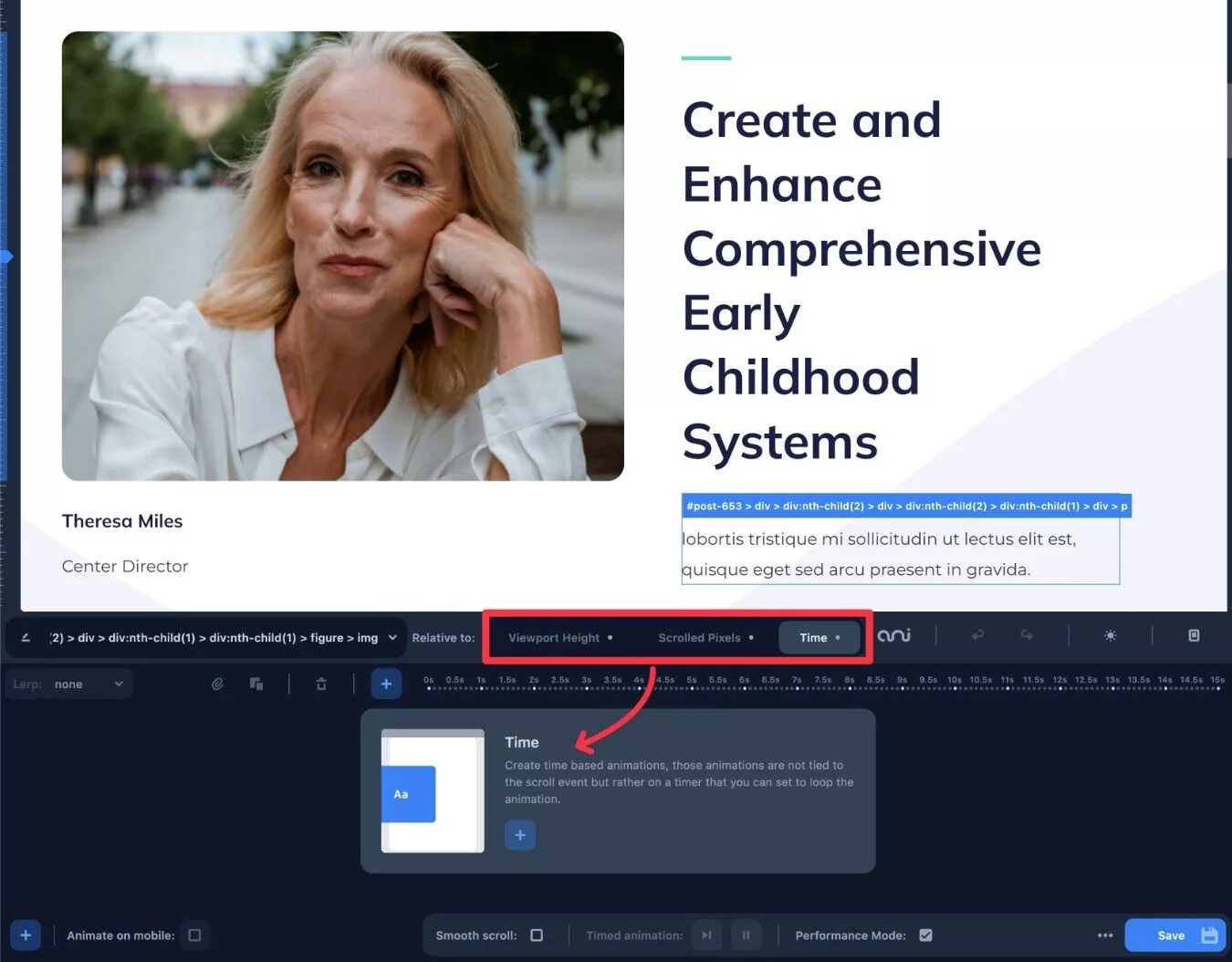
3. เลือกโหมดแอนิเมชั่นของคุณ
เมื่อคุณเลือกองค์ประกอบที่ต้องการเคลื่อนไหวแล้ว คุณต้องเลือกโหมดภาพเคลื่อนไหวโดยใช้ช่อง สัมพันธ์ กับ
อีกครั้ง คุณมีสามตัวเลือก:
- ความสูงของวิวพอร์ต (พารัลแลกซ์)
- พิกเซลเลื่อน
- เวลา
โดยพื้นฐานแล้วคุณกำลังสร้างข้อความประกาศ เช่น “ฉันต้องการทำให้ [องค์ประกอบนี้] เคลื่อนไหวเมื่อเทียบกับ [โหมดแอนิเมชันนี้]”
สำหรับตัวอย่างนี้ ฉันได้ตั้งค่าเพื่อให้รูปภาพของไซต์เคลื่อนไหวโดยสัมพันธ์กับตัวจับเวลาแบบวนซ้ำ

หมายเหตุ – คุณสามารถเพิ่มแอนิเมชันได้หลายประเภทในองค์ประกอบเดียว ตัวอย่างเช่น คุณสามารถเพิ่ม ทั้ง ภาพเคลื่อนไหวตามเวลาและภาพเคลื่อนไหวพารัลแลกซ์ (ความสูงของวิวพอร์ต)
4. ตั้งค่าแอนิเมชั่นของคุณโดยใช้ไทม์ไลน์
ตอนนี้คุณได้เลือกสิ่งที่จะทำแอนิเมชันแล้ว คุณก็พร้อมที่จะตั้งค่าแอนิเมชันโดยใช้ไทม์ไลน์แล้ว
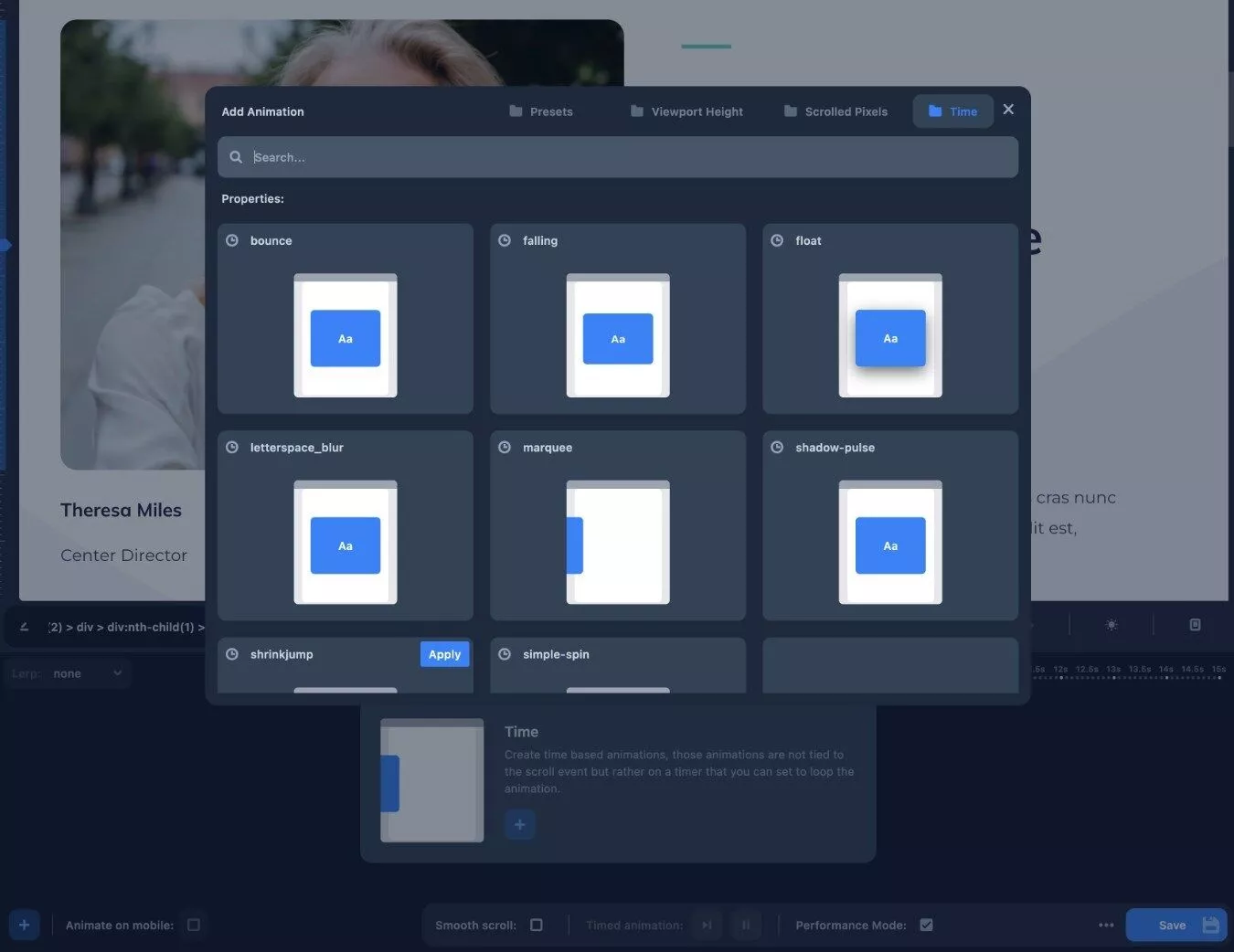
โดยคลิกไอคอนเครื่องหมาย บวก เพื่อ เพิ่มแอนิเมชัน :
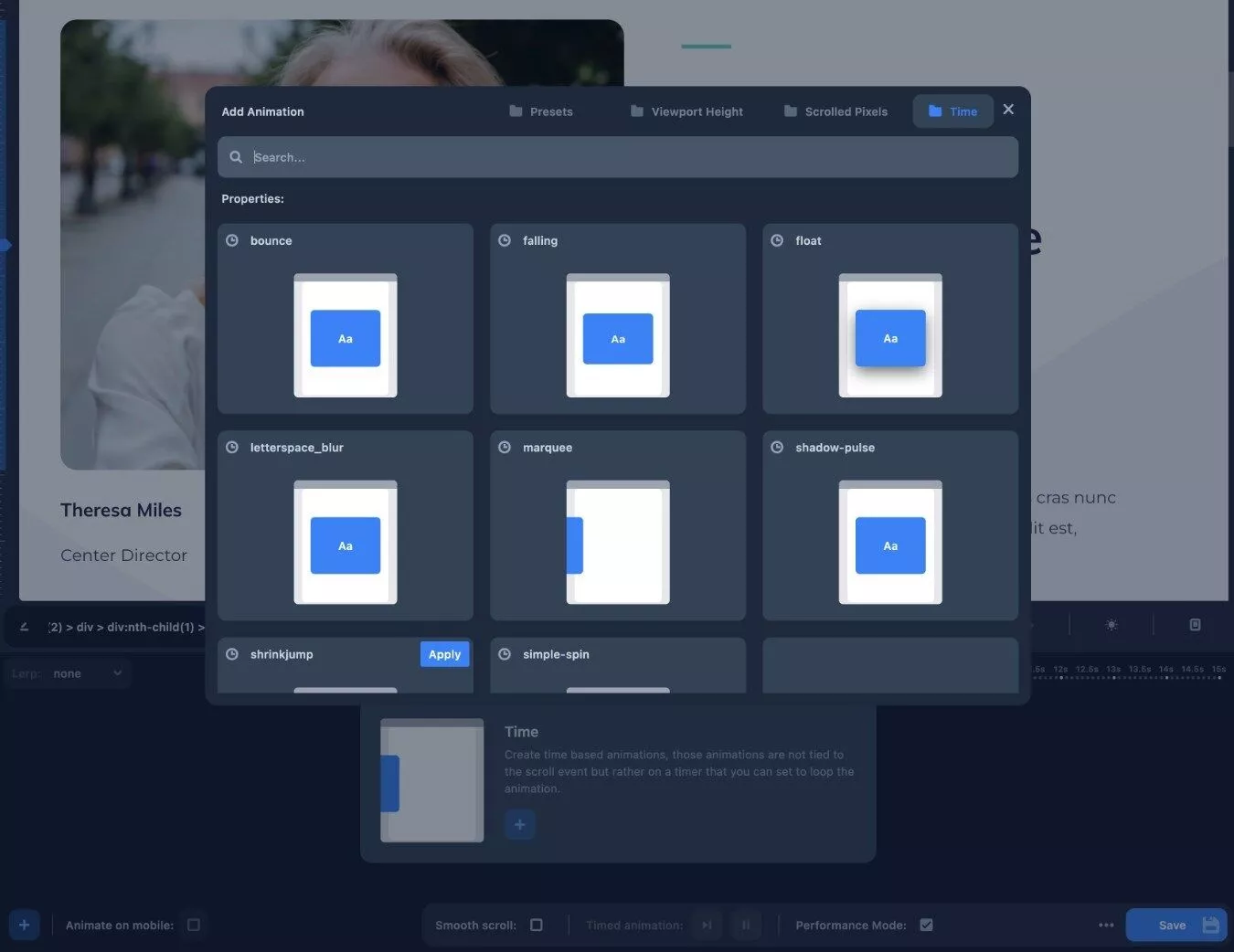
ซึ่งจะเปิดป๊อปอัปที่มีแอนิเมชันประเภทต่างๆ ที่คุณสามารถใช้กับโหมดแอนิเมชันนั้นได้
ตัวอย่างเช่น สำหรับแอนิเมชั่นตามเวลา ตัวเลือกที่ตั้งไว้ล่วงหน้าบางตัวเลือกมีดังนี้:
- เด้ง
- ล้ม
- ลอย
- Letterspace เบลอ
- กระโจม
- ชีพจรเงา
- หดกระโดด
- หมุนง่าย
คุณสามารถดูตัวอย่างแอนิเมชั่นของแอนิเมชั่นนั้น ซึ่งดีมากสำหรับการเลือกแอนิเมชั่นที่เหมาะสม

หากคุณต้องการสร้างแอนิเมชันประเภทอื่นที่ไม่ได้อยู่ในรายการที่กำหนดไว้ล่วงหน้า คุณสามารถสร้างประเภทแอนิเมชันของคุณเองได้
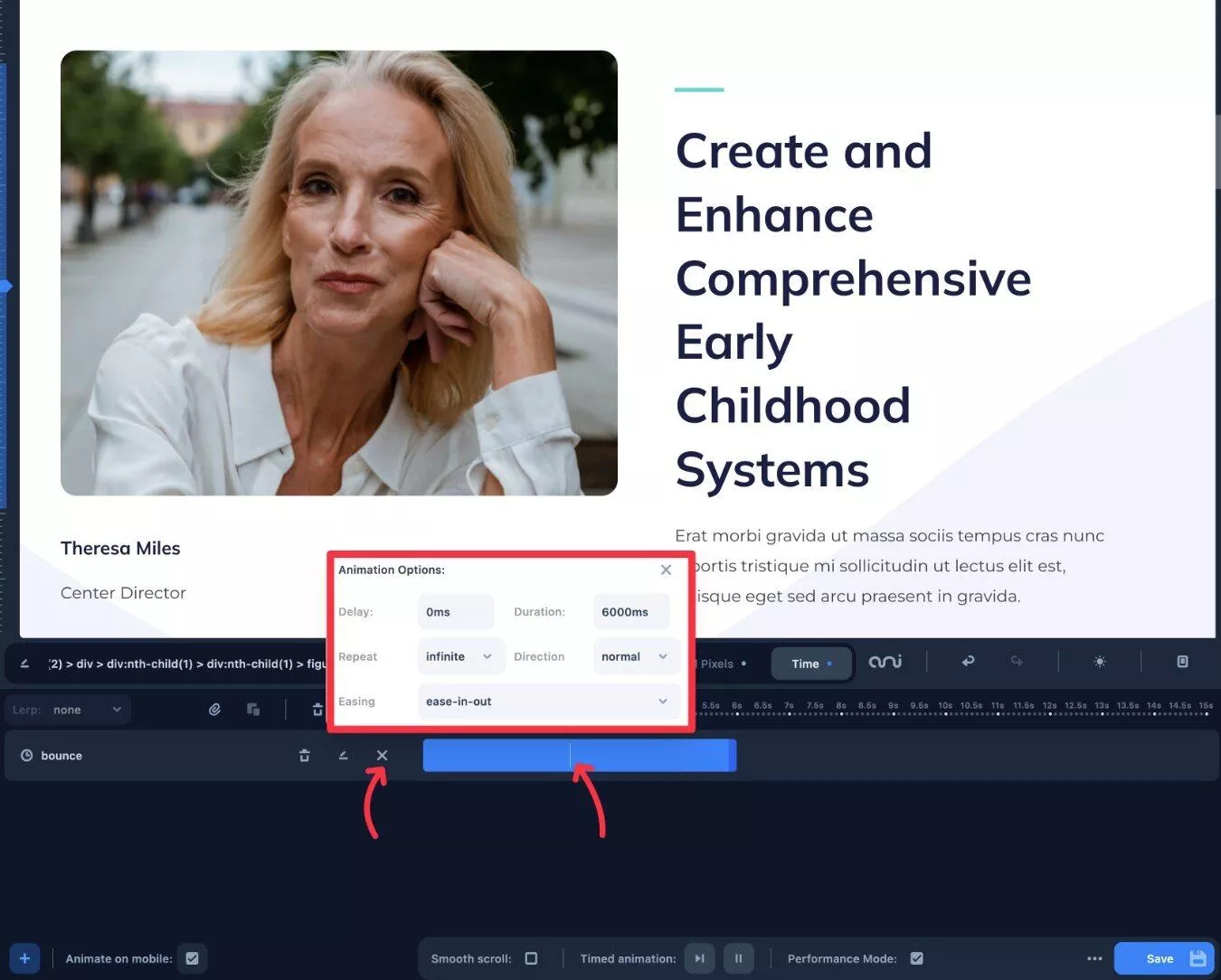
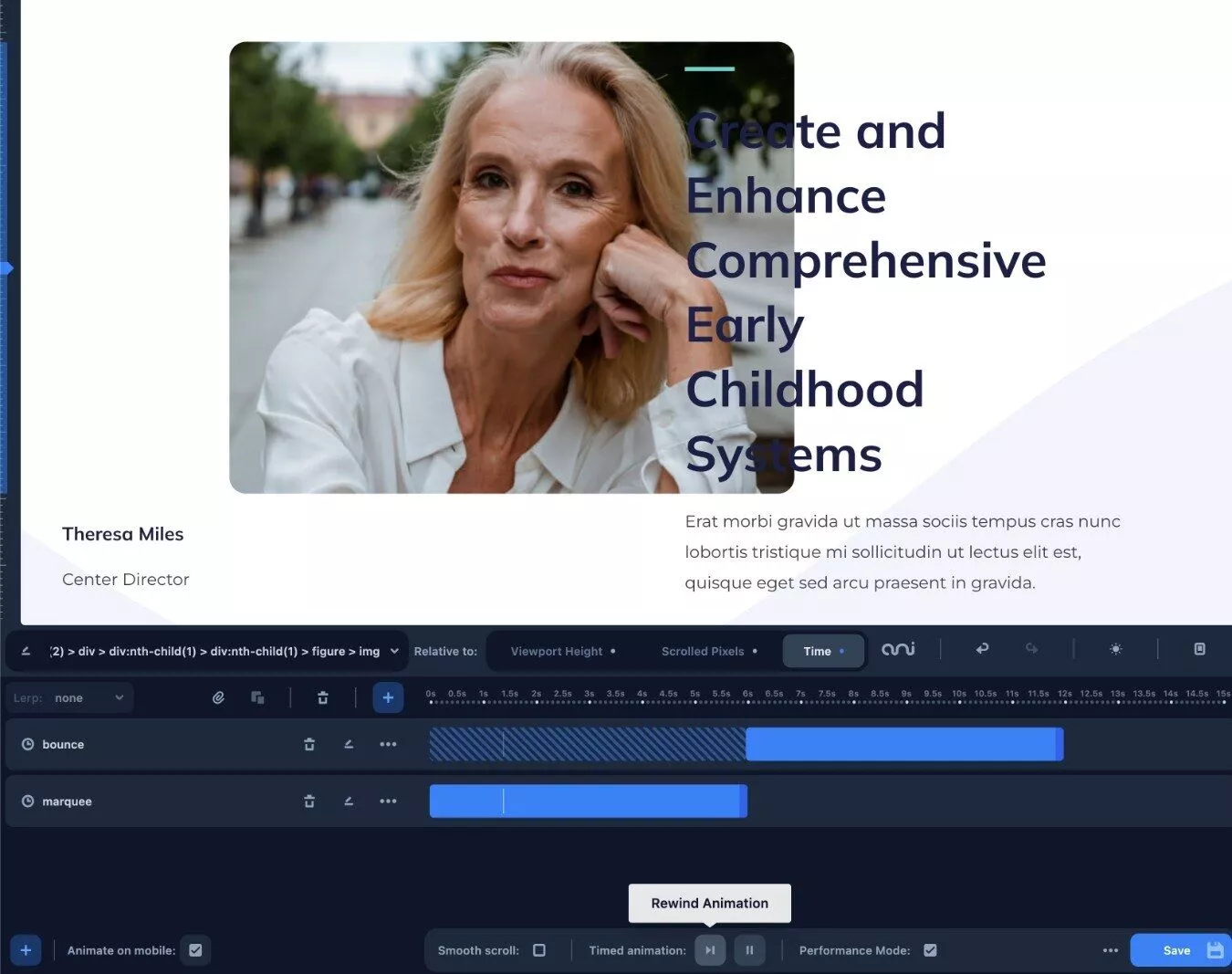
เมื่อคุณเลือกภาพเคลื่อนไหว ภาพเคลื่อนไหวนั้นจะแสดงบนไทม์ไลน์ นอกจากนี้ ภาพเคลื่อนไหวยังนำไปใช้กับการแสดงตัวอย่างแบบสด ดังนั้นคุณจึงสามารถเห็นได้อย่างชัดเจนว่าจะมีลักษณะอย่างไรบนเว็บไซต์ของคุณ
สำหรับแอนิเมชั่นตามเวลา คุณจะเห็นเส้นปรากฏขึ้นขณะเคลื่อนที่ผ่านแถบไทม์ไลน์เมื่อแอนิเมชั่นเสร็จสิ้น ซึ่งสะดวกมาก
หากคุณต้องการทำให้แอนิเมชั่นยาวขึ้นหรือสั้นลง คุณก็แค่ลากแถบบนไทม์ไลน์
คุณยังสามารถคลิก ไอคอนสามจุด เพื่อเข้าถึงการตั้งค่าขั้นสูง เช่น วนซ้ำภาพเคลื่อนไหวหรือไม่ (และหากเป็นเช่นนั้น นานเท่าใด)

หากคุณต้องการเพิ่มภาพเคลื่อนไหวหลายรายการ คุณสามารถทำซ้ำขั้นตอนเพื่อเพิ่มภาพเคลื่อนไหวอื่นได้
จากนั้นคุณสามารถจัดเรียงภาพเคลื่อนไหวเหล่านั้นบนไทม์ไลน์เพื่อให้ได้เอฟเฟกต์ที่คุณต้องการ
ตรวจสอบให้แน่ใจว่าได้ปิดการวนซ้ำไม่สิ้นสุดหากคุณต้องการใช้แอนิเมชั่นตามเวลาหลายรายการ

คุณไม่จำกัดเพียงการสร้างแอนิเมชั่นประเภทเดียวกัน ตัวอย่างเช่น ในทางเทคนิคแล้ว คุณสามารถเพิ่มทั้งเวลาและภาพเคลื่อนไหวแบบเลื่อนลงในองค์ประกอบเดียวกันได้
สำหรับองค์ประกอบที่เลื่อนแบบพารัลแลกซ์ Animator ยังให้คุณควบคุม LERP (การแก้ไขเชิงเส้น) เพื่อให้พฤติกรรมการเลื่อนขององค์ประกอบราบรื่น
หากต้องการปรับค่านี้ คุณสามารถใช้เมนูแบบเลื่อนลง ของ Lerp ทางด้านซ้ายของอินเทอร์เฟซ
5. เผยแพร่ภาพเคลื่อนไหวของคุณ
เมื่อคุณพอใจกับแอนิเมชั่นของคุณแล้ว สิ่งที่คุณต้องทำก็คือคลิกปุ่ม บันทึก เพื่อทำให้แอนิเมชั่นเหล่านั้นแสดงบนเว็บไซต์ของคุณ
นอกจากนี้ยังมีตัวเลือกที่มีประโยชน์ที่ให้คุณเลือกว่าจะเผยแพร่ภาพเคลื่อนไหวของคุณไปยังไซต์เวอร์ชันมือถือหรือไม่
สำรวจโหมดแอนิเมชั่นอื่นๆ
โหมดแอนิเมชันที่แตกต่างกันจะมีอินเทอร์เฟซต่างกันเล็กน้อยบนไทม์ไลน์
ตัวอย่างเช่น หากคุณเลือกภาพเคลื่อนไหวความสูงของวิวพอร์ต ไทม์ไลน์จะเปลี่ยนจากวินาทีเป็นเปอร์เซ็นต์ความสูงของวิวพอร์ตแบบสัมพัทธ์
ตัวอย่างเช่น คุณจะเห็นว่ามันเริ่มต้นที่ 150% และไปจนสุดที่ -50%
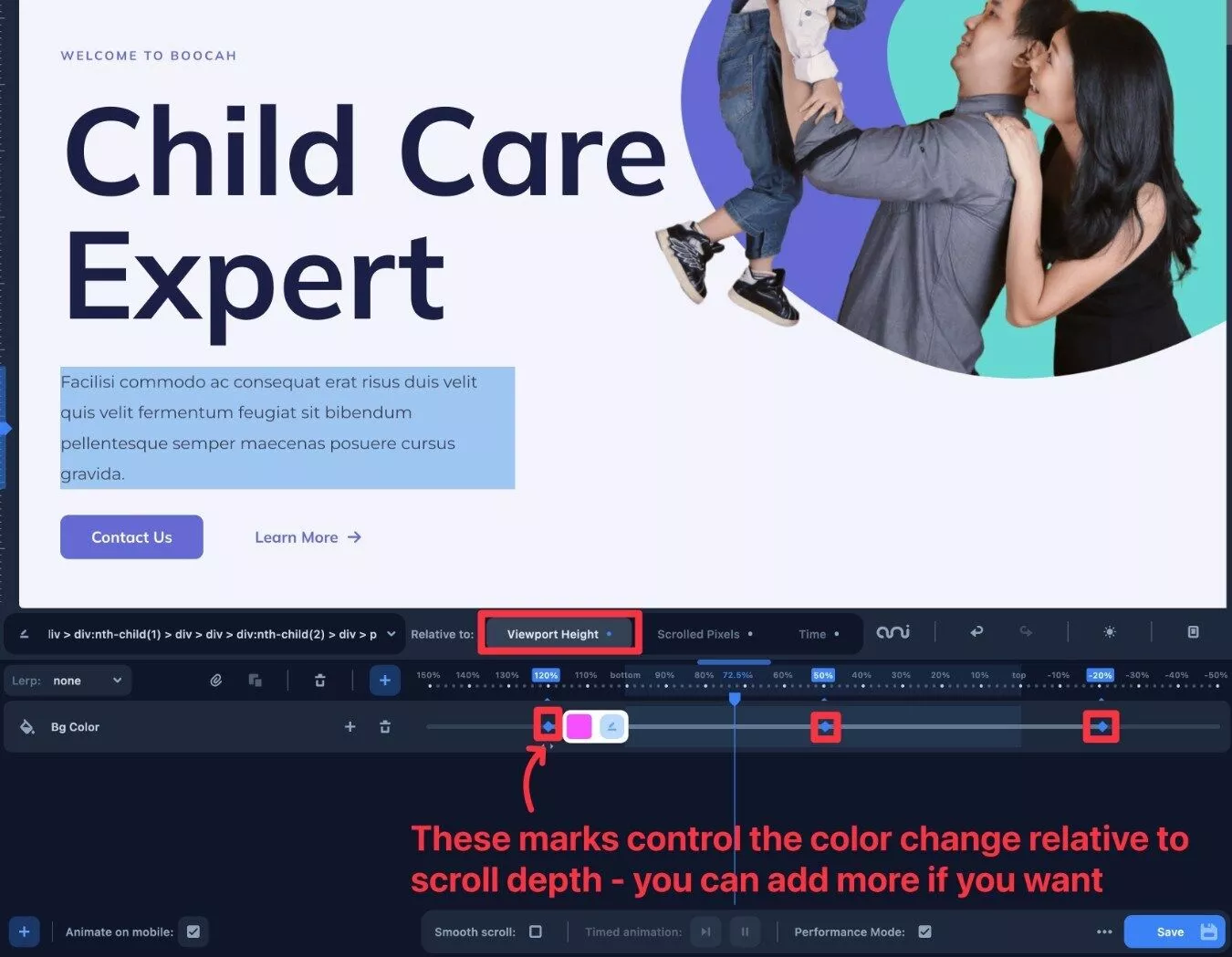
หากคุณกำลังสร้างภาพเคลื่อนไหว เช่น สีพื้นหลัง คุณสามารถเลือกสีต่างๆ ตามความลึกของการเลื่อนสัมพัทธ์ได้:

สำหรับแอนิเมชัน Scrolled Pixels คุณจะเห็นจำนวนพิกเซลเฉพาะแทนที่จะเป็นเปอร์เซ็นต์สัมพัทธ์
ตัวอย่างเช่น หากคุณตั้งค่าขั้นตอนของภาพเคลื่อนไหวที่ 600 พิกเซล ภาพเคลื่อนไหวจะเกิดขึ้นเมื่อผู้ใช้เลื่อนครบ 600 พิกเซลพอดี
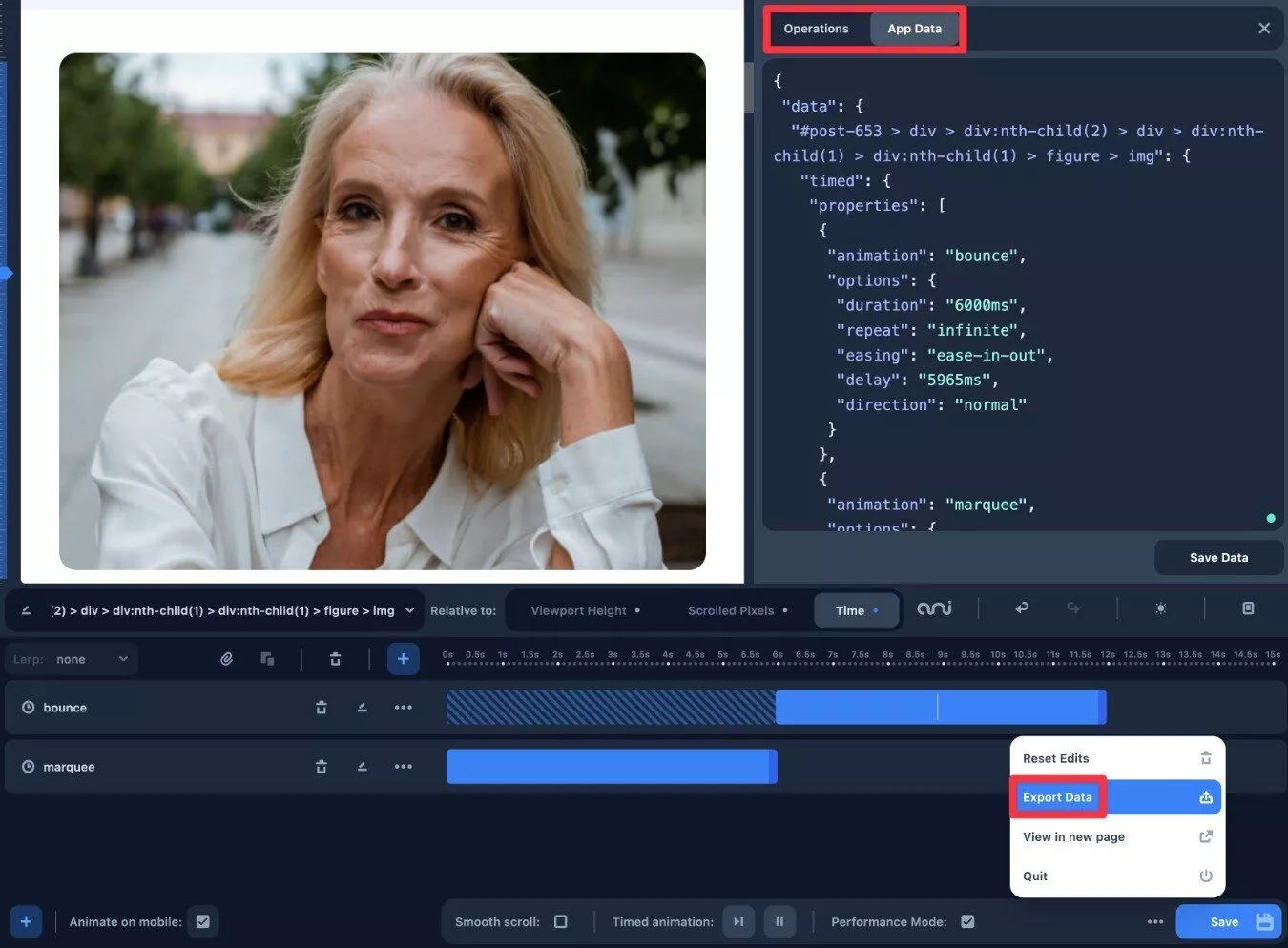
วิธีแก้ไข ส่งออก หรือจัดการโค้ดของคุณโดยตรง
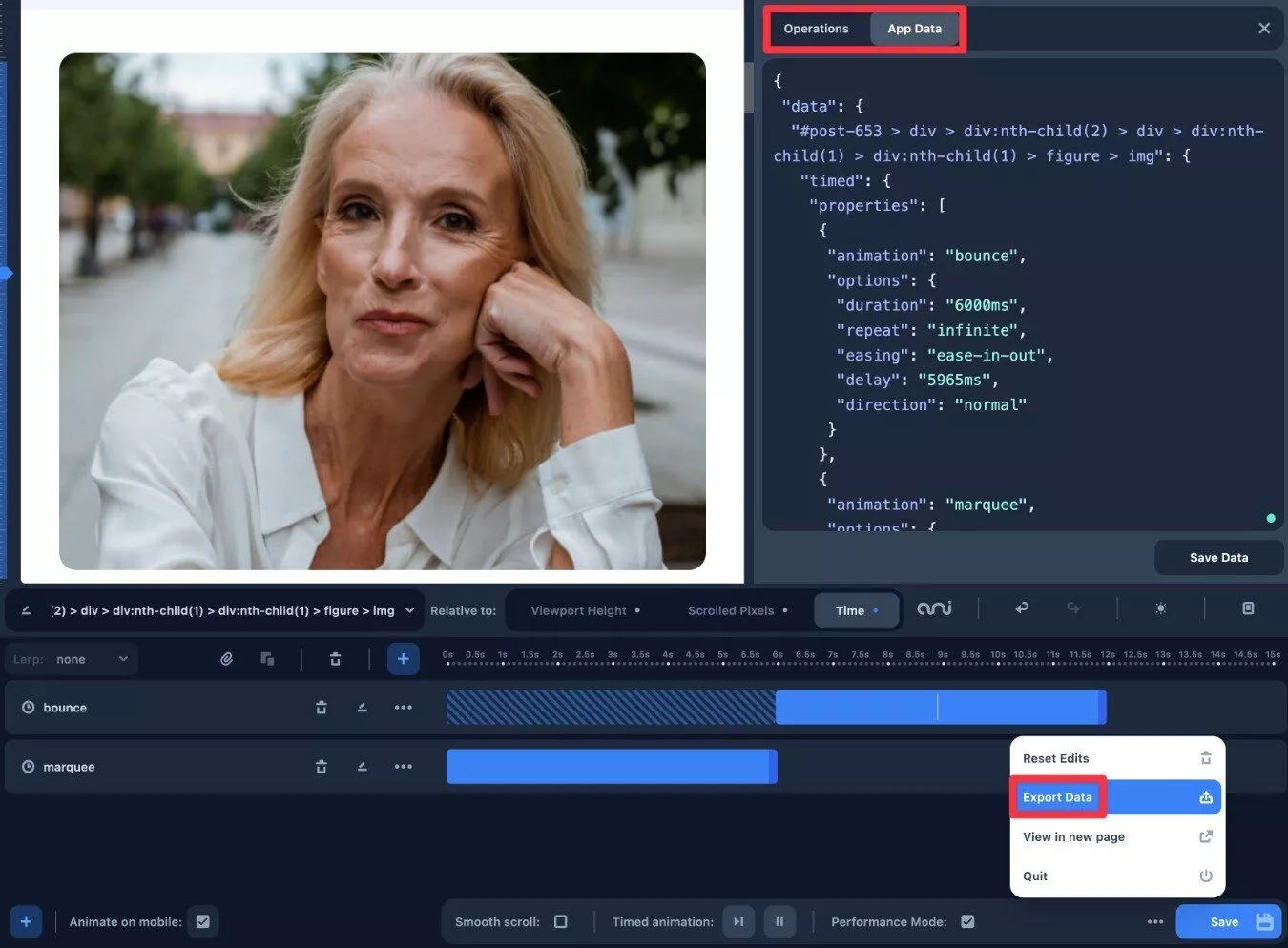
สำหรับผู้ใช้ขั้นสูง Animator ยังให้คุณดูข้อมูล JSON ดิบของภาพเคลื่อนไหวของคุณ คุณสามารถใช้ตัวเลือกนี้เพื่อแก้ไขภาพเคลื่อนไหวของคุณอีกครั้ง หรือคัดลอก/วางลงในไฟล์ข้อความเพื่อให้มีสแน็ปช็อตทั้งหมดของภาพเคลื่อนไหวปัจจุบัน
นอกจากนี้ยังมีแผง ควบคุมการทำงาน ซึ่งมุ่งเป้าไปที่ผู้ใช้ทางเทคนิคมากขึ้น ซึ่งช่วยให้คุณจัดการออบเจกต์ข้อมูล JSON ของปลั๊กอินโดยทางโปรแกรม โดยเพิ่มโค้ดจาวาสคริปต์ของคุณเอง ฉันไม่ใช่นักพัฒนาซอฟต์แวร์ ดังนั้นฉันจึงไม่แน่ใจนักว่าสิ่งนี้จะเพิ่มโอกาสใดบ้าง แต่ฉันคิดว่านักพัฒนาจะชื่นชอบการควบคุมในระดับนี้
คุณสามารถเข้าถึงตัวเลือกเหล่านี้ได้โดยคลิกไอคอนสามจุดถัดจากปุ่ม บันทึก แล้วเลือก ส่งออกข้อมูล

ราคาแอนิเมเตอร์
แอนิเมเตอร์มาในเวอร์ชันพรีเมียมเท่านั้น แต่มีราคาย่อมเยาสำหรับสิ่งที่นำเสนอ
ในราคาปกติ คุณจะเสียค่าใช้จ่าย $49 สำหรับการใช้งานบนไซต์ไม่จำกัดและการสนับสนุนและการอัปเดตหนึ่งปี
อย่างไรก็ตาม เพื่อเป็นการฉลองการเปิดตัว ปัจจุบันปลั๊กอินมีราคาเพียง $29 ในขณะที่เรากำลังเขียนรีวิวปลั๊กอิน Animator ของเรา
หากคุณซื้อในราคา $29 นี้ คุณสามารถล็อคราคานั้นสำหรับการต่ออายุได้ หากคุณต้องการรับการสนับสนุนและอัปเดตต่อไปหลังจากปีแรก
หากคุณต้องการทดสอบปลั๊กอินก่อนตัดสินใจซื้อ Animator จะให้คุณสร้างตัวอย่างการทำงานเต็มรูปแบบของอินเทอร์เฟซแอนิเมชัน คุณสามารถเข้าถึงได้จากหน้านี้หรือคลิกปุ่ม ลองสาธิต ในหน้าแรกของ Animator
นอกจากนี้ยังมีการรับประกันยินดีคืนเงินภายใน 30 วัน ดังนั้นคุณจึงสามารถทดสอบการใช้งานบนเว็บไซต์ของคุณเองได้โดยไม่มีความเสี่ยงต่อกระเป๋าเงินของคุณ
ความคิดสุดท้ายเกี่ยวกับแอนิเมเตอร์
โดยรวมแล้ว Animator ทำตามคำมั่นสัญญาที่จะนำเสนอแอนิเมชั่นแบบชี้และคลิกที่ง่าย
แน่นอนว่าฉันไม่ใช่นักพัฒนา แต่ฉันสามารถเริ่มต้นและใช้งานได้อย่างรวดเร็ว
อินเทอร์เฟซตามไทม์ไลน์ช่วยให้จัดระเบียบภาพเคลื่อนไหวและจัดการการตั้งค่าได้ง่าย นอกจากนี้ยังมีประโยชน์อย่างยิ่งที่สามารถดูได้ทันทีว่าภาพเคลื่อนไหวเหล่านั้นมีลักษณะอย่างไรในตัวอย่างภาพ โดยไม่จำเป็นต้องรีเฟรชหน้า
ในขณะที่ Animator นั้นเรียบง่ายเพียงพอสำหรับผู้ใช้ที่ไม่มีความรู้ด้านเทคนิค แต่ฉันคิดว่าผู้ใช้ขั้นสูงอาจยังได้รับประโยชน์เพียงเพราะมันสามารถเพิ่มความเร็วได้ ดังนั้น แม้ว่าคุณจะเขียน CSS ของคุณเองได้ คุณก็ยังอาจต้องการใช้ Animator เพื่อประหยัดเวลา
หากคุณต้องการลองใช้ Animator ด้วยตัวคุณเอง คุณสามารถใช้ปุ่มด้านล่างเพื่อเริ่มต้น:
